Legge til interaktivitet i visualobjekter etter visualobjektvalg i Power BI
Power BI har to måter å samhandle med visualobjekter på – valg og filtrering. Eksemplet nedenfor viser hvordan du velger et element fra ett visualobjekt og varsler de andre visualobjektene i rapporten om den nye valgtilstanden.
Grensesnittet tilsvarer et Selection objekt:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Bruk valgbehandling til å velge datapunkter
Vertsobjektet for visualobjektet gir en metode for å opprette en forekomst av utvalgsbehandlingen. Valgbehandling har en tilsvarende metode for hver av følgende handlinger:
- Velg
- Fjern merket område
- Vis hurtigmenyen
- Lagre de gjeldende valgene
- Kontrollere valgtilstanden
Opprette en forekomst av valgbehandling
Hvis du vil bruke valgbehandling, oppretter du forekomsten av en utvalgsbehandling. Visualobjekter oppretter vanligvis en utvalgsbehandlingsforekomst constructor i delen av visualobjektet.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Opprette en forekomst av valgverktøyet
Når utvalgsbehandlingsforekomsten opprettes, må du opprette selections for hvert datapunkt i visualobjektet. Metoden for visualobjektet createSelectionIdBuilder genererer et utvalg for hvert datapunkt. Denne metoden returnerer en forekomst av objektet med grensesnitt powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Dette objektet har tilsvarende metoder for å opprette selections for ulike typer datavisningstilordninger.
Merk
Metodene withTable og withMatrixNode ble introdusert på API 2.5.0 av Power BI-visualobjektene.
Hvis du trenger å bruke valg for tabell- eller matrisedatavisningstilordninger, kan du oppdatere til API versjon 2.5.0 eller nyere.
Opprette valg for kategorisk datavisningstilordning
La oss se gjennom hvordan valg representerer kategorisk datavisningstilordning for en semantisk eksempelmodell:
| Produsent | Type | Verdi |
|---|---|---|
| Chrysler | Innenlands bil | 28883 |
| Chrysler | Innenlands lastebil | 117131 |
| Chrysler | Importer bil | 0 |
| Chrysler | Importlastebil | 6362 |
| Ford | Innenlands bil | 50032 |
| Ford | Innenlands lastebil | 122446 |
| Ford | Importer bil | 0 |
| Ford | Importlastebil | 0 |
| GM | Innenlands bil | 65426 |
| GM | Innenlands lastebil | 138122 |
| GM | Importer bil | 197 |
| GM | Importlastebil | 0 |
| Honda | Innenlands bil | 51450 |
| Honda | Innenlands lastebil | 46115 |
| Honda | Importer bil | 2932 |
| Honda | Importlastebil | 0 |
| Nissan | Innenlands bil | 51476 |
| Nissan | Innenlands lastebil | 47343 |
| Nissan | Importer bil | 5485 |
| Nissan | Importlastebil | 1430 |
| Toyota | Innenlands bil | 55643 |
| Toyota | Innenlands lastebil | 61227 |
| Toyota | Importer bil | 20799 |
| Toyota | Importlastebil | 23614 |
Visualobjektet bruker følgende datavisningstilordning:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
I det foregående eksemplet Manufacturer er columns og Type er rows. En serie opprettes ved å gruppere verdier etter rows (Type).
Visualobjektet skal kunne dele opp data etter Manufacturer eller Type.
Hvis en bruker for eksempel velger Chrysler etter Manufacturer, skal andre visualobjekter vise følgende data:
| Produsent | Type | Verdi |
|---|---|---|
| Chrysler | Innenlands bil | 28883 |
| Chrysler | Innenlands lastebil | 117131 |
| Chrysler | Importer bil | 0 |
| Chrysler | Importlastebil | 6362 |
Når brukeren velger Import Car etter Type (velger data etter serie), skal de andre visualobjektene vise følgende data:
| Produsent | Type | Verdi |
|---|---|---|
| Chrysler | Importer bil | 0 |
| Ford | Importer bil | 0 |
| GM | Importer bil | 197 |
| Honda | Importer bil | 2932 |
| Nissan | Importer bil | 5485 |
| Toyota | Importer bil | 20799 |

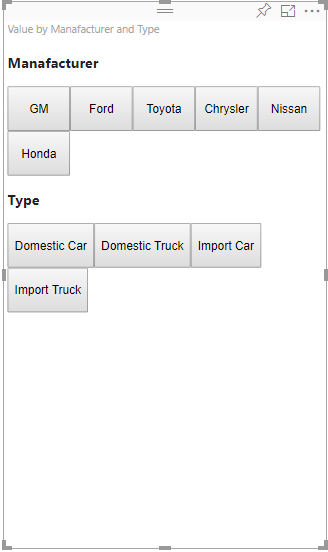
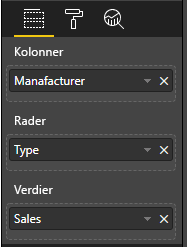
Hvis du vil vise utsnittede data, fyller du ut datakurvene for visualobjektet på følgende måte:

I det foregående eksemplet Manufacturer er kategori (kolonner), Type serier (rader) og Sales er Values for serier.
Merk
Values kreves for å vise en serie fordi, i henhold til datavisningstilordningen, Values er gruppert Rows etter data.
Opprette valg for kategorier
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
I den foregående eksempelkoden går vi gjennom alle kategorier. I hver gjentakelse kaller vi for createSelectionIdBuilder å opprette neste valg for hver kategori ved å kalle withCategory metoden for valgverktøyet. Metoden createSelectionId brukes som en endelig metode for å returnere det genererte selection objektet.
withCategory I metoden sender vi kolonnen for category, i eksemplet, Manufacturerdens og indeksen for kategorielementet.
Opprette valg for serier
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Opprette valg for tabelldatavisningstilordning
Følgende eksempel viser tabelldatavisningstilordning:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Hvis du vil opprette et valg for hver rad med tabelldatavisningstilordning, kaller du withTable metoden for valgverktøyet.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Visualobjektkoden gjentakelser radene i tabellen, og hver rad kaller opp tabellmetoden withTable . Parameterne for withTable metoden er table objektet og indeksen for tabellraden.
Opprette valg for datavisningstilordning for matrise
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
I eksemplet nodeWalker kaller rekursivt hver node og underordnet node.
nodeWalker oppretter et nodeSelection objekt i hvert kall. Hver nodeSelection representerer en selection tilsvarende noder.
Velg datapunkter for å dele andre visualobjekter
I dette eksemplet opprettet vi en klikkbehandling for knappeelementer. Behandleren select kaller opp metoden for valgbehandling og sender det merkede objektet.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
Grensesnittet for select metoden:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
Metoden select kan godta en matrise med valg. Dette gjør at visualobjektet kan ha flere datapunkter valgt samtidig. Den andre parameteren, multiSelect, er ansvarlig for flervalg. Hvis multiSelect det er sant, fjerner ikke Power BI den forrige valgtilstanden når den bruker det gjeldende utvalget. Hvis verdien er usann, overskrives det forrige utvalget.
Et vanlig eksempel på bruk multiSelect er å håndtere CTRL-knappetilstanden på en klikkhendelse. Når CTRL-knappen holdes nede, kan du velge mer enn ett objekt.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});