Fabric API for GraphQL Editor
Fabric API for GraphQL gir et grafisk graphql-utviklingsmiljø i nettleseren, som gjør det mulig for en interaktiv lekeplass å komponere, teste og se de levende resultatene av GraphQL-spørringer og mutasjoner.
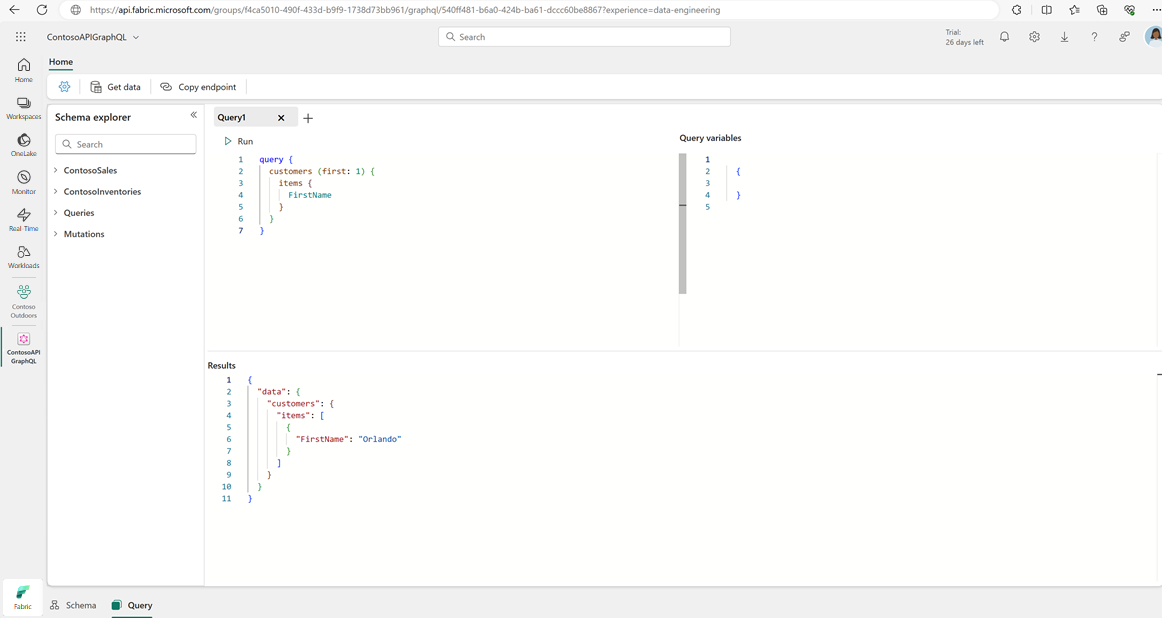
Hvis du vil gå til redigeringsprogrammet, åpner du API-en for GraphQL-elementet fra arbeidsområdet i Fabric og velger Spørring nederst til venstre på portalskjermen.
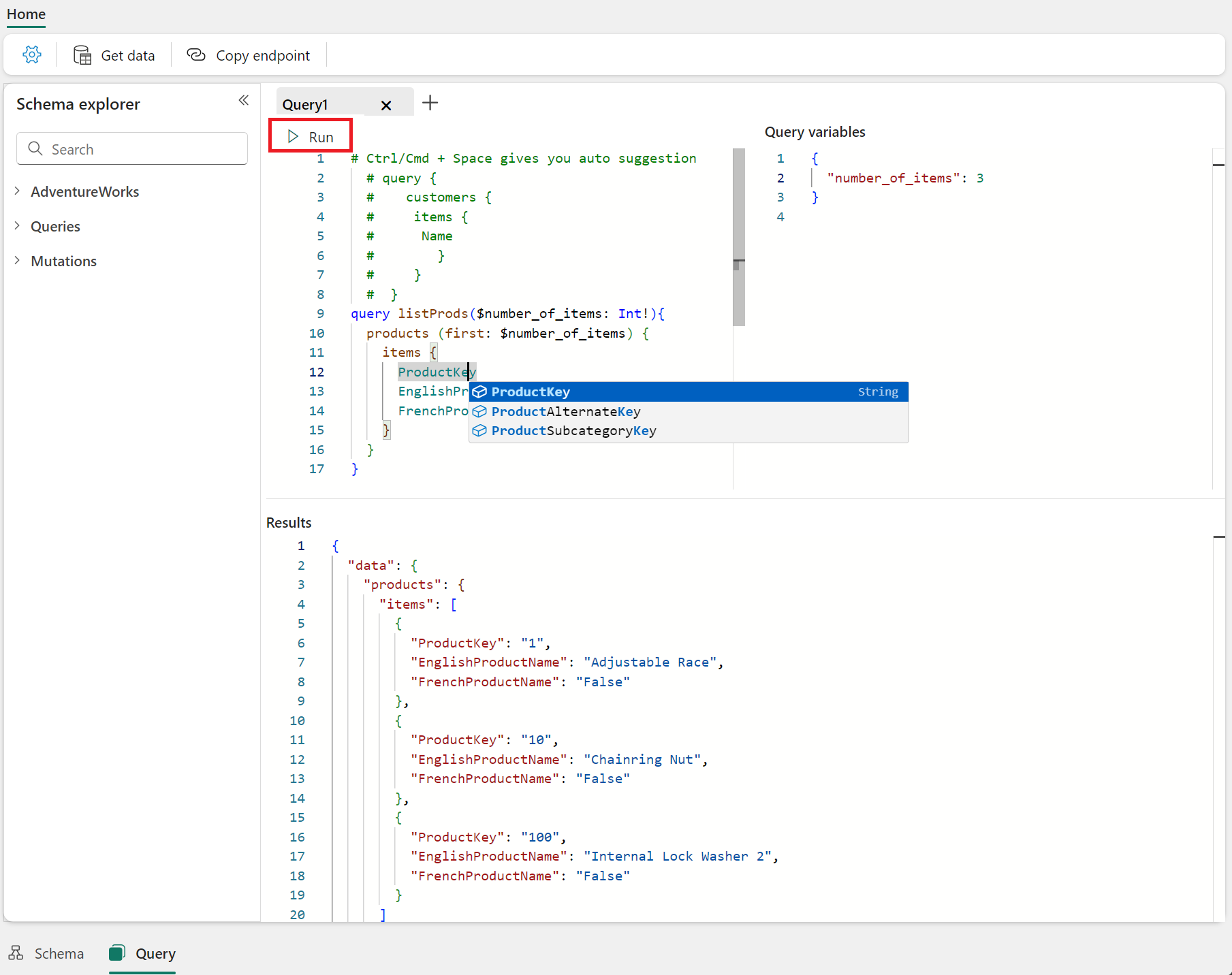
Du kan skrive inn og kjøre GraphQL-spørringer direkte på spørringsfanen . Intellisense-funksjoner er tilgjengelige med en hurtigtast: CTRL + Mellomrom (Windows) eller Kommando + Mellomrom (macOS). Velg Kjør for å kjøre spørringen og hente dataene tilsvarende fra datakilden.
Generer kode
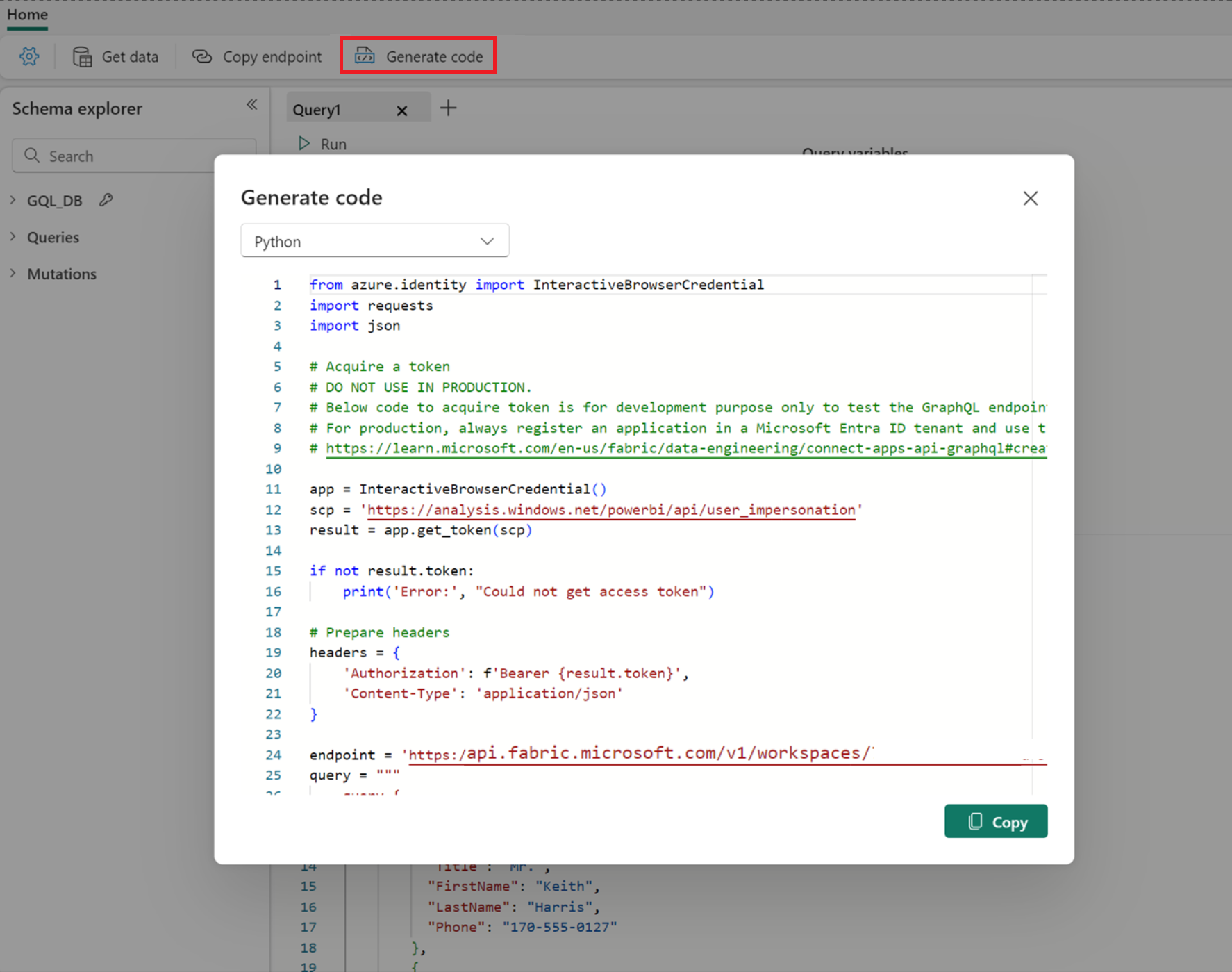
Når du har testet og prototypet den ønskede GraphQL-operasjonen, kan API-redigeringsprogrammet generere boilerplate Python eller Node.js kode basert på spørringen eller mutasjonen som utføres i redigeringsprogrammet. Du kan kjøre den genererte koden lokalt for testformål og bruke deler av den på nytt i programutviklingsprosessen.
Viktig
