Administrere Customer Insights - Journeys-skjemaer
Denne artikkelen forklarer hvordan du redigerer, opphever publiseringen av og administrerer skjemaer i Customer Insights - Journeys.
Rediger et publisert skjema
Hvis skjemaet allerede er publisert og du må oppdatere det, velger du Rediger-knappen på det øverste båndet. Du kan fortsette å redigere det publiserte skjemaet, og alle endringene publiseres automatisk når du velger Lagre-knappen.
Viktig
Hvis du velger å opprette en kopi av skjemaet, må du publisere den nyopprettede kopien.
Skjemaet lagres på et innholdsleveringsnettverk (CDN), der alle data bufres for å gi kortest mulig lastetider til de besøkende på websiden din. Det kan ta opptil 10 minutter før hurtigbufferen oppdateres og du kan se endringene på websiden. Du kan kontrollere resultatet av endringene på siden hvis du legger til parameteren #d365mkt-nocache i nettadressen til nettsiden. Du må aldri dele koblingen til siden der denne parameteren er inkludert, med kundene. Parameteren omgår CDN-hurtigbufferen og gjør sideinnlastingen tregere.
Opphev publisering av et skjema
Hvis du vil oppheve publiseringen av et publisert skjema, velger du Stopp-knappen. Skjemaet fjernes fra CDN-en, slik at besøkende på nettsiden ikke lenger kan sende det inn. Skjemaet kan fortsatt være synlig på grunn av nettleserbufferen, men det kan ikke sendes inn. Skjemastatusen endres tilbake til Utkast.
Egenskaper for skjemafelter
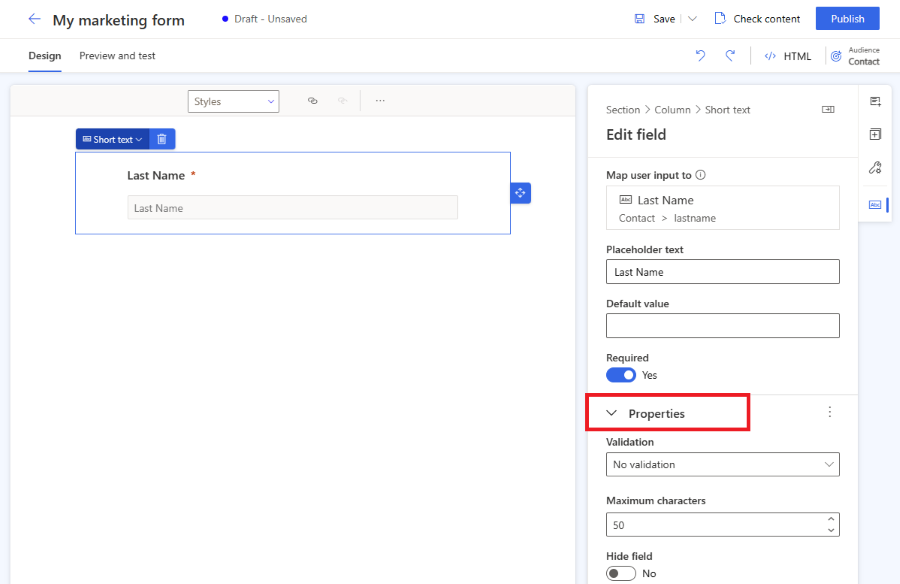
Etter at du har valgt et felt på lerretet, kan du se egenskapene for det i høyre rute.
- Plassholdertekst: Plassholderen i feltet. Plassholderen forsvinner automatisk etter at brukeren begynner å skrive inn tekst i feltet.
- Standardverdi: Angi standardverdien for dette feltet. Plassholderen vises ikke hvis standardverdien er angitt.
- Obligatorisk: Hvis dette er aktivert, kan ikke brukeren sende inn skjemaet hvis dette feltet er tomt.
- Validering: Konfigurer en regel som kontrollerer innholdet i feltet. Hvis valideringsregelen ikke er oppfylt, kan ikke brukeren sende inn skjemaet. Det er viktig å angi riktig validering for felter for e-post og telefonnummer.
- Skjul felt: Hvis dette er aktivert, vises ikke feltet i skjemaet. Du kan bruke skjulte felter til å lagre ekstra metadata sammen med skjemainnsendingen.
Egendefinert validering
Hvis du vil opprette egendefinert validering, aktiverer du Validering-alternativet og velger Egendefinert. Det vises en popup-dialogboks der du kan angi et regulært uttrykk (RegExp). Du kan for eksempel bruke et RegExp til å kontrollere om den angitte verdien samsvarer med et bestemt telefonnummerformat.
Gi skjemaene en stil ved hjelp av Tema
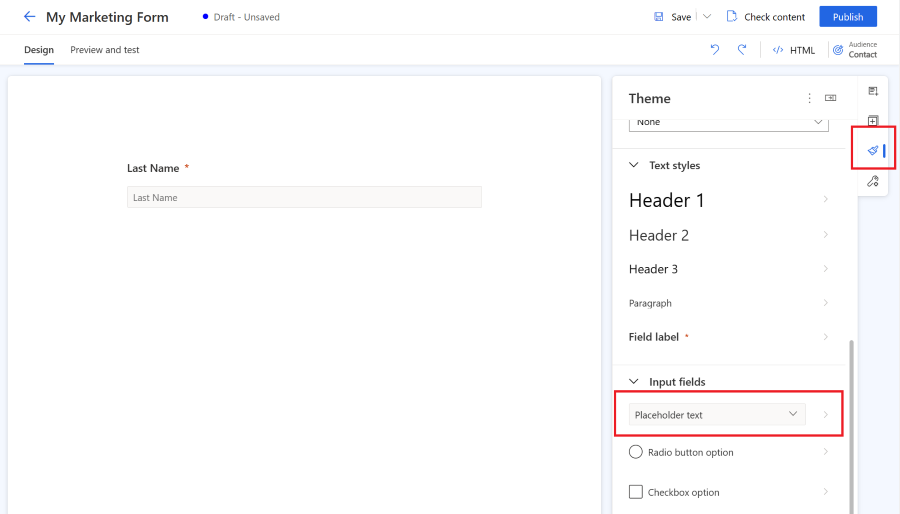
Tema-delen kan åpnes ved å velge penselikonet i høyre rute. Tema styrer stilen til alle typer felt, knapper og tekst. Når du har angitt temaet for et felt, påvirker det alle felt av samme type i skjemaet.
Temafunksjonen er et brukervennlig grensesnitt for redigering av CSS-klassedefinisjoner i skjema-HTML. Den fungerer bare med bruksklare skjemastiler. Egendefinerte CSS-klasser blir ikke visualisert, men du kan likevel redigere egendefinerte CSS-klasser ved hjelp av redigeringsprogrammet for HTML-kode.
Tema-delen gjør at du kan konfigurere følgende:
- Bakgrunn: Definer fargen på den indre bakgrunnen og kantstilen for hele skjemaet.
- Tekststiler : Definer Overskrift 1, Overskrift 2, Overskrift 3, Avsnitt, Felt-etiketten. Stilen for feltetiketten påvirker ikke etikettene for avmerkingsbokser og alternativknapper, siden disse etikettene kan konfigureres separat. Tekststildefinisjonen omfatter skriftfamilie, skriftstørrelse, skriftfarge, tekststil og linjehøyde. Du kan også angi indre og ytre avstand, bredde og justering. I tillegg til disse tekststilene kan du også angi plassering av etikett (øverst, venstre, høyre) og fargen du vil bruke for feltetikettene.
-
Inndatafelter er gruppert i tre kategorier:
- Felter for tekstinndata, rullegardin og oppslag: Disse tre visuelle stilene for felter deler samme stildefinisjon. Du kan definere skriftfamilie, -størrelse, -farge og -stil for plassholder- og inndatatekststiler. Du kan også angi feltbakgrunnsfarge, menybakgrunnsfarge, avrundede hjørner, kantlinje, størrelsesjustering og indre og ytre avstand. Feltetiketten kan konfigureres i tekststiler.
- Alternativknapp: Alternativknappen har en egen etikettkonfigurasjon, slik at du kan angi skriftfamilien og -størrelsen. Du kan angi tekstfarge, stiler og bakgrunnsfarge for alle alternativer og for det valgte alternativet. Du kan også definere avrundede hjørner, bredde og indre og ytre avstand for alternativknappene.
