텍스트 크기 조정

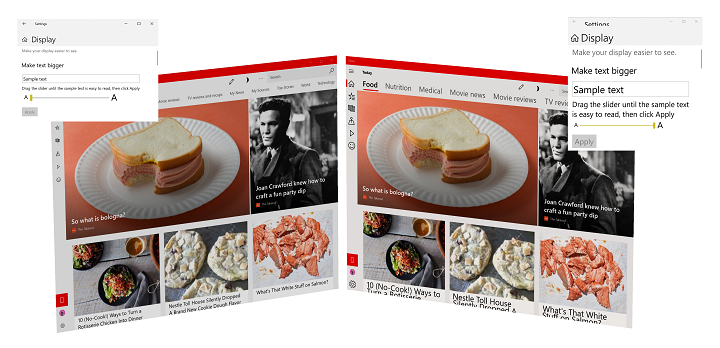
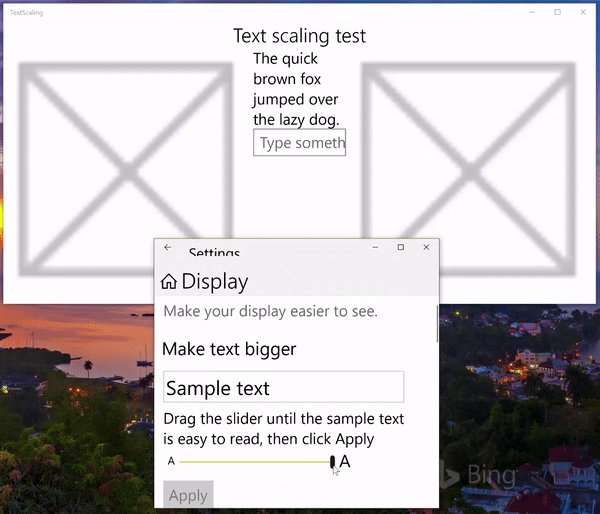
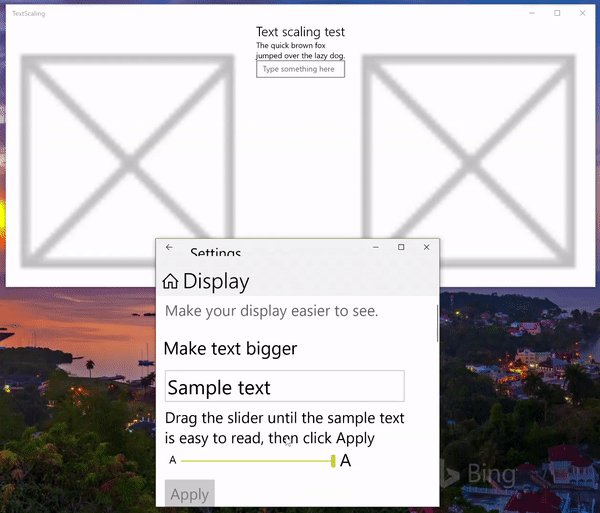
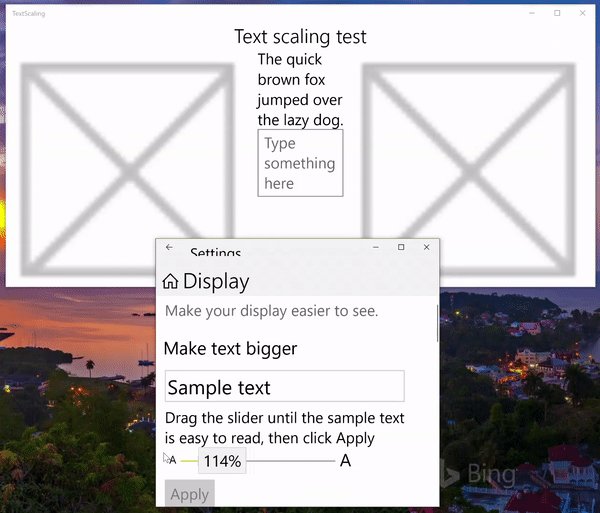
Windows 10의 텍스트 크기 조정 예(100%~225%)
개요
모바일 디바이스에서 노트북, 데스크톱 모니터, Surface Hub의 거대한 화면에 이르기까지 컴퓨터 화면에서 텍스트를 읽는 것은 많은 사람들에게 어려울 수 있습니다. 반대로 일부 사용자는 앱과 웹 사이트에서 사용되는 글꼴 크기가 필요 이상으로 크다고 생각합니다.
