AppNotificationBuilder.SetInlineImage 메서드
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
오버로드
| SetInlineImage(Uri) |
인라인으로 표시되는 이미지를 텍스트 요소 뒤 앱 알림에서 시각적 영역의 전체 너비로 채웁니다. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
지정된 자르기 동작을 사용하여 앱 알림에서 시각적 영역의 전체 너비를 채우는 텍스트 요소 다음에 인라인으로 표시되는 이미지를 설정합니다. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
지정된 자르기 동작을 사용하여 앱 알림에서 시각적 영역의 전체 너비를 채우는 텍스트 요소 다음에 인라인으로 표시되는 이미지를 설정합니다. |
SetInlineImage(Uri)
인라인으로 표시되는 이미지를 텍스트 요소 뒤 앱 알림에서 시각적 영역의 전체 너비로 채웁니다.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilder매개 변수
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드에서 인라인 이미지를 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
설명
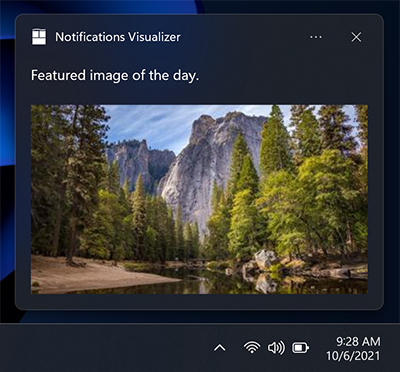
다음 스크린샷은 인라인 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.
적용 대상
SetInlineImage(Uri, AppNotificationImageCrop)
지정된 자르기 동작을 사용하여 앱 알림에서 시각적 영역의 전체 너비를 채우는 텍스트 요소 다음에 인라인으로 표시되는 이미지를 설정합니다.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder매개 변수
- imageCrop
- AppNotificationImageCrop
자르기 메서드를 지정하는 AppNotificationImageCrop 열거형의 멤버입니다.
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드에서 인라인 이미지를 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
설명
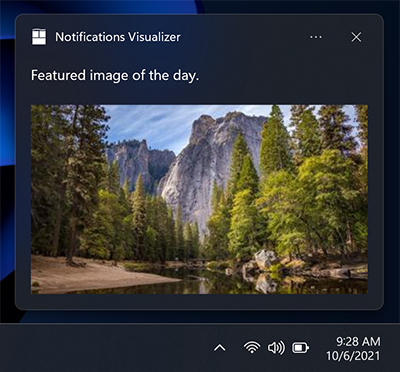
다음 스크린샷은 인라인 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.
적용 대상
SetInlineImage(Uri, AppNotificationImageCrop, String)
지정된 자르기 동작을 사용하여 앱 알림에서 시각적 영역의 전체 너비를 채우는 텍스트 요소 다음에 인라인으로 표시되는 이미지를 설정합니다.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder매개 변수
- imagecrop
- AppNotificationImageCrop
자르기 메서드를 지정하는 AppNotificationImageCrop 열거형의 멤버입니다.
- alternateText
-
String
Platform::String
winrt::hstring
인라인 이미지의 대체 텍스트를 포함하는 문자열입니다.
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드에서 인라인 이미지를 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
설명
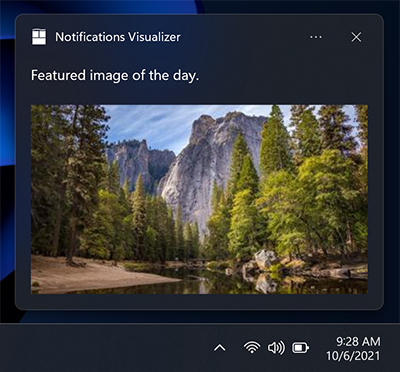
다음 스크린샷은 인라인 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.