Xamarin.Forms 레이아웃
Xamarin.Forms 레이아웃은 사용자 인터페이스 컨트롤을 시각적 구조로 구성하는 데 사용됩니다.
의 Layout 클래스 및 Layout<T> Xamarin.Forms 클래스는 보기 및 기타 레이아웃의 컨테이너 역할을 하는 뷰의 특수한 하위 형식입니다. Layout 클래스 자체는 .에서 View파생됩니다. 파생 항목은 Layout 일반적으로 애플리케이션에서 Xamarin.Forms 자식 요소의 위치와 크기를 설정하는 논리를 포함합니다.
파생 Layout 되는 클래스는 다음 두 가지 범주로 나눌 수 있습니다.
단일 콘텐츠가 있는 레이아웃
이러한 클래스는 정의 및 IsClippedToBounds 속성에서 Layout파생됩니다.Padding
| Type | 설명 | 화면 표시 |
|---|---|---|
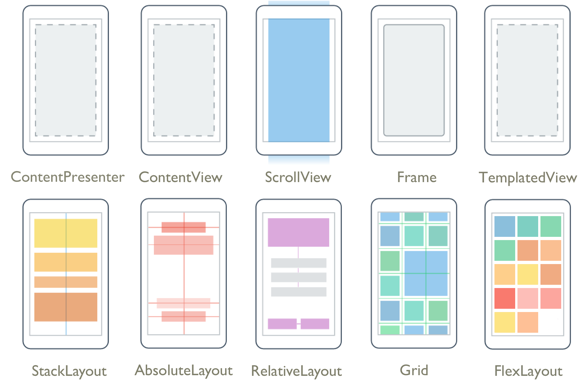
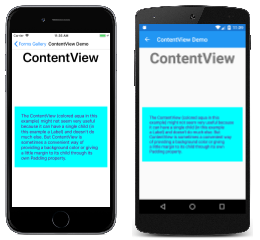
ContentView |
ContentView 에는 속성으로 설정된 단일 자식이 Content 포함됩니다. 속성은 Content 다른 Layout 파생을 포함하여 모든 View 파생 항목으로 설정할 수 있습니다. ContentView 는 주로 구조적 요소로 사용되며 에 대한 기본 클래스 역할을 합니다 Frame.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
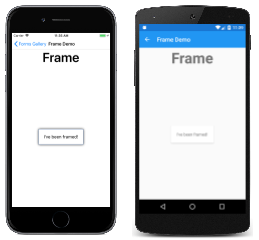
Frame |
클래스는 Frame 자식 주위에 테두리 또는 프레임에서 ContentView 파생되고 표시됩니다. 클래스의 기본값은 Frame 20이며 , HasShadow CornerRadius및 속성도 정의합니다BorderColor.PaddingAPI 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
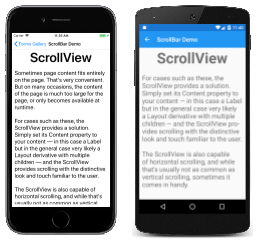
ScrollView |
ScrollView 은 콘텐츠를 스크롤할 수 있습니다. Content 보기 또는 레이아웃이 너무 커서 화면에 맞지 않도록 속성을 설정합니다. (A ScrollView 의 콘텐츠는 매우 자주 . StackLayout) 스크롤이 Orientation 세로, 가로 또는 둘 다여야 하는지 여부를 나타내도록 속성을 설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
TemplatedView |
TemplatedView 는 컨트롤 템플릿이 포함된 콘텐츠를 표시하며 , 에 대한 ContentView기본 클래스입니다.API 설명서 / 가이드 |
 |
ContentPresenter |
ContentPresenter 는 템플릿 보기에 대한 레이아웃 관리자로, 표시할 콘텐츠가 표시되는 위치를 표시하는 데 사용됩니다 ControlTemplate .API 설명서 / 가이드 |
 |
여러 자식이 있는 레이아웃
이러한 클래스는 다음에서 Layout<View>파생됩니다.
| Type | 설명 | 화면 표시 |
|---|---|---|
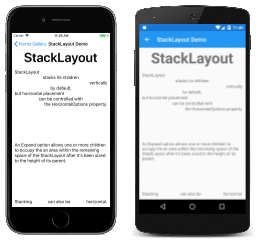
StackLayout |
StackLayout 는 속성에 따라 가로 또는 세로로 스택의 자식 요소를 배치합니다 Orientation . 속성은 Spacing 자식 사이의 간격을 제어하며 기본값은 6입니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
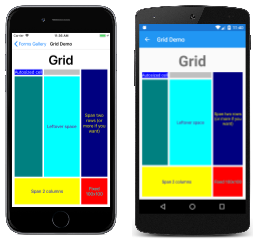
Grid |
Grid 는 자식 요소를 행과 열의 그리드에 배치합니다. 자식의 위치는 연결된 속성Row, ColumnRowSpan및 ColumnSpan.를 사용하여 표시됩니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
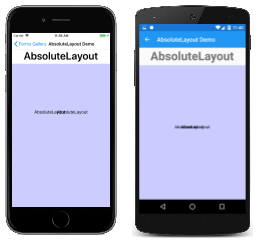
AbsoluteLayout |
AbsoluteLayout 는 부모에 상대적인 특정 위치에 자식 요소를 배치합니다. 자식의 위치는 연결된 속성 LayoutBounds 및 LayoutFlags. 뷰 AbsoluteLayout 의 위치에 애니메이션 효과를 주는 데 유용합니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
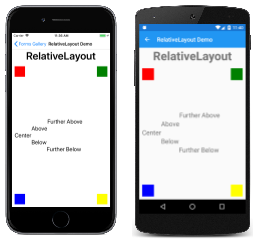
RelativeLayout |
RelativeLayout 는 자식 요소를 자체 또는 형제에 RelativeLayout 상대적으로 배치합니다. 자식의 위치는 형식 Constraint 및 BoundsConstraint개체로 설정된 연결된 속성을 사용하여 표시됩니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
FlexLayout |
FlexLayout는 일반적으로 플렉스 레이아웃 또는 flex-box라고 하는 CSS 유연한 상자 레이아웃 모듈을 기반으로 합니다. FlexLayout 는 여러 맞춤 및 방향 옵션으로 자식을 쌓거나 래핑할 수 있는 6개의 바인딩 가능한 속성과 5개의 연결된 바인딩 가능한 속성을 정의합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |