Koble programmer til Fabric API for GraphQL
Hvis du vil koble et program til en API for GraphQL, trenger du tre viktige deler av informasjonen: en klient-ID, leier-ID og GraphQL-endepunktadressen i Fabric. I de følgende avsnittene viser vi hvordan du oppretter og henter alle detaljene du trenger, og hvordan du får tilgang til API-en ved hjelp av et eksempelprogram.
Forutsetning
API for GraphQL krever at programmer bruker Microsoft Entra for godkjenning. Programmet må være registrert og konfigurert tilstrekkelig til å utføre API-anrop mot Fabric. Hvis du vil ha mer informasjon, kan du se Opprette en Microsoft Entra-app i Azure.
Den godkjente brukeren som kaller API-en, krever kjøringstillatelser til GraphQL-API-en (kjør spørringer og mutasjoner-alternativet når du legger til direkte tilgangstillatelser), og hvis du bruker enkel sing-on (SSO) som tilkoblingsalternativ i API-en, kreves lese- eller skrivetillatelser i den valgte datakilden tilsvarende. Hvis du vil ha mer informasjon, kan du se Koble til en datakilde og bygge skjemaet.
Før du kobler til et program, må du ha en API for GraphQL i Fabric. Hvis du vil ha mer informasjon, kan du se Opprette en API for GraphQL i Fabric og legge til data.
Opprette en Microsoft Entra-app
I trinnene nedenfor viser vi hvordan vi konfigurerer støtte for et ReactJS-program i Microsoft Entra.
- Registrer et program ved hjelp av trinnene som er beskrevet på Hurtigstart: Registrer et program med Microsoft-identitetsplattformen.
- ID-en for Microsoft Entra-appen (klient) og katalogverdier (leier) vises i Sammendrag-boksen. Registrer disse verdiene etter hvert som de kreves senere.
- Under listen Behandle velger du API-tillatelser, og deretter Legg til tillatelse.
- Legg til PowerBI-, velg delegerte tillatelser, og velg GraphQL.Execute.All tillatelser. Kontroller at administratorsamtykke ikke er nødvendig.
- Gå tilbake til Behandle-listen , og velg Godkjenning>Legg til en plattform, >enkeltsideprogram.
- For lokale utviklingsformål legger du til
http://localhost:3000under Omadresser URIer og bekrefter at programmet er aktivert for autorisasjonskodeflyten med Proof Key for Code Exchange (PKCE). Velg Konfigurer-knappen for å lagre endringene. I tilfelle programmet mottar en feil relatert til forespørsler om kryssopprinnelse, legger du til mobil- og skrivebordsprogramplattformen i forrige trinn med samme omadresserings-URI. - Rull ned til
Avanserte innstillinger Ja forAktiver følgende underTillat offentlige klientflyter .
Konfigurere et eksempel på GraphQL API for programtilgang
I dette eksemplet oppretter vi en GraphQL-API for å vise eksempeldata fra Lakehouse til klienter.
Velg Dataingeniør fra listen over arbeidsbelastninger på hjemmesiden for Fabric-portalen.
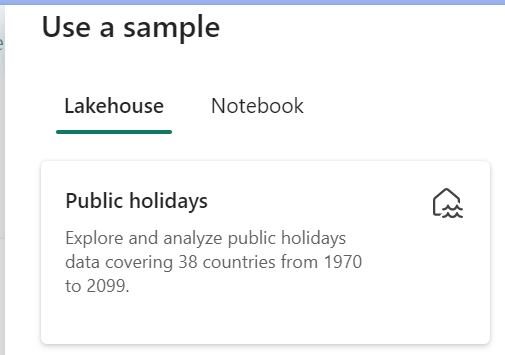
I Dataingeniør opplevelsen velger du Bruk et eksempel, og velg offentlige helligdager under Lakehouse for automatisk å opprette et nytt Lakehouse med helligdagsdata.

