Opplæring: Legge til formateringsalternativer i sirkelkortvisualobjektet
Når du oppretter et visualobjekt, kan du legge til alternativer for tilpassing av egenskapene. Noen av elementene som kan tilpasses formatert inkluderer:
- Tittel
- Bakgrunn
- Grense
- Skygge
- Farger
I denne opplæringen lærer du hvordan du:
- Legg til formateringsegenskaper i visualobjektet.
- Pakke visualobjektet
- Importere det egendefinerte visualobjektet til en Power BI Desktop- eller Tjenesterapport
Forutsetning
Denne opplæringen forklarer hvordan du legger til vanlige formateringsegenskaper i et visualobjekt. Vi bruker Circle-kortet visualobjekt som et eksempel. Vi legger til muligheten til å endre fargen og tykkelsen på sirkelen. Hvis du ikke har Circle-kortet prosjektmappen du opprettet i denne opplæringen, gjør du om opplæringen før du fortsetter.
Legge til formateringsalternativer
I PowerShellgår du til prosjektmappen for sirkelkortet og starter sirkelkortvisualobjektet. Visualobjektet kjører nå mens det driftes på datamaskinen.
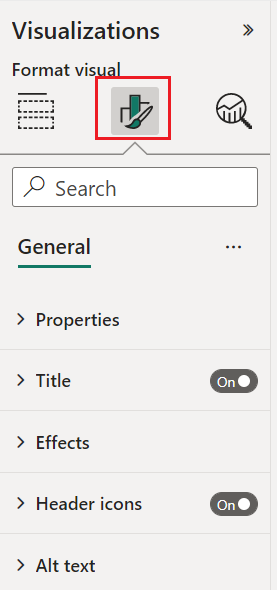
pbiviz startVelg Format-paneleti Power BI-.
Du bør se generelle formateringsalternativer, men ikke noen alternativer for visuell formatering.

Åpne
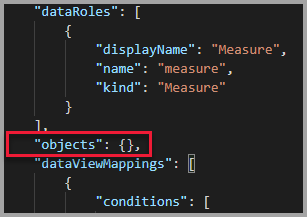
capabilities.json-filen i Visual Studio Code.Før dataViewMappings matrise legger du til objekter.
"objects": {},
Lagre
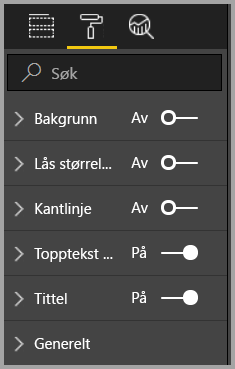
capabilities.json-filen.Se gjennom formateringsalternativene på nytt i Power BI-.
Notat
Hvis formateringsalternativene ikke endres, velger du Last inn egendefinertpå nytt.

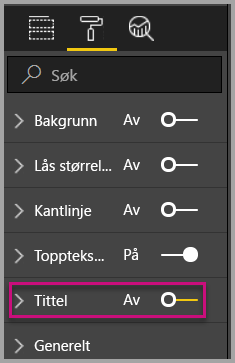
Angi alternativet Tittel for å Av. Legg merke til at visualobjektet ikke lenger viser målnavnet øverst til venstre.


