Opprette et ordregalleri i en lerretsapp
Følg trinnvise instruksjoner for hvordan du oppretter et ordregalleri i en lerretsapp for behandling av fiktive data i Gastronor-databasen. Dette emnet er en del av en serie som forklarer hvordan du oppretter en forretningsapp på relasjonsdata i Microsoft Dataverse. Du får best resultat ved å se på disse emnene i denne rekkefølgen:
- Opprette et ordregalleri (dette emnet).
- Opprett et nytt sammendragsskjema.
- Opprette et detaljgalleri.

Forutsetninger
- Installer Gastronor-databasen og -apper.
- Se gjennom oversikten over lerretsappen for Gastronor.
Opprette en tom app
Opprett en tom lerretsapp, og gi den et navn, for eksempel Mine Gastronor-ordrer (lerretsapp).
Legge til dataene
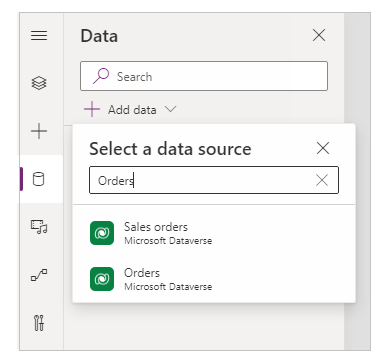
I ruten til venstre velger du Data > Legg til data > søk etter og deretter Ordrer-tabellen.

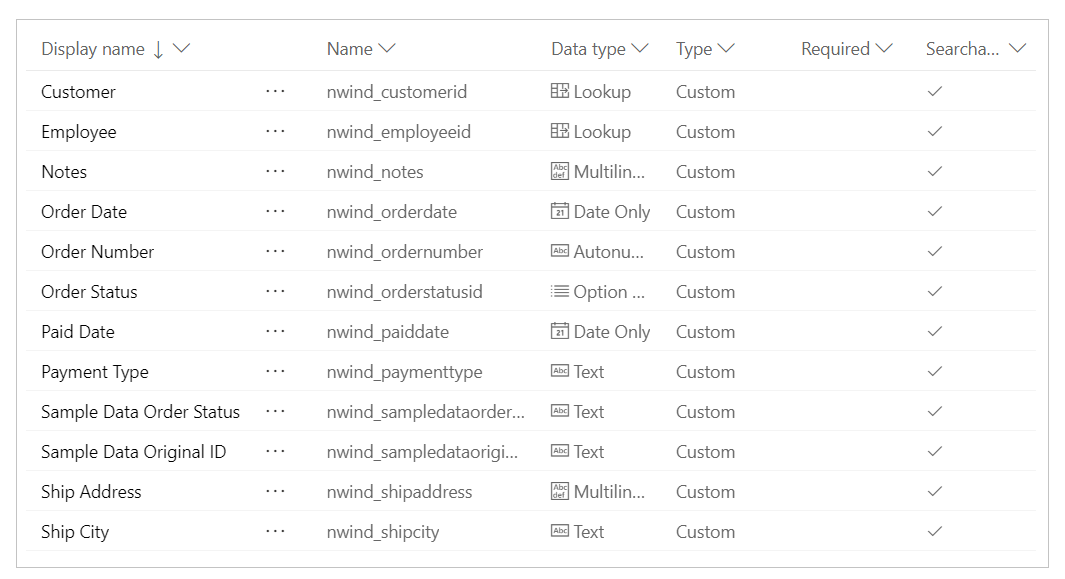
Ordrer-tabellen inneholder mange felter av ulike typer:

Hvert felt har et Visningsnavn og et Navn, noe som noen ganger kalles det logiske navnet. Begge navnene refererer til samme element. Generelt skal du bruke visningsnavn når du bygger en app, men noen tilfeller krever mer kryptisk Navn, som angitt i en prosedyre.
Siden vi snart skal arbeide med skjermer og kontroller går du tilbake til Trevisningen i Power Apps Studio på venstre side ved å trykke ikonet for tre stablede firkanter. Du kan når som helst returnere til Datakilder ved å trykke på sylinderikonet.
Opprette rekkefølgegalleriet
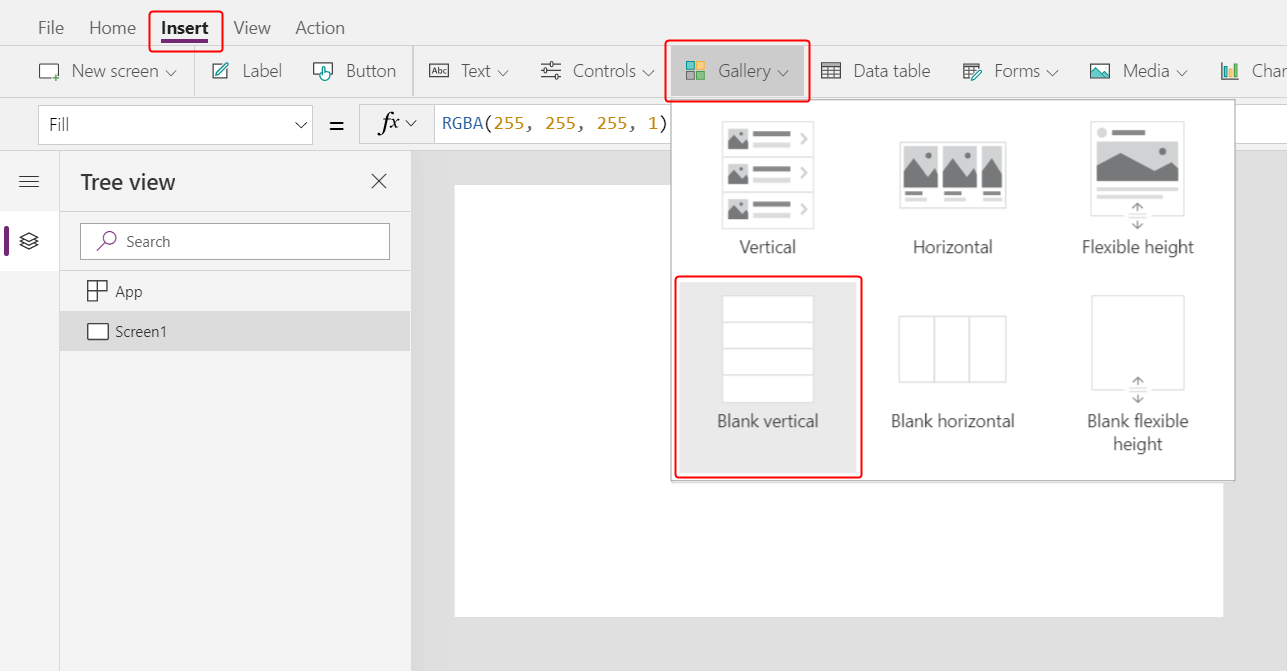
I kategorien Sett inn velger du Galleri > Tom loddrett for å legge til en Galleri-kontroll, som vil vise ordrene.

