Canvas를 사용한 볼륨 UI - MRTK3



참고
하이브리드 캔버스 기반 UI를 빌드하는 방법에 대한 개념적 개요입니다. 개별 UX 프리팹에 대한 설명서는 UX 구성 요소 설명서를 참조하세요.
MRTK3에는 Unity RectTransform 및 Canvas 시스템과 통합된 볼륨 UI가 도입되었습니다. 이 시스템은 지금까지 주로 2D 플랫 UI에 사용되었지만 볼륨 3D UI를 렌더링하고 배치할 수 있습니다. 이렇게 하면 디자인 반복을 가속화하고 볼륨 UI를 사용하여 만들 수 있는 디자인의 충실도를 높일 수 있습니다.
참고
캔버스 기반 구성 요소 라이브러리는 현재 개발 중이며 새로운 기능, 모양 및 느낌, 레이아웃 및 아키텍처로 빠르게 변경될 것입니다.
MRTK 2.x의 비 캔버스 UI 시스템은 인터페이스 디자인 시스템에서 예상되는 많은 기본 기능이 부족하여 설계하기가 매우 어려웠습니다.
- ✘ 물리적이 아닌 디자인 단위 부족
- ✘ 맞춤 없음
- ✘ 여백/안쪽 여백 없음
- ✘ 유연하거나 반응형 레이아웃 없음
- ✘ 레이아웃, 크기 및 구성의 모든 단일 순열에 대한 고유 프리팹
- ✘ 컬렉션 레이아웃에 대한 매우 제한된 지원(가로/세로 구성 가능 레이아웃)
- ✘ 절대적으로 크기가 둥근 모서리 반경 또는 스트로크 너비와 같은 기본 디자인 기능이 부족합니다.
- ✘ 눈금을 사용하여 UI 요소 크기를 조정하고 자식을 파괴적으로 변경해야 합니다.
- ✘ 마우스 및 키보드에 대한 제한된 지원
- ✘ 게임 패드에 대한 지원 없음
이러한 제한 사항으로 인해 볼륨 UI는 역사적으로 디자인에서 더 기본적이었으며 아름다운 레이아웃을 만들기 위해 기술 디자이너의 많은 수동 작업이 필요했습니다.
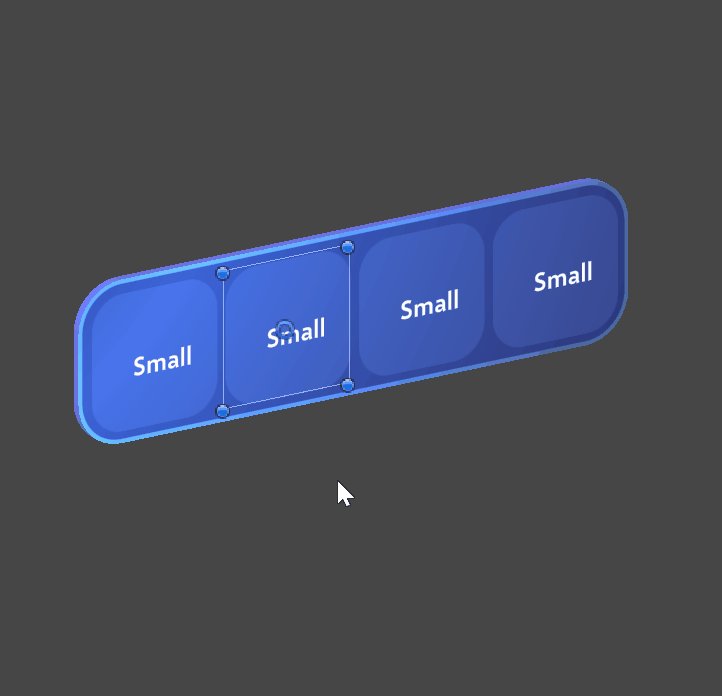
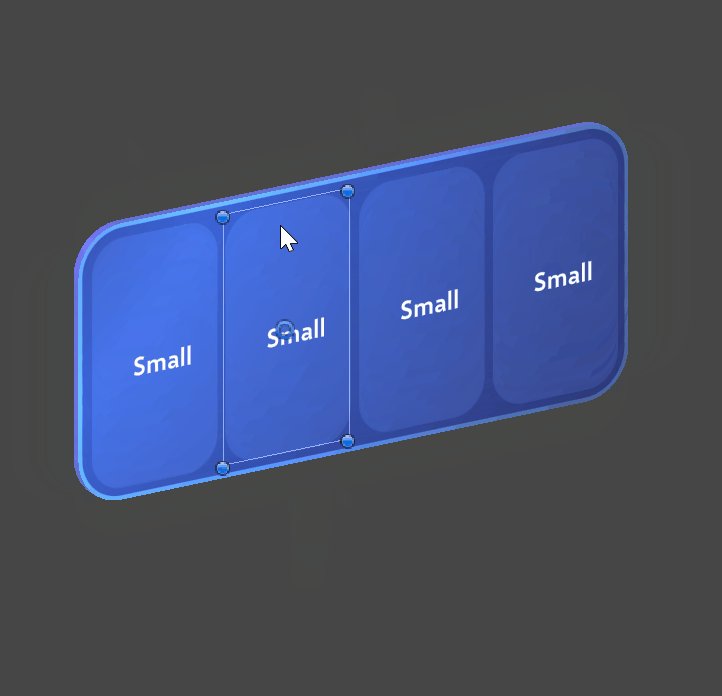
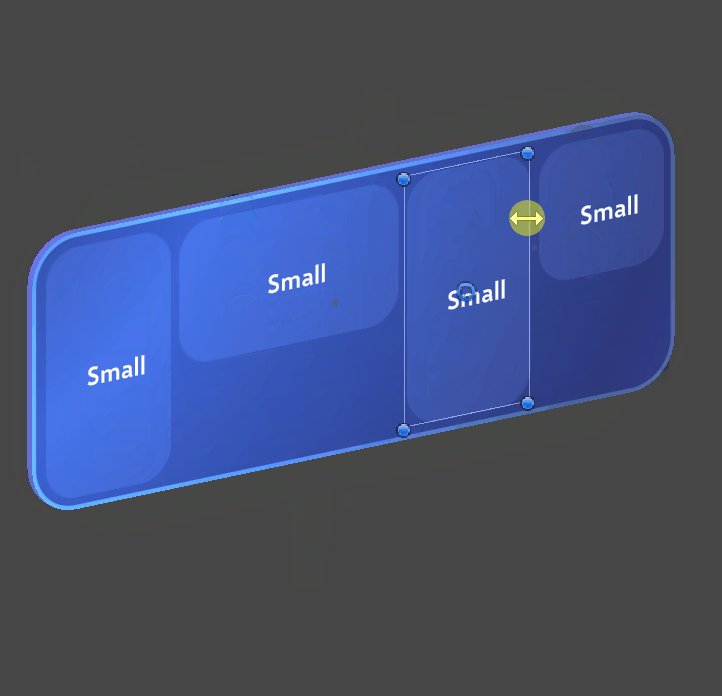
MRTK3에는 통합된 접근 방식이 도입되었습니다. 모든 XR 상호 작용(예: 관절 손 추적 누름 및 시선 모으기)을 지원하는 아름다운 볼륨 UI 컨트롤은 Canvas-RectTransform 컨텍스트에서 작성할 수 있습니다. 적절한 여백, 안쪽 여백, 반응형 플렉스 및 디자이너가 기대하는 모든 기능을 사용하여 컨트롤을 자동으로 배치할 수 있습니다. 또한 UGUI 이벤트를 XRI로 라우팅하여 정확히 동일한 UI 프리팹이 게임 패드와 같은 액세스 가능한 입력을 포함하여 2D 컨텍스트와 3D에서 동일하게 잘 작동할 수 있도록 할 수 있습니다.
이점은 다음과 같습니다.
- ✔ 다양한 물리적 컨텍스트에 매핑되는 유연한 디자인 단위(3D 현실, 2D 화면, TV/데스크톱/모바일/웹)
- ✔ 응집력 있는 부모/자식 관계가 있는 반응형 레이아웃에 대한 전체 RectTransform 맞춤 지원
- ✔ UnityUI AutoLayout 그룹을 통한 전체 RectTransform 여백 및 안쪽 여백 지원
- ✔ UnityUI AutoLayout 그룹을 통한 우선 순위 및 여백이 있는 플렉스 레이아웃 지원
- ✔ 각 컨트롤 유형에 대한 단일 프리팹으로, 콘텐츠 또는 컨텍스트에 맞게 크기를 조정하고 조정할 수 있습니다.
- ✔ UnityUI AutoLayout 그룹의 가로, 세로 및 그리드 레이아웃. 사용자 지정 레이아웃은 Unity 레이아웃 인터페이스의 확장을 통해 가능합니다.
- ✔ Mixed Reality Graphics Tools 패키지의 고급 UI 셰이더 기능에서 사용할 수 있는 원형 모서리 반경, 스트로크 너비 및 여백과 같은 다양한 고급 디자인 기능
- ✔ 크기 조정 없음: 모든 크기 조정 및 레이아웃은 RectTransform 크기 및 오프셋 메트릭을 통해 수행됩니다. 부모는 자녀의 크기를 조정하지 않습니다.
- ✔ UGUI 이벤트 및 및
CanvasProxyInteractor를 통해 마우스 + 키보드에UGUIInputAdapter대한 전체 지원(자세한 내용은 상호 작용 가능한 아키텍처 설명서 참조) - ✔ 게임 패드 및 방향/상대 탐색 지원
이러한 성능과 유연성은 비용이 많이 들 수 있으며 캔버스 기반 UI에는 일반적인 성능 문제를 방지하기 위해 신중한 관리가 필요합니다.
- UI의 각 "이동 부분"은 고유한 Canvas 노드여야 합니다.
O(tree_height)Canvas 계층 구조의 변형과 관련된 비용이 있습니다. 여러 이동 부품/재사용 가능한 구성 요소에 여러 캔버스를 사용하는 것이 좋습니다. - 전체 장면에 단일 전역 캔버스를 사용하지 않도록 합니다.
- 캔버스 및 RectTransform을 이동하고 회전하면 성능에 영향을 미칠 수 있습니다. Canvas를 직접 이동하는 대신 이동할 RectTransform이 아닌 "홀스터" 변환 아래에 Canvas를 중첩하는 것이 좋습니다.
- 충돌기 기반 IS 마스킹 및 클리핑에 대한 이야기는 아직 개발 중입니다. 클릭 가능한 콘텐츠가 포함된 스크롤 보기를 사용하지 않는 것이 좋습니다.
- 기본 Unity 방향 탐색 시스템은 일부 3D 컨텍스트에서 이상하게 동작할 수 있습니다. 비정상적인 3D 레이아웃에서 더 강력하게 동작하는 사용자 지정 탐색 시스템을 조사하고 있습니다.
다양한 디바이스에서 보다 자세한 성능 테스트를 수행함에 따라 캔버스 기반 레이아웃을 최적화하기 위한 보다 구체적인 지침을 릴리스할 예정입니다.
설정
구성 요소는 1개의 디자인 단위: 물리적 컨텍스트에 대한 1mm 비율로 작성됩니다. 몰입형 3D 애플리케이션에 표시하기 위한 볼륨 UI와 함께 사용할 캔버스를 설정하는 경우:
- Canvas가 월드스페이스인지 확인
- 캔버스의 크기가 모든 축에서 전역적으로 0.001인지 확인합니다.
2D 디스플레이로 렌더링되는 애플리케이션의 경우 지정된 유용성 메트릭 및 최소 터치 대상 크기에 맞게 크기를 자유롭게 조정할 수 있습니다.
(캔버스 기반 UX와 UGUIInputAdapter 같은) 상호 작용 가능 개체를 사용하는 경우 장면에 (가급적 비어 있는) GameObject에 가 있는지 확인 CanvasProxyInteractor 합니다. 이렇게 하면 XRI를 통해 UGUI 이벤트를 전달하여 상호 작용 가능 개체가 제대로 작동하도록 합니다.
UX가 아닌 구성 요소에서 UGUI 입력을 실험하려면 XRI 상호 작용 가능 항목에 를 추가 UGUIInputAdapter 합니다. 비 UX 관련 상호 작용 가능 개체에 대한 UGUI 입력은 실험적이며 몇 가지 열려 있는 버그가 적용됩니다.
지속적인 개발
우리는 여전히 지원되는 다양한 플랫폼에서 아름다운 UI를 빌드하기 위한 개발 스토리를 형성하고 있습니다. 현재 대부분의 UX 구성 요소 중 하나는 정적이고 응답하지 않는 레이아웃(지금까지 MRTK 2.x에서 제공함)과 통합 캔버스 기반 접근 방식으로 빌드된 다른 버전인 Canvas를 사용하지 않는 두 가지 버전의 UX 구성 요소를 계속 제공합니다. 더 많은 구성 요소를 빌드하고 디자인 라이브러리 구현을 구체화할 때 일관성 및 유지 관리를 위해 캔버스가 아닌 구성 요소를 더 이상 사용하지 않을 것으로 예상됩니다.
