터치
참고 항목
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
모든 Microsoft Windows 애플리케이션에는 뛰어난 터치 환경이 있어야 합니다. 그리고 이러한 경험을 만드는 것은 생각보다 쉽습니다.
터치는 하나 이상의 손가락을 사용하여 디바이스 디스플레이를 통해 입력을 제공하고 Windows 및 앱과 상호 작용하는 것을 말합니다. 터치 최적화 앱에는 터치의 더 크고 덜 정확한 접촉 영역, 터치 장치의 다양한 폼 팩터 및 터치 장치를 사용할 때 사용자가 채택할 수 있는 많은 자세 및 그립을 수용하도록 설계된 UI 및 상호 작용 모델이 있습니다.

각 입력 디바이스에는 장점이 있습니다. 키보드는 최소한의 손 이동으로 텍스트 입력 및 명령 제공에 가장 적합합니다. 마우스는 효율적이고 정확한 포인팅에 가장 적합합니다. 터치는 개체 조작 및 간단한 명령 제공에 가장 적합합니다. 펜은 필기 및 그리기와 같이 자유형 식에 가장 적합합니다.
Windows 8.1은 기존의 입력 방법(예: 마우스, 펜 및 키보드)을 완벽하게 지원하면서 터치와 함께 응답성, 정확도 및 사용 편의성에 최적화되어 있습니다. 기존 입력 모드에서 제공하는 속도, 정확도 및 촉각 피드백은 많은 사용자에게 친숙하고 매력적이며 특정 상호 작용 시나리오에 더 적합할 수 있습니다.
마우스, 펜 및 접근성과 관련된 지침은 별도의 항목에서 찾을 수 있습니다.
앱의 상호 작용 환경에 대해 생각할 때:
마우스에 대해 UI가 잘 작동하는 경우 터치에도 잘 작동한다고 가정하지 마세요. 좋은 마우스 지원은 시작이지만, 좋은 터치 환경에는 몇 가지 추가 요구 사항이 있습니다.
UI가 손가락에 대해 잘 작동하는 경우 펜에도 잘 작동한다고 가정합니다. 앱을 터치 가능하게 만드는 것은 좋은 펜 지원을 제공하는 데 큰 문제가 됩니다. 주요 차이점은 손가락에 블런트 팁이 있으므로 더 큰 대상이 필요하다는 것입니다.
터치를 사용하면 개체와 UI를 직접 조작할 수 있으므로 더 빠르고 자연스럽고 매력적인 환경을 만들 수 있습니다.
뛰어난 터치 환경 제공
사용자가 터치 입력을 사용하여 중요하고 중요한 작업을 효율적으로 수행할 수 있는지 확인해야 합니다. 그러나 텍스트 또는 픽셀 조작과 같은 특정 앱 기능은 터치에 적합하지 않을 수 있으며 가장 적합한 입력 디바이스에 예약할 수 있습니다.
터치 앱을 개발한 경험이 많지 않은 경우 이를 통해 배우는 것이 가장 좋습니다. 터치 사용 컴퓨터를 가져와 마우스와 키보드를 따로 두고 손가락만 사용하여 앱과 상호 작용합니다. 태블릿이 있는 경우 랩, 테이블 또는 서있는 동안 팔에 평평하게 누워있는 것과 같은 다른 위치에 보관하는 것을 실험하십시오. 세로 및 가로 방향으로 사용해 보세요.
터치 조작에 가장 적합한 터치 최적화 앱은 일반적으로 다음과 같습니다.
- 자연스럽고 직관적입니다. 상호 작용은 사용자가 실제 환경에서 개체와 상호 작용하는 방식에 해당하도록 설계되었습니다.
- 덜 방해. 터치를 사용하는 것은 침묵하며, 따라서 입력하거나 클릭하는 것보다 훨씬 덜 산만합니다.
- 이식 가능. 키보드, 마우스, 펜 또는 터치 패드 없이 많은 작업을 완료할 수 있기 때문에 터치 장치가 더 컴팩트합니다. 또한 작업 화면이 필요하지 않기 때문에 더 유연합니다.
- 직접적이고 매력적입니다. 터치를 사용하면 화면에서 개체를 직접 조작하는 것처럼 느껴집니다.
- 정확도가 떨어집니다. 사용자는 마우스나 펜에 비해 터치로 개체를 정확하게 대상으로 지정할 수 없습니다.
터치는 상호 작용에 자연스럽고 실제적인 느낌을 줍니다. 직접 조작 및 애니메이션은 개체에 사실적이고 역동적인 동작과 피드백을 제공하여 이 인상을 완성합니다. 예를 들어 카드 게임을 고려해 보세요. 손가락을 사용하여 카드 쉽게 끌 수 있을 뿐만 아니라 실제 데크처럼 카드 던지고 미끄러지며 회전할 수 있을 때 매력적인 실제 느낌을 받습니다. 그리고 이동할 수 없는 카드 이동하려고 할 때, 카드 저항하지만 움직임을 방지하지 않고, 해제될 때 제자리에 다시 정착하여 작업이 인식되었지만 수행할 수 없음을 명확하게 나타내는 것이 더 나은 경험입니다.
다행히 앱이 이미 잘 디자인된 경우 뛰어난 터치 환경을 제공하는 것은 쉽습니다. 이를 위해 잘 설계된 프로그램은 다음과 같습니다.
- 손가락을 사용하여 가장 중요한 작업을 효율적으로 수행할 수 있는지 확인합니다(적어도 많은 입력 또는 자세한 픽셀 조작을 포함하지 않는 작업).
- 터치에 큰 컨트롤을 사용합니다. 일반 컨트롤의 최소 크기는 23x23픽셀(13x13 DOU)이며 가장 일반적으로 사용되는 컨트롤은 최소 40x40픽셀(23x22 DKU)입니다. 응답하지 않는 동작을 방지하려면 UI 요소 사이에 최소 5픽셀(3DLA)의 공간이 있어야 합니다. 다른 컨트롤의 경우 정적 모양이 훨씬 작더라도 적어도 23x23 픽셀(13x13 DLU) 클릭 대상이 있는지 확인합니다. 표준 컨트롤 크기 조정을 참조하세요.
