Opprette en lerretsapp fra et bilde
Konstruksjon av apper innebærer vanligvis en utformingsfase for å planlegge hvordan appen skal se ut. Enten utformingen er basert på et eksisterende papirskjema, en tegning på en tavle eller et bilde av en eldre app, kan det ta ganske lang tid å bygge appen fra bunnen av.
Med funksjonen Bilde til app kan du nå opprette en app fra en visuell utforming og koble den til data via noen få enkle trinn i det veiledede grensesnittet. Denne funksjonen gjør det enkelt for beslutningstagere på alle ferdighetsnivåer å komme i gang med apputviklingsprosessen.
Obs!
- Komponentene i appen, for eksempel skrifter og farger, er basert på Office Blue-temaet i Power Apps.
- Hvis du vil beholde de nøyaktige utformingsstilene når du oppretter appen, kan du vurdere å opprette en lerretsapp fra Figma.
- Power Apps beholder ikke bildet du laster opp. Det opplastede bildet behandles bare i minnet for å generere appen.
Forutsetning
- En Power Apps-lisens. Hvis du ikke har en lisens for Power Apps, kan du registrere deg.
- Hvis du bruker ditt eget bilde, må bildefilen være JPG eller PNG og ikke overskride 4 MB. Bildet må også inneholde et tydelig lesbart ensides skjema med en lys bakgrunnsfarge. Du får best mulig resultater ved å redigere bildet slik at det har hvit bakgrunn og høy kontrast.
Opprett en app
Logg på Power Apps.
Velg + Opprett fra den venstre ruten.

Velg Bilde.

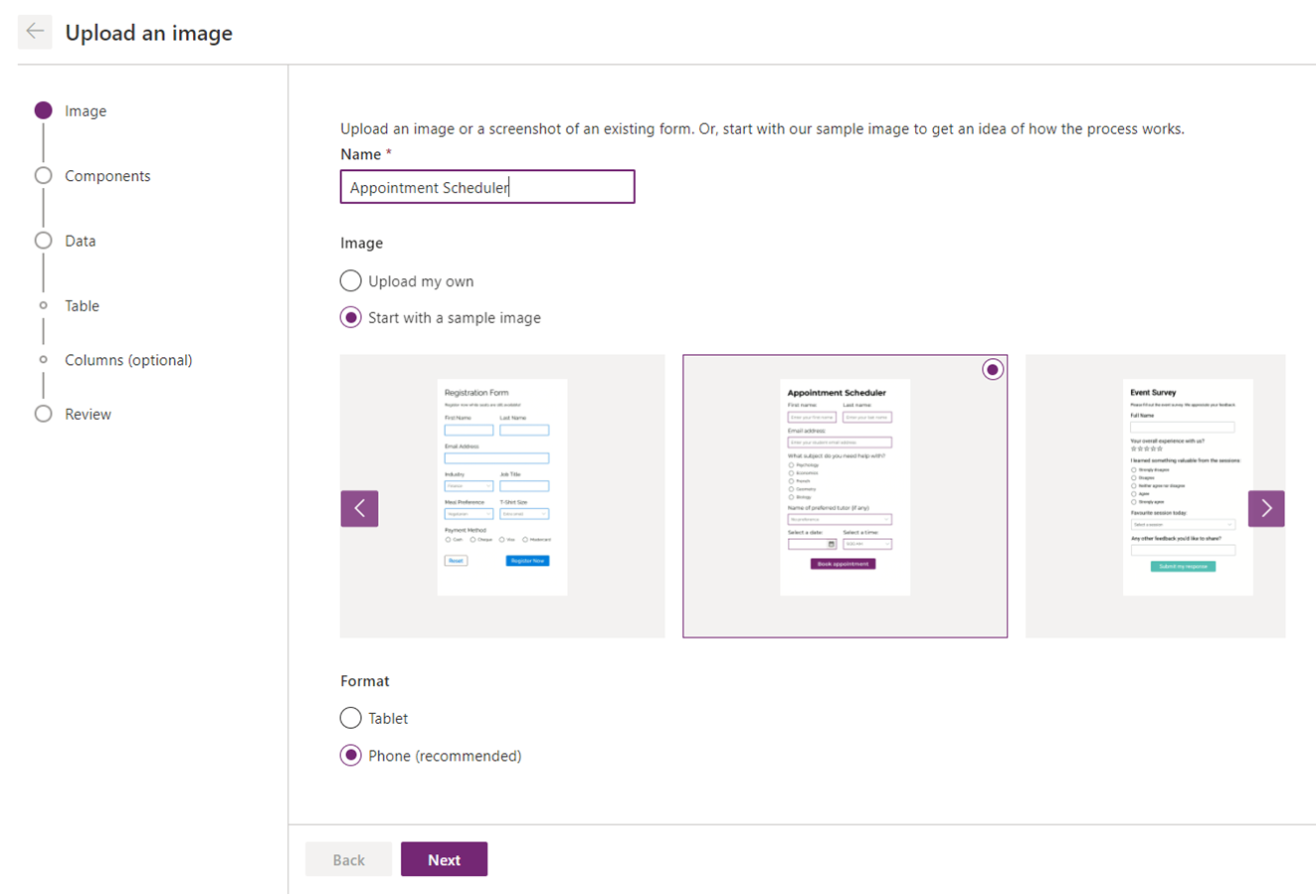
Se gjennom eksemplene på anbefalte bilder og tips. For å få best mulig opplevelse bør du sørge for at bildet overholder disse anbefalingene. Når du er ferdig, velger du Neste-knappen.
