Visual Studio IDE 시작 | C#
IDE(통합 개발 환경)는 소프트웨어 개발의 여러 측면을 지원하는 기능이 풍부한 프로그램입니다. Visual Studio IDE는 코드를 편집, 디버그 및 빌드한 다음 앱을 게시하는 데 사용할 수 있는 창의적인 시작 패드입니다. 대부분의 IDE가 제공하는 표준 편집기 및 디버거 이상에서 Visual Studio에는 소프트웨어 개발 프로세스를 향상시키기 위한 컴파일러, 코드 완성 도구, 그래픽 디자이너 및 더 많은 기능이 포함되어 있습니다.
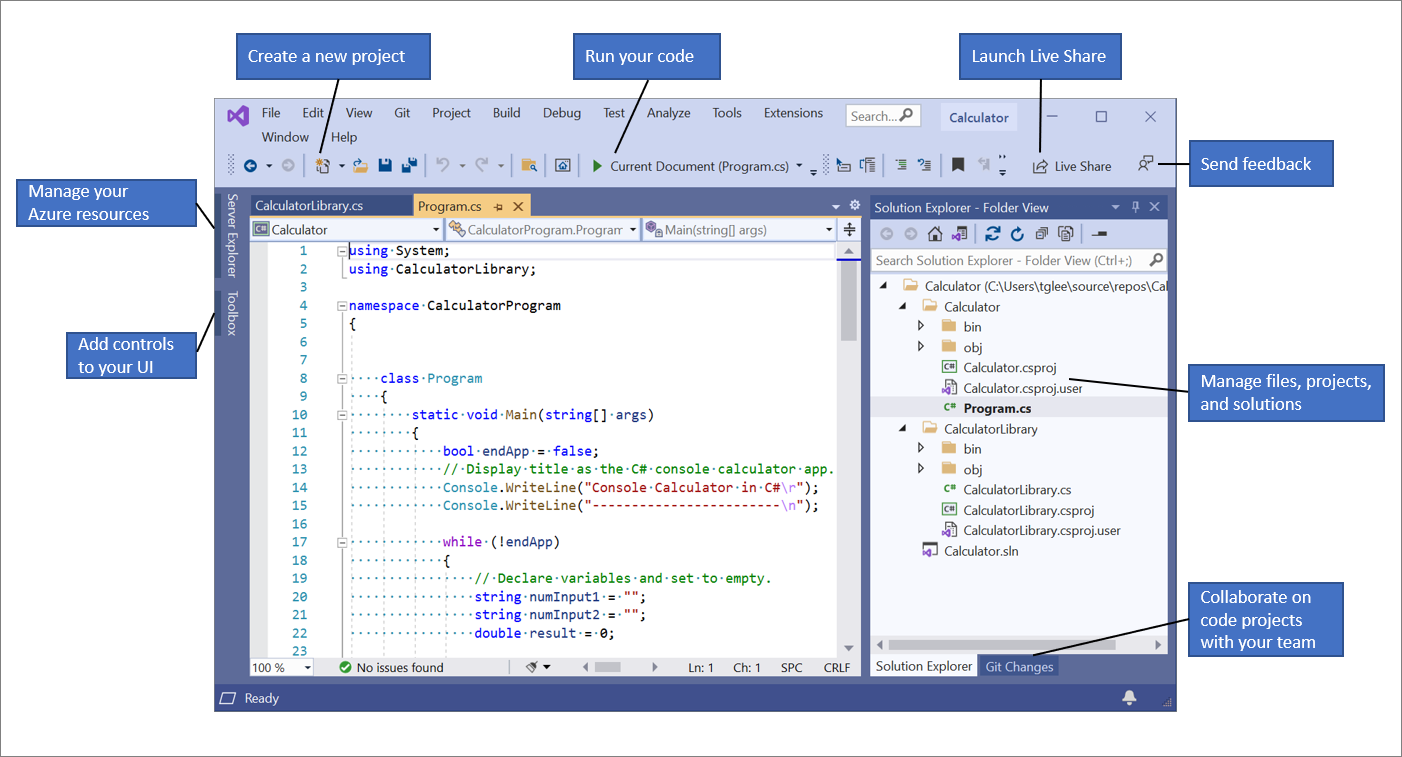
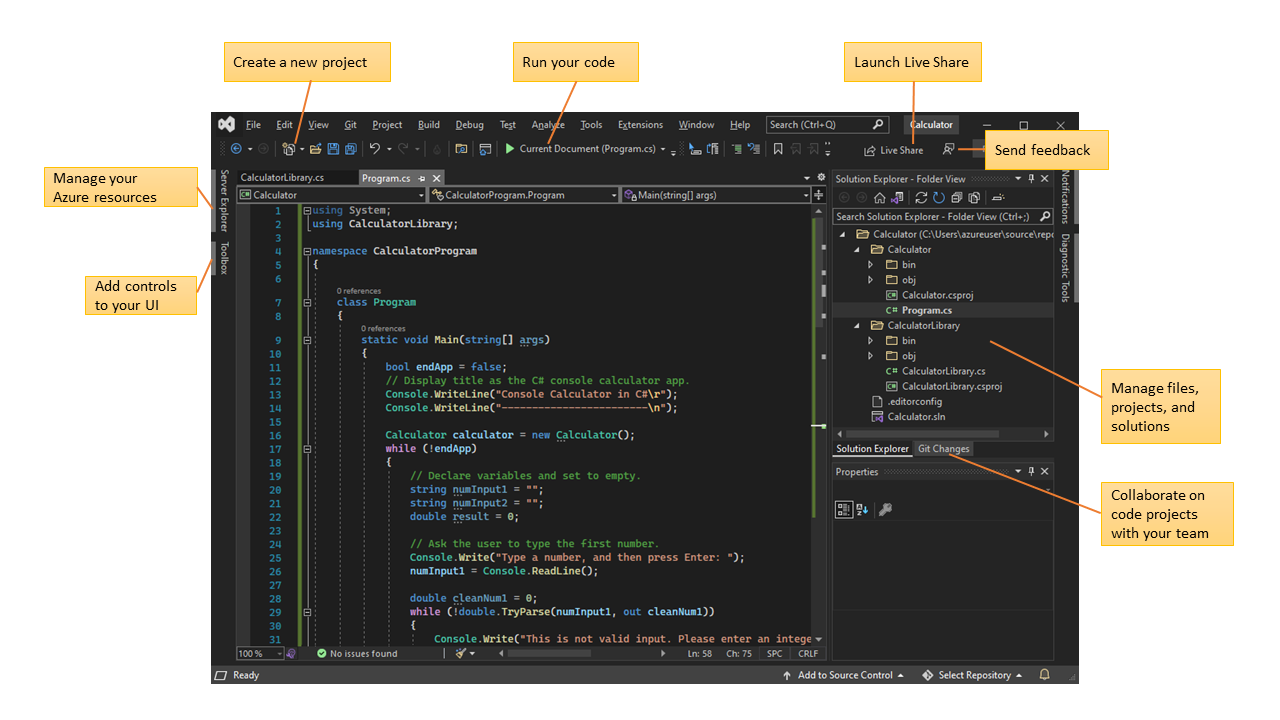
위의 이미지는 주요 창과 해당 기능을 보여 주는 열려 있는 프로젝트가 있는 Visual Studio를 보여 줍니다.
솔루션 탐색기오른쪽 위에서 코드 파일을 보고, 탐색하고, 관리할 수 있습니다. 솔루션 탐색기 파일을 솔루션 및 프로젝트그룹화하여 코드를 구성하는 데 도움이 될 수 있습니다.
대부분의 시간을 보낼 중앙 편집기 창에서는 파일 내용을 표시합니다. 편집기 창에서 코드를 편집하거나 단추와 텍스트 상자가 있는 창과 같은 사용자 인터페이스를 디자인할 수 있습니다.
Git 변경 내용 오른쪽 아래에 있는 Git 변경 내용에서는 Git 및 GitHub같은 버전 제어 기술을 사용하여 작업 항목을 추적하고 다른 사용자와 코드를 공유할 수 있습니다.
에디션
Visual Studio는 Windows에서 사용할 수 있습니다.
Visual Studio에는 Community, Professional 및 Enterprise의 세 가지 버전이 있습니다. 각 버전에서 지원되는 기능에 대해 알아보려면 Visual Studio 버전 비교 참조하세요.
인기 있는 생산성 기능
소프트웨어를 개발할 때 생산성을 향상시키는 Visual Studio의 인기 있는 기능은 다음과 같습니다.
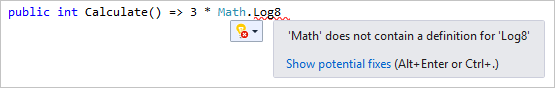
물결선 및 빠른 작업
물결선은 코드를 입력할 때 오류나 잠재적인 문제를 경고하는 물결 모양의 밑줄입니다. 이러한 시각적 단서는 빌드 또는 런타임 중에 오류를 검색할 때까지 기다리지 않고 문제를 즉시 해결하는 데 도움이 됩니다. 물결선 위로 마우스를 가져가면 오류에 대한 자세한 정보가 표시됩니다. 오류를 해결하기 위해 수행할 수 있는 빠른 작업 왼쪽 여백에도 전구가 표시될 수 있습니다.
물결선이 표시된 Visual Studio의

Visual Studio에서 오류 표시가 있는 스크린샷

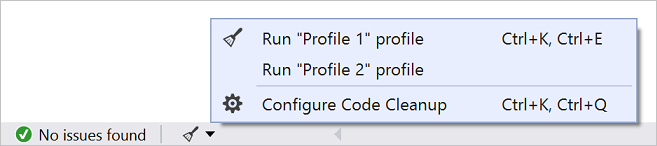
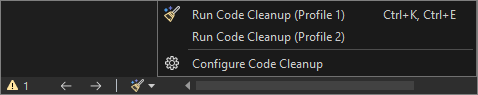
코드 정리
버튼을 클릭하면 코드 스타일 설정, .editorconfig 규칙, 그리고 Roslyn 분석기에서 제안한 코드 수정 사항을 코드 서식에 적용할 수 있습니다. 현재 C# 코드에만 사용할 수 있는 코드 정리코드 검토를 진행하기 전에 코드의 문제를 해결하는 데 도움이 됩니다.

-
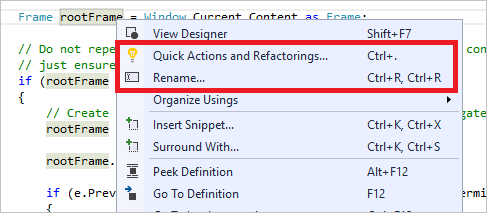
리팩터링에는 변수의 지능형 이름 바꾸기, 하나 이상의 코드 줄을 새 메서드로 추출, 메서드 매개 변수 순서 변경 등의 작업이 포함됩니다.
Visual Studio에서 리팩터링을 보여 주는

Visual Studio에서 리팩터링을 보여 주는

-
IntelliSense는 편집기에서 코드에 대한 정보를 직접 표시하고 경우에 따라 작은 코드 비트를 작성하는 기능 집합입니다. 편집기에서 기본 설명서를 인라인으로 사용하는 것과 같으므로 다른 곳에서는 형식 정보를 조회할 필요가 없습니다.
다음 그림에서는 IntelliSense가 형식에 대한 멤버 목록을 표시하는 방법을 보여 줍니다.
IntelliSense 멤버 목록을 보여 주는

IntelliSense 멤버 목록을 보여 주는

IntelliSense 기능은 언어에 따라 다릅니다. 자세한 내용은 C# IntelliSense, Visual C++ IntelliSense , JavaScript IntelliSense 및 Visual Basic IntelliSense 참조하세요.
-
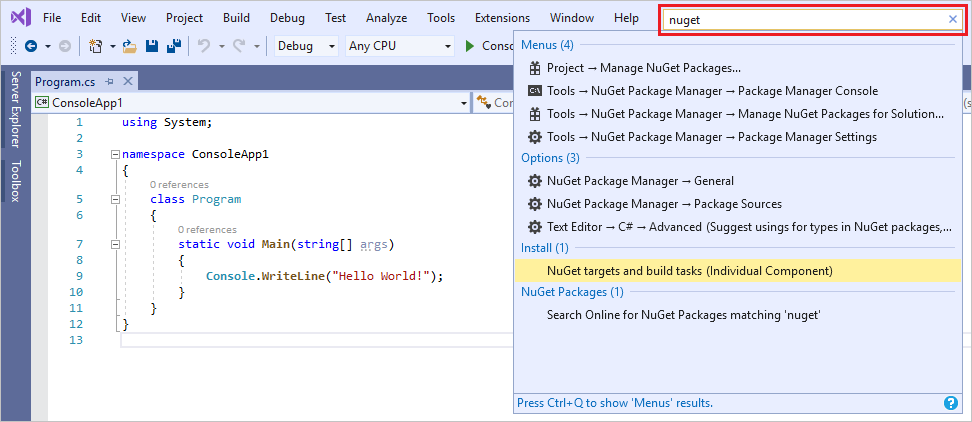
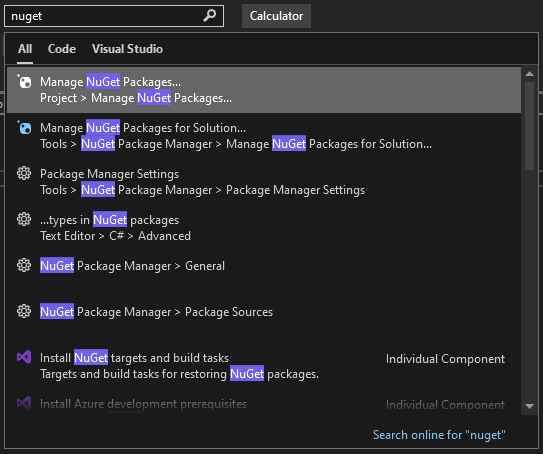
Visual Studio 메뉴, 옵션 및 속성은 때때로 압도적인 것처럼 보일 수 있습니다. Visual Studio 검색 또는 Ctrl +QIDE 기능과 코드를 한 곳에서 빠르게 찾을 수 있는 좋은 방법입니다.
Visual Studio 2019의 빠른 실행 검색 상자를 보여 주는

자세한 내용 및 생산성 팁은 Visual Studio 검색사용하는 방법을 참조하세요.
Visual Studio의 빠른 실행 검색 상자를 보여 주는

자세한 내용 및 생산성 팁은 Visual Studio 검색사용하는 방법을 참조하세요.
-
앱 유형이나 프로그래밍 언어에 관계없이 실시간으로 다른 사용자와 공동으로 편집하고 디버그합니다. 프로젝트를 즉시 안전하게 공유할 수 있습니다. 디버깅 세션, 터미널 인스턴스,
localhost웹앱, 음성 통화 등을 공유할 수도 있습니다. -
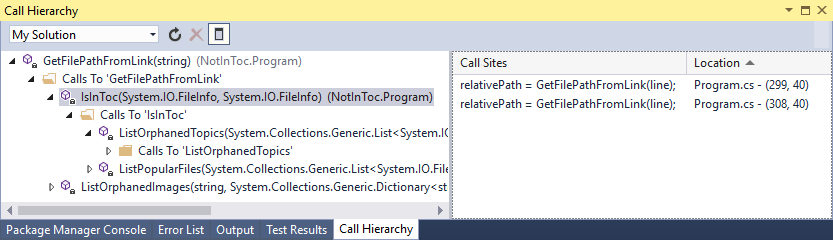
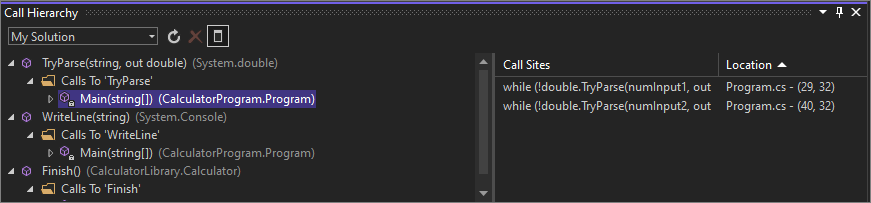
호출 계층 구조 창에는 선택한 메서드를 호출하는 메서드가 표시됩니다. 이 정보는 메서드를 변경하거나 제거하는 방법을 고려하거나 버그를 추적하려고 할 때 유용할 수 있습니다.
호출 계층 구조 창을 보여 주는

호출 계층 구조 창을 보여 주는

-
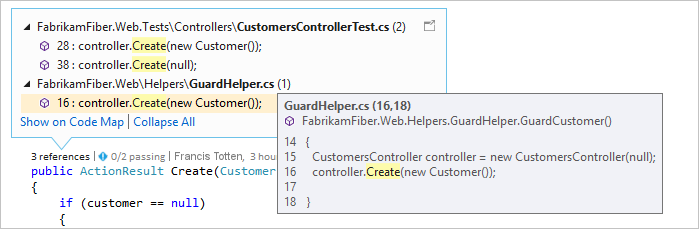
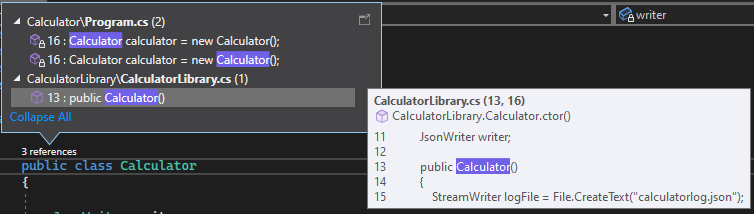
CodeLens를 사용하면 편집기를 종료하지 않고 코드 참조, 코드 변경, 연결된 버그, 작업 항목, 코드 검토 및 단위 테스트를 찾을 수 있습니다.
CodeLens를 보여 주는

CodeLens를 보여 주는

-
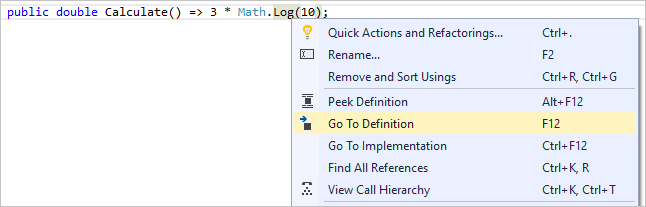
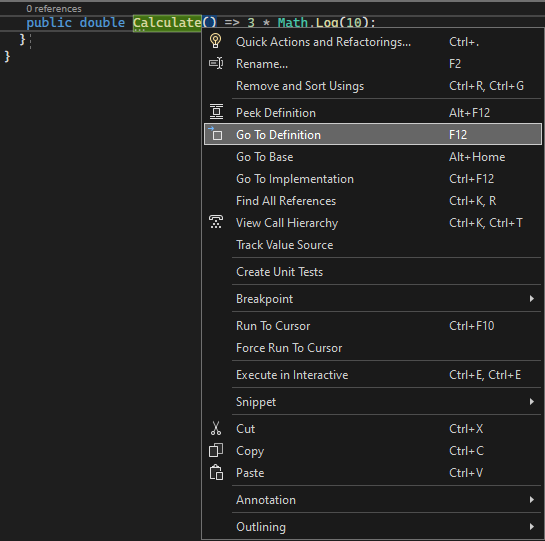
정의로 이동 기능은 함수 또는 형식 정의의 위치로 직접 이동합니다.


-
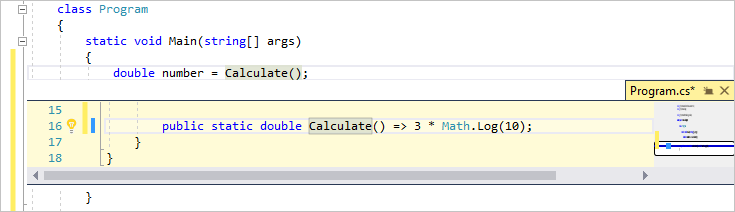
정의 미리보기 창에서는 별도의 파일을 열지 않고 메서드나 타입 정의를 표시합니다.

정의 미리 보기 창을 보여 주는

-
핫 다시 로드를 사용하면 애플리케이션의 코드 파일을 편집하고 코드 변경 내용을 실행 중인 애플리케이션에 즉시 적용할 수 있습니다.

Visual Studio 설치
이 섹션에서는 Visual Studio로 수행할 수 있는 몇 가지 작업을 사용해 볼 수 있는 간단한 프로젝트를 만듭니다. IntelliSense 코딩 지원으로 사용하고, 앱을 디버그하여 앱 실행 중에 변수 값을 확인하고, 색 테마를 변경합니다.
시작하려면 Visual Studio 다운로드하여 시스템에 설치합니다. 모듈식 설치 관리자를 사용하면 원하는 프로그래밍 언어 또는 플랫폼에 필요한 기능 그룹인 워크로드를 선택하고 설치할 수 있습니다. 프로그램 만드는단계를 수행하려면 설치하는 동안 .NET Core 플랫폼 간 개발 워크로드를 선택해야 합니다.

시작하려면 Visual Studio 다운로드하여 시스템에 설치합니다. 모듈식 설치 관리자에서 원하는 프로그래밍 언어 또는 플랫폼에 필요한 기능 그룹인 워크로드를 선택하고 설치합니다. 다음 단계를 사용하여 프로그램 만들려면 설치하는 동안 .NET 데스크톱 개발 워크로드를 선택해야 합니다.

Visual Studio를 처음 열 때 Microsoft 계정 또는 회사 계정이나 학교 계정을 사용하여 로그인할 수 있습니다.
프로그램 만들기
간단한 프로그램을 만들어 보세요.
Visual Studio를 엽니다.
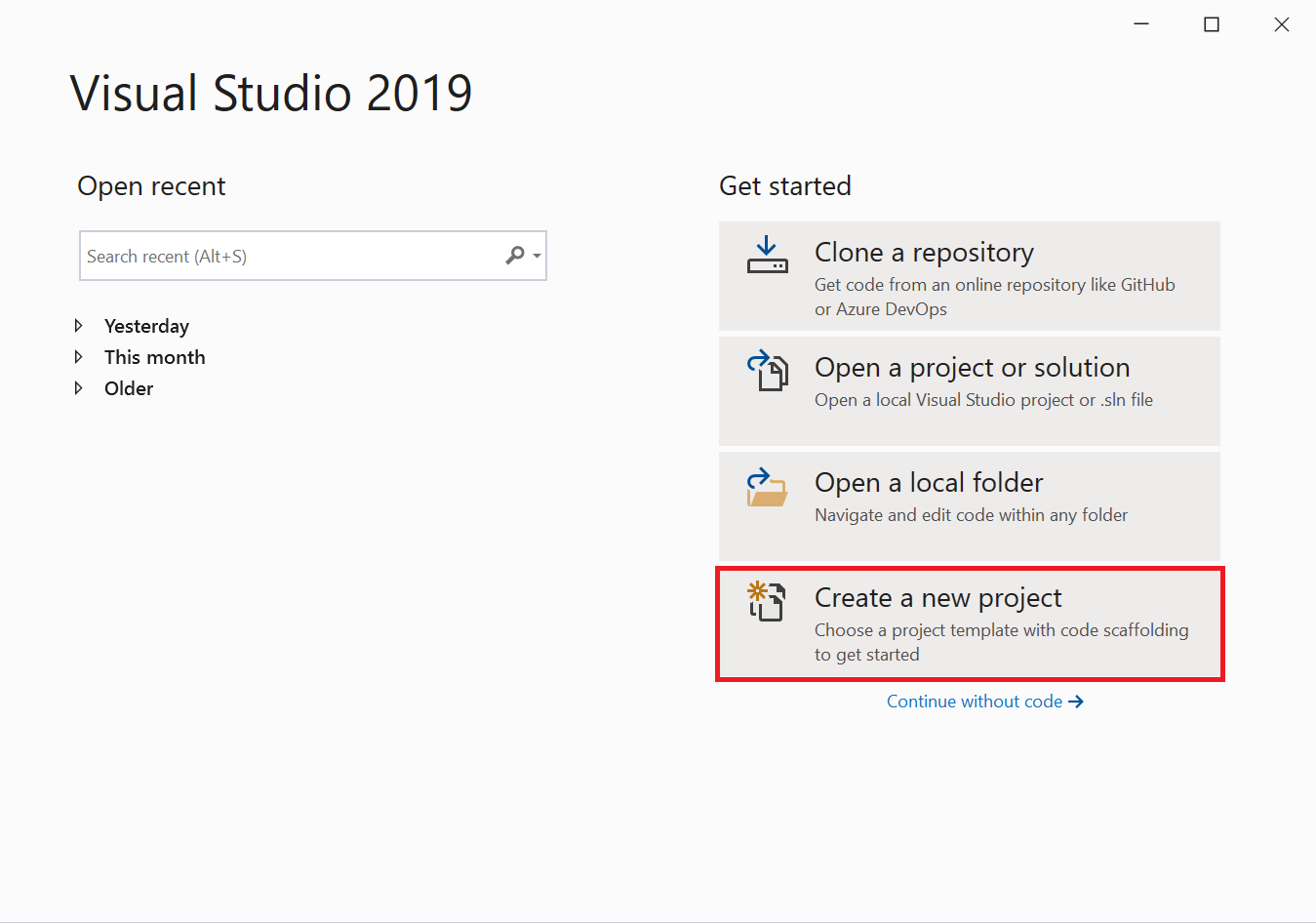
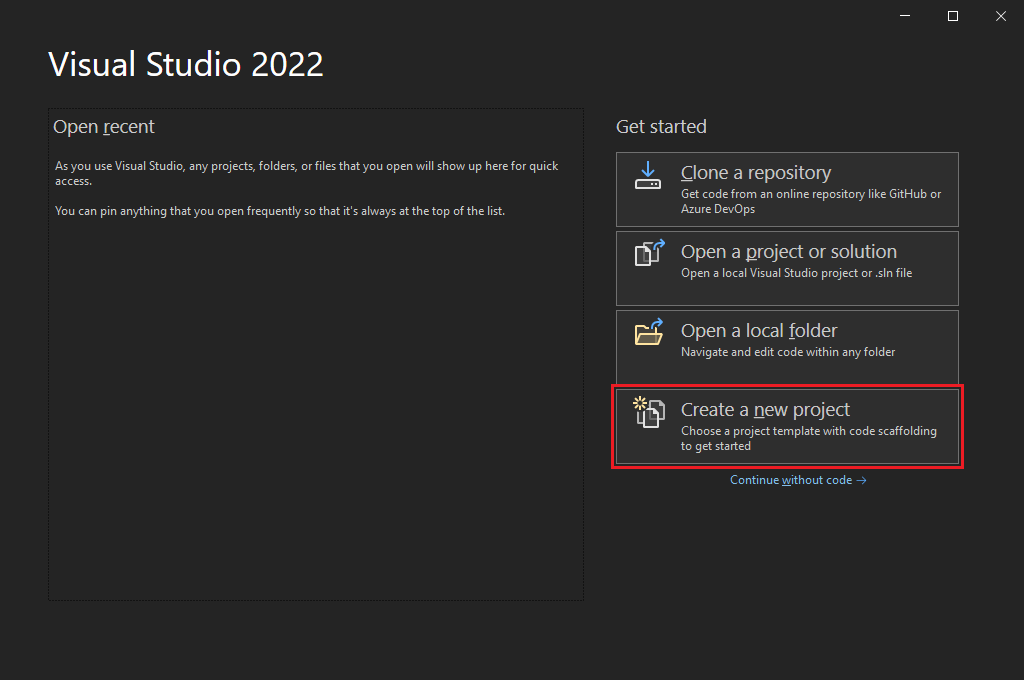
리포지토리를 복제하거나, 최근 프로젝트를 열거나, 새 프로젝트를 만드는 옵션이 포함된 시작 창이 나타납니다.
선택합니다. 새 프로젝트만들기.

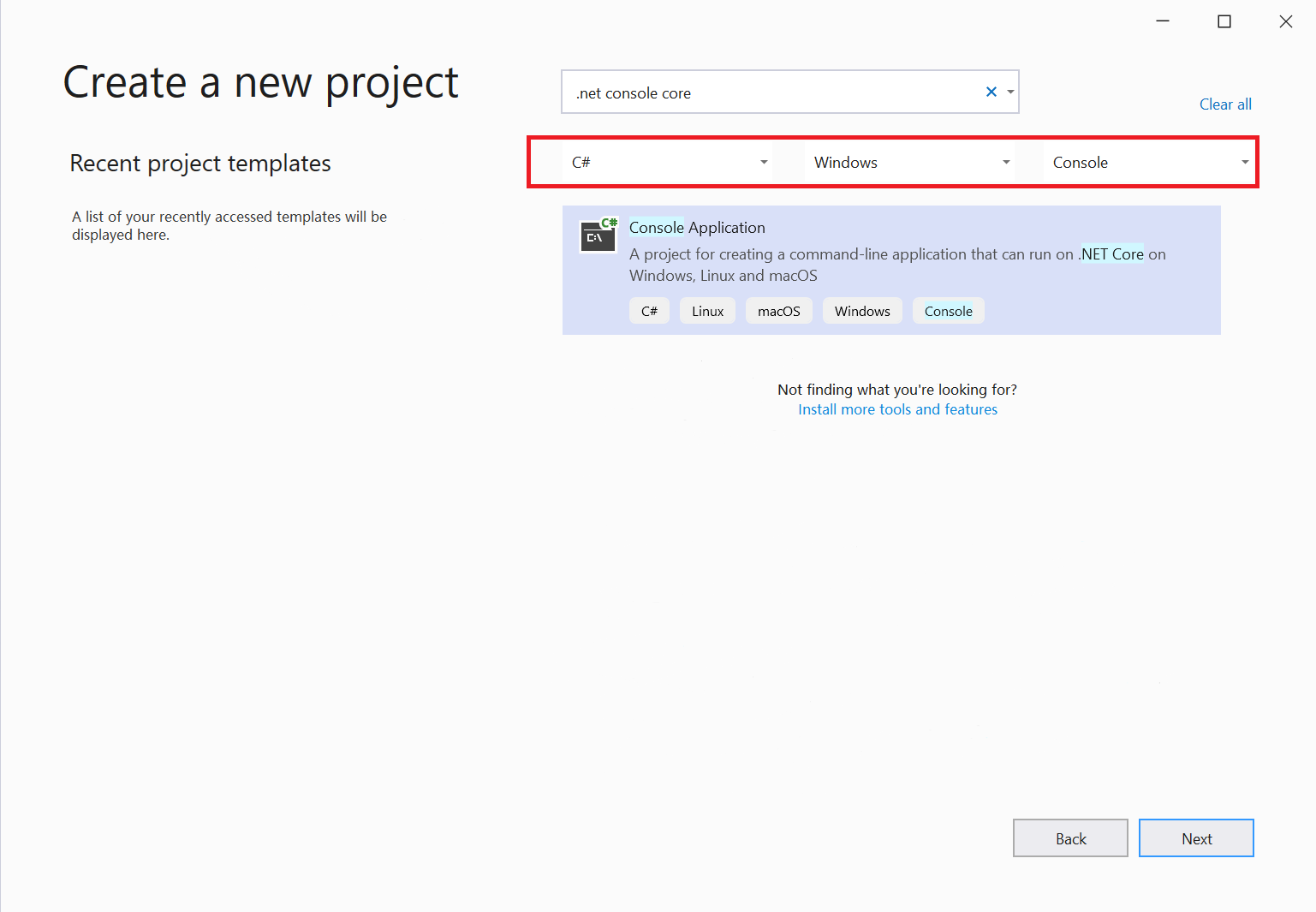
새 프로젝트 만들기 창이 열리고 여러 프로젝트템플릿이 표시됩니다. 템플릿에는 지정된 프로젝트 형식에 필요한 기본 파일 및 설정이 포함되어 있습니다.
원하는 템플릿을 찾으려면 검색 상자에 .net core 콘솔 입력하거나 입력하세요. 사용 가능한 템플릿 목록은 입력한 키워드에 따라 자동으로 필터링됩니다. 모든 언어 드롭다운 목록에서 C# 선택하고, 모든 플랫폼 목록에서 Windows , 모든 프로젝트 유형 목록에서 콘솔 선택하여 템플릿 결과를 추가로 필터링할 수 있습니다.
콘솔 애플리케이션 템플릿을 선택한 다음 다음클릭합니다.

