Bruk Visual Studio Code-utvidelsen
Visual Studio Code er et lett, kraftig kildekoderedigeringsprogram for Windows, macOS og Linux. Det støtter JavaScript, TypeScript og Node.js og har et omfattende økosystem med utvidelser for andre språk, for eksempel C++, C, Java, Python, PHP og Go, og kjøretidsfiler, for eksempel .NET og Unity. Finn ut mer om Visual Studio Code i Kom i gang med VS Code.
Visual Studio Code lar deg utvide funksjonalitet via utvidelser. Visual Studio Code-utvidelser kan legge til flere funksjoner i den totale opplevelsen. Når denne funksjonen er utgitt, kan du nå bruke Visual Studio Code-utvidelsen til å arbeide med Power Pages.
Visual Studio Code-utvidelse for Power Pages
Power Platform Tools legger til muligheten for å konfigurere nettsteder ved hjelp av Visual Studio Code, og bruker det innebygde Liquid-språket IntelliSense til å gi hjelp med fullføring av kode, hjelp og hinting under tilpassing av nettsteders grensesnitt ved hjelp av Visual Studio Code. Ved hjelp av Visual Studio Code-utvidelsen kan du også konfigurere portaler via Microsoft Power Platform CLI.
Notat
- Du må sørge for at node.js er lastet ned og installert på samme arbeidsstasjon som Visual Studio Code for at Power Pages-funksjonene skal fungere.
- Kontroller at kun Power Platform Tools er installert, og ikke både Power Platform Tools og Power Platform Tools [FORHÅNDSVERSJON]. Se Kjente problemer for mer informasjon.

Forutsetning
Før du bruker Visual Studio Code-utvidelsen for Power Pages, må du gjøre følgende:
Last ned, installer og konfigurer Visual Studio Code. Mer informasjon: Last ned Visual Studio Code
Konfigurer miljøet og systemet for Power Pages CI/CD-støtte ved hjelp av CLI. Mer informasjon: Microsoft Power Platform CLI (oversikt)
Installer Visual Studio Code-utvidelse
Etter at du har installert Visual Studio Code, må du installere utvidelsen for plugin-modulen for Power Platform Tools for Visual Studio Code.
Slik installerer du Visual Studio Code-utvidelsen:
Åpne Visual Studio Code.
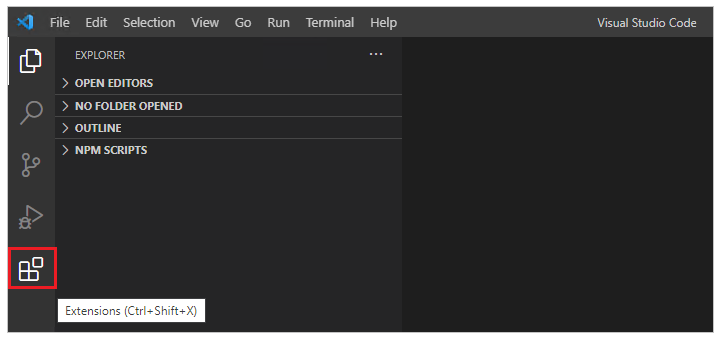
Velg Utvidelser fra den venstre ruten.

Velg Innstillinger-ikon øverst til høyre i utvidelsesruten.
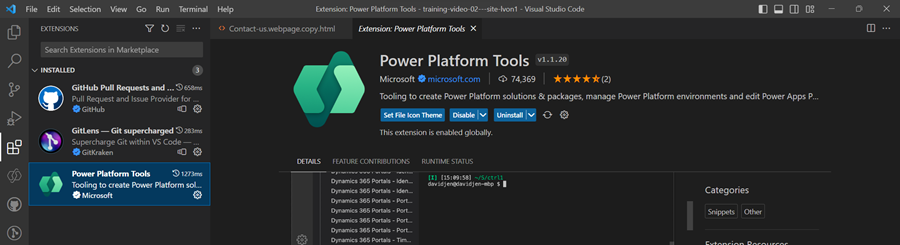
Søk etter og velg Power Platform Tools.

