Vis 3D-innhold eller bilder i blandet virkelighet
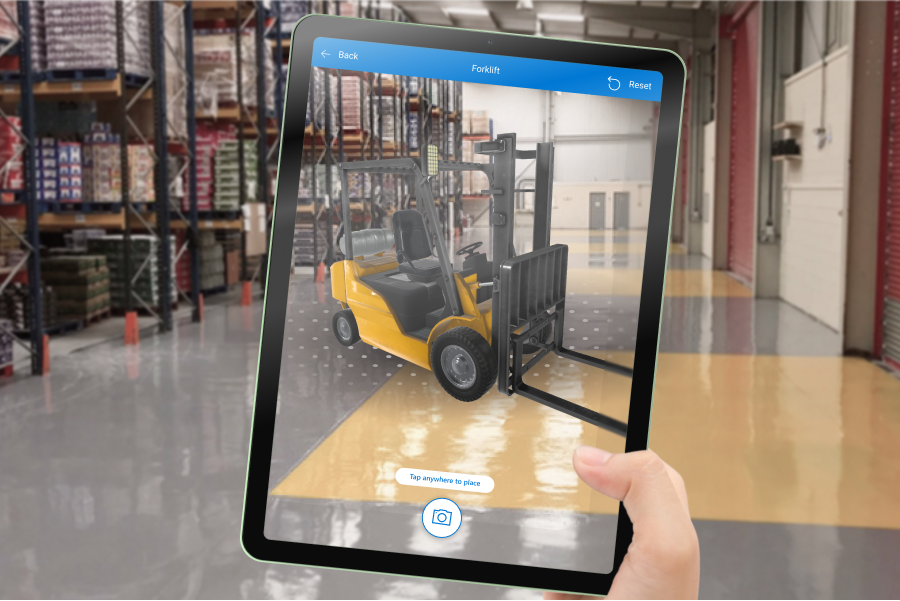
Bruk kontrollen Vis i blandet virkelighet til å plassere en 3D-modell av et objekt eller et bilde i virkeligheten. Du kan for eksempel forhåndsvise et maleri på en vegg før du henger det opp, eller se om en virtuell 3D-bokhylle passer der du vil ha den.
Hva skjer hvis du ikke har en 3D-modell av objektet? Last inn et bilde av objektet, og angi objektets dimensjoner for bildet. Kontrollen bruker bildet som ytterflaten på en virtuell kube av ønsket størrelse. Plasser denne erstatningen for 3D-modellen i området.
Kontrollen Vis i blandet virkelighet legger til en knapp i appen. Når en bruker klikker på knappen, blir en valgt 3D-modell (i filformatene eller GLB, STL eller OBJ) eller et valgt bilde (i filformatene JPG eller PNG) lagt over kamerafeeden på enheten.

Du kan også ta bilder ved hjelp av kontrollen Vis i blandet virkelighet og laste dem opp til OneDrive.
Viktig
3D-innholdet må være i filformatene GLB, STL eller OBJ. Du kan konvertere de eksisterende 3D-modellene til GLB-filformatet fra en rekke 3D-formater. 3D-innhold komprimert med Draco støttes ikke.
Tips
Kontroller at 3D-modellene er optimalisert for bruk med Power Apps for å redusere innlastingstiden.
Kontrollene for blandet virkelighet fungerer best i godt belyste miljøer med overflater med flat tekstur. Sporing er bedre på LIDAR-aktiverte enheter.
Kontrollene for blandet virkelighet i Power Apps bruker Babylon og Babylon React Native. Blandet virkelighet-innhold som virker i Babylon-sandboksen, skal fungere i Power Apps gjennom denne delte plattformen for blandet virkelighet. Hvis innholdet ditt fungerer i Babylon, men ikke i Power Apps, kan du stille et spørsmål i Power Apps-fellesskapsforumet. (Merk det med «blandet virkelighet».)