Den genererte koden bruker interaktiv nettleserlegitimasjon og bør bare brukes til testformål. I produksjon må du alltid registrere et program i Microsoft Entra og bruke de aktuelle client_id og omfangene. Du finner et eksempel fra ende til ende med eksempelkode på Koble programmer.
Kom i gang ved å kjøre en spørring, velge Generer kode-knappen og velge språket tilsvarende:
Deretter kan du kopiere den genererte koden og lagre den som en fil i en lokal mappe. Avhengig av språket du velger, følger du enkle trinn for å teste lokalt:
Python
- Opprette et virtuelt miljø med kommandoen
python -m venv .venv - Aktivere
venvbruken.venv\Scripts\activateellersource .venv/bin/activate - Installer den nødvendige avhengigheten med kommandoen
pip install azure.identity - Utfør koden med
python <filename.py>
Node.JS
- Opprett en
package.jsonfil med følgende innhold i samme mappe som filen du lagret:
{
"type": "module",
"dependencies": {
}
}
- Kjør
npm install --save @azure/identityeller lignende kommando i pakkebehandlingen for å installere den nyeste versjonen av identitetsbiblioteket. - Utfør koden med
node <filename>.js
Utvikling av spørringer og mutasjoner
Se gjennom følgende korte GraphQL-skjema, som definerer én enkelt Post type med spørringer for å lese ett enkelt innlegg eller liste opp alle innlegg. Det definerer også mutasjoner for å opprette, oppdatere eller slette innlegg som støtter alle CRUDL (opprette, lese, oppdatere, slette, liste) brukstilfeller.
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Du kan lese dataene som vises via GraphQL ved hjelp av en spørring som er definert i skjemaet. Spørringen getPost skal se ut som følgende eksempel.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Svar:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Skriv data ved hjelp av mutasjoner som createPost å opprette et innlegg med de nødvendige parameterne.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Svar:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Spørringsvariabler
Bruk spørringsvariabler-ruten på høyre side av spørringsfanen til å sende parametere som variabler til spørringer eller mutasjoner. Variabler fungerer på samme måte som variabler på andre programmeringsspråk. Hver variabel må deklareres med et navn som brukes til å få tilgang til verdien som er lagret i den. Med det forrige mutasjonseksempelet kan du endre det litt for å bruke spørringsvariabler.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definer variablene i ruten som følgende eksempel.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Variabler gjør mutasjonskoden renere og enklere å lese, teste og endre parameterne.