Konfigurere brukervarsler
Denne artikkelen inneholder informasjon om hvordan du tilpasser e-postvarslene som sendes av Defender for Cloud Apps til brukerne når det oppdages et brudd.
Obs!
Denne tilpassingen påvirker bare varslene som sendes til sluttbrukerne, ikke varslene som sendes til Defender for Cloud Apps administratorer.
Angi innstillinger for e-postvarsling
Obs!
Egendefinerte e-postinnstillinger er ikke tilgjengelige for US Government som tilbyr kunder.
Microsoft Defender for Cloud Apps lar deg tilpasse e-postvarslene som sendes til sluttbrukere som er involvert i brudd. Følg denne fremgangsmåten for å angi parametere for e-postvarsler. Hvis du vil ha informasjon om IP-adressen til den Microsoft Defender for Cloud Apps e-postserveren som du skal tillate i søppelposttjenesten, kan du se Nettverkskrav.
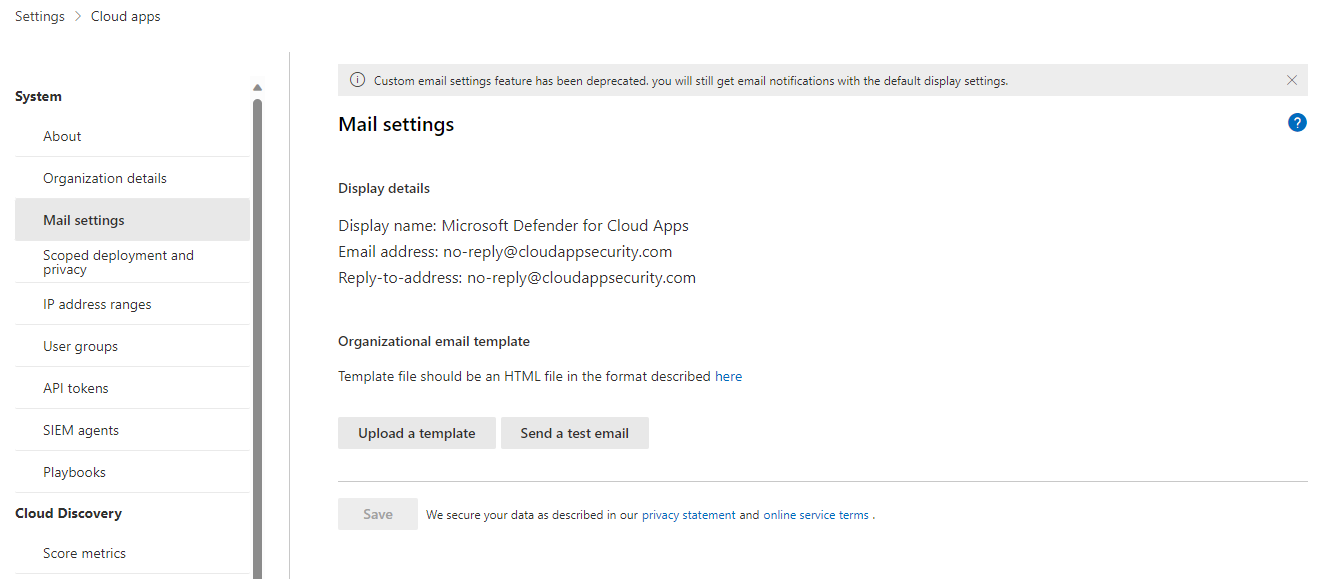
Velg Innstillinger> fore-postinnstillinger forCloud Apps>System> Mail i Microsoft Defender-portalen.

Alternativet standardinnstillinger er alltid valgt for avsenderidentiteten for e-post, og Defender for Cloud Apps sender alltid varsler ved hjelp av standardinnstillingene.
For e-postutformingen kan du bruke en HTML-fil til å tilpasse og utforme e-postmeldingene som sendes fra systemet. HTML-filen som brukes for malen, bør inneholde følgende ting:
Alle CSS-malfiler skal være innebygd i malen.
Malen skal ha tre plassholdere som ikke kan redigeres:
%%logo%% – URL-adresse til firmaets logo som ble lastet opp på siden For generelle innstillinger.
%%title%% - Plassholder for tittelen på e-postmeldingen, som angitt av policyen.
%%content%% - Plassholder for innholdet som skal inkluderes for sluttbrukere, som angitt av policyen.
Velg Last opp en mal... og velg filen du opprettet.
Velg Lagre.
Velg Send en test-e-post for å sende deg selv et eksempel på malen du opprettet. E-postmeldingen sendes til kontoen du brukte til å logge på portalen. I test-e-postmeldingen ser og bekrefter du følgende elementer:
- Metadatafeltene
- Malen
- E-postemnet
- Tittelen i brødteksten i e-postmeldingen
- Innholdet
Flere notater
Følgende varslingstyper bruker de egendefinerte e-postmalene:
Kan ikke importere filen du prøvde å laste opp. Den kan være skadet.
Sikkerhetsvarsel
Hindring av datatap
Rapport om fileierskap
Samsvarsvarsel for aktivitetspolicy
Varsel om fjerning av app
Appen er fjernet
OAuth-appen er tilbakekalt
Rapport for fildeling
Cloud App Security Test e-post [dette er for testformål]
Eierskap av elementer overført til deg
Obs!
Det finnes noen typer varsler som bare sendes til administratorer. I slike tilfeller brukes standardmalen i stedet for den egendefinerte malen.
Eksempelmal for e-post
Nedenfor finner du en eksempelmal for e-post:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Neste trinn
Hvis det oppstår problemer, er vi her for å hjelpe. Hvis du vil ha hjelp eller støtte for produktproblemet, kan du åpne en støtteforespørsel.