Legg til knappen View in MR på en appskjerm
Gjør følgende med appen åpen for redigering i Power Apps Studio:
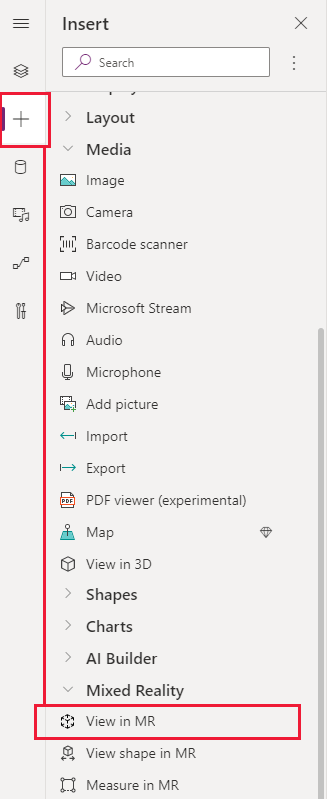
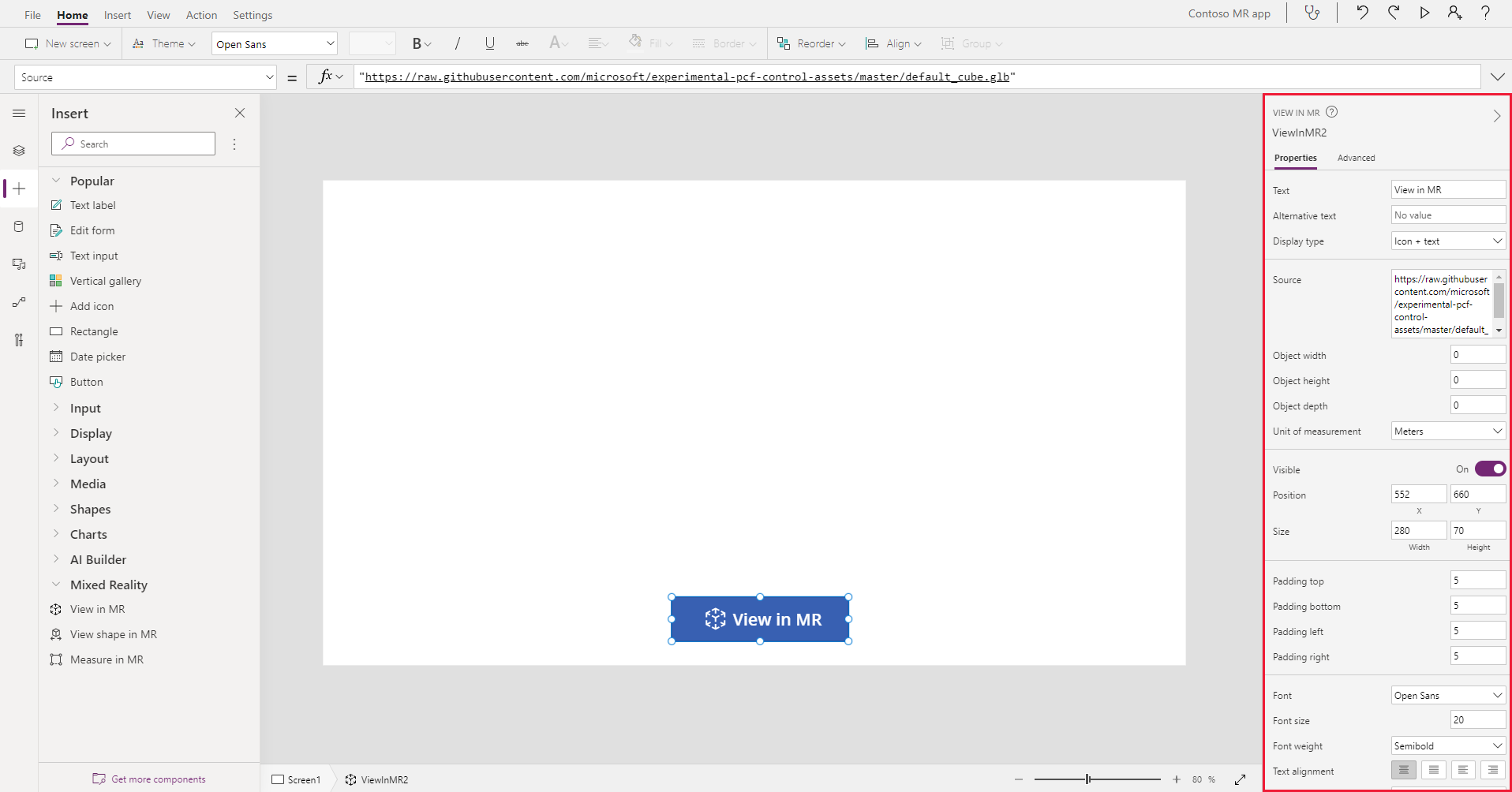
Åpne Sett inn-fanen, og utvid Blandet virkelighet.