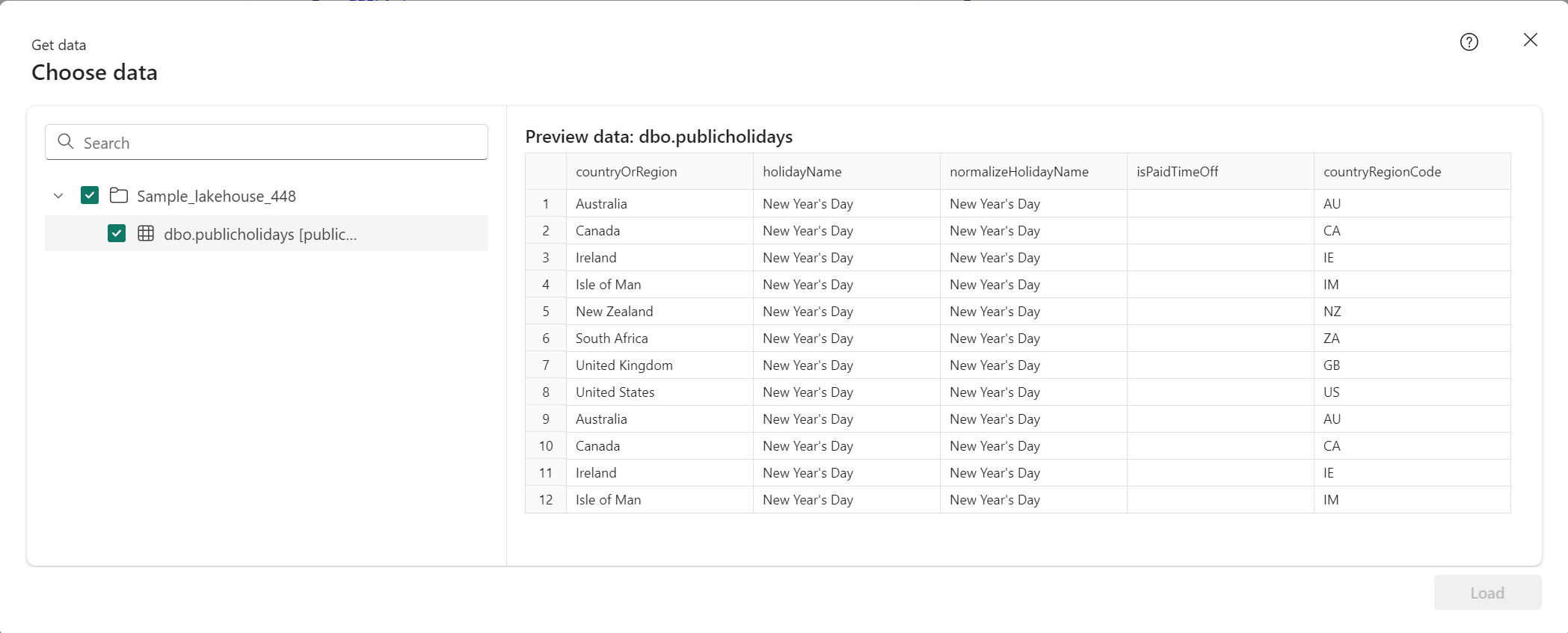
Følg trinnene fra Opprett en API for GraphQL, opprett en ny GraphQL-API og velg Lakehouse du opprettet. Legg til den offentlige helligdagstabellen for å la klientene få tilgang til disse dataene.

Test GraphQL-API-en i API-redigeringsprogrammet ved hjelp av følgende eksempelspørring. Det er den samme spørringen vi bruker i React-klientprogrammet vårt:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Velg Kopier endepunkt på verktøylinjen for API-elementet.

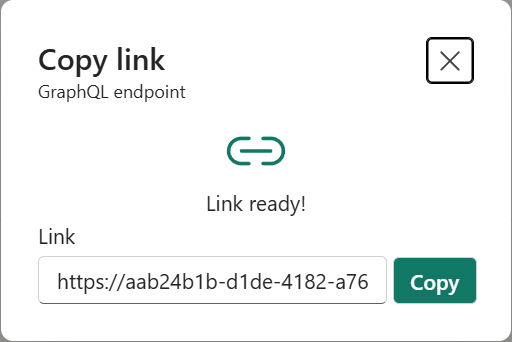
Velg Kopier i skjermbildet Kopier kobling.

Som klient-ID og leier-ID fra Microsoft Entra-appen som ble registrert tidligere, kopierer du endepunkt-URI-en slik den kreves senere.
Konfigurere en React-app for å få tilgang til API-en for helligdager
Vi bruker en eksisterende React-app som utgangspunkt. Følg alle trinnene i opplæringen Opprett et React-enkeltsideprogram, og klargjør det for godkjenning for å opprette et React-prosjekt med Microsoft Entra-godkjenning allerede konfigurert, inkludert flere filer og mapper som kreves for å legges til prosjektstrukturen. Vi trenger bare å endre tre filer for å tilpasse appen for graphql-brukstilfellet vårt.
Åpne authConfig.js-filen i src-mappen, og erstatt innholdet i filen med følgende kodesnutt:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/GraphQL.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Som du kan se i koden ovenfor, er det viktig å bruke riktig omfang for å få tilgang til programmet. I vårt tilfelle
https://analysis.windows.net/powerbi/api/GraphQL.Execute.All.Erstatt følgende verdier med verdiene fra administrasjonssenteret for Microsoft Entra.
