자습서: 그림 뷰어 Windows Forms 앱에 코드 추가(.NET Framework)
이 세 자습서 시리즈에서는 그림을 로드하고 표시하는 Windows Forms 애플리케이션을 만듭니다. Visual Studio IDE(통합 디자인 환경)는 앱을 만드는 데 필요한 도구를 제공합니다.
컨트롤은 C# 또는 Visual Basic 코드를 사용하여 연결된 작업을 수행합니다.
이 세 번째 자습서에서는 다음 방법을 알아봅니다.
- 컨트롤에 대한 이벤트 처리기 추가
- 대화 상자를 여는 코드 작성
- 다른 컨트롤에 대한 코드 작성
- 애플리케이션 실행
.NET을 사용하여 새 Windows Forms 앱을 만들려면 자습서 .NET사용하여 Windows Forms 앱 만들기를 수행합니다. 자세한 내용은 Windows Forms .NET 데스크톱 가이드를 참조하세요.
필수 구성 요소
- 이 자습서는 이전 자습서인 사진 뷰어 애플리케이션 만들기 및 그림 뷰어UI 컨트롤 추가를 기반으로 합니다. 먼저 완료하고 해당 자습서에 대해 만든 프로젝트로 시작합니다.
컨트롤에 대한 이벤트 처리기 추가
이 섹션에서는 두 번째 자습서에서 추가한 컨트롤에 대한 이벤트 처리기 추가합니다. 사진 뷰어 애플리케이션컨트롤을 추가합니다. 애플리케이션은 단추 선택과 같은 작업이 수행되면 이벤트 처리기를 호출합니다.
Visual Studio를 엽니다. 사진 뷰어 프로젝트가 최근열립니다.
Windows Forms 디자이너에서 그림 표시 단추를 두 번 클릭합니다. 대신 폼에서 그림 표시 버튼을 선택하고 나서 Enter키를 누를 수 있습니다.
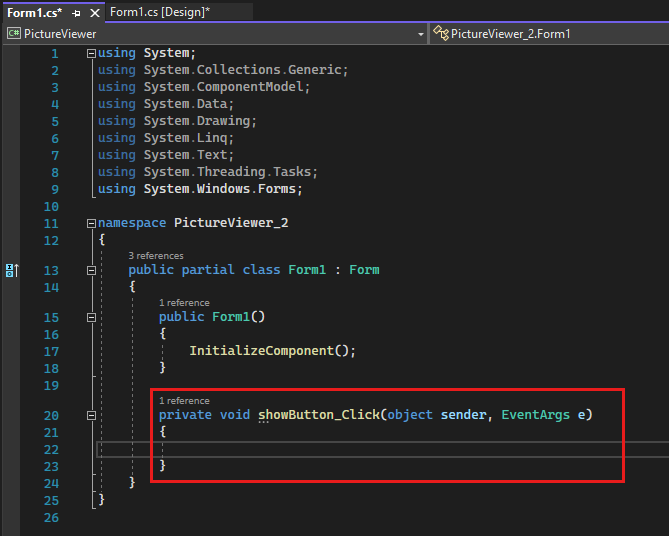
Visual Studio IDE는 주 창에서 탭을 엽니다. C#의 경우 탭 이름은 Form1.cs. Visual Basic을 사용하는 경우 탭 이름은 Form1.vb.
이 탭은 양식 뒤에 코드 파일을 표시합니다.

메모
Form1.vb 탭에서 showButton은으로 나타날 수 있으며, ShowButton은으로 나타날 수 있습니다.
코드의 이 부분에 집중합니다.
Windows Forms 디자이너 탭을 다시 선택한 다음 그림 지우기 단추를 두 번 클릭하여 해당 코드를 엽니다. 나머지 두 단추에 대해 반복합니다. 매번 Visual Studio IDE는 양식의 코드 파일에 새 메서드를 추가합니다.
Windows Forms 디자이너 CheckBox 컨트롤을 두 번 클릭하여
checkBox1_CheckedChanged()메서드를 추가합니다. 확인란을 선택하거나 선택 취소하면 이 메서드를 호출합니다.다음 코드 조각은 코드 편집기에서 표시되는 새 코드를 보여줍니다.
