iOS용 Xamarin 디자이너를 사용한 자동 레이아웃
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode를 실행하는 Mac에서 직접 수행하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
자동 레이아웃("적응형 레이아웃"이라고도 함)은 반응형 디자인 방식입니다. 각 요소의 위치가 화면의 한 지점으로 하드 코딩되는 과도 레이아웃 시스템과 달리 자동 레이아웃은 디자인 화면에서 다른 요소에 상대적인 요소의 위치인 관계에 관한 것입니다. 자동 레이아웃의 핵심은 화면의 다른 요소 컨텍스트에서 요소 또는 요소 집합의 배치를 정의하는 제약 조건 또는 규칙의 개념입니다. 요소는 화면의 특정 위치에 연결되지 않으므로 제약 조건은 다양한 화면 크기 및 장치 방향에서 잘 보이는 적응형 레이아웃을 만드는 데 도움이 됩니다.
이 가이드에서는 제약 조건 및 Xamarin iOS 디자이너에서 제약 조건을 사용하는 방법을 소개합니다. 이 가이드에서는 프로그래밍 방식으로 제약 조건 작업을 다루지 않습니다. 자동 레이아웃을 프로그래밍 방식으로 사용하는 방법에 대한 자세한 내용은 Apple 설명서를 참조 하세요.
요구 사항
iOS용 Xamarin 디자이너는 Visual Studio 2017 이상에서 Mac용 Visual Studio Windows에서 사용할 수 있습니다.
이 가이드에서는 iOS 디자이너 소개 가이드에서 디자이너의 구성 요소에 대한 지식을 가정합니다.
제약 조건 소개
제약 조건은 화면에 있는 두 요소 간의 관계를 수학적으로 표현한 것입니다. UI 요소의 위치를 수학 관계로 나타내면 UI 요소의 위치를 하드 코딩하는 것과 관련된 몇 가지 문제가 해결됩니다. 예를 들어 화면 아래쪽에서 세로 모드로 단추 20px를 배치하는 경우 단추의 위치는 가로 모드에서 화면에서 벗어버립니다. 이를 방지하기 위해 보기 아래쪽에서 단추의 아래쪽 가장자리를 20px로 설정하는 제약 조건을 설정할 수 있습니다. 그런 다음 단추 가장자리의 위치는 button.bottom = view.bottom - 20px로 계산되며, 세로 모드와 가로 모드 모두에서 보기 아래쪽에서 단추 20px를 배치합니다. 수학적 관계를 기반으로 배치를 계산하는 기능은 UI 디자인에서 제약 조건을 매우 유용하게 만듭니다.
제약 조건을 설정할 때 제약 조건을 적용할 개체와 제약 조건이 적용되는 속성 또는 특성을 인수로 사용하는 개체를 만듭니 NSLayoutConstraint 다. iOS 디자이너에서 특성에는 요소의 왼쪽, 오른쪽, 위쪽 및 아래쪽과 같은 가장자리가 포함됩니다. 높이 및 너비와 같은 크기 특성과 중심점 위치, centerX 및 centerY도 포함됩니다. 예를 들어 두 단추의 왼쪽 경계 위치에 제약 조건을 추가하면 디자이너는 다음 코드를 커버 아래에 생성합니다.
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
다음 섹션에서는 자동 레이아웃 사용 및 사용 안 함 및 제약 조건 도구 모음 사용을 포함하여 iOS 디자이너를 사용하여 제약 조건을 사용하는 방법에 대해 설명합니다.
자동 레이아웃 사용
기본 iOS 디자이너 구성에는 제약 조건 모드가 활성화되어 있습니다. 그러나 수동으로 사용하거나 사용하지 않도록 설정해야 하는 경우 다음 두 단계로 수행할 수 있습니다.
디자인 화면에서 빈 공간을 클릭합니다. 이렇게 하면 요소의 선택을 취소하고 Storyboard 문서의 속성이 표시됩니다.
속성 패널에서 자동 레이아웃 검사 사용 상자의 검사 선택하거나 해제합니다.

