Xamarin.Forms 셰이프: 기하 도형
Geometry 클래스와 클래스에서 파생된 클래스를 사용하면 2D 셰이프의 기하 도형을 설명할 수 있습니다. Geometry 개체는 사각형 및 원과 같은 단순 영역 또는 둘 이상의 기하 도형 개체에서 만들어진 복합 영역이 될 수 있습니다. 또한 호와 곡선을 포함하는 더 복잡한 기하 도형을 만들 수 있습니다.
클래스는 Geometry 다양한 기하 도형 범주를 정의하는 여러 클래스의 부모 클래스입니다.
EllipseGeometry타원 또는 원의 기하 도형을 나타내는 입니다.GeometryGroup여러 기하 도형 개체를 단일 개체로 결합할 수 있는 컨테이너를 나타냅니다.LineGeometry선의 기하 도형을 나타내는 입니다.PathGeometry- 호, 곡선, 줄임표, 선 및 사각형으로 구성될 수 있는 복합 셰이프의 기하 도형을 나타냅니다.RectangleGeometry사각형 또는 사각형의 기하 도형을 나타내는 입니다.
참고 항목
클래스에서 파생되는 클래스도 RoundedRectangleGeometry 있습니다 GeometryGroup . 자세한 내용은 RoundRectangleGeometry를 참조 하세요.
클래스와 Shape 클래스는 Geometry 모두 2D 셰이프를 설명하지만 중요한 차이점이 있다는 측면에서 비슷합니다. 클래스는 Geometry 클래스에서 BindableObject 파생되지만 클래스는 Shape 클래스에서 View 파생됩니다. 따라서 개체는 Shape 자신을 렌더링하고 레이아웃 시스템에 참여할 수 있지만 개체는 Geometry 렌더링할 수 없습니다. Shape 개체는 개체 Geometry 보다 Geometry 쉽게 사용할 수 있지만 개체는 더 다양합니다. 개체를 Shape 사용하여 2D 그래픽을 렌더링하는 동안 개체를 Geometry 사용하여 2D 그래픽의 기하학적 영역을 정의하고 클리핑할 영역을 정의할 수 있습니다.
다음 클래스에는 개체로 Geometry 설정할 수 있는 속성이 있습니다.
- 클래스는
Path해당 내용을 설명하기 위해 aGeometry를 사용합니다. 속성을 개체로Geometry설정하고Path.Data개체와 속성을 설정하여 렌더링할PathFillStroke수 있습니다.Geometry - 클래스에는
VisualElementClip요소 내용의 윤곽선을 정의하는 형식Geometry의 속성이 있습니다. 속성이Clip개체로Geometry설정되면 해당 영역 내에 있는 영역Geometry만 표시됩니다. 자세한 내용은 기하 도형으로 잘라 내기를 참조하세요.
클래스에서 Geometry 파생되는 클래스는 단순 기하 도형, 경로 기하 도형 및 복합 기하 도형의 세 가지 범주로 그룹화할 수 있습니다.
단순 기하 도형
간단한 기하 도형 클래스는 EllipseGeometry, LineGeometry및 RectangleGeometry. 원, 선 및 사각형과 같은 기본 기하 도형을 만드는 데 사용됩니다. 이러한 동일한 셰이프와 더 복잡한 셰이프는 기하 도형 개체를 함께 사용 PathGeometry 하거나 결합하여 만들 수 있지만 이러한 클래스는 이러한 기본 기하학적 셰이프를 생성하는 더 간단한 방법을 제공합니다.
EllipseGeometry
타원 기하 도형은 기하 도형 또는 타원 또는 원을 나타내며 중심점, x 반경 및 y 반경으로 정의됩니다.
EllipseGeometry 클래스는 다음 속성을 정의합니다.
Center기하 도형의 중심점을 나타내는 형식Point의 입니다.RadiusX기하 도형의 x-반지름 값을 나타내는 형식double의 입니다. 이 속성의 기본값은 0.0입니다.RadiusY- 기하 도형의 y 반지름 값을 나타내는 형식double입니다. 이 속성의 기본값은 0.0입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
다음 예제에서는 개체에서 만들고 렌더링하는 EllipseGeometry Path 방법을 보여줍니다.
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
이 예제에서 중심 EllipseGeometry 은 (50,50)으로 설정되고 x-반지름과 y-반지름은 모두 50으로 설정됩니다. 그러면 내부가 파란색으로 칠해진 100개의 장치 독립적 단위의 지름이 있는 빨간색 원을 만듭니다.