가장 많은 사용자가 텍스트를 읽을 수 있도록 하기 위해 Windows는 사용자가 OS와 개별 애플리케이션 모두에서 상대적 글꼴 크기를 변경할 수 있는 기능을 제공합니다. 일반적으로 화면 영역 내의 모든 항목을 확대하고 자체의 유용성 문제를 제기하는 돋보기 앱을 사용하거나, 디스플레이 해상도를 변경하거나, 디스플레이 및 일반 시청 거리에 따라 모든 항목의 크기를 조정하는 DPI 배율을 사용하는 대신, 사용자가 설정에 빠르게 액세스하여 텍스트 크기만 100%(기본 크기)에서 최대 225%까지 조정할 수 있습니다.
지원
범용 Windows 애플리케이션(표준 및 PWA 모두)은 기본적으로 텍스트 크기 조정을 지원합니다.
Windows 애플리케이션에 사용자 지정 컨트롤, 사용자 지정 텍스트 표면, 하드 코딩된 컨트롤 높이, 이전 프레임워크 또는 타사 프레임워크가 포함된 경우 사용자에게 일관되고 유용한 경험을 보장하기 위해 일부 업데이트를 수행해야 할 수 있습니다.
DirectWrite, GDI 및 XAML SwapChainPanel은 기본적으로 텍스트 크기 조정을 지원하지 않는 반면 Win32 지원은 메뉴, 아이콘 및 도구 모음으로 제한됩니다.
사용자 환경
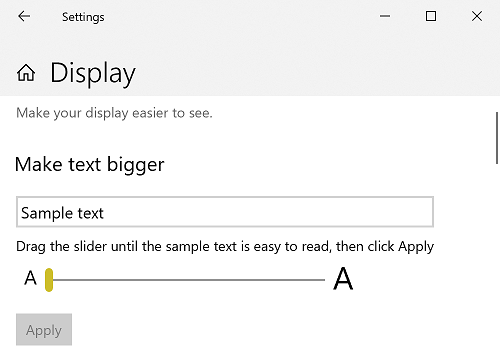
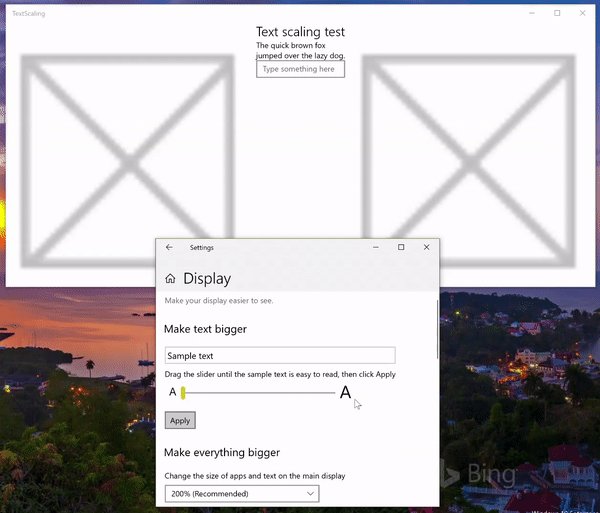
사용자는 설정 -> 접근 용이성 -> 시각/디스플레이 화면에서 글자 크게 슬라이더를 사용하여 텍스트 크기를 조정할 수 있습니다.

설정 -> 접근 용이성 -> 시각/디스플레이 화면에서 텍스트 크기 조정 설정
UX 지침
텍스트 크기가 조정되면 컨트롤과 컨테이너도 텍스트와 새 레이아웃을 수용할 수 있도록 크기를 조정하고 재배치해야 합니다. 앞서 언급했듯이 앱, 프레임워크 및 플랫폼에 따라 이 작업의 대부분이 자동으로 수행됩니다. 다음 UX 지침은 그렇지 않은 경우를 다룹니다.
플랫폼 컨트롤 사용
이에 대해 이미 말씀드렸나요? 하지만 다시 말씀드릴 가치가 있습니다. 가능하면 항상 다양한 Windows 앱 프레임워크와 함께 제공되는 기본 제공 컨트롤을 사용하여 최소한의 노력으로 가능한 가장 포괄적인 사용자 환경을 얻으세요.
