제목 표시줄
제목 표시줄은 기본 계층에 있는 앱의 맨 위에 있습니다. 사용자가 제목을 통해 앱을 식별하고, 앱 창을 이동하고, 앱을 최소화, 최대화 또는 닫을 수 있도록 하는 것이 주 목적입니다.

표준 설계
이 섹션에서는 표준 제목 표시줄 부분의 디자인 권장 사항 및 동작에 대해 설명합니다.
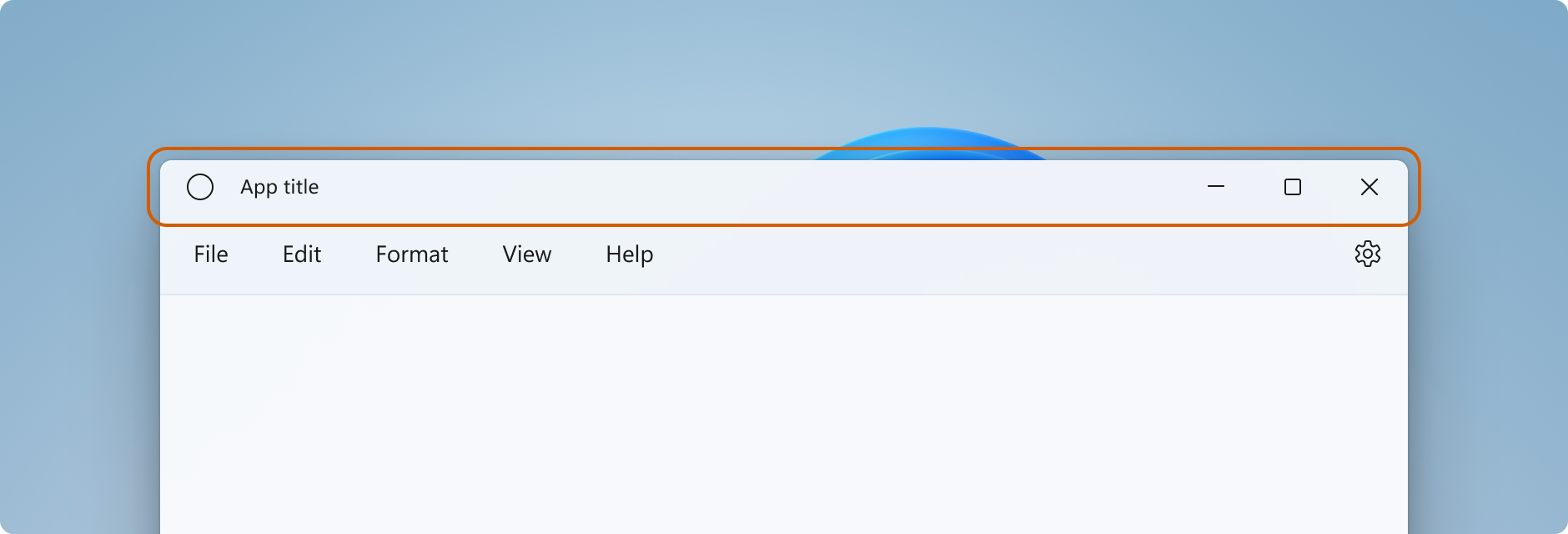
막대형
디자인
- 표준 제목 표시줄의 높이는 32px입니다.
- 제목 표시줄의 기본 배경은 Mica이지만, 가능하다면 제목 표시줄을 창의 나머지 부분과 혼합하는 것이 좋습니다.
- 제목 표시줄은 사용자가 창의 활성 상태 여부를 구분하는 데 도움이 됩니다. 창이 비활성 상태인 경우 모든 제목 표시줄 요소는 반투명해야 합니다.
- 제목 표시줄 색은 사용자가 고대비 테마로 전환하거나 light and dark 모드사이를 전환할 때 조정되어야 합니다.
- 고대비 테마의 경우 앱은
SystemColors우수한 고대비 경험을 용이하게 하기 위해 적절한 UI 요소 색 지정을 결정하는 클래스를 사용해야 합니다.