- 마우스 입력을 지원합니다. 대화형 컨트롤에는 명확하고 눈에 띄는 어워던스가 있습니다. 개체에는 표준 마우스 상호 작용에 대한 표준 동작이 있습니다(한 번 및 두 번 왼쪽 클릭, 마우스 오른쪽 단추 클릭, 끌기 및 가리키기).
- 키보드 입력을 지원합니다. 앱은 특히 터치 제스처를 통해 생성할 수 있는 탐색 및 편집 명령에 대한 표준 바로 가기 키 할당을 제공합니다.
- 접근성을 보장합니다. UI 자동화 또는 MSAA(Microsoft Active Accessibility)를 사용하여 보조 기술을 위해 UI에 프로그래밍 방식으로 액세스할 수 있도록 합니다. 앱은 방향, 테마, 로캘 및 시스템 메트릭 변경에 적절하게 응답합니다.
- 불필요한 상호 작용을 제거합니다. 데이터 또는 시스템 액세스의 손실을 방지하려면 가장 안전하고 가장 안전한 기본값을 사용합니다. 안전 및 보안이 요인이 아닌 경우 앱은 가장 가능성이 높거나 편리한 옵션을 선택합니다.
- 가리키기용 터치를 제공합니다. 작업을 수행하는 유일한 방법으로 가리키기를 사용하지 마세요.
- 제스처가 즉시 적용되도록 합니다. 제스처 전체에서 사용자의 손가락 아래에 연락처를 원활하게 유지하여 제스처가 사용자의 동작에 직접 매핑되는 효과를 제공합니다.
- 가능하면 표준 제스처를 사용합니다. 앱에 고유한 상호 작용에 대해서만 사용자 지정 제스처입니다.
- 원치 않거나 파괴적인 명령을 되돌리거나 수정할 수 있는지 확인합니다. 터치를 사용할 때 실수로 인한 작업이 발생할 가능성이 높습니다.
터치 입력에 대한 지침
터치를 사용하면 Windows 앱에서 물리적 제스처를 사용하여 UI 요소의 직접 조작을 에뮬레이트할 수 있습니다.
터치 사용 앱을 디자인할 때 다음 모범 사례를 고려합니다.
응답성은 직접적이고 매력적이라고 느끼는 터치 환경을 만드는 데 필수적입니다. 직접적인 느낌을 주려면 제스처가 즉시 적용되어야 하며, 개체의 접점은 제스처 전체에서 사용자의 손가락 아래에 원활하게 유지되어야 합니다. 터치 입력의 효과는 사용자의 동작에 직접 매핑되므로 예를 들어 사용자가 손가락을 90도 회전하는 경우 개체도 90도 회전해야 합니다. 지연, 고르지 못한 응답, 접촉 손실 또는 부정확한 결과는 직접 조작 및 품질에 대한 인식을 파괴합니다.
일관성은 자연스럽고 직관적인 터치 환경을 만드는 데 필수적입니다. 사용자가 표준 제스처를 알게 되면 해당 제스처가 모든 앱에서 동일한 효과를 발휘할 것으로 예상합니다. 혼동과 좌절을 방지하려면 표준 제스처에 비표준 의미를 할당하지 마세요. 대신 프로그램에 고유한 상호 작용에 사용자 지정 제스처를 사용합니다.
다음으로 Windows 터치 언어에 대해 설명하겠습니다. 그러나 계속하기 전에 기본적인 터치 입력 용어의 짧은 목록은 다음과 같습니다.
제스처
제스처는 입력 장치(손가락, 손가락, 펜/스타일러스, 마우스 등)에 수행되거나 입력된 장치에 의해 수행되는 물리적 동작 또는 동작입니다. 예를 들어 명령을 시작, 활성화 또는 호출하려면 터치 또는 터치 패드 디바이스에 한 손가락 탭을 사용합니다(마우스를 왼쪽 단추로 클릭하거나 펜으로 탭하거나 키보드에서 Enter 키를 누르는 것과 동일).
조작
조작은 개체 또는 UI가 제스처에 대해 가지고 있는 즉각적인 실시간 반응 또는 응답입니다. 예를 들어 슬라이드와 살짝 밀기 제스처는 일반적으로 요소 또는 UI가 어떤 방식으로든 이동하게 합니다.
조작의 최종 결과, 화면 및 UI의 개체에 의해 표시되는 방식은 상호 작용입니다.
상호 작용
조작은 조작을 해석하는 방법과 조작으로 인한 명령 또는 동작에 따라 달라집니다. 예를 들어 슬라이드와 살짝 밀기 제스처를 모두 사용하여 개체를 이동할 수 있지만 거리 임계값을 초과하는지 여부에 따라 결과가 달라집니다. 슬라이드를 사용하여 개체를 끌거나 보기를 이동하면서 살짝 밀기를 사용하여 항목을 선택하거나 앱 바를 표시할 수 있습니다.
Windows 터치 언어
Windows는 시스템 전체에서 사용되는 터치 조작의 간결한 집합을 제공합니다. 이 터치 언어를 일관되게 적용하면 앱이 사용자가 이미 알고 있는 내용에 익숙해집니다. 이렇게 하면 앱을 더 쉽게 학습하고 사용할 수 있도록 하여 사용자 신뢰도가 높아질 수 있습니다. 터치 언어 구현에 대한 자세한 내용은 제스처, 조작 및 상호 작용을 참조하세요.
길게 눌러 알아보기
누름 제스처는 동작이나 명령에 커밋하지 않고 자세한 정보 또는 시각적 개체(예: 도구 설명 또는 상황에 맞는 메뉴)를 표시합니다. 시각적 개체가 표시되는 동안 슬라이딩 제스처가 시작되는 경우에도 이동이 가능합니다.
Important
가로 및 세로 이동이 모두 사용되는 경우 선택 영역에 길게 누를 수 있습니다.
항목 상태: 화면과 접촉하는 손가락 하나 또는 두 개.
동작: 움직임이 없습니다.
종료 상태: 마지막 손가락 위로 제스처를 종료합니다.
효과: 자세한 정보를 표시합니다.