기본적으로 제약 조건은 생성되거나 화면에 표시되지 않습니다. 대신 컴파일 시간에 프레임 정보에서 자동으로 유추됩니다. 제약 조건을 추가하려면 디자인 화면에서 요소를 선택하고 제약 조건을 추가해야 합니다. 제약 조건 도구 모음을 사용하여 이 작업을 수행할 수 있습니다.
제약 조건 도구 모음
제약 조건 도구 모음이 업데이트되었으며 이제 두 개의 기본 부분으로 구성됩니다.
제약 조건 모드 단추 토글: 이전에는 디자인 화면에서 선택한 보기를 다시 클릭하여 제약 조건 모드에 들어갔습니다. 이제 제약 조건 표시줄에서 이 토글 단추를 사용해야 합니다.

"제약 조건 업데이트" 단추: 제약 조건 편집 모드에 있는지여부에 따라 변경 내용이 변경된다는 점에 유의해야 합니다.
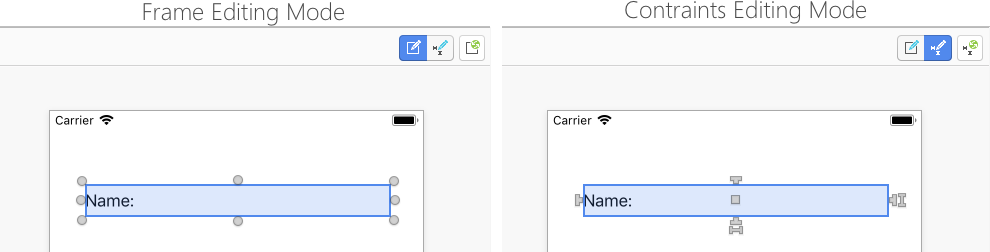
- 제약 조건 편집 모드에서 이 단추는 요소 프레임과 일치하도록 제약 조건을 조정합니다.
- 프레임 편집 모드에서 이 단추는 제약 조건이 정의하는 위치와 일치하도록 요소 프레임을 조정합니다.
팝오버 편집 제약 조건
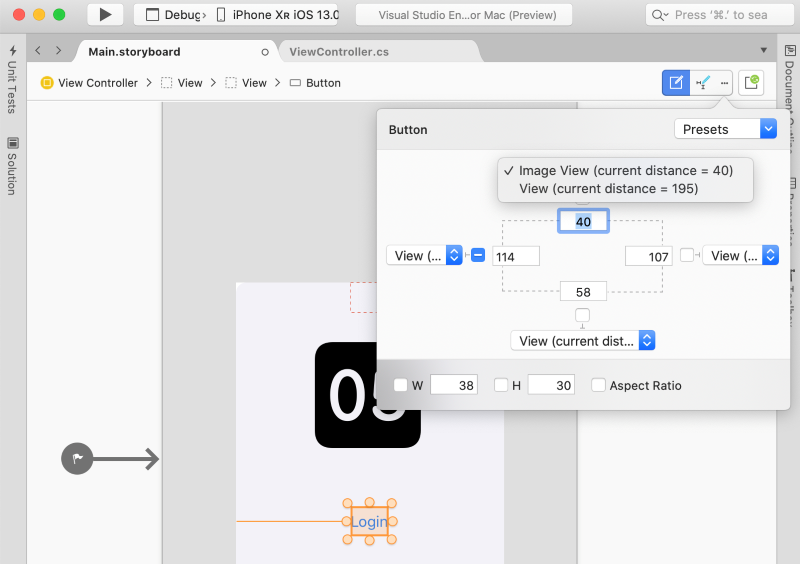
제약 조건 편집기 팝업을 사용하면 선택 보기에 대해 여러 제약 조건을 한 번에 추가하고 업데이트할 수 있습니다. 보기를 두 보기의 왼쪽 가장자리에 맞추는 것과 같이 여러 간격, 가로 세로 비율 및 맞춤 제약 조건을 만들 수 있습니다.
선택한 보기에서 제약 조건을 편집하려면 줄임표를 클릭하여 팝오버를 표시합니다. 
제약 조건 팝오버를 열면 뷰에 미리 설정된 제약 조건이 표시됩니다. 오른쪽 위 모서리의 콤보 상자에서 모든 면을 선택하는 모든 간격 제약 조건을 설정하고 모두 지우기를 선택하여 제거할 수 있습니다.