- 고대비 테마의 경우 앱은
동작
- 제목 표시줄은 창의 위치를 변경하고 크기를 조정하는 데 중요한 역할을 합니다. 제목 표시줄의 모든 빈 공간 또는 창 제목과 같은 비대화형 요소에서 사용하는 공간은 드래그가 가능해야 합니다.
- 대화형 요소가 없는 제목 표시줄의 모든 부분을 마우스 오른쪽 단추로 클릭/길게 누르면 시스템 창 메뉴가 표시됩니다.
- 더블클릭/탭하면 창 최대화와 창 복원 간에 전환됩니다.
Icon
디자인
- 창 아이콘의 크기는 16px x 16px입니다.
- LTR의 왼쪽 테두리에서 또는 RTL에서 가장 오른쪽에 있는 테두리에서부터 16px 아이콘을 배치합니다.
- 뒤로 가기 버튼이 있는 경우, 뒤로 가기 버튼의 오른쪽에 16px 창 아이콘을 배치합니다.
- 창 아이콘은 제목 표시줄에서 가운데에 세로로 배치되어야 합니다. 예를 들어 제목 표시줄 높이가 32px이면 위쪽 및 아래쪽 여백은 8px입니다.
동작
- 아이콘을 한 번 클릭/탭하면 시스템 창 메뉴가 표시됩니다.
- 더블클릭/탭하면 창이 닫힙니다.
타이틀
디자인
- 창 아이콘 또는 뒤로 가기 버튼으로부터 16px 창 제목을 배치합니다.
- 아이콘이나 뒤로 가기 버튼이 없는 경우, LTR의 왼쪽 테두리에서 또는 RTL에서 가장 오른쪽 테두리에서부터 16px 창 제목을 배치합니다.
- 창 제목은 Segoe UI 변수(사용 가능한 경우) 또는 Segoe UI 글꼴을 사용해야 합니다.
- 창 제목은 캡션 스타일 텍스트를 사용해야 합니다( XAML 형식 램프를 참조하세요).
- 창 너비가 제목 표시줄 요소의 길이보다 작으면 창 제목을 잘라내고 줄임표를 추가할 수 있습니다. 아이콘 및 캡션 단추(최소, 최대 및 닫기)는 항상 완전히 표시되어야 합니다.
동작
- 아이콘을 마우스 오른쪽 단추로 클릭/길게 누르면 시스템 창 메뉴가 표시됩니다.
- 더블클릭/탭하면 창 최대화와 창 복원 간에 전환됩니다.
- 제목 표시줄의 창 제목 및 기타 텍스트 요소는 텍스트 크기 조정에 응답해야 합니다. 이렇게 하려면 제목 표시줄이 높아야 할 수 있습니다.
캡션 컨트롤(최소화, 최대화, 복원, 닫기)
앱에 대한 고유한 캡션 버튼을 만드는 경우, 시스템 캡션 버튼와 일치시키기 위해 다음 지침을 따릅니다.
디자인
- 버튼용 아이콘 으로 다음을 사용합니다.
- 최소화 아이콘: E921 ChromeMinimize
- 최대화 아이콘: E922 ChromeMaximize
- 복원 아이콘: E923 ChromeRestore
- 닫기 아이콘: E8BB ChromeClose
- 최대화 및 복원 버튼의 아이콘에는 둥근 모서리가 있습니다.
- 캡션 버튼에는 전체 블리드 백플레이트가 있습니다.
- 캡션 버튼은 휴식, 이동, 누름, 활성, 및 비활성 상태에 응답합니다.