Angi et navn på appen.
Last opp ditt eget bilde. Hvis du ikke har et bilde klart, kan du også bruke et av de tilgjengelige eksempelbildene.
Obs!
Når du bruker ditt eget bilde, må du sørge for at bildet oppfyller bildekravene som er nevnt i Bildekrav.
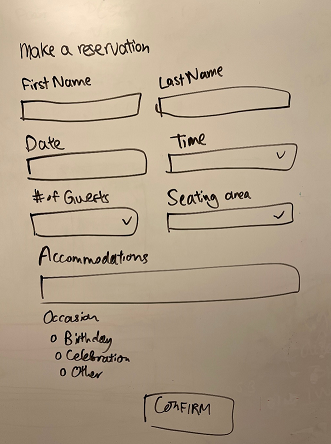
Her er for eksempel to eksempelbilder som kan godtas og ikke godtas:
Akseptabel kvalitet Uakseptabel kvalitet 

Formatet (nettbrett eller telefon) velges automatisk for deg basert på dimensjonene til bildet. For å få best mulig resultater anbefaler vi at du beholder det foreslåtte formatet. Hvis du bruker det foreslåtte formatet, sikrer du at det samsvarer tettest mellom inndatabildet ditt og den endelige appen. Velg Neste.

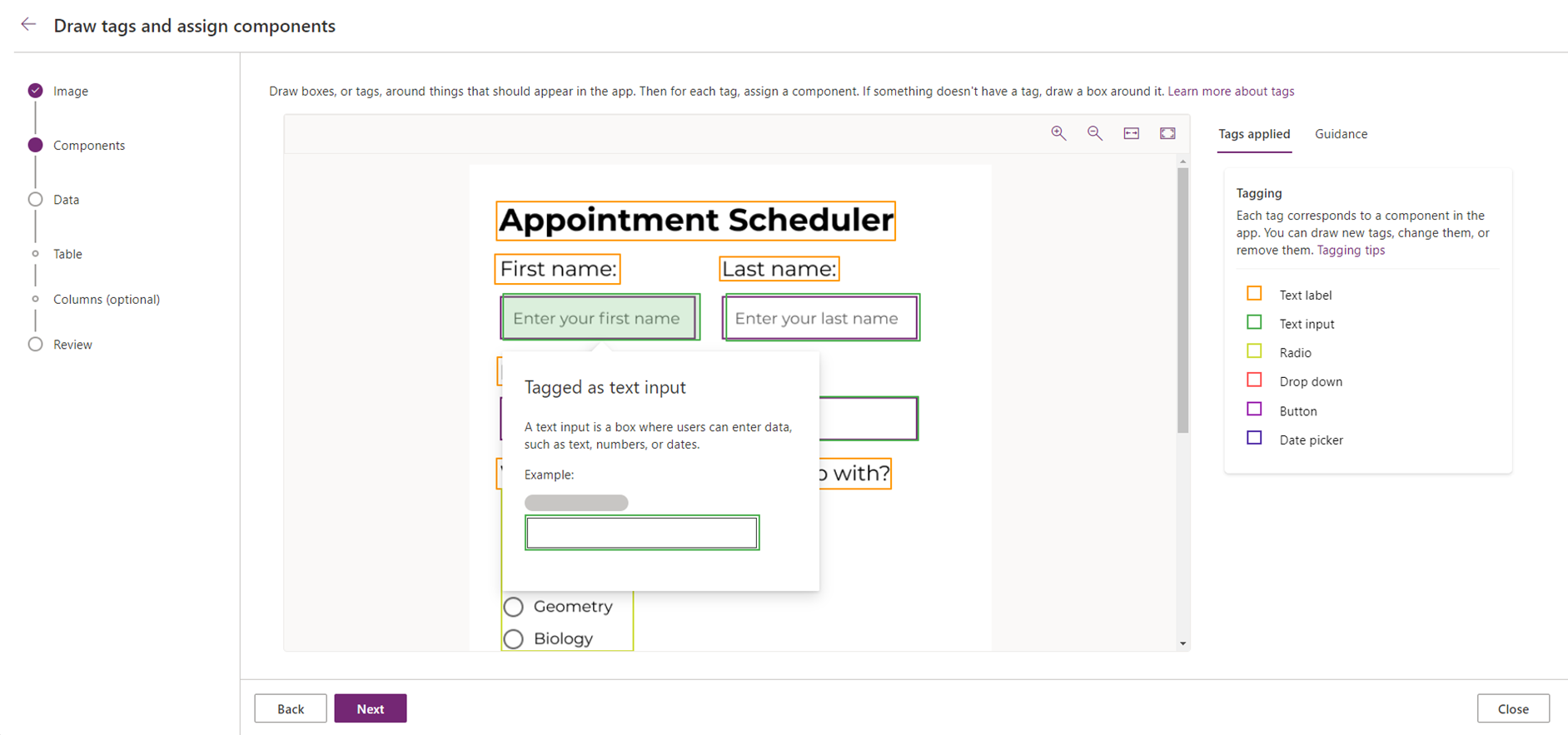
Bildet merkes automatisk basert på komponentene som ble identifisert. I følgende eksempelbilde ble boksen med navnet "Angi fornavn" identifisert som en Tekstinndata-kontroll.