W는 너비를 설정하고 H는 높이 제약 조건을 설정합니다. 가로 세로 비율을 검사 보기 높이와 너비는 다양한 화면 크기에서 제어되고, 보기의 너비는 배급의 숫자로 사용되고, 높이는 분모로 사용됩니다.

간격 제약 조건에 대한 4개의 콤보 상자에는 제약 조건을 고정하기 위한 인접 뷰가 나열됩니다.
Surface 기반 제약 조건 편집
보다 미세 조정된 제약 조건 편집을 위해 디자인 화면에서 직접 제약 조건과 상호 작용할 수 있습니다. 이 섹션에서는 핀 간격 컨트롤, 놓기 영역 및 다양한 유형의 제약 조건 작업을 포함하여 표면 기반 제약 조건 편집의 기본 사항을 소개합니다.
제약 조건 만들기
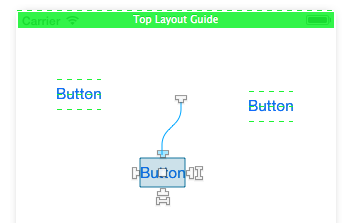
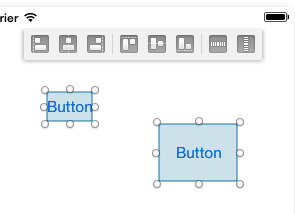
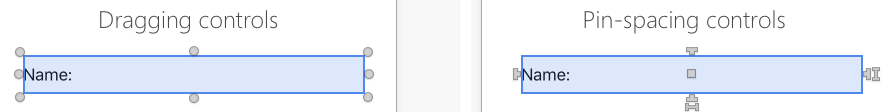
iOS 디자이너 도구는 디자인 화면에서 요소를 조작하기 위한 두 가지 유형의 컨트롤을 제공합니다. 다음 이미지와 같이 컨트롤 및 핀 간격 컨트롤을 끌어다 줍니다.

제약 조건 표시줄에서 제약 조건 모드 단추를 선택하여 전환됩니다.
요소의 양쪽에 있는 4개의 T자형 핸들은 제약 조건에 대한 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 가장자리를 정의합니다. 요소의 오른쪽과 아래쪽에 있는 두 개의 I자형 핸들은 각각 높이 및 너비 제약 조건을 정의합니다. 가운데 사각형은 centerX 및 centerY 제약 조건을 모두 처리합니다.
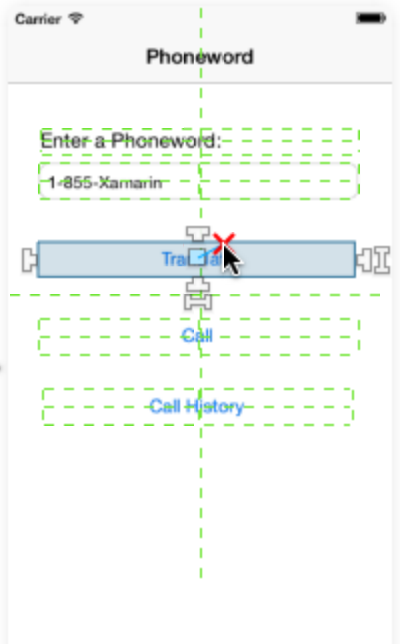
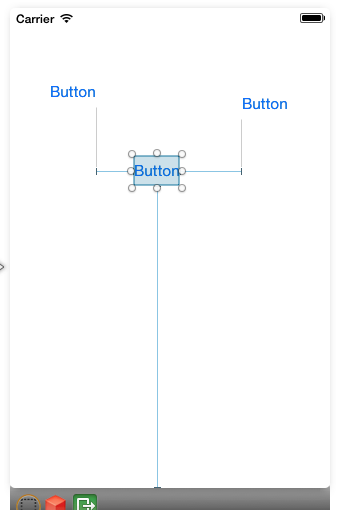
제약 조건을 만들려면 핸들을 선택하고 디자인 화면의 어딘가로 끕니다. 끌기를 시작하면 화면에 일련의 녹색 선/상자가 표시되고 제한할 수 있는 내용이 표시됩니다. 예를 들어 아래 스크린샷에서는 가운데 단추의 위쪽을 제한합니다.