추가 디자인 패턴
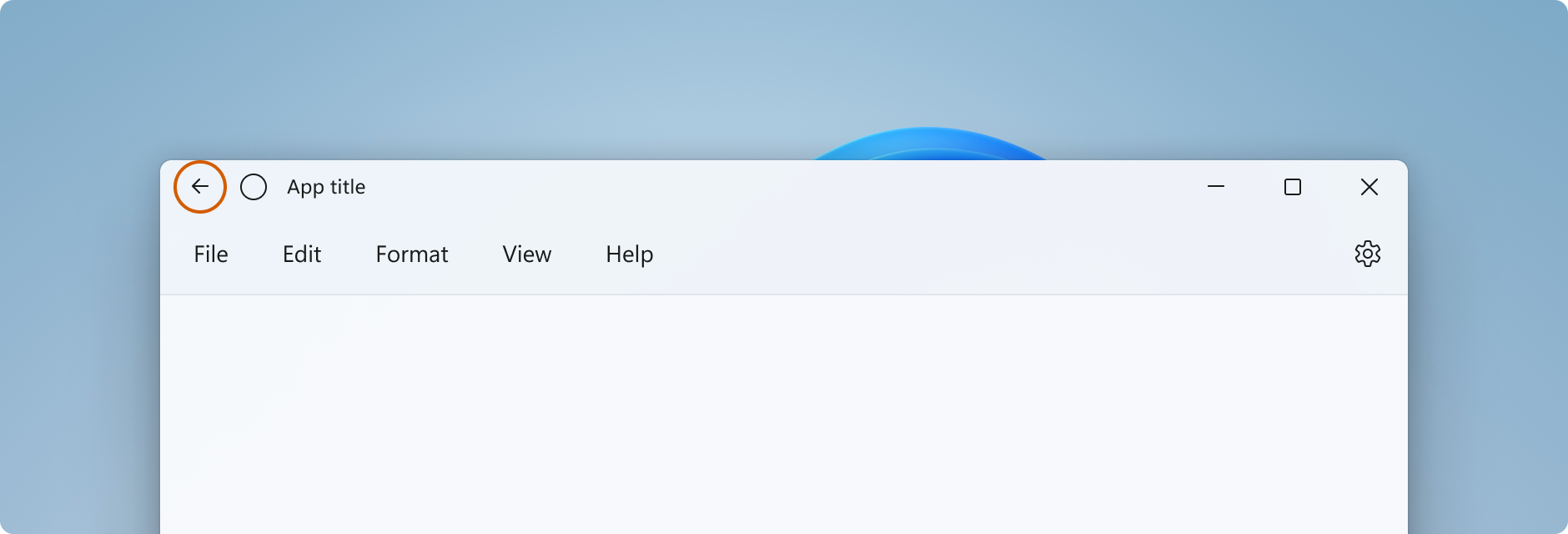
뒤로 버튼
디자인
권장되는 뒤로 가기 버튼 아이콘은 E830 ChromeBack입니다.
- 뒤로 가기 버튼이 있는 경우, 앱 제목 또는 아이콘/타이틀 조합(LTR)의 왼쪽에 배치해야 합니다.
- 뒤로 가기 버튼은 휴식, 이동, 누름, 활성, 및 비활성 상태에 응답합니다.
- 뒤로 가기 버튼의 크기는 16px x 16px이어야 하며 제목 표시줄에서 가운데에 세로로 배치되어야 합니다. 버튼에 전체 블리드 백플레이트가 있어야 합니다.
- 뒤로 가기 버튼은 LTR에서 가장 왼쪽 테두리에서 또는 RTL에서 가장 오른쪽 테두리에서부터 16px이어야 하며, 다음 요소에서 왼쪽 또는 오른쪽으로 16px여야 합니다.

