Opplæring: Konfigurer rich text editor-kontrollen i Power Pages
I opplæringen skal du konfigurere komponenten for redigering av rik tekst i et Microsoft Dataverse-skjema, og gjøre redigeringsprogrammet for rik tekst mulig å være synlig på en webside.
Denne opplæringen bruker tabellen Tilbakemelding og websiden Kontakt oss som er tilgjengelig i maler for startoppsett.
Forutsetning
Trinn 1. Legge til kodekomponent i et felt i et skjema
I utformingsstudio velger du Dataarbeidsområde.
Velg tabellen Tilbakemelding.
Velg Skjemaer og velg å redigere enkelt kontakt oss-skjema.
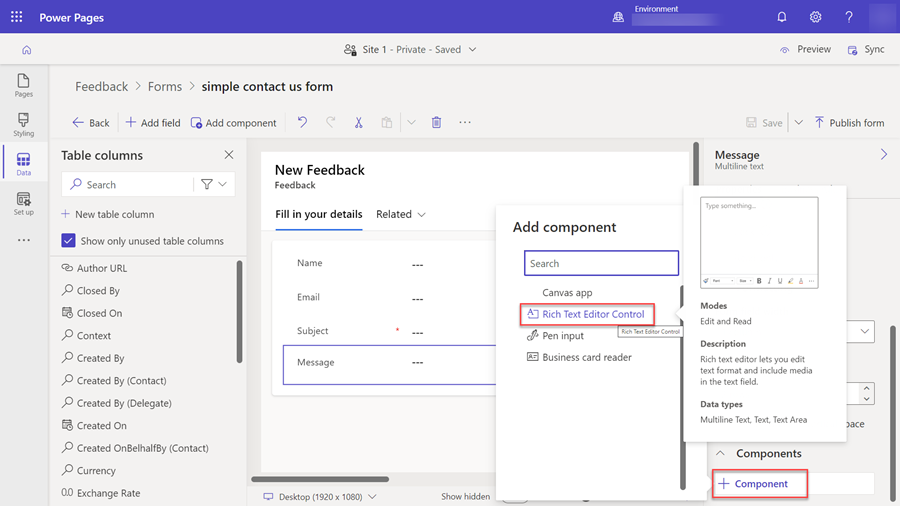
Velg feltet Melding.
Velg + Komponent og velg Tallinndata-komponenten.

Velg Ferdig.
Velg Lagre og Publiser skjema.
Trinn 2. Konfigurer rich text editor-komponenten på webside
I trinnene nedenfor skal vi konfigurere den eksisterende tilbakemeldingssiden, kan du også opprette din egen side og legge til din egen skjema-komponent.
I arbeidsområdet Sider velger du siden Kontakt oss.
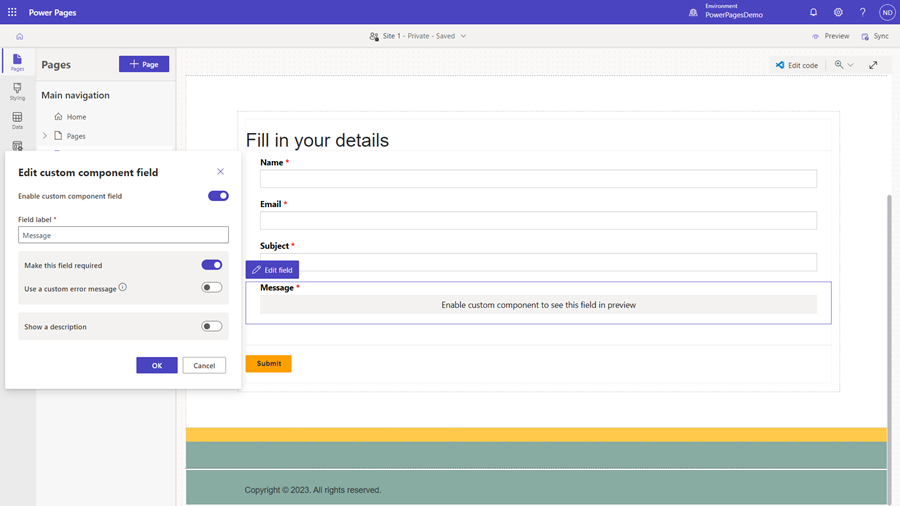
Melding-feltet skal vises i skjemaet med meldingen Aktiver egendefinert komponent for å se dette feltet i forhåndsvisning.
Velg feltet og velg Rediger felt.
Velg feltet Aktiver egendefinert komponent.

Velg OK.
