Dynamisk drillkontroll
Merk
Denne funksjonen er tilgjengelig fra API versjon 5.7.0.
Den dynamiske drillekontrollfunksjonen gjør det mulig for visualobjektet å aktivere eller deaktivere drill-funksjonen dynamisk ved hjelp av et API-kall. Når drillefunksjonen er aktivert, er alle ekstraheringsfunksjonaliteter og funksjoner for utvidelse/skjuling tilgjengelige, inkludert API-kall, hurtigmenykommandoer, topptekstdrillingsknapper og støtte for hierarkidata. Når de er deaktivert, er ikke disse funksjonene tilgjengelige.
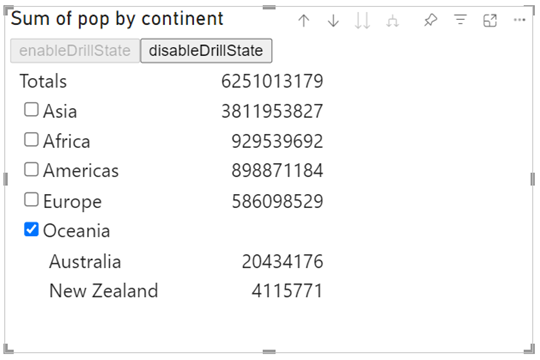
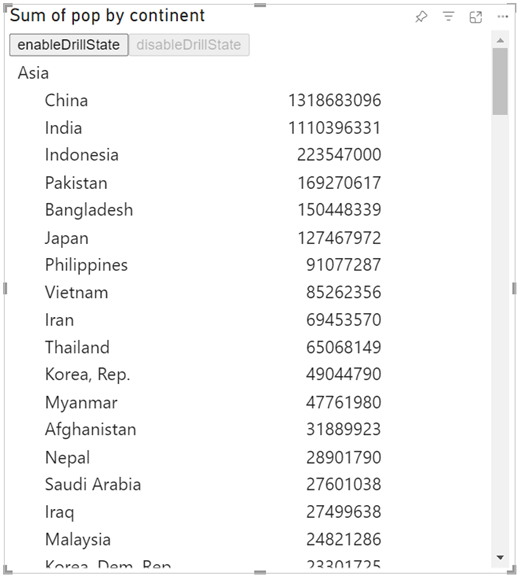
Følgende bilder viser et eksempel på et visualobjekt med den dynamiske drillkontrollfunksjonen aktivert og deaktivert:
Funksjonen for dynamisk drillkontroll inneholder følgende API-elementer:
Flagget
isDrillDisablediDataRolesInfo:export interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }Metoden
setCanDrilli grensesnittetIVisualHost:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Hvis du vil identifisere om drillen er deaktivert, bruker du isDrillDisabled egenskapen i oppdateringsmetoden:
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Bruk deretter API-kallet til å aktivere eller deaktivere drillen etter behov:
Slik aktiverer du:
this.host.setCanDrill(true /* drillAllowed */);Slik deaktiverer du:
this.host.setCanDrill(false /* drillAllowed */);
Krav til dynamisk drillkontroll
Drilling er aktivert som standard, men funksjonen for dynamisk drillkontroll gjør det mulig for visualobjektet å aktivere eller deaktivere drilling ved hjelp av et API-kall.
Et visualobjekt med funksjonen dynamisk drillkontroll har følgende kode i capabilities.json-filen :
Med drill deaktivert som standard:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Med drill aktivert som standard:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
Egenskapen canDisableDrill angir at visualobjektet støtter denne funksjonen. Uten denne egenskapen respekteres ikke API-kallet.
Egenskapen disabledByDefault angir om drillfunksjonen skal deaktiveres som standard.
Merk
Egenskapen disabledByDefault trer i kraft når du utfører én av følgende handlinger:
- Legge til et nytt visualobjekt på lerretet
- Konverter et visualobjekt fra et som ikke støtter denne funksjonen.
Hvis du for eksempel konverterer en sourceVisual til targetVisual, vurderes targetVisual-egenskapendisabledByDefault bare hvis sourceVisual ikke støtter denne funksjonen. Hvis sourceVisual støtter denne funksjonen, beholder targetVisual kildevisualtilstanden og ikke standard.
Legge til neddrillingsstøtte i en ny versjon av et eksisterende visualobjekt
Bruk av drilldown-funksjonen representerer en bruddendring. Derfor anbefaler vi at du bruker en ny visuell GUID for den nye versjonen for den jevneste overgangen.
Hvis du imidlertid vil beholde samme GUID, må du huske på følgende punkter:
Når du overfører fra en versjon som ikke kan drilles til en ny ekstraherbar versjon, kan det hende at noen data ikke gis på
dataViewgrunn av den hierarkiske datastøtten som ble introdusert som en del av drillefunksjonen. Funksjonen for dynamisk drillkontroll tilbyr ikke automatisk støtte for dette problemet, men kan brukes til å administrere overføringsprosessen.For selvoverføring av visualobjektet bør visualobjektet utføre følgende handlinger:
Identifiser første gang den nye versjonen lastes inn i stedet for den eldre versjonen, og bruk
persistPropertiesAPI-en.Deaktiver drillen for å motta alle dataene ved hjelp av
setCanDrillAPI-en.
Følgende eksempel viser hvordan du selv overfører et eldre visualobjekt til et som bruker dynamisk drillkontroll:
Legg til følgende objekt i capabilities.json-filen:
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Legg til følgende i visual.ts-filen :
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
Første gang visualobjektet åpnes etter at du har lagt til denne koden, er drillemigrasjonsvariabelen satt til sann, og visualobjektet åpnes i standardtilstanden.
Hensyn og begrensninger
Drilltilstanden lagres ikke etter at drillen er deaktivert. Hvis du aktiverer drillen på nytt etter at du har deaktivert den, vises bare det første nivået uavhengig av hva som ble vist før det ble deaktivert.
Utvid/skjul-tilstanden lagres ikke etter at drillen er deaktivert. Alle radene skjules når drillen kan sendes på nytt.
API-kallet støttes ikke for instrumentbord.
Tilordningsbetingelser for datavisning: Bruk
"max": 1for alle betingelser for rollen som kan drilles for å begrense visualobjektet til å vise bare ett felt når drill er deaktivert. Eksempel:For kategorisk datavisning:
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]For matrisedatavisning:
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]