-
clientId- Identifikatoren for programmet, også kalt klienten. ErstattEnter_the_Application_Id_Heremed program-ID-verdien (klient) som ble registrert tidligere fra oversiktssiden for det registrerte Microsoft Entra-programmet. -
authority- Dette består av to deler:- Forekomsten er endepunktet til skyleverandøren. Sjekk med de ulike tilgjengelige endepunktene i nasjonale skyer.
- Leier-ID-en er identifikatoren for leieren der programmet er registrert. Erstatt Enter_the_Tenant_Info_Here med ID-verdien for katalog (leier) som ble registrert tidligere fra oversiktssiden for det registrerte programmet.
-
graphQLEndpoint- Stoff-API-en for GraphQL-endepunktet. ErstattEnter_the_GraphQL_Endpoint_Heremed GraphQL API-endepunktet som ble registrert tidligere.
-
Lagre filen.
Åpne App.js-filen i samme src-mappe, og erstatt innholdet i filen med følgende kodesnutt:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Lagre filen.
Til slutt åpner du ProfileData.jsx-filen under src/components-mappen og erstatter innholdet i filen med følgende kodesnutt:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Lagre alle filendringene.
I det aktuelle terminalprogrammet kan du gå til rotmappen i React-prosjektet og utføre kommandoen
npm startfor å teste programmet lokalt.Når programmet lastes inn i nettleseren fra
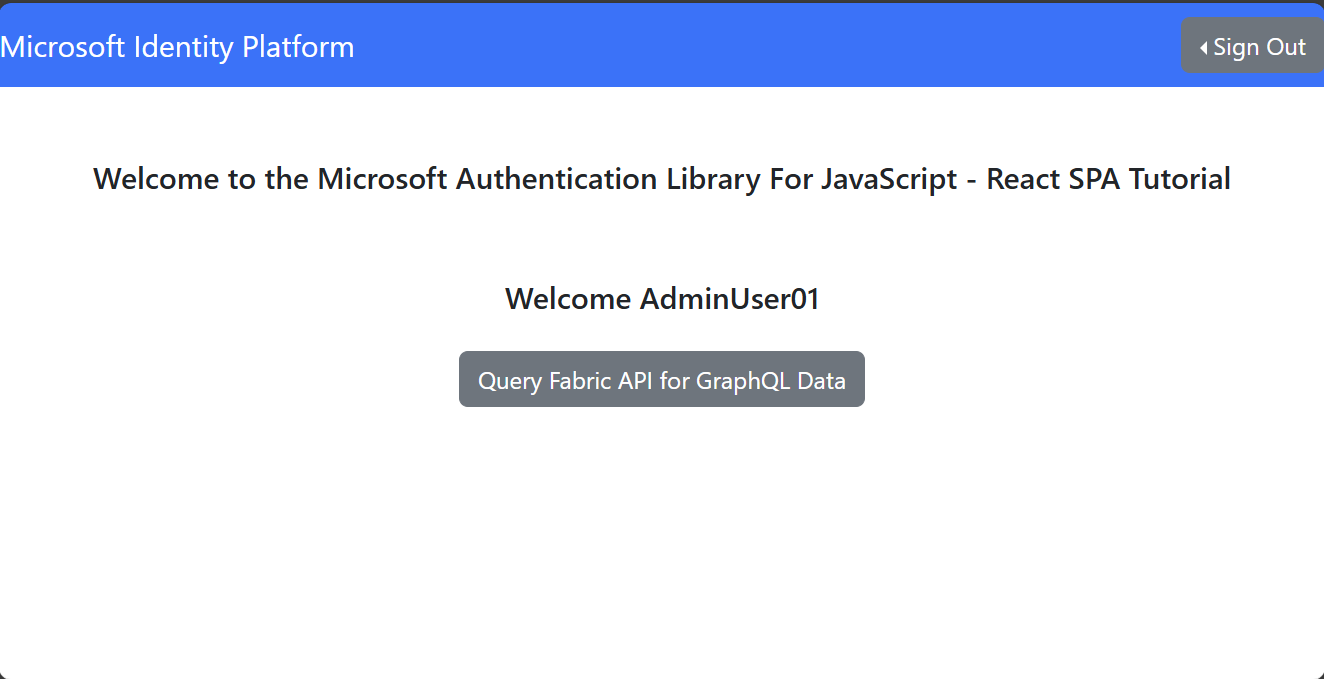
http://localhost:3000, følger du fremgangsmåten i den siste delen av opplæringen Ring API-en fra programmet for å godkjenne.Når du har logget på, klikker du på knappen Query Fabric API for GraphQL Data.