길게 누르기 제스처입니다.
호버
가리키기는 사용자가 작업을 시작하기 전에 팁을 통해 추가 정보를 얻을 수 있기 때문에 유용한 상호 작용입니다. 이러한 팁을 확인하면 사용자가 자신감을 느끼고 오류를 줄일 수 있습니다.
아쉽게도 마우스 가리키기 기술은 터치 기술에서 지원되지 않으므로 손가락을 사용할 때는 마우스를 가리킬 수 없습니다. 이 문제에 대한 간단한 해결 방법은 호버를 최대한 활용하는 것이지만 작업을 수행하는 데 필요하지 않은 방법만 사용하는 것입니다. 실제로 이것은 일반적으로 작업을 클릭하여 수행할 수도 있지만 정확히 동일한 방식으로 수행할 수는 없음을 의미합니다.

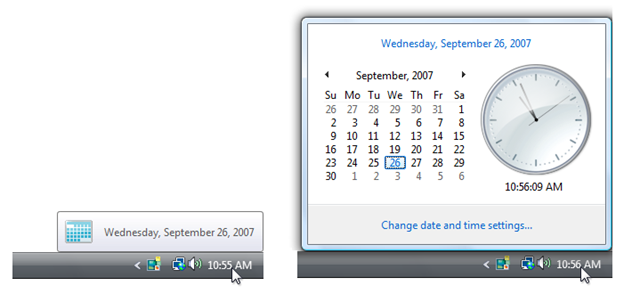
이 예제에서는 마우스를 가리키거나 클릭하여 오늘 날짜를 볼 수 있습니다.
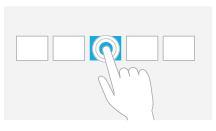
기본 작업을 탭합니다.
요소를 탭하면 앱 시작 또는 명령 실행과 같은 기본 작업이 호출됩니다.
항목 상태: 한 손가락이 화면 또는 터치 패드와 접촉하고 누르고 있는 상호 작용에 대한 시간 임계값 전에 들어 올립니다.
동작: 움직임이 없습니다.
종료 상태: 손가락 위로 제스처를 종료합니다.
효과: 앱을 시작하거나 명령을 실행합니다.

탭 제스처입니다.
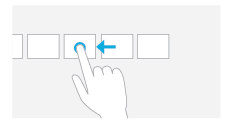
이동하려면 슬라이드
슬라이드는 주로 이동 조작에 사용되지만 이동(이동이 한 방향으로 제한되는 경우), 그리기 또는 쓰기에도 사용할 수 있습니다. 슬라이드를 사용하여 스크러빙(라디오 단추와 같은 관련 개체 위로 손가락을 슬라이딩)하여 작고 조밀하게 압축된 요소를 대상으로 지정할 수도 있습니다.
항목 상태: 화면과 접촉하는 손가락 하나 또는 두 개.
동작: 끌어서 추가 손가락이 서로 상대적인 동일한 위치에 다시 기본.
종료 상태: 마지막 손가락 위로 제스처를 종료합니다.
효과: 손가락이 움직일 때 바로 기본 개체를 이동합니다. 제스처 전체에서 손가락 아래에 접촉 지점을 유지해야 합니다.

이동 제스처입니다.
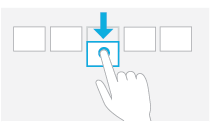
살짝 밀어 선택, 명령 및 이동
이동 방향(이동이 한 방향으로 제한되는 위치)에 수직으로 짧은 거리를 손가락으로 슬라이딩하면 목록 또는 그리드에서 개체가 선택됩니다. 개체를 선택할 때 관련 명령으로 앱 바를 표시합니다.
입력 상태: 하나 이상의 손가락이 화면을 터치합니다.
동작: 이동 상호 작용에 대한 거리 임계값이 발생하기 전에 짧은 거리를 끌어서 들어 올립니다.
종료 상태: 마지막 손가락 위로 제스처를 종료합니다.
효과: 기본 개체를 선택하거나 이동하거나 앱 바가 표시됩니다. 제스처 전체에서 손가락 아래에 접촉 지점을 유지해야 합니다.