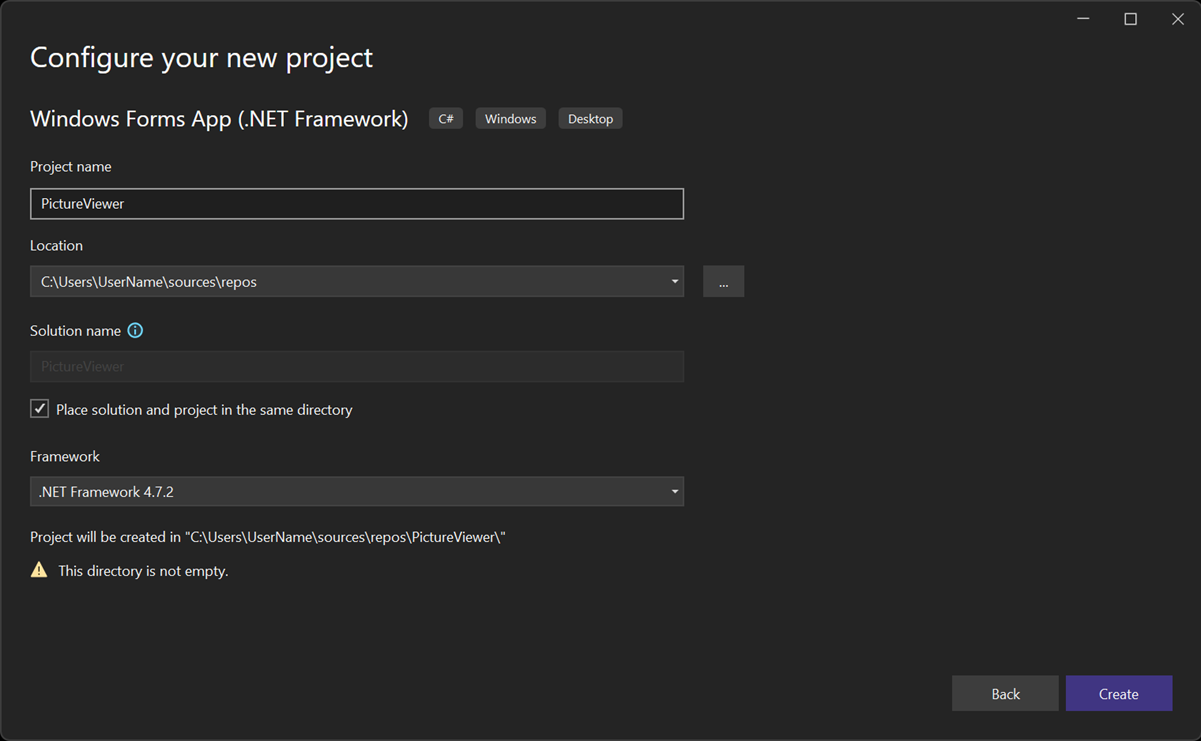
새 프로젝트 구성 창에서 프로젝트 이름 상자에 HelloWorld 입력하고 필요에 따라 프로젝트 파일의 디렉터리 위치를 변경한 다음(기본 로캘은
C:\Users\<name>\source\repos), 다음 클릭합니다.
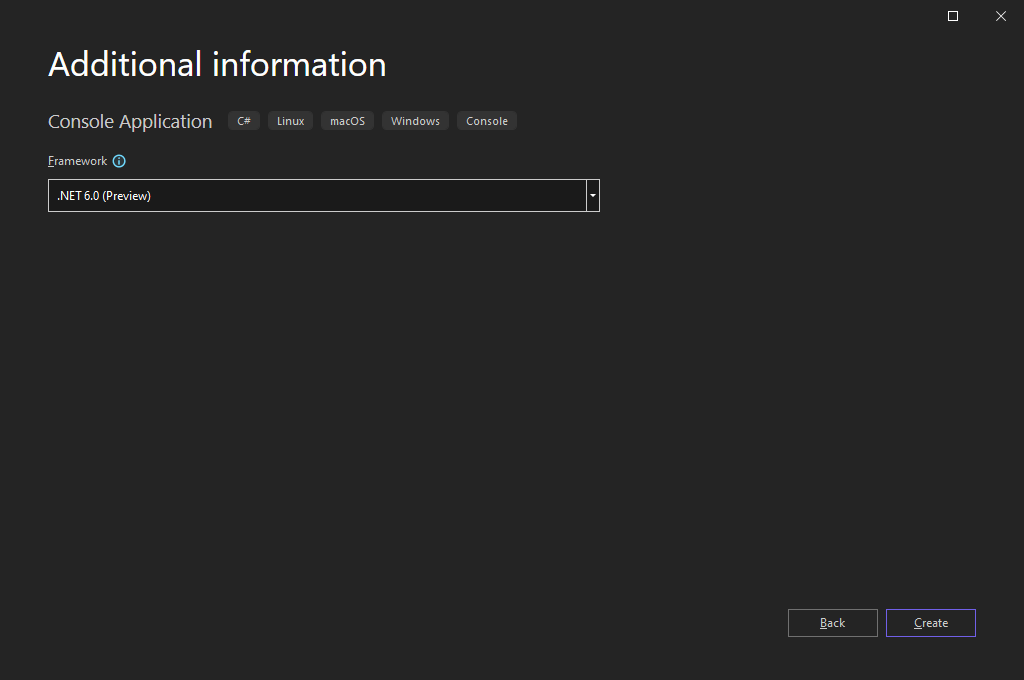
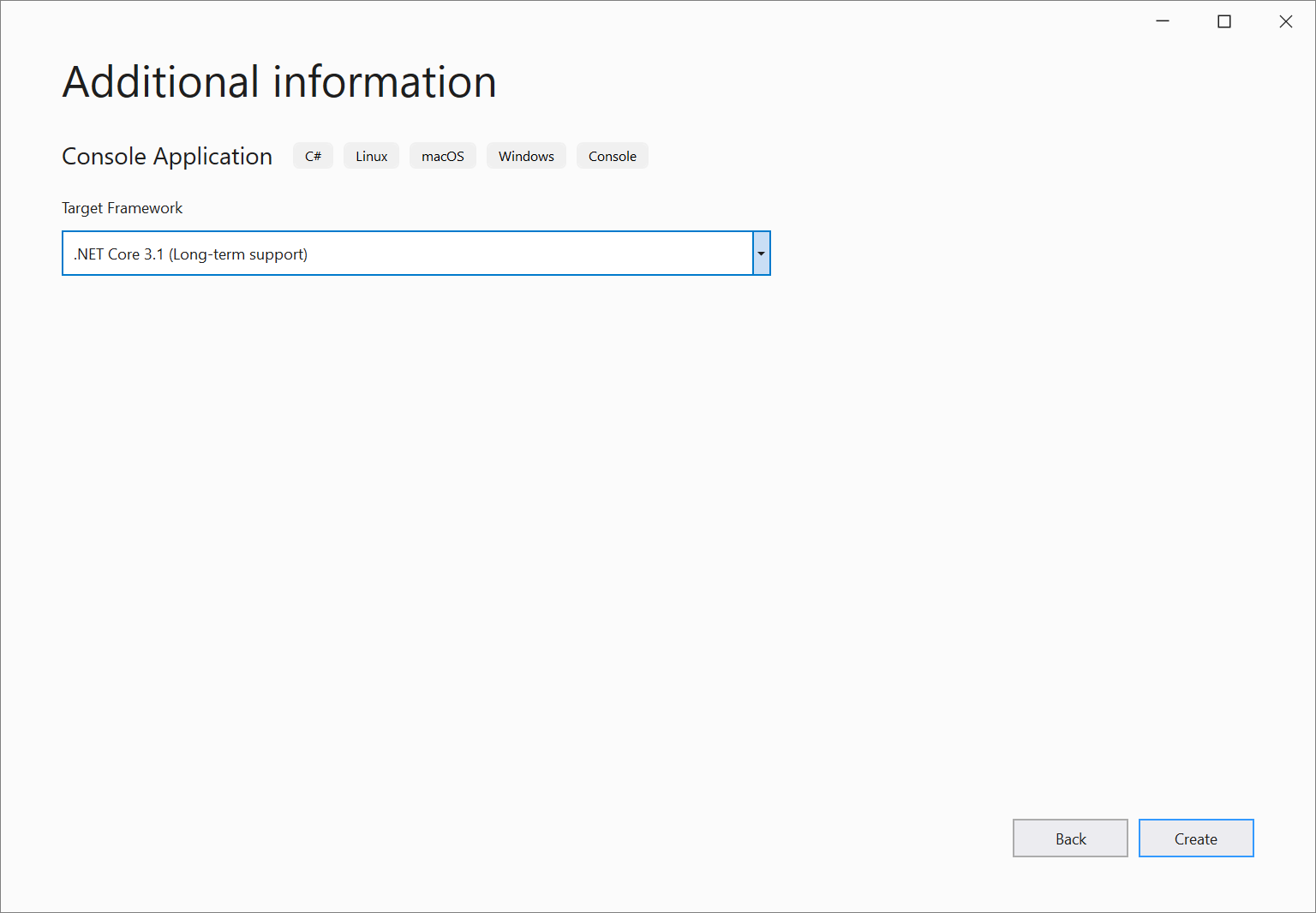
추가 정보 창에서 대상 프레임워크 드롭다운 메뉴에 .NET Core 3.1 표시되는지 확인한 다음 만들기를 클릭합니다.

