Bruke hovedskjemaet for modelldrevne apper og komponentene i skjemaet
Skjemaer i modelldrevne apper gir primærmiddel som brukere kan oppdatere oppføringer på. Du kan få tilgang til skjemaer som er tilknyttet en tabell, via tabellutformingen.
Den mest allsidige skjematypen for det nye skjemaet er Hoved. I tillegg til hovedskjemaene kan apputviklere imidlertid bygge hurtigopprettings-, hurtigvisnings- eller kortskjemaer. Lær mer om andre typer skjemaer
Denne artikkelen forklarer hvordan du redigerer et hovedskjema og legger til eller endrer ulike elementer i skjemaet.
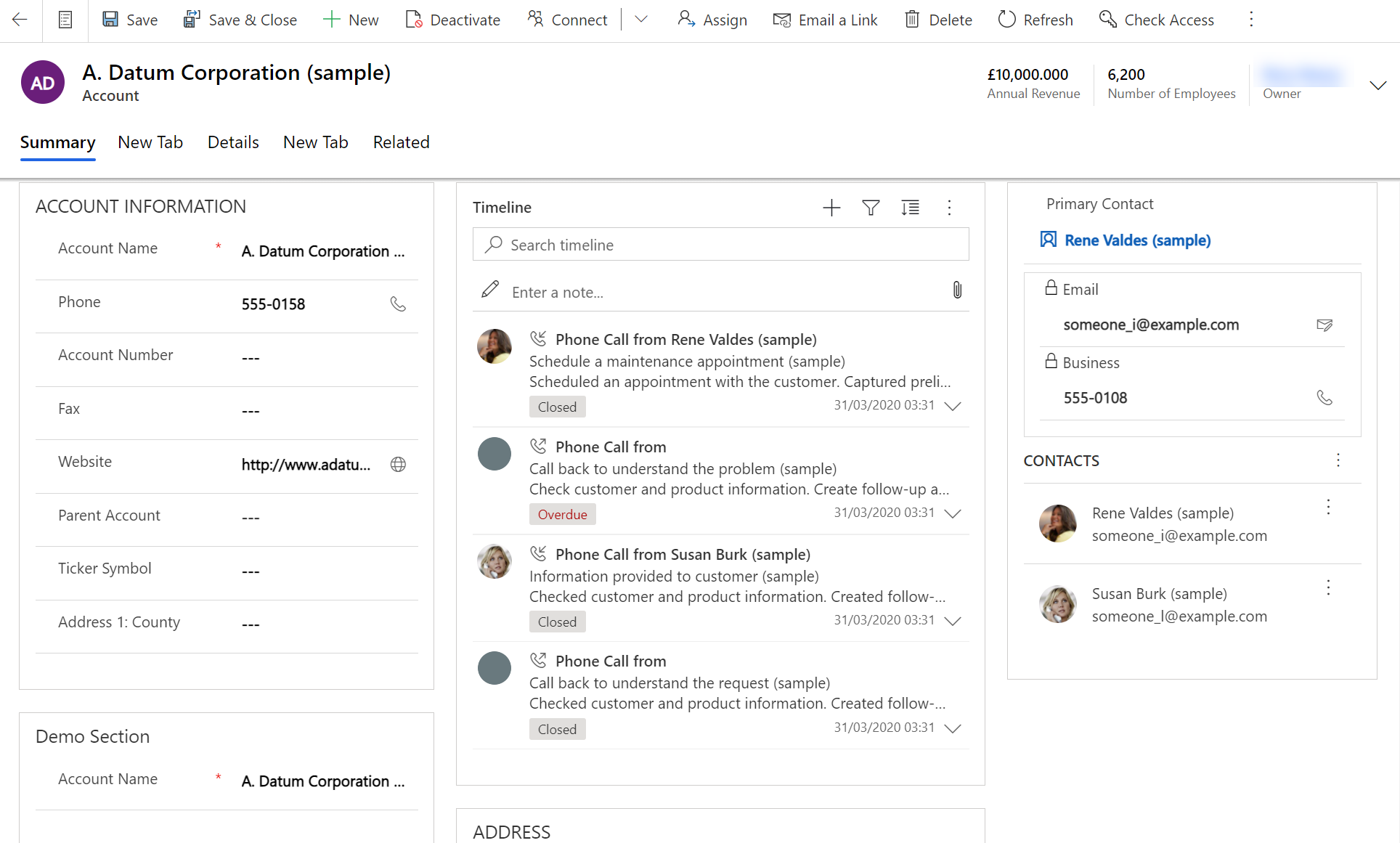
Nedenfor finner du et eksempel på et hovedskjema i en app. Den har flere faner, i tillegg til utforming av tidslinjekomponenten, og en hurtigvisningsskjema gir flere detaljer knyttet til den primære kontakten.