살짝 밀기 제스처입니다.
확대/축소하려면 손가락 모으기 및 늘이기
손가락 모으기 및 스트레치 제스처는 광학 확대/축소, 크기 조정 및 의미 체계 줌의 세 가지 유형의 상호 작용에 사용됩니다.
광학 확대/축소는 콘텐츠의 보다 자세한 보기를 얻기 위해 전체 콘텐츠 영역의 배율 수준을 조정합니다. 반면 크기 조정은 보기를 콘텐츠 영역으로 변경하지 않고 콘텐츠 영역 내에서 하나 이상의 개체의 상대적 크기를 조정하는 기술입니다.
의미 체계 확대/축소는 이동, 스크롤 또는 트리 뷰 컨트롤 없이 단일 보기(예: 컴퓨터의 폴더 구조, 문서 라이브러리 또는 사진 앨범)에서 구조화된 데이터 또는 콘텐츠를 표시하고 탐색하기 위한 터치 최적화 기술입니다. 의미 체계 확대/축소는 확대할 때 더 많은 세부 정보와 축소할 때 더 적은 세부 정보를 볼 수 있도록 하여 동일한 콘텐츠의 두 가지 보기를 제공합니다.
항목 상태: 두 손가락이 동시에 화면과 접촉합니다.
동작: 손가락이 축을 따라 떨어져(늘이기) 또는 함께(손가락 모으기) 이동합니다.
종료 상태: 모든 손가락이 제스처를 종료합니다.
효과: 손가락이 분리되거나 축에 접근할 때 기본 개체를 직접 또는 축소합니다. 제스처 전체에서 연락처를 손가락 아래에 유지해야 합니다.

확대/축소 제스처입니다.
회전하도록 설정
두 개 이상의 손가락으로 회전하면 개체가 회전합니다. 디바이스 자체를 회전하여 전체 화면을 회전합니다.
항목 상태: 두 손가락이 동시에 화면과 접촉합니다.
동작: 한 손가락 또는 두 손가락이 서로 회전하여 수직으로 이동하여 둘 사이의 선으로 이동합니다.
종료 상태: 모든 손가락이 제스처를 종료합니다.
효과: 손가락이 회전한 것과 동일한 양으로 기본 개체를 회전합니다. 제스처 전체에서 연락처를 손가락 아래에 유지해야 합니다.

회전 제스처입니다.
회전은 특정 유형의 개체에만 적합하므로 시스템 Windows 상호 작용에 매핑되지 않습니다.
회전은 종종 다른 사람에 의해 다르게 수행됩니다. 어떤 사람들은 피벗 손가락 주위에 한 손가락을 회전하는 것을 선호하지만, 다른 사람들은 원형 동작으로 두 손가락을 회전하는 것을 선호합니다. 대부분의 사람들은 한 손가락이 다른 손가락보다 더 많이 움직이는 두 가지 조합을 사용합니다. 모든 각도로의 부드러운 회전이 최상의 상호 작용이지만 사진 보기와 같은 많은 컨텍스트에서 사용자가 이동하면 가장 가까운 90도 회전에 정착하는 것이 가장 좋습니다. 사진 편집에서 작은 회전을 사용하여 사진을 곧게 펴면 됩니다.
앱 명령의 가장자리에서 살짝 밀기
화면의 아래쪽 또는 위쪽 가장자리에서 짧은 거리를 손가락으로 살짝 밀면 앱 바에서 앱 명령이 표시됩니다.
항목 상태: 하나 이상의 손가락이 베젤에 닿습니다.
동작: 짧은 거리를 화면으로 끌어서 들어 올립니다.
종료 상태: 마지막 손가락 위로 제스처를 종료합니다.
효과: 앱 바가 표시됩니다.


에지 제스처에서 살짝 밀기입니다.
개발자: 자세한 내용은 DIRECTMANIPULATION_CONFIGURATION 열거형을 참조하세요.
사용량 제어
여기서는 터치 사용에 대한 컨트롤을 최적화하기 위한 몇 가지 지침을 제공합니다.
- 공용 컨트롤을 사용합니다. 대부분의 일반적인 컨트롤은 좋은 터치 환경을 지원하도록 설계되었습니다.
- 터치를 지원하도록 설계된 사용자 지정 컨트롤을 선택합니다. 프로그램의 특별한 환경을 지원하려면 사용자 지정 컨트롤이 필요할 수 있습니다. 다음과 같은 사용자 지정 컨트롤을 선택합니다.
- 쉽게 타겟팅하고 조작할 수 있을 만큼 충분히 큰 크기를 지정할 수 있습니다.
- 조작할 때, 운동량과 마찰을 갖는 것과 같이 실제 개체가 움직이고 반응하는 방식을 이동하고 반응합니다.
- 사용자가 실수를 쉽게 수정할 수 있도록 허용하여 용서하고 있습니다.
- 클릭 및 끌기를 사용하여 부정확성을 용서하고 있습니다. 대상 근처에 놓인 개체는 올바른 위치에 있어야 합니다.
- 손가락이 컨트롤 위에 있을 때 명확한 시각적 피드백을 제공하세요.
- 제한된 컨트롤을 사용합니다. 간편한 터치 타겟팅을 위해 설계된 경우 목록 및 슬라이더와 같은 제한된 컨트롤은 텍스트 입력의 필요성을 줄이기 때문에 텍스트 상자와 같은 제약이 없는 컨트롤보다 더 좋을 수 있습니다.
- 적절한 기본값을 제공합니다. 데이터 또는 시스템 액세스 손실을 방지하기 위해 가장 안전한 옵션과 가장 안전한 옵션을 기본적으로 선택합니다. 안전 및 보안이 요인이 아닌 경우 가장 가능성이 높거나 편리한 옵션을 선택하여 불필요한 상호 작용을 제거합니다.
- 텍스트 자동 완성을 제공합니다. 텍스트 입력을 훨씬 쉽게 만들 수 있도록 가장 가능성이 큰 값 또는 가장 최근의 입력 값 목록을 제공합니다.
- 여러 선택을 사용하는 중요한 작업의 경우 표준 다중 선택 목록이 일반적으로 사용되는 경우 대신 검사 상자 목록을 사용하는 옵션을 제공합니다.
컨트롤 크기 및 터치 대상 지정
손가락 설명의 넓은 노출 영역으로 인해 너무 가까이 있는 작은 컨트롤을 정확하게 대상으로 지정하기 어려울 수 있습니다.
일반적으로 23x23 픽셀(13x13 DLL)의 컨트롤 크기는 모든 입력 디바이스에 적합한 최소 대화형 컨트롤 크기입니다. 반면, 15x11 픽셀의 스핀 컨트롤은 너무 작아서 터치에 효과적으로 사용할 수 있습니다.

