Forstå datavisningstilordning i Power BI-visualobjekter
Denne artikkelen tar for seg datavisningstilordning og beskriver hvordan dataroller brukes til å opprette ulike typer visualobjekter. Den forklarer hvordan du angir betingede krav for dataroller og de ulike dataMappings typene.
Hver gyldige tilordning produserer en datavisning. Du kan angi flere datatilordninger under bestemte betingelser. De støttede tilordningsalternativene er:
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"single": { ... },
"table": { ... },
"matrix": { ... }
}
]
Power BI oppretter en tilordning til en datavisning bare hvis den gyldige tilordningen også er definert i dataViewMappings.
Med andre ord, kan defineres idataViewMappings, categorical men andre tilordninger, for eksempel table eller single, kan ikke være. I så fall produserer Power BI en datavisning med én enkelt categorical tilordning, mens table andre tilordninger forblir udefinerte. Eksempel:
"dataViewMappings": [
{
"categorical": {
"categories": [ ... ],
"values": [ ... ]
},
"metadata": { ... }
}
]
Betingelser
Inndelingen conditions etablerer regler for en bestemt datatilordning. Hvis dataene samsvarer med ett av de beskrevne settene med betingelser, godtar visualobjektet dataene som gyldige.
For hvert felt kan du angi en minimums- og maksimumsverdi. Verdien representerer antall felt som kan bindes til denne datarollen.
Merk
Hvis en datarolle utelates i betingelsen, kan den ha et hvilket som helst antall felt.
I eksemplet nedenfor er det category begrenset til ett datafelt, og measure er begrenset til to datafelt.
"conditions": [
{ "category": { "max": 1 }, "measure": { "max": 2 } },
]
Du kan også angi flere betingelser for en datarolle. I så fall er dataene gyldige hvis en av betingelsene er oppfylt.
"conditions": [
{ "category": { "min": 1, "max": 1 }, "measure": { "min": 2, "max": 2 } },
{ "category": { "min": 2, "max": 2 }, "measure": { "min": 1, "max": 1 } }
]
I det forrige eksemplet kreves én av følgende to betingelser:
- Nøyaktig ett kategorifelt og nøyaktig to mål
- Nøyaktig to kategorier og nøyaktig ett mål
Enkel datatilordning
Enkel datatilordning er den enkleste formen for datatilordning. Det godtar ett enkelt målfelt og returnerer totalsummen. Hvis feltet er numerisk, returnerer det summen. Ellers returnerer den et antall unike verdier.
Hvis du vil bruke enkel datatilordning, definerer du navnet på datarollen du vil tilordne. Denne tilordningen fungerer bare med ett enkelt målfelt. Hvis et annet felt er tilordnet, genereres ingen datavisning, så det er god praksis å inkludere en betingelse som begrenser dataene til ett enkelt felt.
Merk
Denne datatilordningen kan ikke brukes sammen med andre datatilordninger. Det er ment å redusere data til én enkelt numerisk verdi.
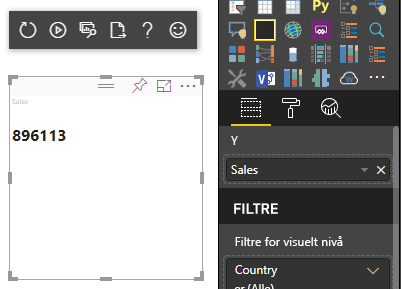
Eksempel:
{
"dataRoles": [
{
"displayName": "Y",
"name": "Y",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{
"Y": {
"max": 1
}
}
],
"single": {
"role": "Y"
}
}
]
}
Den resulterende datavisningen kan fortsatt inneholde andre typer tilordning, for eksempel tabell eller kategorisk, men hver tilordning inneholder bare én enkelt verdi. Den beste fremgangsmåten er å få tilgang til verdien bare i enkel tilordning.
{
"dataView": [
{
"metadata": null,
"categorical": null,
"matrix": null,
"table": null,
"tree": null,
"single": {
"value": 94163140.3560001
}
}
]
}
Følgende kodeeksempel behandler enkel datavisningstilordning:
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewSingle = powerbi.DataViewSingle;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private valueText: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.valueText = document.createElement("p");
this.target.appendChild(this.valueText);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const singleDataView: DataViewSingle = dataView.single;
if (!singleDataView ||
!singleDataView.value ) {
return
}
this.valueText.innerText = singleDataView.value.toString();
}
}
Det forrige kodeeksempelet resulterer i visning av én enkelt verdi fra Power BI:

Kategorisk datatilordning
Kategorisk datatilordning brukes til å hente uavhengige grupperinger eller kategorier med data. Kategoriene kan også grupperes sammen ved hjelp av «grupper etter» i datatilordningen.
