Xamarin.Forms 셰이프: 채우기 규칙
여러 Xamarin.Forms 셰이프 클래스에는 FillRule 형식 FillRule의 속성이 있습니다. 포함 Polygon, Polyline및 GeometryGroup.
열거형 정의 FillRule 및 Nonzero 멤버입니다EvenOdd. 각 멤버는 점이 셰이프의 채우기 영역에 있는지 여부를 결정하기 위한 다른 규칙을 나타냅니다.
Important
모든 도형은 채우기 규칙을 위해 닫힌 것으로 간주됩니다.
Evenodd
채우기 규칙은 EvenOdd 어떤 방향으로든 지점에서 무한대로 광선을 그리고 광선이 교차하는 셰이프 내의 세그먼트 수를 계산합니다. 이 숫자가 홀수이면 점이 내부에 있습니다. 이 숫자가 짝수이면 점이 바깥에 있습니다.
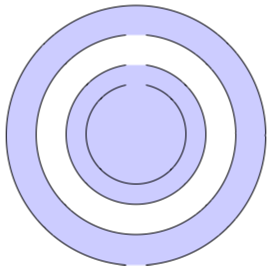
다음 XAML 예제에서는 복합 셰이프를 만들고 렌더링하며 기본값은 FillRule 다음과 같습니다 EvenOdd.
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<!-- FillRule doesn't need to be set, because EvenOdd is the default. -->
<GeometryGroup>
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
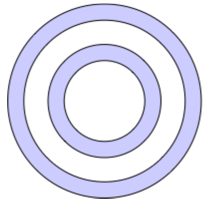
이 예제에서는 일련의 동심 링으로 구성된 복합 셰이프가 표시됩니다.

복합 셰이프에서 가운데 및 세 번째 링이 채워지지 않습니다. 이러한 두 링 중 하나 내의 어느 지점에서든 그려지는 광선이 짝수의 세그먼트를 통과하기 때문입니다.

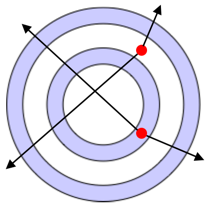
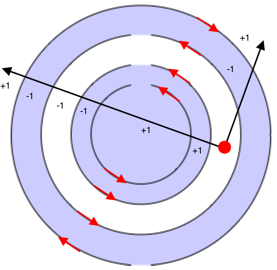
위의 이미지에서 빨간색 원은 점을 나타내고 선은 임의의 광선을 나타냅니다. 상한점의 경우 두 개의 임의 광선이 각각 짝수의 선 세그먼트를 통과합니다. 따라서 점이 있는 링이 채워지지 않습니다. 하한점의 경우 두 개의 임의 광선이 각각 홀수의 선 세그먼트를 통과합니다. 따라서 점이 있는 링이 채워집니다.
0이 아닌 경우
채우기 규칙은 Nonzero 어떤 방향으로든 지점에서 무한대로 광선을 그린 다음 셰이프의 세그먼트가 광선과 교차하는 위치를 검사합니다. 0부터 세그먼트가 왼쪽에서 오른쪽으로 광선을 교차할 때마다 수가 증가하며 세그먼트가 오른쪽에서 왼쪽으로 광선을 교차할 때마다 감소합니다. 교차를 계산한 후 결과가 0이면 점이 다각형 외부에 있습니다. 그렇지 않으면 내부에 있습니다.
다음 XAML 예제에서는 다음으로 설정된 Nonzero복합 셰이프를 FillRule 만들고 렌더링합니다.
<Path Stroke="Black"
Fill="#CCCCFF"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<EllipseGeometry RadiusX="50"
RadiusY="50"
Center="75,75" />
<EllipseGeometry RadiusX="70"
RadiusY="70"
Center="75,75" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="75,75" />
<EllipseGeometry RadiusX="120"
RadiusY="120"
Center="75,75" />
</GeometryGroup>
</Path.Data>
</Path>
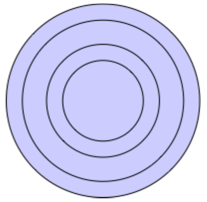
이 예제에서는 일련의 동심 링으로 구성된 복합 셰이프가 표시됩니다.

복합 셰이프에서 모든 링이 채워집니다. 이는 모든 세그먼트가 동일한 방향으로 실행되므로 모든 지점에서 그린 광선이 하나 이상의 세그먼트를 교차하고 교차의 합계가 0이 아니기 때문입니다.

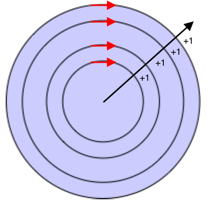
위의 이미지에서 빨간색 화살표는 세그먼트가 그려지는 방향을 나타내고, 검은색 화살표는 가장 안쪽 링의 한 지점에서 실행되는 임의의 광선을 나타냅니다. 광선이 교차하는 각 세그먼트에 대해 0 값부터 시작할 경우 세그먼트가 왼쪽에서 오른쪽으로 광선과 교차하므로 1이 추가됩니다.
채우기 규칙의 동작을 더 잘 보여 주려면 세그먼트가 서로 다른 방향으로 실행되는 더 복잡한 셰이프가 Nonzero 필요합니다. 다음 XAML 예제에서는 이전 예제와 비슷한 도형을 만듭니다. 단, 다음 예제가 아닌 EllipseGeometry다른 도형으로 PathGeometry 만들어집니다.
<Path Stroke="Black"
Fill="#CCCCFF">
<Path.Data>
<GeometryGroup FillRule="Nonzero">
<PathGeometry>
<PathGeometry.Figures>
<!-- Inner ring -->
<PathFigure StartPoint="120,120">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="50,50"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,120" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Second ring -->
<PathFigure StartPoint="120,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="70,70"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Third ring -->
<PathFigure StartPoint="120,70">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,100"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="140,70" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
<!-- Outer ring -->
<PathFigure StartPoint="120,300">
<PathFigure.Segments>
<ArcSegment Size="130,130"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="140,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
이 예제에서는 닫혀 있지 않은 일련의 호 세그먼트가 그려집니다.

위의 이미지에서 가운데에서 세 번째 호가 채워지지 않습니다. 이는 해당 경로의 세그먼트를 교차하는 지정된 광선의 값 합계가 0이기 때문입니다.

위의 이미지에서 빨간색 원은 점을 나타내고, 검은색 선은 채워지지 않은 영역의 지점에서 이동하는 임의의 광선을 나타내고, 빨간색 화살표는 세그먼트가 그려지는 방향을 나타냅니다. 여기에서 볼 수 있듯이 세그먼트를 교차하는 광선의 값 합계는 0입니다.
- 대각선으로 오른쪽으로 이동하는 임의의 광선은 서로 다른 방향으로 실행되는 두 세그먼트를 교차합니다. 따라서 세그먼트가 서로 취소되어 값이 0이 됩니다.
- 대각선으로 왼쪽으로 이동하는 임의의 광선은 총 6개의 세그먼트를 교차합니다. 그러나 0이 최종 합계가 되도록 교차는 서로를 취소합니다.
0의 합계로 인해 링이 채워지지 않습니다.