Du kan tegne et nytt merke ved å merke og dra for å velge området som omfatter komponenten. Deretter velger du komponenttypen du vil knytte det nye merket til.
Hvis du vil gjøre redigeringer av et eksisterende merke eller slette det, velger du merket. Du kan deretter tilordne en annen komponent for dette merket, eller justere dimensjonene for merket ved å dra hjørnene for å endre størrelsen. Hvis du vil fjerne merket, velger du Slett merke.

Tips
Velg Veiledning-fanen til høyre på skjermen for å lære mer om de forskjellige komponentene og hvordan du merker hver av komponentene nøyaktig.
Når du har sett gjennom merkene og kontrollert at hver komponent er merket riktig, velger du Neste.
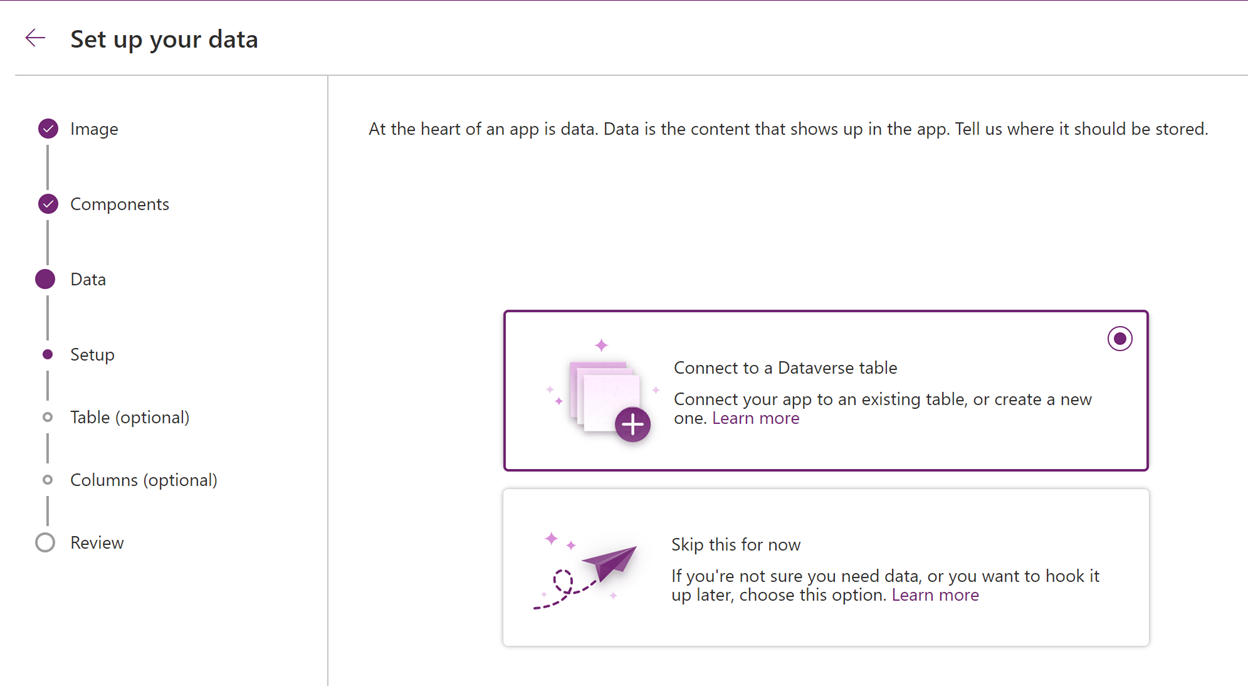
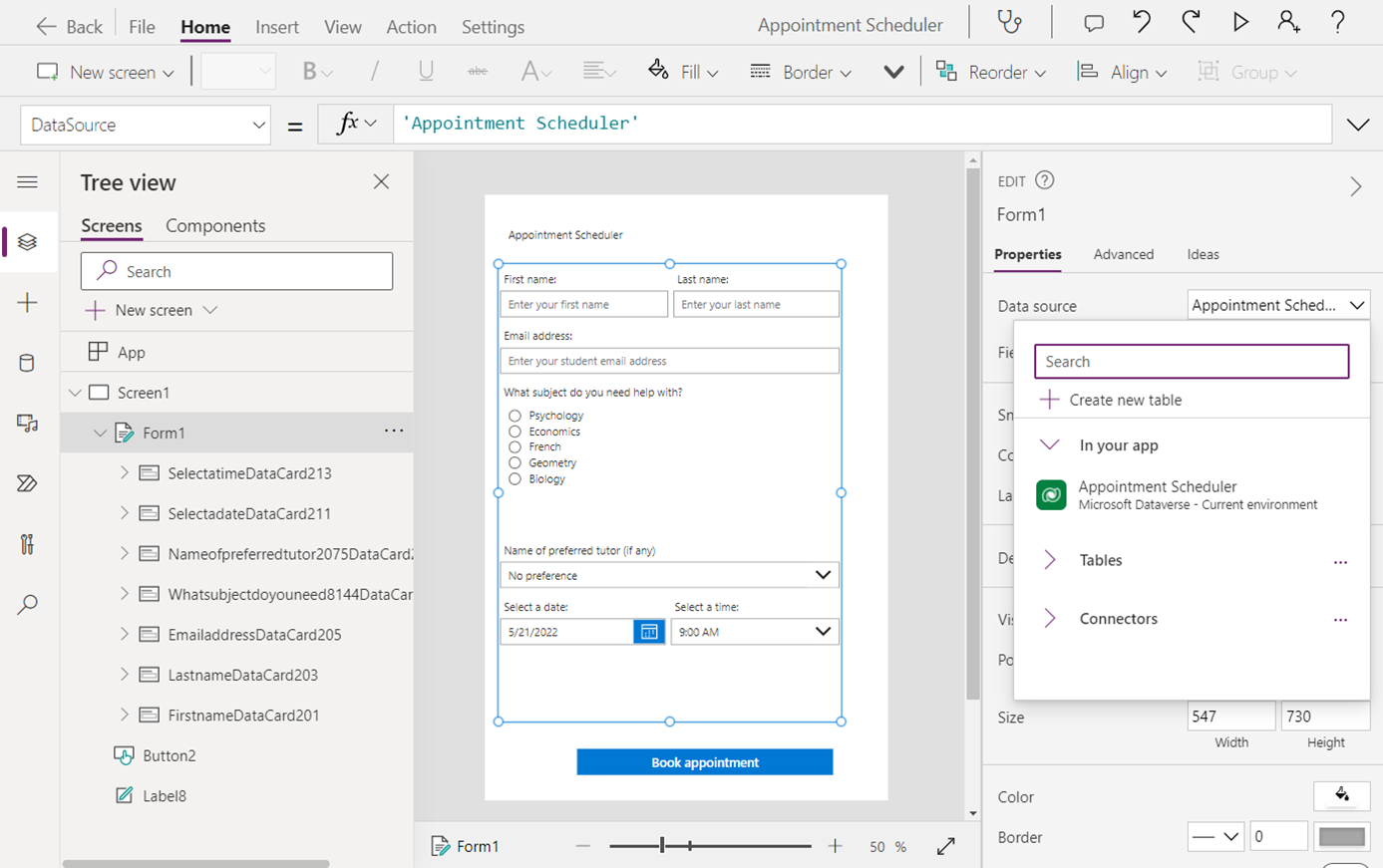
Neste trinn er å konfigurere data. For å få best mulig opplevelse anbefaler vi at du kobler appen til en datakilde ved å velge Koble til en Dataverse-tabell*. Hvis du velger