Kontrollen blir plassert på lerretet, og det vises en spørsmålsdialogboks som spør hvilken datakilde som skal kobles til.
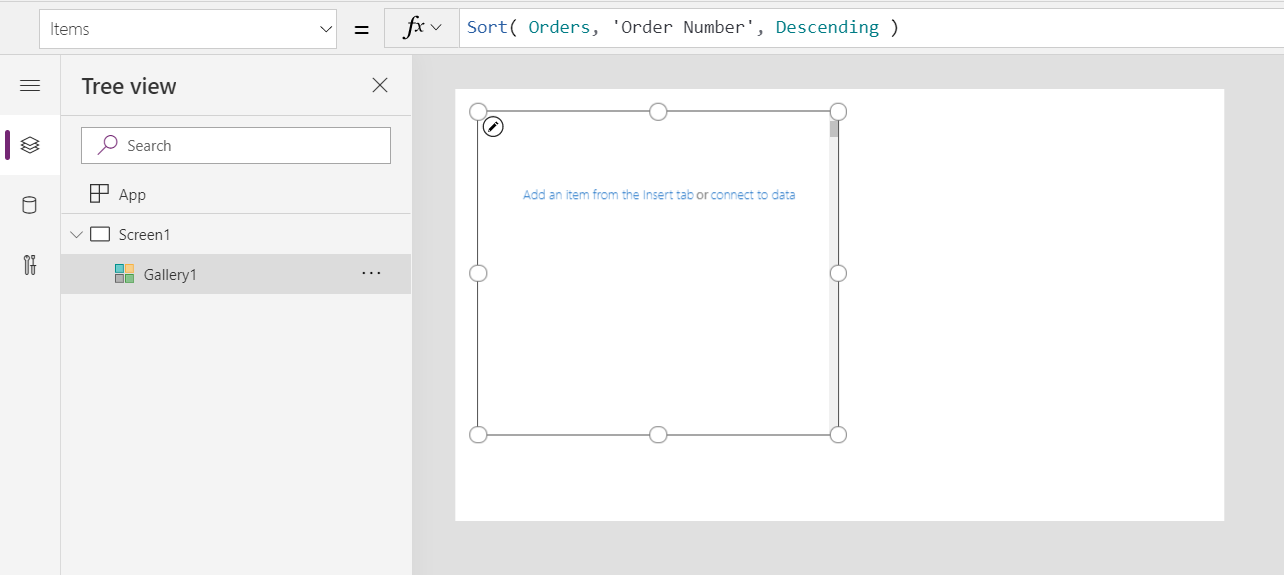
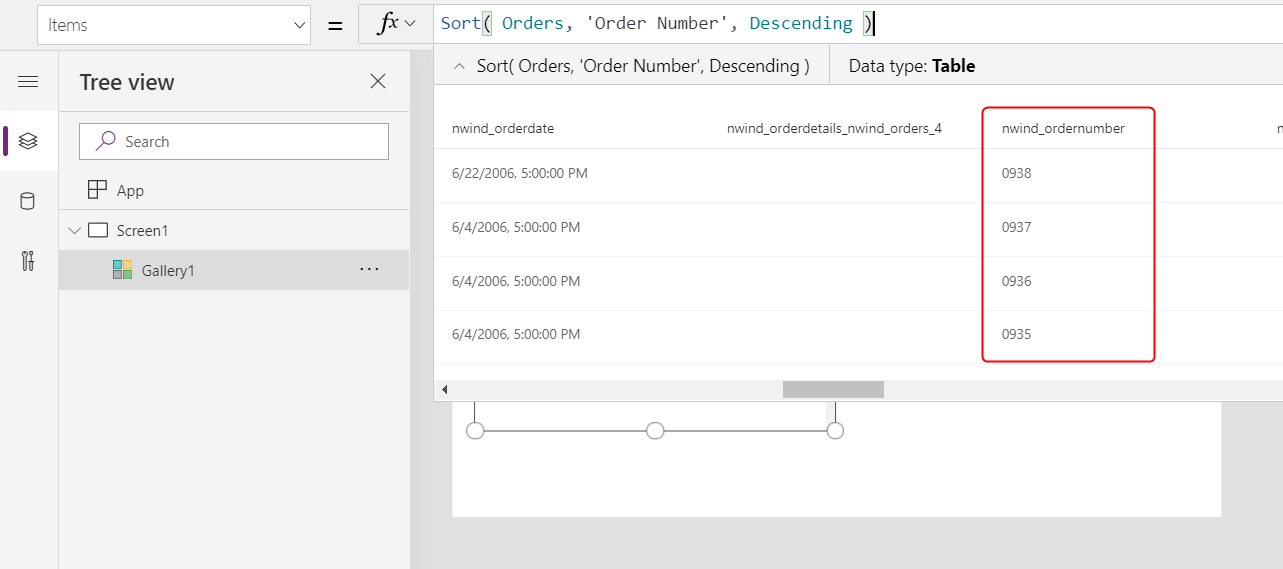
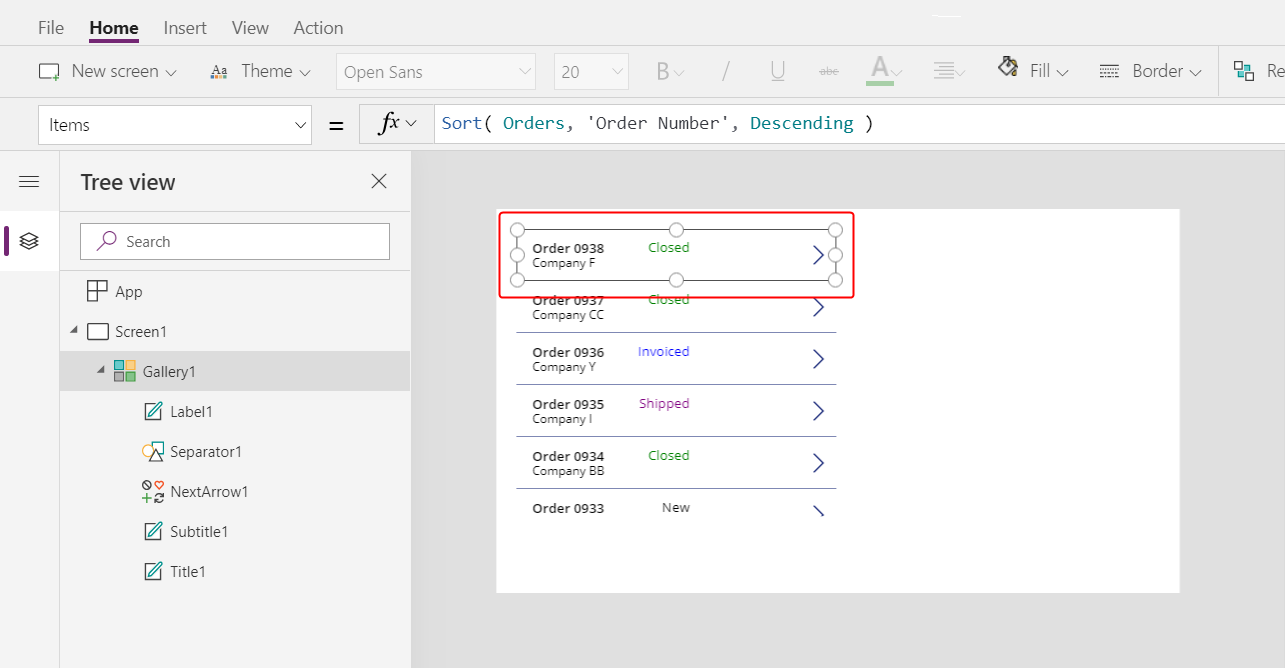
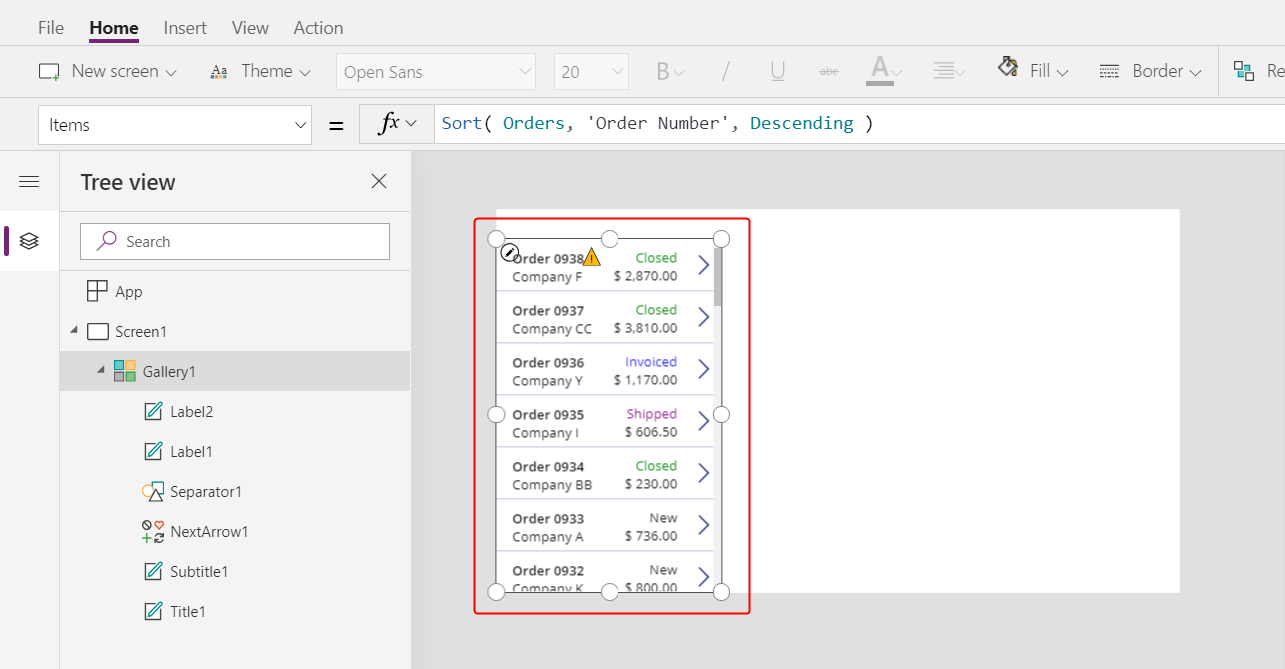
Vi kan koble den direkte til Ordrer her, men i stedet ønsker vi å kontrollere sorteringsrekkefølgen i galleriet. Ignorer hurtigdialogboksen, og på formellinjen setter du galleriets Items-egenskap til denne formelen:
Sort( Orders, 'Order Number', Descending )Sort-funksjonen sorterer listen, slik at den nyeste ordren (som har det høyeste ordrenummer) vises først.

Etter en liten stund vises resultatvisningen under formellinjen. Trekk ned pilen til venstre for å se resultatet av formelen vår. Bla til høyre for å se Ordrenummer, og kontroller at den er sortert slik du vil (høyeste til laveste).