Grunnleggende kategorisk datatilordning
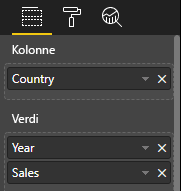
Vurder følgende dataroller og tilordninger:
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" }
},
"values": {
"select": [
{ "bind": { "to": "measure" } }
]
}
}
}
Det forrige eksemplet leser «Tilordne datarollen min category slik at dataene tilordnes til categorical.categoriesfor hvert felt jeg drar inn categoryi . Tilordne også datarollen min measure til categorical.values."
- for... i: Inneholder alle elementer i denne datarollen i dataspørringen.
- binde... til: Produserer det samme resultatet som for... i , men forventer at datarollen har en betingelse som begrenser den til ett enkelt felt.
Grupper kategoriske data
Det neste eksemplet bruker de samme to datarollene som det forrige eksemplet, og legger til to dataroller med navnet grouping og measure2.
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Grouping with",
"name": "grouping",
"kind": "Grouping"
},
{
"displayName": "X Axis",
"name": "measure2",
"kind": "Grouping"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "grouping",
"select": [{
"bind": {
"to": "measure"
}
},
{
"bind": {
"to": "measure2"
}
}
]
}
}
}
}
]
Forskjellen mellom denne tilordningen og den grunnleggende tilordningen er hvordan categorical.values den tilordnes. Når du tilordner measure og measure2 datarollene til datarollen grouping, kan x-aksen og y-aksen skaleres på riktig måte.
Gruppere hierarkiske data
I det neste eksemplet brukes kategoriske data til å opprette et hierarki, som kan brukes til å støtte neddrillingshandlinger .
Følgende eksempel viser datarollene og tilordningene:
"dataRoles": [
{
"displayName": "Categories",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measures",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Series",
"name": "series",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
]
}
}
}
}
]
Vurder følgende kategoriske data:
| Land/område | 2013 | 2014 | 2015 | 2016 |
|---|---|---|---|---|
| USA | x | x | 650 | 350 |
| Canada | x | 630 | 490 | x |
| Mexico | 645 | x | x | x |
| Storbritannia | x | x | 831 | x |
Power BI produserer en kategorisk datavisning med følgende sett med kategorier.
{
"categorical": {
"categories": [
{
"source": {...},
"values": [
"Canada",
"USA",
"UK",
"Mexico"
],
"identity": [...],
"identityFields": [...],
}
]
}
}
Hvert category kart til et sett med values. Hver av disse values er gruppert etter series, som uttrykkes som år.
Hver matrise representerer for eksempel values ett år.
Hver matrise har også values fire verdier: Canada, USA, Storbritannia og Mexico.
{
"values": [
// Values for year 2013
{
"source": {...},
"values": [
null, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
645 // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2014
{
"source": {...},
"values": [
630, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2015
{
"source": {...},
"values": [
490, // Value for `Canada` category
650, // Value for `USA` category
831, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2016
{
"source": {...},
"values": [
null, // Value for `Canada` category
350, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
}
]
}
Følgende kodeeksempel er for behandling av kategorisk datavisningstilordning. Dette eksemplet oppretter den hierarkiske strukturen Land/område > årsverdi>.
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewCategorical = powerbi.DataViewCategorical;
import DataViewValueColumnGroup = powerbi.DataViewValueColumnGroup;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private categories: HTMLElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.categories = document.createElement("pre");
this.target.appendChild(this.categories);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const categoricalDataView: DataViewCategorical = dataView.categorical;
if (!categoricalDataView ||
!categoricalDataView.categories ||
!categoricalDataView.categories[0] ||
!categoricalDataView.values) {
return;
}
// Categories have only one column in data buckets
// To support several columns of categories data bucket, iterate categoricalDataView.categories array.
const categoryFieldIndex = 0;
// Measure has only one column in data buckets.