dette alternativet og velger Neste, blir du veiledet i neste fase til enten å velge en eksisterende Dataverse-tabell du har, og tilordne feltene på bildet til kolonnene i tabellen, eller å opprette en ny tabell i Dataverse og legge til kolonner basert på skjemafeltene på bildet, og appen kommer til å inneholde en skjemakomponent som er koblet til Dataverse-tabellen.
Hvis du ikke vil koble til Dataverse, velger du Hopp over dette nå. Hvis du velger dette alternativet og velger Opprett, opprettes appen slik den er, noe som betyr at komponentene du merket i forrige trinn, genereres direkte. De blir ikke plassert i en skjemakomponent, og appen kobles ikke til data.

Hvis du velger å hoppe over tilkobling til Dataverse, velger du Opprett, og deretter blir appen opprettet for deg. Du kan senere legge til datatilkoblinger i appen for å koble appen til dataene dine.
Obs!
Alternativet for å koble til en Dataverse-tabell blir deaktivert hvis du ikke har Dataverse i miljøet.
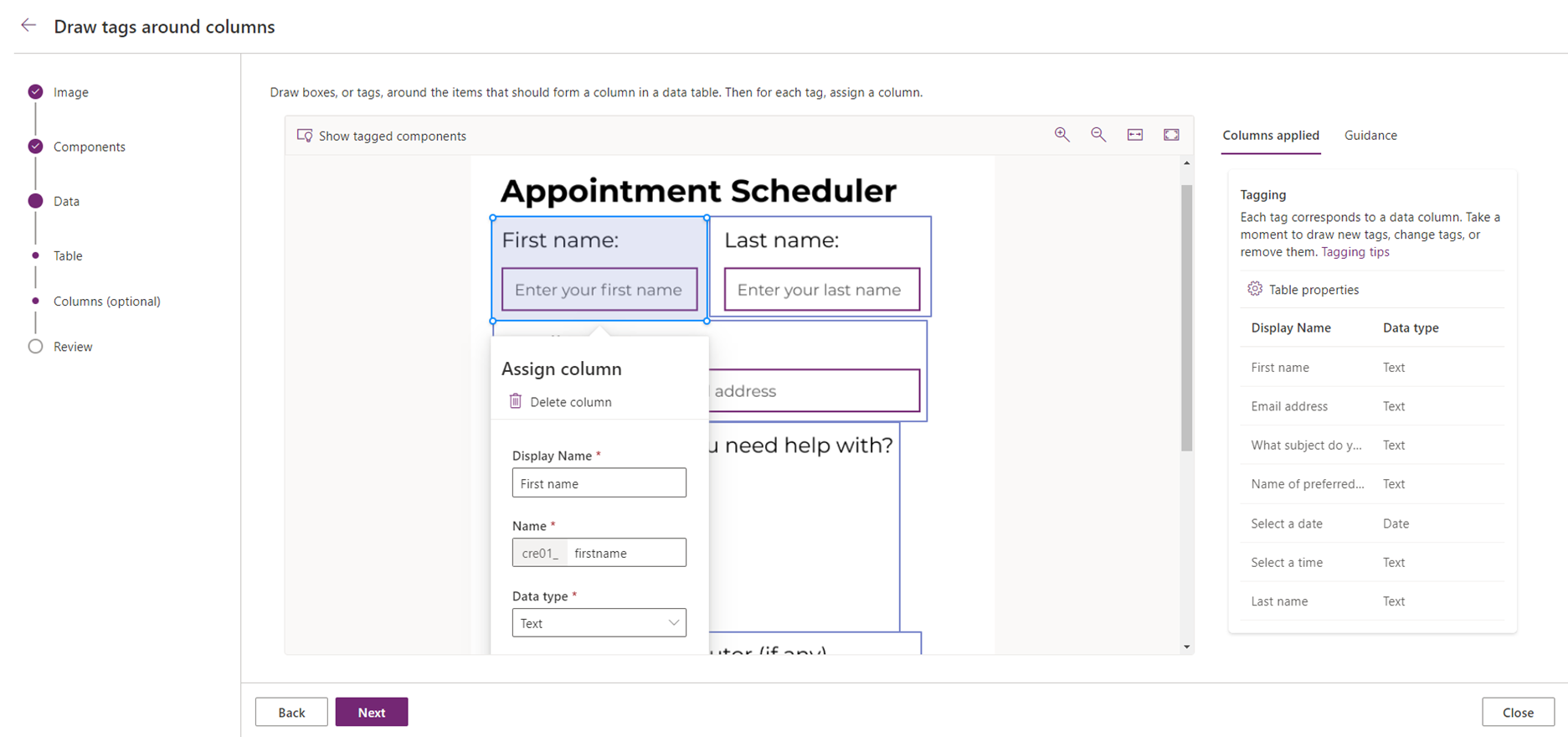
Hvis du velger å koble til en Dataverse-tabell og velger Opprett ny tabell eller en eksisterende tabell, kan du redigere tabell- og kolonnedetaljene. Hvert merke tilsvarer en datakolonne basert på skjemafeltene som ble identifisert i bildet.
Velg et merke for å endre kolonneegenskapene, for eksempel Visningsnavn, Navn og Datatype. Hvis du vil fjerne en eksisterende kolonne, merker du merket og velger deretter Slett kolonne.

Du kan legge til en datakolonne ved å angi et nytt merke og angi egenskapene. Når du merker kolonner, tegner du oftest et merke rundt to ting: en etikett og noe brukeren skal skrive inn data i, for eksempel en tekstinndata.
Tips
Velg Tabellegenskaper til høyre på skjermen for å vise og redigere egenskapene for den nye tabellen.
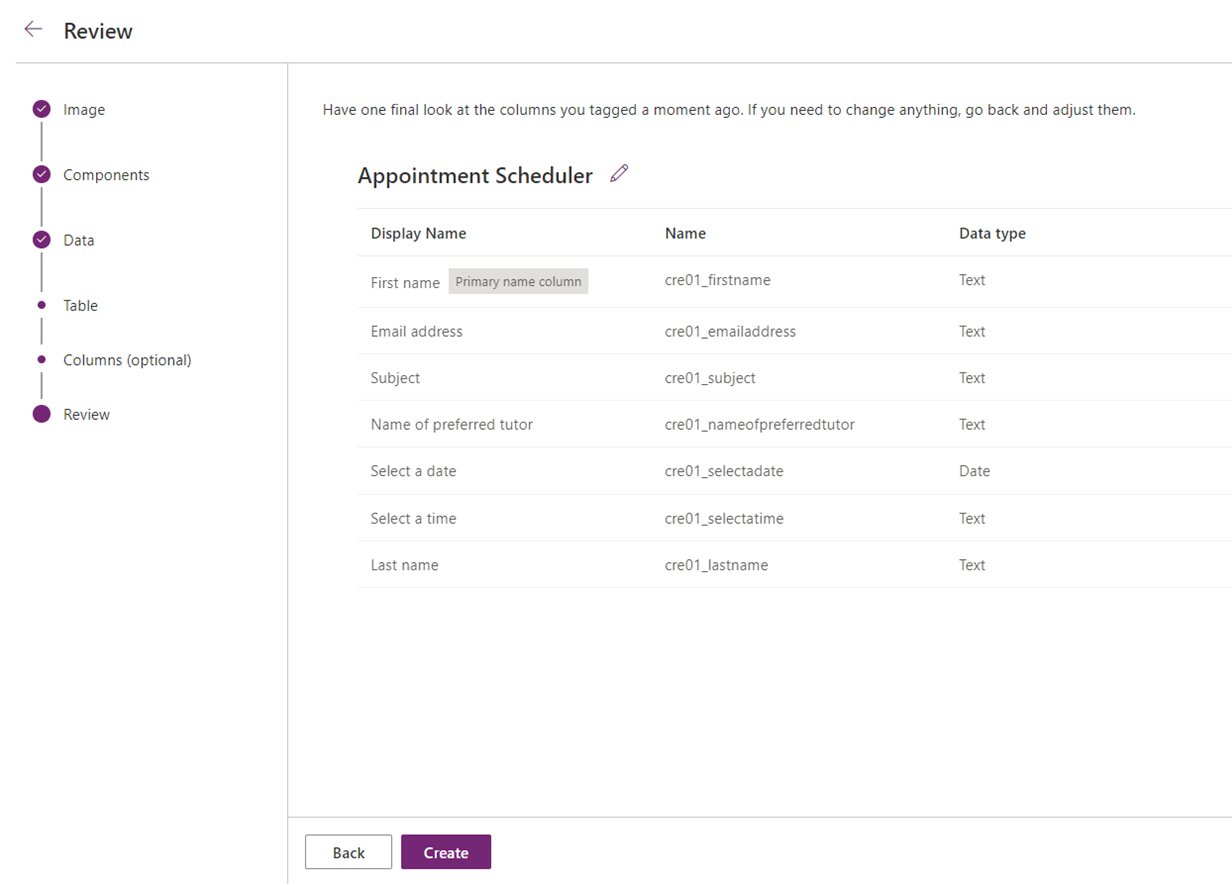
Når du velger Neste, kan du se gjennom tabell- og kolonnestrukturen.