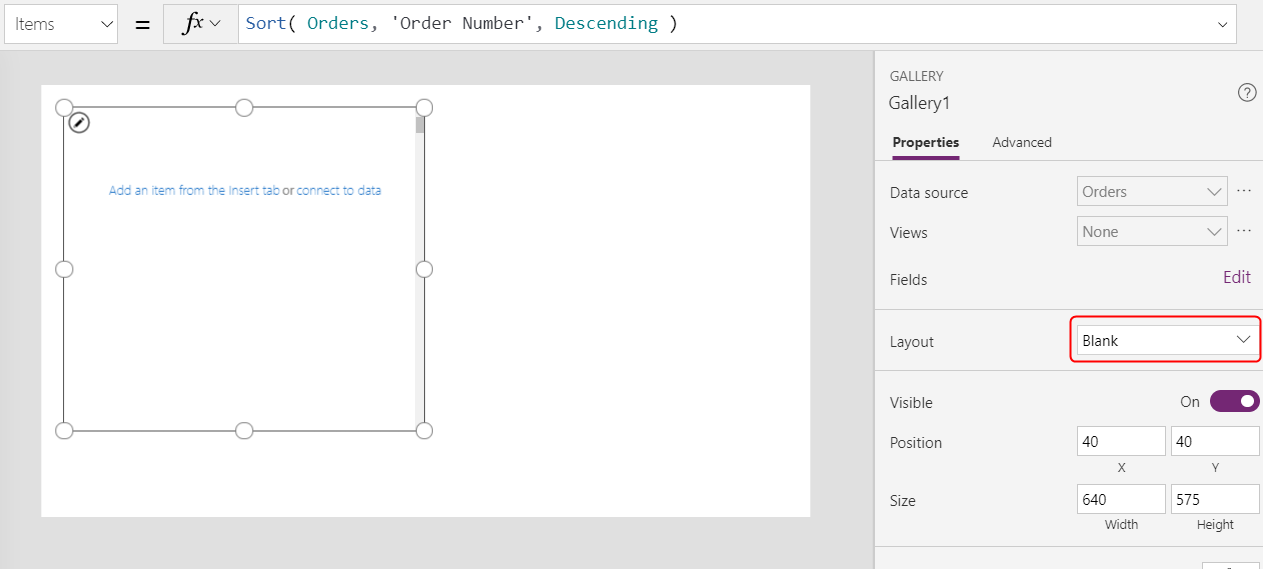
Åpne Oppsett-listen i kategorien Egenskaper nær høyre kant:

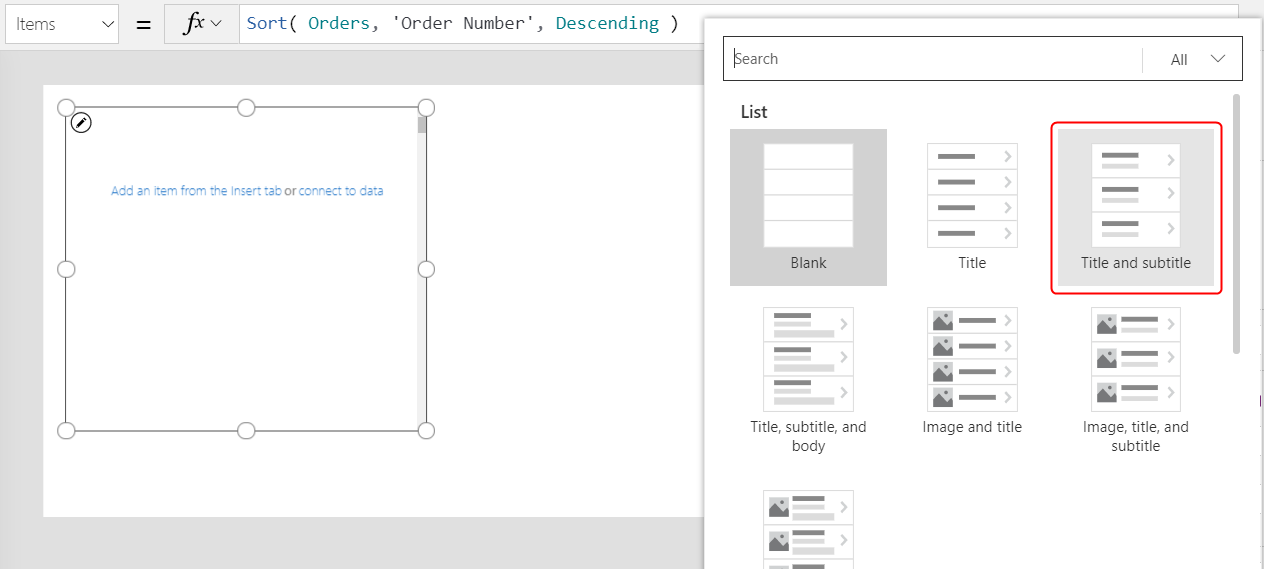
Velg Tittel og undertittel i listen over alternativer:

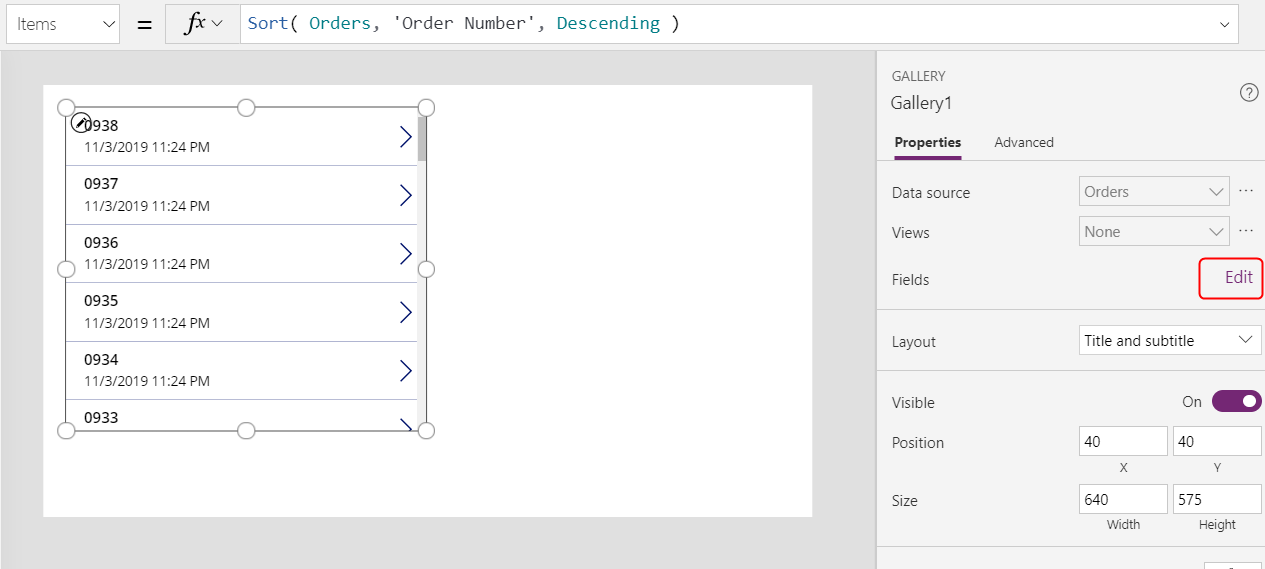
To Etikett-kontroller legges til i galleriets maler. Disse kontrollene viser som standard to kolonner i Ordrer-tabellen, som du skal endre i neste omgang. Malen for galleriet replikeres loddrett for hver oppføring i tabellen.
Velg Rediger (ved siden av Felt) i fanen Egenskaper nær høyre kant.

