CommandBar Kontroll (forhåndsversjon)
En kontroll som brukes til å angi kommandoer.
Merk
Full dokumentasjons- og kildekode funnet i GitHub-kodekomponentrepositoriet.

Bekrivelse
CommandBar er en overflate som inneholder kommandoer som opererer på innholdet i vinduet, panelet eller det overordnede området det befinner seg over.
Denne kodekomponenten gir en wrapper rundt Fluent UI CommandBar-kontrollen for bruk i lerretsapper og på egendefinerte sider.
Egenskaper
Nøkkelegenskaper
| Egenskap | Bekrivelse |
|---|---|
Items |
Handlingselementene som skal gjengis |
Elementstruktur
Hvert element bruker følgende skjema til å visualisere data i komponenten.
| Name | Bekrivelse |
|---|---|
ItemDisplayName |
Visningsnavnet på kommandolinjeelement. |
ItemKey |
Nøkkelen som skal brukes for å angi hvilket element som er valgt, og når du legger til underordnede elementer. Nøklene må være unikt. |
ItemEnabled |
Sett til Usann hvis alternativet er deaktivert. |
ItemVisible |
Sett til Usann hvis alternativet ikke er synlig. |
ItemChecked |
Sett til sann hvis det er merket av for alternativet (for eksempel del knapper på en kommandolinje). |
ItemSplit |
Sett til Sann hvis alternativet kan klikkes og brukes som en undermeny for rullegardinmenyen. |
ItemIconName |
Fluent UI-ikonet som skal brukes (se Fluent UI-ikoner) |
ItemIconColor |
Fargen som ikonet skal gjengis som (for eksempel navngitt, RGB eller heksadesimalverdi). |
ItemIconOnly |
Ikke vis tekstetiketten – bare ikonet. |
ItemOverflow |
Sett til sann for overflytfunksjonaliteten |
ItemOverflow |
Gjengi alternativet i overflytelementene. |
ItemFarItem |
Gjengi alternativet i fjernelementer-gruppen på en kommandolinje. |
ItemHeader |
Gjengi elementet som en deloverskrift. Hvis det finnes elementer der ItemParentKey er satt til nøkkelen for dette elementet, legges de til som semantisk grupperte elementer under denne delen. |
ItemTopDivider |
Gjengi et skille øverst i delen. |
ItemDivider |
Gjengi elementet som et delskilletegn, eller hvis elementet er en topptekst (ItemHeader = sann), styrer deretter om det skal gjengis en skillelinje nederst i delen. |
ItemParentKey |
Gjengi alternativet som underordnet element for et annet alternativ. |
Merk
ItemIconColorvil overstyre komponentens temaverdi og ignorere andre tilstandsfarger (f.eks. deaktivert).ItemHeaderogItemDividermå settes til sann for å gjengi som en skillevegg. Hvis verdien er false, forventer den andre verdier og gjengis som tom.
Eksempel
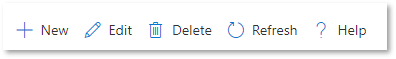
Eksempel Power Fx-formel for grunnleggende Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Stilegenskaper
| Egenskap | Bekrivelse |
|---|---|
Theme |
Godtar en JSON-streng som genereres ved hjelp av Fluent UI Theme Designer (windows.net). Hvis du lar dette stå tomt, bruker du standardtemaet definert av Power Apps. Se Bruk av tema for hjelp til å konfigurere. |
AccessibilityLabel |
Skjermleser aria-etikett |
Hendelsesegenskaper
| Egenskap | Bekrivelse |
|---|---|
InputEvent |
En hendelse for å sende kontrollen. For eksempel SetFocus. |
Virkemåte
Støtter SetFocus som en InputEvent.
Konfigurere virkemåten Ved valg
Bruk Switch()-formelen i komponentens OnSelect-egenskap til å konfigurere bestemte handlinger for hvert element ved å henvise til kontrollens valgte ItemKey som bryterverdi.
Bytt ut false-verdiene med riktige uttrykk i Power Fx-språket.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Angi fokus på kontrollen
Når en ny dialogboks vises og standardfokuset skal være på kontrollen, er det nødvendig med et eksplisitt angitt fokus.
Hvis du vil utføre kall til inndatahendelsen, kan du angi en kontekstvariabel som er bundet til egenskapen Inndatahendelse , til en streng som starter med SetFocus og etterfulgt av et vilkårlig element, for å sikre at appen registrerer den som en endring.
Eksempel på Power Fx-formel:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Kontekstvariabelen ctxResizableTextareaEvent kan deretter være bundet til Input Event-egenskapen.
Begrensninger
Denne kodekomponenten kan bare brukes i lerretsapper og egendefinerte sider.
Se flere begrensningsmerknader i utfordringene ved komponentutforming.