예를 들어 모든 UWP 텍스트 컨트롤은 사용자 지정이나 템플릿 없이 전체 텍스트 크기 조정 환경을 지원합니다.
다음은 몇 가지 표준 텍스트 컨트롤을 포함하는 기본 UWP 앱의 크기 조각입니다.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

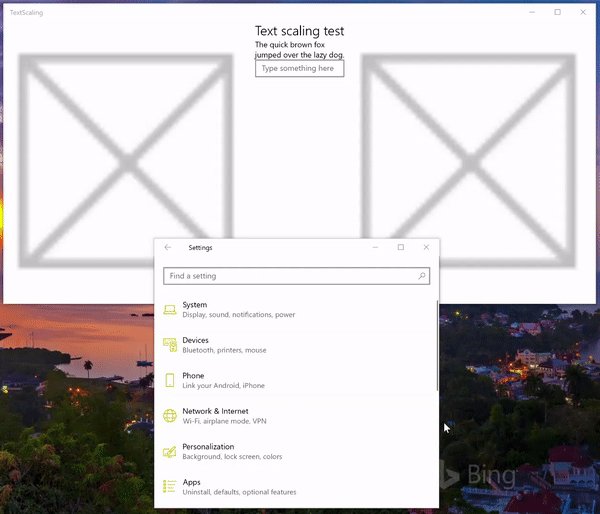
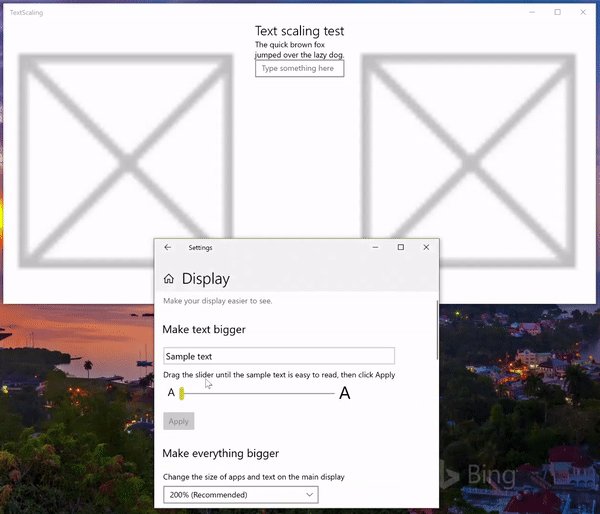
애니메이션 텍스트 크기 조정
자동 크기 조정 사용
컨트롤의 절대 크기는 지정하지 마세요. 가능하면 플랫폼이 사용자 및 디바이스 설정에 따라 컨트롤 크기를 자동으로 조정하도록 합니다.
이전 예의 이 코드 조각에서는 그리드 열 집합에 서 Auto 및 * 너비 값을 사용하고 플랫폼이 그리드에 포함된 요소의 크기를 기반으로 앱 레이아웃을 조정하도록 합니다.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
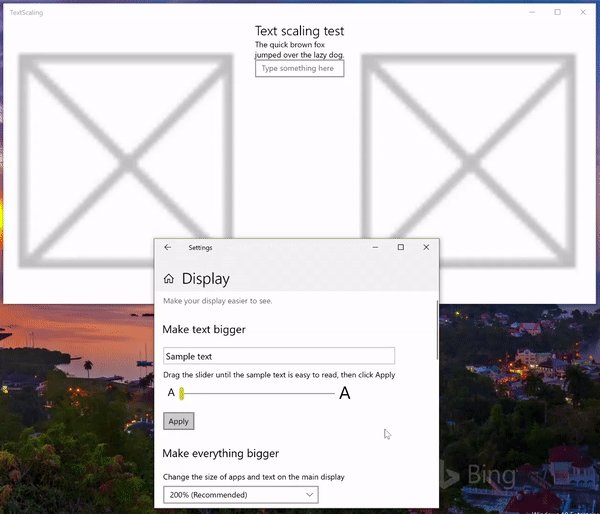
텍스트 줄 바꿈 사용
앱 레이아웃이 최대한 유연하고 적응할 수 있도록 하려면 텍스트가 포함된 모든 컨트롤에서 텍스트 줄 바꿈을 사용합니다(많은 컨트롤이 기본적으로 텍스트 줄 바꿈을 지원하지 않음).