Velg Installer.
Kontroller at utvidelsen er installert fra statusmeldingene.
Last ned nettstedsinnhold
Hvis du vil godkjenne mot et Microsoft Dataverse-miljø og laste ned nettstedsinnhold, kan du se opplæringen Bruk Microsoft Power Platform CLI med Power Pages – last ned nettstedsinnhold.
Tips
Power Platform Tools-utvidelsen aktiverer automatisk ved hjelp av Microsoft Power Platform CLI-kommandoer fra Visual Studio Code via Visual Studio Integrated Terminal.
Filikoner
Visual Studio Code-utvidelsen for Power Pages identifiserer automatisk og viser ikoner for filer og mapper i det nedlastede nettstedsinnholdet.
![]()
Visual Studio Code bruker standard filikontema som ikke viser Power Pages-spesifikke ikoner. Hvis du vil vise filikoner som er spesifikke for nettstedene dine, må du oppdatere forekomsten av Visual Studio Code slik at den bruker det spesifikke Power Pages-filikontemaet.
Slik aktiverer du et portalspesifikt filikontema:
Åpne Visual Studio Code.
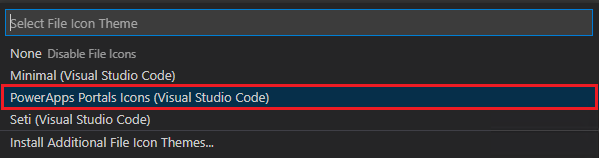
Gå til Fil>Innstillinger>Tema>Filikontema
Velg temaet for PowerApps-portalikoner.

Direkteforhåndsvisning
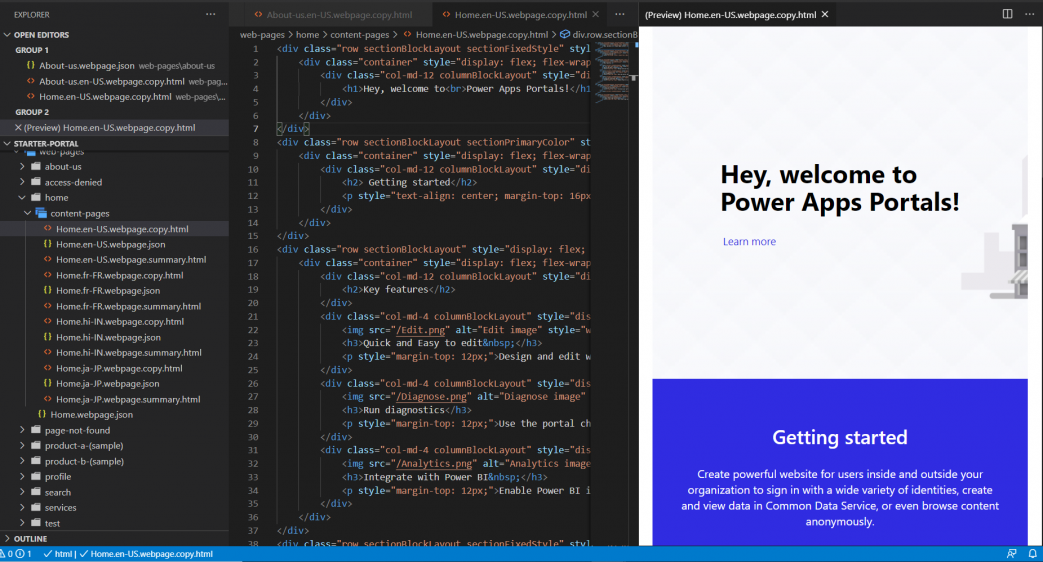
Med Visual Studio Code-utvidelsen kan du forhåndsvise alternativer for å vise Power Pages-innholdssiden i Visual Studio Code-grensesnittet under utviklingen.
Hvis du vil se forhåndsvisningen, velger du  øverst til høyre når en HTML-fil åpnes redigeringsmodus.
øverst til høyre når en HTML-fil åpnes redigeringsmodus.

Forhåndsvisningsruten åpnes til høyre på siden som redigeres.