Velg Vis i blandet virkelighet for å plassere kontrollen på appskjermen, eller dra kontrollen til skjermen for å plassere den mer nøyaktig.
Kontrollen er en knapp som er merket med et kubeikon og teksten Vis i blandet virkelighet. Du kan endre etiketten og skjule ikonet i egenskapene Text og Display type.

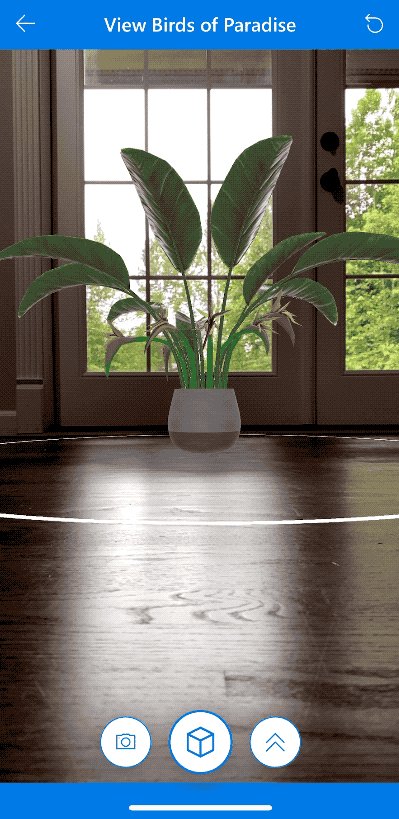
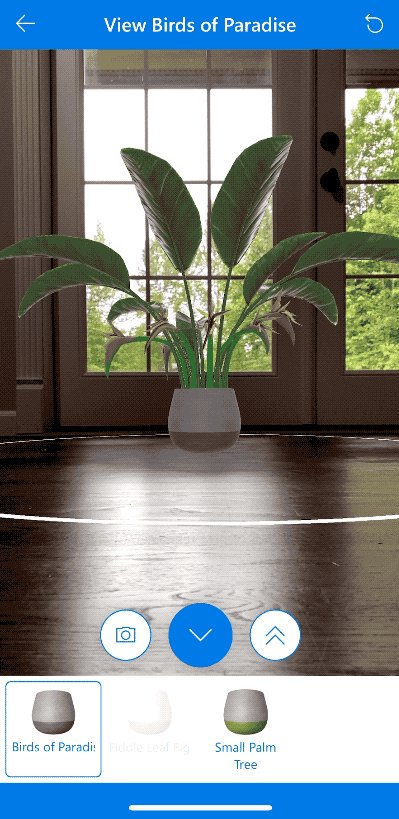
Vis ulike modeller i én enkelt økt
Vis i blandet virkelighet-kontrollen viser én mediefil som standard. Hvis du vil vise forskjellige mediefiler som er valgt via et mediegalleri under MR-opplevelsen, bruker du den avanserte egenskapen Items i kontrollen. Denne egenskapen oppretter en tabell som viser mediefiler som brukeren kan velge mellom, i blandet virkelighet.