최소 크기는 픽셀 또는 D RU와 같은 레이아웃 메트릭이 아니라 실제 영역을 기반으로 합니다. 연구에 따르면 손가락을 사용한 효율적이고 정확한 상호 작용을 위한 최소 대상 영역은 6x6mm(mm)입니다. 이 영역은 다음과 같은 레이아웃 메트릭으로 변환됩니다.
| 글꼴 | 밀리미터 | 상대 픽셀 | Dlu |
|---|---|---|---|
| 9포인트 Segoe UI | 6x6 | 23x23 | 13x13 |
| 8점 타호마 | 6x6 | 23x23 | 15x14 |
또한 연구에 따르면 최소 크기 10x10mm(약 40x40픽셀)는 속도와 정확도를 향상시키고 사용자에게 더 편안하게 느껴집니다. 실용적이면 가장 중요하거나 자주 사용되는 명령에 사용되는 명령 단추에 이 더 큰 크기를 사용합니다.
목표는 거대한 컨트롤이 아니라 터치와 함께 쉽게 사용되는 컨트롤을 갖는 것입니다.

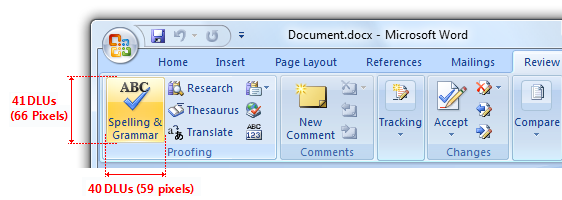
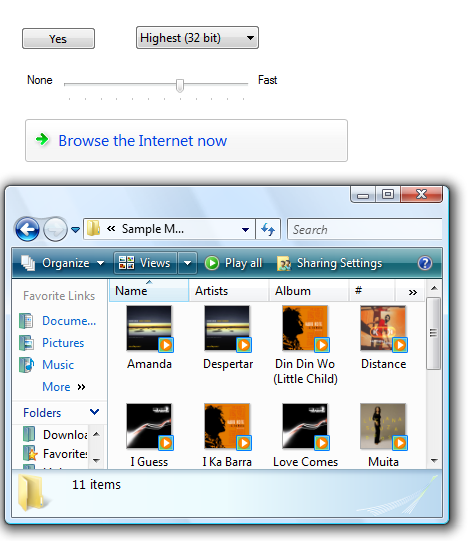
이 예제에서 Microsoft Word는 가장 중요한 명령에 10x10mm보다 큰 단추를 사용합니다.

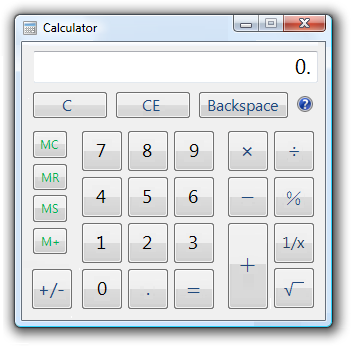
이 버전의 계산기는 가장 자주 사용되는 명령에 대해 10x10mm보다 큰 단추를 사용합니다.
터치 대상에는 완벽한 크기가 없습니다. 다양한 크기는 다양한 상황에서 작동합니다. 심각한 결과(예: 삭제 및 닫기) 또는 자주 사용되는 작업이 있는 작업은 큰 터치 대상을 사용해야 합니다. 사소한 결과를 초래하는 자주 사용되지 않는 작업은 작은 대상을 사용할 수 있습니다.
사용자 지정 컨트롤에 대한 대상 크기 지침
| 크기 지침 | 설명 |
|---|---|
 |
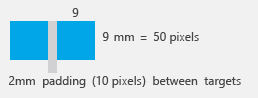
7x7 mm: 권장 최소 크기 잘못된 대상을 터치하는 경우 7x7 mm은 하나 또는 두 개의 제스처 또는 5 초 이내에 수정 할 수있는 경우 좋은 최소 크기입니다. 대상 간의 안쪽 여백은 대상 크기만큼 중요합니다. |
 |
정확도가 중요한 경우 심각한 결과를 초래하는 닫기, 삭제 및 기타 작업은 우발적인 탭을 감당할 수 없습니다. 잘못된 대상을 터치하려면 2개 이상의 제스처, 5초 또는 수정할 주요 컨텍스트 변경이 필요한 경우 9x9 mm 대상을 사용합니다. |
 |
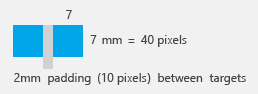
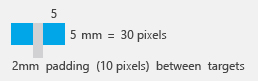
적합하지 않을 때 적합한 항목을 벼락치기하는 경우 잘못된 대상을 터치하면 한 제스처로 수정할 수 있는 한 5x5mm 대상을 사용해도 됩니다. 이 경우 대상 간에 2mm의 패딩을 사용하는 것이 매우 중요합니다. |
일반 컨트롤에 대한 대상 크기 지침
일반적인 컨트롤의 경우 권장되는 컨트롤 크기를 사용합니다. 권장되는 컨트롤 크기 조정은 23x23 픽셀(13x13 DLU) 최소 크기(검사 상자 및 라디오 단추(텍스트 너비가 다소 보정됨), 스핀 컨트롤(터치에서는 사용할 수 없지만 중복됨) 및 분할자를 제외하고 충족합니다.

