Opprette et detaljgalleri i en lerretsapp
Følg trinnvise instruksjoner for hvordan du oppretter et detaljgalleri i en lerretsapp for behandling av fiktive data i Gastronor-databasen. Dette emnet er en del av en serie som forklarer hvordan du oppretter en forretningsapp på relasjonsdata i Microsoft Dataverse. Du får best resultat ved å se på disse emnene i denne rekkefølgen:
- Opprette et ordregalleri.
- Opprett et nytt sammendragsskjema.
- Opprette et detaljgalleri (dette emnet).

Forutsetninger
Før du starter dette emnet må du installere databasen slik det ble beskrevet tidligere i dette emnet. Du må enten opprette ordregalleriet og sammendragsskjemaet eller åpne Gastronor-ordrer (lerret) – Start del 3-appen, som allerede inneholder dette galleriet og dette skjemaet.
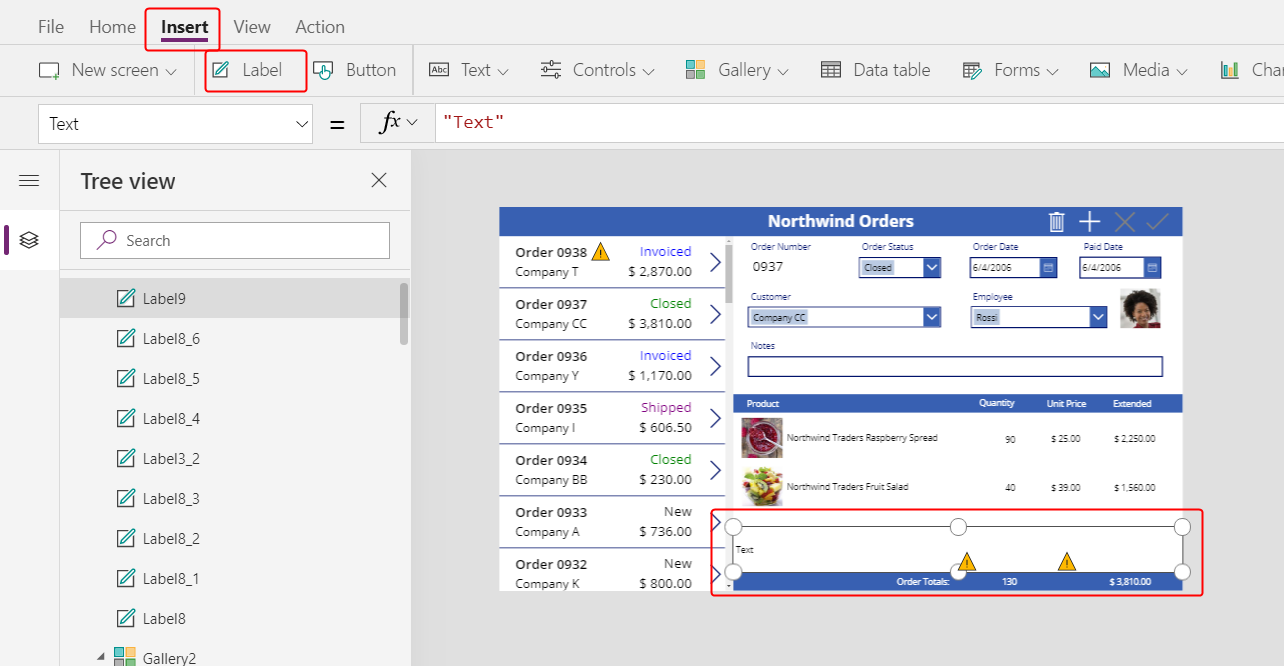
Opprette en ny tittellinje
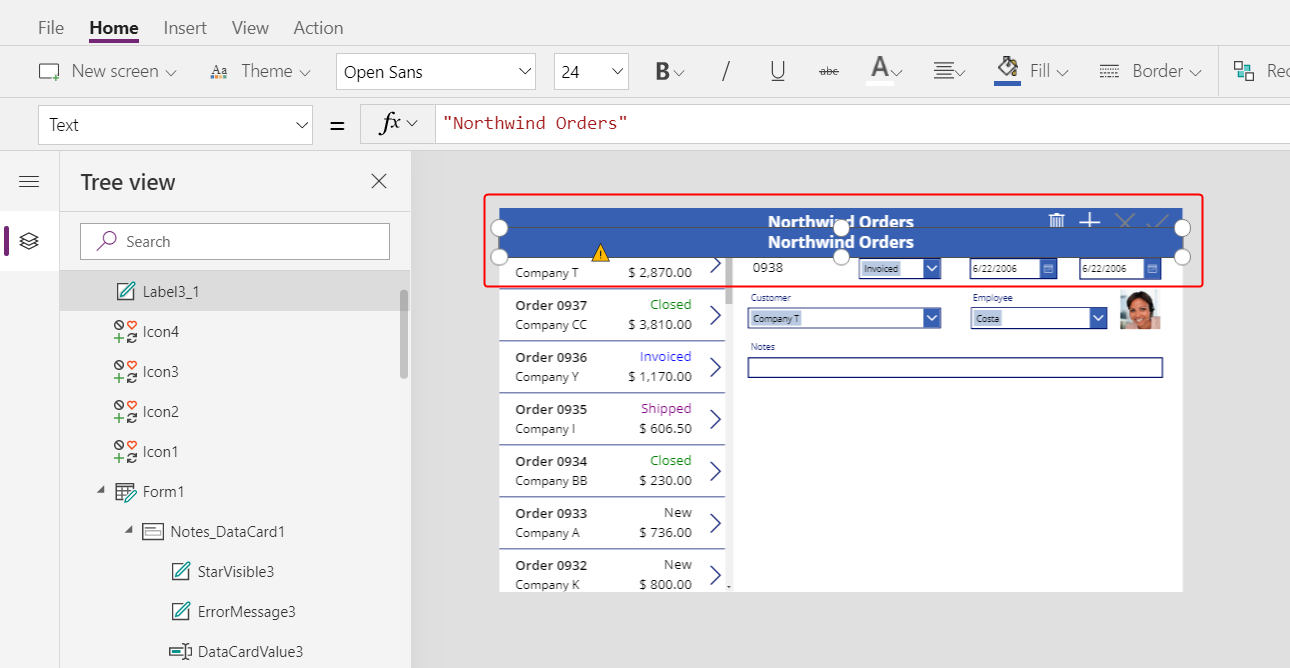
Øverst på skjermen velger du Etikett-kontrollen som fungerer som tittellinje, kopierer den ved å trykke CTRL+C og deretter limer den inn ved å trykke CTRL+V:

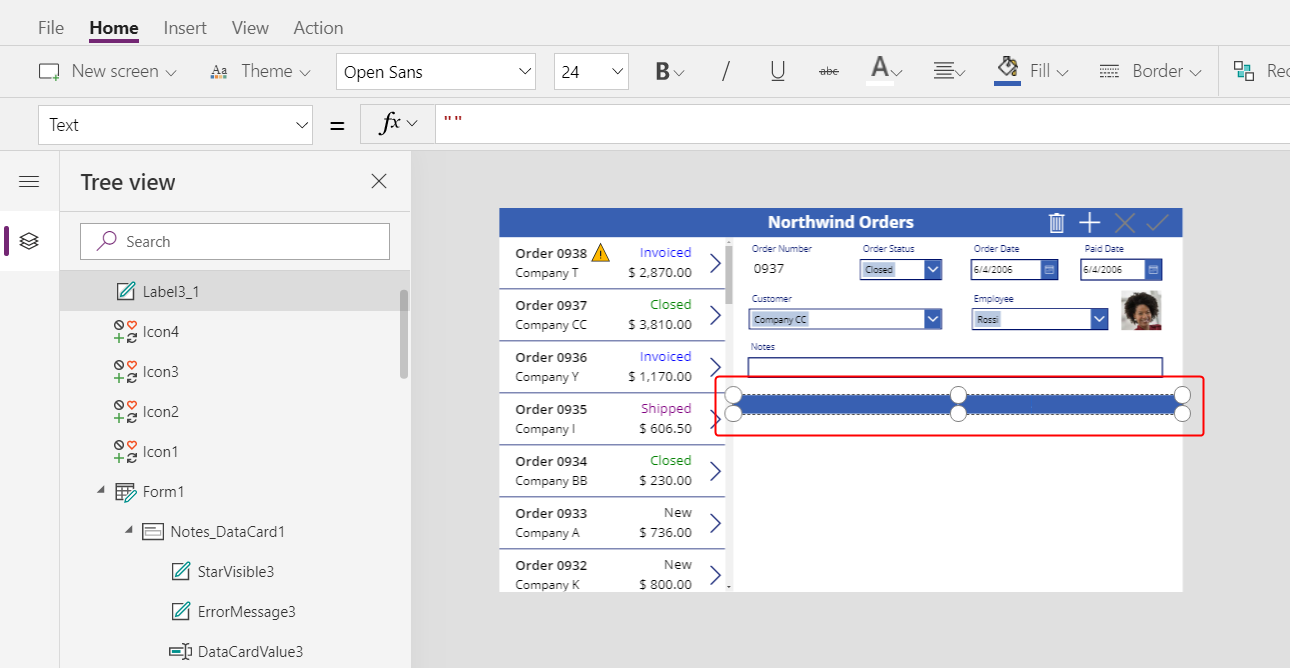
Endre størrelse på og flytte kopien, slik at den vises like under sammendragsskjemaet.
Fjern teksten fra kopien på en av disse måtene:
- Dobbeltklikk teksten for å velge den, og trykk deretter Delete.
- Sett etikettens Text-egenskap til en tom streng ("").

Legg til et galleri
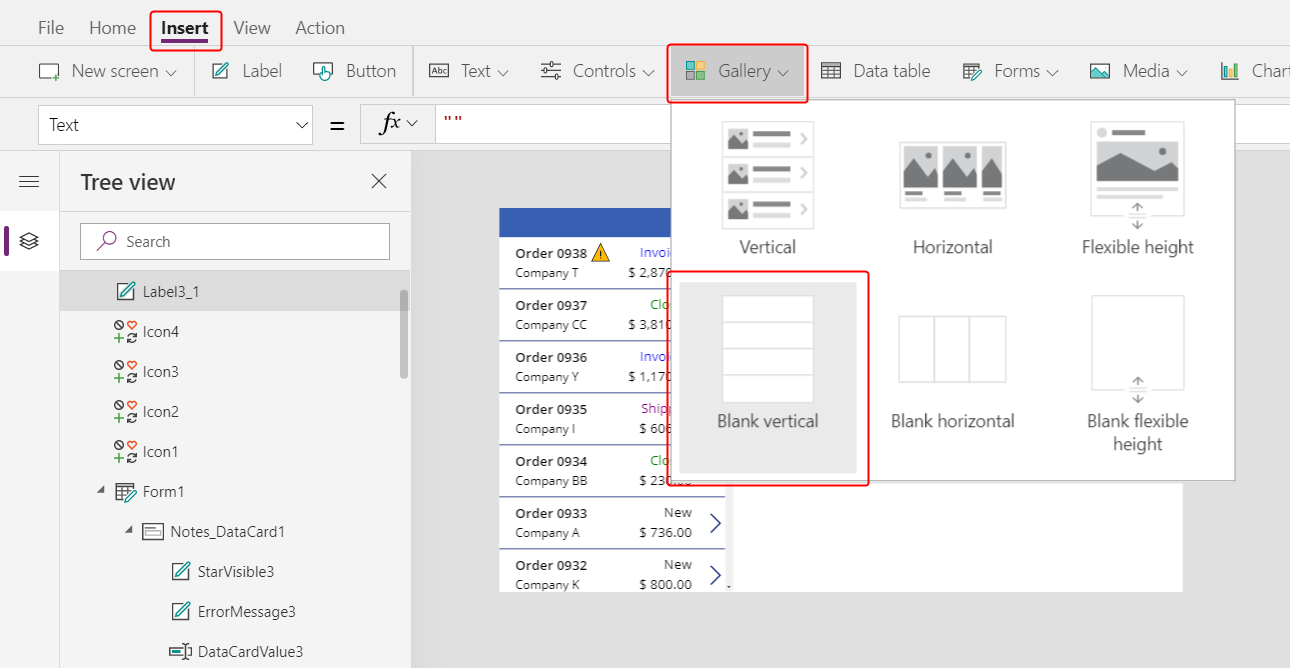
Sett inn Galleri-kontrollen med oppsettet Tom loddrett:

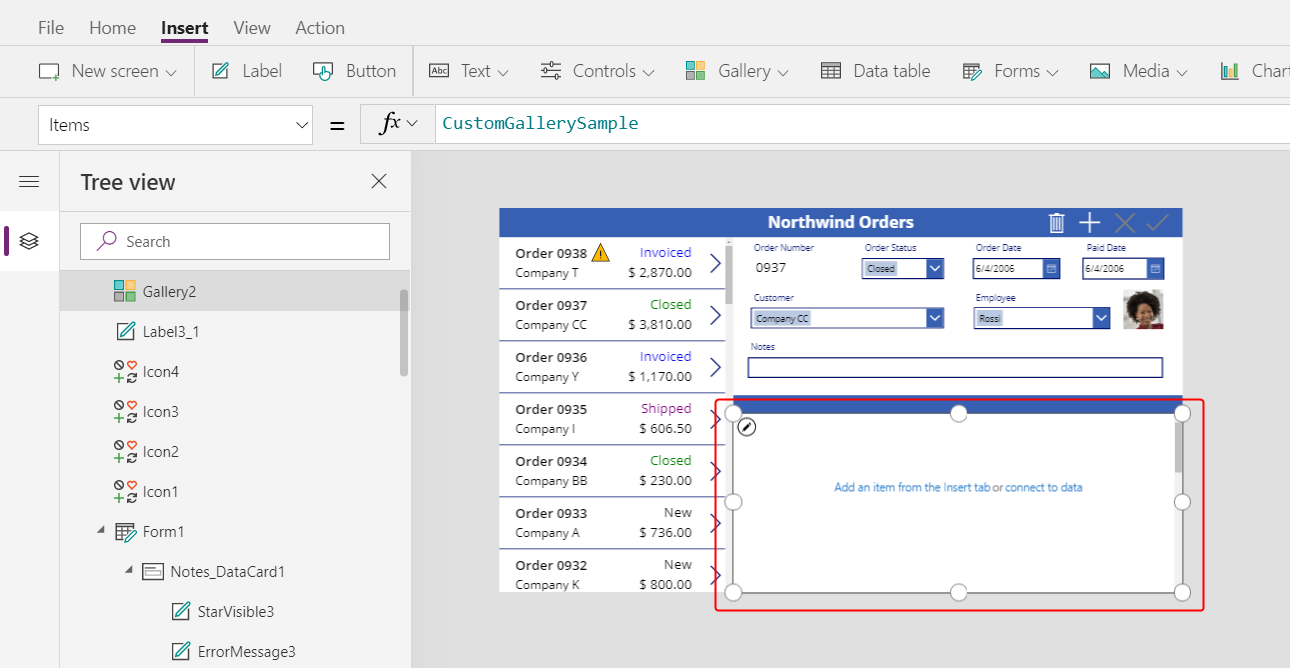
Det nye galleriet, som vil vise ordredetaljer, vises øverst i venstre hjørne.
Lukk underdialogboksen for datakilde, og endre deretter størrelsen på og flytt detaljgalleriet til nedre høyre hjørne, under den nye tittellinjen:

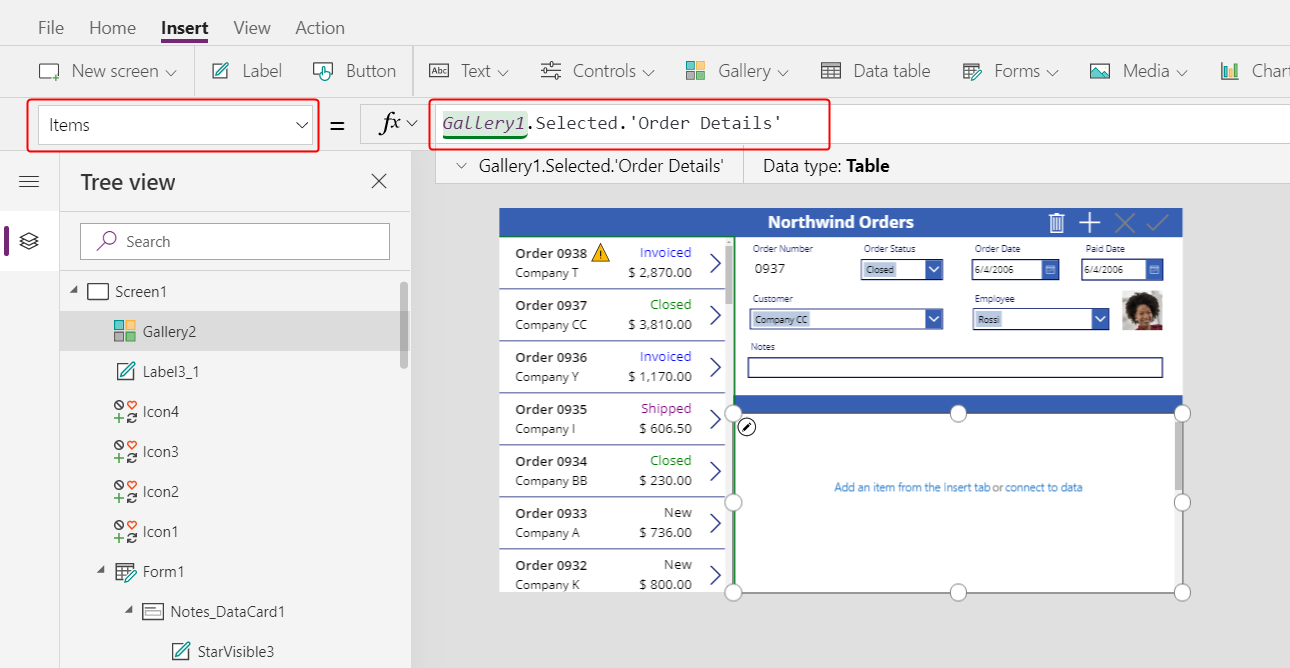
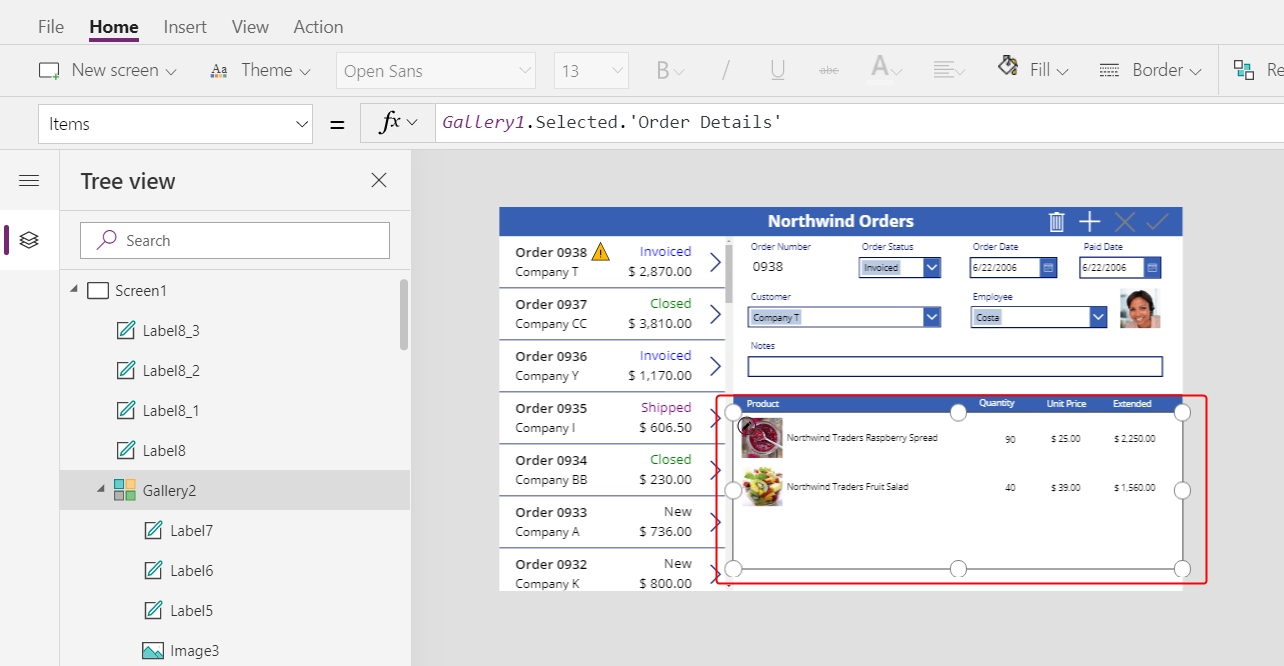
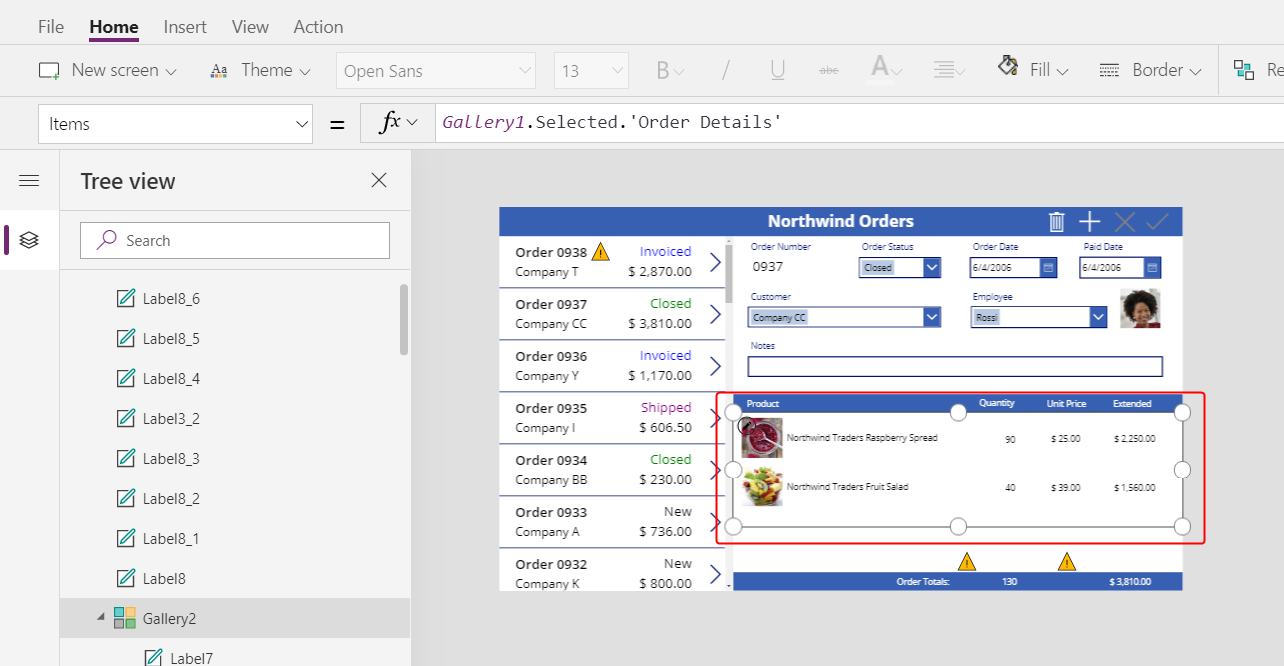
Angi Items-egenskapen for detaljgalleriet til denne formelen:
Gallery1.Selected.'Order Details'
Hvis det vises en feil, kontrollerer du at ordregalleriet har navnet Galleri1 (i Trevisning-ruten nær venstre kant). Hvis galleriet har et annet navn, endrer du navnet til Galleri1.
Du har akkurat koblet de to galleriene. Når brukeren velger en ordre i ordregalleriet, identifiserer dette valget en oppføring i Ordrer-tabellen. Hvis denne ordren inneholder ett eller flere linjeelementer, er oppføringen i Ordrer-tabellen koblet til én eller flere oppføringer i Ordredetaljer-tabellen, og data fra disse oppføringene vises i detaljgalleriet. Denne virkemåten gjenspeiler én-til-mange-relasjonen som ble opprettet for deg mellom tabellene Ordrer og Ordredetaljer. Formelen du angav, "veileder" relasjonen ved hjelp av punktnotasjon:

