흐름의 모양과 느낌 사용자 지정
연습 - 흐름의 모양과 느낌 사용자 지정
새 외부 테넌트를 만든 후 최종 사용자 환경을 사용자 지정할 수 있습니다. 테넌트에 대한 회사 브랜딩 설정을 구성하여 앱에 로그인하는 사용자에게 보이는 사용자 지정 모양과 느낌을 만듭니다. 이러한 설정을 사용하면 고유의 배경 이미지, 색, 회사 로고 및 텍스트를 추가하여 앱 전반의 로그인 환경을 사용자 지정할 수 있습니다. 로그인하는 사용자에게 보이는 개인 설정된 기본 로그인 환경을 만들 수 있습니다. 또는 특정 브라우저 언어에 맞춰 브랜딩 요소를 사용자 지정하여 언어별로 개인 설정된 로그인 환경을 만듭니다.
참고 항목
흐름의 브랜딩을 구성하려면 적어도 조직 브랜딩 관리자 디렉터리 역할이 필요합니다.
의견이 있으신가요? 여러분의 개념 증명 프로젝트가 어떻게 진행되고 있는지 알려 주세요. 귀하의 의견을 듣고 싶습니다.
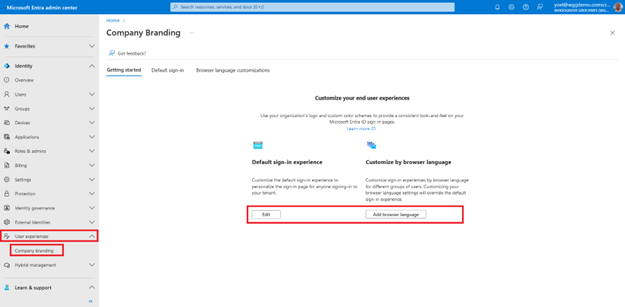
테넌트 회사 브랜딩(기본 또는 언어별)을 만들거나 업데이트하려면 Microsoft Entra 관리 센터에 로그인하여 사용자 환경>회사 브랜딩으로 이동합니다. 이를 찾을 수 없는 경우... 자세히 표시를 선택합니다. 회사 브랜딩 페이지에서 기본 로그인 환경 또는 브라우저 언어별로 사용자 지정 편집하기를 선택할 수 있습니다. 여기 식료품 웹 사이트의 경우 기본 웹 사이트를 편집합니다. 브라우저 언어별로 사용자 지정을 선택하는 경우 사용자 지정할 언어를 선택해야 합니다.
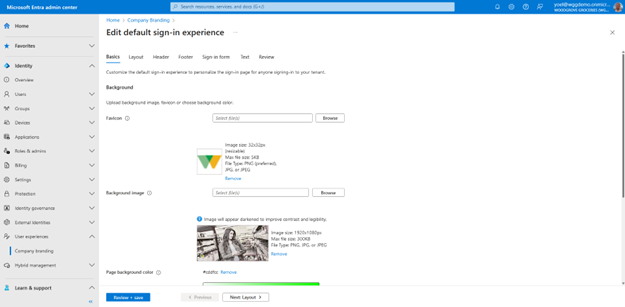
기본 사항 탭에서 백그라운드 요소를 수정합니다. 그런 후 다음을 선택합니다.
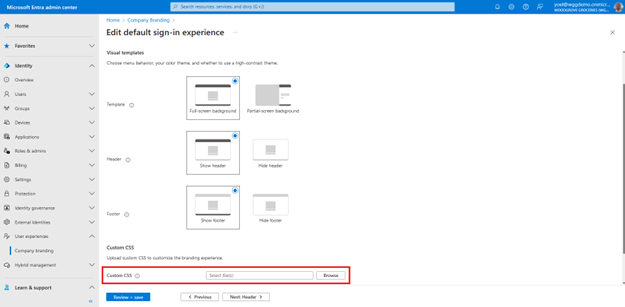
레이아웃 탭의 로그인 페이지에서 웹 페이지 요소의 배치를 선택합니다. 그런 후 다음을 선택합니다.
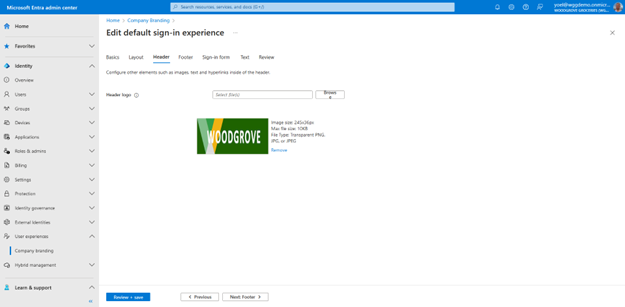
머리글 탭에서 로그인 페이지의 머리글에 표시할 머리글 로고를 선택합니다. 그런 후 다음을 선택합니다.