- Avmerkingsboks – avmerkingsboksfeltet har en egen etikettkonfigurasjon som du kan angi skriftfamilie og -størrelse for. Du kan angi ulike tekstfarger, stiler og bakgrunnsfarger for alle alternativer og for det valgte alternativet. Du kan også definere avrundede hjørner, bredde og indre og ytre avstand for avmerkingsboksene.
- Knapper og koblinger: Knappedefinisjonen lar deg angi skriftfamilie, størrelse, farge, tekststiler, knappefarge, kantlinjejustering og indre og ytre avstand. I definisjonen av hyperkobling kan du angi skriftfamilie, størrelse, farge og tekststiler.
Merk
Skjemastilene forbedres kontinuerlig. Skjemaer som er opprettet i en eldre versjon av skjemaredigeringsprogram for sanntidsreiser, har begrensede alternativer for å endre skjemautseendet ved hjelp av temafunksjonen. Du kan aktivere flere stilalternativer ved å velge Aktiver-knappen i temadelen. Dette oppdaterer skjemastilene til den nyeste versjonen som er kompatibel med temafunksjonen.
Egendefinerte skrifter
Du kan bruke egendefinerte skrifter på to måter i skjemaet:
- Angi at skriften skal arve: Dette anbefales for skjemaer som er bygd inn på din egen side. Skjemaet arver skjemaet fra siden din.
- Legg til en egendefinert skrift: Vi anbefaler dette for skjemaer som driftes som frittstående side. Du kan laste opp den egendefinerte skriften ved å bruke temafunksjonen i delen for egendefinerte skrifter. Du kan deretter bruke de opplastede egendefinerte skriftene i alle tekststildefinisjoner.
Forhåndsversjon: Copilot – assistent for skjematema
Viktig!
En forhåndsfunksjon er en funksjon som ikke er ferdig, men som gjøres tilgjengelig før den offisielt lanseres, slik at kunder kan få tidlig tilgang og mulighet til å gi tilbakemelding. Forhåndsfunksjonene er ikke ment for produksjonsbruk, og kan ha begrenset funksjonalitet.
Microsoft gir ikke støtte for denne forhåndsfunksjonen. Teknisk kundestøtte for Microsoft Dynamics 365 kan ikke hjelpe deg med problemer eller svare på spørsmål. Forhåndsversjonsfunksjoner er ikke ment for produksjonsbruk, spesielt for å behandle personlige data eller andre data som er underlagt juridiske eller forskriftsmessige krav til overholdelse.
Viktig
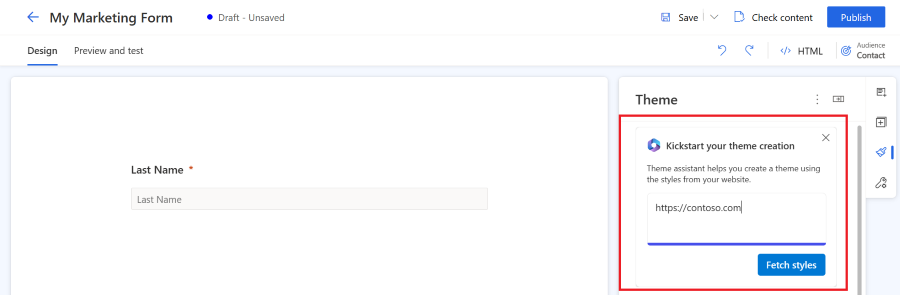
Du må bare bruke temaassistenten for nettsteder som du eier og drifter. Temaassistenten bør ikke brukes til å kopiere webområder fra tredjeparter.
Temaassistenten er en Copilot-funksjon i Customer Insights - Journeys. Du kan bruke temaassistenten til å hente stiler fra et eksisterende webområde som du eier og kontrollerer. Hvis du vil bruke et tema, angir du URL-adressen til webområdet og velger Hent stiler. Denne prosessen kan ta noen minutter. Du kan fortsette arbeidet og gå tilbake senere for å kontrollere resultatet. Når assistenten henter stiler fra webområdet, brukes stilen på temaet til skjemaet.
Forhåndsversjon: Overordnet kontakt for kundeemne
Viktig!
En forhåndsfunksjon er en funksjon som ikke er ferdig, men som gjøres tilgjengelig før den offisielt lanseres, slik at kunder kan få tidlig tilgang og mulighet til å gi tilbakemelding. Forhåndsfunksjonene er ikke ment for produksjonsbruk, og kan ha begrenset funksjonalitet.
Microsoft gir ikke støtte for denne forhåndsfunksjonen. Teknisk kundestøtte for Microsoft Dynamics 365 kan ikke hjelpe deg med problemer eller svare på spørsmål. Forhåndsversjonsfunksjoner er ikke ment for produksjonsbruk, spesielt for å behandle personlige data eller andre data som er underlagt juridiske eller forskriftsmessige krav til overholdelse.
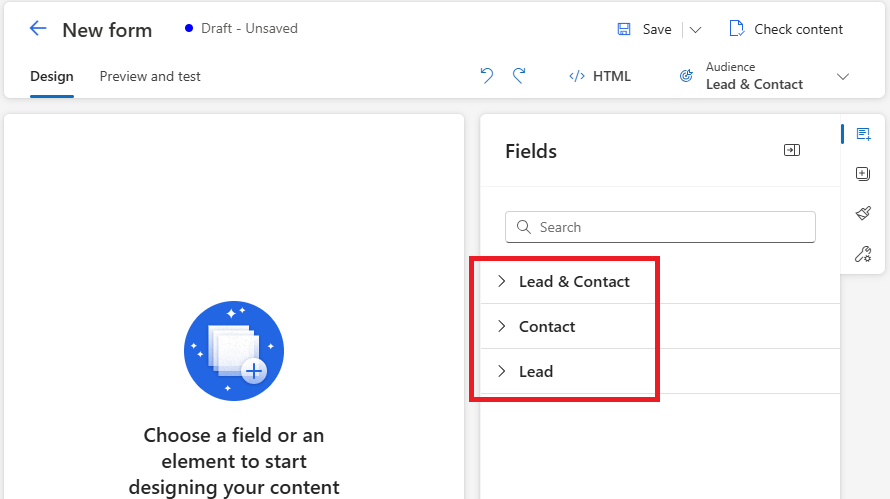
Med målgruppen Potensiell kunde og kontakt kan du oppdatere en potensiell kunde og en kontakt med én enkelt skjemainnsending. Du kan endre målgruppen ved hjelp av velgeren øverst til høyre i skjemaredigeringsprogrammet.
Hvis du vil bruke en kombinert målgruppe for potensiell kunde og kontakt, er det viktig å definere hvordan attributtene tilordnes til hverandre. Du må for eksempel koble attributtet Kontaktens fornavn til attributtet Fornavn for kundeemne, slik at skjemafeltet Fornavn kan oppdatere attributter for begge enhetene.
Når du velger målgruppen Potensiell kunde og kontakt, ser du tre deler med felter i ruten til høyre:
Feltene i Kontakt-delen oppdaterer bare de tilsvarende kontaktattributtene. Feltene i Potensiell kunde-delen oppdaterer bare de tilsvarende attributtene for potensielle kunder. Hvis du vil at feltet skal oppdatere attributtene både for potensielle kunder og kontakter, bruker du et felt fra delen Potensiell kunde og kontakt. Hvis delen Potensiell kunde og kontakt er tom, må du definere attributtilordning.
Når skjemaet som bruker målgruppen Potensiell kunde og kontakt, er sendt inn, produseres to samhandlinger: én for en kontakt og én for en potensiell kunde. Derfor kan du se skjemainnsendingen både på tidslinjen for den potensielle kunden og tidslinjen for kontakten.
Når du oppretter en ny reise ved hjelp av utløseren Markedsføringsskjema sendt, kan du velge om reisen skal kjøres for en potensiell kunde eller for en kontakt. Reisen bruker samhandlingen du velger for utløseren (kontakt eller potensiell kunde). Reisen kan bare ha én målgruppe: kontakt eller potensiell kunde.