// To support several columns on data bucket, iterate years.values array in map function
const measureFieldIndex = 0;
let categories: PrimitiveValue[] = categoricalDataView.categories[categoryFieldIndex].values;
let values: DataViewValueColumnGroup[] = categoricalDataView.values.grouped();
let data = {};
// iterate categories/countries-regions
categories.map((category: PrimitiveValue, categoryIndex: number) => {
data[category.toString()] = {};
// iterate series/years
values.map((years: DataViewValueColumnGroup) => {
if (!data[category.toString()][years.name] && years.values[measureFieldIndex].values[categoryIndex]) {
data[category.toString()][years.name] = []
}
if (years.values[0].values[categoryIndex]) {
data[category.toString()][years.name].push(years.values[measureFieldIndex].values[categoryIndex]);
}
});
});
this.categories.innerText = JSON.stringify(data, null, 6);
console.log(data);
}
}
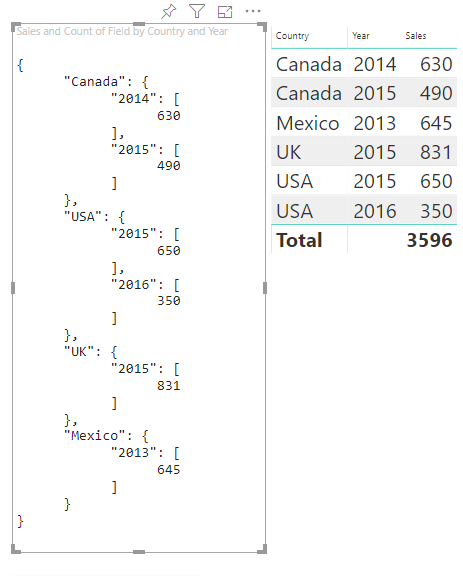
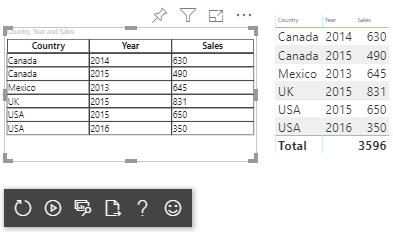
Her er det resulterende visualobjektet:

Tilordningstabeller
Tabelldatavisningen er i hovedsak en liste over datapunkter der numeriske datapunkter kan aggregeres.
Bruk for eksempel de samme dataene i forrige del, men med følgende funksjoner:
"dataRoles": [
{
"displayName": "Column",
"name": "column",
"kind": "Grouping"
},
{
"displayName": "Value",
"name": "value",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
}
]
}
}
}
]
Visualiser tabelldatavisningen som dette eksemplet:
| Land/område | År | Salg |
|---|---|---|
| USA | 2016 | 100 |
| USA | 2015 | 50 |
| Canada | 2015 | 200 |
| Canada | 2015 | 50 |
| Mexico | 2013 | 300 |
| Storbritannia | 2014 | 150 |
| USA | 2015 | 75 |
Databinding:

Power BI viser dataene dine som tabelldatavisningen. Ikke anta at dataene er ordnet.
{
"table" : {
"columns": [...],
"rows": [
[
"Canada",
2014,
630
],
[
"Canada",
2015,
490
],
[
"Mexico",
2013,
645
],
[
"UK",
2014,
831
],
[
"USA",
2015,
650
],
[
"USA",
2016,
350
]
]
}
}
Hvis du vil aggregere dataene, velger du ønsket felt og velger deretter Sum.

Kodeeksempel for å behandle tabelldatavisningstilordning.
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
// ...
