Opprett en app med 3D- og blandet virkelighet-kontroller
Du kan bruke kontrollene 3D-objekt og Vis i blandet virkelighet til å vise elementer i 3D, eller for å se hvordan et bestemt element kan passe inn på et bestemt sted.
I denne artikkelen lærer du hvordan du bruker kontrollene i 3D og blandet virkelighet i Power Apps.
Se på denne videoen for å lære hvordan du bygger mobilapper med Vis i blandet virkelighet-kontrollen:
Krav
Se forhåndskrav for enheter som kan brukes med blandet virkelighet.
Opprett en app med Vis i blandet virkelighet-kontrollen
Kontrollen Vis i blandet virkelighet oppretter en knapp i appen. Når appbrukere velger knappen, overlapper den en valgt 3D-modell (i filformatet eller .glb) eller bilde (i filformatene .jpg eller .png) til enhetens direkte kamerafeed.
Tips
Du kan også ta bilder og laste dem opp til OneDrive.
I denne delen skal vi bygge en skjerm i en app som gjør det mulig for en bruker å vise det valgte elementet i blandet virkelighet ved hjelp av Vis i blandet virkelighet-kontrollen.
Åpne en app i Power Apps Studio.
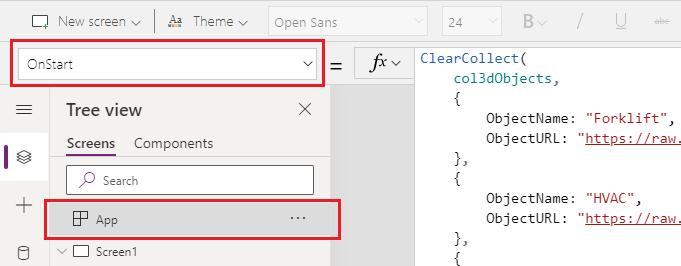
Velg OnStart-egenskapen for appen, kopier og lim inn følgende:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Denne formelen vil opprette en samling som inneholder navnene og koblingene til 3D-objektene som skal vises i blandet virkelighet.
Legg til en tekstetikett på skjermen ved å flytte og slippe den fra fanen Sett inn.
Plasser tekstetiketten som er lagt til, øverst til venstre på skjermen, og endre følgende egenskaper i fanen Egenskaper:
Egenskap Verdi Tekstmelding "View In MR" Skriftstørrelse 24 Skrifttykkelse FontWeight.SemiboldTekstjustering Align.CenterBredde 640 Endre deretter følgende egenskaper for tekstetiketten i fanen Avansert:
Egenskap Verdi Farge RGBA(255, 255, 255, 1)Fyll RGBA(56, 96, 178, 1)Denne endringen angir en overskrift for skjermen.
Sett inn et tomt loddrett galleri fra Oppsett-delen i fanen Sett inn.
Plasser galleriet under View in MR-overskriften du la til tidligere, og utvid det til å bruke resten av skjermen.
Endre følgende egenskaper for galleriet:
Egenskap Verdi Datakilde col3dObjectsMalstørrelse 80 X 0 Y 92 Bredde 640 Høyde 1044 Velg Rediger galleri for å redigere galleriet.

Sett inn en tekstetikett i galleriet.
Endre følgende egenskaper for tekstetiketten som er lagt til:
Egenskap Verdi Tekst ThisItem.ObjectNameX 10 Y 5 Bredde 540 Rediger galleriet på nytt.
Flytt og slipp Vis i blandet virkelighet-kontrollen i galleriet fra delen Blandet virkelighet i fanen Sett inn.
Endre følgende egenskaper for kontrollen Vis i blandet virkelighet.
| Egenskap | Verdi |
|---|---|
| Tekst | "View In MR" |
| Visningstype | Ikon |
| Kilde | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Bredde | 70 |
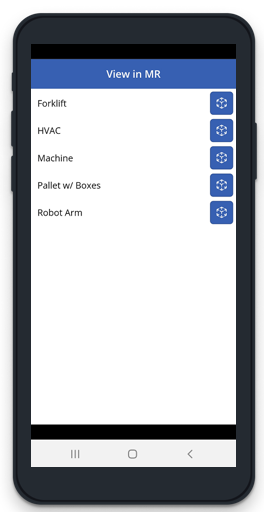
Denne endringen gir et galleri med en liste over 3D-objekter og en knapp å trykke for brukeren for å vise objektene i blandet virkelighet.
Test kontroller med blandet virkelighet
Nå som alle kontrollene er lagt til, lagrer og publiserer du appen. Åpne appen på en enhet som støtter blandet virkelighet, og trykk på knappen som samsvarer med objektet du vil vise. Dette åpner View in MR-opplevelsen.