이벤트 처리기를 비롯한 메서드는 원하는 이름을 가질 수 있습니다. IDE를 사용하여 이벤트 처리기를 추가하면 컨트롤의 이름과 처리 중인 이벤트에 따라 이름이 만들어집니다.
예를 들어, showButton 단추의 Click 이벤트는 showButton_Click() 또는 ShowButton_Click()로 불립니다.
코드 변수 이름을 변경하려면 코드에서 변수를 마우스 오른쪽 단추로 클릭한 다음 리팩터링>이름 바꾸기선택합니다. 이 작업은 코드에서 해당 변수의 모든 인스턴스 이름을 바꿉니다. 자세한 내용은 이름 바꾸기 리팩터링을 참조하세요.
대화 상자를 여는 코드 작성
그림 표시 단추는 OpenFileDialog 구성 요소를 사용하여 그림 파일을 표시합니다. 이 절차에서는 해당 구성 요소를 호출하는 데 사용되는 코드를 추가합니다.
Visual Studio IDE는 IntelliSense이라는 강력한 도구를 제공합니다. 입력할 때 IntelliSense는 가능한 코드를 제안합니다.
Windows Forms 디자이너에서 그림 표시 단추를 두 번 클릭합니다. IDE는 커서를
showButton_Click()또는ShowButton_Click()메서드 내부로 이동합니다.을 두 중괄호
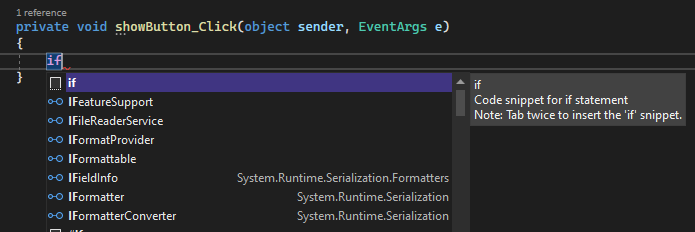
{ }사이의 빈 줄에 입력하거나Private Sub...End Sub사이에 입력합니다. IntelliSense 창이 열립니다.
IntelliSense 창에서
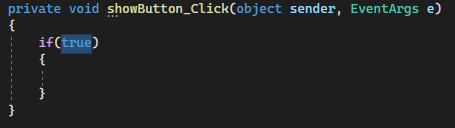
if단어를 강조 표시해야 합니다. Tab 키를 두 번 선택하여if조각을 삽입합니다.을 선택하고 나서, C#을 위해
op를 입력하거나, Visual Basic을 위해Op를 입력하여 true을 덮어쓸 수 있습니다.
IntelliSense는 openFileDialog1을 표시합니다.
Tab 선택하여 openFileDialog1을 추가합니다.
openFileDialog1 바로마침표(
.) 또는 점입력합니다. IntelliSense는 모든 OpenFileDialog 구성 요소의 속성 및 메서드를 제공합니다.ShowDialog입력하고 Tab선택합니다.ShowDialog()메서드는 파일 열기 대화 상자를 표시합니다.ShowDialog"g" 바로 뒤의 괄호()추가합니다. 귀하의 코드는openFileDialog1.ShowDialog()이어야 합니다.C#의 경우 공백을 추가한 다음 두 개의 등호(
==)를 추가합니다. Visual Basic의 경우 공백을 추가한 다음 단일 등호(=)를 사용합니다.다른 공간을 추가합니다. IntelliSense를 사용하여 대화 상자 결과을 입력합니다.
마침표를 입력하면 IntelliSense 창에서 DialogResult 값을 엽니다. 문자
O를 입력하고 탭 키를 선택하여 확인를 삽입합니다.메모
첫 번째 코드 줄이 완료되어야 합니다. C#의 경우 다음과 유사해야 합니다.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Visual Basic의 경우 다음과 여야 합니다.
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then다음 코드 줄을 추가합니다.
IntelliSense를 복사하여 붙여넣거나 사용하여 추가할 수 있습니다. 최종
showButton_Click()메서드는 다음 코드와 유사해야 합니다.
코드에 다음 주석을 추가합니다.
코드를 항상 주석으로 작성하는 것이 가장 좋습니다. 코드 주석을 사용하면 나중에 코드를 더 쉽게 이해하고 유지 관리할 수 있습니다.