Når du har fullført gjennomgangen, velger du Opprett for å opprette appen. Det kan ta et minutt eller to å opprette appen.
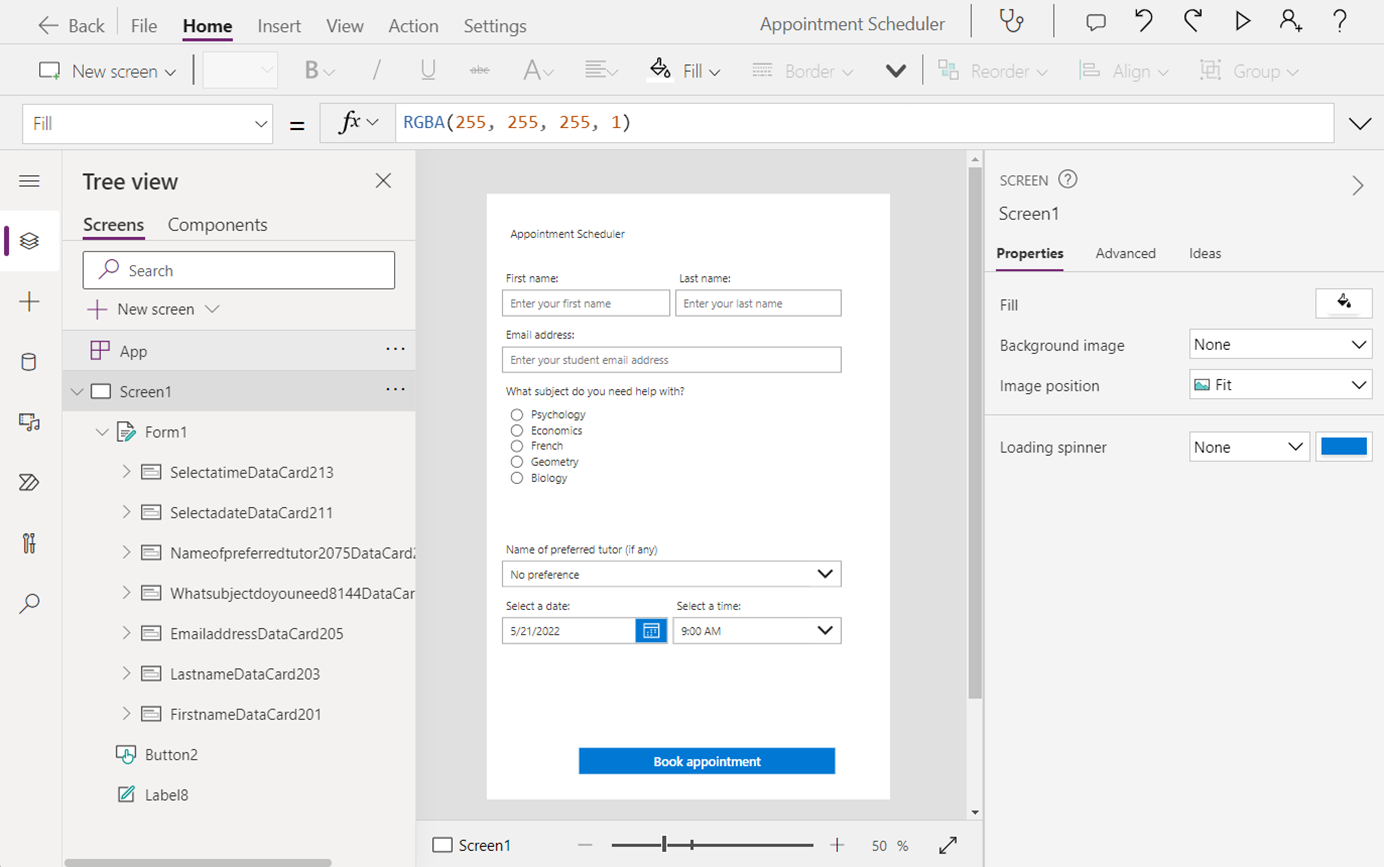
Når appen er opprettet, åpnes den nye appen i Power Apps Studio, slik at du kan fortsette å bygge og tilpasse appen.

Hvis du velger å opprette en ny tabell i Dataverse, kobles skjemaet automatisk til den nye tabellen.

Du kan fortsette å bygge og tilpasse appen ved å legge til flere komponenter eller endre stilegenskapene.
Her er noen vanlige fremgangsmåter for å ta appen til et nytt nivå:
- Legg til en ny skjerm med navnet Skjerm2 i appen, og et galleri for å vise oppføringene. Angi datakilden for galleriet til den nye Dataverse-tabellen.
- På skjermen som inneholder skjemaet, legger du til en knapp (hvis du ikke allerede har en) for å sende inn skjemadataene. Angi formelen for OnSelect-egenskapen til