Visual Studio에서 프로젝트를 만듭니다. Console.WriteLine() 메서드를 호출하여 콘솔(프로그램 출력) 창에 리터럴 문자열 "Hello World!"를 표시하는 간단한 "Hello World" 애플리케이션입니다.
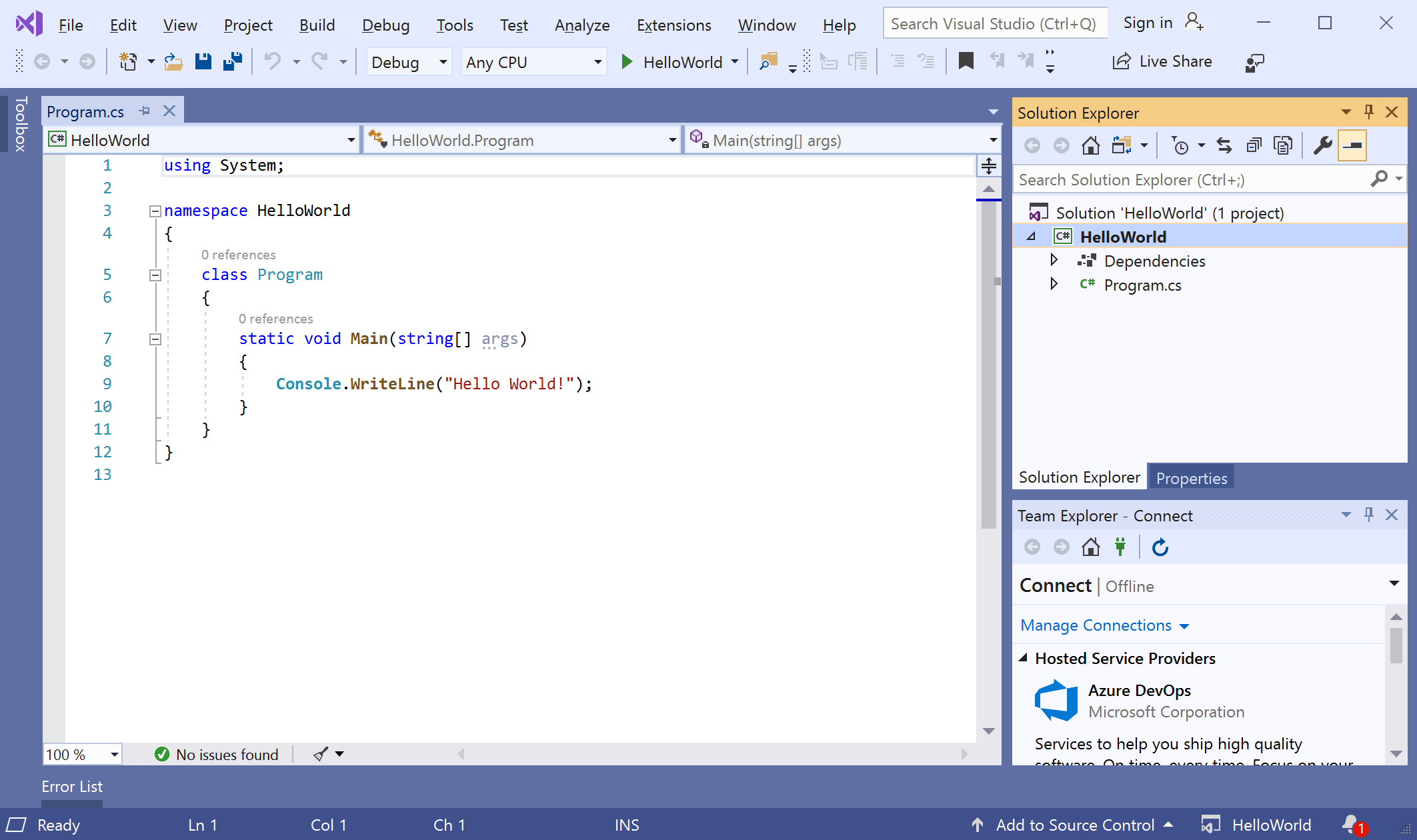
곧 다음 화면과 같은 내용이 표시됩니다.
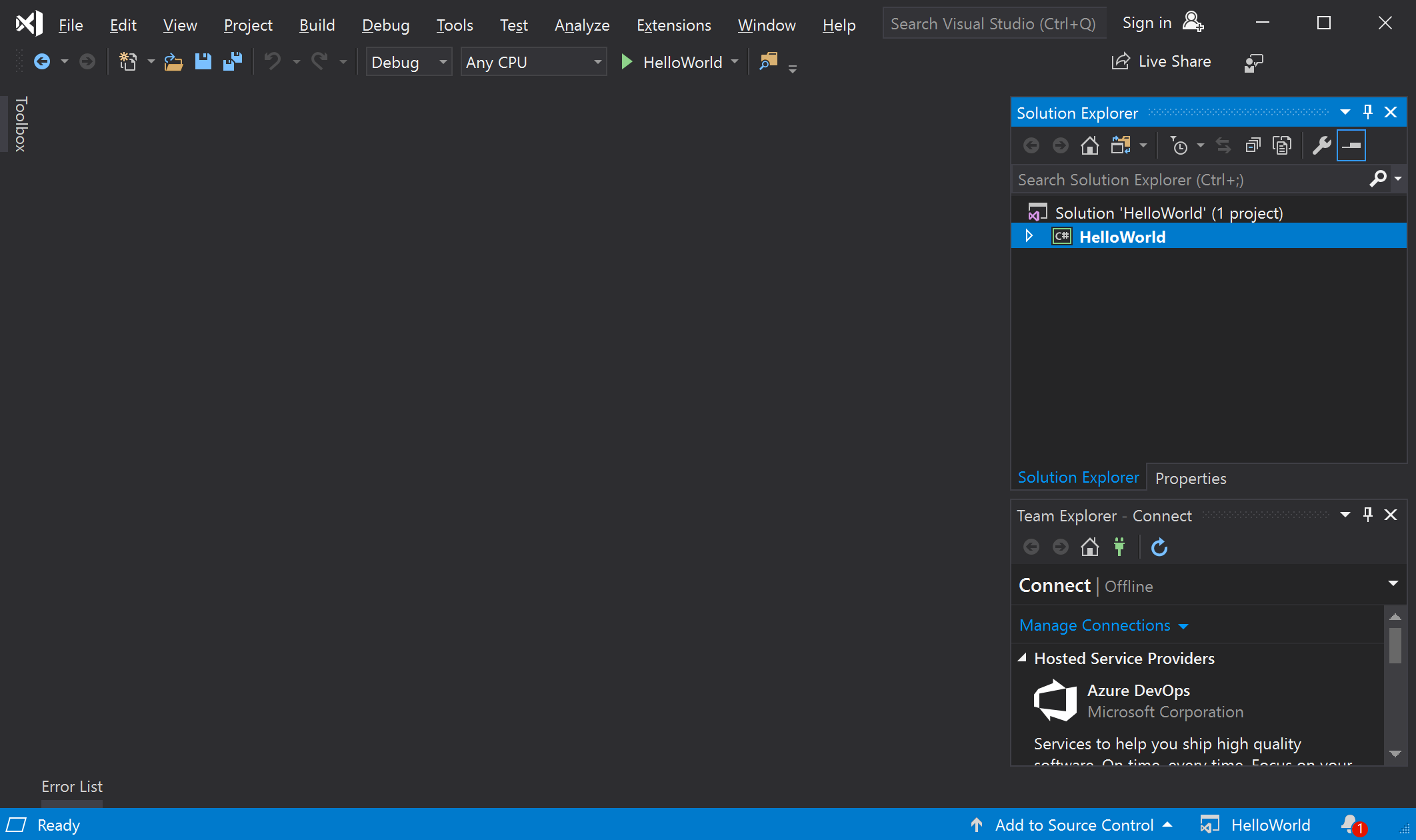
Visual Studio IDE를 보여 주는