LineGeometry
선 기하 도형은 선의 기하 도형을 나타내며 선의 시작점과 끝점을 지정하여 정의됩니다.
LineGeometry 클래스는 다음 속성을 정의합니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 LineGeometry 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
이 예제에서 a LineGeometry 는 (10,20)에서 (100,130)로 그려집니다.

참고 항목
선에 Fill 내부가 없으므로 렌더링되는 속성 LineGeometry Path 의 설정은 아무런 영향을 주지 않습니다.
RectangleGeometry
사각형 기하 도형은 사각형 또는 사각형의 기하 도형을 나타내며 상대 위치와 높이 및 너비를 지정하는 구조체로 Rect 정의됩니다.
클래스는 RectangleGeometry 직사각형의 차원을 나타내는 형식Rect의 속성을 정의 Rect 합니다. 이 속성은 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 RectangleGeometry 방법을 보여줍니다.
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
사각형의 위치와 차원은 구조체에 Rect 의해 정의됩니다. 이 예제에서 위치는 (10,10), 너비는 150, 높이는 디바이스 독립적 단위 100입니다.

경로 기하 도형
경로 기하 도형은 호, 곡선, 줄임표, 선 및 사각형으로 구성될 수 있는 복잡한 모양을 설명합니다.
PathGeometry 클래스는 다음 속성을 정의합니다.
Figures경로의 내용을 설명하는 개체의PathFigure컬렉션을 나타내는 형식PathFigureCollection의 입니다.FillRule기하 도형에 포함된 교차 영역이 결합되는 방법을 결정하는 형식FillRule의 입니다. 이 속성의 기본값은FillRule.EvenOdd입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
열거형에 FillRule 대한 자세한 내용은 셰이프: 채우기 규칙을 참조 Xamarin.Forms 하세요.
참고 항목
속성은 Figures ContentProperty 클래스이므로 PathGeometry XAML에서 명시적으로 설정할 필요가 없습니다.
A PathGeometry 는 개체 컬렉션 PathFigure 으로 구성되며 각 PathFigure 개체는 기하 도형의 모양을 설명합니다. 각각 PathFigure 은 하나 이상의 PathSegment 개체로 구성되며 각 개체는 셰이프의 세그먼트를 설명합니다. 세그먼트에는 다음과 같은 다양한 유형이 있습니다.
ArcSegment- 두 점 사이에 타원형 호를 만듭니다.BezierSegment두 점 사이에 입방형 베지어 곡선을 만듭니다.LineSegment는 두 점 사이에 선을 만듭니다.PolyBezierSegment- 일련의 입방형 베지어 곡선을 만듭니다.PolyLineSegment은 일련의 선을 만듭니다.PolyQuadraticBezierSegment는 일련의 이차형 베지어 곡선을 만듭니다.QuadraticBezierSegment이면 베지어 곡선을 만듭니다.
위의 모든 클래스는 추상 PathSegment 클래스에서 파생됩니다.
PathFigure 내의 세그먼트는 단일 기하 도형으로 결합되며 각 세그먼트의 끝점이 다음 세그먼트의 시작점이 됩니다. PathFigure의 StartPoint 속성은 첫 번째 세그먼트를 그릴 점을 지정합니다. 각 후속 세그먼트는 이전 세그먼트의 끝점에서 시작합니다. 예를 들어 속성을 다음으로 설정하고 StartPoint 다음과 같은 속성을 10,150사용하여 세 LineSegment Point 로줄 10,50 10,150 을 정의할 10,50 수 있습니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
더 복잡한 기하 도형은 개체의 PathSegment 조합을 사용하고 여러 개체를 사용하여 PathFigure 만들 수 있습니다 PathGeometry.
ArcSegment 만들기
두 ArcSegment 점 사이에 타원형 호를 만듭니다. 타원형 호는 시작 및 끝점, x-및 y-반지름, x축 회전 계수, 호가 180도보다 커야 하는지 여부를 나타내는 값 및 호가 그려지는 방향을 설명하는 값으로 정의됩니다.
ArcSegment 클래스는 다음 속성을 정의합니다.
Point- 타원형 호의 엔드포인트를 나타내는 형식Point입니다. 이 속성의 기본값은 (0,0)입니다.Size- 원호의 x-및 y 반경을 나타내는 형식Size입니다. 이 속성의 기본값은 (0,0)입니다.RotationAnglex축을 중심으로 타원을 회전하는 각도의 양을 나타내는 형식double의 입니다. 이 속성의 기본값은 0입니다.SweepDirection원호가 그려지는 방향을 지정하는 형식SweepDirection의 입니다. 이 속성의 기본값은SweepDirection.CounterClockwise입니다.IsLargeArc- 호가 180도보다 커야 하는지 여부를 나타내는 형식bool입니다. 이 속성의 기본값은false입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
클래스에는 ArcSegment 호 시작점에 대한 속성이 포함되어 있지 않습니다. 나타내는 호의 끝점만 정의합니다. 호의 시작점은 추가되는 ArcSegment 현재 지점 PathFigure 입니다.
SweepDirection 열거형은 다음 멤버를 정의합니다.
CounterClockwise는 시계 반대 방향으로 아크를 그리는 것을 지정합니다.Clockwise- 원호가 시계 방향으로 그려지게 지정합니다.
다음 예제에서는 개체에서 만들고 렌더링하는 ArcSegment Path 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 타원형 호가 (10,10)에서 (200,100)로 그려집니다.
BezierSegment 만들기
A는 BezierSegment 두 점 사이에 입방형 베지어 곡선을 만듭니다. 입방형 3차원 곡선은 시작점, 끝점, 제어점 2개 등 4개 지점으로 정의됩니다.
BezierSegment 클래스는 다음 속성을 정의합니다.
Point1곡선의 첫 번째 제어점을 나타내는 형식Point의 입니다. 이 속성의 기본값은 (0,0)입니다.Point2곡선의 두 번째 제어점을 나타내는 형식Point의 입니다. 이 속성의 기본값은 (0,0)입니다.Point3- 곡선의 끝점을 나타내는 형식Point입니다. 이 속성의 기본값은 (0,0)입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
클래스는 BezierSegment 곡선의 시작점에 대한 속성을 포함하지 않습니다. 곡선의 시작점은 추가되는 BezierSegment 현재 지점 PathFigure 입니다.
입방형 베지어 곡선의 두 제어점은 자석처럼 작동하며, 그렇지 않으면 자신을 향해 직선이 될 부분들을 끌어들이고 곡선을 생성합니다. 첫 번째 제어점은 곡선의 시작 부분에 영향을 줍니다. 두 번째 제어점은 곡선의 끝 부분에 영향을 줍니다. 곡선이 반드시 제어점 중 하나를 통과하지는 않습니다. 대신 각 제어점은 선의 부분을 자체적으로 이동하지만 자체적으로는 이동하지 않습니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 BezierSegment 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서 입방형 베지어 곡선은 (10,10)에서 (300,10)로 그려집니다. 곡선에는 (100,0) 및 (200,200)의 두 개의 제어점이 있습니다.

