Xamarin.Forms Pages
Xamarin.Forms 페이지는 플랫폼 간 모바일 애플리케이션 화면을 나타냅니다.
아래에 설명된 모든 페이지 형식은 클래스에서 Xamarin.FormsPage 파생됩니다. 이러한 시각적 요소는 화면의 전부 또는 대부분을 차지합니다. 개체는 Page ViewController iOS의 개체와 Page 유니버설 Windows 플랫폼 나타냅니다. Android에서 각 페이지는 화면처럼 Activity사용되지만 Xamarin.Forms 페이지는 개체가 아닙니다Activity.
페이지
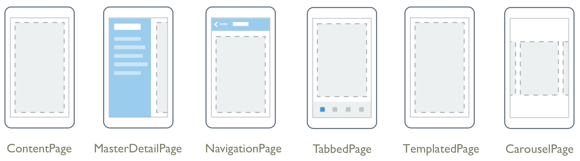
Xamarin.Forms 에서는 다음 페이지 형식을 지원합니다.
| Type | 설명 | 화면 표시 |
|---|---|---|
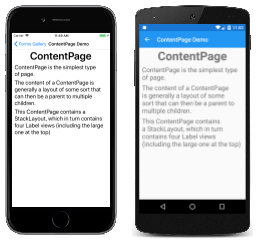
ContentPage |
ContentPage 는 가장 간단하고 가장 일반적인 유형의 페이지입니다. Content 속성을 단일 View 개체로 설정합니다. 이 개체는 가장 자주 Layout (예: StackLayout, Grid또는 ScrollView)입니다.API 문서 |
 이 페이지 XAML 페이지의 / C# 코드 |
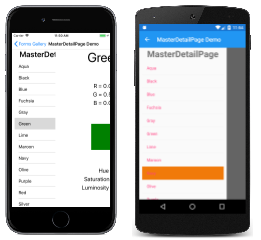
FlyoutPage |
A FlyoutPage 는 두 개의 정보 창을 관리합니다. Flyout 일반적으로 목록이나 메뉴를 표시하는 페이지로 속성을 설정합니다. Detail 플라이아웃 페이지에서 선택한 항목을 표시하는 페이지로 속성을 설정합니다. 이 속성은 IsPresented 플라이아웃 또는 세부 정보 페이지가 표시되는지 여부를 제어합니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
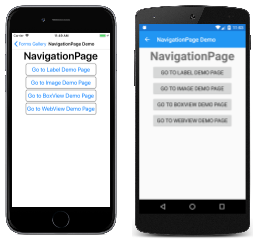
NavigationPage |
스택 NavigationPage 기반 아키텍처를 사용하여 다른 페이지 간 탐색을 관리합니다. 애플리케이션에서 페이지 탐색을 사용하는 경우 홈 페이지의 인스턴스를 개체의 NavigationPage 생성자에 전달해야 합니다.API 설명서 / 가이드 |
 code=behind이 있는 이 페이지 / XAML 페이지의 C# 코드 |
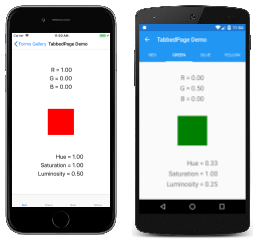
TabbedPage |
TabbedPage 는 추상 MultiPage 클래스에서 파생되며 탭을 사용하여 자식 페이지 간 탐색을 허용합니다. Children 속성을 페이지 컬렉션으로 설정하거나, 속성을 데이터 개체 컬렉션으로 ItemTemplate 설정하고 각 개체를 시각적으로 DataTemplate 나타내는 방법을 설명하는 속성으로 설정합니다ItemsSource.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
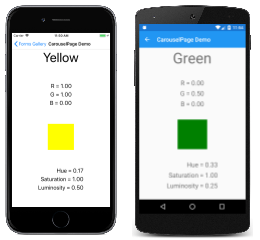
CarouselPage |
CarouselPage 는 추상 MultiPage 클래스에서 파생되며 손가락 살짝 밀기를 통해 자식 페이지 간 탐색을 허용합니다. Children 속성을 개체 컬렉션 ContentPage 으로 설정하거나, 속성을 데이터 개체 컬렉션으로 ItemTemplate 설정하고 각 개체를 시각적으로 DataTemplate 나타내는 방법을 설명하는 속성으로 설정합니다ItemsSource.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
TemplatedPage |
TemplatedPage 는 컨트롤 템플릿을 사용하여 전체 화면 콘텐츠를 표시하며 , 의 기본 클래스 ContentPage입니다.API 설명서 / 가이드 |
 |