권장되는 컨트롤 크기는 쉽게 터치할 수 있습니다.
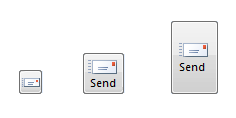
가장 중요하거나 자주 사용되는 명령에 사용되는 명령 단추의 경우 실용적일 때마다 최소 크기 40x40 픽셀(23x22 DKU)을 사용합니다. 이렇게 하면 속도와 정확도가 향상되고 사용자에게 더 편안하게 느껴집니다.

실용적일 때마다 중요하거나 자주 사용되는 명령에 대해 더 큰 명령 단추를 사용합니다.
다른 컨트롤의 경우:
더 큰 클릭 대상을 사용합니다. 작은 컨트롤의 경우 대상 크기를 정적으로 표시되는 UI 요소보다 크게 만듭니다. 예를 들어 16x16 픽셀 아이콘 단추에는 23x23픽셀 클릭 대상 단추가 있을 수 있으며 텍스트 요소에는 텍스트보다 8픽셀 넓고 높이가 23픽셀인 선택 사각형이 있을 수 있습니다.
정답입니다:

오답입니다:

정답입니다:

올바른 예제에서 클릭 대상은 정적으로 표시되는 UI 요소보다 큽니다.
중복 클릭 대상을 사용합니다. 해당 컨트롤에 중복 기능이 있는 경우 클릭 대상이 최소 크기보다 작을 수 있습니다.
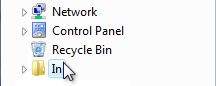
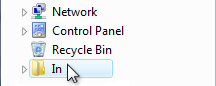
예를 들어 트리 뷰 컨트롤에서 사용하는 점진적 공개 삼각형은 6x9 픽셀에 불과하지만 해당 기능은 연결된 항목 레이블과 중복됩니다.

트리 뷰 삼각형은 너무 작아서 쉽게 터치할 수 없지만 연결된 레이블이 더 큰 기능이 중복됩니다.
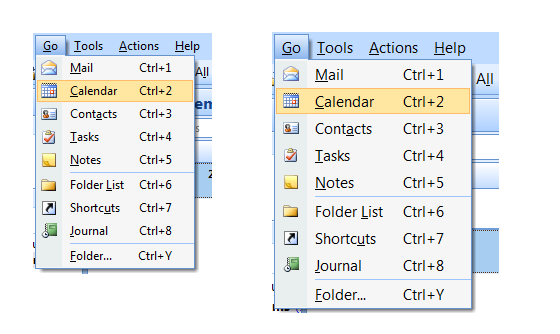
시스템 메트릭을 존중합니다. 크기를 하드 코딩하지 마세요. 필요한 경우 사용자는 요구 사항에 맞게 시스템 메트릭 또는 dpi를 변경할 수 있습니다. 그러나 사용자가 일반적으로 UI를 사용할 수 있도록 시스템 설정을 조정할 필요가 없으므로 이를 최후의 수단으로 처리합니다.

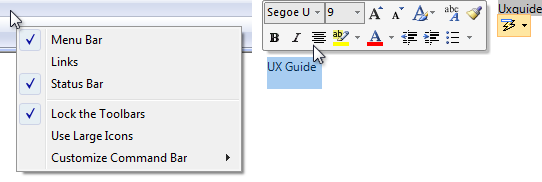
이 예제에서는 메뉴 높이에 대한 시스템 메트릭이 변경되었습니다.
텍스트 편집
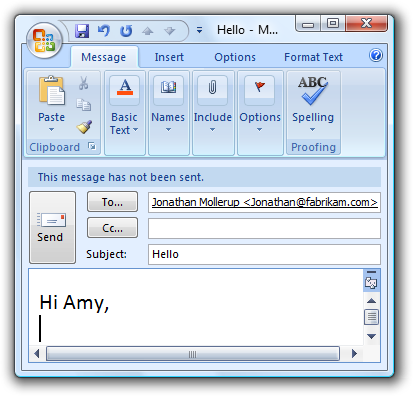
텍스트를 편집하는 것은 손가락을 사용할 때 가장 어려운 상호 작용 중 하나입니다. 제한된 컨트롤, 적절한 기본값 및 자동 완성을 사용하면 입력 텍스트의 필요성이 제거되거나 줄어듭니다. 그러나 앱에 텍스트 편집이 포함된 경우 터치를 사용할 때 입력 UI를 기본적으로 최대 150%까지 자동으로 확대하여 사용자의 생산성을 높일 수 있습니다.
예를 들어 전자 메일 프로그램에서는 일반 터치 가능 크기로 UI를 표시할 수 있지만 입력 UI를 150%로 확대하여 메시지를 작성할 수 있습니다.