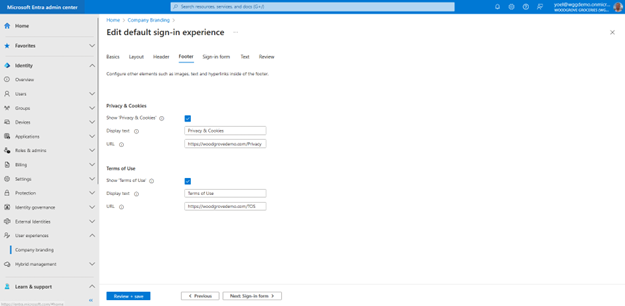
바닥글 탭에서 로그인 페이지의 바닥글에 표시되는 개인 정보 및 사용 약관에 대한 URL 및 링크 표시 텍스트를 사용자 지정할 수 있습니다.
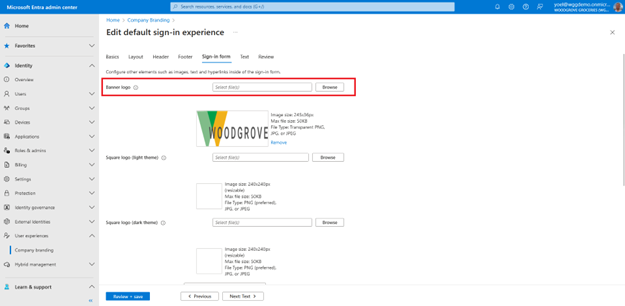
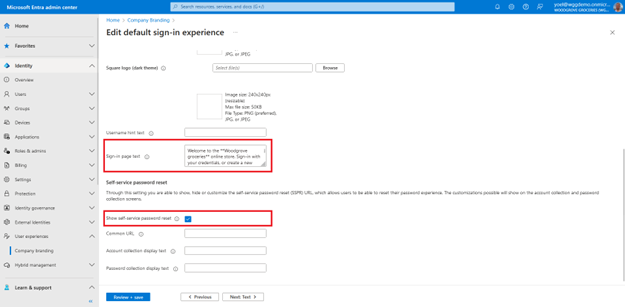
로그인 양식 탭에서 로그인 양식의 요소를 구성합니다.
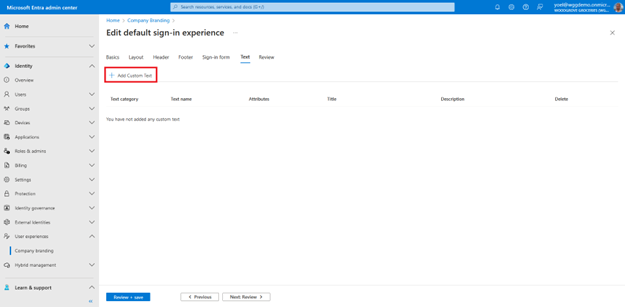
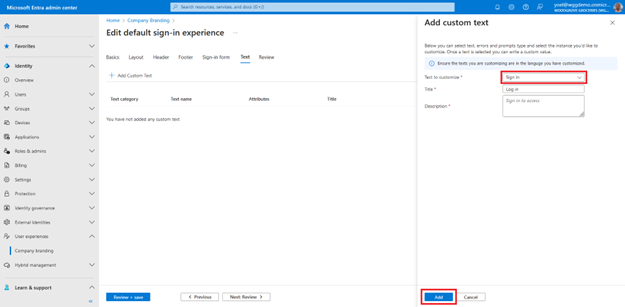
일부 레이블을 사용자 지정하려면 텍스트 탭에서 사용자 지정 텍스트 추가를 선택합니다.
사용자 지정할 텍스트를 선택하고 제목에서 새 레이블을 입력합니다. 추가를 선택합니다.
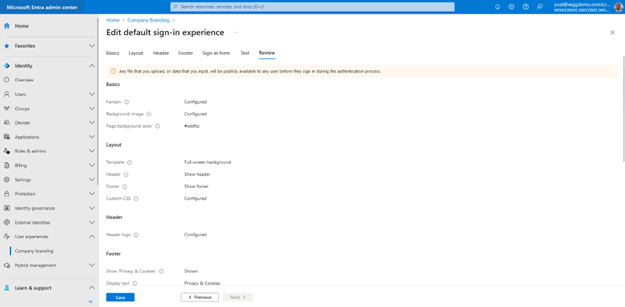
검토를 선택하여 모든 수정 사항을 검토합니다. 그런 다음 변경 내용을 저장하려면 저장을 선택하고 사용자 지정을 계속하려면 이전을 선택합니다.
잘하셨습니다! 회사 브랜딩 구성을 완료했습니다.
기본 회사 브랜딩 업데이트
기본 지역화 속성을 업데이트(만들지 않음)하려면 다음 Microsoft Graph 요청을 실행합니다. {Tenant-ID}을(를) 테넌트 ID로 바꿉니다.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}