API-en for visualobjektfiltre i Power BI-visualobjekter
Med API-en for visualobjektfiltre kan du filtrere data i Power BI-visualobjekter. Hovedforskjellen mellom filter-API-en og andre måter å velge data på, er hvordan det påvirker andre visualobjekter i rapporten. Når et filter brukes på et visualobjekt, vil bare de filtrerte dataene være synlige i alle visualobjekter, til tross for utheving av støtte fra andre visualobjekter.
Hvis du vil aktivere filtrering for visualobjektet , bør capabilities.json-filen inneholde et filter objekt i inndelingen general .
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Merk
API-grensesnitt for visualobjektfiltre er tilgjengelige i powerbi-modeller-pakken . Denne pakken inneholder også klasser for å opprette filterforekomster.
npm install powerbi-models --saveHvis du bruker en eldre (tidligere enn 3.x.x)-versjon av verktøyene, kan du inkludere
powerbi-modelsi visualiseringspakken. Hvis du vil ha mer informasjon, kan du se den korte veiledningen, legge til API-en for avansert filter i det egendefinerte visualobjektet. Hvis du vil finne ut hvilken versjon du bruker, kan du sjekkeapiVersioninn pbiviz.json-filen .
Alle filtre bruker grensesnittetIFilter, som vist i følgende kode:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Hvor target er en tabellkolonne i datakilden.
Det finnes tre filter-API-er:
API-en for grunnleggende filter
Grunnleggende filtergrensesnitt vises i følgende kode:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Der:
operatorer en opplisting med verdiene In, NotIn og All.valueser verdier for betingelsen.
Eksempel på et grunnleggende filter
Følgende eksempel returnerer alle rader der col1 verdien 1, 2 eller 3 er lik.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
SQL-ekvivalenten for eksemplet ovenfor er:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Hvis du vil opprette et filter, kan du bruke BasicFilter-klassen i powerbi-models.
Hvis du bruker en eldre versjon av verktøyet, bør du få en forekomst av modeller i vindusobjektet ved hjelp window['powerbi-models']av , som vist i følgende kode:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Visualobjektet aktiverer filteret ved å kalle applyJsonFilter() metoden på vertsgrensesnittet, IVisualHostsom leveres til visualobjektet i konstruktørmetoden.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API-en for avansert filter
API-en for avansert filter muliggjør komplekse kryssvisualobjekter for datapunktvalg og filtreringsspørringer som er basert på flere vilkår, for eksempel LessThan, Contains, Is, IsBlank og så videre).
Dette filteret ble introdusert i Visuals API versjon 1.7.0.
I motsetning til grunnleggende API i API-en for avansert filter:
- Krever
targetbåde atableogcolumnnavn ( Basic API haddecolumnnettopp ). - Operatorer er Og og Eller (i motsetning til In).
- Filteret bruker betingelser (mindre enn, større enn osv.) i stedet for verdier med grensesnittet:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Betingelsesoperatorer for parameteren operator er: Ingen, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank og IsNotBlank'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
SQL-ekvivalenten er:
SELECT * FROM table WHERE col1 < 0;
Hvis du vil ha den fullstendige eksempelkoden for bruk av API-en for avansert filter, går du til eksempler på visualobjektrepositoriet sampleslicer.
Tuppelfilter-API-en (filter med flere kolonner)
Tuple Filter API-en ble introdusert i Visuals API 2.3.0. Den ligner på API-en for grunnleggende filter, men den lar deg definere betingelser for flere kolonner og tabeller.
Filtergrensesnittet vises i følgende kode:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Hvor
targeter en matrise med kolonner med tabellnavn:declare type ITupleFilterTarget = IFilterTarget[];Filteret kan adressere kolonner fra ulike tabeller.
$schemaer https://powerbi.com/product/schema#tuple.filterTypeer FilterType.Tuple.operatortillater bare bruk i In-operatoren.valueser en matrise med verdi tuppeler. Hver tuppel representerer én tillatt kombinasjon av målkolonneverdiene.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Fullstendig eksempel:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Viktig
Rekkefølgen på kolonnenavnene og betingelsesverdiene er viktig.
SQL-ekvivalenten til koden ovenfor er:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Gjenopprette JSON-filteret fra datavisningen
Fra og med API versjon 2.2.0 kan du gjenopprette JSON-filteret fra VisualUpdateOptions, som vist i følgende kode:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Når du bytter bokmerker, kaller update Power BI metoden for visualobjektet, og visualobjektet får et tilsvarende filter objekt. Hvis du vil ha mer informasjon, kan du se Legge til støtte for bokmerke for Power BI-visualobjekter.
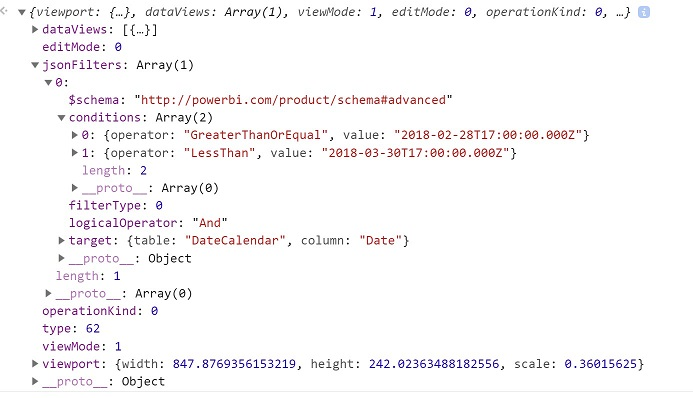
Eksempel på JSON-filter
Noen eksempel på JSON-filterkode vises på følgende bilde:

Fjern JSON-filteret
Hvis du vil tilbakestille eller fjerne filteret, sender du en verdi til filter-API-en null .
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Relatert innhold
Bruke visualobjektvalg i Power BI til å legge til interaktivitet i et visualobjekt