import DataViewMetadataColumn = powerbi.DataViewMetadataColumn;
import DataViewTable = powerbi.DataViewTable;
import DataViewTableRow = powerbi.DataViewTableRow;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private table: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.table = document.createElement("table");
this.target.appendChild(this.table);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const tableDataView: DataViewTable = dataView.table;
if (!tableDataView) {
return
}
while(this.table.firstChild) {
this.table.removeChild(this.table.firstChild);
}
//draw header
const tableHeader = document.createElement("th");
tableDataView.columns.forEach((column: DataViewMetadataColumn) => {
const tableHeaderColumn = document.createElement("td");
tableHeaderColumn.innerText = column.displayName
tableHeader.appendChild(tableHeaderColumn);
});
this.table.appendChild(tableHeader);
//draw rows
tableDataView.rows.forEach((row: DataViewTableRow) => {
const tableRow = document.createElement("tr");
row.forEach((columnValue: PrimitiveValue) => {
const cell = document.createElement("td");
cell.innerText = columnValue.toString();
tableRow.appendChild(cell);
})
this.table.appendChild(tableRow);
});
}
}
Visualobjektstilfilen style/visual.less inneholder oppsettet for tabellen:
table {
display: flex;
flex-direction: column;
}
tr, th {
display: flex;
flex: 1;
}
td {
flex: 1;
border: 1px solid black;
}
Det resulterende visualobjektet ser slik ut:

Matrisedatatilordning
Matrisedatatilordning ligner på tabelldatatilordning, men radene presenteres hierarkisk. Alle datarolleverdier kan brukes som en kolonneoverskriftsverdi.
{
"dataRoles": [
{
"name": "Category",
"displayName": "Category",
"displayNameKey": "Visual_Category",
"kind": "Grouping"
},
{
"name": "Column",
"displayName": "Column",
"displayNameKey": "Visual_Column",
"kind": "Grouping"
},
{
"name": "Measure",
"displayName": "Measure",
"displayNameKey": "Visual_Values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"matrix": {
"rows": {
"for": {
"in": "Category"
}
},
"columns": {
"for": {
"in": "Column"
}
},
"values": {
"select": [
{
"for": {
"in": "Measure"
}
}
]
}
}
}
]
}
Hierarkisk struktur for matrisedata
Power BI oppretter en hierarkisk datastruktur. Roten til trehierarkiet inkluderer dataene fra Foreldre-kolonnen Category i datarollen med underordnede fra Underordnede-kolonnen i datarolletabellen.
Semantisk modell:
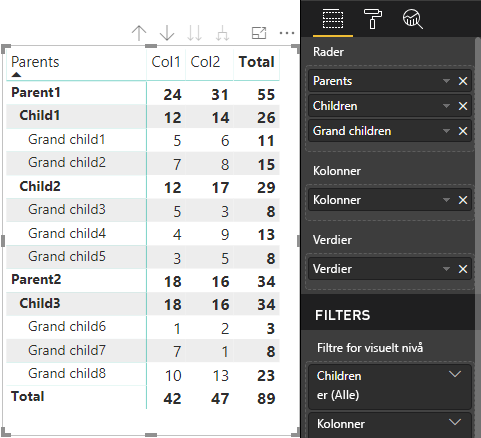
| Foreldre | Underordnet | Barnebarn | Kolonner | Verdier |
|---|---|---|---|---|
| Overordnet 1 | Underordnet 1 | Underordnet 1 | Kolonne 1 | 5 |
| Overordnet 1 | Underordnet 1 | Underordnet 1 | Kolonne 2 | 6 |
| Overordnet 1 | Underordnet 1 | Underordnet 2 | Kolonne 1 | 7 |
| Overordnet 1 | Underordnet 1 | Underordnet 2 | Kolonne 2 | 8 |
| Overordnet 1 | Underordnet2 | Underordnet 3 | Kolonne 1 | 5 |
| Overordnet 1 | Underordnet2 | Underordnet 3 | Kolonne 2 | 3 |
| Overordnet 1 | Underordnet2 | Underordnet 4 | Kolonne 1 | 4 |
| Overordnet 1 | Underordnet2 | Underordnet 4 | Kolonne 2 | 9 |
| Overordnet 1 | Underordnet2 | Underordnet 5 | Kolonne 1 | 3 |
| Overordnet 1 | Underordnet2 | Underordnet 5 | Kolonne 2 | 5 |
| Overordnet 2 | Underordnet 3 | Underordnet 6 | Kolonne 1 | 1 |
| Overordnet 2 | Underordnet 3 | Underordnet 6 | Kolonne 2 | 2 |
| Overordnet 2 | Underordnet 3 | Underordnet 7 | Kolonne 1 | 7 |
| Overordnet 2 | Underordnet 3 | Underordnet 7 | Kolonne 2 | 1 |
| Overordnet 2 | Underordnet 3 | Underordnet 8 | Kolonne 1 | 10 |
| Overordnet 2 | Underordnet 3 | Underordnet 8 | Kolonne 2 | 13 |
Kjernematrisevisualobjektet i Power BI gjengir dataene som en tabell.