LineSegment 만들기
A LineSegment 는 두 점 사이에 선을 만듭니다.
클래스는 LineSegment 선 세그먼트의 Point 끝점을 나타내는 형식 Point의 속성을 정의합니다. 이 속성의 기본값은 (0,0)이며, 개체에 의해 BindableProperty 지원되므로 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
참고 항목
클래스는 LineSegment 줄의 시작점에 대한 속성을 포함하지 않습니다. 끝점만 정의합니다. 줄의 시작점은 추가되는 LineSegment 현재 지점 PathFigure 입니다.
다음 예제에서는 개체에서 개체를 만들고 렌더링 LineSegment 하는 Path 방법을 보여줍니다.
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서 선 세그먼트는 (10,100)에서 (100,100) 및 (100,100)에서 (100,50)까지 그려집니다. 또한 속성 IsClosed 이 PathFigure .로 설정되어 true있으므로 닫힙니다. 그러면 삼각형이 그려집니다.

PolyBezierSegment 만들기
A는 PolyBezierSegment 하나 이상의 입방형 베지어 곡선을 만듭니다.
클래스는 PolyBezierSegment 형식의 속성을 정의 Points 합니다. 이 속성 PointCollection은 을 정의하는 PolyBezierSegment점을 나타냅니다. A PointCollection 는 개체입니다 Point ObservableCollection. 이 속성은 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
참고 항목
클래스는 PolyBezierSegment 곡선의 시작점에 대한 속성을 포함하지 않습니다. 곡선의 시작점은 추가되는 PolyBezierSegment 현재 지점 PathFigure 입니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 PolyBezierSegment 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 PolyBezierSegment 두 입방형 베지어 곡선을 지정합니다. 첫 번째 곡선은 제어점(0,0)과 다른 제어점(100,0)이 있는 (10,10)에서 (150,100)까지입니다. 두 번째 곡선은 제어점(150,0)과 다른 제어점(200,0)을 가진 (150,100)에서 (300,10)로입니다.