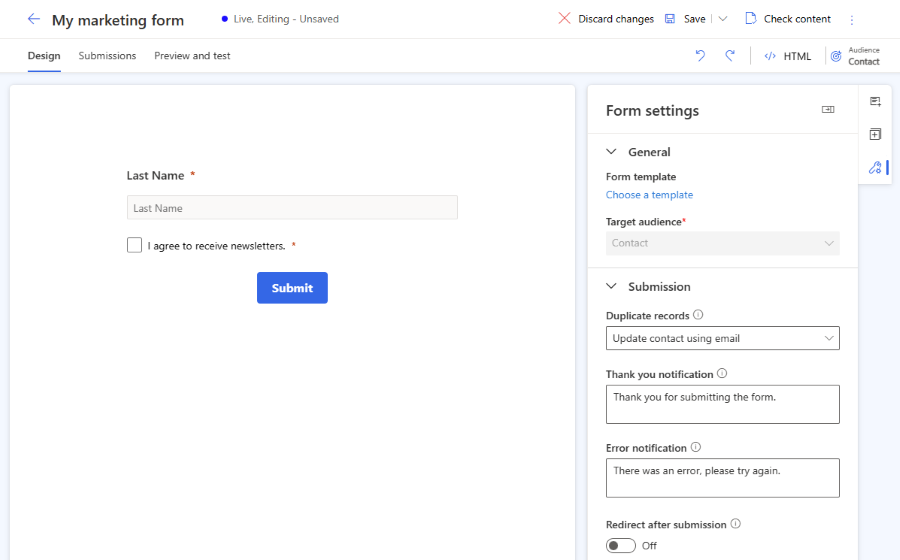
Skjemainnstillinger
Skjemainnstillinger gjør det mulig å konfigurere avanserte egenskaper for skjemaet og definere hva som skjer etter skjemainnsendingen.
- Duplikatoppføringer: Velg din strategi for hvordan du vil håndtere duplikatoppføringer.
- Takkemelding: Denne meldingen vises hvis brukeren sender inn skjemaet uten problemer.
- Feilvarsling: Denne meldingen vises hvis det oppstår en feil når skjemaet sendes inn.
- Omdiriger etter innsending: Hvis dette er aktivert, kan du angi en URL-adresse som brukeren skal omdirigeres til etter skjemainnsendingen.
Slik håndterer du dupliserte oppføringer
Standard tilnærming til duplikatoppføringer er forskjellig for enhetene kontakt og kundeemner.
- Kontakt (standard: Oppdater kontaktperson ved hjelp av e-post): Hvis brukeren sender inn et skjema med en eksisterende e-postadresse, oppdaterer skjemainnsendingen den eksisterende oppføringen. Det blir ikke opprettet noen ny oppføring.
- Kundeemne (standard: Opprett alltid en ny oppføring): Hvis brukeren sender inn et skjema med en eksisterende e-postadresse, opprettes en ny oppføring med samme e-postadresse.
Du kan endre standard samsvarsregel ved hjelp av rullegardinlisten Duplikatoppføringer i innstillingene under Skjemaer. Du kan også opprette en egendefinert samsvarsregel.
Opprett en egendefinert samsvarsregel
Du kan velge hvordan duplikatoppføringer skal håndteres, ved å opprette en ny samsvarsregel.
- Velg menyen nederst til venstre for å få tilgang til Innstillinger.
- Åpne Samsvarsregler for skjema i Customer Engagement-delen.
- Velg plussikonet (+) for å opprette en ny samsvarsregel.
- Gi et navn til samsvarsregelen, og velg Målenhet.
- Lagre samsvarsregelen (ikke velg Lagre og lukk siden du må bli værende på denne oppføringen).
- Legg til attributter (felter) for samsvarsstrategien som brukes til å kontrollere om oppføringen finnes.
- Lagre den nye samsvarsregelen.
- Den nylig opprettede samsvarsregelen kan nå velges i listen Duplikatoppføringer i skjemainnstillingene.
Felttyper
Felttyper og formater defineres av attributtmetadataene. Det er ikke mulig å endre felttyper og formater. Du kan imidlertid endre gjengivelseskontrollen for felttyper der formatet ikke er definert.