Velg Synkroniser.
Merk
Hvis du vil vise dataene som rik tekst, må du kanskje øke tegnstørrelsen for tekstkolonnene for å få plass til den ekstra informasjonen.
Trinn 3.1 Legg til tabelltillatelser for vedleggstabellen for rik tekst
Hvis du vil bruke og lagre bilder i rich text editor i portalen, må du legge til tabelltillatelser i tabellen for vedlegg med rik tekst (msdyn_richtextfile).
Velg arbeidsområdet Konfigurer i utformingsstudioet.
Velg Tabelltillatelser.
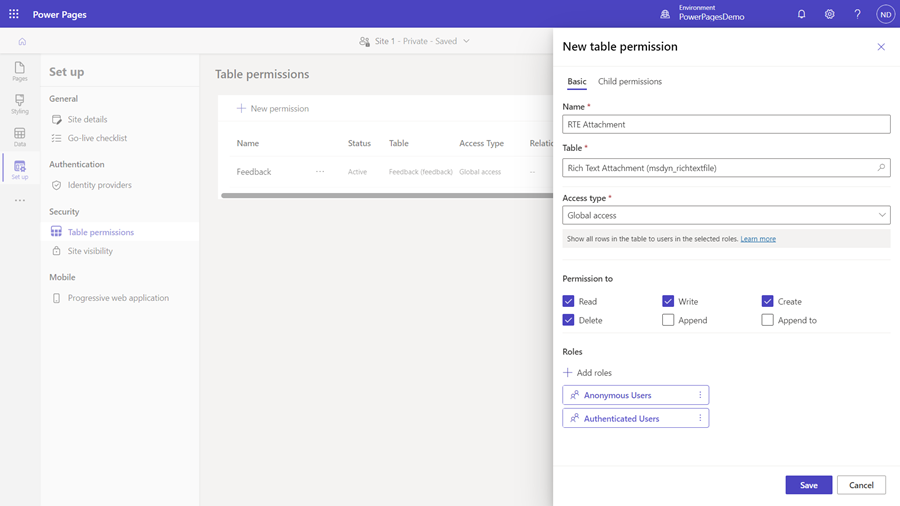
Opprett + Ny tillatelse for å opprette en ny tabelltillatelse for tabellen for vedlegg med rik tekst. Du kan bruke et hvilket som helst navn. Vi bruker RTE-vedlegg i dette eksemplet.
Velg Global tilgang for Tilgangstype.
Merk
Typen Global tilgang velges fordi det ikke finnes noen relasjon mellom tabellen som er konfigurert for å bruke rich text editor-kontrollen, og tabellen for vedlegg med rik tekst.
Merk av for Lese, Skrive, Opprette og Slette under Tillatelse til.
Tilordne en passende nettrolle til tabelltillatelsen.

Viktig
Hvis du vil lagre bilder som base 64-strenger direkte i kolonnen du har konfigurert slik at den bruker rich text editor-kontrollen, må du konfigurere kontrollen ved hjelp av en JSON-konfigurasjonsfil. Angi true for disableImages og disableDefaultImageProcessing, slik at bilder gjengis konsekvent på tvers av alle klienter. Bruk av denne metoden krever ikke den globale tabelltillatelsen for tabellen for vedlegg med rik tekst (msdyn_richtextfile).
Trinn 3.2. Legg til nettstedinnstilling for nett-API
Hvis du vil lagre bilder i redigeringsprogrammet for rik tekst, må du legge til et par områdeinnstillinger.
Åpne Portalbehandling-appen.
Gå til Nettstedinnstillinger.
Opprett de følgende nettstedinnstillingene: angi navnet, nettstedet og verdien true, og velg deretter Lagre og lukk.
Navn på nettstedinnstilling Verdi Webapi/msdyn_richtextfile/enabled sann Webapi/msdyn_richtextfile/fields *
Trinn 4. Forhåndsvis nettstedet.
Velg Synkroniser i utformingsstudioet.