Når du bruker Items-egenskapen, må du angi en verdi for følgende avanserte tilleggsegenskaper for å tilordne kolonnene i tabellen:
| Egenskap | Bekrivelse |
|---|---|
| ItemsSource (obligatorisk) | Angir hvilken kolonne i Items som identifiserer 3D-modellen eller bildet som skal vises i blandet virkelighet. Se Koble til 3D-modeller i Power Apps for å finne ut mer om hvordan du henter modeller inn i Power Apps. |
| ItemsLabel | Angir hvilken kolonne i Items som inneholder etiketten som skal vises i mediegalleriet. Egenskapen Alternative text brukes for elementer som ikke har en angitt etikett. |
| ItemsThumbnail | Angir hvilken kolonne i Items som identifiserer miniatyrbildet som skal vises i mediegalleriet. Et standard miniatyrbilde oppgis for elementer som det ikke er angitt et bilde for. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Angir en eksplisitt størrelse for hvert medieelement i tabellen. Object width, Object height og Object depth brukes for elementer som ikke har en spesifikk størrelse. |
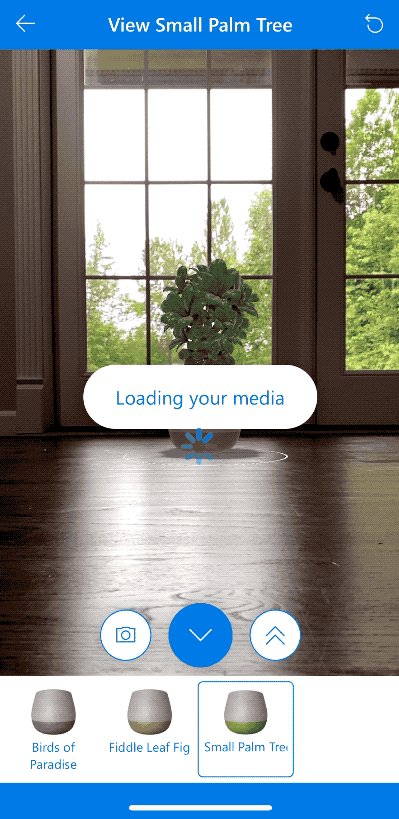
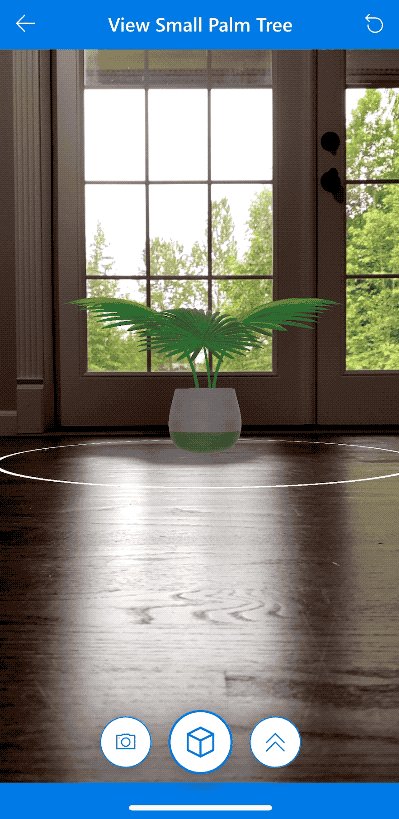
La oss teste det ved å opprette et mediegalleri som viser tre ulike planter i et rom. Items-tabellen ser slik ut:

Gjør følgende med appen åpen for redigering i Power Apps Studio:
Åpne Sett inn-fanen, og utvid Blandet virkelighet.
Velg Vis i blandet virkelighet for å plassere kontrollen på appskjermen, eller dra kontrollen til skjermen for å plassere den mer nøyaktig.
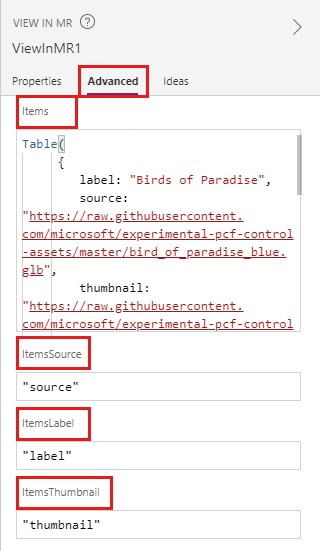
På fanen Avanserte egenskaper velger du Items-egenskaper og skriver eller limer inn følgende kode:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Angi ItemsLabel-egenskapen til
"label".Angi ItemsSource-egenskapen til
"source".Angi ItemsThumbnail-egenskapn til
"thumbnail".
Obs!
Items-egenskapen er satt til datakilden, som kan være en samling, fra en kobling eller en hardkodet tabell, som i dette eksemplet. Egenskapene ItemsSource, ItemsLabel og ItemsThumbnail er angitt til kolonnenavnene for datakilden i anførselstegn.
- Lagre og publiser appen, og åpne den på mobilenheten for å prøve den.
Hvordan objekter skaleres hvis du endrer størrelsen på dem
Hvis du ikke angir dimensjoner når du plasserer en modell, følger kontrollen Vis i blandet virkelighet dimensjonene som er angitt i objektfilen. Du kan endre størrelsen på modellen ved å angi en annen verdi enn 0 i én eller flere av kontrollens egenskaper for bredde, høyde og dybde (Object width, Object height og Object depth). Hvordan modellen skaleres, avhenger av hvor mange dimensjoner du endrer.