Forhåndsvisningsfunksjonen krever at de andre filene også er åpne i samme Visual Studio Code-økt som utgjør HTML-koden, for at forhåndsvisningen skal vises. Hvis for eksempel bare HTML-filen åpnes uten at mappestrukturen åpnes med Visual Studio Code, vises følgende melding.

Når dette problemet oppstår, åpner du mappen ved hjelp av Fil > Åpne mappe og velger den nedlastede mappen for nettstedsinnhold som skal åpnes, før du prøver å forhåndsvise på nytt.
Autofullfør
Autofullføringsfunksjonen i Visual Studio Code-utvidelsen viser gjeldende kontekst som redigeres, og de relevante autofullføringselementene via IntelliSense.

Liquid-koder
Når du tilpasser nedlastet innhold ved hjelp av Visual Studio Code, kan du nå bruke Liquid-koder for IntelliSense for Power Pages.
Begynn å skrive for å se en liste over Liquid-koder. Velg en kode for å formatere den riktig, og fortsett med inndataene.

Liquid-objekter
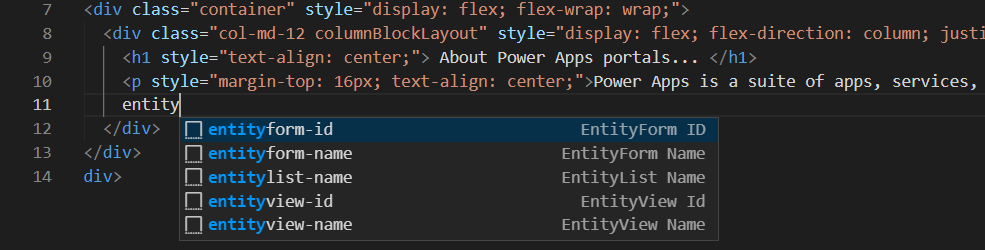
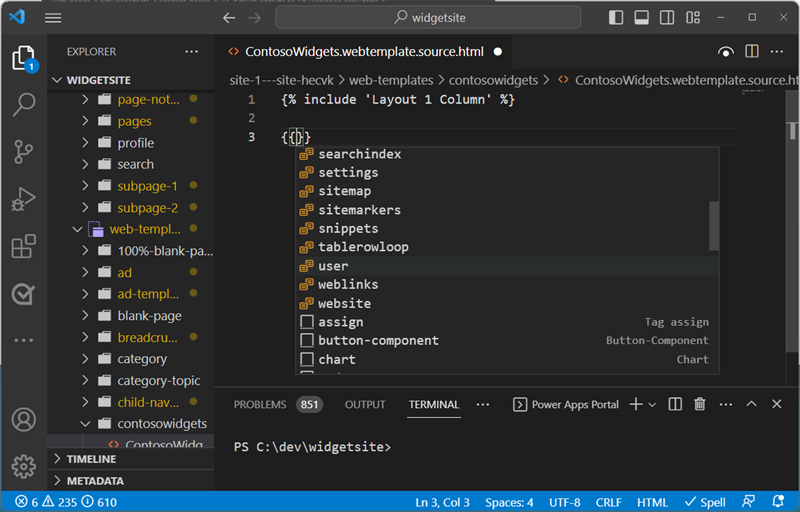
Du kan se fullføringer av Liquid-objekt-kode ved å skrive inn {{ }}. Når markøren er plassert mellom klammeparenteser, velger du <CTRL + space> for å vise en liste over Liquid-objekter du kan velge. Hvis objektet har flere egenskaper, kan du angi en . og deretter velge <CTRL + space> på nytt for å vise bestemte egenskaper for Liquid-objektet.