이 예제에서는 입력 UI가 150%로 확대됩니다.
컨트롤 레이아웃 및 간격
컨트롤 사이의 간격은 컨트롤을 쉽게 터치할 수 있게 만드는 중요한 요소입니다. 대상 지정은 더 빠르지만 손가락을 포인팅 디바이스로 사용할 때 덜 정확하므로 사용자가 의도한 대상 외부에서 탭하는 경우가 더 많습니다. 대화형 컨트롤이 매우 가깝게 배치되지만 실제로는 터치하지 않는 경우 사용자는 컨트롤 간의 비활성 공간을 클릭할 수 있습니다. 비활성 공간을 클릭하면 결과나 시각적 피드백이 없으므로 사용자는 무엇이 잘못되었는지 잘 모르는 경우가 많습니다.
사용된 입력 디바이스에 따라 간격을 동적으로 조정합니다. 이는 메뉴 및 플라이아웃과 같은 일시적인 UI에 특히 유용합니다.
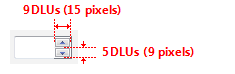
대화형 컨트롤의 대상 영역 간에 최소 5픽셀(3D RU)의 공간을 제공합니다. 작은 컨트롤의 간격이 너무 밀접하면 사용자가 잘못된 개체를 탭하지 않도록 정밀도로 탭해야 합니다.
컨트롤 간에 권장되는 세로 간격 이상을 사용하여 그룹 내의 컨트롤을 보다 쉽게 구분할 수 있도록 합니다. 예를 들어 19픽셀 높이의 라디오 단추는 권장되는 최소 크기인 23픽셀보다 짧습니다. 세로 공간을 사용할 수 있는 경우 표준 7픽셀에 4픽셀의 간격을 추가하여 권장 크기 조정과 거의 동일한 효과를 얻을 수 있습니다.
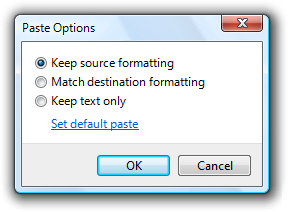
정답입니다:

Better:

더 나은 예제에서는 라디오 단추 사이의 간격을 더 쉽게 구분할 수 있습니다.
터치를 사용할 때는 추가 간격이 바람직하지만 마우스나 키보드를 사용할 때는 그렇지 않은 경우가 있을 수 있습니다. 이러한 경우 터치를 사용하여 작업을 시작할 때만 더 넓은 디자인을 사용합니다.
컨트롤을 사용할 가능성이 가장 큰 위치에 가깝게 배치하는 레이아웃을 선택합니다. 가능한 한 작은 영역 내에서 작업 상호 작용을 유지하고 컨트롤이 사용될 가능성이 가장 큰 위치에 가까운 컨트롤을 찾습니다. 특히 일반적인 작업 및 끌기의 경우 장거리 손 이동을 방지합니다.
현재 포인터 위치가 대상이 될 수 있는 가장 가까운 위치이므로 쉽게 획득할 수 있습니다. 따라서 상황에 맞는 메뉴는 Microsoft Office에서 사용하는 미니 도구 모음과 마찬가지로 Fitts의 법률을 최대한 활용합니다.

앱 또는 디스플레이의 가장자리 근처에 작은 컨트롤을 배치하지 않습니다. 가장자리 근처의 작은 대상은 터치하기 어려울 수 있습니다(디스플레이 베젤은 에지 제스처를 방해할 수 있습니다). 창이 최대화될 때 컨트롤을 쉽게 대상으로 지정하려면 최소 23x23 픽셀(13x13 DLL)을 만들거나 창 가장자리에서 멀리 놓습니다.
권장되는 간격을 사용합니다. 권장되는 간격은 터치 친화적입니다. 그러나 앱이 더 큰 크기 조정 및 간격을 활용할 수 있는 경우 적절한 경우 권장 크기 조정 및 간격을 최소값으로 간주합니다.
대화형 컨트롤 간에 최소 5픽셀(3DLA)의 공간을 제공합니다. 이렇게 하면 사용자가 의도한 대상 외부에서 탭할 때 혼동을 방지할 수 있습니다.
명령 링크, 검사 상자 및 라디오 단추와 같은 컨트롤 그룹과 그룹 간에 권장되는 세로 간격을 더 추가하는 것이 좋습니다. 이렇게 하면 쉽게 구분할 수 있습니다.
터치를 사용하여 작업을 시작할 때 권장되는 세로 간격 이상을 동적으로 추가하는 것이 좋습니다. 이렇게 하면 키보드나 마우스를 사용할 때 더 많은 공간을 차지하지 않고도 개체를 쉽게 구분할 수 있습니다. 일반 크기의 3분의 1 또는 8픽셀 이상 간격을 늘입니다.