Åpne skjemautformingen
Hvis du vil redigere et skjema, for eksempel legge til eller endre elementer, kan du bruke skjemautformingen. Skjemautformingen lar en utvikler redigere skjemaer for alle modelldrevne apper.
Følg fremgangsmåtene angitt nedenfor for å få tilgang til skjemautformingen.
Obs!
Hvis du oppretter nye løsningskomponenter i når du redigerer skjemaet, vil navnene på komponentene bruke tilpassingsprefikset for løsningsutgiver for standardløsningen, og disse komponentene inkluderes bare i standardløsningen. Hvis du vil at alle nye løsningskomponenter skal inkluderes i en bestemt uadministrert løsning, åpner du skjemautfomringen gjennom den uadministrerte løsningen. Dette bidrar til livssyklusen for programadministrasjon.
Åpne skjemautformingen for en uadministrert løsning
- Logg deg på Power Apps.
- Velg Løsninger fra navigasjonsruten til venstre. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
- Åpne den uadministrerte løsningen du vil arbeide med. Løsningsypen, administrert eller uadministrert, vises i Administrert eksternt?-kolonnen.
- I listen over komponenter kan du finne tabellen med skjemaet du vil redigere. Hvis tabellen ikke finnes, må den legges til.
Legge til en tabell i en uadministrert løsning
Når den uadministrerte løsningen er åpnet, velger du Legg til eksisterende på kommandolinjen, og deretter velger du Tabell.
Alle tilgjengelige tabeller vises. Velg tabellen, og velg deretter Neste.
Velg alternativet som passer best, og velg deretter Legg til:
- Velg Inkluder alle komponenter for en egendefinert tabell.
- Velg Velg komponenter for en standardtabell, og bla deretter til og velg hovedskjemaet du vil tilpasse, og velg deretter Legg til.
Tabellen legges til i løsningen. Åpne tabellen i listen over komponenter, velg området Skjemaer, og åpne deretter skjemaet av typen Hoved.
Gjør endringene du ønsker i skjemautformingen.
Lagre skjemaet.
Publisere endringene for bruk i appen
Noen tilpasninger som gjør endringer i brukergrensesnittet, krever at de publiseres før brukere kan bruke dem i programmet. Velg Publiser alle tilpassinger på verktøylinjen i løsningsutforskeren for å publisere tilpassingen.
Åpne skjemautformingen via standardløsningen
Logg deg på Power Apps.
Utvid Data, velg Tabeller, velg tabellen du vil bruke, og velg deretter Skjemaer-området.
I listen over skjemaer åpner du skjemaet av typen Hoved.
Obs!
Hvis du har gjort andre endringer i appen, publiserer du dem ved hjelp av alternativet for appnivåpublisering. Se Validere og publisere en app med apputformingen for mer informasjon.
Brukergrensesnitt for skjemautforming
For å få flere detaljer om brukergrensesnittet for skjemautforming, kan du se Oversikt over den modelldrevne skjemautformingen.
Skjemaegenskaper
Hvis du vil lære mer om skjemaegenskapene, kan du se Skjemaegenskaper – eldre.
Synlighetsalternativer
Flere typer skjemaelementer har muligheten til å vises eller skjules som standard. Både kategorier, inndelinger og kolonner har dette alternativet. Ved hjelp av skjemaskript eller forretningsregler kan synligheten av disse elementene kontrolleres for å opprette dynamiske skjemaer for å gi et brukergrensesnitt som tilpasser seg til betingelser i skjemaet.
Obs!
Skjuling av skjemaelementer er ikke en anbefalt metode for å håndheve sikkerheten. Det finnes flere metoder for brukere for å vise alle elementene og dataene i skjemaet når elementer er skjult. For mer informasjon, se Vise eller skjule skjemaelementer.
Egenskaper for kategori
Kategorier utgjør vannrette skiller i brødteksten i skjemaet. Kategorier har en etikett som kan vises. Hvis etiketten vises, kan du vise eller skjule kategorier for å vise eller skjule innholdet i dem, ved å velge etiketten. Hvis du vil vite i detalj om kategoriegenskapene, kan du se Egenskaper for kategori.