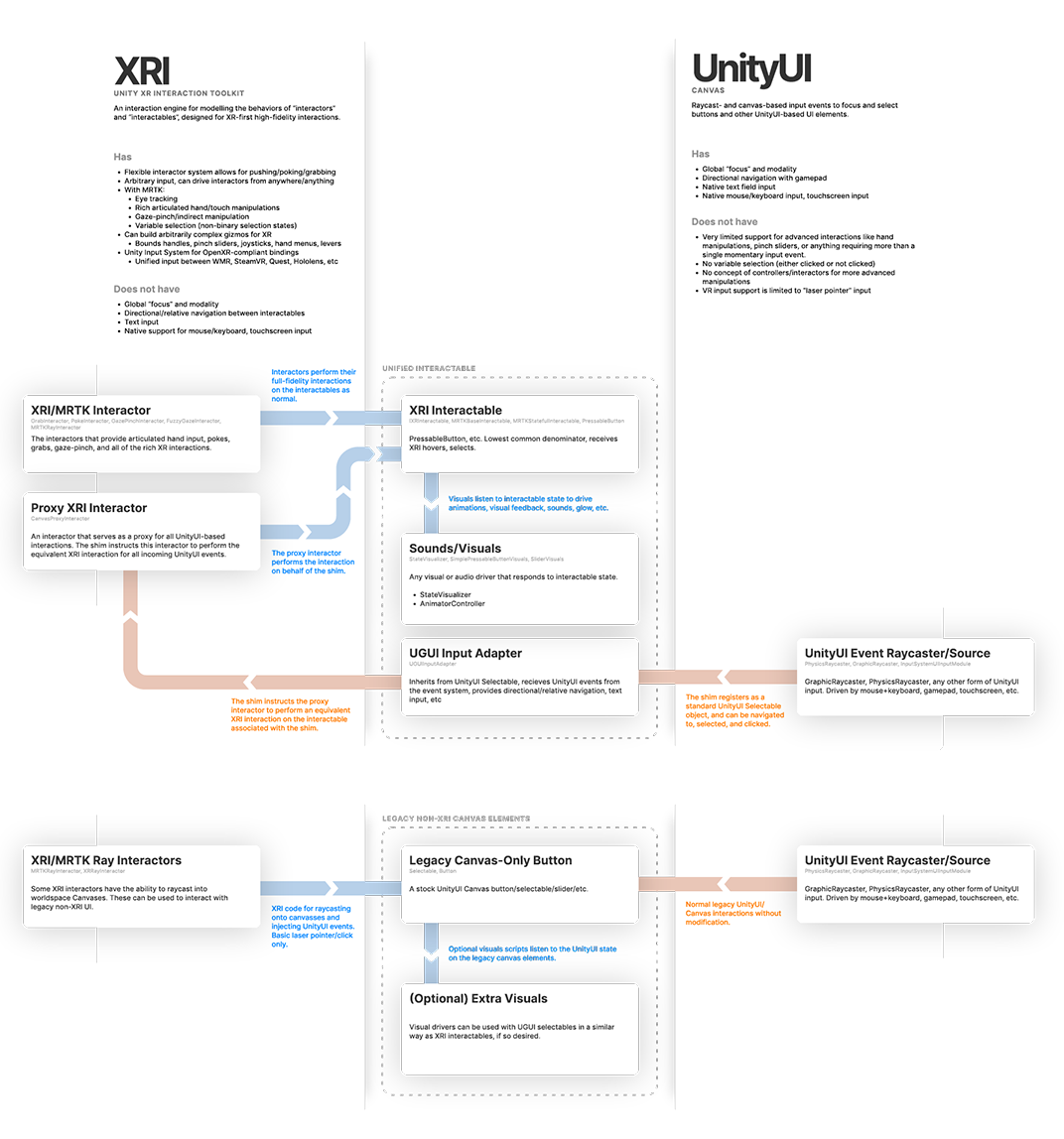
통합 상태 관리
상태/상호 작용 및 시각적 개체의 엄격한 분리로 인해 캔버스 및 캔버스가 아닌 컨텍스트에서 동일한 상태 및 상호 작용 스크립트가 공유되는 것을 알 수 있습니다. 이는 의도적으로 수행됩니다. 동일한 상호 작용 스크립트를 시각적 또는 레이아웃 컨텍스트에서 재사용하여 API 표면을 줄이고 상호 작용의 일관성을 향상시킬 수 있습니다. 예를 들어 는 Slider Canvas 및 비 Canvas 슬라이더 모두에 대한 슬라이더 상호 작용 구성 요소이며 PressableButton 캔버스 및 캔버스가 아닌 단추에서 동일한 스크립트입니다. 나중에 새 레이아웃 또는 프레젠테이션 프레임워크가 채택되면 동일한 상호 작용 논리와 시스템을 이월하여 일관성과 유지 관리를 보장할 수 있습니다.
아래 아키텍처 다이어그램에서는 다양한 입력 이벤트와 상호 작용 가능 개체 유형이 함께 작동하여 통합 상호 작용 상태를 제공하는 방법을 자세히 설명합니다. 다이어그램을 클릭하여 더 큰 버전을 확인합니다.