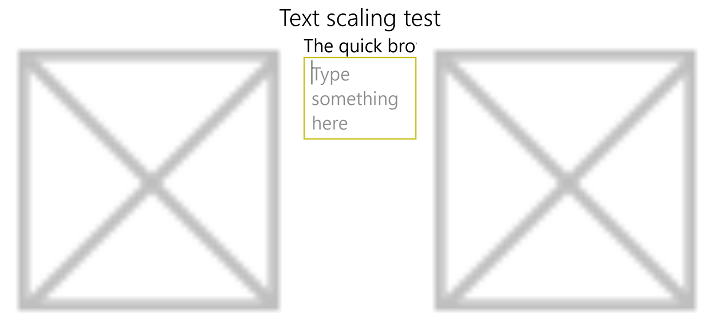
텍스트 줄 바꿈을 지정하지 않으면 플랫폼에서 클리핑을 비롯한 다른 방법을 사용하여 레이아웃을 조정합니다(이전 예 참조).
여기에서 AcceptsReturn 및 TextWrapping TextBox 속성을 사용하여 레이아웃을 최대한 유연하게 만듭니다.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

텍스트 줄 바꿈을 사용한 애니메이션 텍스트 크기 조정
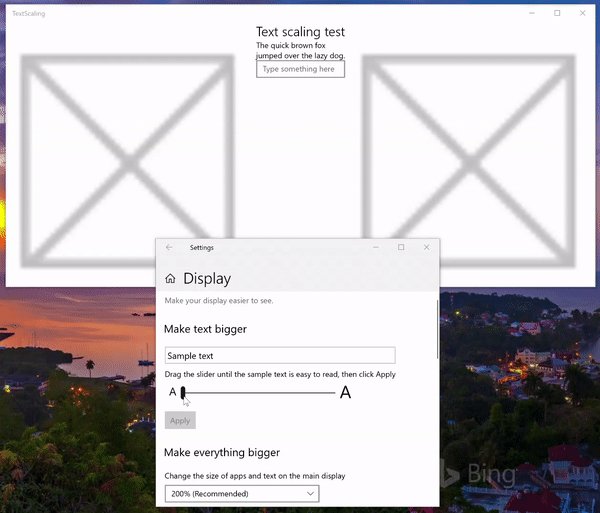
텍스트 잘라내기 동작 지정
텍스트 줄 바꿈이 기본 동작이 아닌 경우 대부분의 텍스트 컨트롤을 사용하여 텍스트를 자르거나 텍스트 잘라내기 동작에 대해 줄임표를 지정할 수 있습니다. 타원 자체가 공간을 차지하므로 클리핑이 타원보다 선호됩니다.
참고 항목
텍스트를 잘라야 하는 경우 문자열의 시작 부분이 아닌 끝 부분을 잘라냅니다.
이 예에서는 TextTrimming 속성을 사용하여 TextBlock의 텍스트를 자르는 방법을 보여줍니다.
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

텍스트 클리핑으로 텍스트 크기 조정
도구 설명 사용
텍스트를 자르는 경우 도구 설명을 사용하여 사용자에게 전체 텍스트를 제공합니다.
여기에서 텍스트 줄 바꿈을 지원하지 않는 TextBlock에 도구 설명을 추가합니다.
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
글꼴 기반 아이콘이나 기호의 크기를 조정하지 마세요.
강조 또는 장식을 위해 글꼴 기반 아이콘을 사용할 때 이러한 문자의 크기 조정을 사용하지 않도록 설정합니다.
대부분의 XAML 컨트롤에 대해 IsTextScaleFactorEnabled 속성을 false로 설정합니다.
기본적으로 텍스트 크기 조정 지원
사용자 정의 프레임워크 및 컨트롤에서 TextScaleFactorChanged UISettings 시스템 이벤트를 처리합니다. 이 이벤트는 사용자가 시스템에서 텍스트 크기 조정 인수를 설정할 때마다 발생합니다.
요약
이 항목에서는 Windows의 텍스트 크기 조정 지원에 대한 개요를 제공하고 사용자 환경을 사용자 지정하는 방법에 대한 UX 및 개발자 지침을 포함합니다.
관련된 문서
API 참조
Windows developer