SubmitForm(Form1). - Velg skjemaet, og velg deretter Avansert-fanen til høyre på skjermen, og sett egenskapen OnSuccess til
Navigate(Screen2). Når skjemadataene er sendt, navigerer appen på denne måten til skjermen som inneholder galleriet, for å vise oppføringene. - Velg Spill av øverst til høyre på skjermen for å forhåndsvise appen. Fyll ut skjemaet, og velg Send inn for å sende inn skjemaet. Den nye oppføringen vises i galleriskjermbildet.
Lagre og publiser appen.
Bildekrav
- Bildet du vil laste opp, må ha filtypen JPG eller PNG. Hvis du har et utformingsbilde med en annen filtype, lagrer du bildefilen med filtypen JPG eller PNG for å kunne bruke den med denne funksjonen.
- Bildestørrelsen må være mindre enn 4 MB.
- Hvis du bruker skjermbilder eller digitale skisser, endrer du bakgrunnen til lys, ren farge hvis hvit ikke er tilgjengelig.
- Hvis du tar et bilde, bør du bruke høyere kontrast eller gjøre det lysere. Kontroller at delen du vil merke, er klar og lys.
- Hvis du tar et bilde ved hjelp av et kamera eller en telefon, bør du bruke høyere kontrast til å favorisere lyse bakgrunner. Du kan bruke alle tilgjengelige bilderedigeringsapper til å redigere bildekontrasten.
- Hvis du bruker håndskrevne bilder, kan du prøve å bruke hvitt tastatur uten linjer på det.
Begrensninger
- Støttede komponenter: Knapp, Avmerkingsboks, Datakort, Datovelger, Rullegardinliste, Redigeringsskjema, Etikett, Alternativknapp, Vurdering, Glidebryter, Tekstinndata, Vekslebryter
- Bare lerretsapper støttes.
- Du kan bare laste opp ett bilde om gangen for å opprette en app.
- Komplekse skjemaer, skjemaer med fargede bakgrunner, skjemaer på flere sider og skjemaer med understrekede inndatabokser støttes ikke.
- Det er begrenset støtte for stiler. Komponentene i appen, for eksempel skrifter og farger, er basert på Office Blue-temaet i Power Apps.
- Det er begrenset støtte for responsitivitet. Mer informasjon: Bygge responsive lerretsapper