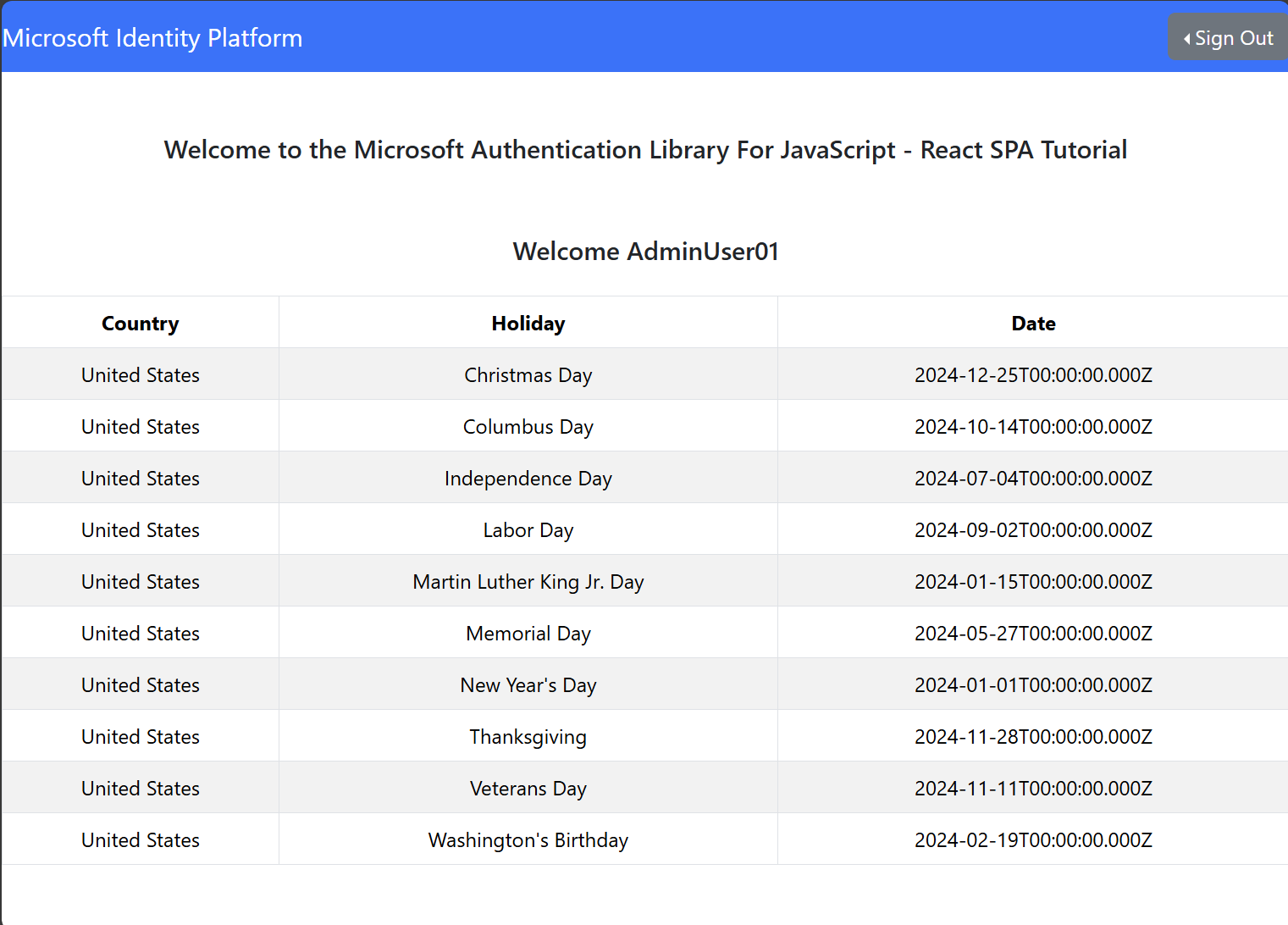
En vellykket godkjent forespørsel til GraphQL-API-en i Fabric returnerer dataene fra GraphQL-spørringen til Lakehouse i React-klientprogrammet vårt:

Bruk en tjenestekontohaver
Selv om trinnene i forrige del kreves for å gi tilgang til brukerkontohavere, er det også mulig å få tilgang til GraphQL-API-en med en tjenestekontohaver:
Følg trinnene i forrige del for å opprette en ny Microsoft Entra-app med lignende tillatelser (GraphQL.Execute.All omfang for PowerBI Service). Legg til en klienthemmelighet under Sertifikater og Hemmeligheter i den nye appen, hvis du vil ha mer informasjon, kan du se Registrere en Microsoft Entra-app og opprette en tjenestekontohaver.