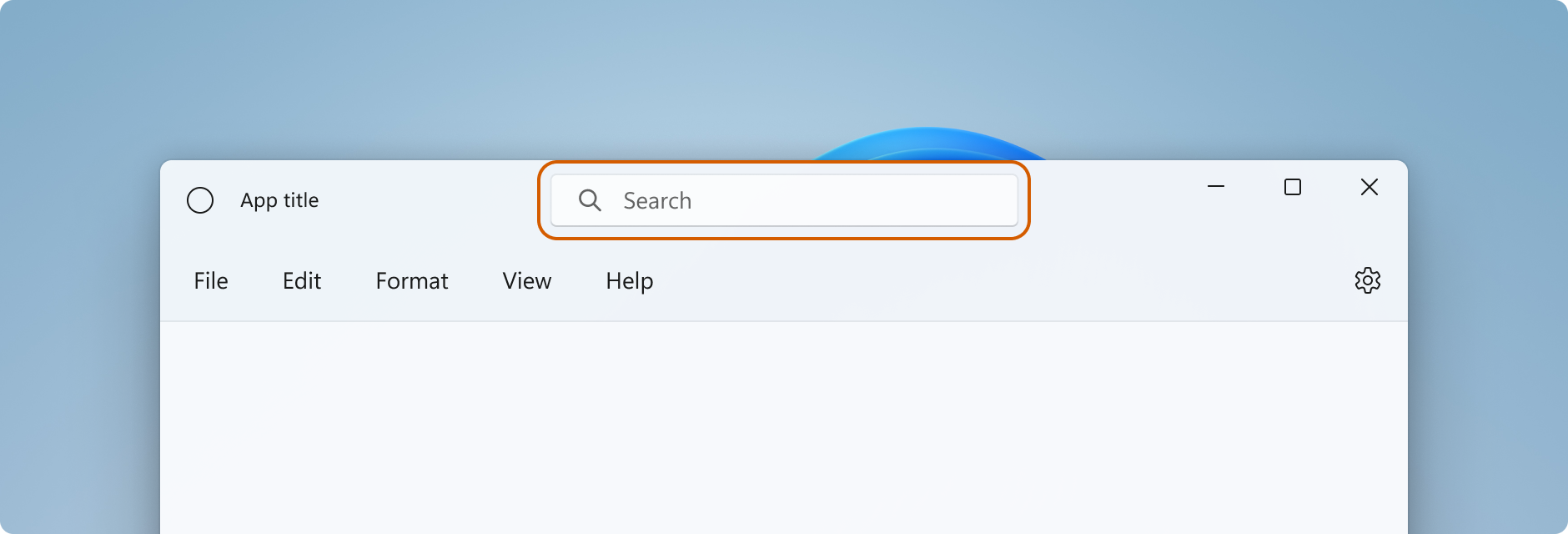
검색
디자인
전역 검색 기능이 있는 경우, 창 가운데에 있는 제목 표시줄에 검색 상자를 추가해야 합니다. 검색 상자를 포함하면 제목 표시줄의 크기를 48px로 늘입니다.

검색 상자는 창 크기 변경에 반응하기 위해 응답해야 합니다.
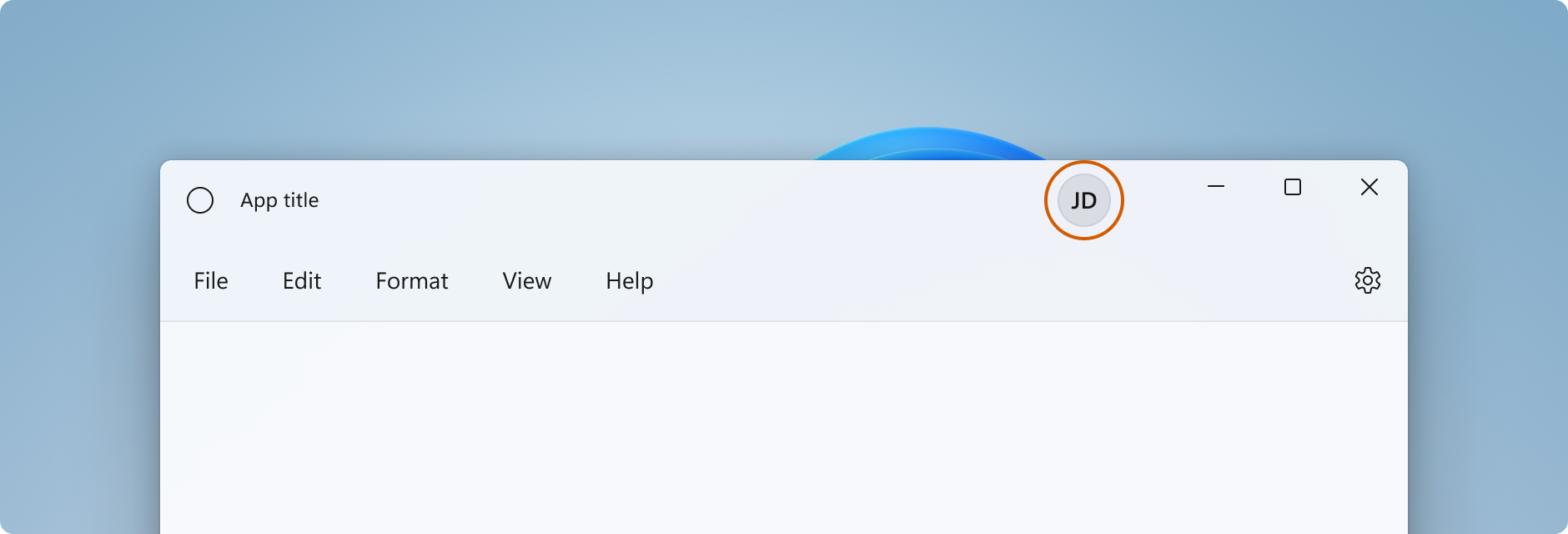
사람
계정 표현이 있는 경우 인물 사진 컨트롤을 캡션 컨트롤의 왼쪽에 배치해야 합니다. 인물 사진을 포함하면 제목 표시줄의 크기를 48px로 늘립니다.

