DropDownGallery 요소
갤러리 기반 메뉴가 있는 드롭다운 갤러리 컨트롤을 나타냅니다.
사용량
<DropDownGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</DropDownGallery>
특성
| attribute | 유형 | 필수 | Description |
|---|---|---|---|
|
ApplicationModes |
xs:string |
No |
MenuGroup이 부모 요소인 경우에만 유효합니다. 공백이 유효하고 무시됩니다. 최대 길이: 250자. |
|
CommandName |
xs:positiveInteger 또는 xs:string |
No |
요소를 Command와 연결합니다. 값은 리본 XML 문서 내에서 고유해야 합니다. 최대 길이: 100자. |
|
HasLargeItems |
부울 |
No |
명령의 크고 작은 이미지 리소스가 갤러리 컨트롤에 표시되는지 여부를 결정합니다.
참고:
|
|
ItemHeight |
xs:integer |
No |
|
|
ItemWidth |
xs:integer |
No |
|
|
TextPosition |
TextPositionType |
No |
다음 값 중 하나로 제한됨: |
|
형식 |
xs:string |
No |
다음 값 중 하나로 제한됨: |
자식 요소
| 요소 | Description |
|---|---|
|
Button |
한 번 이상 발생할 수 있음 |
|
확인란 |
한 번 이상 발생할 수 있음 |
|
DropDownGallery.MenuGroups |
정확히 한 번 발생해야 합니다. |
|
DropDownGallery.MenuLayout |
최대 한 번 발생할 수 있습니다. |
|
SplitButton |
한 번 이상 발생할 수 있음 |
|
ToggleButton |
한 번 이상 발생할 수 있음 |
부모 요소
| 요소 | Description |
|---|---|
|
ControlGroup |
|
|
그룹 |
|
|
MenuGroup |
ApplicationMenu에 포함된 경우 이 요소는 첫 번째 수준에서만 지원되며 자식 요소가 없어야 합니다. |
|
QuickAccessToolbar.ApplicationDefaults |
참고: Windows 8 이상.
|
|
SplitButton |
설명
선택 사항입니다.
각 ControlGroup, DropDownButton, Group, MenuGroup 또는 SplitButton 요소에 대해 한 번 이상 발생할 수 있습니다.
DropDownGallery 는 애플리케이션 모드를 지원합니다.
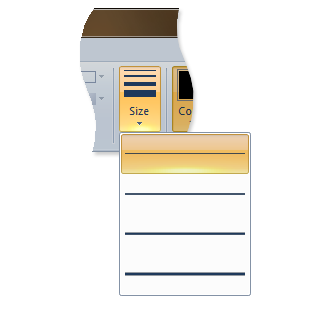
다음 스크린샷에서는 Windows 7용 Microsoft 그림판 리본 드롭다운 갤러리 컨트롤을 보여 줍니다.

예제
다음 예제에서는 DropDownGallery의 기본 태그를 보여 줍니다.
이 코드 섹션에서는 DropDownGallery 요소의 부모 컨테이너 역할을 하는 연결된 Group 과 함께 DropDownGallery 명령 선언을 보여 줍니다.
<!-- DropDownGallery -->
<Command Name="cmdDropDownGalleryGroup"
Symbol="cmdDropDownGalleryGroup"
Comment="DropDownGallery Group"
LabelTitle="DropDownGallery"/>
<Command Name="cmdDropDownGallery"
Symbol="cmdDropDownGallery"
Comment="DropDownGallery"
LabelTitle="DropDownGallery"/>
이 코드 섹션에서는 DropDownGallery 컨트롤 선언을 보여 줍니다.
<!-- DropDownGallery -->
<Group CommandName="cmdDropDownGalleryGroup">
<DropDownGallery CommandName="cmdDropDownGallery"
TextPosition="Hide"
Type="Commands"
ItemHeight="32"
ItemWidth="32">
<DropDownGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</DropDownGallery.MenuLayout>
<DropDownGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</DropDownGallery.MenuGroups>
</DropDownGallery>
</Group>
요소 정보
- 지원되는 최소 시스템: Windows 7
- 비워 둘 수 있음: 아니요