Visualobjektet får datastrukturen som beskrevet i følgende kode (bare de to første tabellradene vises her):
{
"metadata": {...},
"matrix": {
"rows": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Parent1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 1,
"levelValues": [...],
"value": "Child1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 2,
"levelValues": [...],
"value": "Grand child1",
"identity": {...},
"values": {
"0": {
"value": 5 // value for Col1
},
"1": {
"value": 6 // value for Col2
}
}
},
...
]
},
...
]
},
...
]
}
},
"columns": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Col1",
"identity": {...}
},
{
"level": 0,
"levelValues": [...],
"value": "Col2",
"identity": {...}
},
...
]
}
},
"valueSources": [...]
}
}
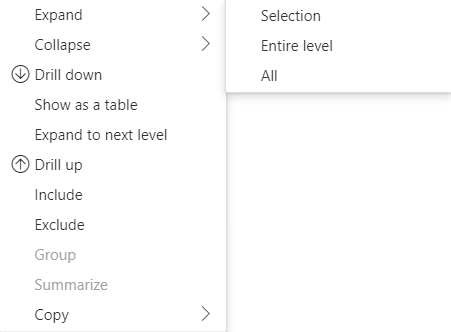
Vise og skjule radoverskrifter
Matrisedata støtter utvidelse og skjuling av radoverskrifter for API 4.1.0 eller nyere. Fra API 4.2 kan du utvide/skjule hele nivået programmatisk. Funksjonen for å utvide og skjule optimaliserer henting av data til dataView ved å la brukeren utvide eller skjule en rad uten å hente alle dataene for neste nivå. Den henter bare dataene for den valgte raden. Utvidelsestilstanden for radoverskriften forblir konsekvent på tvers av bokmerker og til og med på tvers av lagrede rapporter. Det er ikke spesifikt for hvert visualobjekt.
Vis og skjul kommandoer kan legges til i hurtigmenyen ved å angi parameteren dataRoles showContextMenu til metoden.

Hvis du vil utvide et stort antall datapunkter, bruker du hente flere data-API-er med utvid/skjul API-en.
API-funksjoner
Følgende elementer er lagt til API versjon 4.1.0 for å aktivere utvidelse og skjuling av radoverskrifter:
Flagget
isCollapsediDataViewTreeNode:interface DataViewTreeNode { //... /** * TRUE if the node is Collapsed * FALSE if it is Expanded * Undefined if it cannot be Expanded (e.g. subtotal) */ isCollapsed?: boolean; }Metoden
toggleExpandCollapsei grensesnittetISelectionManger:interface ISelectionManager { //... showContextMenu(selectionId: ISelectionId, position: IPoint, dataRoles?: string): IPromise<{}>; // dataRoles is the name of the role of the selected data point toggleExpandCollapse(selectionId: ISelectionId, entireLevel?: boolean): IPromise<{}>; // Expand/Collapse an entire level will be available from API 4.2.0 //... }Flagget
canBeExpandedi DataViewHierarchyLevel:interface DataViewHierarchyLevel { //... /** If TRUE, this level can be expanded/collapsed */ canBeExpanded?: boolean; }
Visuelle krav
Slik aktiverer du funksjonen vis skjuling på et visualobjekt ved hjelp av datavisningen for matrisen:
Legg til følgende kode i capabilities.json-filen:
"expandCollapse": { "roles": ["Rows"], //”Rows” is the name of rows data role "addDataViewFlags": { "defaultValue": true //indicates if the DataViewTreeNode will get the isCollapsed flag by default } },Bekreft at rollene kan drilles:
"drilldown": { "roles": ["Rows"] },Opprett en forekomst av valgverktøyet for hver node ved å kalle
withMatrixNodemetoden i det valgte nodehierarkinivået og opprette enselectionId. Eksempel:let nodeSelectionBuilder: ISelectionIdBuilder = visualHost.createSelectionIdBuilder(); // parantNodes is a list of the parents of the selected node. // node is the current node which the selectionId is created for. parentNodes.push(node); for (let i = 0; i < parentNodes.length; i++) { nodeSelectionBuilder = nodeSelectionBuilder.withMatrixNode(parentNodes[i], levels); } const nodeSelectionId: ISelectionId = nodeSelectionBuilder.createSelectionId();Opprett en forekomst av utvalgsbehandlingen
selectionManager.toggleExpandCollapse(), og bruk metoden, med parameterenselectionIdfor , som du opprettet for den valgte noden. Eksempel:// handle click events to apply expand\collapse action for the selected node button.addEventListener("click", () => { this.selectionManager.toggleExpandCollapse(nodeSelectionId); });
Merk
- Hvis den valgte noden ikke er en radnode, ignorerer PowerBI utvid og skjuler kall, og kommandoene for utviding og skjuling fjernes fra hurtigmenyen.