Hvis alle dimensjonene er 0 (standard), beholdes modellens størrelse slik den er angitt i objektfilen.
Hvis du angir én dimensjon, skaleres modellen tilsvarende basert på den endrede dimensjonen, slik som når du beholder størrelsesforholdet for et bilde du endrer størrelsen på.
Hvis du angir to dimensjoner, skaleres modellen til de to angitte dimensjonene og et gjennomsnitt av de to første.
La oss for eksempel si at du har en modell som er 12 m høy, 6 m bred og 3 m dyp. Du angir egenskapene for kontrollen Vis i blandet virkelighet som følger: Object height: 24, Object width: 9, Object depth: 0 (uendret). Høyden øker med en faktor på 2, og bredden økes med en faktor på 1,5. Gjennomsnittet av økningen i høyde og bredde regnes ut for å finne faktoren som dybden skal økes med: 2 + 1,5 = 3,5 / 2 = 1,75. De endelige dimensjonene for modellen er Objekthøyde 24, Objektbredde 9 og Objektdybde 5,25 (3 x 1,75).Hvis du angir alle tre dimensjonene, endres størrelsen på modellen til det du har angitt.
Obs!
Hvis målingene ikke tilsvarer det opprinnelige størrelsesforholdet, kan modellen se flatklemt eller forvrengt ut når den vises i blandet virkelighet.
Egenskaper
Endre virkemåten og utseendet til knappen View in MR ved hjelp av egenskaper. Noen egenskaper er bare tilgjengelige i Avansert-fanen.

| Egenskap | Beskrivelse | Type | Plassering |
|---|---|---|---|
| Text | Angir etiketteksten for knappen. | Streng | Egenskaper; Avansert: Text |
| Alternative text | Angir teksten som skal vises hvis modellen ikke kan lastes inn, eller hvis brukeren holder musepekeren over modellen. | Streng | Egenskaper; Avansert: AltText |
| Display type | Fastsetter om knappeetiketten viser et kubeikon, en tekst eller begge deler. | Rullegardinvalg | Egenskaper; Avansert: DisplayType |
| Source | Identifiserer datakilden (GLB-, STL- eller OBJ-fil) som skal vises. | Ikke aktuelt | Egenskaper; Avansert: Source |
| Sources List (Items) | Datakilde (tabell) som viser flere mediefiler du kan vise i en enkelt økt i blandet virkelighet. | Tabell | Egenskaper; Avansert: Items |
| Objektbredde | Angir bredden på modellen. | Integer | Egenskaper; Avansert: ObjectWidth |
| Object height | Angir høyden på modellen. | Heltall | Egenskaper; Avansert: ObjectHeight |
| Object depth | Angir dybden på modellen. | Heltall | Egenskaper; Avansert: ObjectDepth |
| Unit of measurement | Angir måleenheten som brukes for modellens bredde, høyde og dybde. | Liste | Egenskaper; Avansert: Units |
| Aktiver skygger | Fastsetter om skygger brukes til å forbedre 3D-effekten når modellen vises. | Boolsk | Egenskaper; Avansert: EnableShadows |
| Aktiver merkeregistrering | Avgjør om merkeregistrering skal brukes til å bestemme modellposisjon og -rotering. Se Bruk merkeregistrering med kontroller for blandet virkelighet | Boolean | Egenskaper; Avansert: EnableMarkerDetection |
| Visible | Viser eller skjuler knappen. | Boolean | Egenskaper; Avansert: Visible |
| Position | Plasserer det øvre venstre hjørnet av knappen på skjermkoordinatene som er angitt i x og y. | Flyttall | Egenskaper; Avansert: X, Y |
| Size | Fastsetter størrelsen på knappen ved hjelp av bildepunktverdiene Bredde og Høyde. | Heltall | Egenskaper; Avansert: Width, Height |
| Padding top | Angir avstanden mellom etiketteksten for knappen og toppen av knappen. | Flyttall | Egenskaper; Avansert: PaddingTop |
| Padding bottom | Angir avstanden mellom etiketteksten for knappen og bunnen av knappen. | Flyttall | Egenskaper; Avansert: PaddingBottom |
| Padding left | Angir avstanden mellom etiketteksten for knappen og venstre kant av knappen. | Flyttall | Egenskaper; Avansert: PaddingLeft |
| Padding right | Angir avstanden mellom etiketteksten for knappen og høyre kant av knappen. | Flyttall | Egenskaper; Avansert: PaddingRight |