| Type | Format | Gjengivelseskontroll | Bekrivelse |
|---|---|---|---|
| En enkelt linje med tekst | E-post, tekst, nettadresse, telefonnummer | Angis automatisk basert på formatet | Enkelt inndatafelt. Validering angis automatisk basert på formatet. |
| Flere linjer med tekst | Tekstområde | Tekstområde | Inndatafelt for tekstområde som godtar alle typer tekstverdier. |
| Alternativsett | i/t | Alternativknapper | Felt med et begrenset antall forhåndsdefinerte verdier (som angitt i databasen). Gjengis som et sett med alternativknapper med én knapp for hver verdi. |
| Alternativsett | i/t | Rullegardinliste | Felt med et begrenset antall forhåndsdefinerte verdier (som angitt i databasen). Gjengis som en rullegardinliste for å velge en verdi. |
| To alternativer | i/t | Avmerkingsb. | Boolsk felt som godtar en verdi som SANN eller USANN. Det gjengis som en avmerkingsboks som er merket av når den er SANN og ikke merket av når den er USANN. |
| To alternativer | i/t | Alternativknapper | Felt som godtar én av bare to mulige verdier (vanligvis SANN eller USANN). Gjengis som to alternativknapper med visningsteksten for hver knapp definert i databasen. |
| Dato og klokkeslett | Bare dato | Datovelger | Datovelger for valg av en dato fra en kalendervisning. Den godtar ikke et klokkeslett. |
| Dato og klokkeslett | Dato og klokkeslett | Dato-/klokkeslettvelger | Dato- og klokkeslettvelger for valg av en dato fra en kalender og et klokkeslett fra en rullegardinliste. |
| Oppslagsfelt | i/t | Lookup | Et oppslagsfelt er koblet til en bestemt enhetstype, slik at du kan legge til en rullegardinliste med alternativer som ble opprettet på forhånd, i skjemaet. Mer informasjon. |
Felttypen Fil støttes ikke i skjemaer.
Telefonnummerfelt
For å få best mulig resultater med Customer Insight - Journeys bør du bare bruke det internasjonale telefonnummerformatet som starter med et plusstegn (+). Dette sikrer at det kan samles inn samtykke til å sende tekstmeldinger. Vi anbefaler at du bruker telefonnummeretiketten eller plassholderen til å forklare forventet telefonnummerformat for å forbedre kundeopplevelsen.
Kontroller at validering av telefonnummerfeltet er satt til Telefonnummer. Denne standardvalideringen kontrollerer om telefonnummerformatet er kompatibelt med kravene i telefonnummerformat for oppretting av kontaktpunktsamtykke. Forventet telefonnummerformat er det internasjonale formatet som starter med et plusstegn (+). Hvis kunden skriver inn feil verdi for telefonnummeret, vises standard feilmelding som genereres av nettleseren. Skjemaene bruker standard nettleservalidering til å vise feilmeldinger hvis den angitte feltverdien ikke samsvarer med det forventede mønsteret. Du kan overstyre standard nettleservalidering med egendefinert JavaScript for å innføre dine egne feilmeldinger.
Hvis du ikke har tenkt å bruke telefonnummeret til å sende tekstmeldinger, kan du samle inn telefonnummeret i et hvilket som helst format. I slike tilfeller bør du unngå å legge til samtykke for Tekstmelding-kanalen i skjemaet. Kontaktpunktsamtykke krever bare det internasjonale telefonnummerformatet. Hvis et format som ikke er kompatibelt, brukes, behandles skjemainnsendingen med en advarsel om feil under forsøk på å opprette kontaktpunktsamtykke for det angitte telefonnummeret.
Merk
Hvis skjemainnsendingen av et skjema som inneholder et telefonnummerfelt, mislykkes, oppgraderer du programmet til den nyeste versjonen for å få de nyeste løsningene og forbedringene av telefonnummerformatbehandlingen.
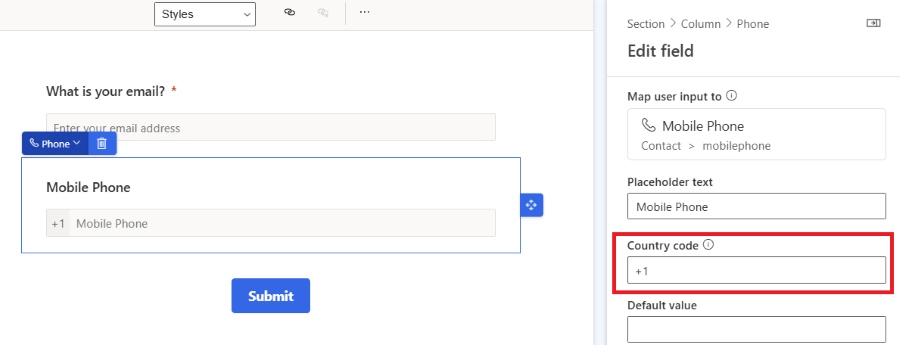
Forhåndsinnstilt landskode for telefonnummer
Hvis selskapet befinner seg i ett enkelt område med samme landskode for telefonnummer, kan du forhåndsdefinere parameteren Landskode for telefonnummerfeltet.