Kontroller at leieradministratorer aktiverte bruken av tjenestekontohavere i Fabric. Gå til Leierinnstillinger i leieradministratorportalen. Under Utviklerinnstillinger kan tjenestekontohavere bruke Stoff-API-er. Når denne innstillingen er aktivert, vil programmet være synlig i Stoffportalen for rolle- eller tillatelsestilordning. Du finner mer informasjon om identitetsstøtte.
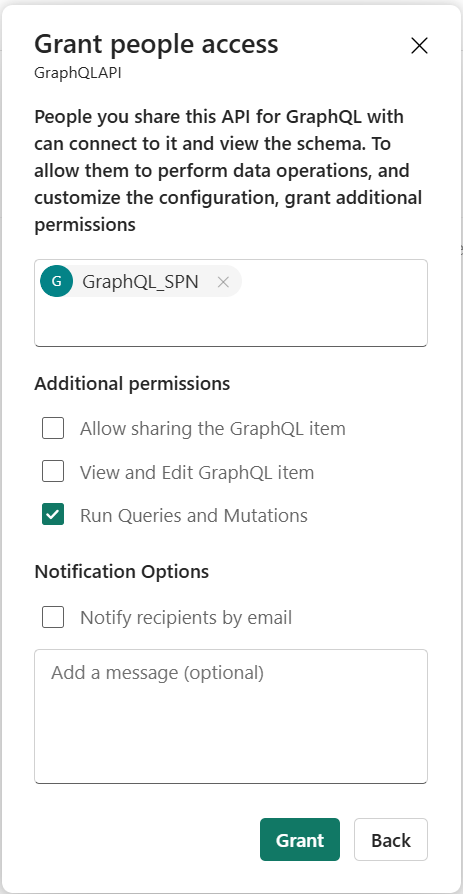
Tjenestekontohaveren trenger tilgang til både GraphQL-API-en og datakilden, mer spesifikt kjøretillatelse til GraphQL-API-en og lese- eller skrivetilgang som kreves i den valgte datakilden tilsvarende. Åpne arbeidsområdet i stoffportalen, og velg ellipsen ved siden av API-en. Velg Administrer tillatelser for API-en, og legg deretter til bruker. Legg til programmet, og velg Kjør spørringer og mutasjoner, som vil gi de nødvendige kjøretillatelsene til tjenestekontohaveren. For testformål er den enkleste måten å implementere de nødvendige tillatelsene for både API-en og datakilden på, ved å legge til programmet som et arbeidsområdemedlem med en bidragsyterrolle der både GraphQL-API-en og datakildeelementene er plassert.

Viktig
Når du definerer tilkoblingsalternativet for API-en, må du kontrollere at API-en er konfigurert til å bruke enkel pålogging (SSO). Tjenestekontohavere støtter for øyeblikket ikke lagret legitimasjon. Hvis du vil ha mer informasjon, kan du se Opprette en API for GraphQL i Fabric og legge til data
Siden en tjenestekontohaver krever enten et sertifikat eller en klienthemmelighet, støttes det ikke av Microsoft Authentication Library (MSAL) i enkeltsideprogrammer (SPAer) som React-appen vi bygget i det siste trinnet. Du kan dra nytte av en serverdeltjeneste som er riktig sikret med veldefinert autorisasjonslogikk, avhengig av dine krav og brukstilfeller.
Når API-en er konfigurert til å åpnes av en tjenestekontohaver, kan du teste den lokalt ved hjelp av et enkelt Node.JS program på den lokale maskinen:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Når du har installert avhengighetene (@azure/identity) med den Node.JS pakkebehandlingen du ønsker, endrer du filen med den nødvendige informasjonen, lagrer og kjører den (node <filename.js>), kan du hente et token fra Microsoft Entra.
Tokenet kan deretter brukes til å aktivere GraphQL-API-en ved hjelp av PowerShell ved å erstatte de riktige detaljene med tokenet du nettopp hentet, GraphQL-spørringen du vil kjøre, og GraphQL API-endepunktet:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Alternativt kan du bruke cURL til å oppnå samme resultat:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
For lokale testformål kan Node.JS-koden endres litt med en ekstra avhengighet (axios) for å hente tokenet og aktivere API-en i én enkelt kjøring:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Andre språk
Finn C#, Python og andre språkeksempler for å koble til GraphQL-API-en i GitHub-repositoriet for Microsoft Fabric Samples.