단추 그룹 — MRTK3

새로운 Canvas 기반 레이아웃 시스템을 사용하여 유연하고 응답성이 뛰어난 단추 그룹을 쉽게 빌드할 수 있습니다. 이전에는 사용자가 ObjectBar 스크립트를 사용하여 단일 축을 따라 자식 컬렉션을 배치해야 했으며 각 자식은 ObjectBar의 관리되는 자식 목록에 수동으로 추가해야 했습니다.
Canvas 기반 UX를 사용하면 기본 제공 RectTransform 기반 레이아웃 시스템을 활용하여 UI 구성 요소의 행, 열 및 그리드를 쉽게 빌드하고 관리할 수 있습니다. 단추 막대 및 그리드는 HorizontalLayoutGroup, VerticalLayoutGroup 및 GridLayoutGroup UnityUI 구성 요소를 사용하여 빌드할 수 있습니다. 자식은 레이아웃 그룹에 구성된 제약 조건, 패딩 및 옵션에 따라 자동으로 배치됩니다.
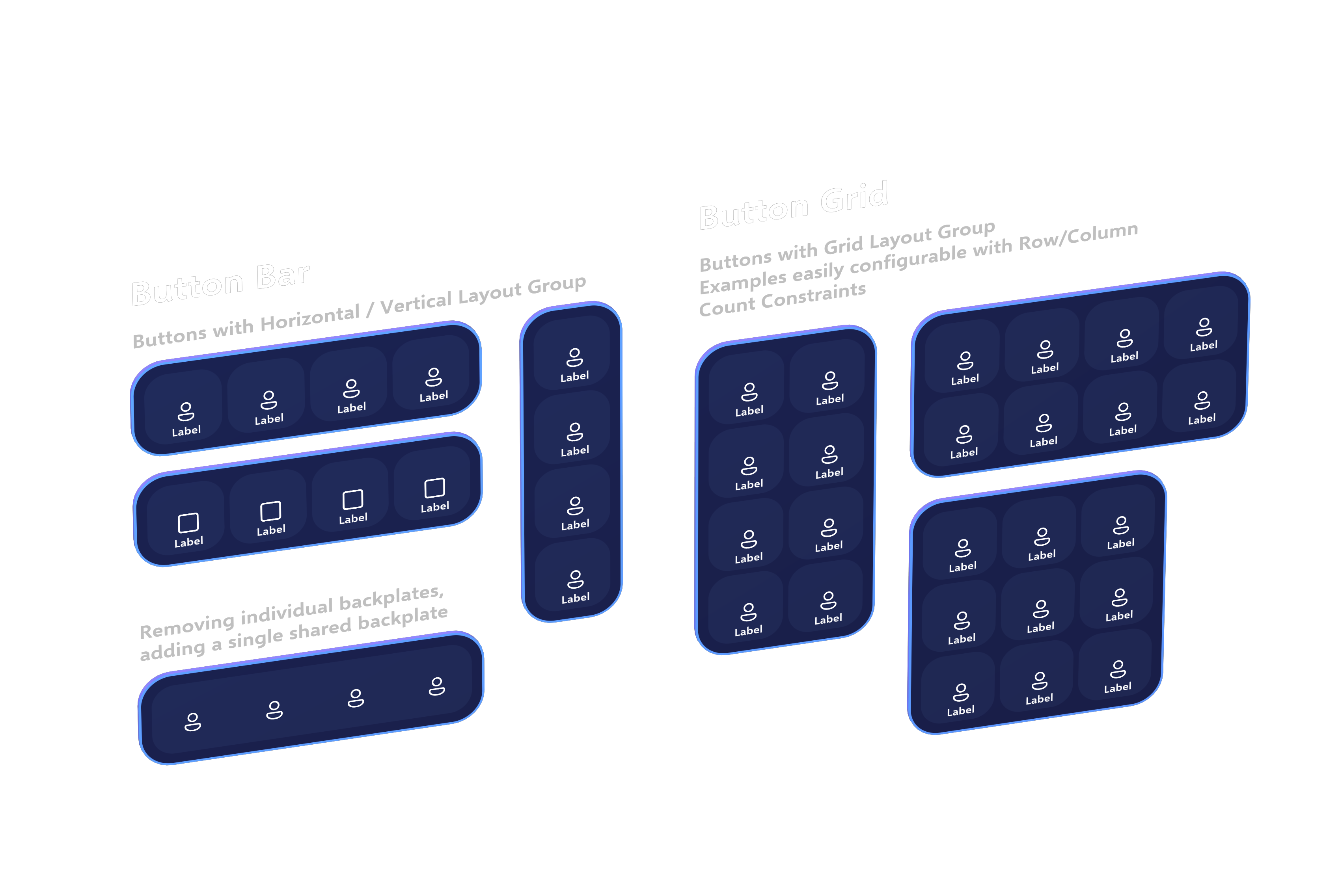
단추 막대
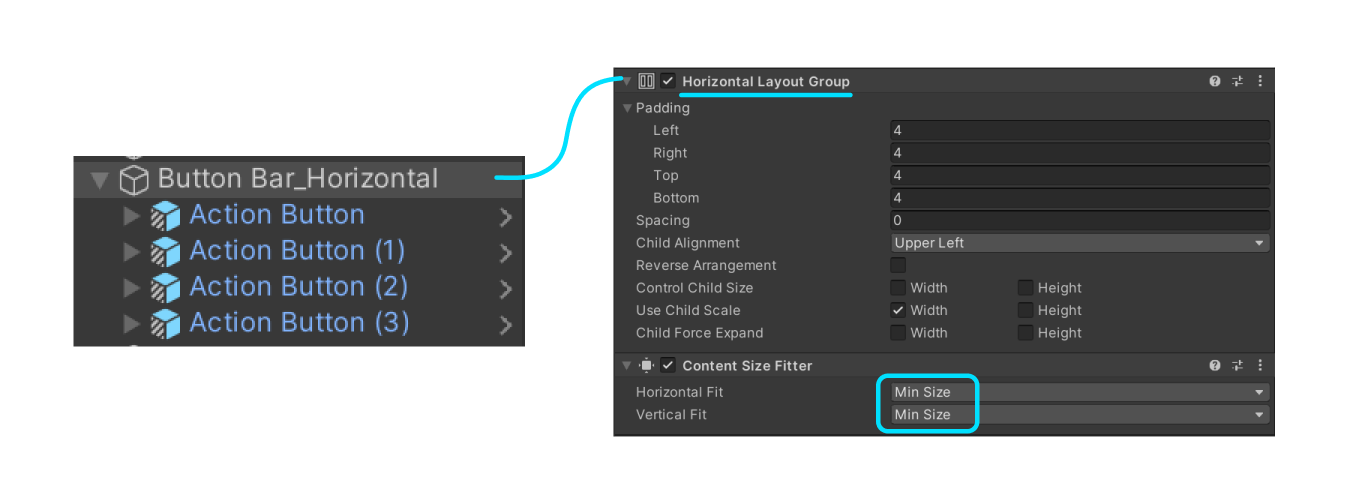
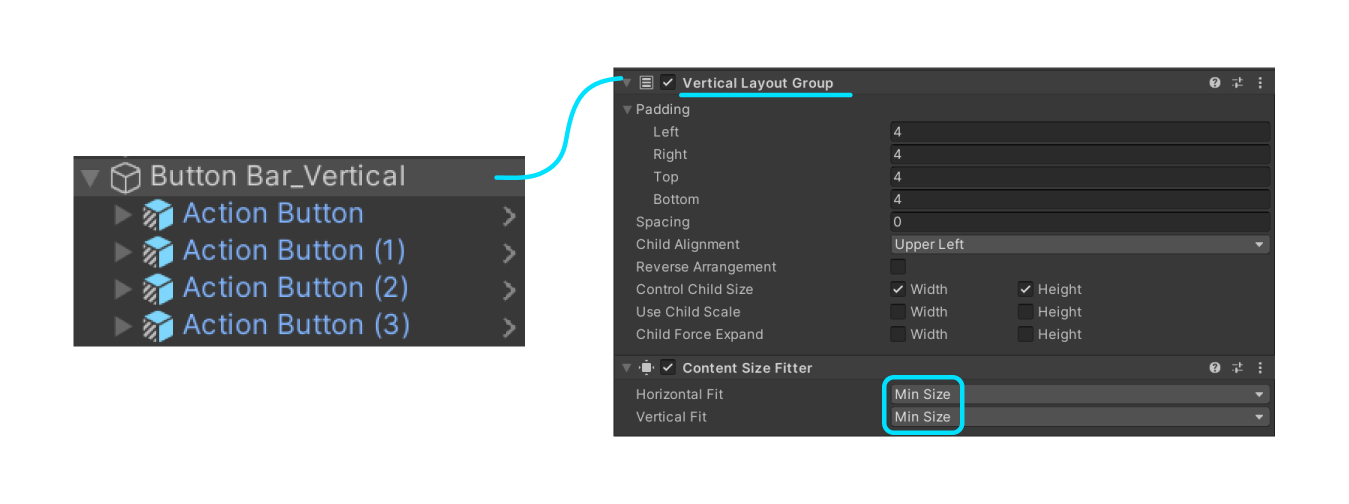
단추(또는 다른 UI 컨트롤)의 가로 또는 세로 "막대"를 빌드하려면 HorizontalLayoutGroup, VerticalLayoutGroup 또는 ContentSizeFitter를 사용하여 간단한 레이아웃을 빌드하면 됩니다.