Hvis landskoden er forhåndsinnstilt, legges riktig landskode for telefonnummer automatisk til når skjemaet er sendt. Hvis kunden skriver inn et telefonnummer inkludert landskoden, ignoreres den forhåndsinnstilte landskoden for telefonnummeret.
Oppslagsfelt
Et oppslagsfelt er koblet til en bestemt enhetstype, slik at du kan legge til en rullegardinliste med alternativer som ble opprettet på forhånd, i skjemaet. Du kan for eksempel bruke et oppslagsfelt kalt for «Valuta» til å opprette en rullegardinliste over alle valutaer på skjemaet.
Etter at du har lagt til et oppslagsfelt, eller hvis oppslagsfeltet ikke fungerer, kontrollerer du at servicebrukeren har tillatelser til å konfigurere enhetene du bruker med oppslagsfeltet. Den utvidbare rollen Bruker av Marketing-tjenester som brukes av skjemaredigeringsprogrammet, må ha lesetilgang til enheten som brukes i oppslagsfeltet. Du må også aktivere Gjør oppslagsdata offentlig synlig i oppslagsegenskapene. Alle verdier i oppslaget er tilgjengelige for alle som ser skjemaet. Sørg for at sensitive data ikke vises for offentligheten. Mer informasjon: Legg til oppslagsfelter.
Egendefinerte tilordnede felter
Med skjemaredigeringsprogram kan du bruke alle attributtene for enheter for potensiell kunde eller kontakt som skjemafelter. Hvis du oppretter et nytt egendefinert attributt for en enhet for kontakt eller potensiell kunde, blir det automatisk tilgjengelig som et skjemafelt i redigeringsprogrammet. Ved hjelp av denne metoden kan du enkelt opprette skjemafelter som kan brukes på nytt.
Merk
De egendefinerte skjemafeltene som ikke er tildelt (skjemafelter som ikke er koblet til et eksisterende attributt for potensiell kunde eller kontakt), finnes for øyeblikket i veikartet. Det finnes en mulig løsning som nevnes i dette blogginnlegget.
Skjemavalidering
Valideringsprosessen startes automatisk etter at et utkastskjema er publisert, eller etter at et publisert, redigeringsskjema er lagret. Valideringen kontrollerer innholdet i skjemaet og kan stoppe publiseringen hvis det blir funnet blokkeringsfeil, eller den kan vise advarsler om potensielle problemer.
Du kan starte skjemavalideringsprosessen ved hjelp av Kontroller innhold-knappen.
Feil som blokkerer skjemapublisering
Følgende betingelser forhindrer skjemaer fra å publiseres og viser en feilmelding:
- Er en Send-knapp inkludert?
- Er skjemafeltene koblet til et redigerbart attributt?
- Inneholder skjemaet dupliserte felter?
- Inneholder skjemaet alle attributter som kreves av samsvarsregelen (e-postfeltet som standard)?
- Er målgruppen angitt?
Advarsler som ikke stopper skjemapublisering
Betingelsene nedenfor forhindrer ikke skjemaer fra å publiseres. Det vises en advarsel:
- Inneholder skjemaet alle felter som er koblet til attributter for en valgt enhet som er obligatorisk for oppretting eller oppdatering av en oppføring?
- Er alle obligatoriske attributter merket som required="required" i HTML?
Behandling av skjemainnsending
Når skjemaet er sendt inn, finner du de innsendte verdiene i Innsendinger-delen i skjemaredigeringsprogrammet. Det kan ta noen minutter før enhetene som skjemaet er rettet mot, oppdateres og innsendingen går fra statusen Venter til Vellykket.