- Parameteren
dataRolesshowContextMenukreves bare for metoden hvis visualobjektet støtterdrilldownellerexpandCollapsehar funksjoner. Hvis visualobjektet støtter disse funksjonene, men dataRoles ikke ble angitt, vil en feil sendes til konsollen når du bruker visualobjektet for utviklere, eller hvis feilsøking av et offentlig visualobjekt med feilsøkingsmodus aktivert.
Hensyn og begrensninger
- Når du har utvidet en node, brukes nye datagrenser på DataView. Det kan hende at den nye DataView ikke inkluderer noen av nodene som ble presentert i forrige DataView.
- Når du bruker utvid eller skjul, legges totalsummer til selv om visualobjektet ikke ba om dem.
- Utvidelse og skjuling av kolonner støttes ikke.
Behold alle metadatakolonner
For API 5.1.0 eller nyere støttes det å beholde alle metadatakolonner. Denne funksjonen gjør det mulig for visualobjektet å motta metadataene for alle kolonner uansett hva deres aktive projeksjoner er.
Legg til følgende linjer i capabilities.json filen:
"keepAllMetadataColumns": {
"type": "boolean",
"description": "Indicates that visual is going to receive all metadata columns, no matter what the active projections are"
}
Hvis du angir at denne egenskapen skal true motta alle metadataene, inkludert fra skjulte kolonner. Hvis du setter den til eller lar den være udefinert, vil det føre til false at metadata bare mottas på kolonner med aktive projeksjoner (utvidet, for eksempel).
Algoritme for datareduksjon
Datareduksjonsalgoritmen styrer hvilke data og hvor mye data som mottas i datavisningen.
Antallet er satt til maksimalt antall verdier som datavisningen kan godta. Hvis det finnes flere verdier enn antall verdier, bestemmer algoritmen for datareduksjon hvilke verdier som skal mottas.
Datareduksjonsalgoritmetyper
Det finnes fire typer innstillinger for datareduksjonsalgoritmer:
top: De første antallverdiene hentes fra den semantiske modellen.bottom: De siste antallverdiene hentes fra den semantiske modellen.sample: De første og siste elementene er inkludert, og antall elementer med like intervaller mellom dem. Hvis du for eksempel har en semantisk modell [0, 1, 2, ... 100] og et antall på 9, mottar du verdiene [0, 10, 20 ... 100].window: Laster inn ett vindu med datapunkter om gangen som inneholder antall elementer. For øyeblikket,topogwindowtilsvarer. I fremtiden støttes en vindusinnstilling fullstendig.
Som standard har alle Power BI-visualobjekter den øverste datareduksjonsalgoritmen brukt med antallet satt til 1000 datapunkter. Denne standarden tilsvarer å angi følgende egenskaper i capabilities.json-filen :
"dataReductionAlgorithm": {
"top": {
"count": 1000
}
}
Du kan endre antallverdien til en heltallsverdi opptil 30 000. R-baserte Power BI-visualobjekter kan støtte opptil 15 000 rader.
Datareduksjonsalgoritmebruk
Datareduksjonsalgoritmen kan brukes i kategorisk, tabell- eller matrisedatavisningstilordning.
I kategorisk datatilordning kan du legge til algoritmen i inndelingen «kategorier» og/eller «gruppe» for values kategorisk datatilordning.
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" },
"dataReductionAlgorithm": {
"window": {
"count": 300
}
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
],
"dataReductionAlgorithm": {
"top": {
"count": 100
}
}
}
}
}
}
Bruk datareduksjonsalgoritmen i delen i datavisningstilordningstabellen rows i tabelldatavisning.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"top": {
"count": 2000
}
}
}
}
}
]
Du kan bruke datareduksjonsalgoritmen på rows og columns deler av datavisningstilordningsmatrisen.