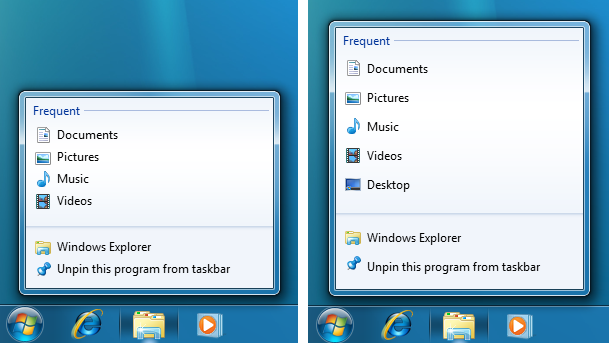
이 예제에서는 터치를 사용하여 표시할 때 Windows 7 작업 표시줄 점프 목록이 더 넓습니다.
상호 작용
올바른 컨트롤을 사용하면 터치 최적화 앱에 대한 방법의 일부만 얻을 수 있으며, 이러한 컨트롤이 지원하는 전반적인 상호 작용 모델도 고려해야 합니다. 다음은 이 문제를 해결하는 데 도움이 되는 몇 가지 지침입니다.
가리키기 중복을 만듭니다. 호버가 대부분의 터치 기술에서 지원되지 않으므로 이러한 터치 스크린을 사용하는 사용자는 마우스를 가져가야 하는 작업을 수행할 수 없습니다.
텍스트 입력이 필요한 앱의 경우 다음을 통해 터치 키보드 기능을 완전히 통합합니다.
- 사용자 입력에 적절한 기본값을 제공합니다.
- 적절한 경우 자동 완성 제안 제공
참고 항목
개발자: 터치 키보드 통합에 대한 자세한 내용은 ITextInputPanel을 참조하세요.
프로그램에 텍스트 편집이 필요한 작업이 있는 경우 사용자가 콘텐츠 UI를 확대/축소할 수 있습니다. 터치를 사용할 때 자동으로 150%로 확대하는 것이 좋습니다.
적절한 경우 원활하고 응답성이 뛰어난 이동 및 확대/축소를 제공합니다. 팬 또는 확대/축소 후 빠르게 다시 그리면 반응성이 기본. 직접 조작이 진정으로 직접적인 느낌을 주려면 이 작업을 수행해야 합니다.
이동 또는 확대/축소하는 동안 제스처 전체에서 접점이 손가락 아래에 있는지 확인합니다. 그렇지 않으면 이동 또는 확대/축소를 제어하기가 어렵습니다.
제스처는 기억되므로 앱 간에 일관된 의미를 할당합니다. 수정된 의미 체계를 사용하여 제스처에 다른 의미를 부여하지 마세요. 대신 적절한 앱별 제스처를 사용합니다.
용
직접 조작은 터치를 자연스럽고 표현적이며 효율적이며 매력적으로 만듭니다. 그러나 직접 조작이 있는 경우 우발적인 조작이 있을 수 있으므로 용서의 필요성이 있을 수 있습니다.
용서는 원치 않는 행동을 쉽게 되돌리거나 바로잡을 수 있는 능력입니다. 실행 취소를 제공하고, 좋은 시각적 피드백을 제공하고, 자주 사용되는 명령과 파괴적인 명령 간에 명확한 물리적 분리를 수행하고, 사용자가 실수를 쉽게 수정할 수 있도록 하여 터치 환경을 만듭니다. 용서와 관련된 것은 원치 않는 행동이 처음에 일어나는 것을 방지하는 것이며, 의도하지 않은 결과를 초래하는 위험한 작업이나 명령에 대해 제한된 컨트롤과 확인을 사용하여 할 수 있습니다.
실행 취소 명령을 제공합니다. 모든 명령을 실행 취소하는 간단한 방법을 제공하는 것이 가장 좋지만, 앱에는 효과를 실행 취소할 수 없는 몇 가지 명령이 있을 수 있습니다.
실용적일 때마다 손가락을 아래로 손가락으로 좋은 피드백을 제공하지만 손가락을 위로 할 때까지 조치를 취하지 마십시오. 이렇게 하면 사용자가 실수를 수정하기 전에 오류를 수정할 수 있습니다.
실용적일 때마다 사용자가 실수를 쉽게 수정할 수 있습니다. 동작이 손가락 위로 적용되는 경우 손가락이 여전히 아래로 있는 동안 슬라이딩하여 사용자가 실수를 수정할 수 있습니다.
실용적일 때마다 이동에 저항하여 직접 조작을 수행할 수 없음을 나타냅니다. 이동이 수행되도록 허용하지만 해제될 때 개체가 다시 제자리에 정착하여 작업이 인식되었지만 수행할 수 없음을 명확하게 나타냅니다.
자주 사용하는 명령과 파괴적인 명령 간에 명확한 물리적 분리가 있습니다. 그렇지 않으면 사용자가 실수로 파괴적인 명령을 터치할 수 있습니다. 명령의 효과가 광범위하고 쉽게 실행 취소할 수 없거나 효과가 즉시 눈에 띄지 않는 경우 파괴적인 것으로 간주됩니다.
의도하지 않은 결과를 초래하는 위험한 작업 또는 명령에 대한 명령을 확인합니다. 이 목적을 위해 확인 대화 상자를 사용합니다.
터치를 사용할 때 사용자가 실수로 수행하는 경향이 있고 눈에 띄지 않거나 실행 취소하기 어려운 다른 작업을 확인하는 것이 좋습니다. 일반적으로 이러한 확인은 일상적인 확인이라고 하며 사용자가 마우스 또는 키보드로 실수로 이러한 명령을 자주 실행하지 않는다는 가정하에 권장되지 않습니다. 불필요한 확인을 방지하려면 터치를 사용하여 명령을 시작한 경우에만 이러한 확인을 표시합니다.
일상적인 확인은 사용자가 실수로 터치를 사용하는 상호 작용에 허용됩니다.
개발자: INPUT_MESSAGE_SOURCE API를 사용하여 마우스 이벤트와 터치 이벤트를 구분할 수 있습니다.