Følgende attributter for kontakter eller potensielle kunder oppdateres automatisk av skjemainnsendingen bare hvis det opprettes en ny oppføring:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (hvis funksjonen for forretningsenheter er aktivert)
- subject (bare for potensielle kunder) – skjemanavnet brukes som verdien
Attributtene ovenfor oppdateres ikke når en eksisterende oppføring oppdateres med en skjemainnsending.
Avansert skjematilpassing
Hvis du vil åpne HTML-redigeringsprogrammet og vise kildekoden for et skjema, velger du HTML-knappen øverst i høyre hjørne.
- Customer Insights - Journeys-skjemaer kan gjengis ved hjelp av JavaScript-API, slik at du kan laste inn skjemaet dynamisk.
- Du kan sette inn et markedsføringsskjema i et React-program.
- Du kan også utvide skjemahendelser som formLoad, formSubmit og så videre.
- Det finnes andre muligheter for å tilpasse skjemaene. Finn ut mer
Tilpass skjema CSS
Du kan endre CSS-klassedefinisjonene i HTML-redigeringsprogrammet. Redigering av CSS gjør det mulig å oppnå mer avanserte utformingstilpassinger i tillegg til mulighetene i skjemaredigeringsprogrammet.
Legg til egendefinert JavaScript i skjemaet
Viktig!
Med Customer Insights - Journeys version 1.1.38813.80 eller nyere kan du legge til JavaScript-kode i delen <body> i HTML-koden. Hvis du legger til JavaScript i <head>-delen, flyttes det automatisk til toppen av <body>-delen. Merket <script> gis automatisk et nytt navn til <safe-script> for å hindre at skript kjøres i skjemaredigeringsprogram. Merket <safe-script> gis deretter automatisk nytt navn tilbake til <script> i det siste HTML-skjemaet som formLoader-skriptet betjener.
Viktig!
Med Customer Insights - Journeys versjon som er eldre enn 1.1.38813.80, kan du bare legge til egendefinert JavaScript-kode i <head>-delen i HTML-kildekoden ved hjelp av HTML-redigeringsprogrammet. Hvis koden JavaScript-kode er plassert i <body>-delen, fjerner skjemaredigeringsprogrammet koden automatisk uten advarsel.
Alle onEvent-HTML-attributter som utløser kjøring av JavaScript-kode som onClick eller onChange blir automatisk renset (fjernet fra koden).
Følgende eksempel støttes ikke:
<button onClick="runMyFunction()">
Som vist i eksemplene nedenfor kan du plassere EventListeners i JavaScript-koden for å utløse kjøringen av JavaScript-funksjoner.
Eksempel 1: Oppdater verdien til skjemafeltet ved å bruke verdier fra andre skjemafelt
I dette eksemplet opprettes et skript der feltverdiene for fornavnet og etternavnet kombineres i det fullstendige navnet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Eksempel 2: Fyll ut et skjult felt med en UTM-parameterverdi fra en nettadresse
UTM-kilder inneholder viktig informasjon om hvor de nye potensielle kundene kommer fra. Dette eksempelskriptet trekker ut UTM-kildeparameteren fra en nettadresse og fyller den inn i verdien til et skjult felt.
- Opprett et nytt egendefinert attributt for kundeemneenheten kalt «UTM-kilde» med det logiske navnet
utmsource. - Opprett et nytt skjema med "kundeemne" som målgruppe. Det egendefinerte attributtet «UTM-kilde» vises i feltlisten.
- Legg til UTM-kildefeltet på lerretet, og angi at det skal skjules, i feltegenskapene.
- Åpne HTML-redigeringsprogrammet.
- Sett inn følgende skript i tekst-delen. Pass på at du legger inn riktig felt-ID i koden.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Du kan bruke dette eksemplet på nytt til å supplere kundeemnene med flere UTM-parametere, for eksempel utm_campaign, utm_medium, utm_term, utm_content.
Tilpass enhetene for skjema og skjemainnsending
Du kan legge til egendefinerte attributter i enhetene for skjema eller skjemainnsending for å forbedre opplevelsen med skjemaredigeringsprogram.
Integrer en tilpasset captcha i skjemaet
Du kan integrere egendefinerte captcha-robotvernetjenester som Google reCAPTCHA i skjemaet.
Egendefinert serverdelvalidering av skjemainnsending
Det er mulig å bygge egendefinert validering av skjemainnsending for serverdel som forhindrer eller utvider behandling av skjemainnsending.