Malmerker
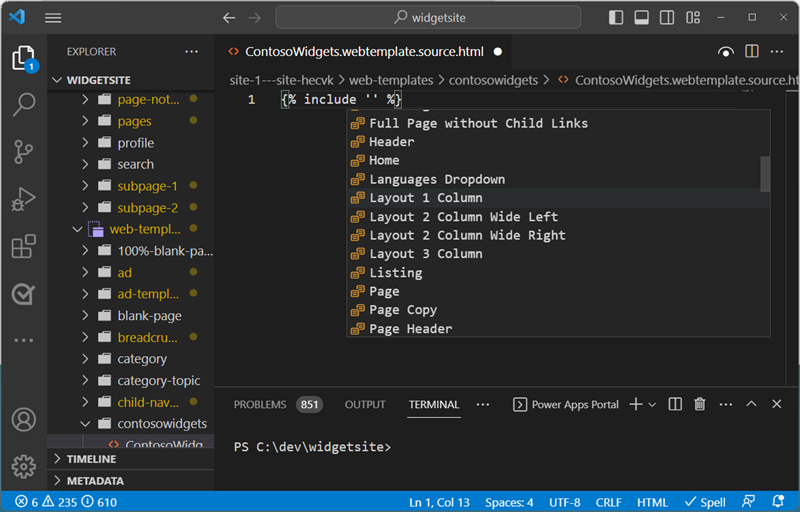
Du kan se forslag til Power Pages-nettmal ved å plassere markøren i setningen {include ' '} og velge <CTRL> - space. Det vises en liste over eksisterende webmaler som du kan velge.

Opprette, slette og gi nytt navn til webområdeobjekter
Fra Visual Studio Code kan du opprette, slette og gi nytt navn til følgende nettstedskomponenter:
- Nettsider
- Sidemaler
- Nettmaler
- Innholdssnutter
- Nye aktiva (webfiler)
Opprett operasjoner
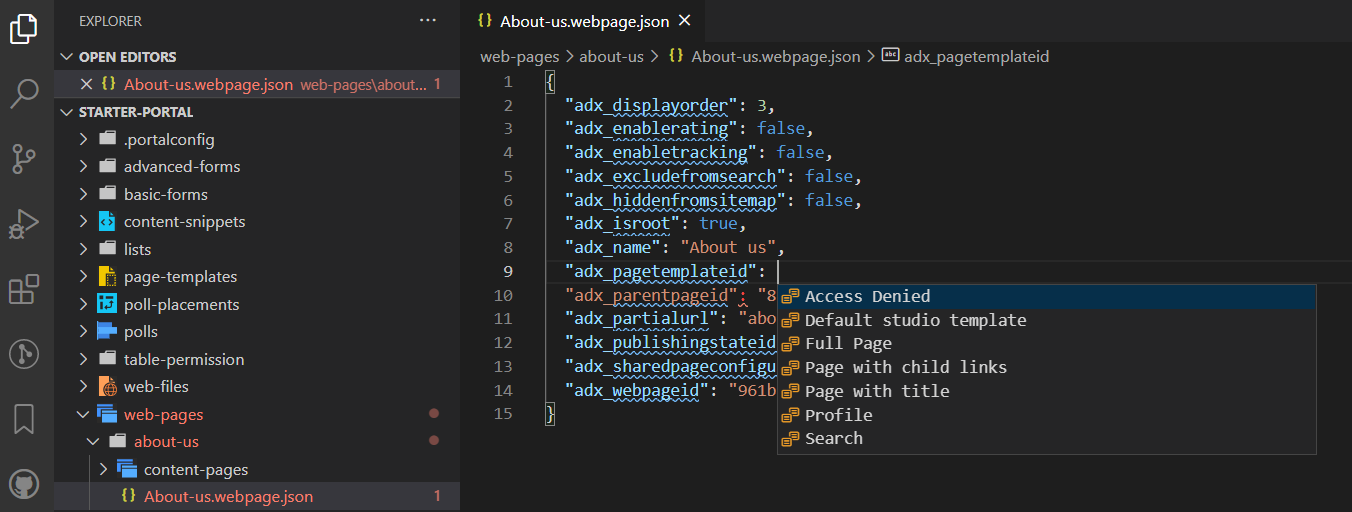
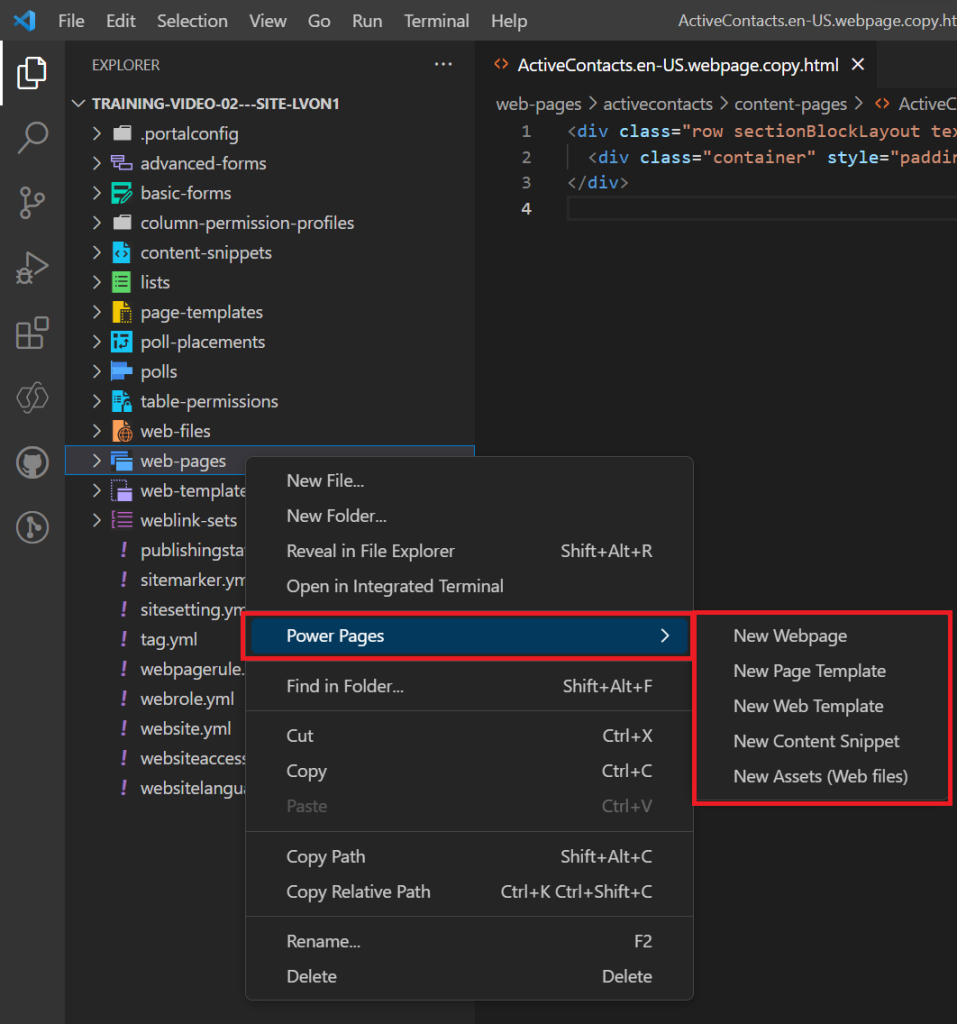
Du kan bruke hurtigmenyalternativene til å opprette nye nettstedskomponenter. Høyreklikk et av de støttede objektene, velg Power Pages og velg nettstedsobjekttypen du vil opprette.
Du kan også bruke Visual Studio Code-kommandopaletten til å velge Ctrl + Shift + P.

Du må angi flere parametere for å opprette objektet.
| Object | Parametere |
|---|---|
| Nettsider | Navn, sidemal, overordnet side |
| Sidemaler | Navn, nettmal |
| Nettmaler | Name |
| Innholdssnutter | Navn, og om snutten er HTML eller tekst. |
| Nye aktiva (webfiler) | Navn, overordnet side, og velg filen som skal lastes opp. |
Endre navn på og slette operasjoner
Fra filnavigasjonen kan du bruke hurtigmenyen til å gi nytt navn til eller slette Power Pages-komponenter.
Merk
Slettede objekter kan gjenopprettes fra papirkurven for skrivebordet.
Begrensninger
Følgende begrensninger gjelder for Power Platform Tools for portaler:
- Autofullføring støtter bare begrenset funksjonalitet.
- Direkte forhåndsvisning støtter ikke egendefinerte temaer eller Liquid-objekter.
Relatert informasjon
Power Pages-støtte for Microsoft Power Platform CLI (forhåndsversjon)