애플리케이션의 C# 코드는 대부분의 공간을 차지하는 편집기 창에 표시됩니다. 텍스트는 키워드 및 형식과 같은 코드의 여러 부분을 나타내도록 자동으로 색이 지정됩니다. 또한 코드의 작은 세로 파선은 서로 일치하는 중괄호를 나타내고 줄 번호는 나중에 코드를 찾는 데 도움이 됩니다. 작은 박스형 빼기 기호를 선택하여 코드 블록을 축소하거나 확장할 수 있습니다. 이 코드 개요 기능을 사용하면 필요하지 않은 코드를 숨길 수 있으므로 화면의 혼란을 최소화할 수 있습니다. 프로젝트 파일은 솔루션 탐색기이라는 창의 오른쪽에 나열됩니다.
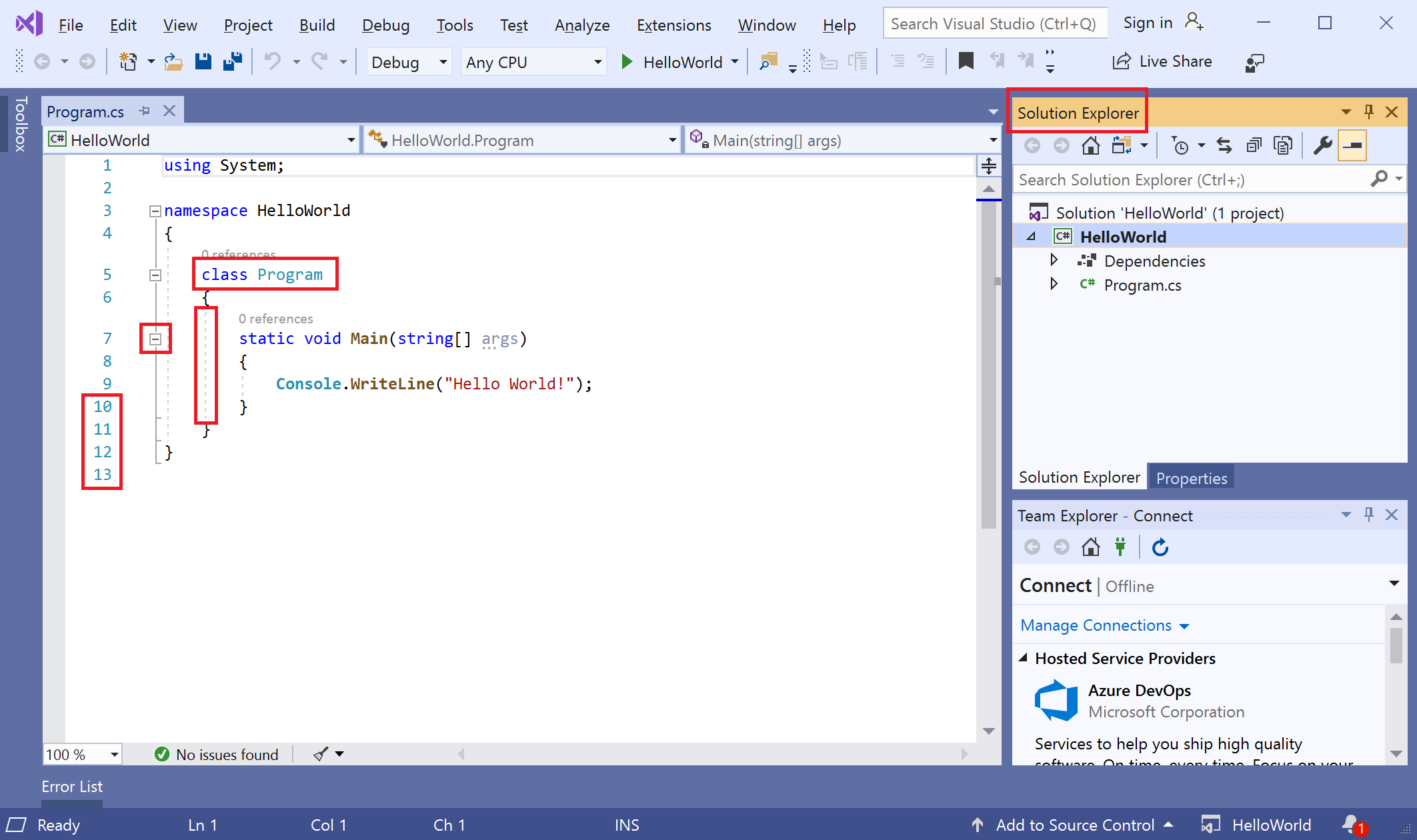
빨간색 상자가 있는 Visual Studio IDE를 보여 주는

다른 메뉴와 도구 창을 사용할 수 있지만 지금은 계속 진행해 보겠습니다.
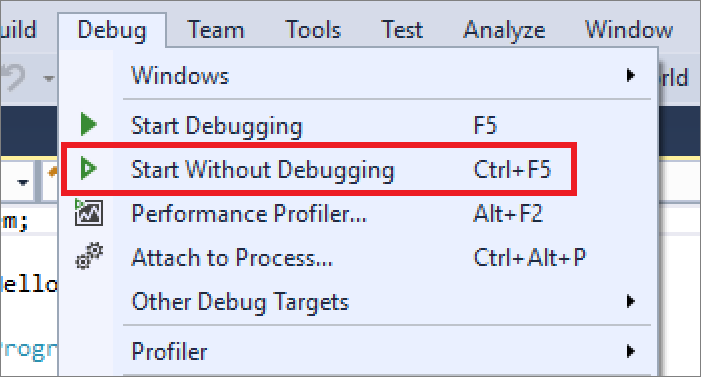
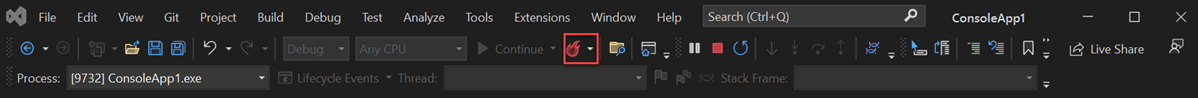
이제 앱을 시작합니다. 메뉴 모음의 디버그 메뉴에서 디버깅하지 않고 시작을 선택하여 이 작업을 수행할 수 있습니다. Ctrl+F5을(를) 누를 수도 있습니다.
디버깅 메뉴 항목 없이 디버그 > 시작을 보여 주는

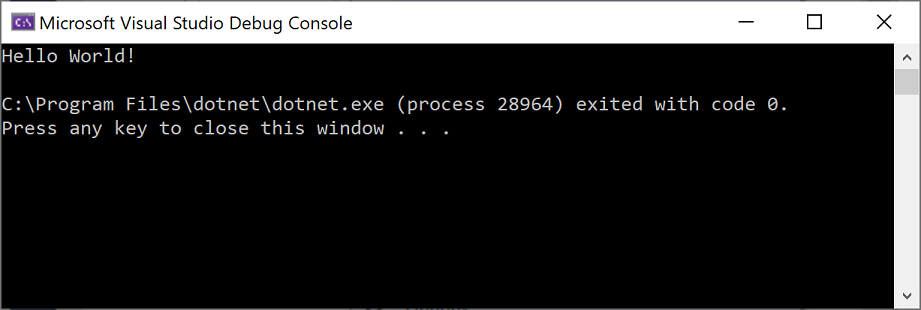
Visual Studio에서 앱을 빌드하고 Hello World메시지와 함께 콘솔 창이 열립니다.. 이제 실행 중인 앱이 있습니다!

콘솔 창을 닫려면 키보드의 아무 키나 누릅니다.
앱에 코드를 좀 더 추가해 보겠습니다.
Console.WriteLine("Hello World!");줄 앞에 다음 C# 코드를 추가합니다.Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();이 코드는 콘솔 창에서 이름이 무엇인가요? 을 표시하고, 사용자가 텍스트를 입력하고 Enter 키를 누를 때까지 기다립니다.
Console.WriteLine("Hello World!");줄은 다음 코드로 변경합니다.Console.WriteLine($"\nHello {name}!");디버깅하지 않고 디버그> 시작을 선택하거나 Ctrl+F5눌러 앱을 다시 실행합니다.
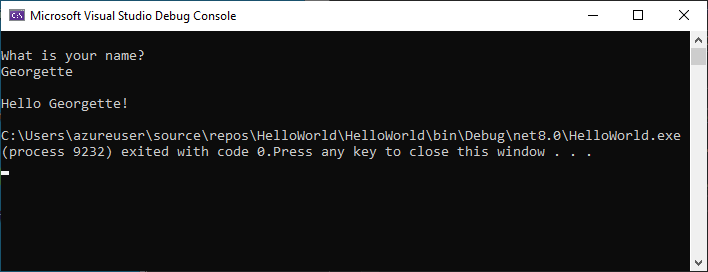
Visual Studio에서 앱을 다시 빌드하고 콘솔 창이 열리고 이름을 묻는 메시지가 표시됩니다.
콘솔 창에 이름을 입력한 후 Enter 키를누릅니다.
아무 키나 눌러 콘솔 창을 닫고 실행 중인 프로그램을 중지합니다.
Visual Studio를 시작합니다. 리포지토리를 복제하거나, 최근 프로젝트를 열거나, 새 프로젝트를 만드는 옵션이 포함된 시작 창이 나타납니다.
선택하고 새 프로젝트만들기.

새 프로젝트 만들기 창이 열리고 여러 프로젝트템플릿이 표시됩니다. 템플릿에는 지정된 프로젝트 형식에 필요한 기본 파일 및 설정이 포함되어 있습니다.
템플릿을 찾으려면 검색 상자에 키워드를 입력하거나 입력할 수 있습니다. 입력한 키워드에 따라 사용 가능한 템플릿 필터 목록입니다. 모든 언어 드롭다운 목록에서 C# 선택하고, 모든 플랫폼 목록에서 Windows , 모든 프로젝트 유형 목록에서 콘솔 템플릿 결과를 추가로 필터링할 수 있습니다.
콘솔 애플리케이션 템플릿을 선택한 다음 선택합니다.

새 프로젝트 구성 창의 프로젝트 이름 상자에 HelloWorld 입력합니다. 필요에 따라 프로젝트 디렉터리 위치를 C:\Users\<이름>\source\repos기본 위치에서 변경한 다음 선택합니다.