Vise produktnavn
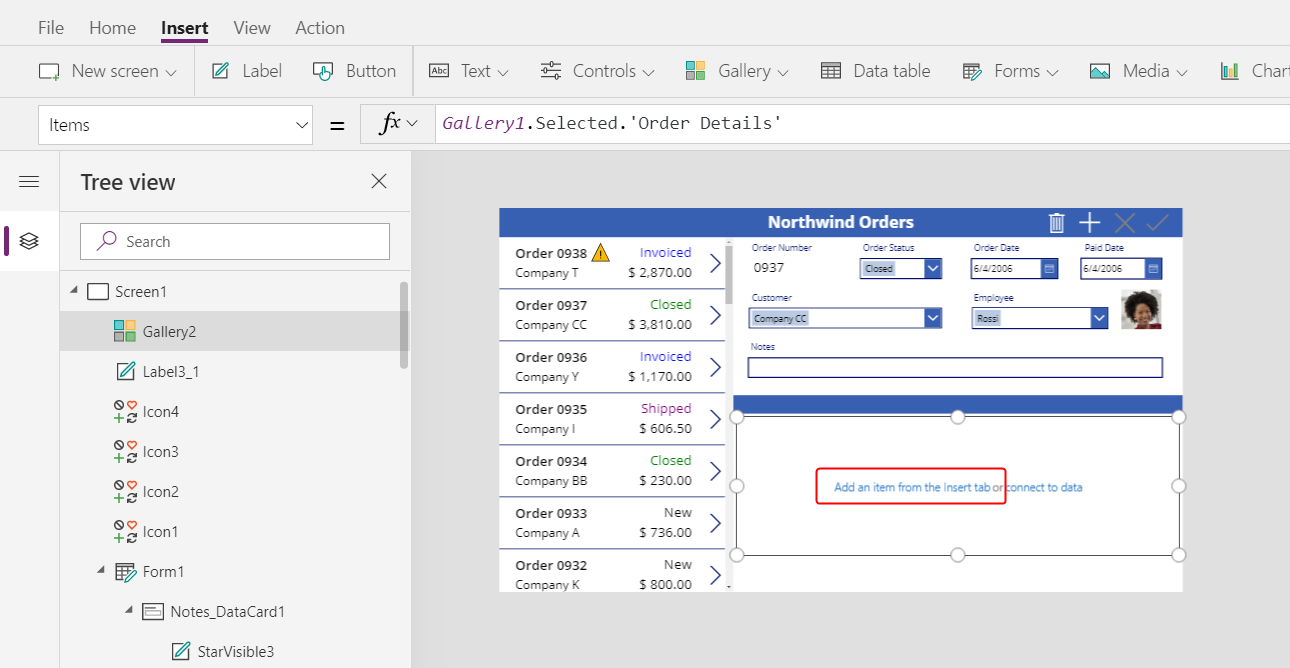
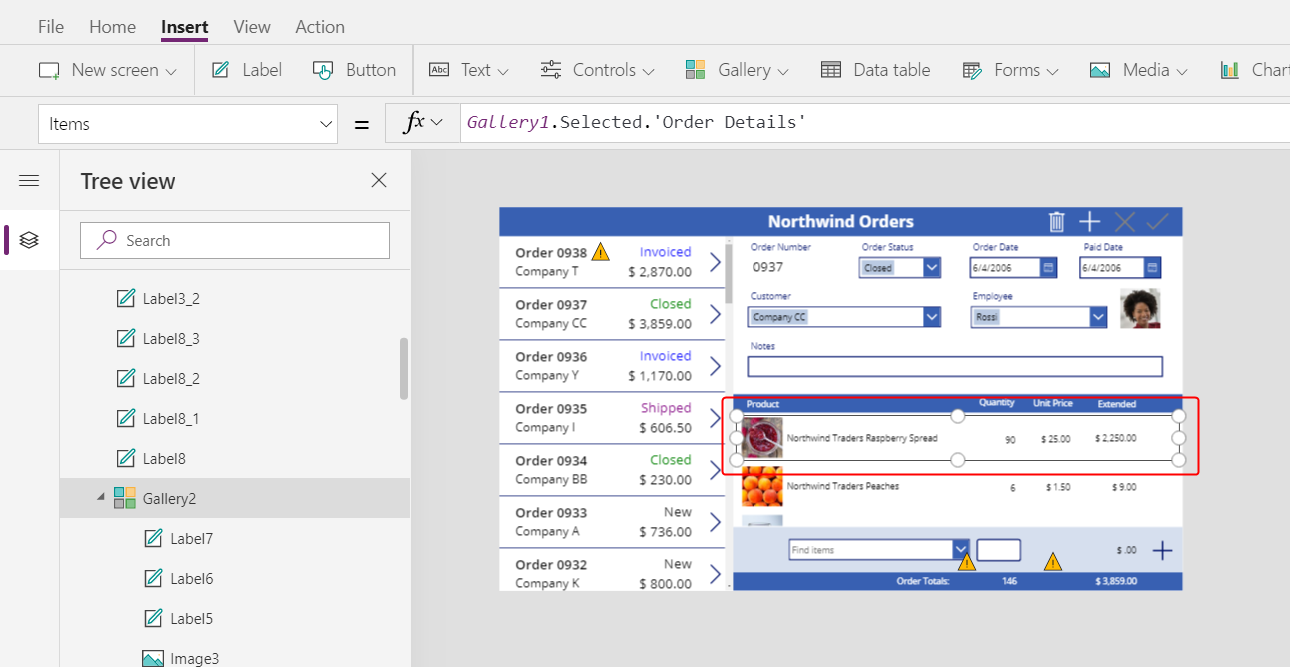
Velg Legg til et element fra Sett inn-fanen for å velge gallerimalen:

Kontroller at du har valgt gallerimalen i stedet for selve galleriet. Grenseboksen må være litt innenfor grenselinjen for galleriet og sannsynligvis kortere enn høyden på galleriet. Når du setter inn kontroller i denne malen, blir de gjentatt for hvert element i galleriet.
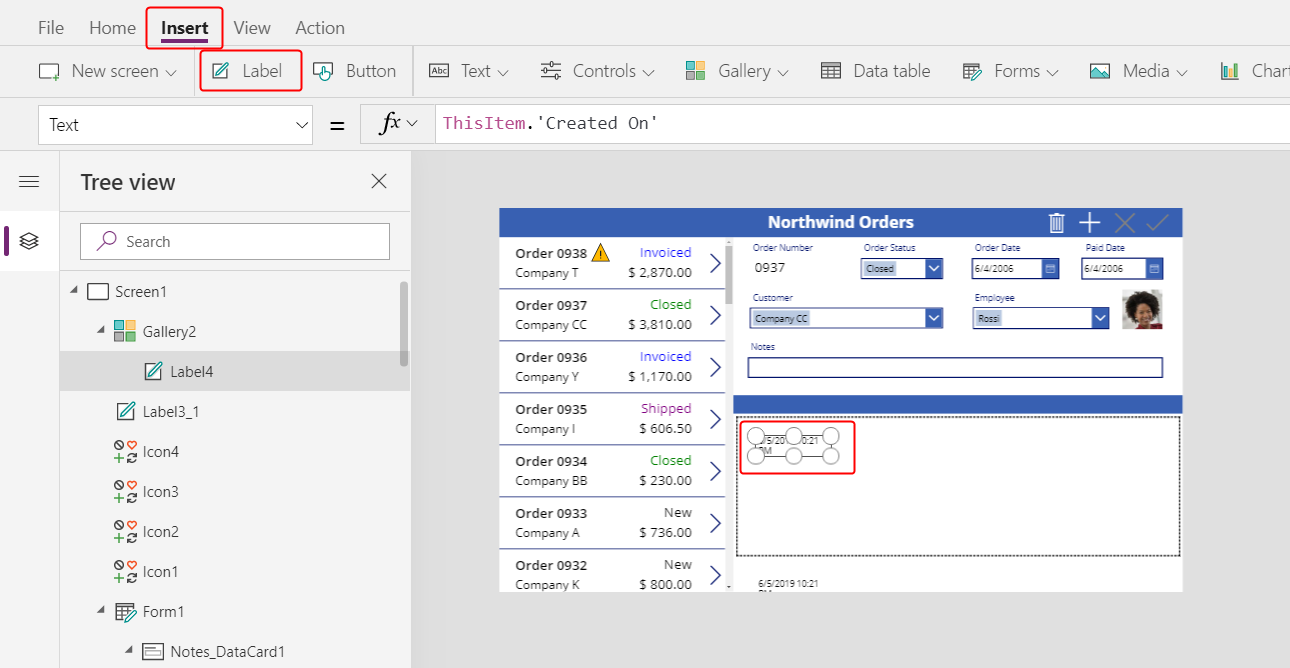
På Sett inn-kategorien setter du inn en etikett i detaljgalleriet.
Etiketten skal vises i galleriet. Hvis den ikke gjør det, prøver du på nytt, men du må passe på at du velger malen for galleriet før du setter inn etiketten.

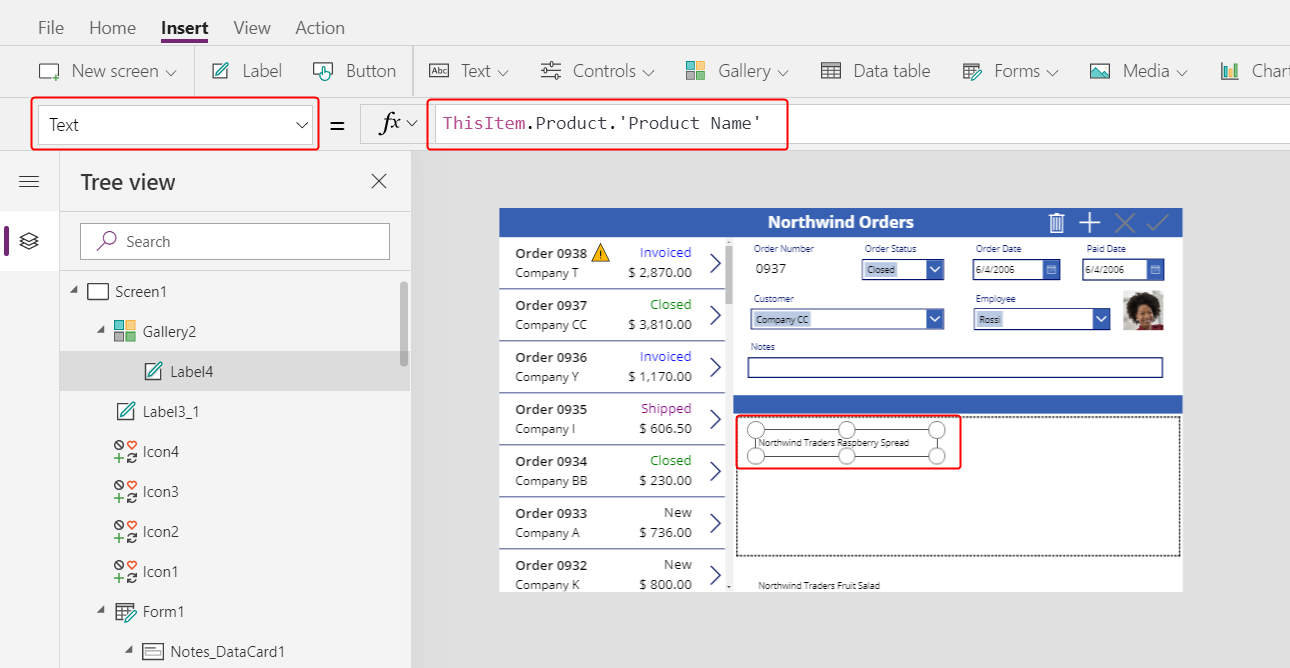
Angi den nye etikettens Text-egenskap for denne formelen:
ThisItem.Product.'Product Name'Hvis det ikke vises noen tekst, velger du pilen for Ordre 0901 nær bunnen av ordregalleriet.
Endre størrelse på etiketten, slik at hele teksten vises:

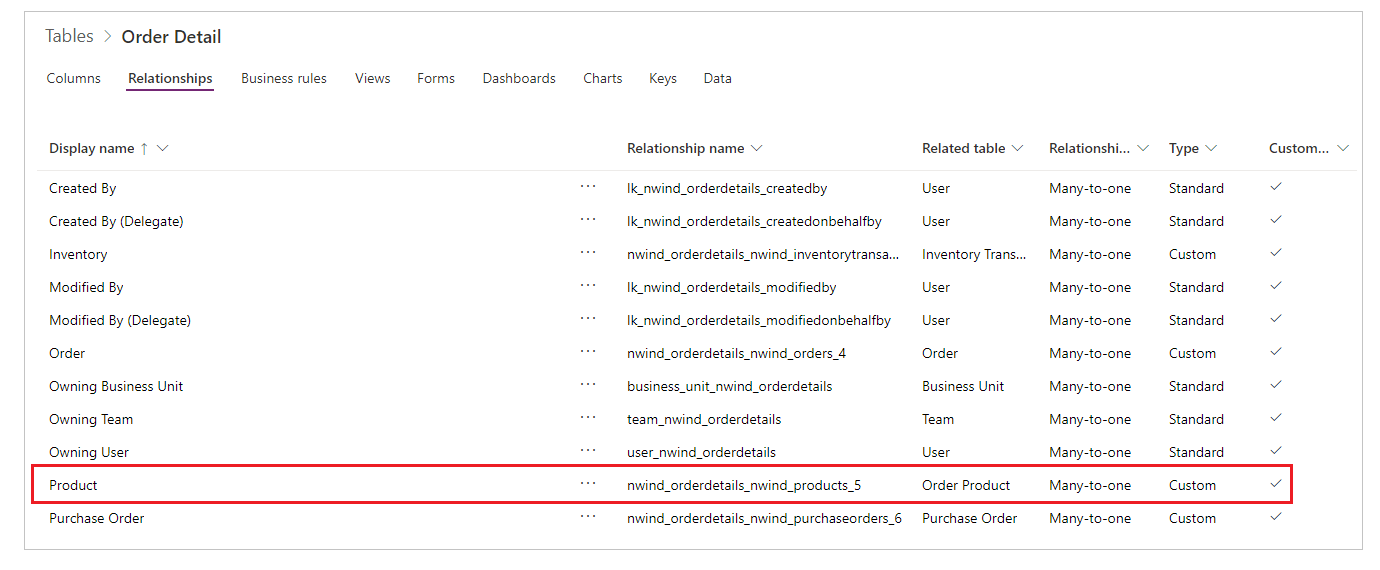
Dette uttrykket går fra en oppføring i Ordredetaljer-tabellen. Oppføringen holdes i ThisItem over til Ordeprodukter-tabellen via en mange-til-én-relasjon:

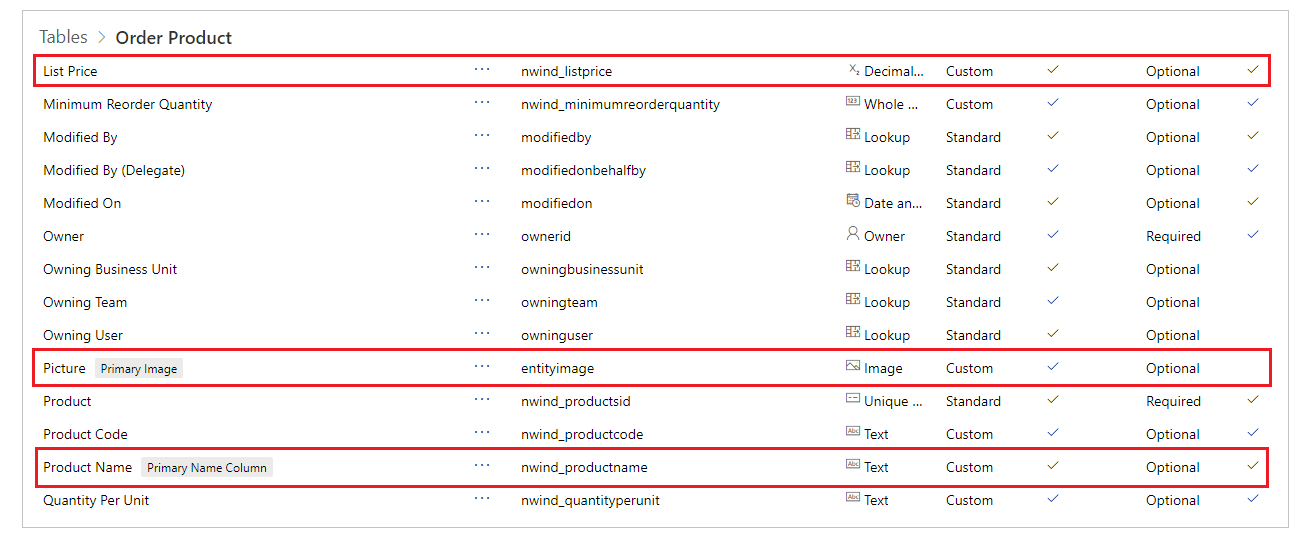
Produktnavn-kolonnen (og andre kolonner du er i ferd med å bruke), trekkes ut:

Vise produktbildene
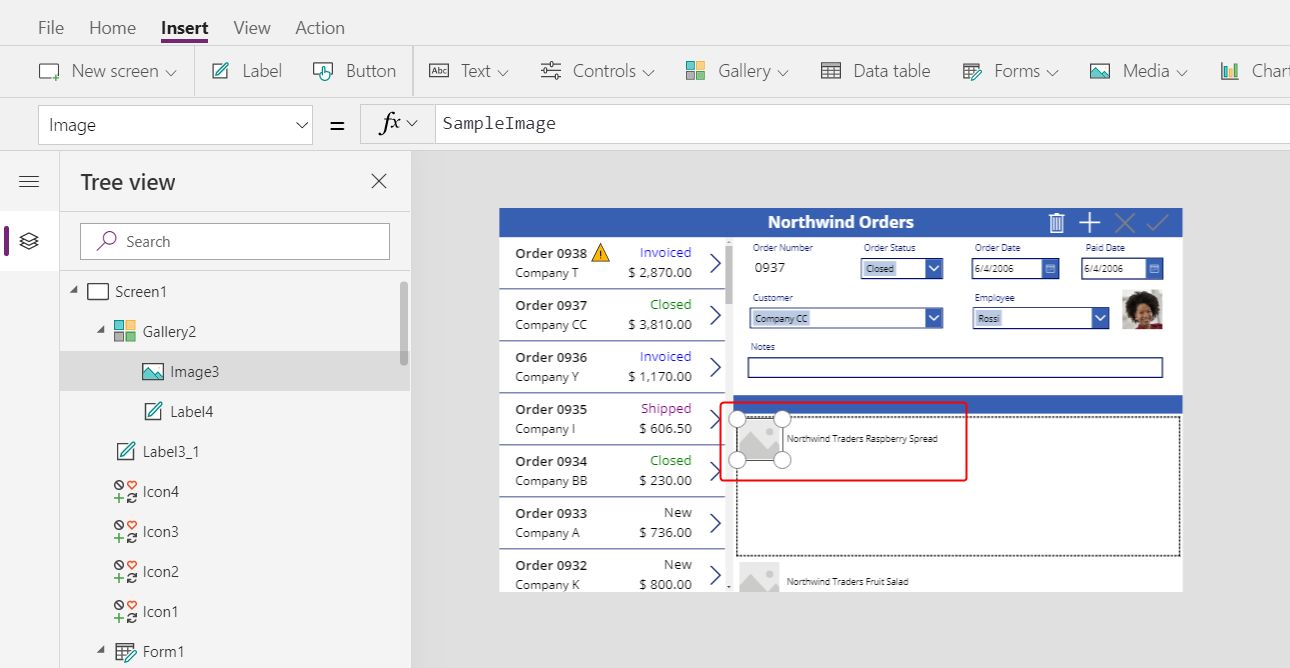
I Sett inn-kategorien setter du inn en Bilde-kontroll i detaljgalleriet:

Endre størrelse på og flytt bildet og etiketten slik at de er side ved side.
Tips
Hvis du vil ha finjustert kontroll over størrelsen og posisjonen for en kontroll, begynner du å endre størrelse på eller flytter den uten å trykke Alt-tasten, og deretter fortsetter du med å endre størrelsen på eller flytte kontrollen mens du holder nede Alt-tasten:

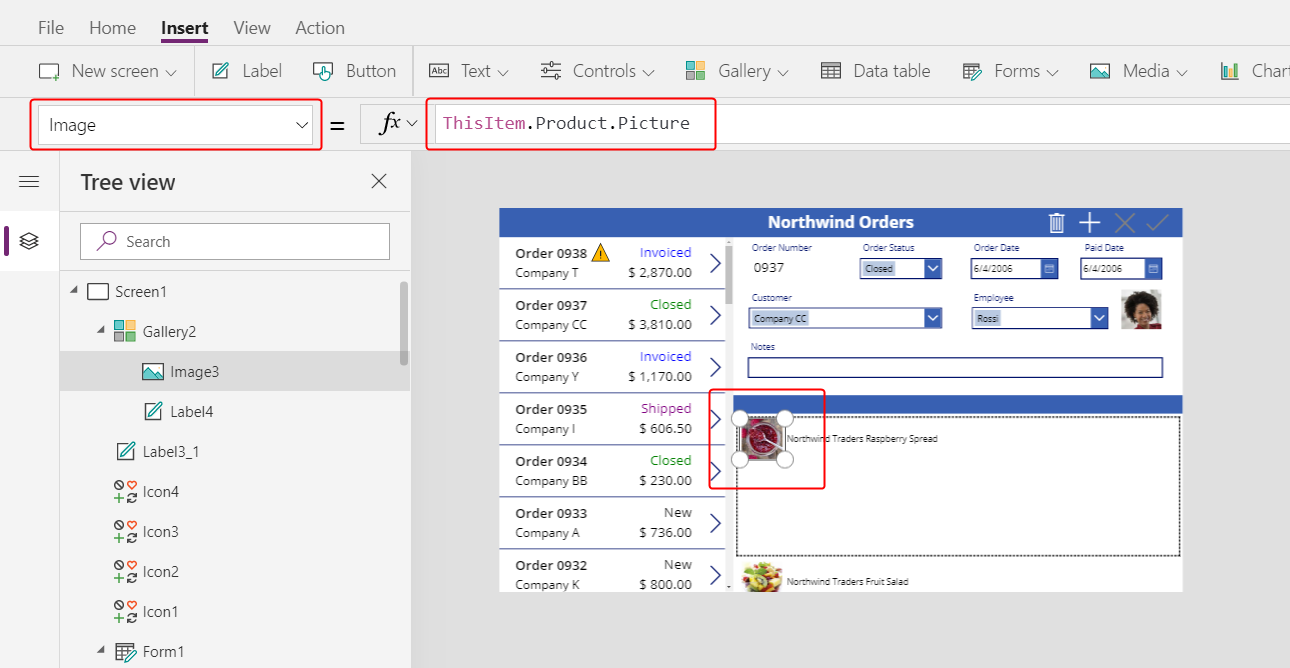
Sett bildets Image-egenskap til denne formelen:
ThisItem.Product.PictureUttrykket refererer til et produkt som er knyttet til denne ordredetaljen, og trekker ut Bilde-feltet som skal vises.

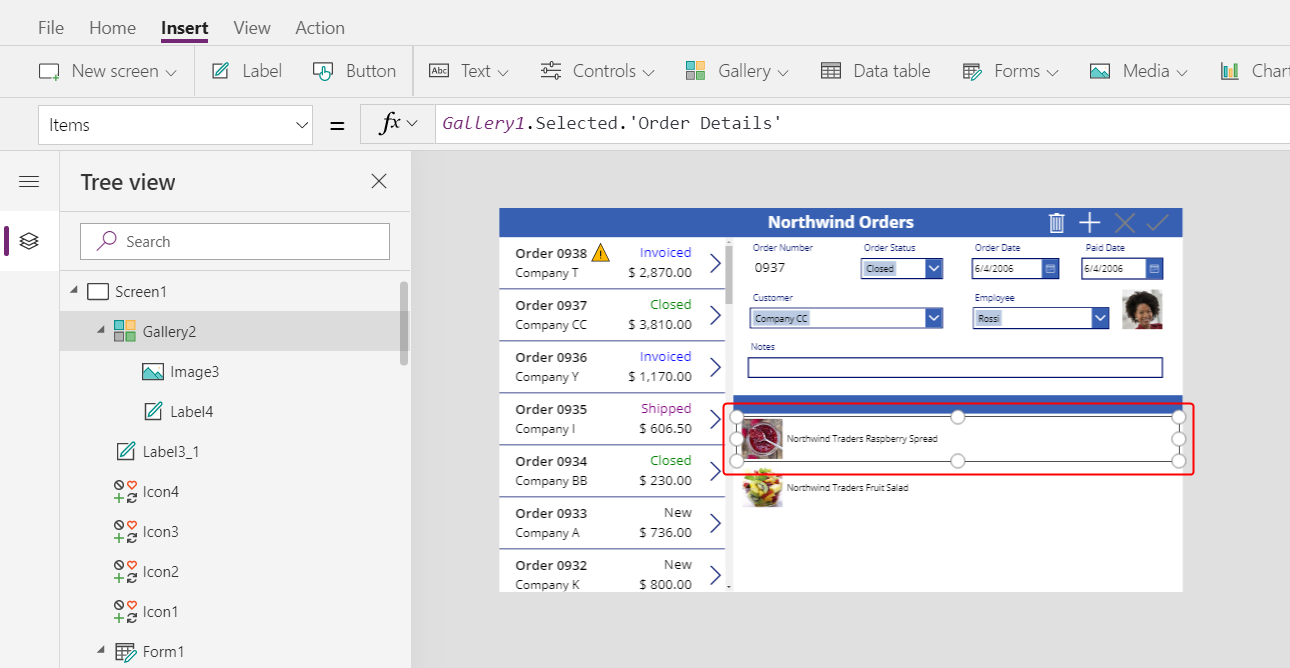
Reduser høyden på galleriets maler, slik at mer enn én Ordredetalj-oppføring vises om gangen:

Vise produktantall og kostnad
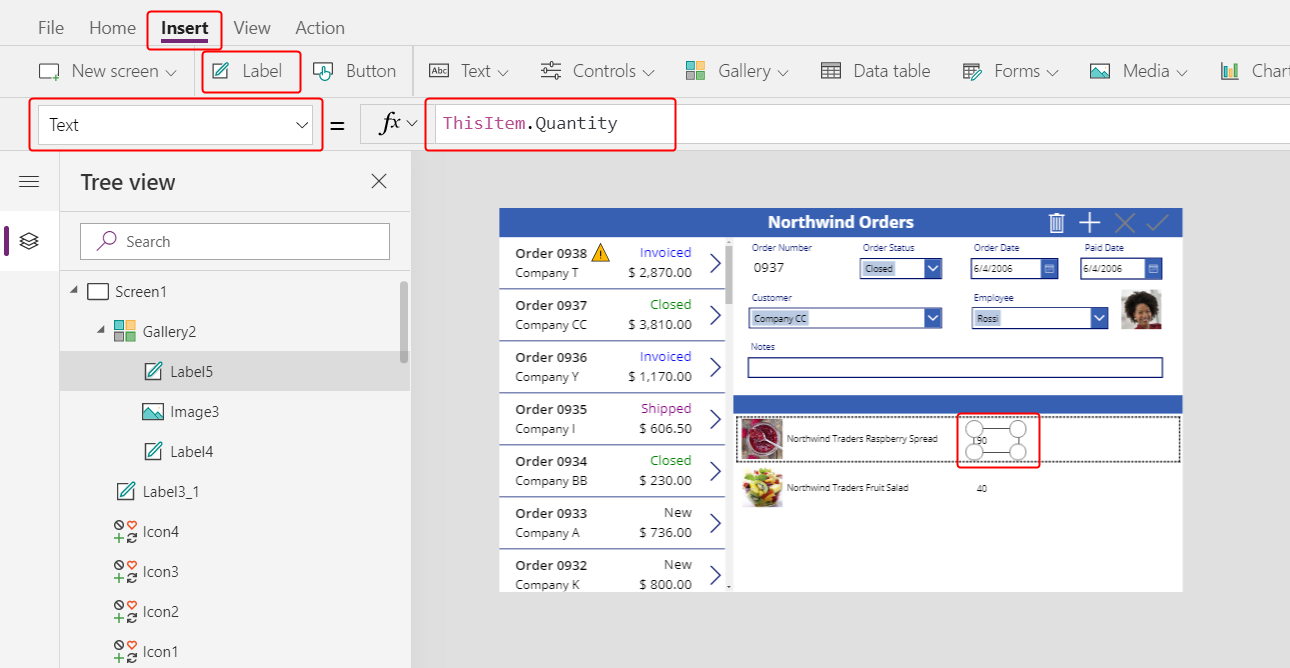
I Sett inn-kategorien setter du inn en ny etikett i detaljgalleriet, og deretter endrer du størrelse på og flytter den nye etiketten til høyre for produktinformasjonen.
Angi den nye etikettens Text-egenskap for dette uttrykket:
ThisItem.QuantityDenne formelen henter informasjon direkte fra Ordredetaljer-tabellen (krever ingen relasjon).