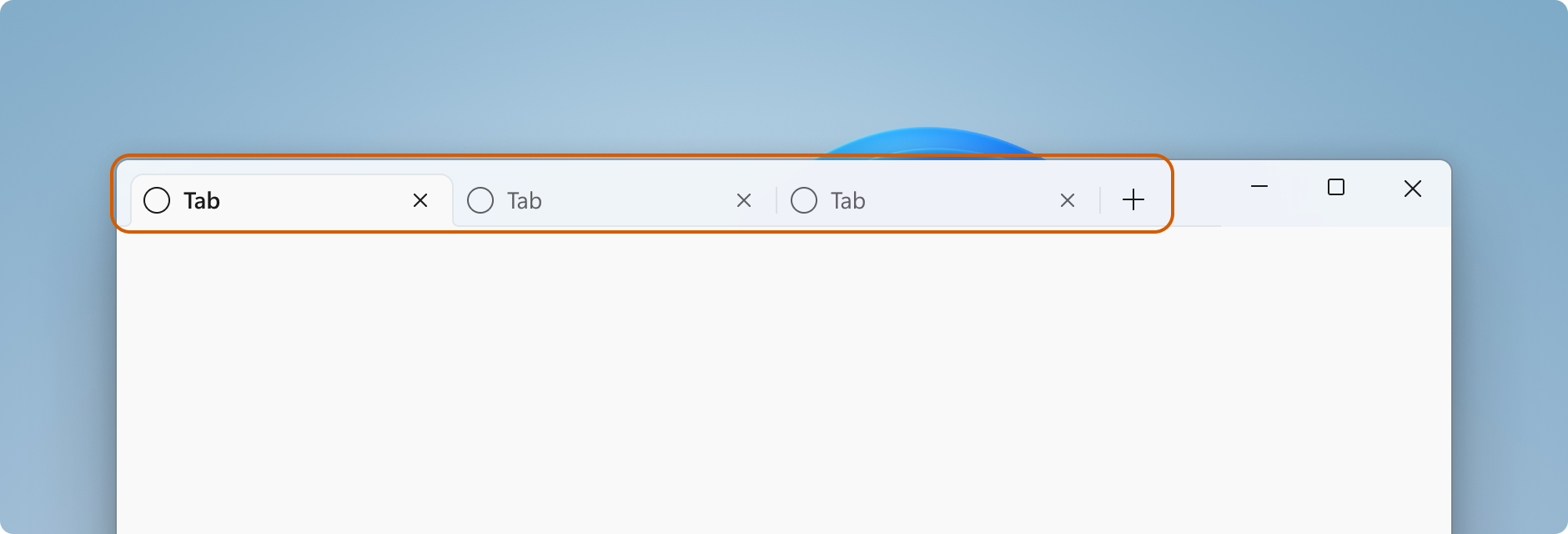
탭
탭을 앱의 메인 요소로 사용하는 경우, 제목 표시줄 공간을 사용하고 캡션 컨트롤을 오른쪽에 고정하여 유지합니다.

다음 단계
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
Windows developer