PolyLineSegment 만들기
A는 PolyLineSegment 하나 이상의 선 세그먼트를 만듭니다.
클래스는 PolyLineSegment 형식의 속성을 정의 Points 합니다. 이 속성 PointCollection은 을 정의하는 PolyLineSegment점을 나타냅니다. A PointCollection 는 개체입니다 Point ObservableCollection. 이 속성은 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
참고 항목
클래스는 PolyLineSegment 줄의 시작점에 대한 속성을 포함하지 않습니다. 줄의 시작점은 추가되는 PolyLineSegment 현재 지점 PathFigure 입니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 PolyLineSegment 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 PolyLineSegment 두 줄을 지정합니다. 첫 번째 줄은 (10,10)에서 (50,10)까지이고 두 번째 줄은 (50,10)에서 (50,50)까지입니다.

PolyQuadraticBezierSegment 만들기
A는 PolyQuadraticBezierSegment 하나 이상의 이차형 베지어 곡선을 만듭니다.
클래스는 PolyQuadraticBezierSegment 형식의 속성을 정의 Points 합니다. 이 속성 PointCollection은 을 정의하는 PolyQuadraticBezierSegment점을 나타냅니다. A PointCollection 는 개체입니다 Point ObservableCollection. 이 속성은 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
참고 항목
클래스는 PolyQuadraticBezierSegment 곡선의 시작점에 대한 속성을 포함하지 않습니다. 곡선의 시작점은 추가되는 PolyQuadraticBezierSegment 현재 지점 PathFigure 입니다.
다음 예제에서는 개체를 만들고 렌더링하는 PolyQuadraticBezierSegment 방법을 Path 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 PolyQuadraticBezierSegment 두 개의 베지어 곡선을 지정합니다. 첫 번째 곡선은 제어점이 (100,100)인 (10,10) ~ (150,50)입니다. 두 번째 곡선은 제어점이 (0,100)인 (100,100)에서 (15,200)입니다.

QuadraticBezierSegment 만들기
A는 QuadraticBezierSegment 두 점 사이에 이차 베지어 곡선을 만듭니다.
QuadraticBezierSegment 클래스는 다음 속성을 정의합니다.
Point1곡선의 제어점을 나타내는 형식Point의 입니다. 이 속성의 기본값은 (0,0)입니다.Point2- 곡선의 끝점을 나타내는 형식Point입니다. 이 속성의 기본값은 (0,0)입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
클래스는 QuadraticBezierSegment 곡선의 시작점에 대한 속성을 포함하지 않습니다. 곡선의 시작점은 추가되는 QuadraticBezierSegment 현재 지점 PathFigure 입니다.
다음 예제에서는 개체를 Path 만들고 렌더링하는 QuadraticBezierSegment 방법을 보여줍니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 이차 베지어 곡선을 (10,10)에서 (300,10)으로 그려집니다. 곡선의 제어점은 (200,200)입니다.

복잡한 기하 도형 만들기
PathSegment 개체를 조합해서 좀 더 복잡한 기하 도형을 만들 수 있습니다. 다음 예제에서는 , LineSegmenta 및 ArcSegment다음을 BezierSegment사용하여 셰이프를 만듭니다.
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서는 먼저 BezierSegment 4포인트를 사용하여 정의됩니다. 그런 다음, 에 지정된 LineSegment지점의 BezierSegment 끝점 사이에 그려지는 을 추가LineSegment합니다. 마지막으로, ArcSegment 끝점에서 지정한 지점 LineSegment ArcSegment까지 그려집니다.
PathGeometry 내에서 여러 PathFigure 개체를 사용하여 훨씬 더 복잡한 기하 도형을 만들 수 있습니다. 다음 예제에서는 7개의 PathFigure 개체를 만듭니다PathGeometry. 그 중 일부는 여러 PathSegment 개체를 포함합니다.
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
이 예제에서 "Hello"라는 단어는 단일 ArcSegment 개체와 함께 개체와 BezierSegment 함께 조합 LineSegment 하여 그려집니다.