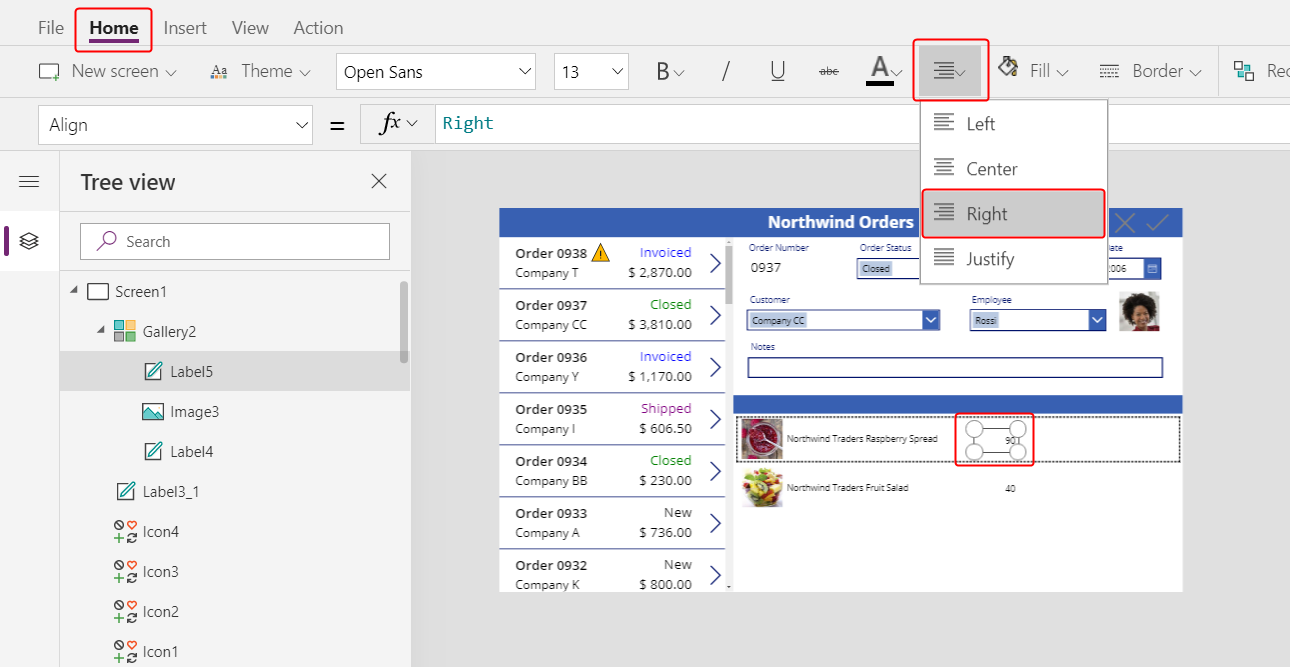
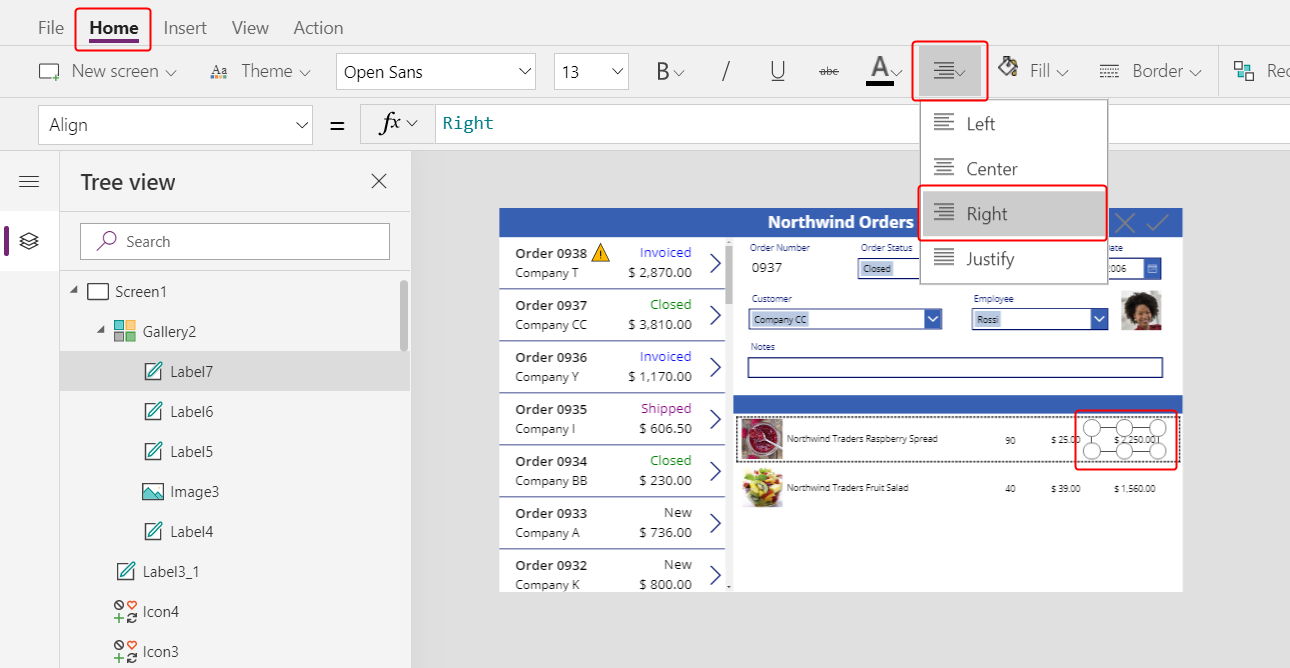
I kategorien Start endrer du justeringen for denne kontrollen til Høyre:

I Sett inn-kategorien setter du inn en ny etikett i detaljgalleriet, og deretter endrer du størrelse på og flytter etiketten til høyre for antalletiketten.
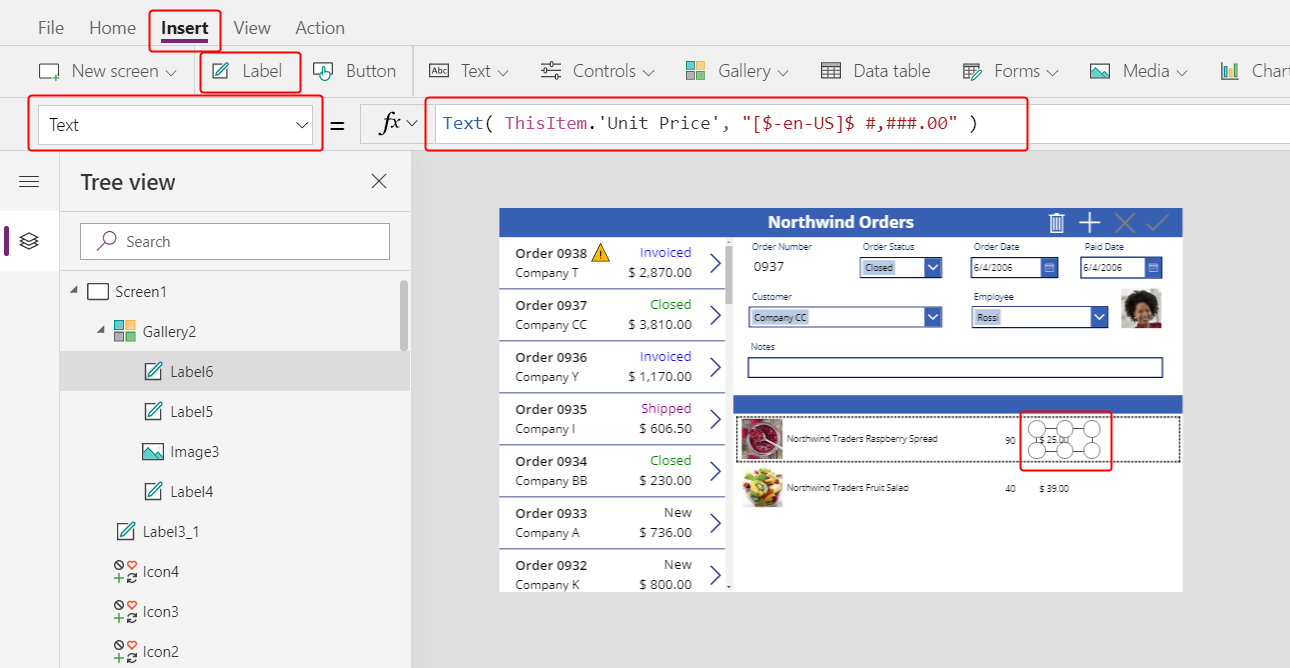
Angi den nye etikettens Text-egenskap for denne formelen:
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Hvis du ikke inkluderer språkkoden ([$-en-us]), blir den lagt til for deg basert på ditt språk og område. Hvis du bruker en annen språkkode, må du fjerne $ like etter det avsluttende hakeparenteset (]) og deretter legge til ditt eget valutasymbol i den posisjonen.

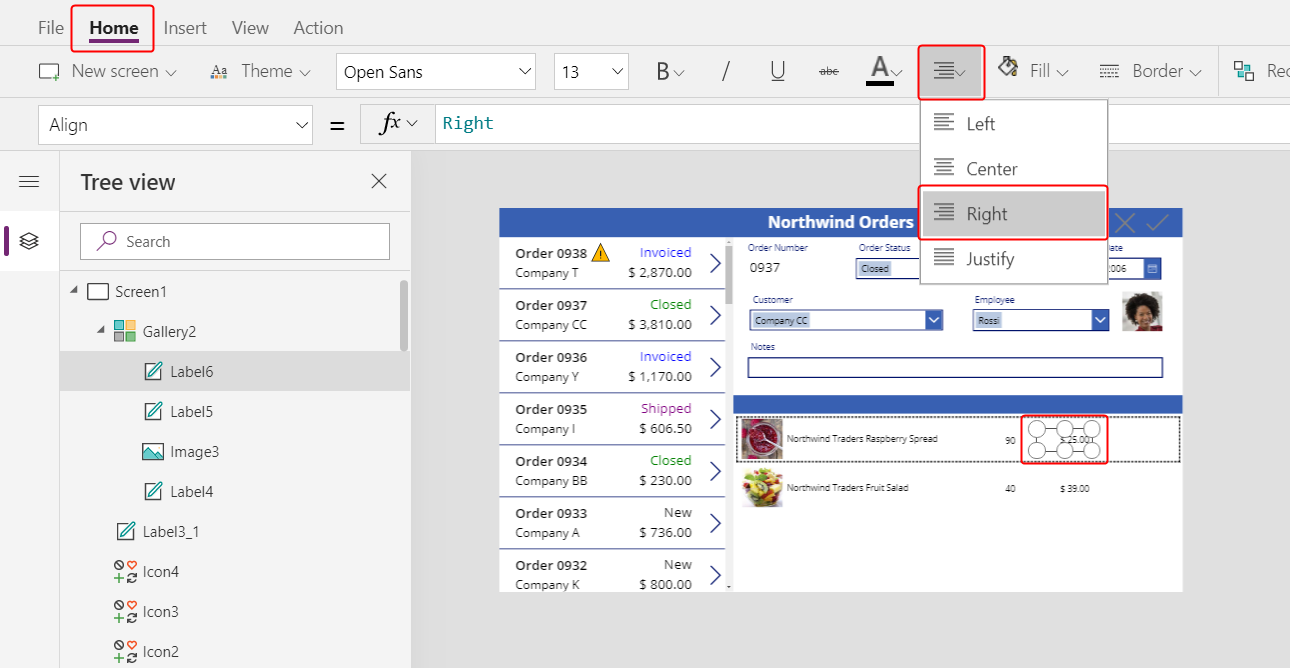
I kategorien Start endrer du justeringen for denne kontrollen til Høyre:

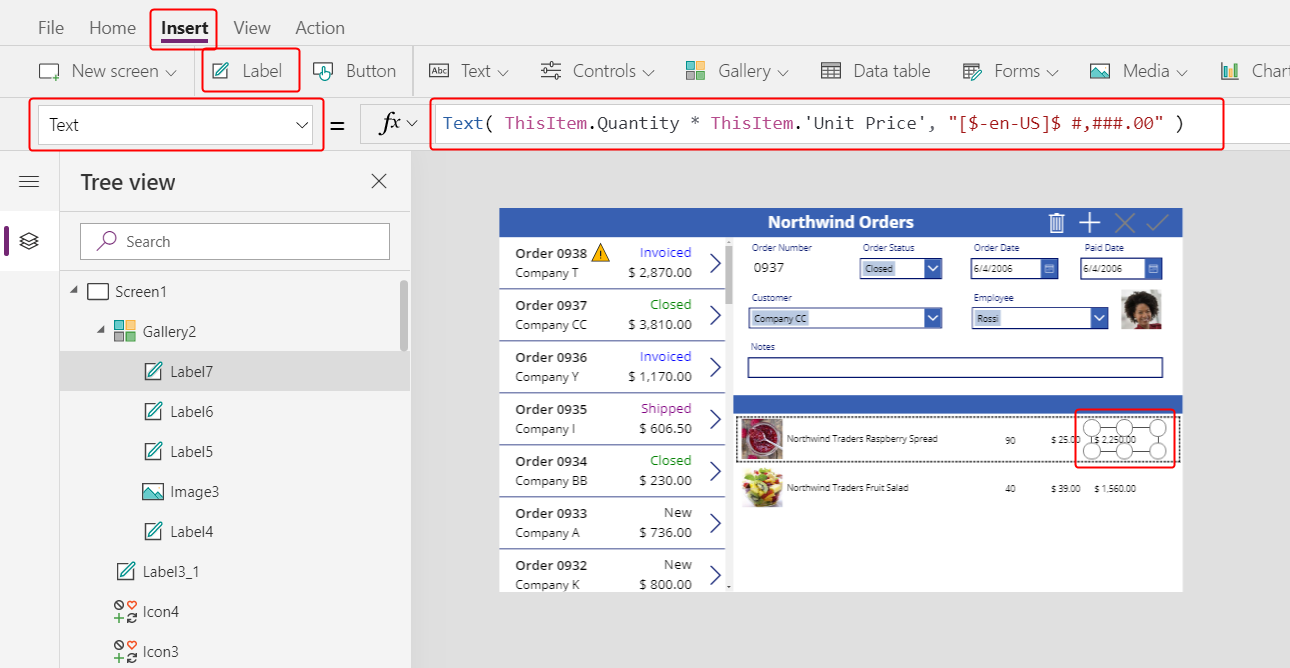
I Sett inn-kategorien setter du inn en ny etikettkontroll i detaljgalleriet, og deretter endrer du størrelse på og flytter den nye etiketten til høyre for enhetsprisen.
Angi den nye etikettens Text-egenskap for denne formelen:
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Hvis du ikke inkluderer språkkoden ([$-en-us]), blir den lagt til for deg basert på ditt språk og område. Hvis koden er forskjellig, vil du bruke ditt eget valutasymbol i stedet for $ like etter det avsluttende hakeparenteset (]).

I kategorien Start endrer du justeringen for denne kontrollen til Høyre:

Du er ferdig med å legge til kontroller i detaljgalleriet for øyeblikket.
I ruten Trevisning velger du Skjerm 1 for å sikre at detaljgalleriet ikke lenger er valgt.
Legge til tekst på den nye tittellinjen
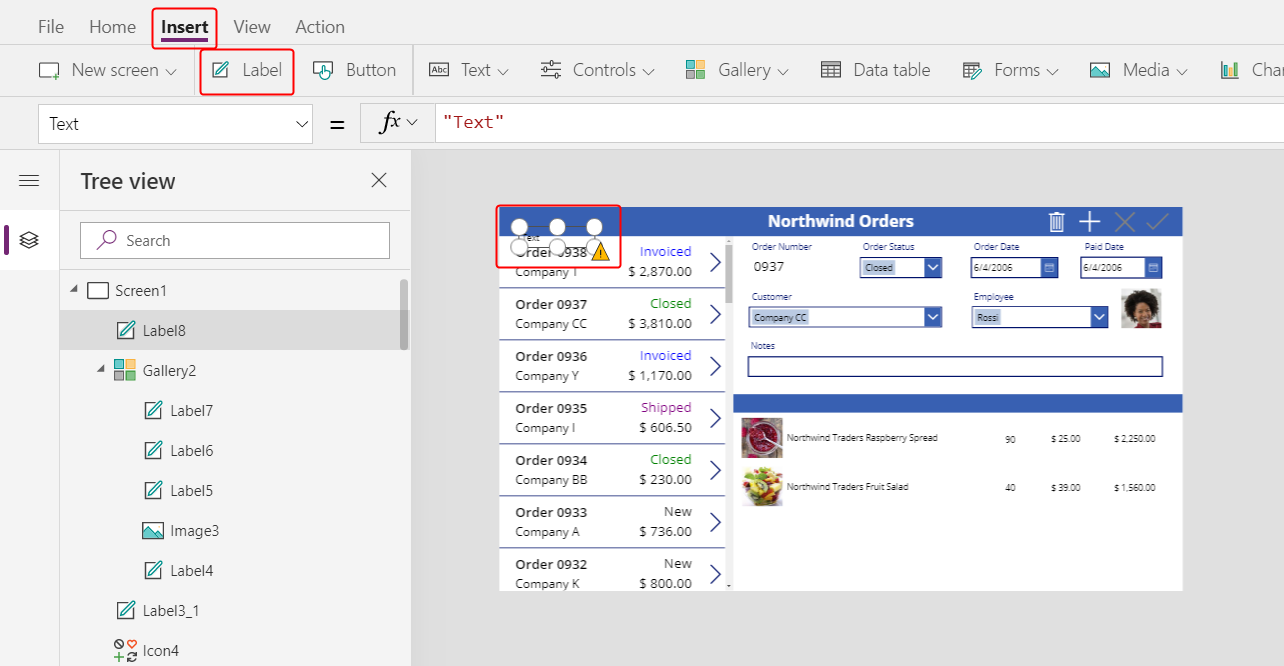
I kategorien Sett inn setter du inn en en ny etikett på skjermen:

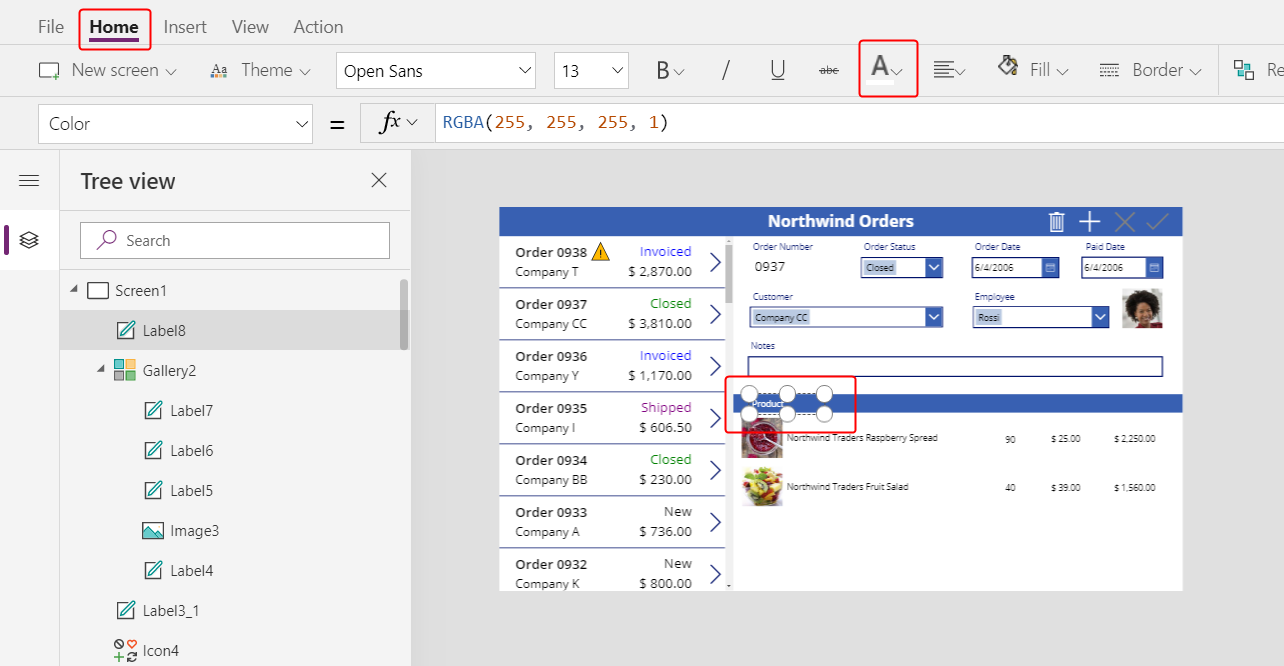
Endre størrelse på og flytt den nye etiketten over bildene av produktene på den andre tittellinjen, og endre deretter fargen på teksten til hvit i kategorien Hjem.
Dobbeltklikk etikettens tekst, og skriv deretter inn Produkt:

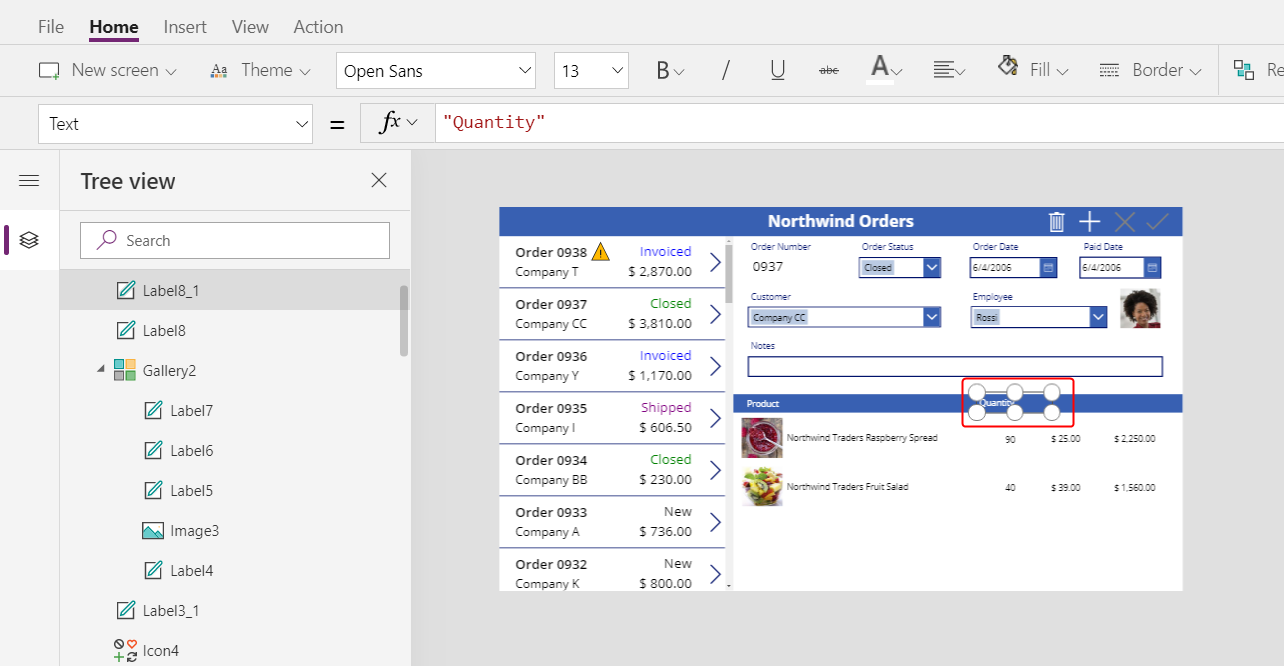
Kopier og lim inn produktetiketten, og endre deretter størrelsen på og flytt kopien over antallkolonnen.
Dobbeltklikk den nye etiketten, og skriv deretter inn Produkt:

Kopier og lim inn antalletiketten, og endre deretter størrelsen på og flytt kopien over enhetspriskolonnen.
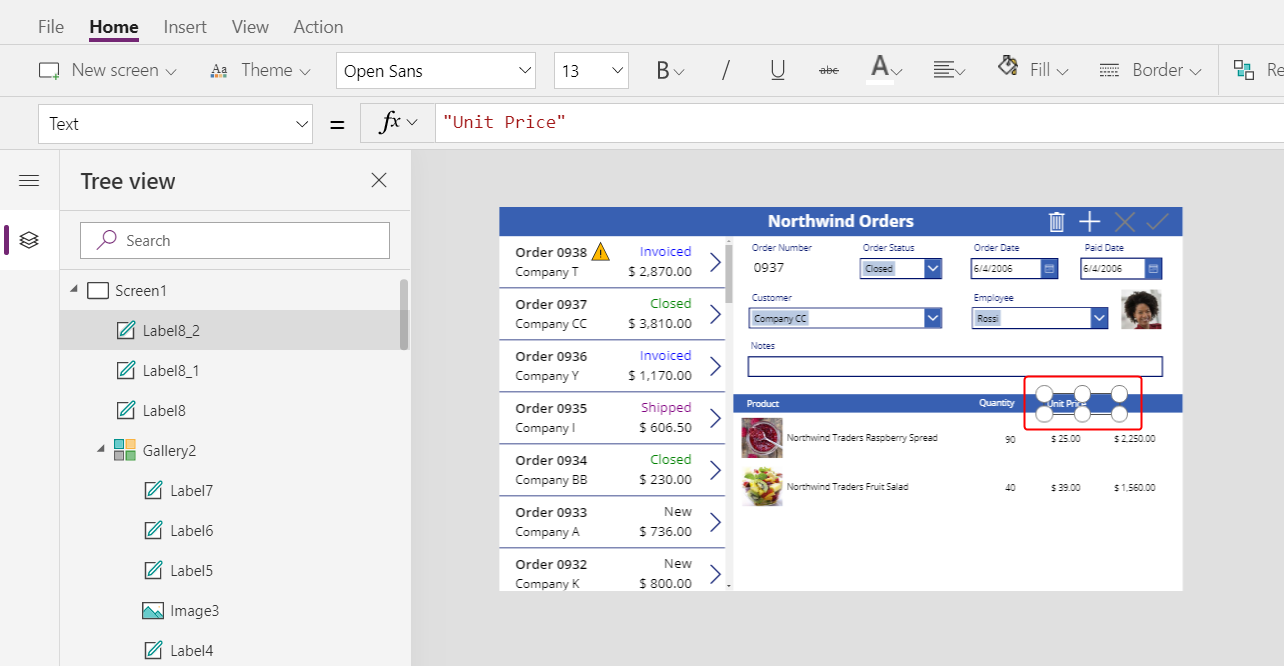
Dobbeltklikk den nye etiketten, og skriv deretter inn Enhetspris:

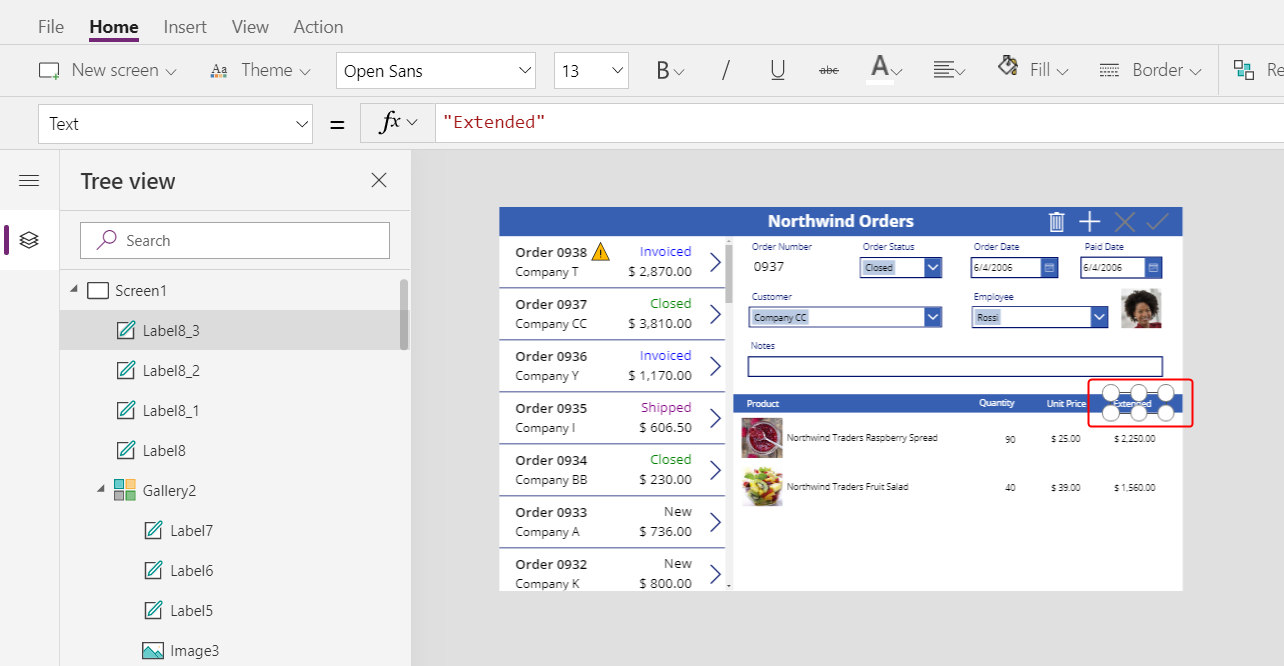
Kopier og lim inn enhetsprisetiketten, og endre deretter størrelsen på og flytt kopien over kolonnen for utvidet pris.
Dobbeltklikk teksten til den nye etiketten, og skriv deretter inn Utvidet:

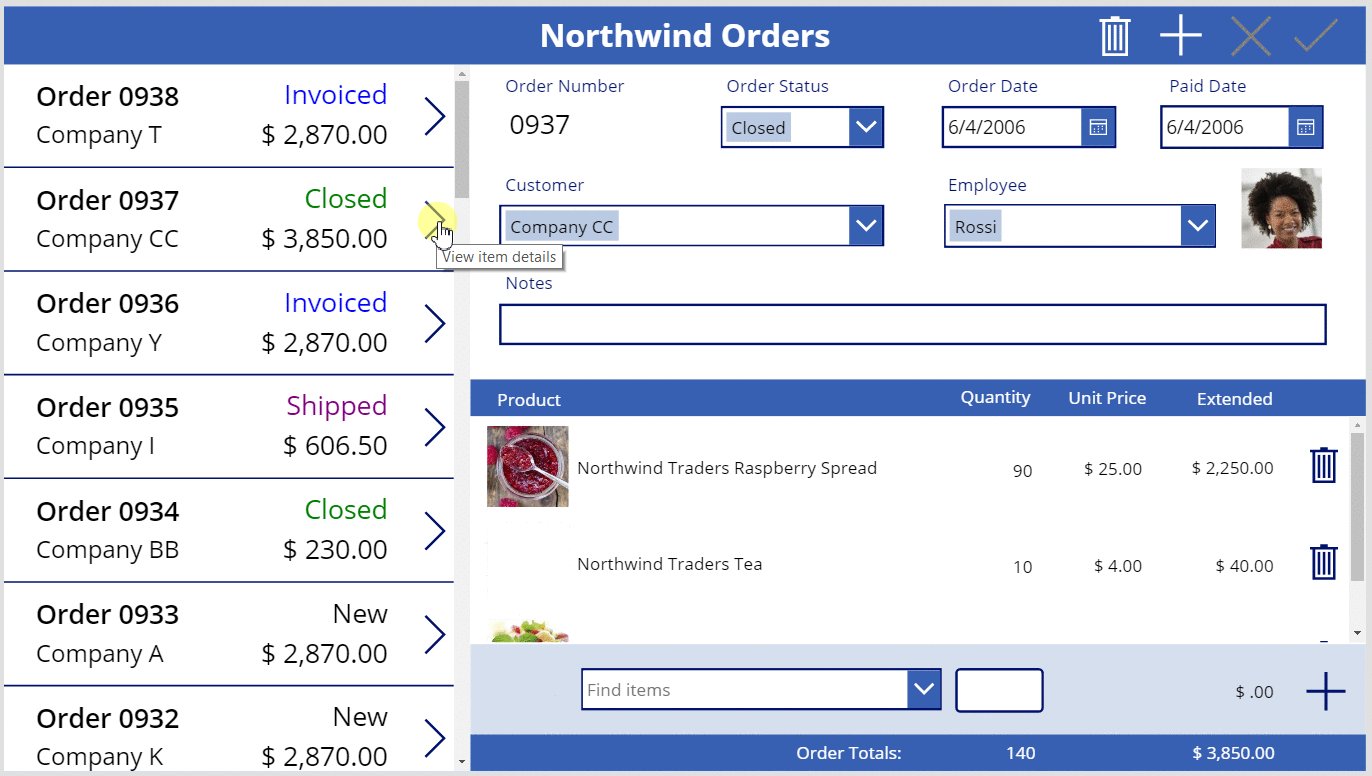
Vise ordretotaler
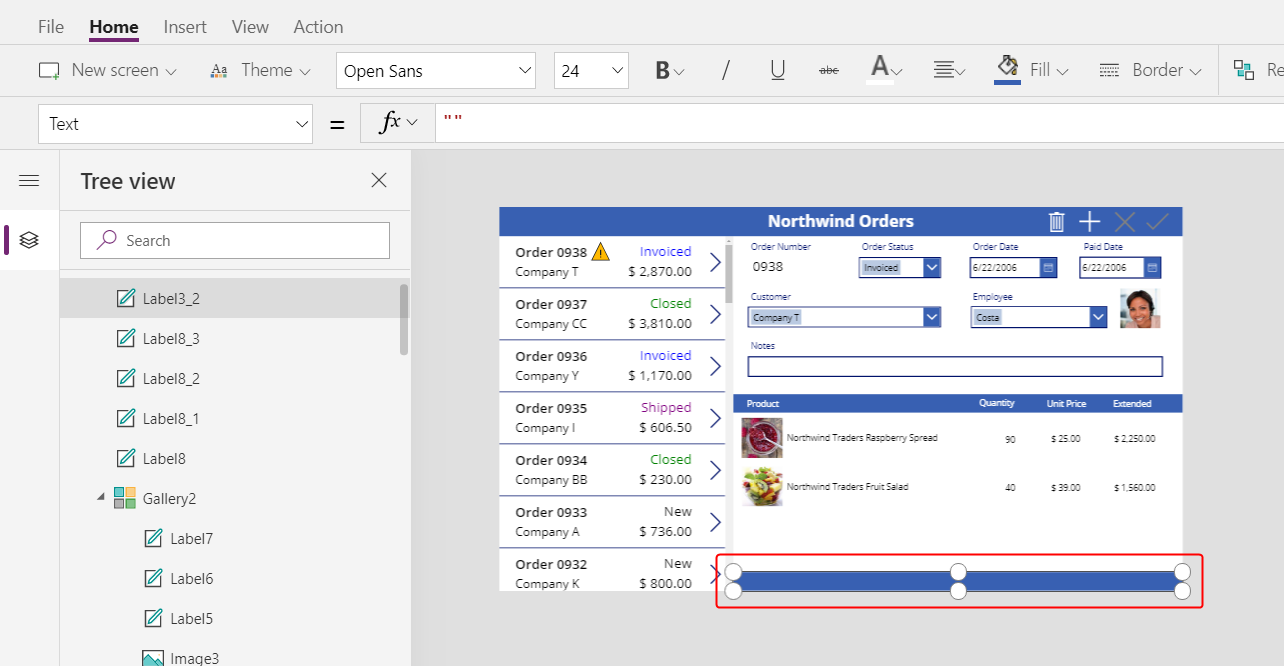
Reduser høyden på detaljgalleriet for å gjøre plass til ordretotalene nederst på skjermen:

Kopier og lim inn tittellinjen midt på skjermen, og flytt deretter kopien til bunnen av skjermen:

Kopier og lim inn produktetiketten fra den midterste tittellinjen, og flytt deretter kopien til den nedre tittellinje, rett til venstre for Antall-kolonnen.
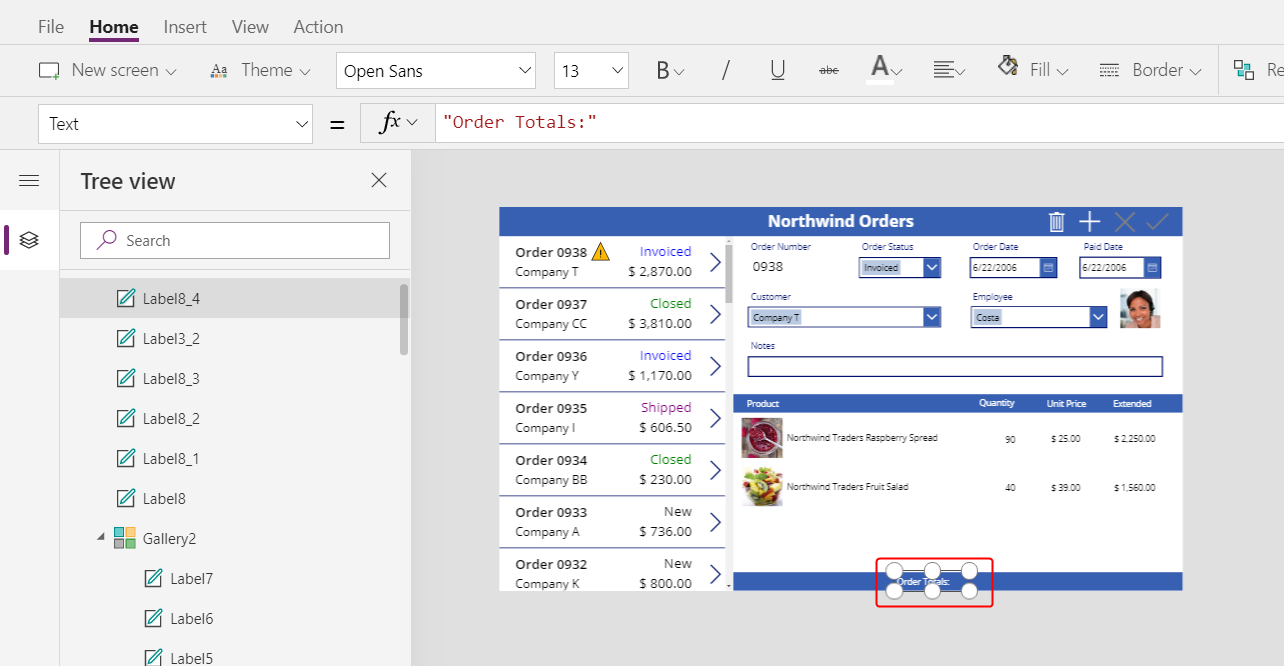
Dobbeltklikk den nye etiketteksten, og skriv deretter inn denne teksten:
Ordretotaler:
Kopier og lim inn etiketten for ordretotaler, og endre deretter størrelsen på og flytt kopien til høyre for etiketten for ordretotal.
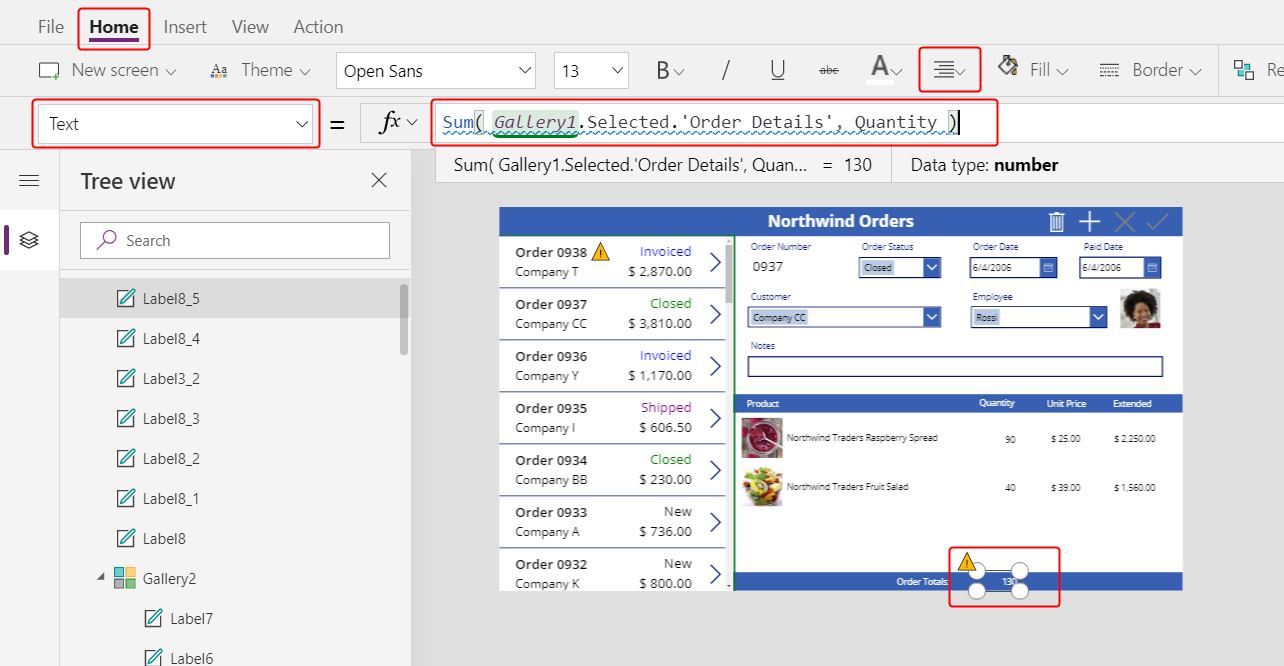
Angi den nye etikettens Text-egenskap for denne formelen:
Sum( Gallery1.Selected.'Order Details', Quantity )Denne formelen viser en delegeringsadvarsel, men du kan ignorere den fordi ingen enkelt ordre vil inneholde mer enn 500 produkter.
I kategorien Hjem setter du inn den nye etikettens tekstjustering til Høyre:

Kopier og lim inn denne etikettkontrollen, og endre deretter størrelsen på og flytt kopien under Utvidet-kolonnen.
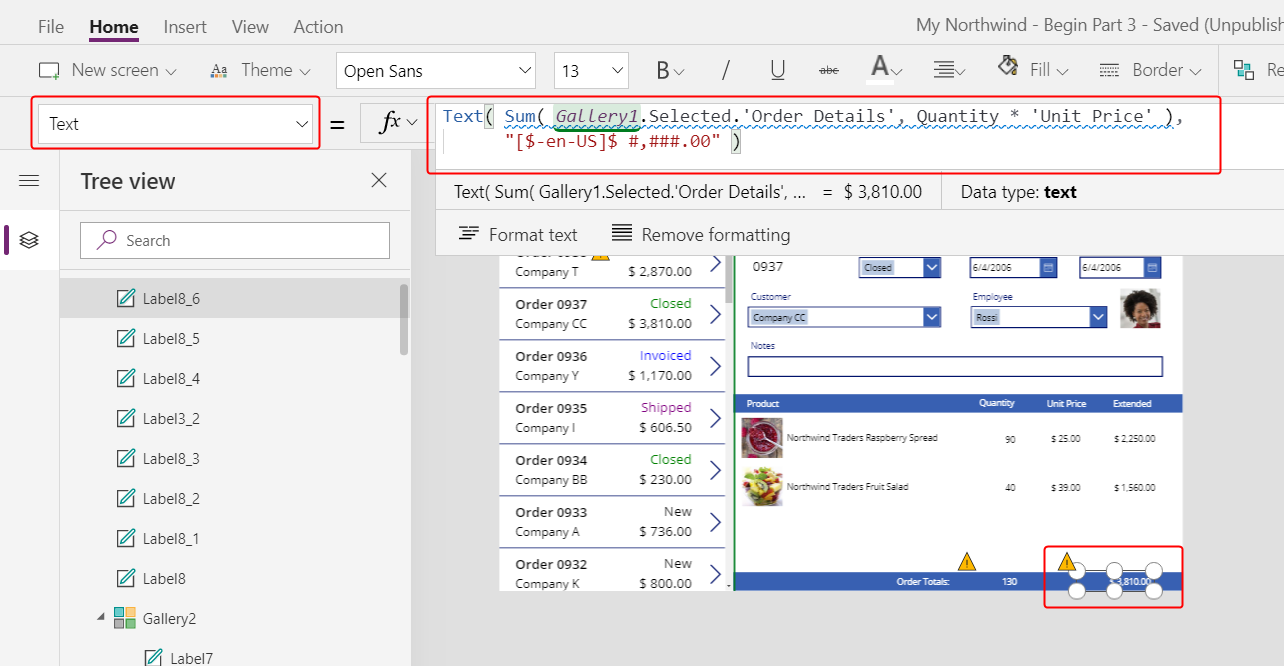
Angi kopiens Text-egenskap for denne formelen:
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )Denne formelen viser en delegeringsadvarsel, men du kan ignorere den fordi ingen enkelt ordre vil inneholde mer enn 500 produkter.

Legge til plass for nye detaljer
Du kan vise data i et hvilket som helst galleri, men du kan ikke oppdatere eller legge til oppføringer. Du skal legge til et område under detaljgalleriet der brukeren kan konfigurere en oppføring i Ordredetaljer-tabellen og sette inn oppføringen i en ordre.
Reduser høyden på detaljgalleriet nok til å gjøre plass til et redigeringsområde med ett element i galleriet.
Her legger du til kontroller, slik at brukeren kan legge til en ordredetalj:

I kategorien Sett inn setter du inn en etikett, og deretter endrer du størrelsen på og flytter den under detaljgalleriet.