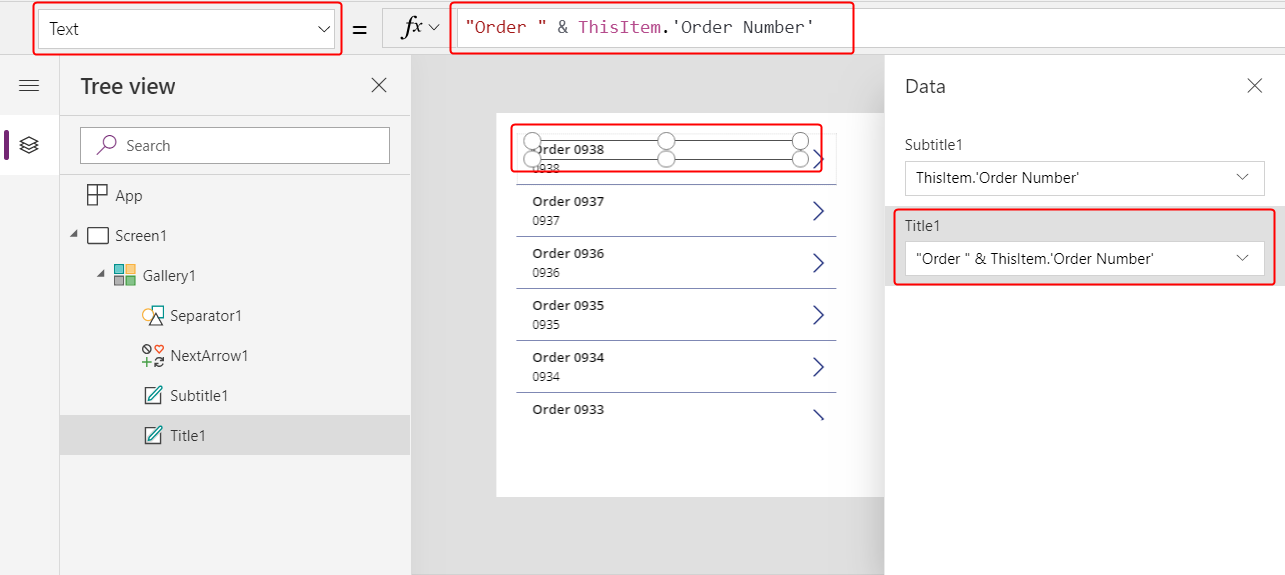
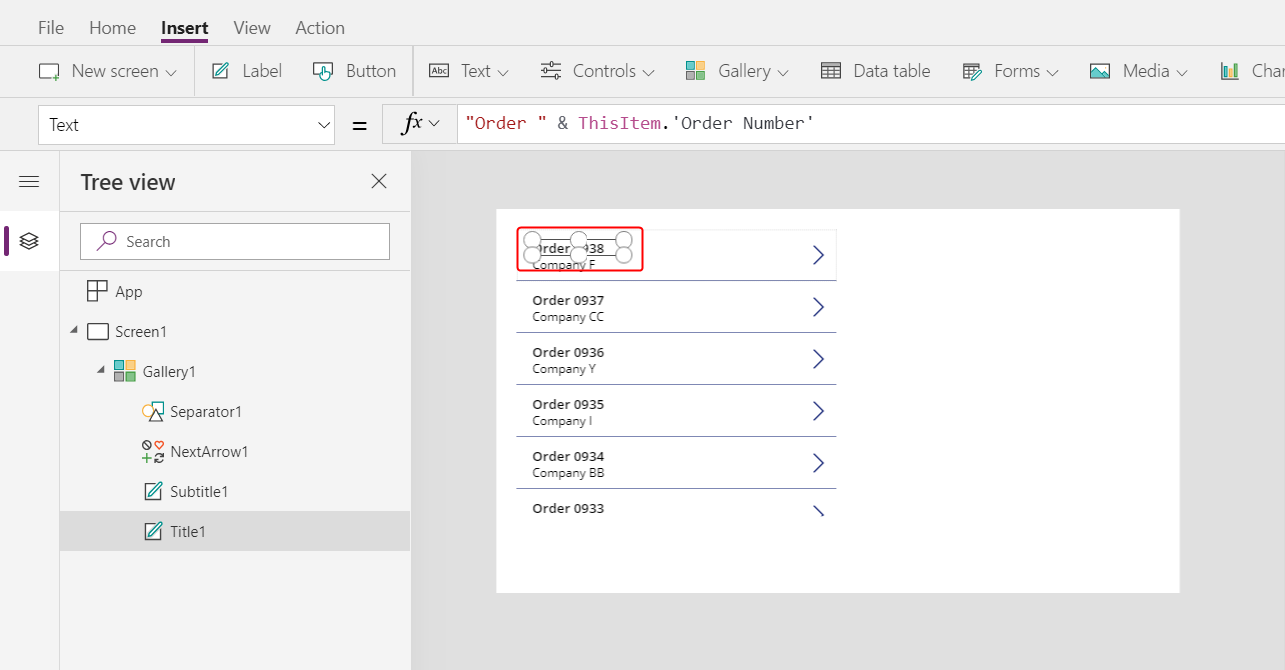
I Data-ruten velger du Title1 (eller velg den øvre etiketten i galleriets mal).
På formellinjen setter du etikettens Text-egenskap til dette uttrykket:
"Order " & ThisItem.'Order Number'
Ordrenummeret vises øverst i hvert gallerielement. ThisItem i gallerimalen gir tilgang til alle feltene i Ordre-tabellen.
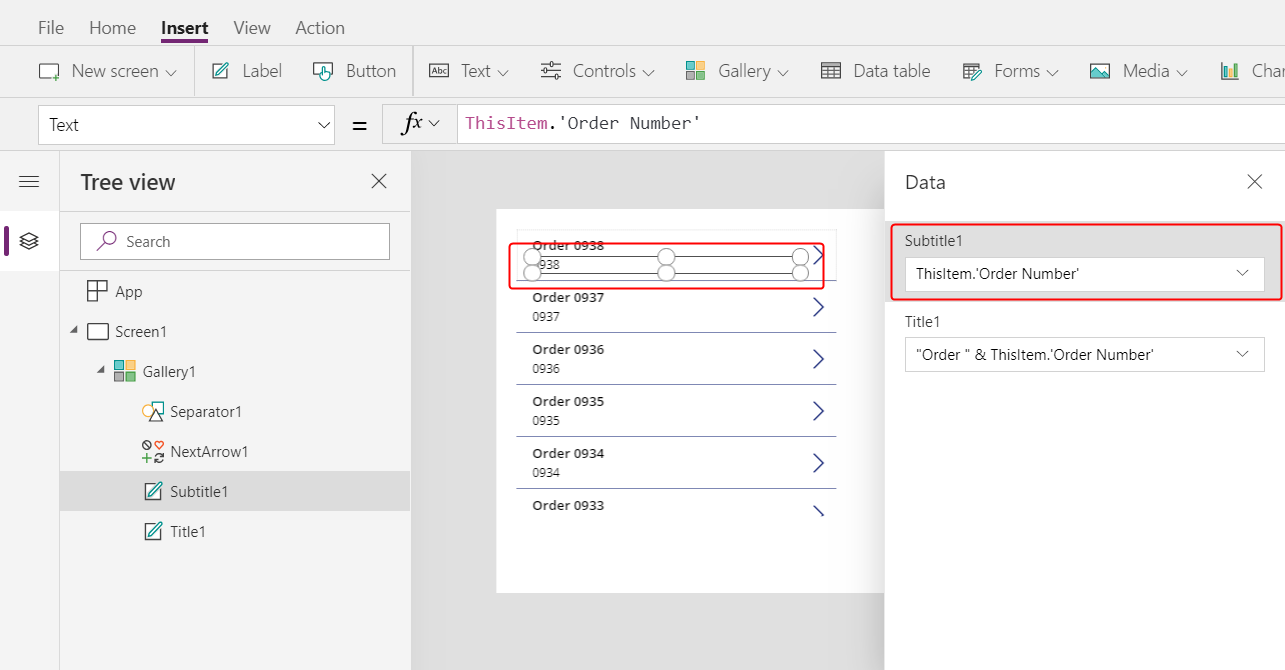
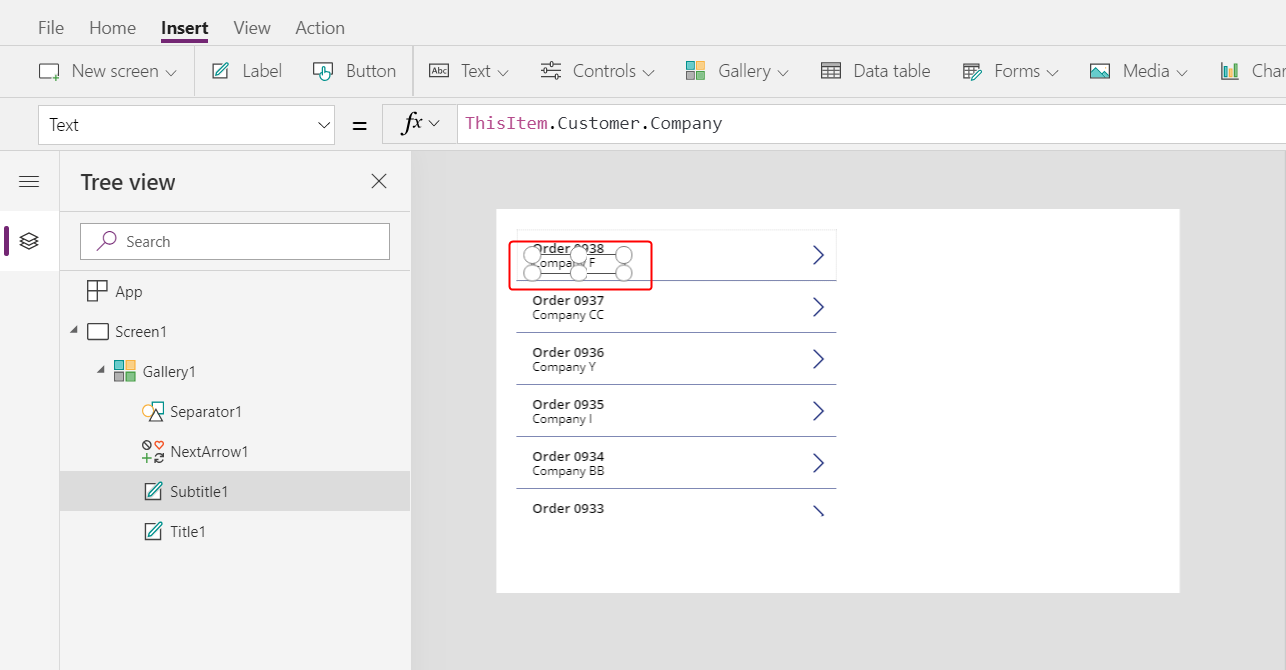
I Data-ruten velger du Subtitle1 (eller velg den nedre etiketten i galleriets mal):