| Font | Angir navnet på skriftfamilien som brukes på etiketteksten for knappen. | Liste | Egenskaper; Avansert: Font |
| Skriftstørrelse | Angir størrelsen på etiketteksten for knappen. | Flyttall | Egenskaper; Avansert: FontSize |
| Font weight | Angir tykkelsen på etiketteksten for knappen: Fet, Tynnere, Normal eller Halvfet. | Liste | Egenskaper; Avansert: FontWeight |
| Tekstjustering | Angir den vannrette justeringen av etiketteksten for knappen, enten Midtstill, Blokkjuster, Venstre eller Høyre. | Ikke aktuelt | Egenskaper; Avansert: TextAlignment |
| Vertical alignment | Angir den loddrette justeringen for etiketteksten for knappen, enten Nederst, Midten eller Øverst. | Liste | Egenskaper; Avansert: VerticalAlign |
| Skriftstil | Angir stilen for etiketteksten for knappen, enten Kursiv, Understreking, Gjennomstreking eller ingen. | Ikke aktuelt | Egenskaper; Avansert: Italic, Underline, Strikethrough |
| Border radius | Fastsetter hjørneradiusen for knapperammen. | Flyttall | Egenskaper; Avansert: BorderRadius |
| Color | Angir fargene på etiketteksten for knappen og bakgrunnen for knappen. | Ikke aktuelt | Egenskaper; Avansert: FillColor, TextColor |
| Border | Fastsetter stilen, bredden og farge på knapperammen. | Ikke aktuelt | Egenskaper; Avansert: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Deaktiverer knappen, men lar den være synlig. | Boolsk | Egenskaper; Avansert: Disabled |
| Disabled color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen hvis DisplayMode er Disabled. | Ikke aktuelt | Egenskaper; Avansert: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen når brukeren velger knappen. | Ikke aktuelt | Egenskaper; Avansert: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen når brukeren holder musepekeren over den. | Ikke aktuelt | Egenskaper; Avansert: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Funksjonalitet som utløses når brukeren velger knappen for å starte opplevelsen med blandet virkelighet. | Definert handling | Avansert |
| OnChange | Funksjonalitet som utløses når en egenskap på knappen endres. | Definert handling | Avansert |
| Tooltip | Fastsetter teksten som skal vises når brukeren holder musepekeren over knappen. | Streng | Avansert |
| ContentLanguage | Fastsetter visningsspråket for knappeetiketten hvis det er et annet språk enn det som brukes i appen. | Streng | Avansert |
| DisplayMode | Fastsetter hvorvidt knappen tillater brukerinndata (Rediger), bare viser data (Vis), eller er deaktivert (Deaktivert). | Opplisting | Avansert |
| TabIndex | Angir rekkefølgen knappen velges i, hvis brukeren navigerer i appen ved hjelp av TAB-tasten. | Heltall | Egenskaper; Avansert: TabIndex |
Utdataegenskaper
Appen kan bruke flere egenskaper når en bruker samhandler med kontrollen Vis i blandet virkelighet. Disse kalles utdataegenskaper. Du kan bruke utdataegenskaper i andre kontroller eller til å tilpasse appopplevelsen.
| Egenskap | Beskrivelse | Type |
|---|---|---|
| Photos | Samler bildene som ble fanget opp i økten med blandet virkelighet. Du kan laste opp bilder i blandet virkelighet til OneDrive og vise dem i et galleri. | Ikke aktuelt |
Andre kontroller for blandet virkelighet
- Vis 3D-innhold med 3D-objekt-kontrollen.
- Mål avstand, område og volum med Measure in mixed reality-kontrollen.
- Opprett og vis forhåndsdefinerte 3D-figurer med kontrollen View shape in mixed reality
- Mal 3D-linjer eller tegn 3D-piler for å angi et område eller en ressurs i miljøet med Påslag i blandet virkelighet-kontrollen.
Se også
- Opprett en app med 3D- og mixed reality-kontroller
- Bruk merkeregistrering med kontroller for blandet virkelighet
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).