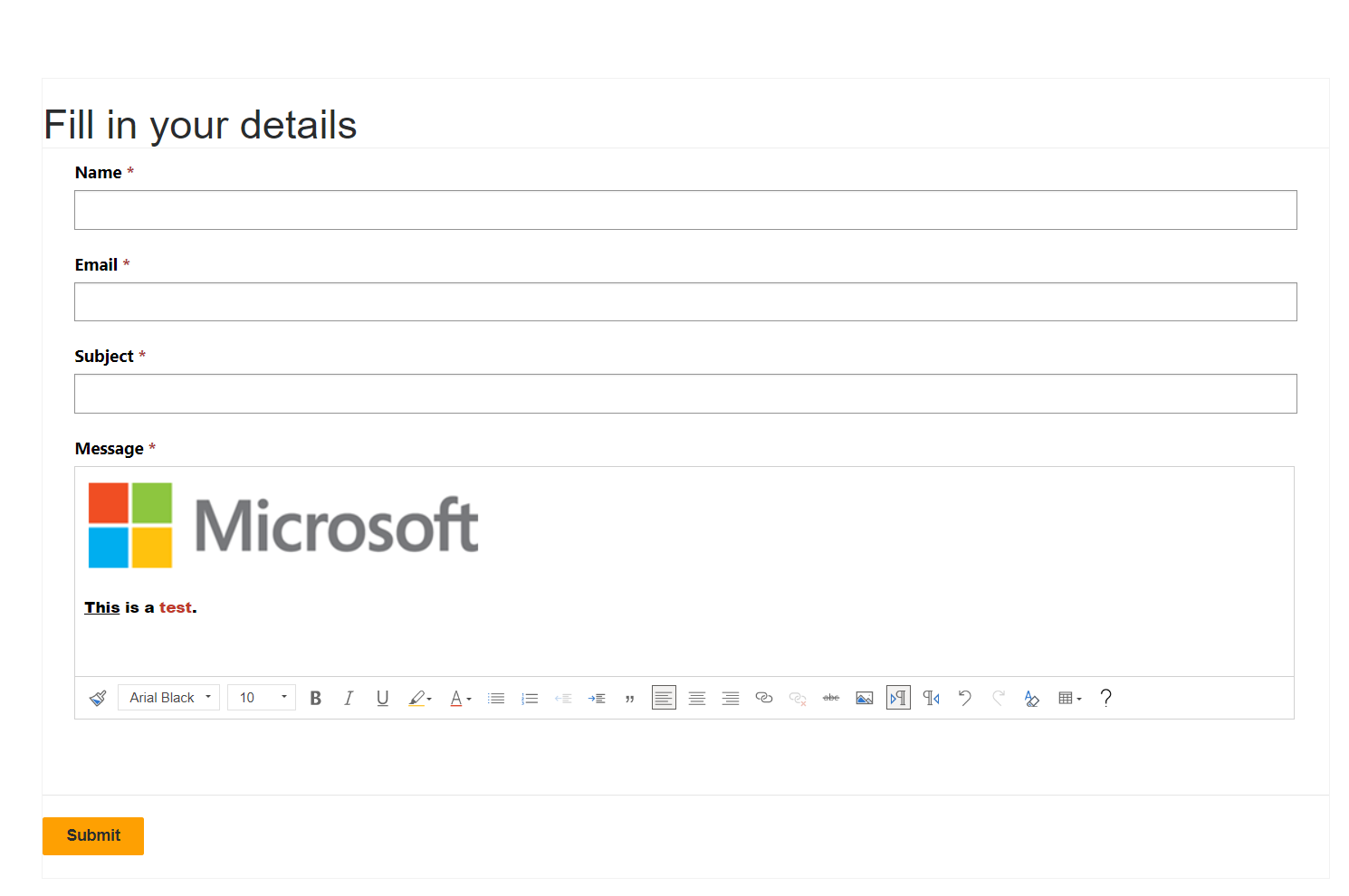
Velg Forhåndsvisning, og velg deretter Skrivebord, gå til Kontakt oss-siden. Du skal se den egendefinerte komponenten aktivert.

Rich text editor i et skrivebeskyttet skjema
I et skrivebeskyttet skjema viser rich text editor innholdet med formatering og bilder. Innholdet kan leses, men ikke redigeres eller oppdateres.
Merk
Bare .PNG, .JPG. eller .GIF-filformater støttes for dra og slipp.
Gjengivelse av innholdsfelt for rik tekstredigering ved hjelp av Liquid eller nett-API-en for sider
Innholdsfeltet for rik tekstredigering kan gjengis ved hjelp av Liquid eller nett-API-en for sider. Hvis feltet inneholder bildefiler, vil de ha en Dataverse-nett-API-referansebane. For å vise disse bildene på en Pages-nettside må du erstatte den gjeldende banen med den tilsvarende Pages API-banen.
Eksempel:
Bildeelementet i innholdsfeltet for rik tekstredigering vises som følger, og inneholder en referanse til Dataverse Web API-banen:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
For å oppdatere bildeelementet, erstatt /api/data/v9.0 med /_api som vist nedenfor:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">