På formellinjen setter du etikettens Text-egenskap til dette uttrykket:
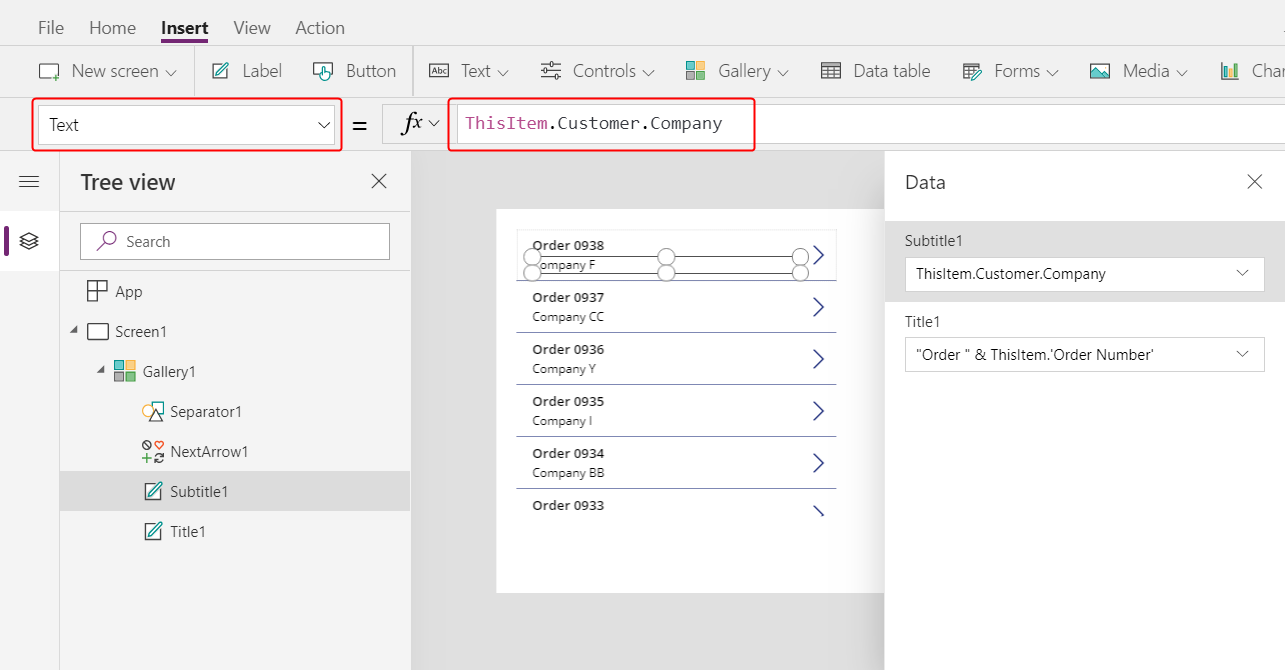
ThisItem.Customer.Company
Når du har angitt denne formelen, kan det hende det vises en rød bølgete feil med det samme. Feilen bør forsvinne når du merker noe som ikke ligger utenfor formellinjen, og deretter returnerer markøren til formellinjen. Hvis feilen vedvarer eller du ikke ser en verdi, velger du Vis-fanen, Datakilder og oppdaterer deretter Ordrer-tabellen ved å velge ellipsen (...) til høyre for datakildenavnet.
Når du angir ThisItem.Customer, bruker du en mange-til-én-relasjon mellom tabellene Ordrer og Kunder og henter kundeoppføringen som er knyttet til hver ordre. Fra kundeoppføringen trekker du ut data i Firma-kolonnen for visning.
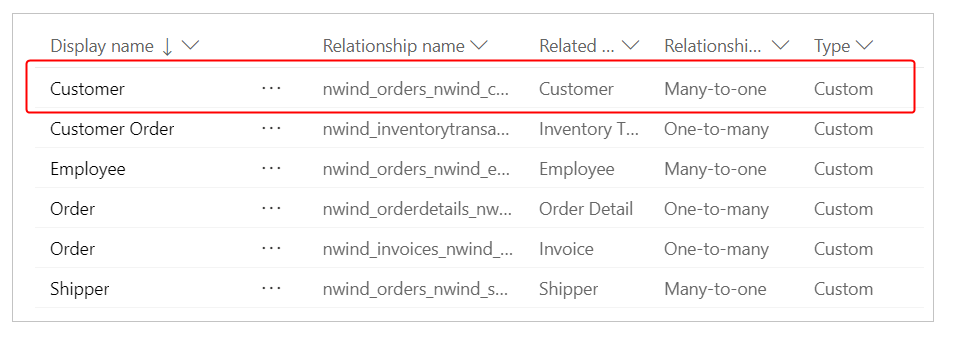
Du kan vise alle relasjonene fra Ordrer-tabellen til andre tabeller, inkludert Kunde-tabellen:

Lukk Data-ruten ved å velge Lukk-ikonet (x) i det øvre hjørnet til høyre.
Vise status for hver ordre
I denne prosedyren skal du legge til plass i galleriet for en etikett og konfigurere den til å vise hver ordres status i en annen farge basert på dataene.
I galleriets mal reduserer du bredden på den første etiketten, Title1:

Gjenta det forrige trinnet med den andre etiketten, Subtitle1:

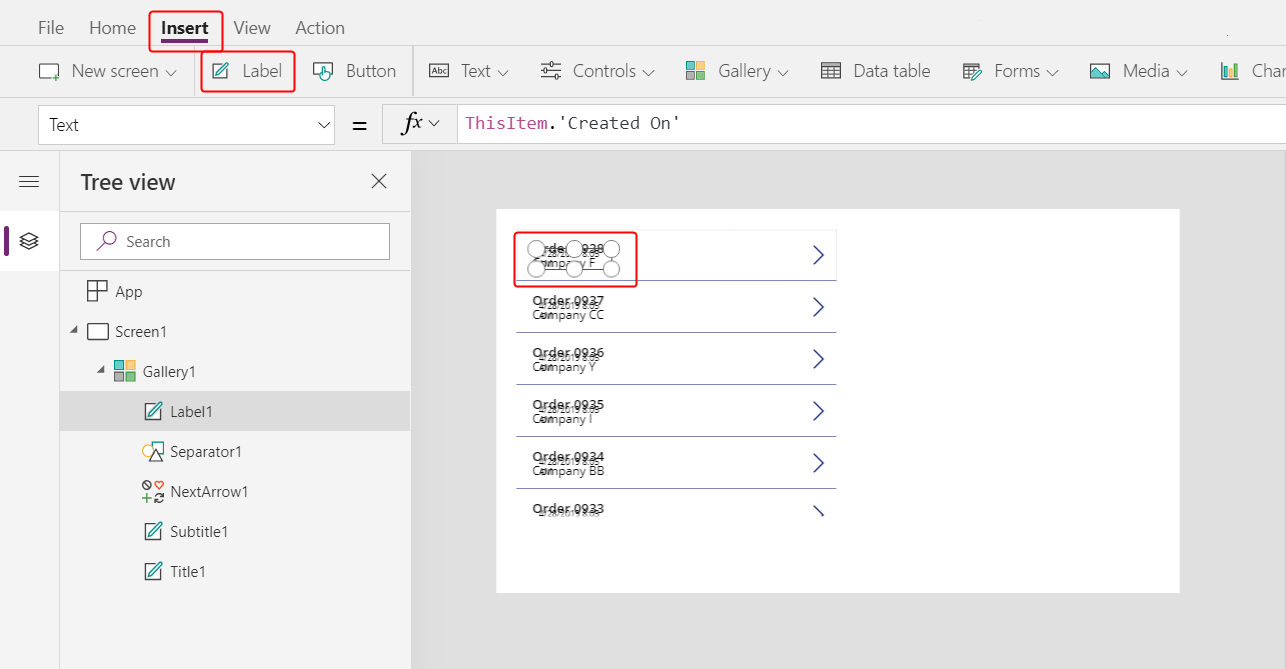
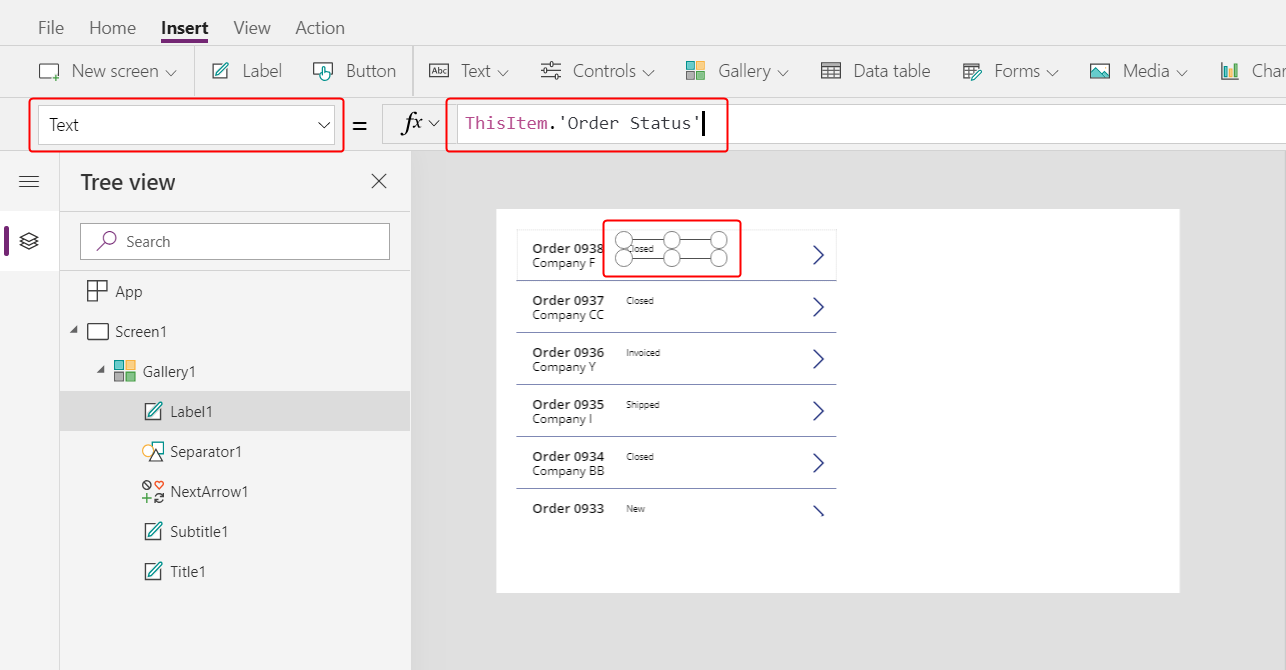
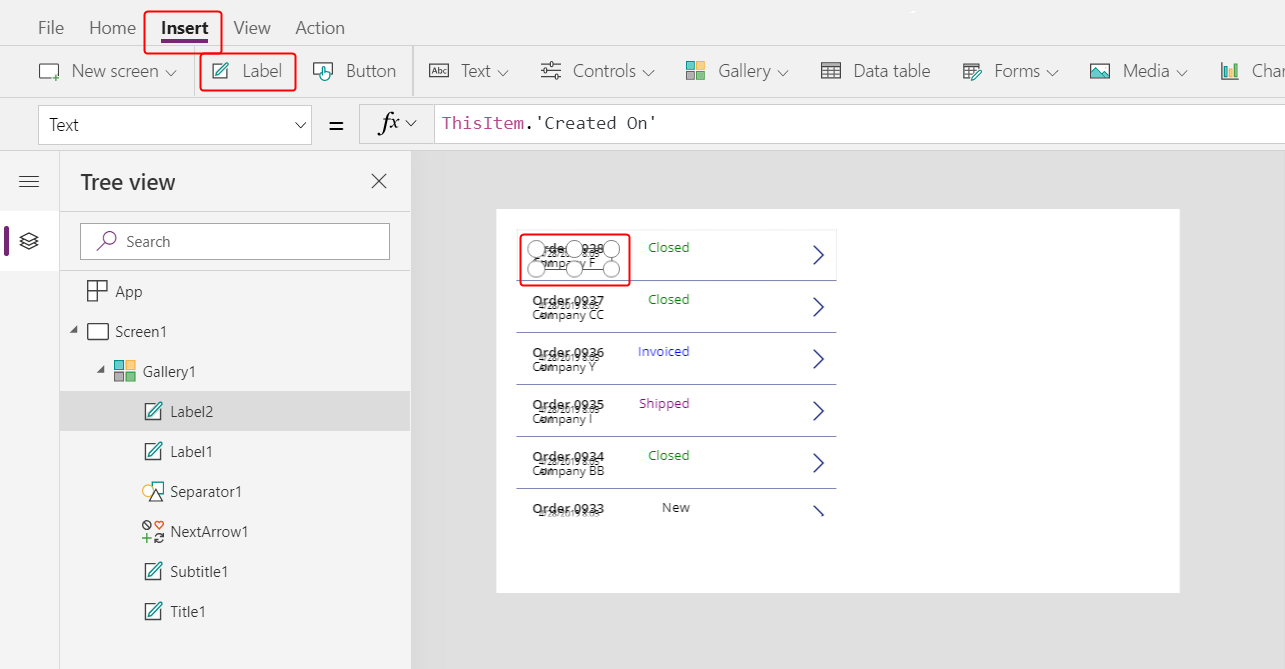
Velg Etikett i kategorien Sett inn når gallerimalen er merket (eller en kontroll i malen):

Flytt den nye etiketten til høyre for Title1-etiketten:

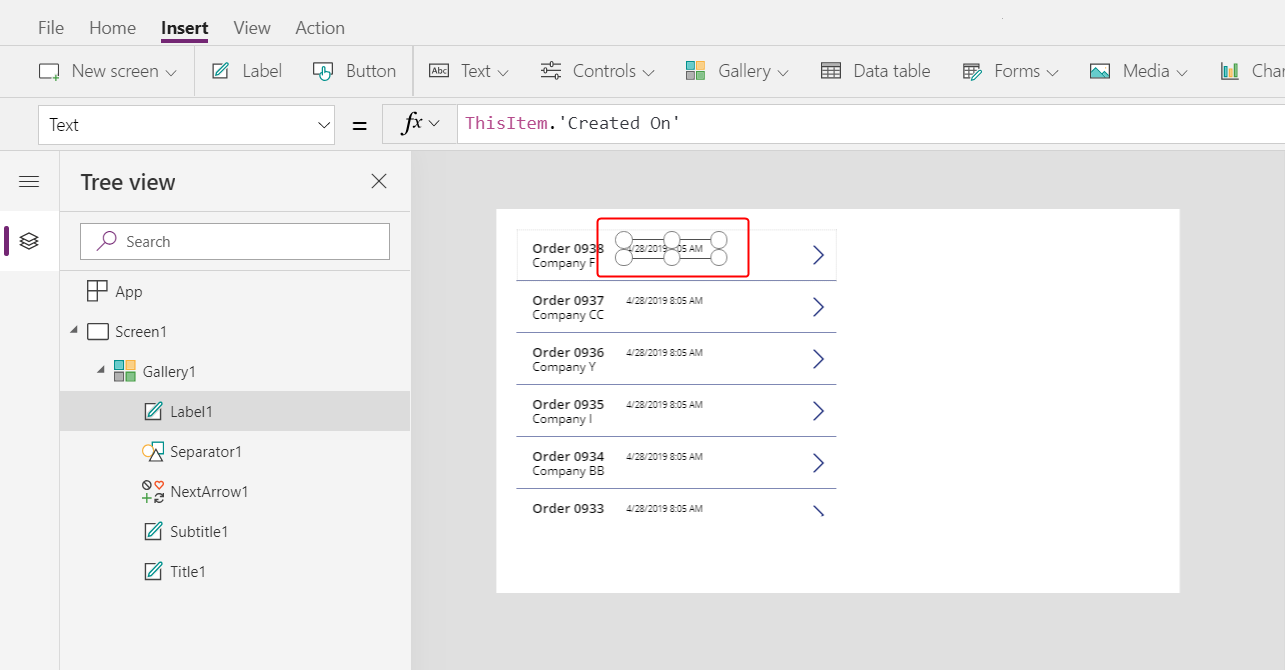
Angi den nye etikettens Text-egenskap for dette uttrykket:
ThisItem.'Order Status'
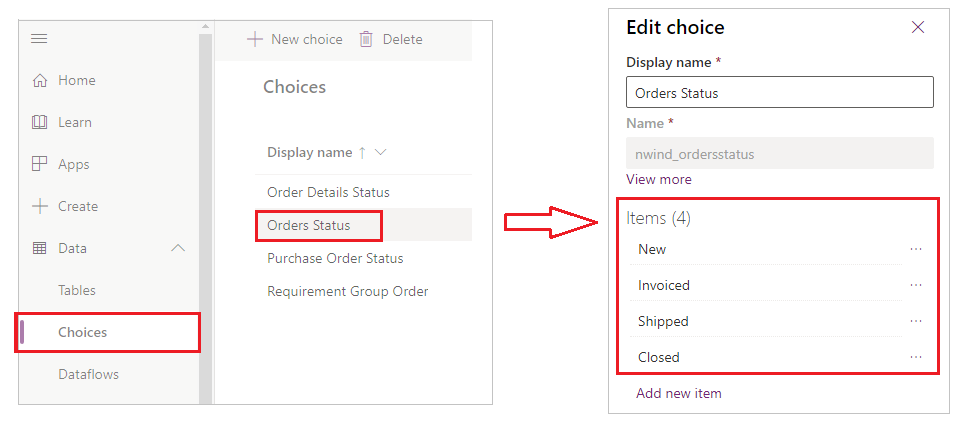
I Ordrer-tabellen inneholder Ordrestatus-feltet en verdi fra Ordrestatus-valget. Et valg ligner på en opplisting i andre programmeringsverktøy. Hvert sett med alternativer defineres i databasen, slik at brukere bare kan angi de alternativene som finnes i settet. Ordrestatus-valget er også globalt, ikke lokalt, slik at du kan bruke det i andre tabeller:

Hvert alternativ i et sett har et navn som vises hvis du viser det i en etikett. Disse navnene kan oversettes, og appen gjenkjenner det samme alternativet om en engelsk bruker velger Apple, en fransk bruker velger Pomme eller en spansk bruker velger Manzana. Derfor kan du ikke opprette en formel som er avhengig av en hardkodet streng for et alternativ, som dette emnet vil vise senere.
I formler må du omgi Ordrestatusen med enkle anførselstegn fordi det inneholder et mellomrom. Dette navnet fungerer imidlertid på samme måte som andre navn i Power Apps, for eksempel Kunde eller Firma.
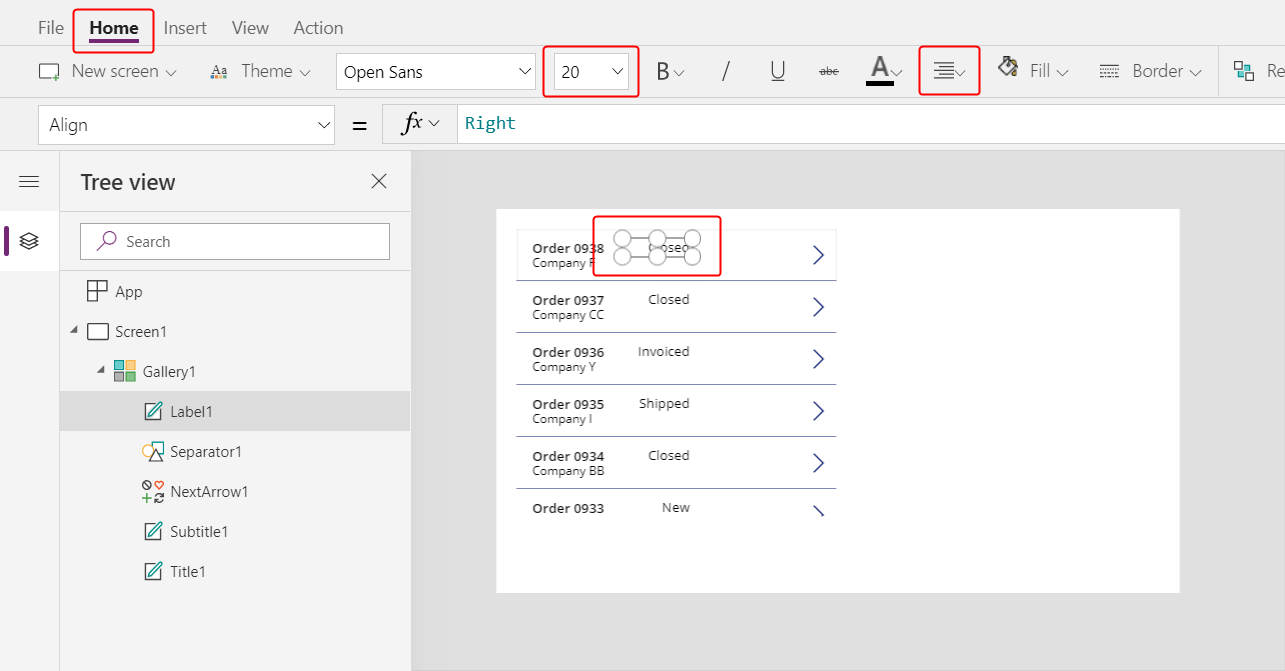
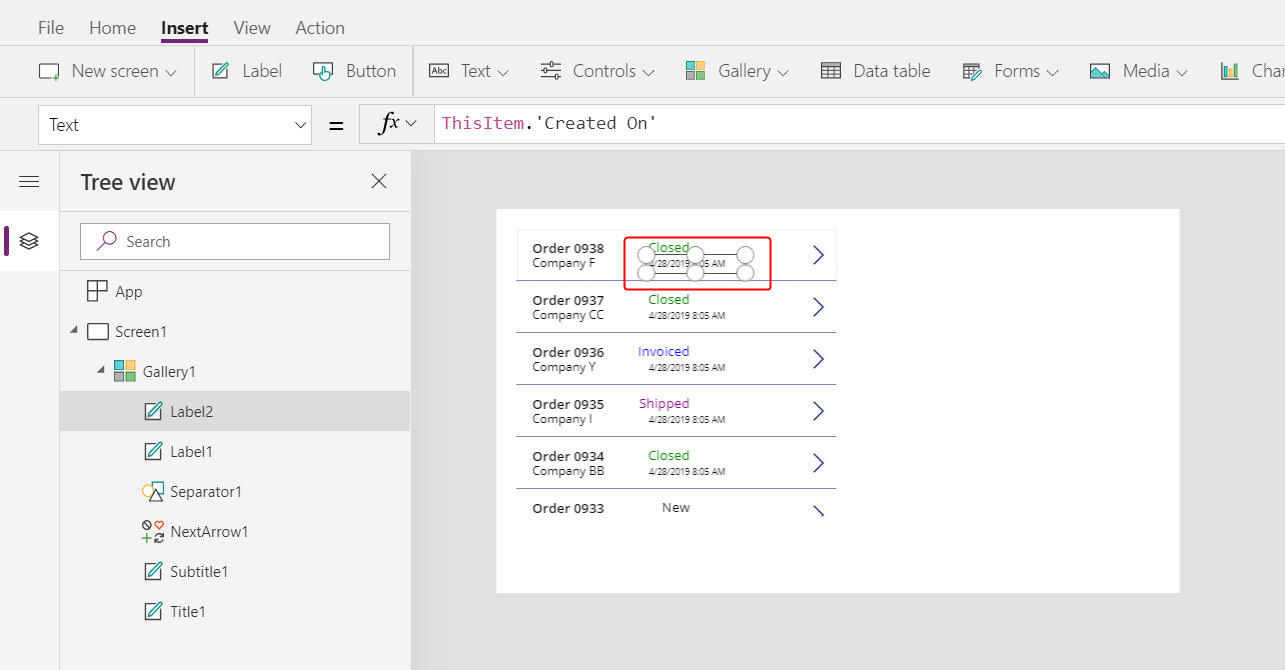
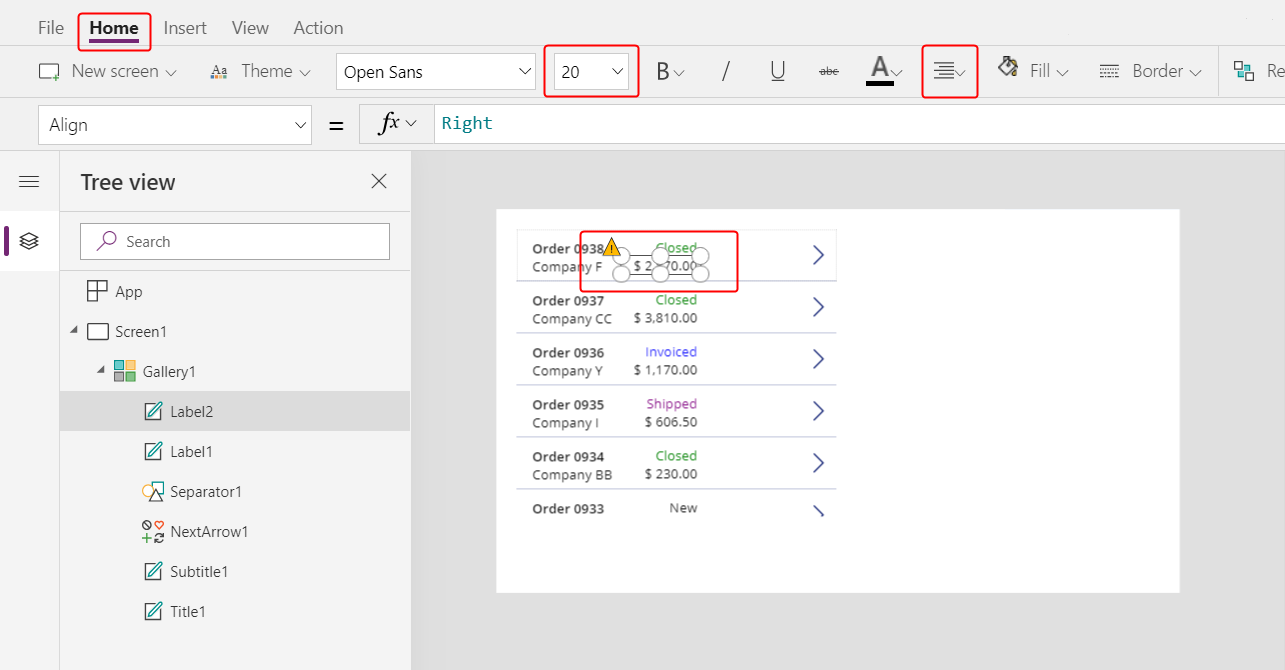
I kategorien Hjem øker du skriftstørrelsen for statusetiketten til 20 punkter og høyrejusterer teksten:

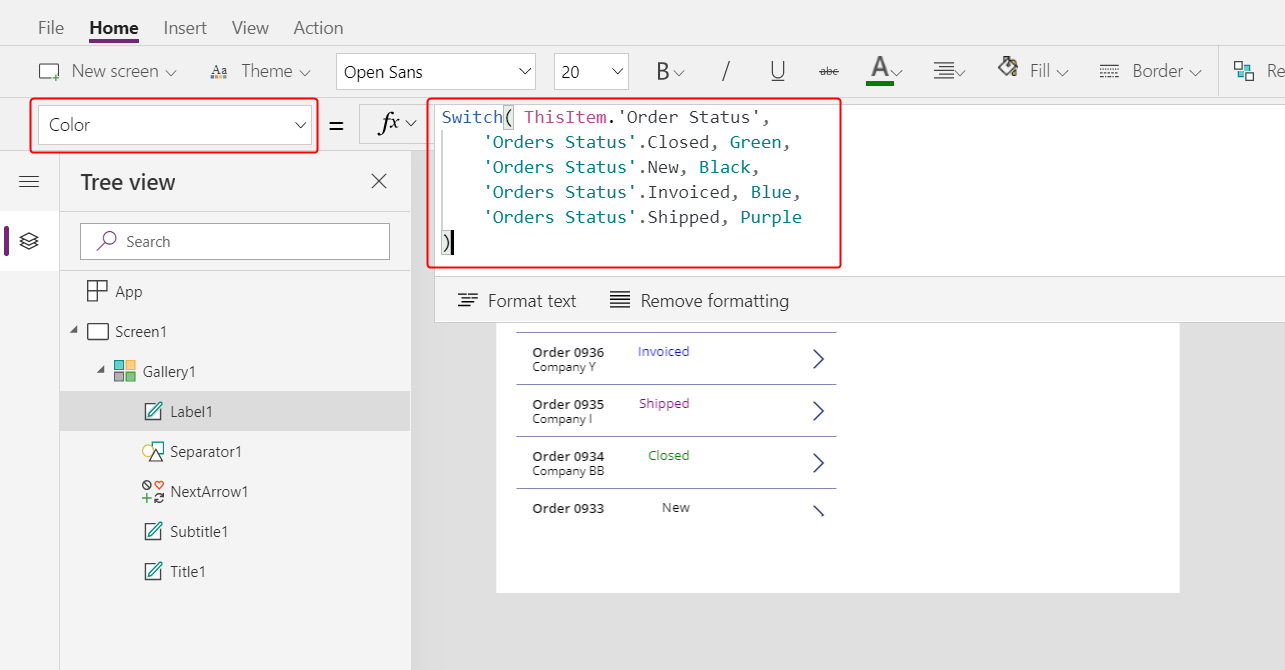
På formellinjen angir du Color-egenskapen for statusetiketten til denne formelen:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
Power Apps hindrer deg i å opprette en formel som er avhengig av en hardkodet streng for hvert alternativ i et sett, fordi slike formler kan gi upassende resultater hvis alternativnavnene er lokalisert. I stedet bestemmer Switch-funksjonen fargen basert på hvilken som helst streng som vises i etiketten, basert på brukerens innstillinger.
Når denne formelen er på plass, vises forskjellige statusverdier i forskjellige farger, som den forrige grafikken viser.
Vise total for hver ordre
Velg det første elementet i galleriet, som er mal for galleriet:

I kategorien Sett inn velger du Etikett for å sette inn en annen etikett:

Flytt den nye etiketten, slik at den vises under statusetiketten:

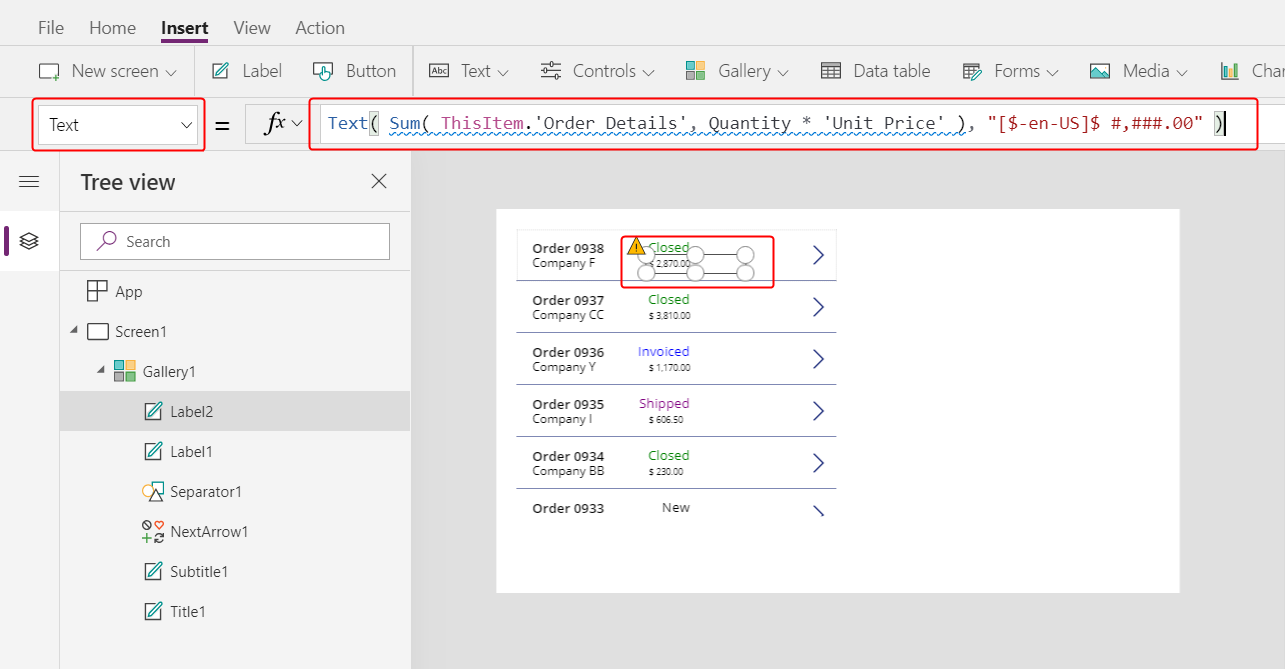
På formellinjen setter du den nye etikettens Text-egenskap til denne formelen:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
I denne formelen legger Sum-funksjonen sammen oppføringene i Ordredetaljer-tabellen som er knyttet til hver oppføring i Ordre-tabellen via en én-til-mange-relasjon. Disse linjeelementene utgjør hver ordre, og du skal bruke den samme én-til-mange-relasjonen til å vise og redigere linjeelementene nederst til høyre på skjermen.
Denne formelen viser en blå understreking og en delegeringsadvarsel fordi Dataverse ikke støtter delegering av komplekse mengdefunksjoner (for eksempel summen av en multiplikasjon). Du kan ignorere denne informasjonen fordi ingen rekkefølge i dette eksemplet vil inneholde flere enn 500 linjeelementer. Hvis det er nødvendig for en annen app, kan du øke grensen i App-innstillinger.
Text-funksjonen i denne formelen legger til et valutasymbol og formaterer resultatet med tusen- og desimalskilletegn. Som angitt inneholder formelen språkkoden for amerikansk engelsk ([$-en-us]) og et dollarsymbol ($). Hvis du fjerner språkkoden, erstattes den med en kode basert på språkinnstillingene, og etiketten vil vise de riktige formatene for koden. Hvis du beholder dollarsymbolet, viser etiketten riktig valutasymbol basert på brukerens innstillinger. Du kan imidlertid tvinge frem et annet symbol ved å erstatte dollarsymbolet med det du foretrekker.
I kategorien Hjem endrer du skriftstørrelsen for den nyeste etiketten til 20 punkter og høyrejusterer teksten:

Flytt galleriet til venstre kant av skjermen, og reduser bredden på galleriet for å justere plass.
Øk høyden på galleriet slik at den er nesten like høy som skjermen, men la det være litt plass øverst på tittellinjen, som du legger til ved begynnelsen av neste emne:

Sammendrag
For å oppsummere begynte du å bygge en énskjerms lerretsapp ved å legge til ordregalleriet, som inkluderer disse elementene:
- Et uttrykk som viser ordrenummeret:
"Orders " & ThisItem.OrderNumber - Et felt i en mange-til-én-relasjon:
ThisItem.Customer.Company - En etikett som viser navnet på et alternativ i et sett:
ThisItem.'Order Status' - En etikett som endrer format basert på alternativer i et sett etiketten viser:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - En kompleks mengdefunksjon over en én-til-mange-relasjon:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Neste emne
I neste emne skal du legge til en Redigeringsskjema-kontroll for å vise og redigere et sammendrag av ordren brukeren velger i galleriet du nettopp opprettet.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).