복합 기하 도형
복합 기하 도형 개체는 .를 GeometryGroup사용하여 만들 수 있습니다. 클래스는 GeometryGroup 하나 이상의 Geometry 개체에서 복합 기하 도형을 만듭니다. 여러 개의 Geometry 개체를 GeometryGroup에 추가할 수 있습니다.
GeometryGroup 클래스는 다음 속성을 정의합니다.
Children를 정의하는GeomtryGroup개체를 지정하는 형식GeometryCollection의 AGeometryCollection는 개체입니다GeometryObservableCollection.FillRule의 형식이며, 이 형식FillRule은 교차하는 영역GeometryGroup이 결합되는 방식을 지정합니다. 이 속성의 기본값은FillRule.EvenOdd입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
속성은 Children ContentProperty 클래스이므로 GeometryGroup XAML에서 명시적으로 설정할 필요가 없습니다.
열거형에 FillRule 대한 자세한 내용은 셰이프: 채우기 규칙을 참조 Xamarin.Forms 하세요.
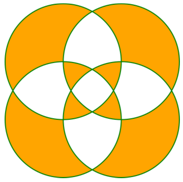
복합 기하 도형을 그리려면 필요한 Geometry 개체를 자 GeometryGroup식 개체로 설정하고 개체와 함께 Path 표시합니다. 다음 XAML은 이 예제를 보여줍니다.
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
이 예제에서는 X-반지름과 y-반지름 좌표가 동일하지만 가운데 좌표가 다른 4개의 EllipseGeometry 개체가 결합됩니다. 이렇게 하면 기본 채우기 규칙으로 인해 내부가 주황색으로 채워진 겹치는 4개의 원을 EvenOdd 만듭니다.

RoundRectangleGeometry
둥근 사각형 기하 도형은 모서리가 둥근 사각형 또는 사각형의 기하 도형을 나타내며 모퉁이 반경 및 상대 위치와 Rect 높이 및 너비를 지정하는 구조체로 정의됩니다.
클래스에서 GeometryGroup 파생되는 클래스는 RoundRectangleGeometry 다음 속성을 정의합니다.
CornerRadius- 기하 도형의 모퉁이 반경인 형식CornerRadius입니다.Rect직사각형의 차원을 나타내는 형식Rect의 입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
에서 사용하는 RoundRectangleGeometry 채우기 규칙입니다 FillRule.Nonzero. 채우기 규칙에 대한 자세한 내용은 셰이프: 채우기 규칙을 참조 Xamarin.Forms 하세요.
다음 예제에서는 개체를 Path 만들고 렌더링하는 RoundRectangleGeometry 방법을 보여줍니다.
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
사각형의 위치와 차원은 구조체에 Rect 의해 정의됩니다. 이 예제에서 위치는 (10,10), 너비는 150, 높이는 100 디바이스 독립적 단위입니다. 또한 사각형 모서리는 반경 5개의 디바이스 독립적 단위로 반올림됩니다.
기하 도형을 사용하여 클립
클래스에는 VisualElement Clip 요소 내용의 윤곽선을 정의하는 형식 Geometry의 속성이 있습니다. 속성이 Clip 개체로 Geometry 설정되면 해당 영역 내에 있는 영역 Geometry 만 표시됩니다.
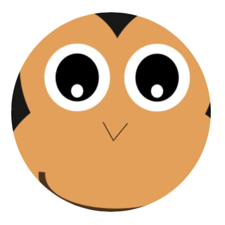
다음 예제에서는 개체를 Geometry 클립 영역 Image으로 사용하는 방법을 보여줍니다.
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
이 예제에서는 값이 EllipseGeometry 100인 RadiusY 값 RadiusX 과 Center 값(180,180)이 해당 Image속성으로 Clip 설정됩니다. 줄임표 영역 내에 있는 이미지의 일부만 표시됩니다.

참고 항목
단순 기하 도형, 경로 기하 도형 및 복합 기하 도형을 모두 사용하여 개체를 클리핑 VisualElement 할 수 있습니다.
기타 기능
클래스는 GeometryHelper 다음과 같은 도우미 메서드를 제공합니다.
FlattenGeometry로 평면화GeometryPathGeometry합니다.FlattenCubicBezier입방형 베지어 곡선을 컬렉션으로 평면화합니다List<Point>.FlattenQuadraticBezier- 이차형 Bezier 곡선을 컬렉션으로 평면화합니다List<Point>.FlattenArc- 타원형 호를 컬렉션으로List<Point>평면화합니다.