추가 정보 창에서 대상 프레임워크 드롭다운 메뉴에 .NET 8.0 표시되는지 확인한 다음 만들기선택합니다.
Visual Studio에서 프로젝트를 만듭니다. 이 프로그램은 Console.WriteLine() 메서드를 호출하여 콘솔 창에 "Hello, World! " 문자열을 표시하는 간단한 "Hello World" 애플리케이션입니다.
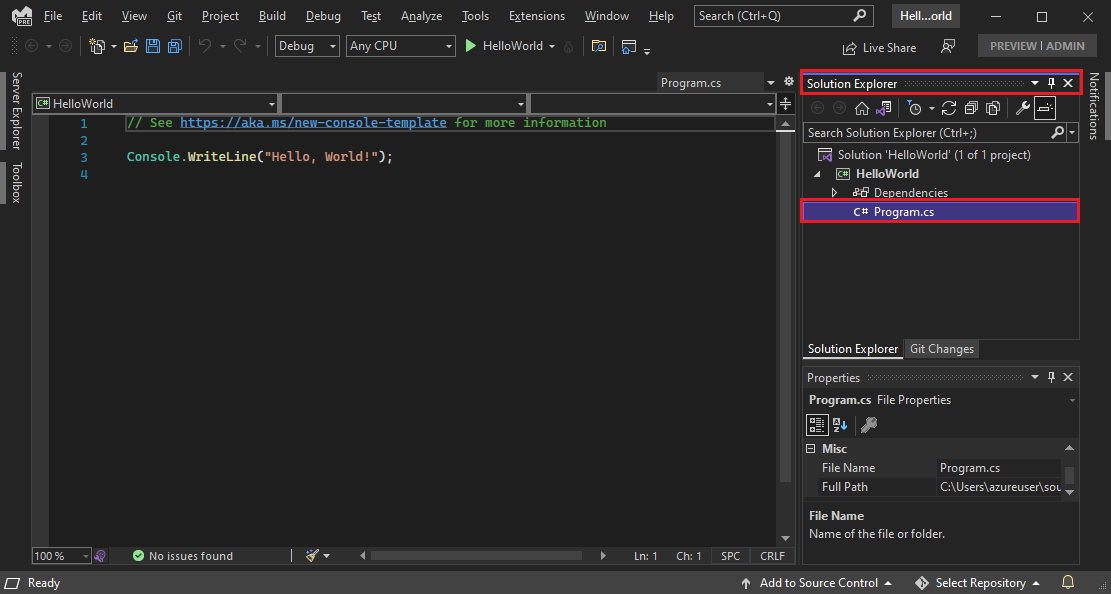
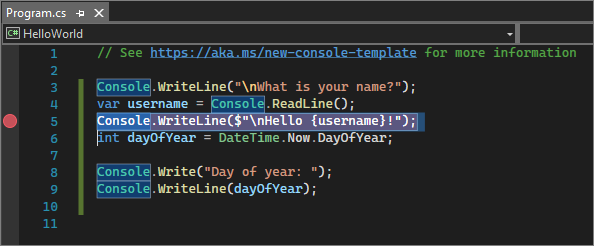
프로젝트 파일은 Visual Studio IDE의 오른쪽에 솔루션 탐색기이라는 창에 표시됩니다. 솔루션 탐색기 창에서 Program.cs 파일을 선택합니다. 앱의 C# 코드는 대부분의 공간을 차지하는 중앙 편집기 창에서 열립니다.
편집기에서 Program.cs 코드가 포함된 Visual Studio IDE를 보여 주는

코드는 키워드 및 형식과 같은 여러 부분을 나타내도록 자동으로 색이 지정됩니다. 줄 번호는 코드를 찾는 데 도움이 됩니다.
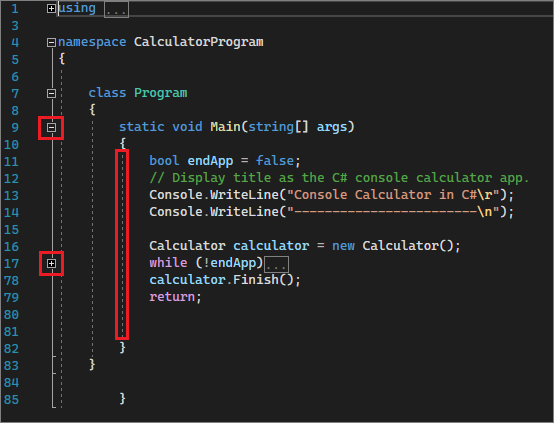
코드의 작은 세로 파선은 서로 일치하는 브레이스를 나타냅니다. 작은, 상자가 있는 빼기 또는 더하기 기호를 선택하여 코드 블록을 축소하거나 확장할 수도 있습니다. 이 코드 개요 기능을 사용하면 볼 필요가 없는 코드를 숨길 수 있으므로 화면의 혼란을 최소화할 수 있습니다.
빨간색 상자가 있는 Visual Studio IDE를 보여 주는

다른 많은 메뉴와 도구 창을 사용할 수 있습니다.
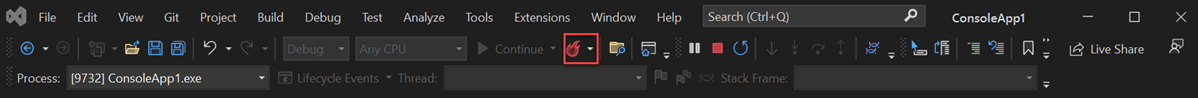
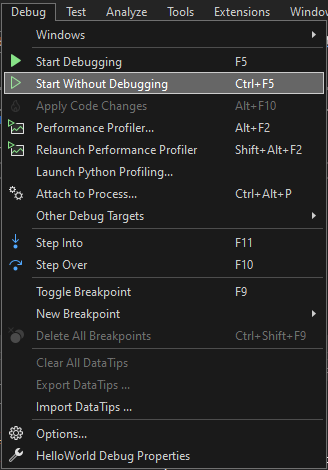
Visual Studio 위쪽 메뉴에서디버깅하지 않고 디버그> 시작을 선택하여 앱을 시작합니다. Ctrl+F5도 누를 수 있습니다.
디버깅 메뉴 항목 없이 디버그 > 시작을 보여 주는

Visual Studio는 앱을 빌드하고, 콘솔 창이 열리면서 메시지 "Hello, World!"가 표시됩니다. 이제 실행 중인 앱이 있습니다!

콘솔 창을 닫려면 아무 키나 누릅니다.
앱에 코드를 좀 더 추가해 보겠습니다.
Console.WriteLine("Hello World!");줄 앞에 다음 C# 코드를 추가합니다.Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();이 코드는 콘솔 창에 "당신의 이름은 무엇입니까?"를 표시한 후 사용자가 텍스트를 입력할 때까지 기다립니다.
Console.WriteLine("Hello World!");줄을 다음 줄로 변경합니다.Console.WriteLine($"\nHello {name}!");디버깅하지 않고 디버그> 시작을 선택하거나 Ctrl+F5눌러 앱을 다시 실행합니다.
Visual Studio에서 앱을 다시 빌드하고 콘솔 창이 열리고 이름을 묻는 메시지가 표시됩니다.
콘솔 창에 이름을 입력하고 Enter 키를누릅니다.
아무 키나 눌러 콘솔 창을 닫고 실행 중인 프로그램을 중지합니다.
리팩터링 및 IntelliSense 사용
리팩터링하고 IntelliSense 몇 가지 방법을 살펴 보겠습니다.
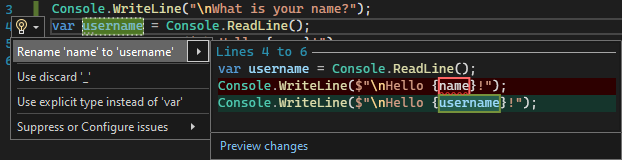
먼저 name 변수의 이름을 바꿉니다.
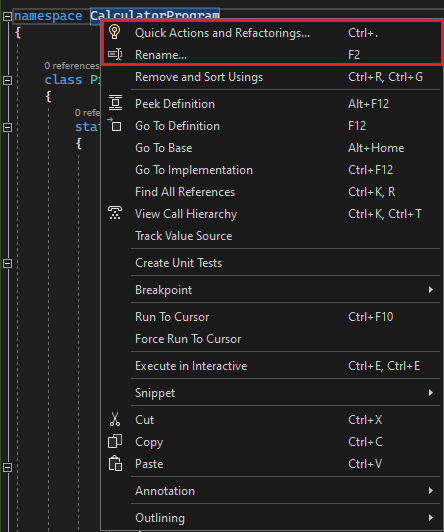
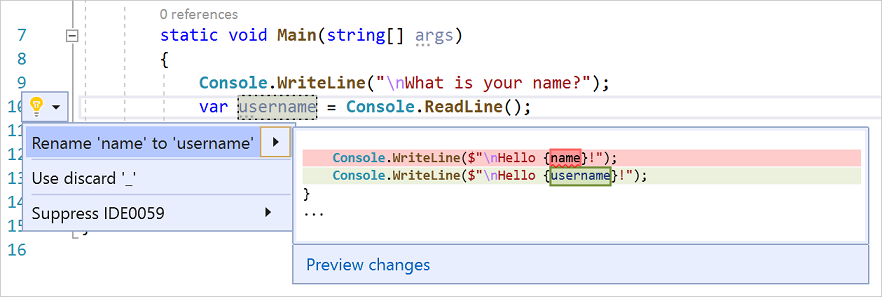
name변수를 두 번 클릭하고 새 이름으로 사용자 이름를 입력하십시오.변수 주위에 상자가 나타나고 여백에 전구가 나타납니다.
사용 가능한 빠른 작업을 표시하려면 전구 아이콘을 선택하세요. 'name'을 'username'으로 변경선택합니다.
Visual Studio의 이름 바꾸기 작업을 보여 주는