Følg instruksjonene på skjermen for å kalibrere enheten ved å bevege den langsomt mot venstre og høyre mens du peker på et kamera som skal måles. Når kalibreringen er fullført, vises en matrise med prikker på flaten og en sirkel nær midten av skjermen. Denne sirkelen viser hvor 3D-objektet kan plasseres først. Når kuben er plassert, kan den flyttes eller rotetes ved hjelp av berøringskontroller.
Hvis du vil flytte objektet, trykker du på den og skyver den til der du vil den skal plasseres. Hvis du vil dra objektet mot skjermen, trykker du den ene fingeren mot skjermen, og deretter sveiper du med en annen finger mot høyre eller venstre.
Bruk tilbakeknappen øverst til venstre for å gå tilbake til appskjermbildet og velge et annet objekt. Gjenta denne prosessen slik du vil vise hvert av objektene.
Opprette en app med 3D-objekt-kontroll
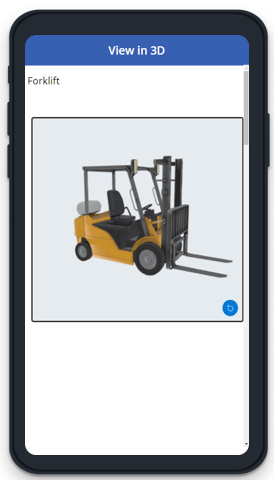
Med 3D-objekt-kontrollen kan du vise et element i 3D i Power Apps. Når appen lastes inn, vises 3D-modellene (i filformatet .glb) eller et bilde (i filformatene .jpg eller .png) inne i appen via kontrollen. Du kan velge 3D-modellen for å rulle ut, zoome inn eller ut.
I denne delen skal vi bygge en skjerm i en app som gjør det mulig for en bruker å vise de valgte elementene i 3D ved hjelp av 3D-objekt-kontrollen.
Følg trinn 1 og 2 i delen Opprette en app med kontrollen Vis i blandet virkelighet for å opprette en app med samlingen av 3D-objekter for appen.
Legg til en tekstetikett på skjermen ved å flytte og slippe den fra fanen Sett inn.
Plasser tekstetiketten som er lagt til, øverst til venstre på skjermen, og endre følgende egenskaper i fanen Egenskaper:
Egenskap Verdi Tekst "3D object" Skriftstørrelse 24 Skrifttykkelse FontWeight.SemiboldTekstjustering Align.CenterBredde 640 Endre deretter følgende egenskaper for tekstetiketten i fanen Avansert:
Egenskap Verdi Farge RGBA(255, 255, 255, 1)Fyll RGBA(56, 96, 178, 1)Denne endringen angir en overskrift for skjermen.
Sett inn et tomt loddrett galleri fra Oppsett-delen i fanen Sett inn.
Plasser galleriet under View in MR-overskriften du la til tidligere, og utvid det til å bruke resten av skjermen.
Endre følgende egenskaper for galleriet:
Egenskap Verdi Datakilde col3dObjectsMalstørrelse 80 X 0 Y 92 Bredde 640 Høyde 1044 Velg Rediger galleri for å redigere galleriet.

Sett inn en tekstetikett i galleriet.
Endre følgende egenskaper for tekstetiketten som er lagt til:
Egenskap Verdi Tekst ThisItem.ObjectNameBredde 640 Rediger galleriet på nytt.
Flytt og slipp 3D-objekt-kontrollen i galleriet fra delen Media i fanen Sett inn.
Endre følgende egenskaper for kontrollen Vis i blandet virkelighet.
| Egenskap | Verdi |
|---|---|
| Kilde | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Bredde | 600 |
| Høyde | 550 |
Denne endringen inneholder et galleri som har en liste over 3D-objekter som du kan vise i 3D.
Test 3D-kontrollen
Nå som alle kontrollene er lagt til, lagrer og publiserer du appen. Åpne appen på en enhet som er kompatibel med blandet virkelighet, og trykk på skjermen for å zoome inn, zoome ut eller slå objektet som vises i 3D.

Siden galleriet inneholder flere objekter i 3D, sveiper du ned på skjermen for å se andre objekter og bruker zoome- eller snufunksjonene til å arbeide med objektene i 3D.
Se også
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).