Dobbeltklikk teksten til den nye etiketten, og trykk deretter Delete.
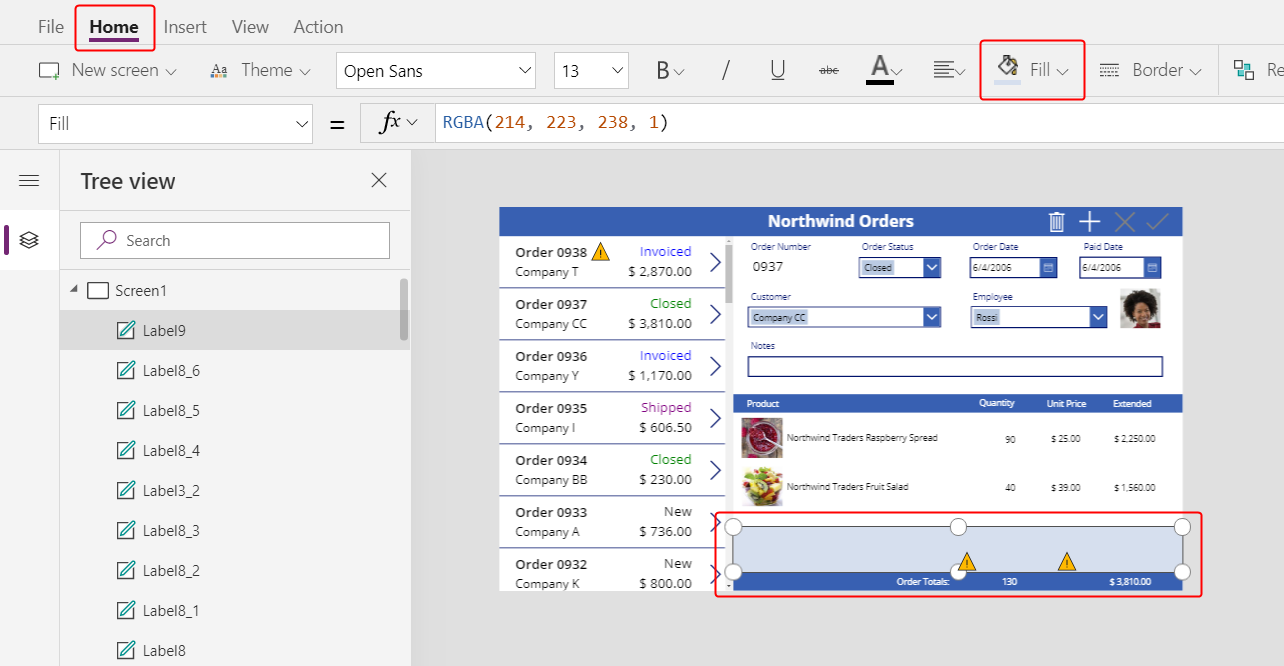
I kategorien Hjem setter du inn den nye etikettens Fyll-farge til LightBlue:

Velge et produkt
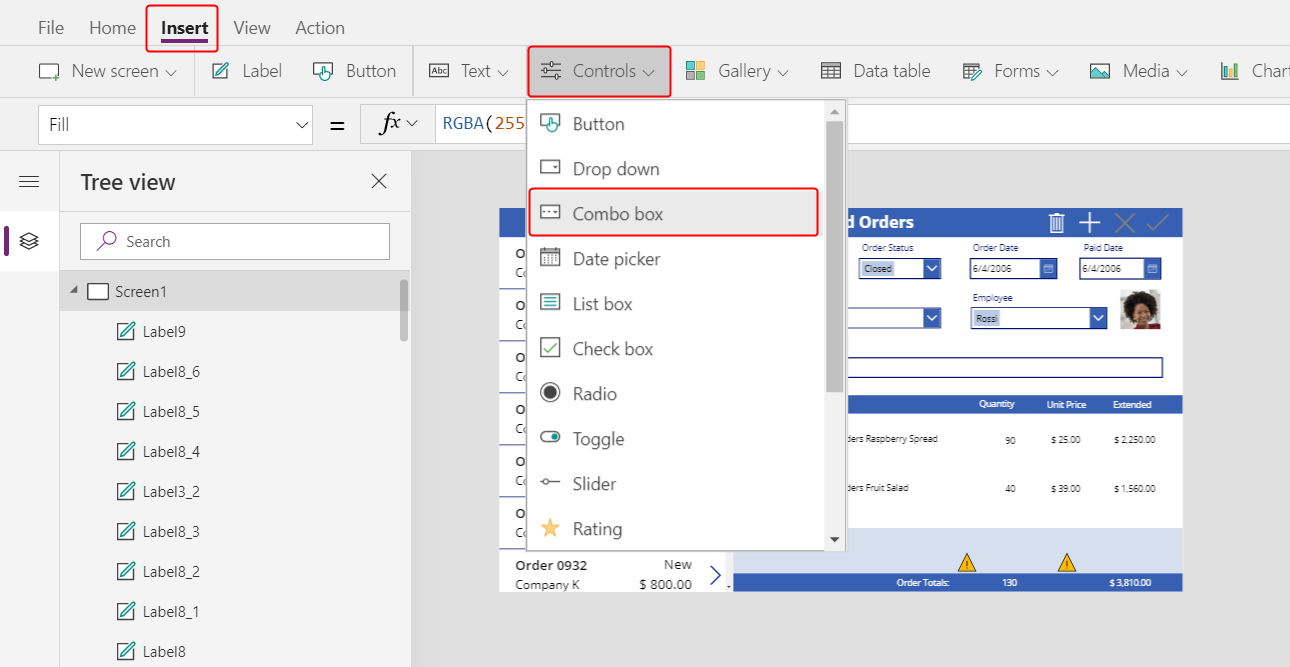
I Sett inn-kategorien velger du Kontroller > Kombinasjonsboks:

Kombinasjonsboks-kontrollen vises øverst i venstre hjørne.
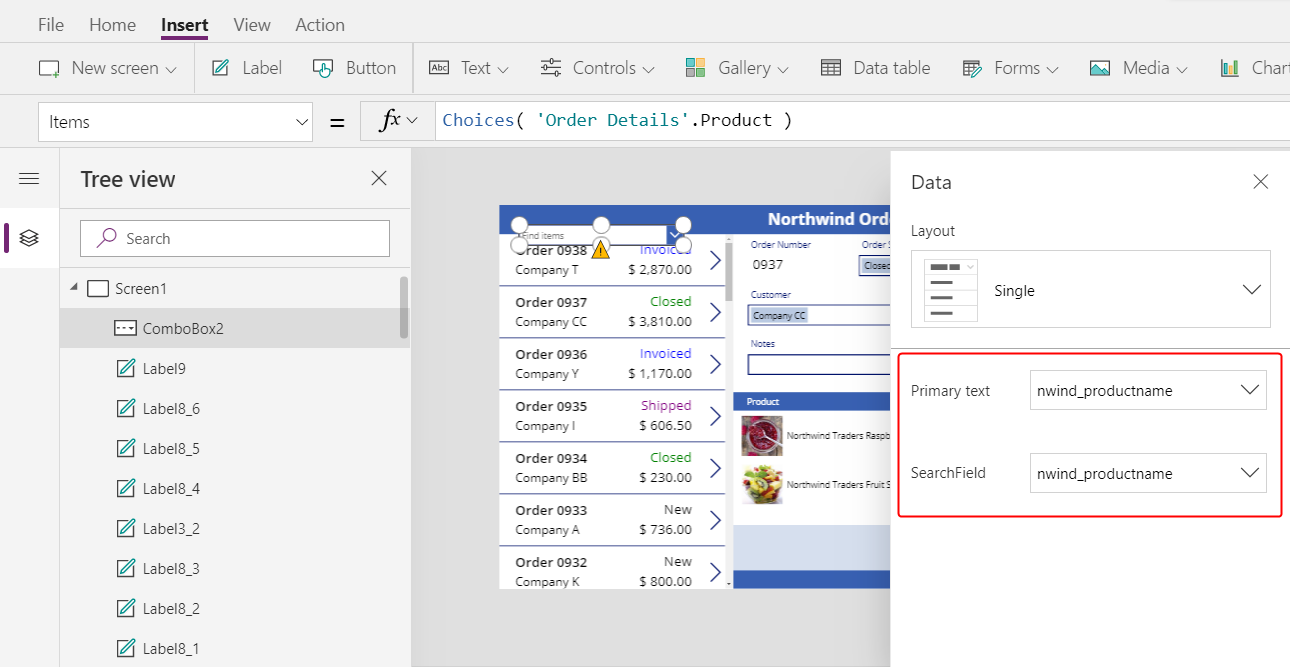
I undermenydialogboksen velger du Ordeprodukter-datakilden.
I kategorien Egenskaper for kombinasjonsboksen velger du Rediger (ved siden av Felt) for å åpne Data-ruten. Kontroller at den primære teksten og SearchField er satt til nwind_productname.
Du angir det logiske navnet fordi Data-ruten ikke støtter visningsnavn i dette tilfellet ennå:

Lukk Data-ruten.
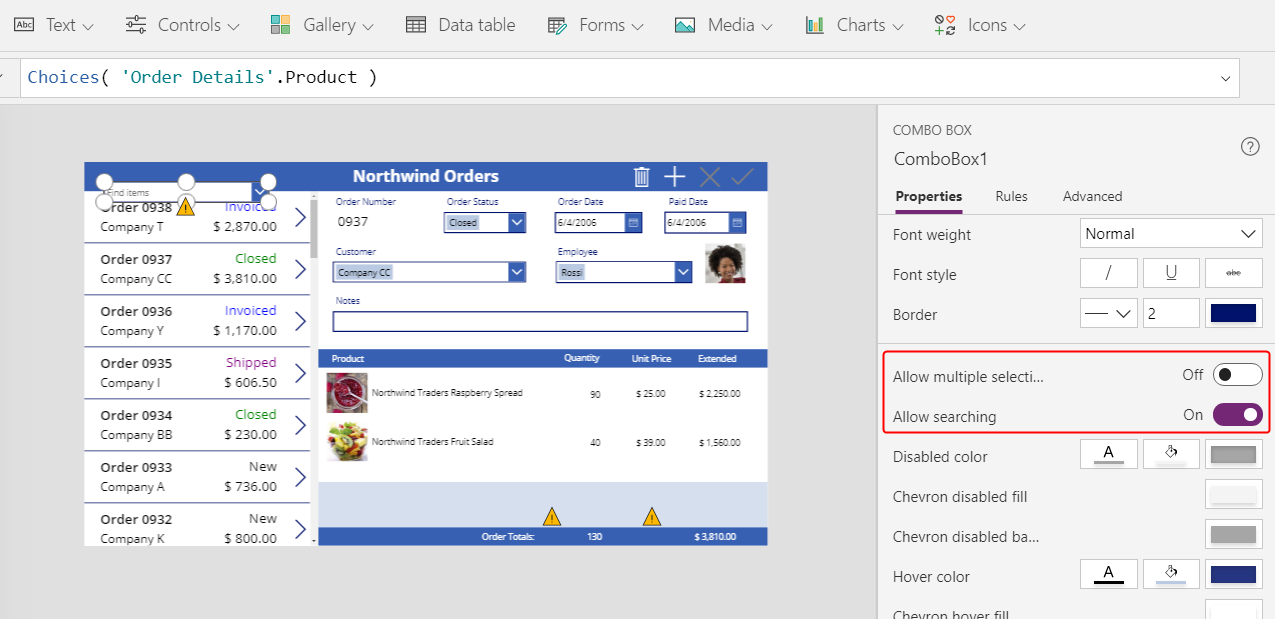
I kategorien Egenskaper, nær høyre kant, ruller du ned, deaktiverer Tillat flere valg og kontrollerer at Tillat søk er aktivert:

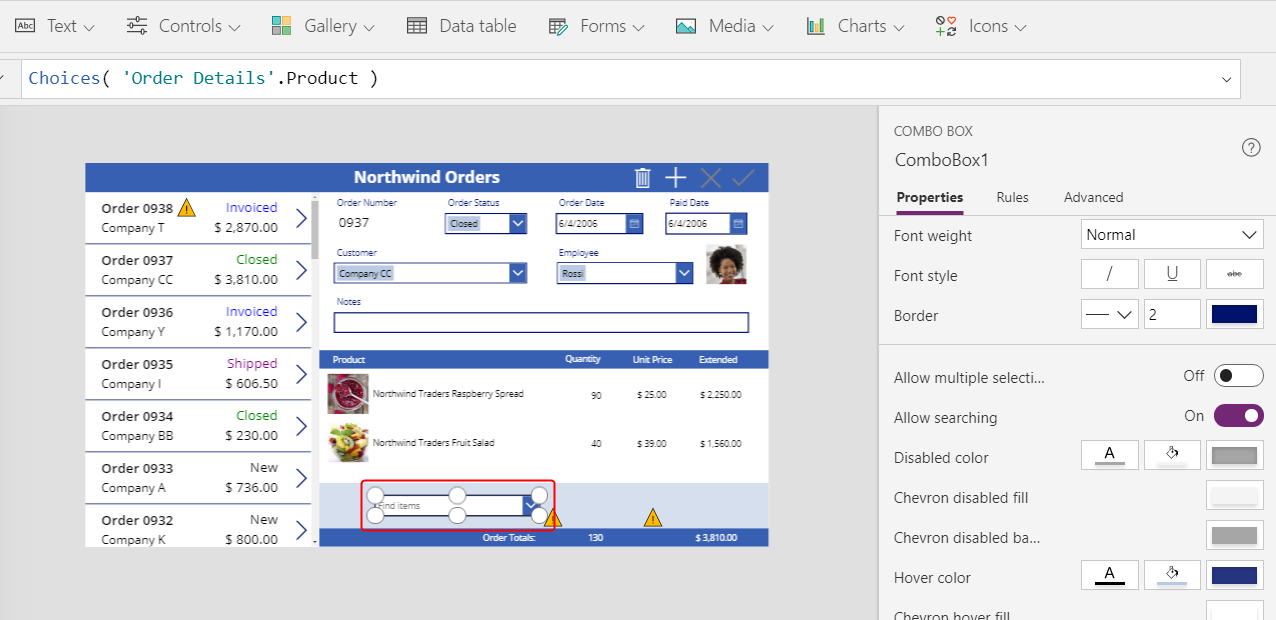
Endre størrelse på og flytt kombinasjonsboksen til området i det lyseblå området, like under produktnavnkolonnen i detaljgalleriet:

I denne kombinasjonsboksen angir brukeren en oppføring i Produkt-tabellen for Ordredetaljer-oppføringen som appen skal opprette.
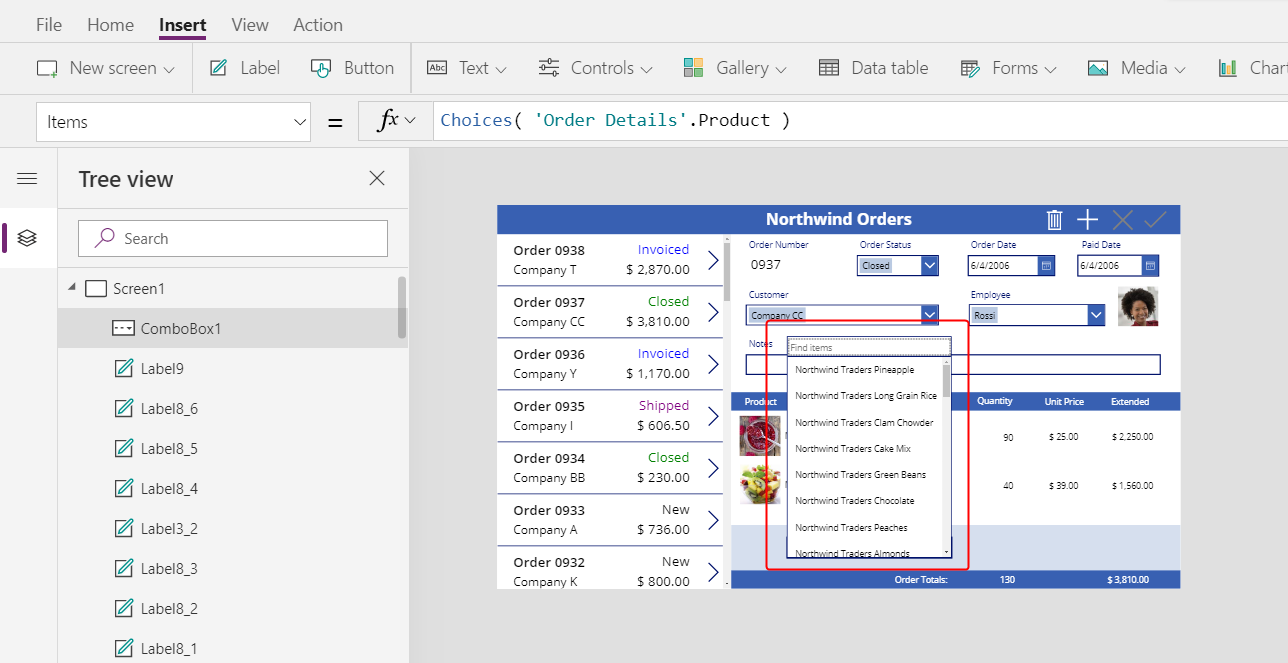
Velg pil ned i kombinasjonsboksen mens du holder nede Alt-tasten.
Tips
Hvis du holder nede Alt-tasten, kan du samhandle med kontroller i Power Apps Studio uten å åpne forhåndsvisningsmodus.
Velg et produkt fra listen over produkter som vises.

Legge til et produktbilde
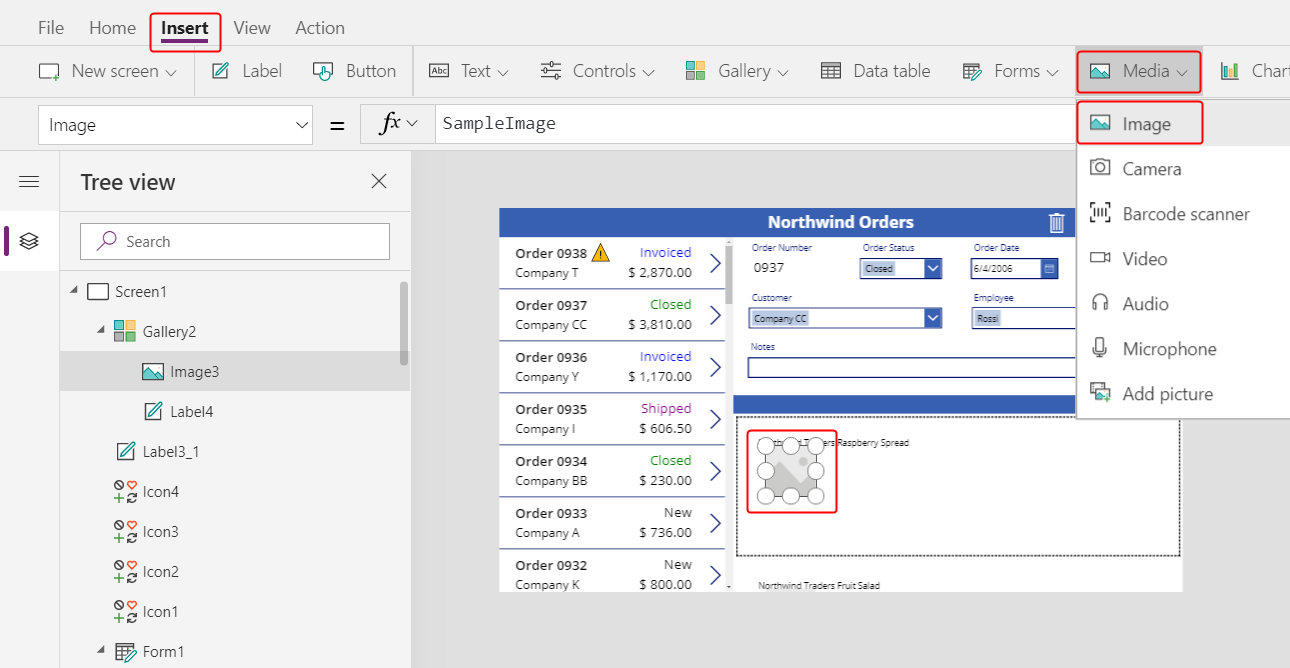
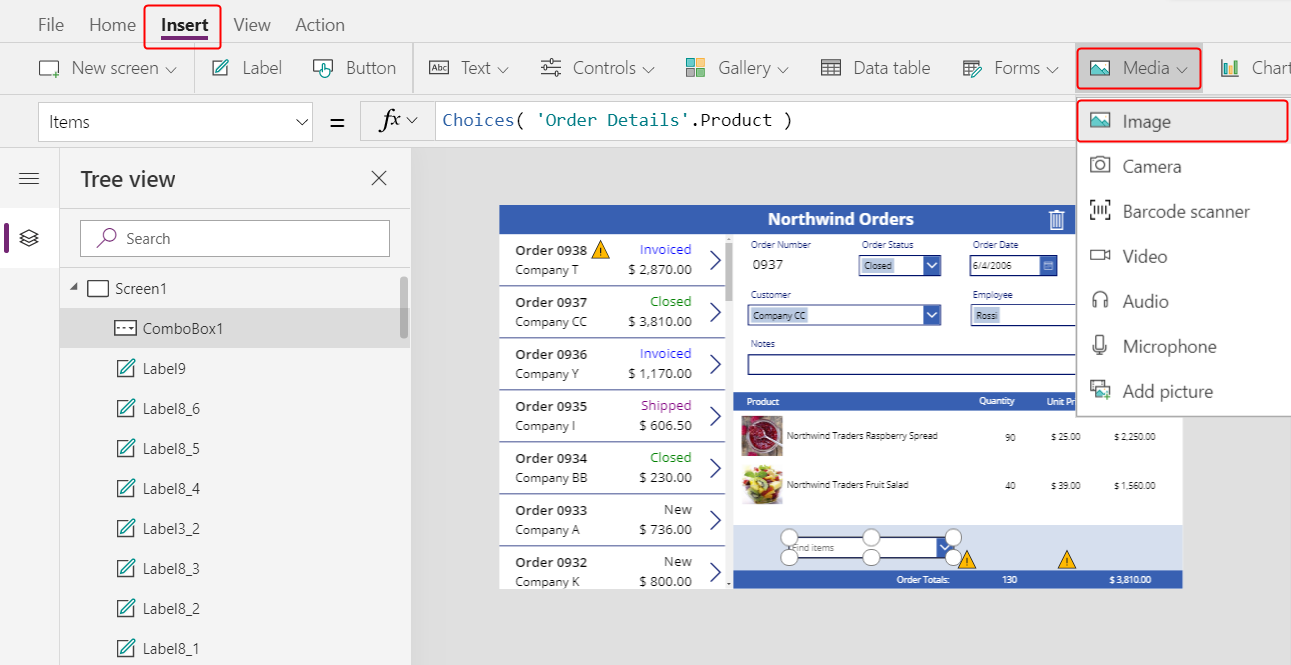
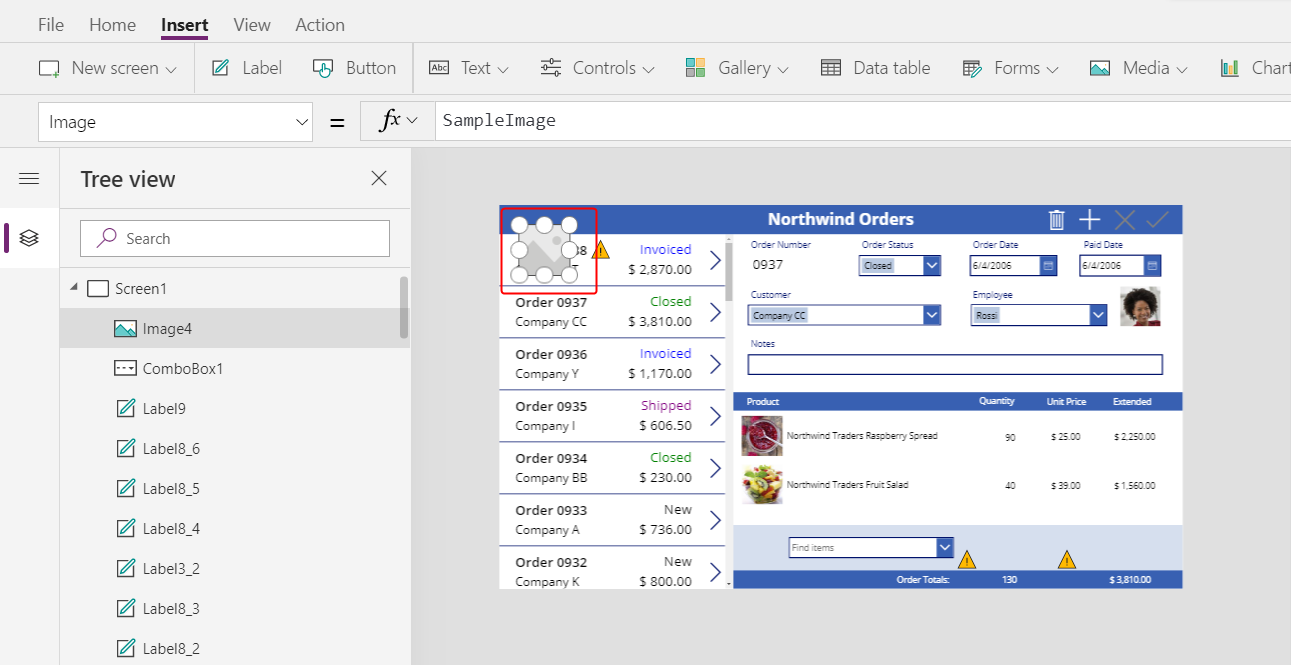
I kategorien Sett inn velger du Media > Bilde:

Bilde-kontrollen vises øverst i venstre hjørne:

Endre størrelse på og flytt bildet til det lyseblå området under de andre produktbildene og ved siden av kombinasjonsboksen.
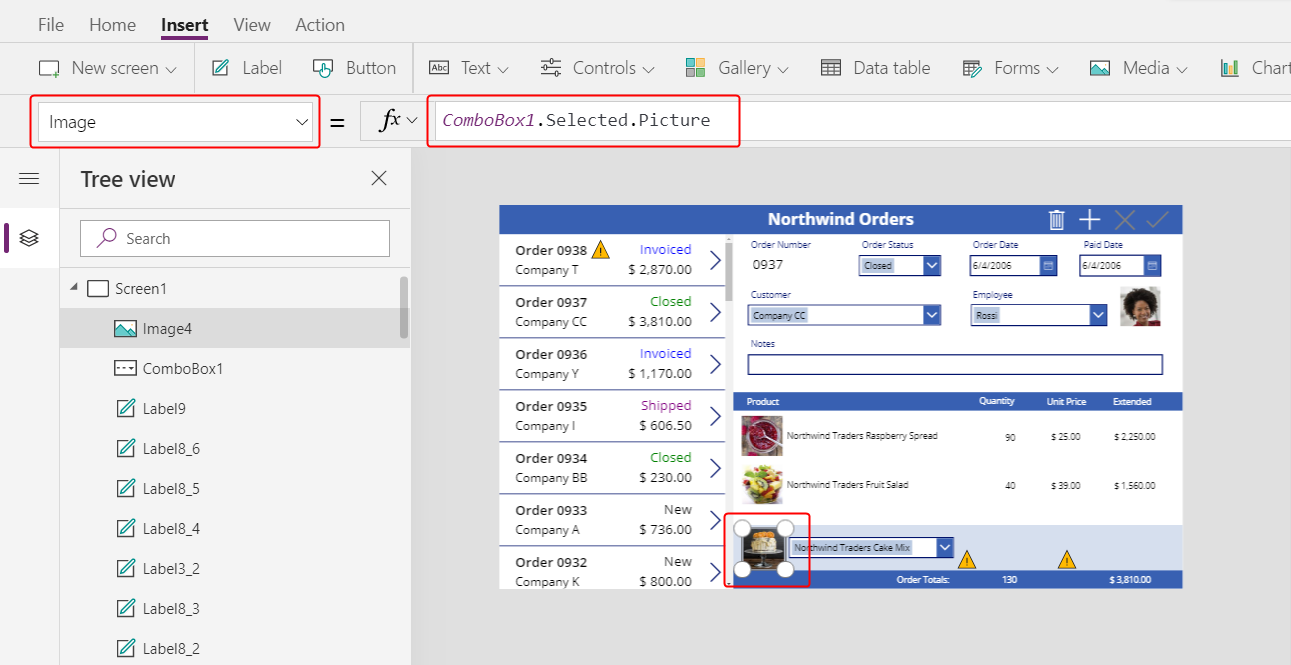
Angi Image-egenskapen for bildet til:
ComboBox1.Selected.Picture
Du bruker det samme knepet som du brukte til å vise bildet med ansatte i sammendragsskjemaet. Egenskapen Selected for kombinasjonsboksen returnerer hele oppføringen for produktet brukeren velger, inkludert Bilde-feltet.
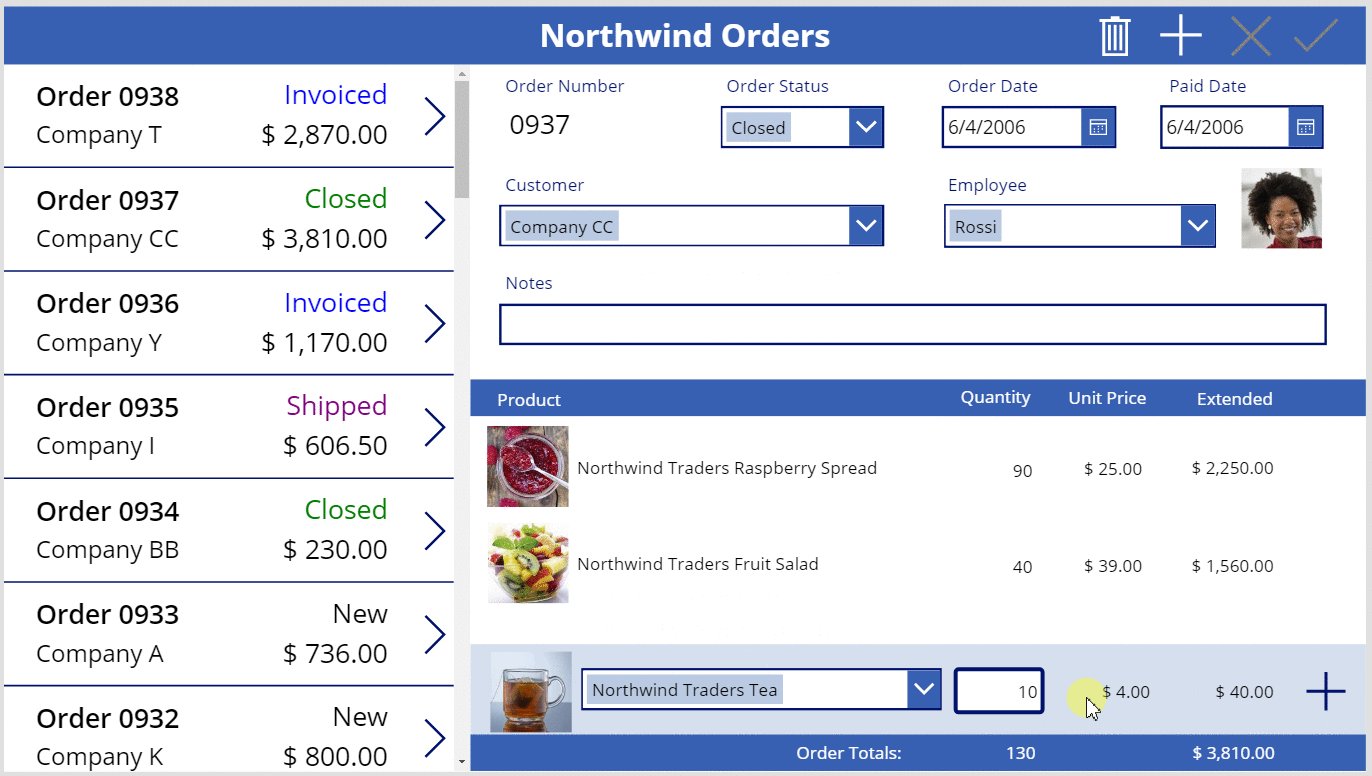
Legge til en mengdeboks
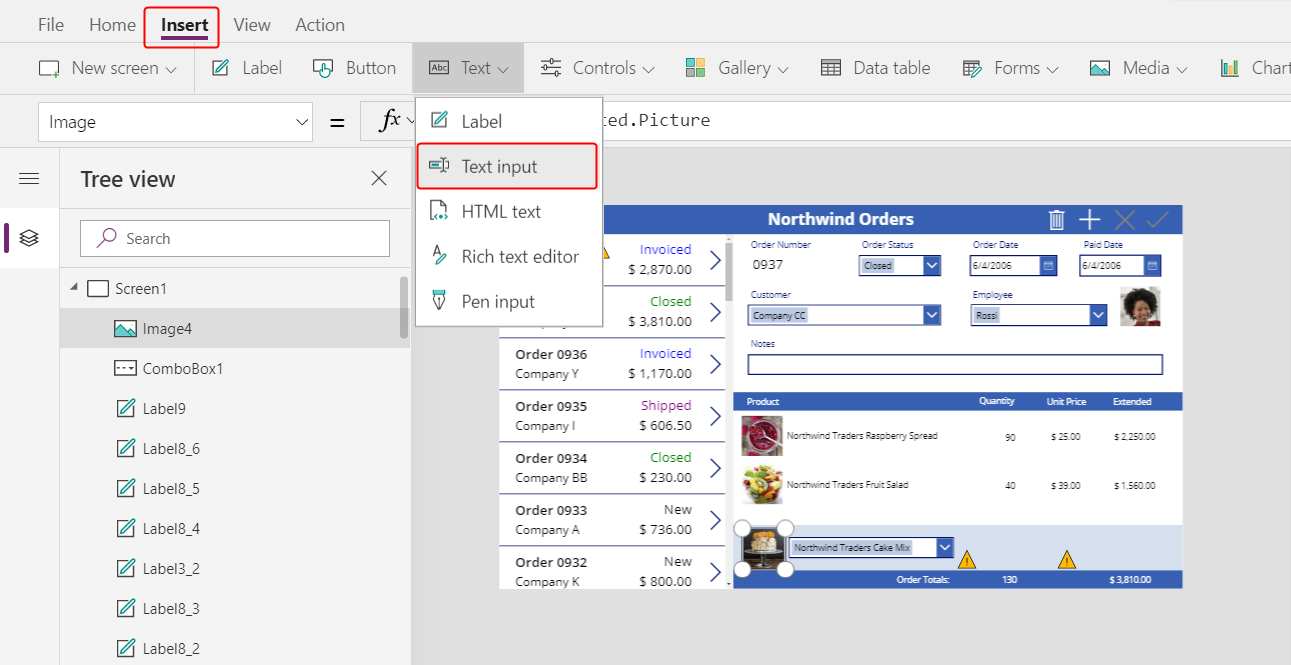
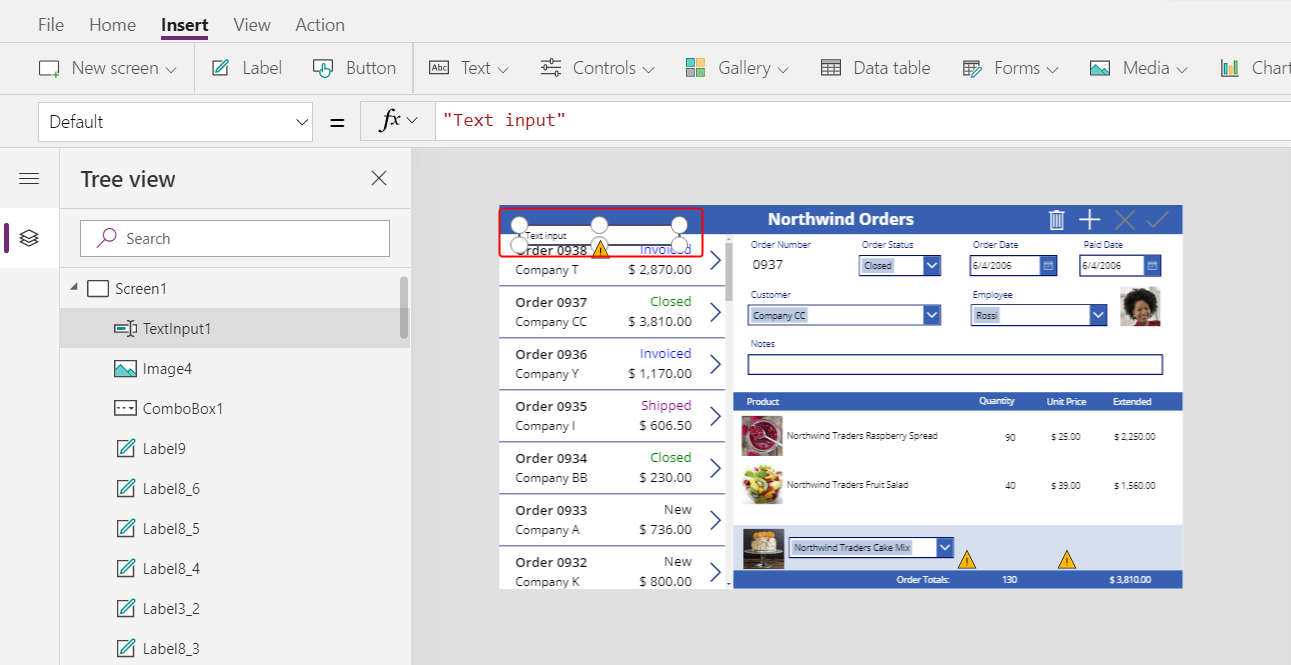
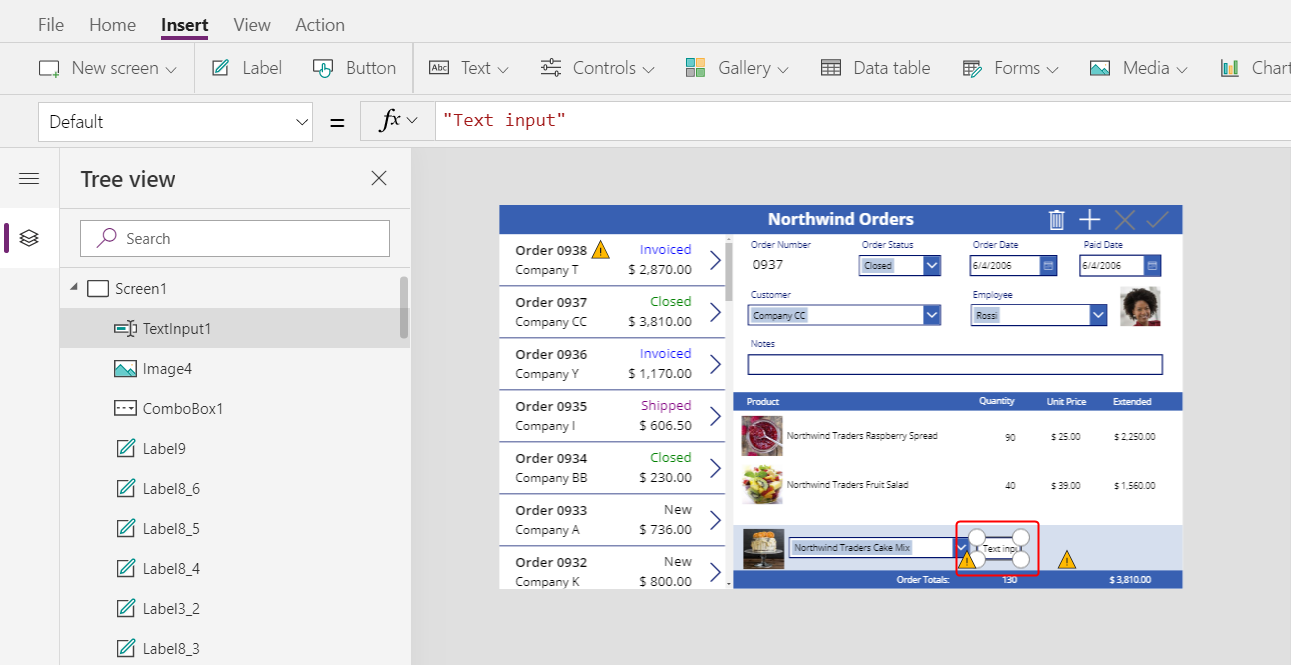
I Sett inn-kategorien velger du Tekst > Tekstinndata:

Tekstinndata-kontrollen vises øverst i venstre hjørne:

Endre størrelse på og flytt tekstinndataboksen til høyre for kombinasjonsboksen, under mengdekolonnen i detaljgalleriet:

Ved hjelp av denne tekstinndataboksen må brukeren angi Antall-feltet i Ordredetaljer-oppføringen.
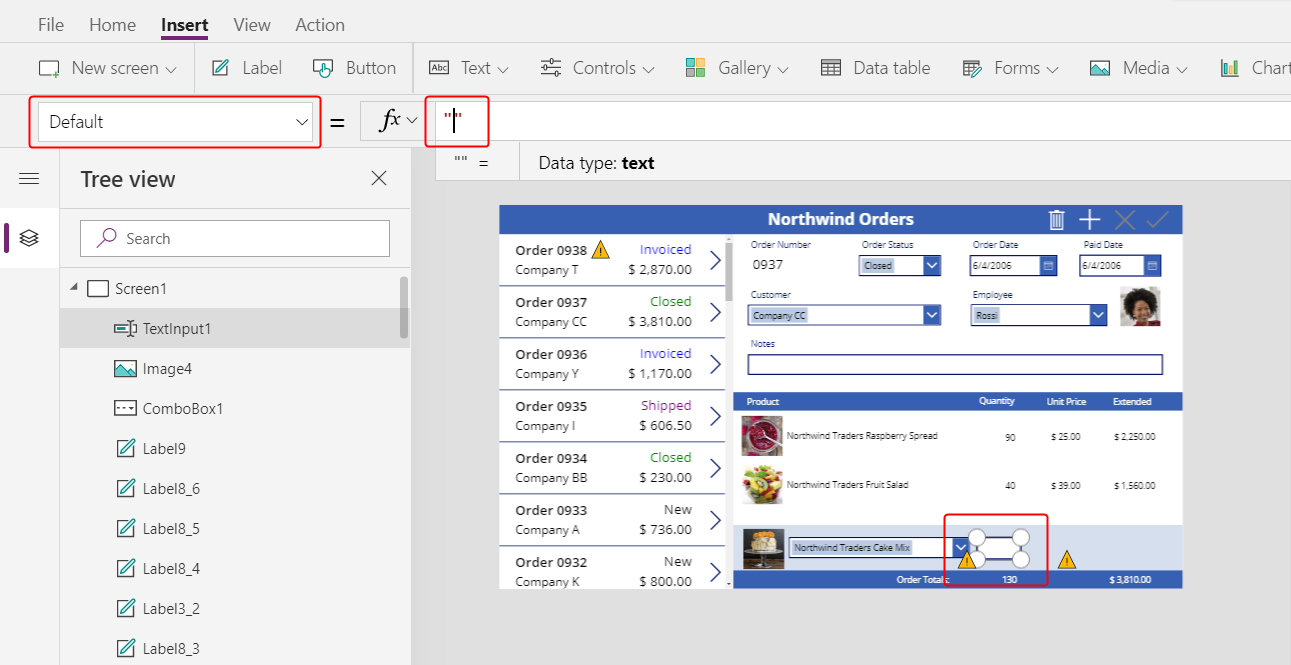
Angi Standard-property for denne kontrollen til "":

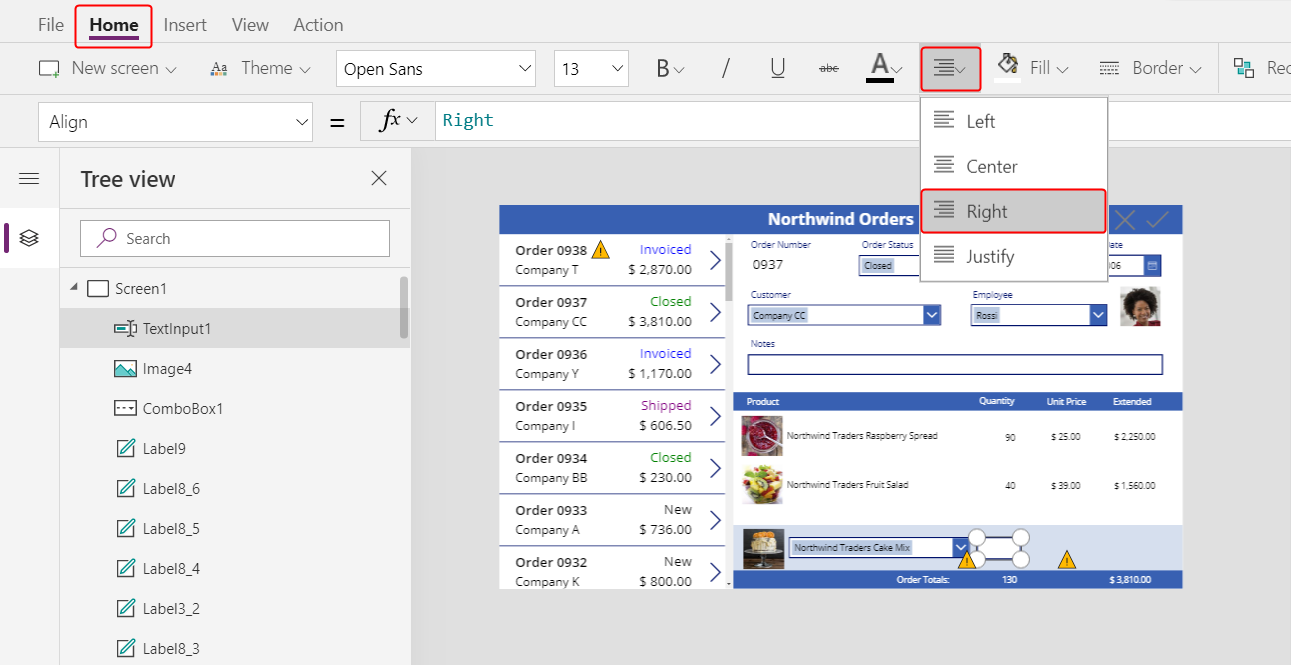
I kategorien Hjem endrer du tekstjusteringen for denne kontrollen til Høyre:

Vise enheten og utvidede priser
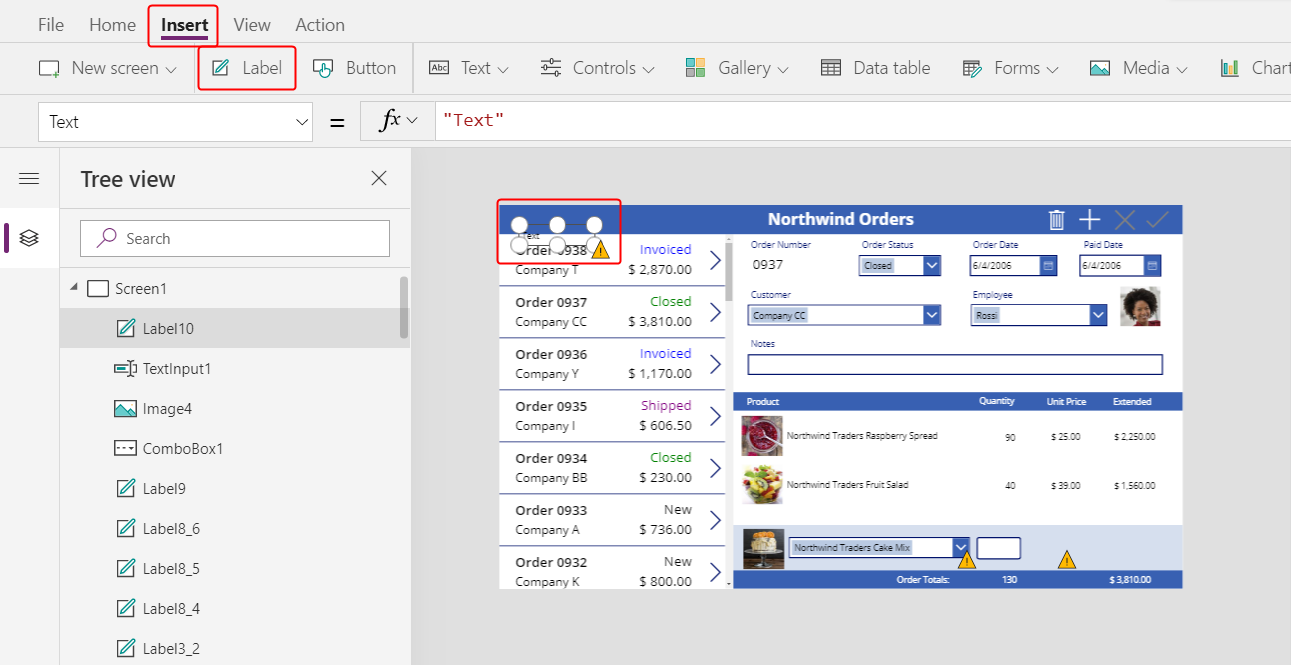
I kategorien Sett inn setter du inn en Etikett-kontroll.
Etiketten vises øverst i venstre hjørne på skjermen:

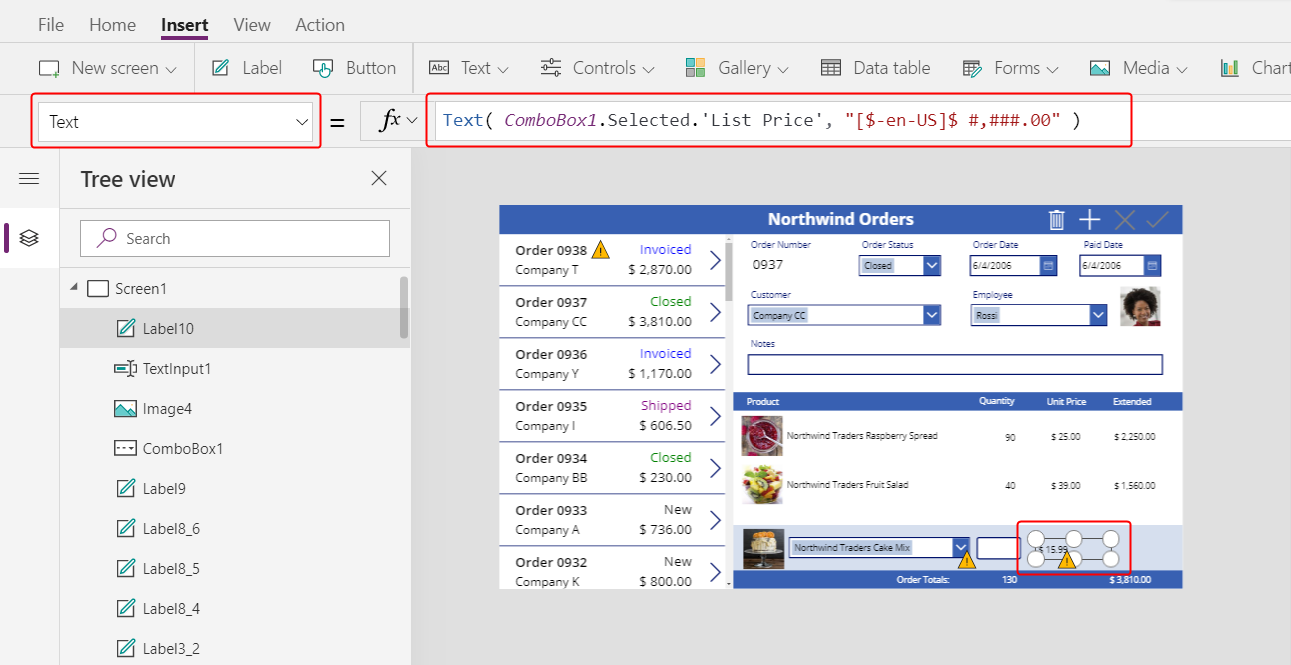
Endre størrelse på og flytt etiketten til høyre for tekstinndata kontrollen, og sett etikettens Text-egenskap til denne formelen:
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Denne kontrollen viser Listepris fra Ordreprodukter-tabellen. Denne verdien fastsetter Enhetspris-feltet i Ordredetaljer-oppføringen.
Obs!
I dette scenariet er verdien skrivebeskyttet, men andre scenarioer kan kreve at appens bruker endrer den. I slike tilfeller kan du bruke en Tekstinndata-kontroll og angi Default-egenskap til Listepris.
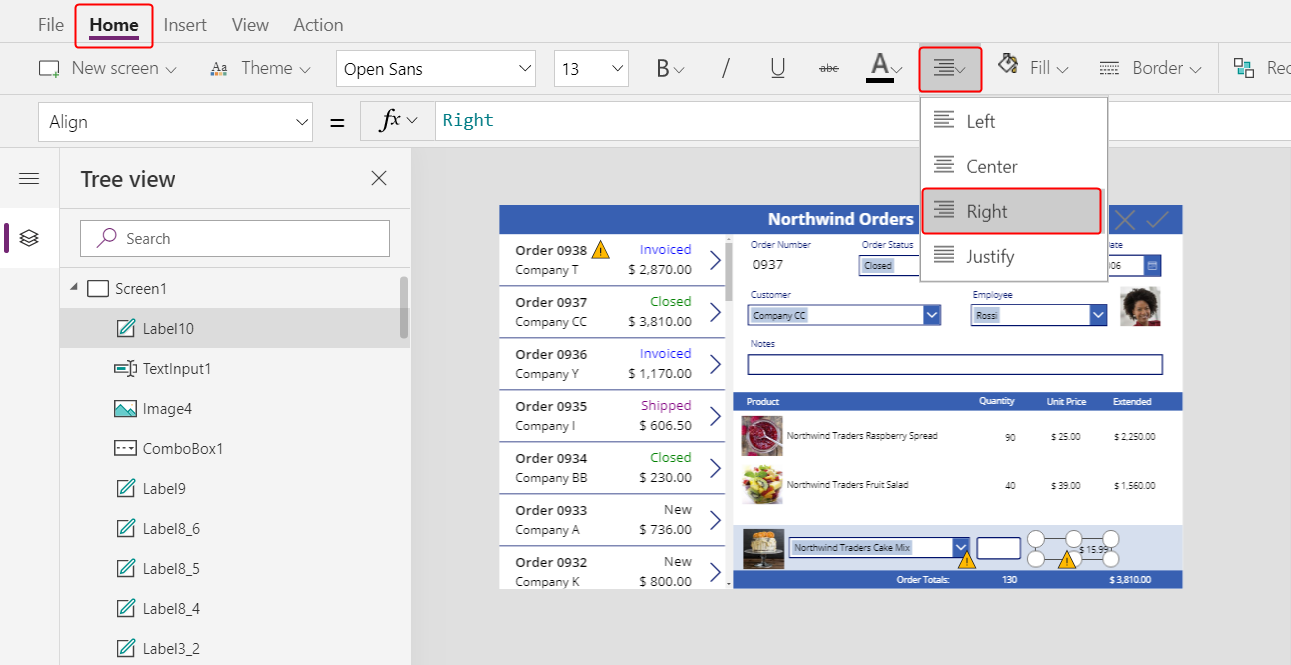
I kategorien Hjem endrer du tekstjusteringen for listeprisetiketten til Høyre:

Kopier og lim inn etiketten for listeprisetikett, og endre deretter størrelsen på og flytt kopien til høyre for listeprisetiketten.
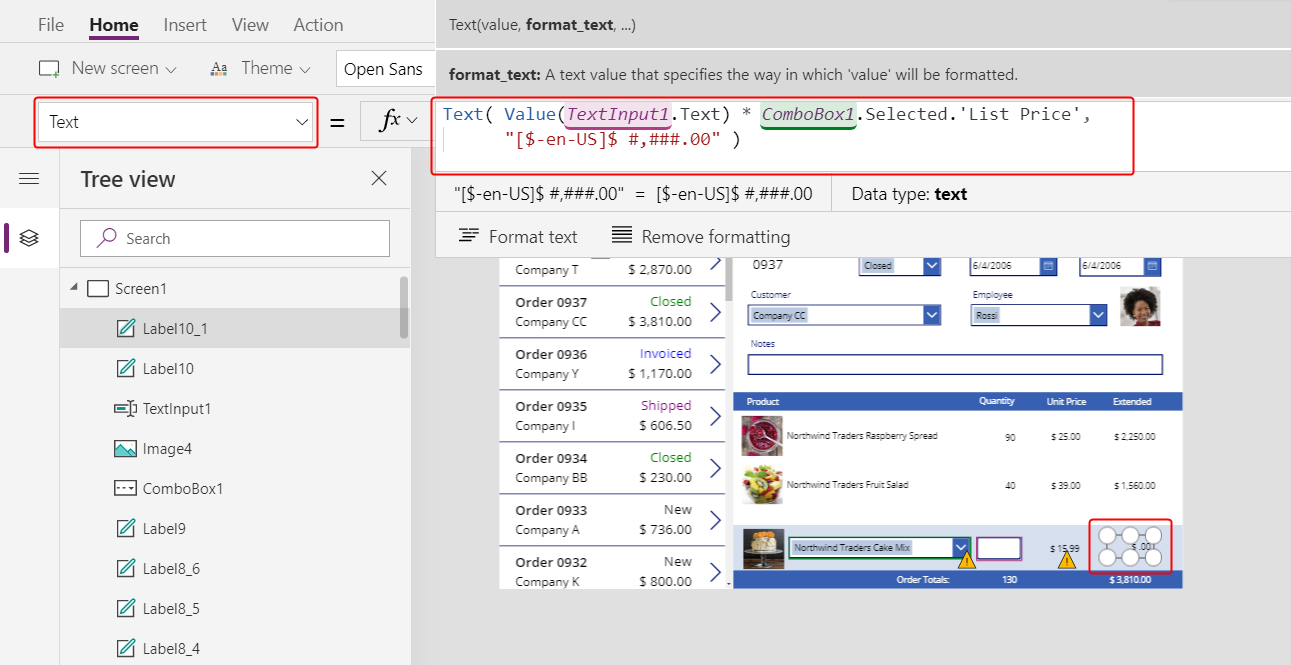
Angi den nye etikettens Text-egenskap for denne formelen:
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Denne kontrollen viser den utvidede prisen basert på antallet som appbrukeren angav og listeprisen for produktet som appbrukeren valgte. Dette er rent informativt for appens bruker.
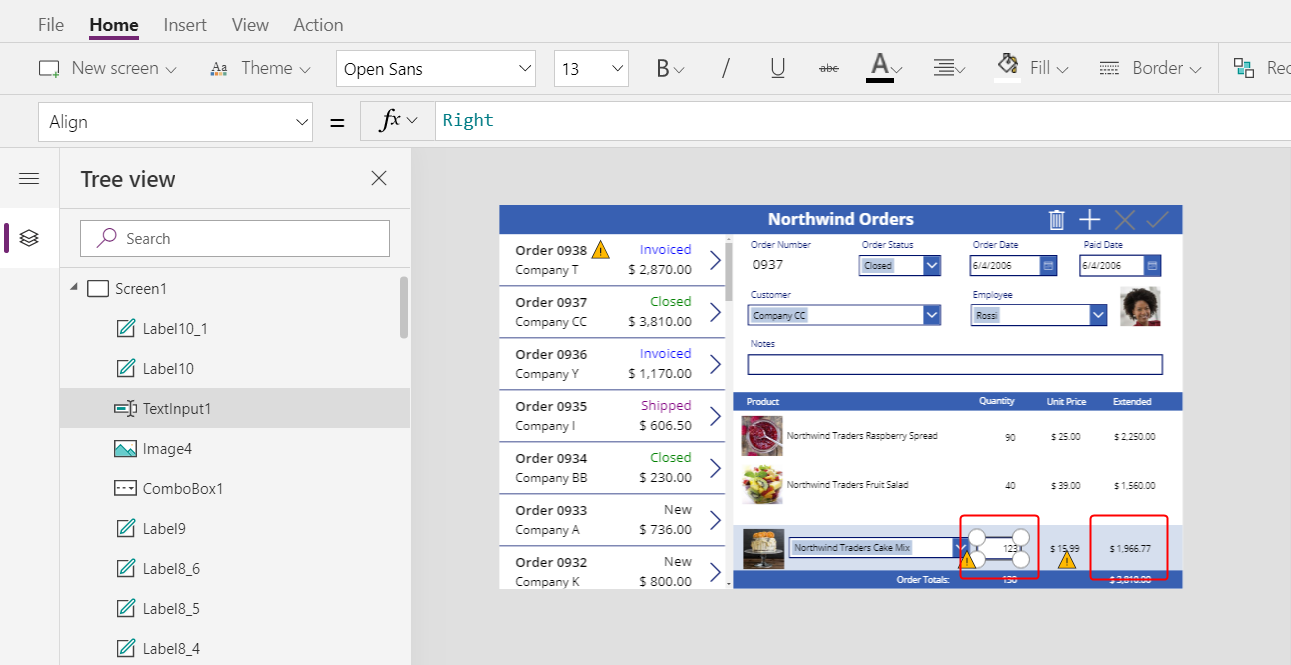
Dobbeltklikk tekstinndata-kontrollen for antall, og skriv deretter inn et tall.
Utvidet pris-etiketten beregnes på nytt for å vise den nye verdien:

Legge til et Legg til-ikon
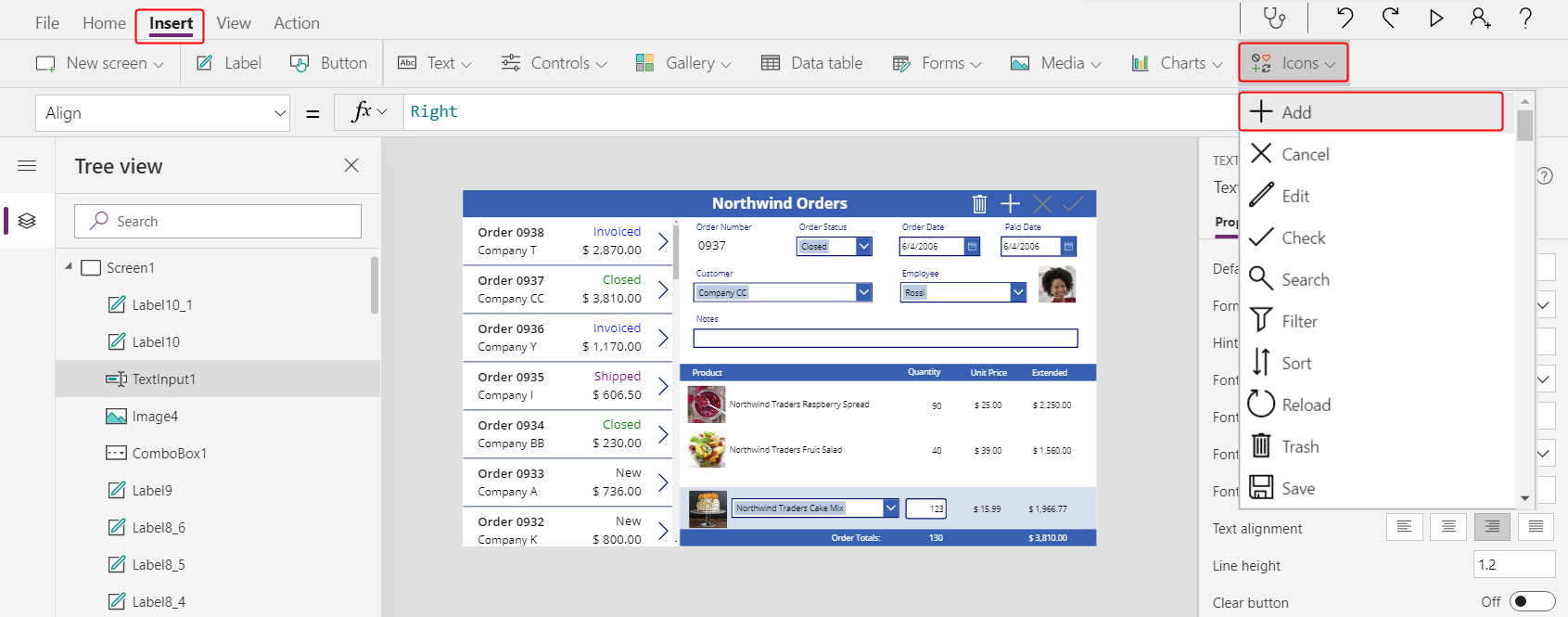
I kategorien Sett inn velger du Ikoner > Legg til:

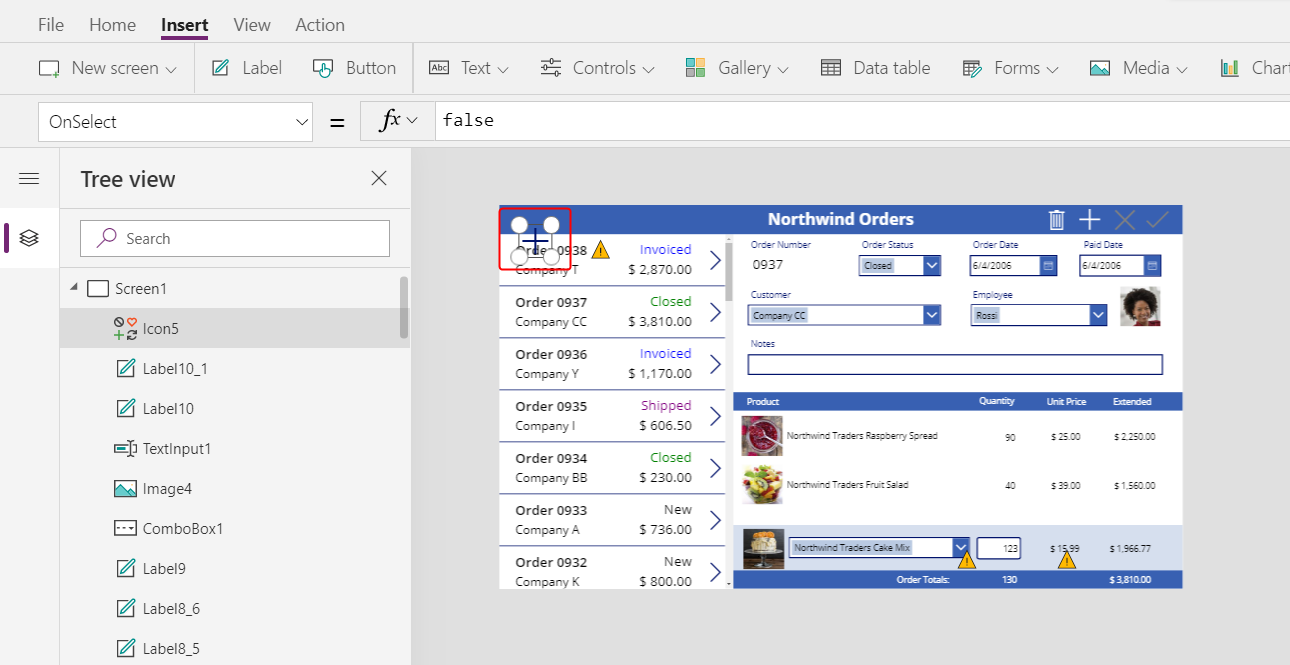
Ikonet vises øverst i venstre hjørne på skjermen.

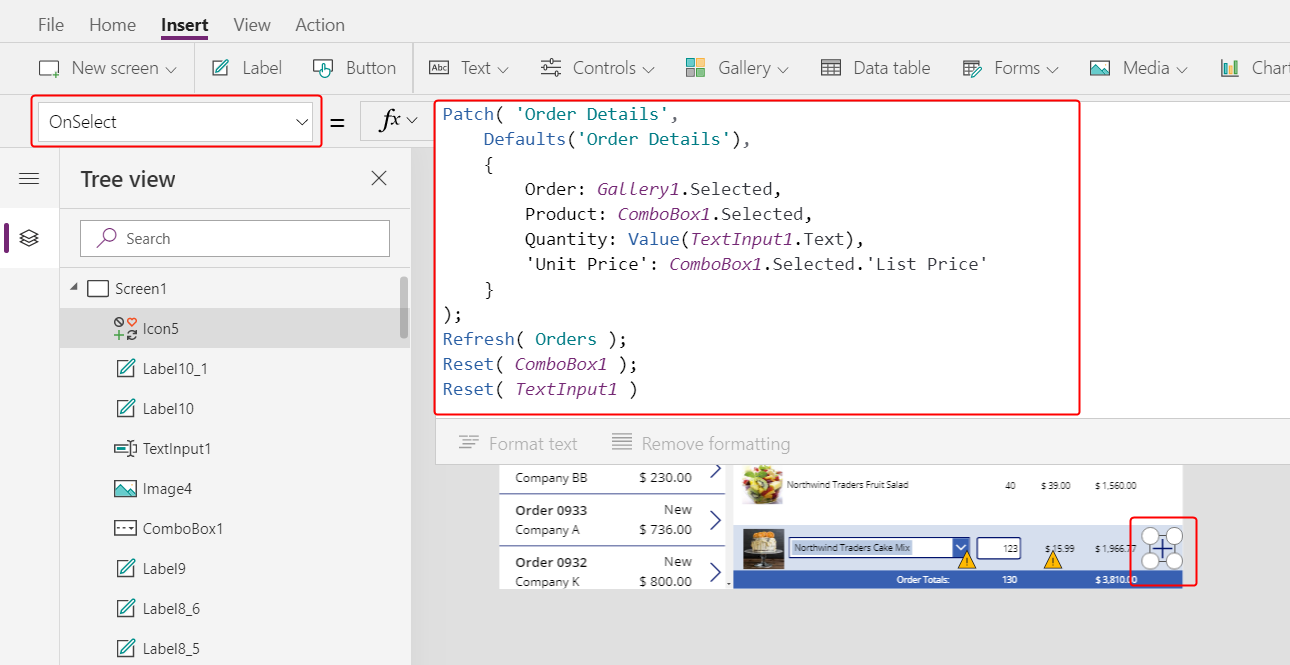
Endre størrelse på og flytt dette ikonet til høyre kant av det lyseblå området, og angi deretter ikonets OnSelect til denne formelen:
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
Generelt oppdaterer og oppretter Patch-funksjonen oppføringer, og de bestemte argumentene i denne formelen bestemmer de nøyaktige endringene som funksjonen vil gjøre.
Det første argumentet angir datakilden (i dette tilfellet Ordredetaljer-tabellen) der funksjonen skal oppdatere eller opprette en oppføring.
Det andre argumentet angir at funksjonen skal opprette en oppføring med standardverdiene for Ordredetaljer-tabellen med mindre annet er angitt i det tredje argumentet.
Det tredje argumentet angir at fire kolonner i den nye oppføringen skal inneholde verdier fra brukeren.
- Ordre-kolonnen inneholder nummeret på ordren som brukeren valgte i ordregalleriet.
- Produkt-kolonnen vil inneholde navnet på produktet som brukeren valgte i kombinasjonsboksen som viser produkter.
- Antall-kolonnen inneholder verdien som brukeren angav i boksen for tekstinndata.
- Enhetspris-kolonnen vil inneholde listeprisen for produktet som brukeren valgte for denne ordredetaljen.
Obs!
Du kan bygge formler som bruker data fra en hvilken som helst kolonne (i Ordreprodukter-tabellen), for produktet som appbrukeren velger i kombinasjonsboksen der produkter vises. Når brukeren velger en oppføring i Ordreprodukter-tabellen, vises ikke bare produktnavnet i denne kombinasjonsboksen, men også produktets enhetspris vises i en etikett. Hver oppslagsverdi i en lerretsapp henviser til en hel oppføring, ikke bare en primærnøkkel.
Oppdater-funksjonen sikrer at Ordrer-tabellen gjenspeiler oppføringen du akkurat har lagt til i Ordredetaljer-tabellen. Tilbakestill-funksjonen fjerner data for produkt, antall og enhetspris, slik at brukeren enkelt kan opprette ytterligere ordredetaljer for den samme ordren.
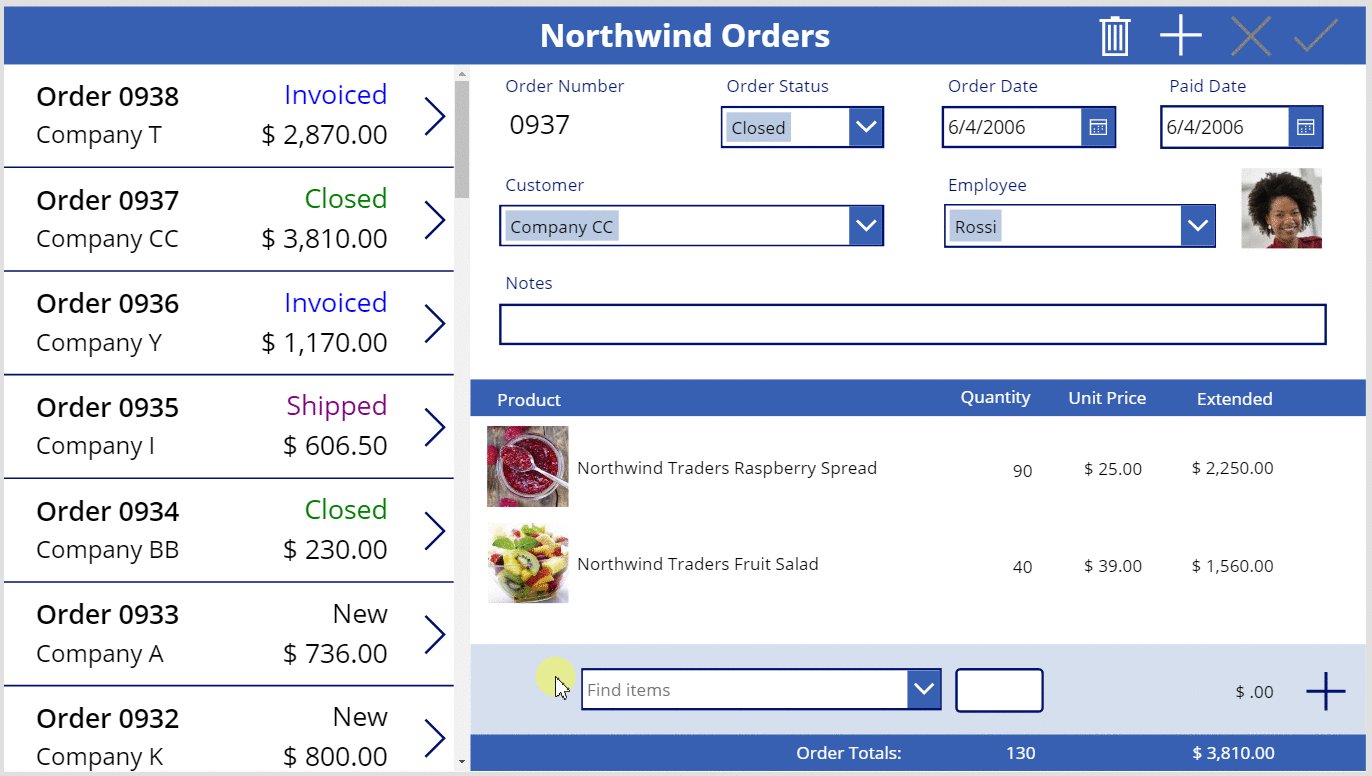
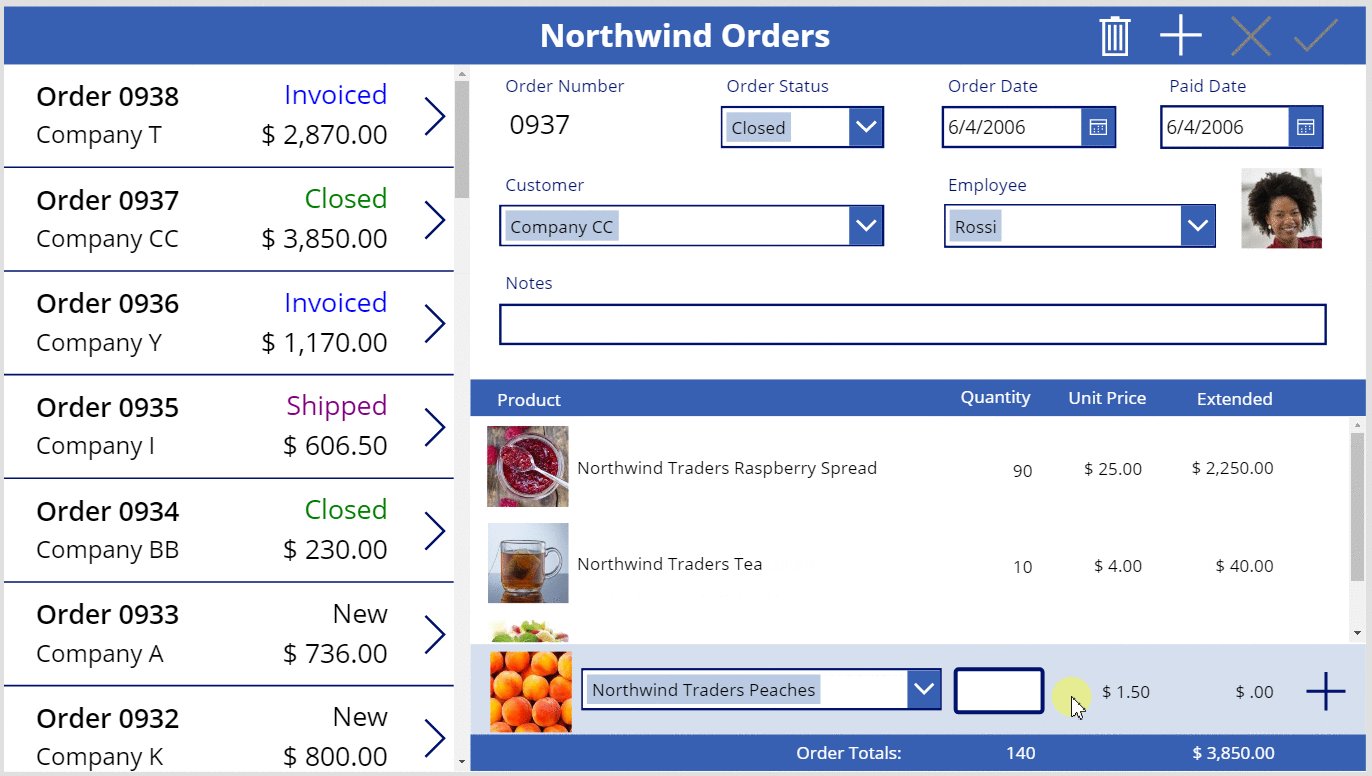
Trykk på F5, og velg deretter Legg til-ikonet.
Ordren gjenspeiler informasjonen du har angitt:

(valgfritt) Legg til et nytt element i ordren.
Trykk ESC for å lukke forhåndsvisningsmodus.
Fjerne en ordredetalj
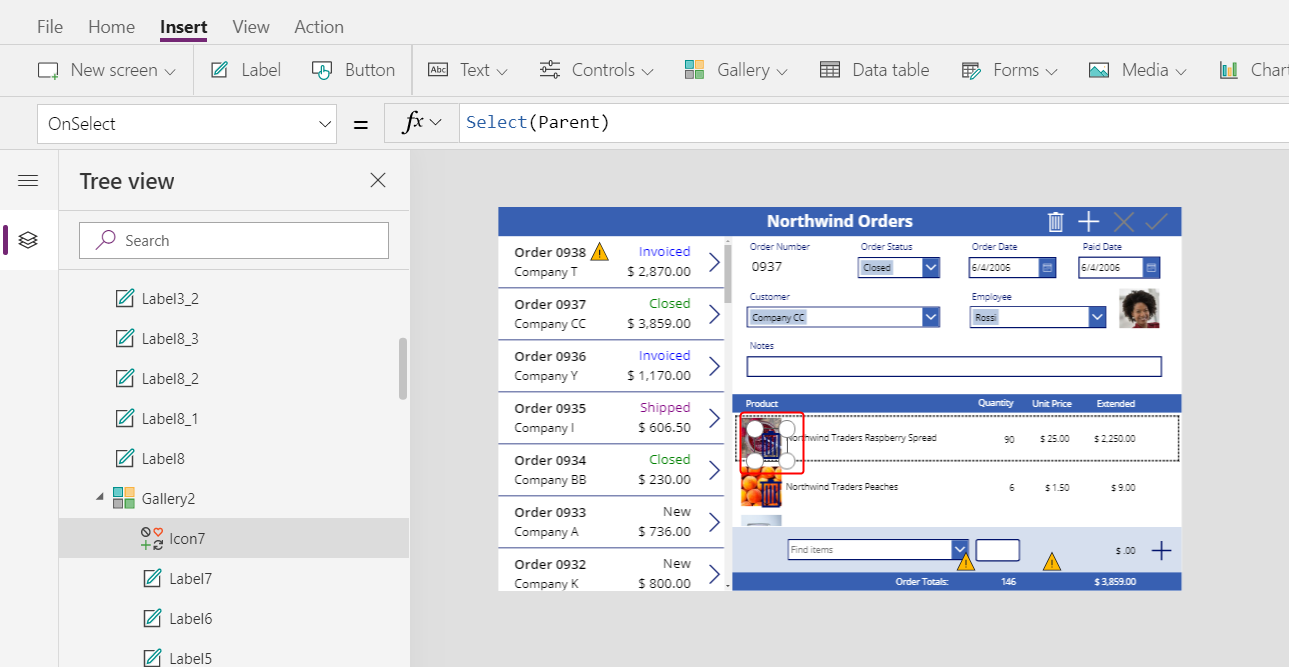
På midten av skjermen velger du malen i detaljgalleriet:

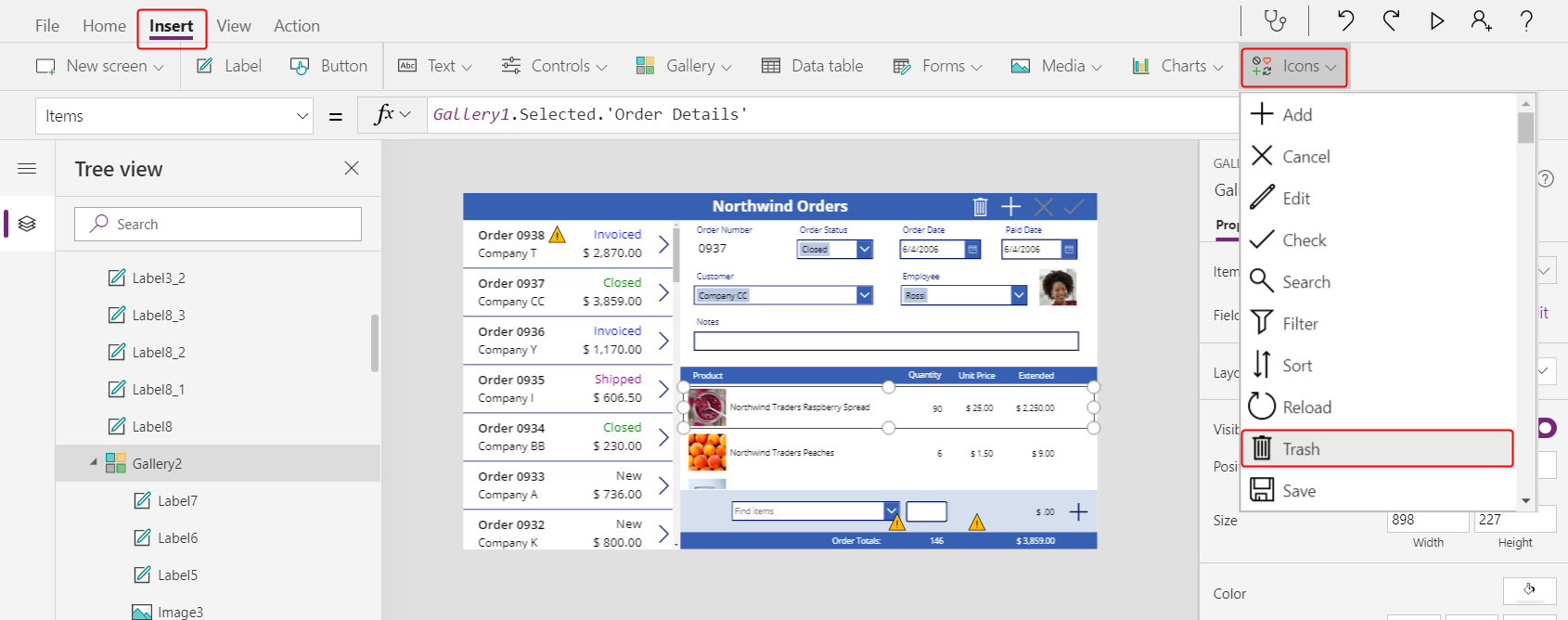
I kategorien Sett inn velger du Ikoner > Papirkurv:

Ikonet Papirkurv vises øverst i venstre hjørne av galleriets mal.

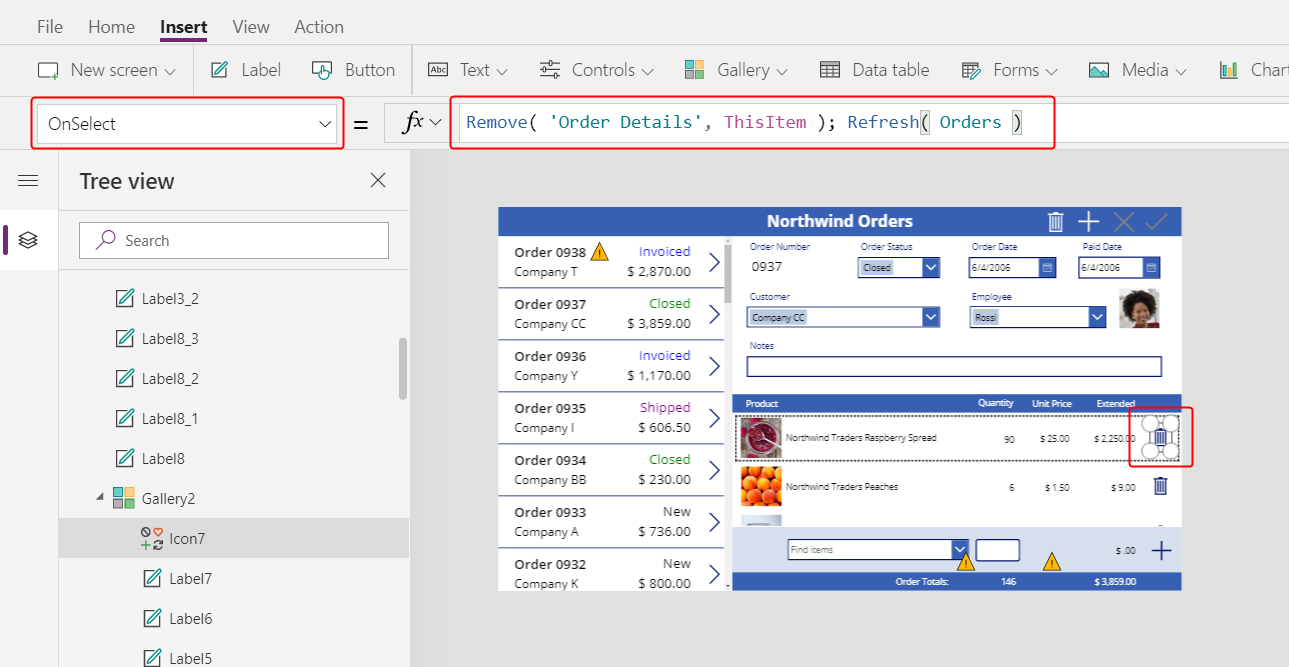
Endre størrelse på og flytt Papirkurv-ikonet til høyre side av detaljgalleriets mal, og angi ikonets OnSelect-egenskap til denne formelen:
Remove( 'Order Details', ThisItem ); Refresh( Orders )
I skrivende stund kan du ikke fjerne en oppføring direkte fra en relasjon, så Fjern-funksjonen fjerner en oppføring direkte fra den relaterte tabellen. ThisItem angir oppføringen som skal fjernes, tatt fra den samme oppføringen i detaljgalleriet der Papirkurv-ikonet vises.
Operasjonen bruker hurtigbufrede data, så Oppdater-funksjonen informerer Ordrer-tabellen om at appen har endret en av de relaterte tabellene.
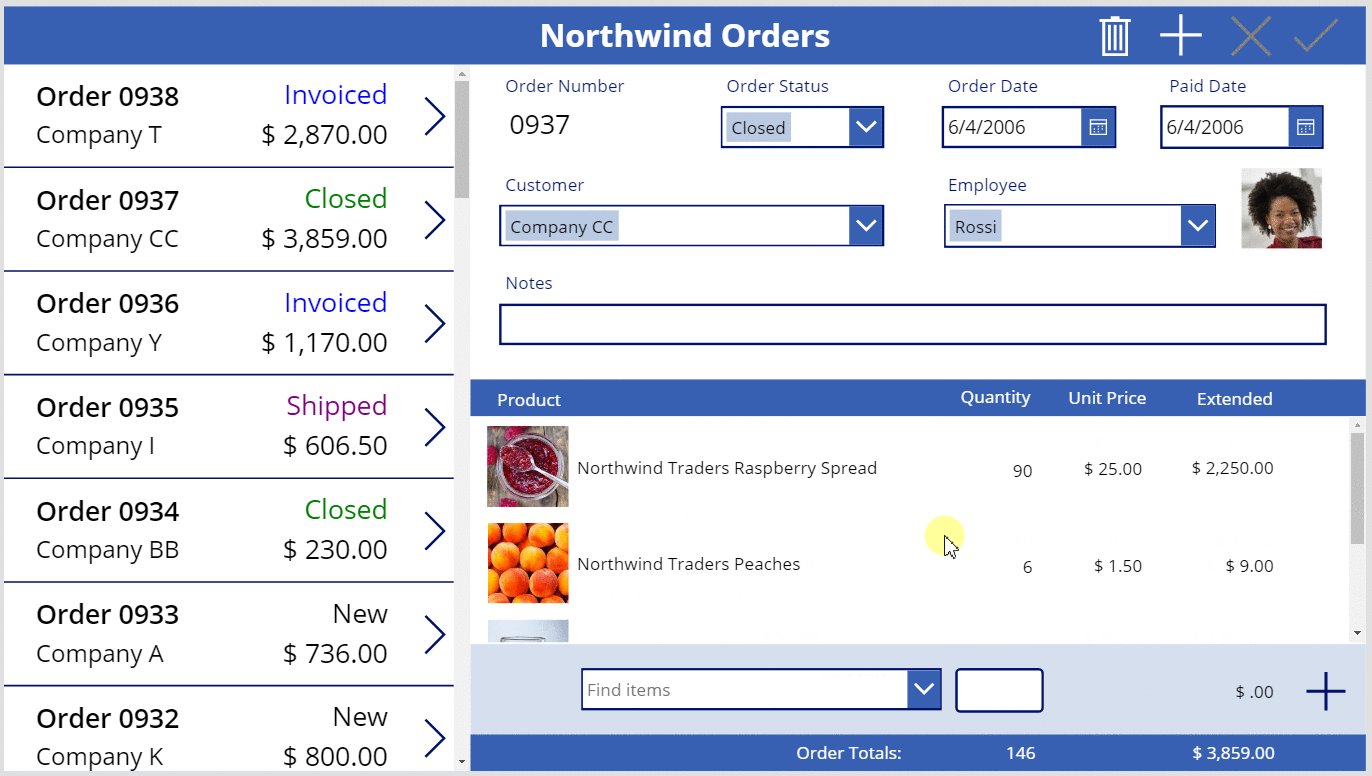
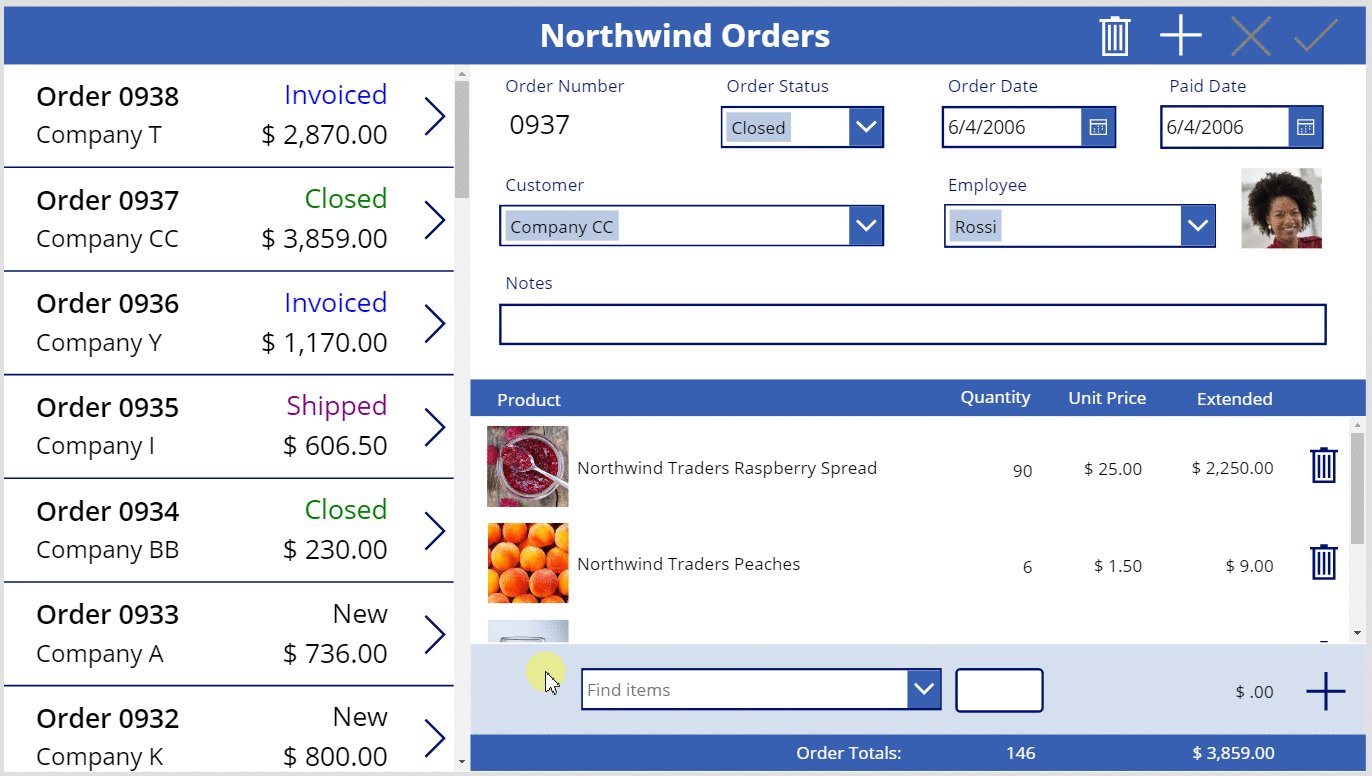
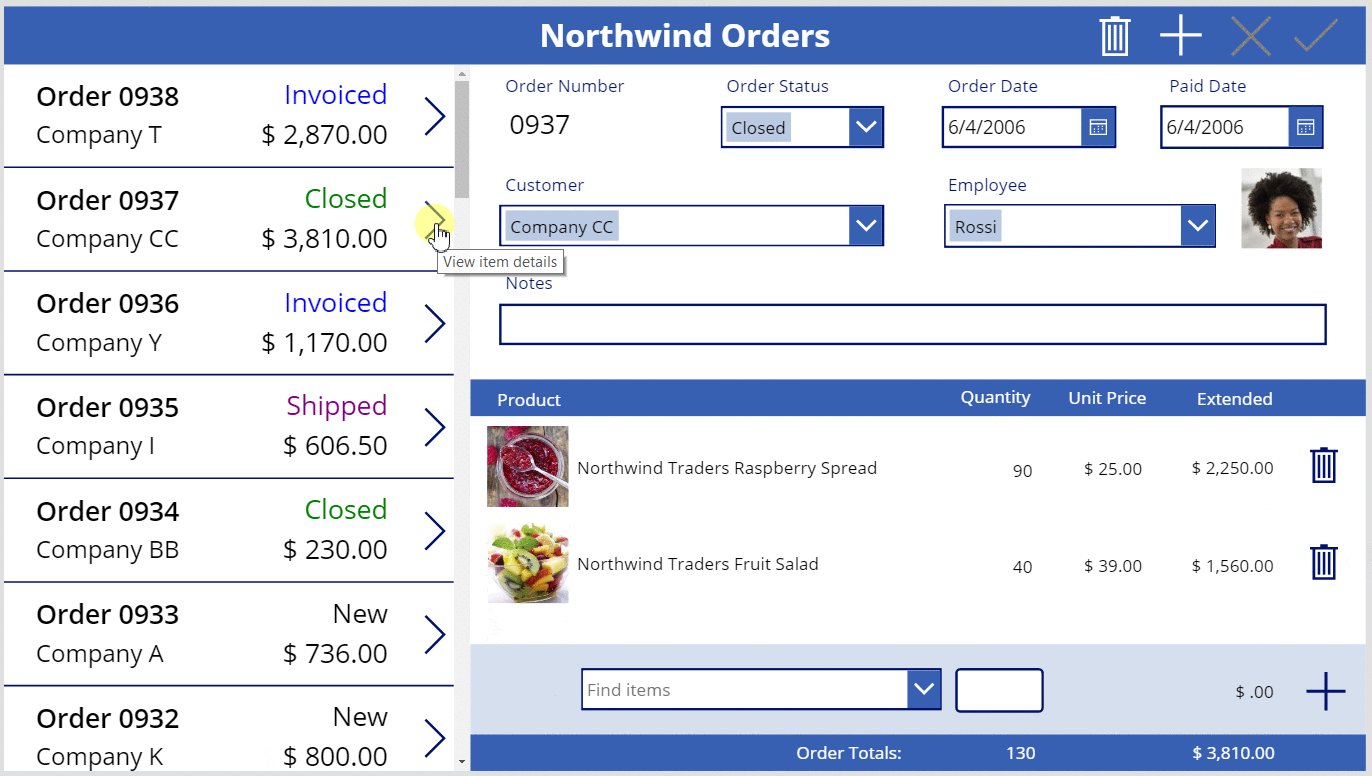
Trykk på F5 for å åpne forhåndsvisningsmodus, og velg deretter Papirkurv-ikonet ved siden av hver Ordredetaljer-oppføring du vil fjerne fra ordren.
Prøv å legge til og fjerne ulike ordredetaljer fra ordrene:

Konklusjon
For å oppsummere har du lagt til et annet galleri for å vise ordredetaljer og kontroller og lagt til og fjernet ordredetaljer i appen. Du brukte disse elementene:
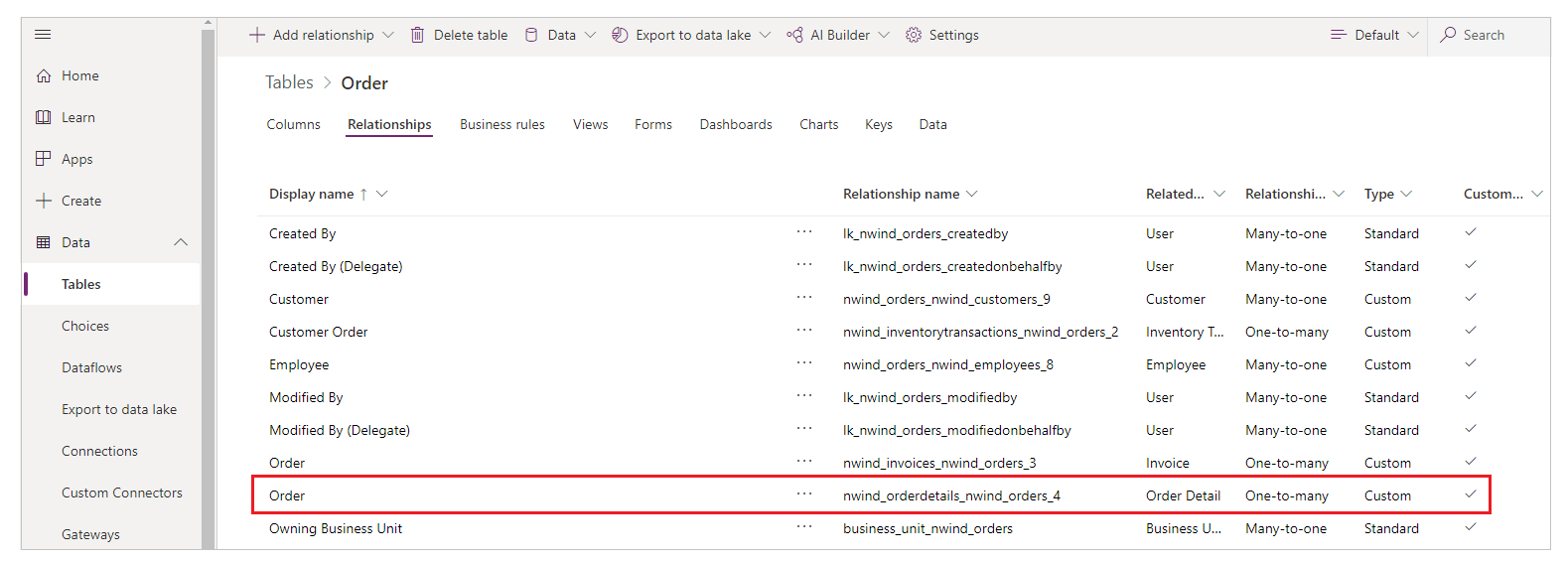
- En ny gallerikontroll, koblet til ordregalleriet via en én-til-mange-relasjon: Gallery2.Items =
Gallery1.Selected.'Order Details' - En mange-til-én-relasjon fra Ordredetaljer-tabellen til Ordeprodukter-tabellen:
ThisItem.Product.'Product Name'ogThisItem.Product.Picture - Choices-funksjonen for å hente en liste over produkter:
Choices( 'Order Details'.Product' ) - Selected-egenskapen for en kombinasjonsboks er den fullstendige mange-til-én-relaterte oppføringen:
ComboBox1.Selected.PictureogComboBox1.Selected.'List Price' - Patch-funksjonen for å opprette en Ordredetaljer-oppføring:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - Fjern-funksjonen for å slette en Ordredetaljer-oppføring:
Remove( 'Order Details', ThisItem )
Denne emneserien har vært til opplæring og gitt en rask gjennomgang av bruk av Dataverse-relasjoner og valg i en lerretsapp. Før du frigir apper til produksjon bør du ta hensyn til feltvalidering, feilhåndtering og mange andre faktorer.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).