다른 컨트롤에 대한 코드 작성
지금 애플리케이션을 실행하는 경우 그림표시를 선택할 수 있습니다. 그림 뷰어에서 표시할 그림을 선택할 수 있는 파일 열기 대화 상자가 열립니다.
이 섹션에서는 다른 이벤트 처리기에 대한 코드를 추가합니다.
Windows Forms 디자이너그림 지우기 단추를 두 번 클릭합니다. C#의 경우 중괄호로 코드를 추가합니다. Visual Basic의 경우
Private SubEnd Sub사이에 코드를 추가합니다.배경색을 설정하는 버튼을 두 번 클릭하고 코드를 추가합니다.
- C#
- VB
private void backgroundButton_Click(object sender, EventArgs e) { // Show the color dialog box. If the user clicks OK, change the // PictureBox control's background to the color the user chose. if (colorDialog1.ShowDialog() == DialogResult.OK) pictureBox1.BackColor = colorDialog1.Color; }닫기 단추를 두 번 클릭하고 코드를 추가합니다.
Stretch 확인란을 두 번 클릭하고 코드를 추가합니다.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
애플리케이션 실행
애플리케이션을 작성하는 동안 언제든지 실행할 수 있습니다. 이전 섹션에서 코드를 추가하면 그림 뷰어가 완료됩니다. 이전 자습서와 마찬가지로 다음 방법 중 하나를 사용하여 애플리케이션을 실행합니다.
- F5 키를 선택합니다.
- 메뉴 모음에서 디버그>디버깅 시작을 선택합니다.
- 도구 모음에서 시작 단추를 선택합니다.
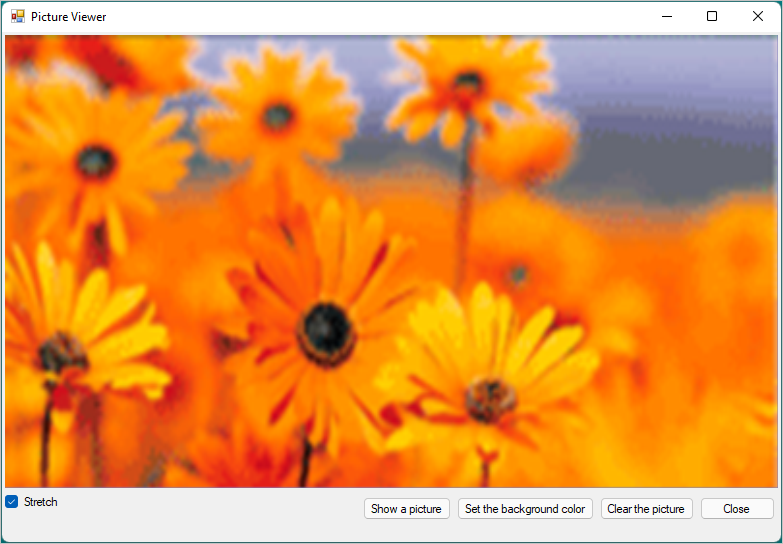
제목 그림 뷰어 있는 창이 나타납니다. 모든 컨트롤을 테스트합니다.
배경색 설정 단추를 선택합니다. 색 대화 상자가 열립니다.

배경색을 설정할 색을 선택합니다.
그림 표시를 선택하여 이미지를 표시합니다.

스트레치선택 및 선택 취소합니다.
그림 지우기 단추를 선택하여 디스플레이가 지워지도록 합니다.
닫기 선택하여 앱을 종료합니다.
축하합니다! 이 자습서 시리즈를 완료했습니다. Visual Studio IDE에서 이러한 프로그래밍 및 디자인 작업을 수행했습니다.
- Windows Forms를 사용하는 Visual Studio 프로젝트 만들기
- 그림 보기 애플리케이션에 대한 레이아웃 추가
- 단추 및 확인란 추가됨
- 추가된 대화 상자
- 컨트롤에 대한 이벤트 처리기 추가됨
- 이벤트를 처리하기 위한 C# 또는 Visual Basic 코드 작성
다음 단계
시간 제한 수학 퀴즈를 만드는 방법에 대한 다른 자습서 시리즈를 계속 학습합니다.