Egenskaper for inndeling
En inndeling i et skjema opptar plassen som er tilgjengelig i en kategorikolonne. Inndelinger har en etikett som kan vises, og det kan vises en linje under etiketten. Hvis du vil vite i detalj om inndelingsegenskapene, kan du se Egenskaper for inndeling.
TIDSLINJE
Tidslinjen viser relaterte aktiviteter for en bestemt tabell.
Det er støtte for følgende typer aktiviteter: oppgave, avtale, telefonsamtale, e-post, sosial aktivitet, egendefinert aktivitet.
Tidslinjen viser også notater og system- og brukerinnlegg. Den viser de aktivitetene som har Angående-kolonnen satt til tabellen du viser. For notater vises ikke Angående-kolonnen til brukeren. Den er implisitt når den opprettes fra tidslinjen.
Hver aktivitet som vises på tidslinjen, vil ha de samme raske handlingene som er tilgjengelige på kommandolinjen for den aktiviteten.
Vanlige kolonneegenskaper
Hvis du vil vite i detalj om vanlige egenskaper for kolonner, kan du se Vanlige egenskaper for kolonner.
Spesielle kolonneegenskaper
Alle kolonner har egenskapene oppført i Vanlige egenskaper for kolonne – eldre, men enkelte kolonner har flere egenskaper. Hvis du vil vite mer, kan du se Egenskaper for spesialkolonner – eldre.
Egenskaper for delrutenett
Du kan konfigurere et delrutenett i et skjema til å vise en liste over rader eller et diagram. Hvis du vil vite i detalj om egenskaper for delrutenett, kan du se Egenskaper for delrutenett – eldre.
Quick view-kontrollegenskaper
En quick view-kontroll i et skjema viser data fra en rad som er valgt i et oppslag i skjemaet. Hvis du vil se nærmere på egenskapene for quick view-kontroll, kan du se Egenskaper for Quick view-kontroll – eldre.
Egenskaper for nettressurser
Du kan legge til eller redigere nettressurser i et skjema for å gjøre det mer tiltalende eller nyttig for appbrukere. Skjemaaktiverte webressurser er bilder, HTML-filer eller Silverlight-kontroller. Vit i detalj om egenskapene for nettressurs. Gå til Egenskaper for nettressurs – eldre.
IFRAME-egenskaper
Du kan legge til iFrames i et skjema for å integrere innhold fra et annet nettsted i et skjema. Hvis du vil vite mer om IFRAME-egenskapene, kan du se IFRAME-egenskaper – eldre.
Redigere navigasjon
Navigasjon i skjemaet lar brukere vise lister over relaterte rader. Alle tabellrelasjoner har egenskaper som avgjør om de skal vises. Mer informasjon: Navigasjonsruteelement for primærtabell
Tabellrelasjoner som er konfigurert til å vises, kan overstyres i skjemaredigeringsprogrammet.
Hvis du vil ha trinnvise instruksjoner, kan du se Legge til skjemanavigasjon for relaterte tabeller.
Hvis du vil aktivere navigasjon, må du først velge Navigasjon i Velg-gruppen i kategorien Hjem.
I relasjonsutforskeren kan du filtrere etter 1:N- (én-til-mange) eller N:N-relasjoner (mange-til-mange), eller vise alle tilgjengelige relasjoner. Avmerkingsboksen Vis bare ubrukte relasjoner for deaktiveres og velges. Du kan bare legge til hver relasjon én gang.
Hvis du vil legge til relasjoner fra relasjonsutforskeren, dobbeltklikker du den og den vil bli lagt til under den merkede relasjonen i navigasjonsområdet. Dobbeltklikk på en relasjon i navigasjonsområdet, og dermed kan du endre etiketten i kategorien Vis. I kategorien Navn vises det informasjon om relasjonen. Bruk Rediger for å åpne definisjonen av tabellen.
Det er fem grupper i navigasjonsområdet. Du kan dra dem for å flytte dem og dobbeltklikke dem for å endre etiketten, men du kan ikke fjerne dem. Disse gruppene vises bare når det er noe i dem. Hvis du ikke vil at en gruppe skal vises, legger du ikke til noe i den.
Konfigurere hendelsesbehandlinger
En hendelsesbehandling består av en referanse til JavaScript-webressurs og en funksjon som er definert i webressursen, som kjøres når hendelsen oppstår. Hvis du vil vite mer om hvordan du konfigurerer hendelsesbehandlinger, kan du se Konfigurere hendelsesbehandlinger.
Neste trinn
Opprette og utforme skjemaer
Opprette og redigere hurtigopprettingsskjemaer
Opprette og redigere hurtigvisningsskjemaer
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).