Legge til egendefinerte formateringsalternativer
La oss nå legge til ny gruppe kalt farge for å konfigurere sirkelfargen og tykkelsen på sirkelens disposisjon.
I PowerShell-skriver du inn Ctrl+C for å stoppe det egendefinerte visualobjektet.
I Visual Studio Codesetter du inn følgende JSON-fragment i objektet som er merket objekteri
capabilities.json-filen."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Dette JSON-fragmentet beskriver en gruppe kalt sirkel, som består av to variabler – circleColor og circleThickness.
Lagre
capabilities.json-filen.Gå til src-mappen i Explorer-ruten, og velg deretter settings.ts. Denne filen representerer innstillingene for startvisualobjektet.
I
settings.ts-filen erstatter du importlinjene og to klasser med følgende kode.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Denne modulen definerer de to klassene. CircleSettings-klassen definerer to egenskaper med navn som samsvarer med objektene som er definert i capabilities.json-filen (circleColor og circleThickness) og angir standardverdier. Klassen VisualSettings definerer sirkelobjektet i henhold til egenskapene som er beskrevet i
capabilities.json-filen.Lagre
settings.ts-filen.Åpne filen
visual.ts.Importer følgende i
visual.ts-filen:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";og legg til følgende egenskaper i Visual-klassen:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Denne egenskapen lagrer en referanse til VisualSettings-objektet, som beskriver de visuelle innstillingene.
Sett inn følgende som den første linjen i konstruktøreni Visual-klassen:
this.formattingSettingsService = new FormattingSettingsService();Legg til følgende metode etter oppdatering metoden i Visual-klassen.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Denne funksjonen blir kalt på hver formateringsrutegjengivelse. Den lar deg velge hvilke av objektene og egenskapene du vil vise for brukerne i egenskapsruten.
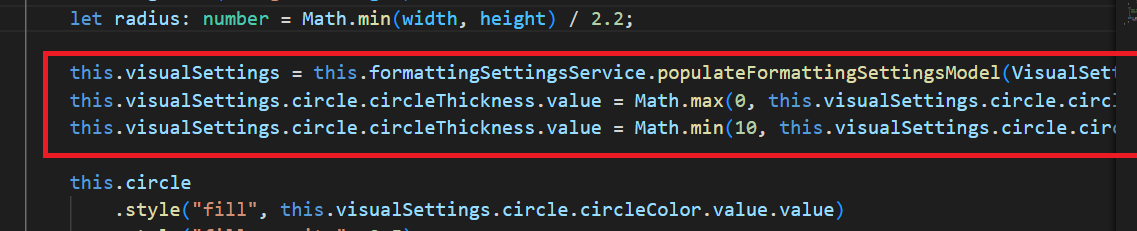
Legg til følgende kode etter deklarasjonen av radius variabelen i oppdatering metoden.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Denne koden henter formatalternativene. Den justerer alle verdier som sendes inn i circleThickness-egenskapen, og konverterer den til et tall mellom null og 10.

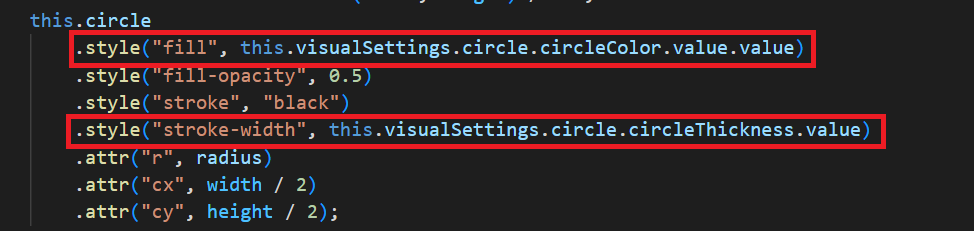
I sirkelelementendrer du verdiene som sendes til fyllstil og stil med strøkbredde som følger:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Lagre
visual.ts-filen.Start visualobjektet i PowerShell-.
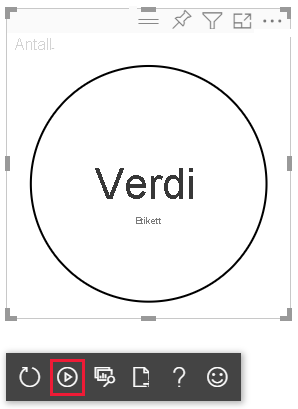
pbiviz startVelg Aktiver/deaktiver automatisk innlastingi verktøylinjen som flyter over visualobjektet i Power BI-.

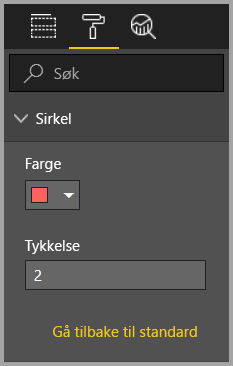
Utvid Sirkeli visualobjektformat alternativer.

Endre farge og tykkelse alternativet.
Endre tykkelse alternativet til en verdi som er mindre enn null, og en verdi høyere enn 10. Legg deretter merke til at visualobjektet oppdaterer verdien til et tålelig minimum eller maksimum.
Feilsøking
Hvis du vil ha tips om feilsøking av det egendefinerte visualobjektet, kan du se feilsøkingsveiledning.
Pakk inn det egendefinerte visualobjektet
Nå som visualobjektet er fullført og klar til bruk, er det på tide å pakke det. Et pakket visualobjekt kan importeres til Power BI-rapporter eller -tjenester som skal brukes og nytes av andre.
Når visualobjektet er klart, følger du instruksjonene i Pakke et Power BI-visualobjekt og deretter dele det med andre, slik at de kan importere og nyte det.