Visual Studio의 이름 바꾸기 작업을 보여 주는

이 변수는 프로젝트에서 이름이 바뀝니다. 이 경우 두 곳에 불과합니다.
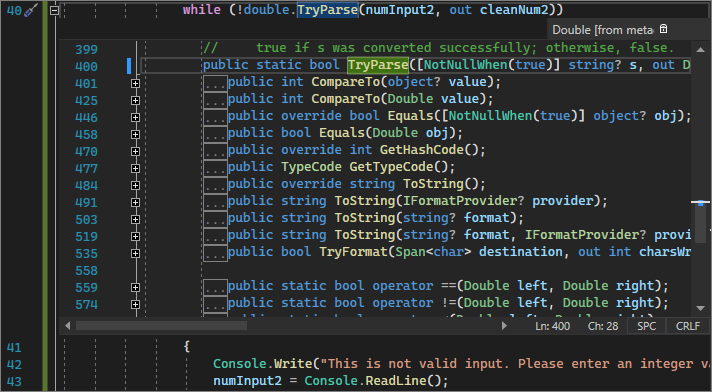
이제 IntelliSense를 살펴보겠습니다.
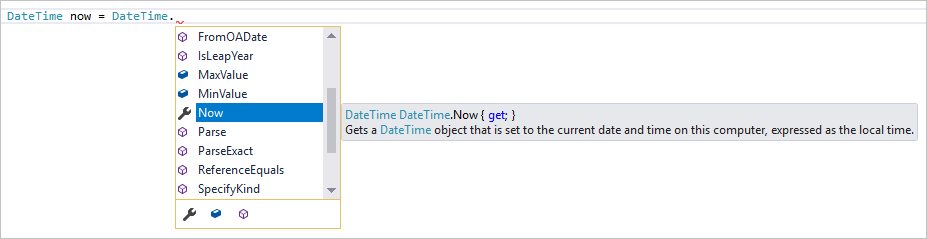
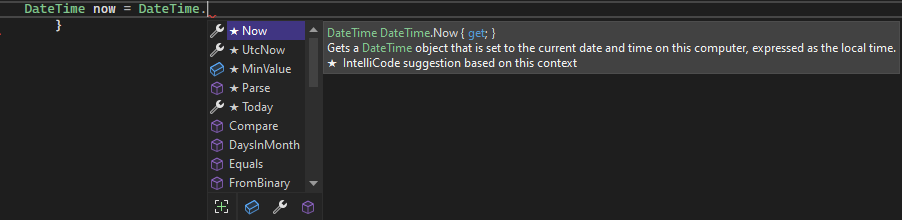
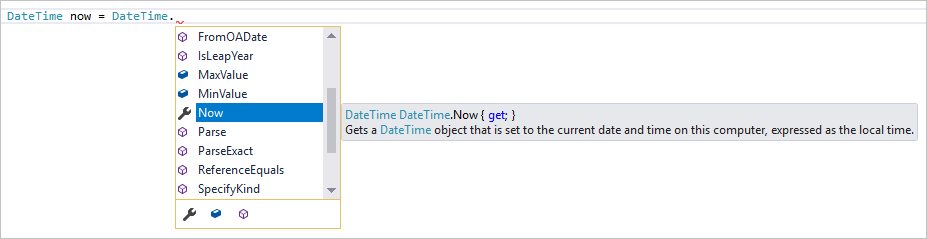
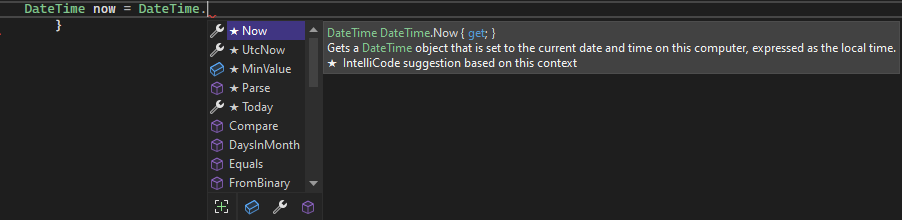
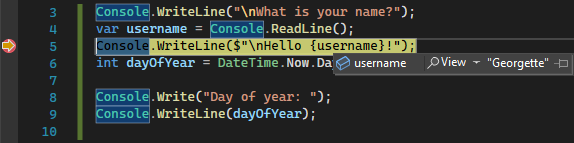
Console.WriteLine($"\nHello {username}!");줄 아래에DateTime now = DateTime.입력합니다.상자에는 DateTime 클래스의 멤버가 표시됩니다. 현재 선택한 멤버에 대한 설명도 별도의 상자에 표시됩니다.
Visual Studio의 IntelliSense 목록 멤버를 보여 주는

Visual Studio의 IntelliSense 목록 멤버를 보여 주는

클래스의 속성인 Now멤버를 두 번 클릭하거나 Tab눌러 선택합니다. 줄 끝에 세미콜론을 추가하여 코드 줄을 완료합니다.
DateTime now = DateTime.Now;.해당 줄 아래에 다음 코드 줄을 입력합니다.
int dayOfYear = now.DayOfYear; Console.Write("Day of year: "); Console.WriteLine(dayOfYear);팁
Console.Write는 출력 후 줄 종결자를 추가하지 않는 점에서 Console.WriteLine과 다릅니다. 즉, 출력으로 전송되는 다음 텍스트 조각이 동일한 줄에 인쇄됩니다. 코드에서 이러한 각 메서드를 마우스로 가리키면 해당 설명을 볼 수 있습니다.
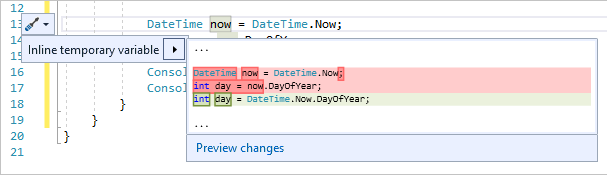
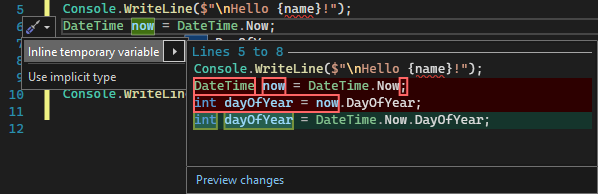
다음으로, 리팩터링을 다시 사용하여 코드를 좀 더 간결하게 만듭니다. 변수
now를 줄DateTime now = DateTime.Now;에서 선택합니다. 해당 줄의 여백에 드라이버 아이콘이 나타납니다.Visual Studio에서 사용 가능한 제안을 보려면 드라이버 아이콘을 선택합니다. 이 사례는 전체 코드 동작을 변경하지 않고 코드 줄을 제거하기 위한 인라인 임시 변수 리팩터링을 보여줍니다.


인라인 임시 변수 선택하여 코드를 리팩터링합니다.
Ctrl+F5눌러 프로그램을 다시 실행합니다. 출력은 다음과 같습니다.
코드 디버그
코드를 작성할 때 코드를 실행하고 버그를 테스트해야 합니다. Visual Studio의 디버깅 시스템을 사용하면 코드 1 문을 한 번에 한 단계씩 실행하고 변수를 검사할 수 있습니다. 특정 줄에서 코드 실행을 중지하는 중단점 설정하고 코드가 실행되면 변수 값이 어떻게 변경되는지 관찰할 수 있습니다.
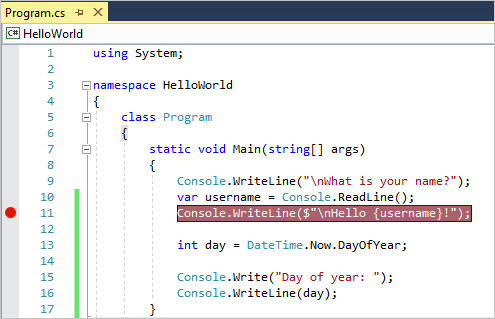
중단점을 설정하여 프로그램이 실행되는 동안 username 변수의 값을 확인합니다.
코드 줄
Console.WriteLine($"\nHello {username}!");에 중단점을 설정하려면, 해당 줄 왼쪽의 여백(가터)을 클릭하세요. 코드 줄을 선택한 다음 F9 누를 수도 있습니다.배수로에 빨간색 원이 나타나고 선이 강조 표시됩니다.


디버그>시작 디버깅 또는 F5키를 눌러 디버깅을 시작합니다.
콘솔 창이 나타나고 이름을 묻는 경우 이름을 입력합니다.
포커스가 Visual Studio 코드 편집기에 반환되고 중단점이 있는 코드 줄이 노란색으로 강조 표시됩니다. 노란색 강조 표시는 이 코드 줄이 다음에 실행된다는 것을 의미합니다. 중단점은 이 줄에서 앱 실행을 일시 중지합니다.
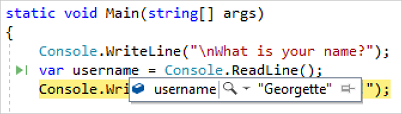
마우스를
username변수 위로 마우스를 가져가면 해당 값이 표시됩니다.username마우스 오른쪽 단추를 클릭하고 조사식 추가를 선택하여 변수를 조사식 창에 추가할 수 있습니다. 이렇게 하면 해당 창에서 변수의 값을 볼 수 있습니다.

F5 다시 눌러 앱 실행을 완료합니다.
앱이 실행되면 핫 다시 로드 단추를 클릭하여 실행 중인 앱에 코드 변경 내용을 적용할 수 있습니다.

Visual Studio의 디버깅에 대한 자세한 내용은 디버거 기능 둘러보기참조하세요.
Visual Studio 사용자 지정
기본 색 테마 변경을 포함하여 Visual Studio 사용자 인터페이스를 개인 설정할 수 있습니다. 색 테마를 변경하려면 다음을 수행합니다.
메뉴 모음에서 도구>옵션 선택하여 옵션 대화 상자를 엽니다.
환경>일반 옵션 페이지에서 색 테마 선택을 어두운 변경한 다음 확인선택합니다.
전체 IDE의 색 테마가 에서로 어둡게 변경됩니다.
어두운 테마의 Visual Studio를 보여 주는

메뉴 모음에서 도구>옵션 선택하여 옵션 대화 상자를 엽니다.
환경>일반 옵션 페이지에서 색 테마 선택을 파란색 또는 밝은으로 변경하고, 그런 다음 확인을 선택합니다.
전체 IDE의 색 테마가 그에 따라 변경됩니다. 다음 스크린샷은 파란색 테마를 보여줍니다.
파란색 테마의 Visual Studio를 보여 주는

IDE를 개인 설정할 수 있는 다른 방법에 대해 알아보려면 visual Studio 개인 설정참조하세요.
환경 설정 선택
C# 개발자에 맞게 조정된 환경 설정을 사용하도록 Visual Studio를 구성할 수 있습니다.
메뉴 모음에서 도구>설정 가져오기 및 내보내기선택합니다.
설정 가져오기 및 내보내기 마법사에서, 모든 설정을 초기화를 선택한 후, 다음을 선택합니다.
현재 설정 저장 페이지에서 다시 설정하기 전에 현재 설정을 저장할지 여부를 선택합니다. 설정을 사용자 지정하지 않은 경우 아니요를 선택하고 설정을 다시 설정하기만 하면 현재 설정덮어씁니다. 그런 다음 다음선택합니다.
설정 기본 컬렉션 선택 페이지에서 Visual C# 선택한 다음 마침선택합니다.
다시 설정 완료 페이지에서 닫기선택하세요.
IDE를 개인 설정할 수 있는 다른 방법에 대해 알아보려면 visual Studio 개인 설정참조하세요.
다음 단계
다음 소개 문서 중 하나를 따라 Visual Studio를 추가로 탐색합니다.
코드 편집기 사용하는 방법 알아보기
프로젝트 및 솔루션 대해 알아보기
참조하십시오
- Visual Studio의 다양한 기능을검색합니다.
- visualstudio.microsoft.com방문하십시오.
- Visual Studio 블로그읽어보세요.