이러한 자동 레이아웃 구성 요소의 자식에는 레이아웃 엔진에 각 자식의 최소 및 기본 크기를 알리는 LayoutElement 구성 요소가 있어야 합니다. 단추 프리팹은 이러한 구성 요소와 함께 미리 설치되어 있지만 자체 사용자 지정 컨트롤에 추가하거나 필요에 맞게 최소 및 기본 크기 조정을 사용자 지정해야 할 수 있습니다.
단추 그리드
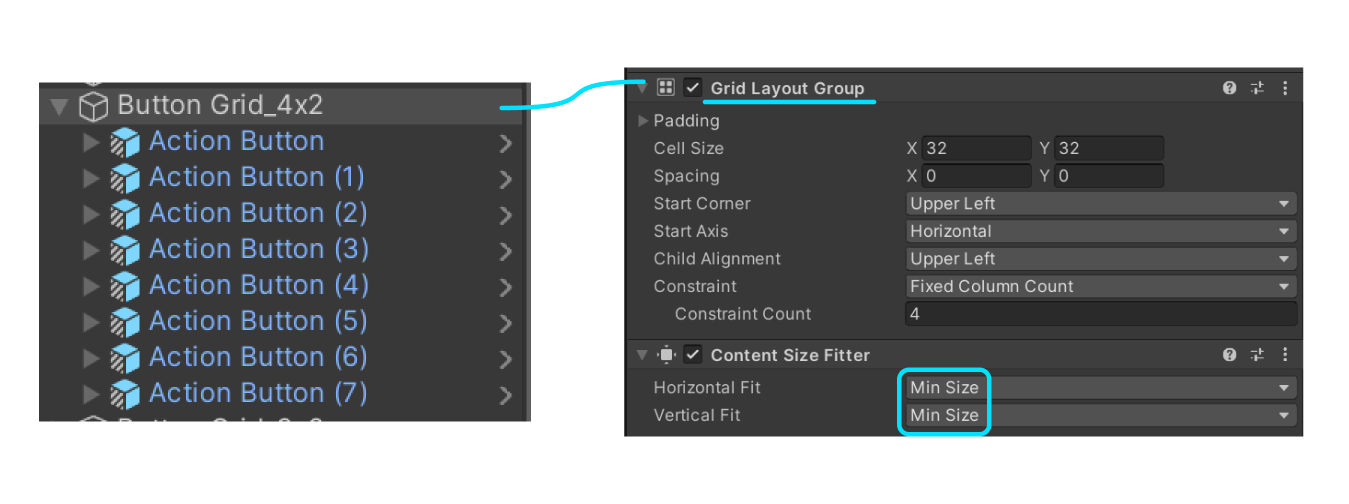
단추의 유연한 그리드를 빌드하기 위해 단추 막대의 동일한 레이아웃과 디자인이 적용되지만 GridLayoutGroup이 대신 사용됩니다.

행 또는 열 수를 조정하려면 원하는 제약 조건 유형을 선택합니다.
- 고정 열 수는 열 수를 지정합니다. 컬렉션의 항목 수에 따라 행 수가 재배치됩니다.
- 고정 행 수는 열 수를 지정합니다. 컬렉션의 항목 수에 따라 행 수가 재배치됩니다.
- 유동은
ContentSizeFitter에서 선택한 맞춤 형식에 따라 유연한 행 또는 열 수를 생성합니다.Flexible그리드 제약 조건과 함께ContentSizeFitter의 두 맞춤 형식에Preferred size를 선택하면 주로 정사각형/등분이 되기를 시도하지만 필요한 경우 행 또는 열을 적절히 추가하는 그리드 레이아웃이 생성됩니다.
UnityUI 레이아웃 시스템 사용에 대한 자세한 내용은 여기에서 설명서를 참조하세요.