다른 두 단추에 걸쳐 세 개의 파선이 있는 녹색 선을 확인합니다. 녹색 선은 놓기 영역 또는 제한할 수 있는 다른 요소의 특성을 나타냅니다. 위의 스크린샷에서 다른 두 단추는 단추를 제한하기 위해 세로 드롭 영역 3개( 아래쪽, 가운데Y, 위쪽)를 제공합니다. 보기의 맨 위에 파선이 있는 녹색 선은 보기 컨트롤러가 보기 맨 위에 제약 조건을 제공하며, 단색 녹색 상자는 뷰 컨트롤러가 위쪽 레이아웃 가이드 아래에 제약 조건을 제공한다는 것을 의미합니다.
Important
레이아웃 안내선은 상태 막대 또는 도구 모음과 같은 시스템 막대의 존재를 고려하는 상하 제약 조건을 만들 수 있는 특수한 유형의 제약 조건 대상입니다. 사용하는 기본 중 하나는 최신 버전에 컨테이너 보기가 상태 표시줄 아래로 확장되므로 iOS 6과 iOS 7 간에 앱이 호환되도록 하는 것입니다. 위쪽 레이아웃 가이드에 대한 자세한 내용은 Apple 설명서를 참조 하세요.
다음 세 섹션에서는 다양한 유형의 제약 조건을 사용하는 작업을 소개합니다.
크기 제약 조건
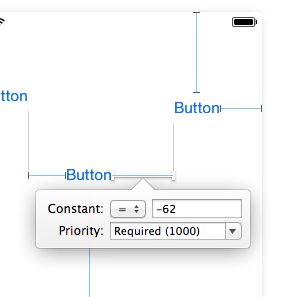
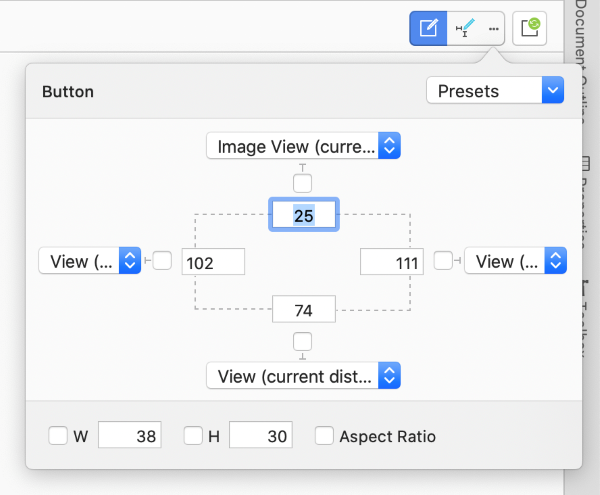
높이 및 너비와 같은 크기 제약 조건을 사용하면 두 가지 옵션이 있습니다. 첫 번째 옵션은 위의 예제와 같이 핸들을 끌어 인접 요소 크기로 제한하는 것입니다. 다른 옵션은 핸들을 두 번 클릭하여 자체 제약 조건을 만드는 것입니다. 이렇게 하면 아래 스크린샷에 표시된 대로 상수 크기 값을 지정할 수 있습니다.
가운데 제약 조건
정사각형 핸들은 컨텍스트에 따라 centerX 또는 centerY 제약 조건을 만듭니다. 사각형 핸들을 끌면 아래 스크린샷과 같이 세로 및 가로 놓기 영역을 모두 제공하기 위해 다른 요소가 밝아집니다.
세로 놓기 영역을 선택하면 centerY 제약 조건이 만들어집니다. 가로 놓기 영역을 선택하는 경우 제약 조건은 centerX를 기반으로 합니다.
조합 제약 조건
두 요소 간에 맞춤 및 크기 같음 제약 조건을 모두 만들려면 아래 스크린샷과 같이 위쪽 도구 모음에서 항목을 선택하여 가로 맞춤, 세로 맞춤 및 크기 같음을 순서대로 지정할 수 있습니다.
제약 조건 시각화 및 편집
제약 조건을 추가하면 항목을 선택할 때 디자인 화면에 파란색 선으로 표시됩니다.
파란색 선을 클릭하고 속성 패널에서 직접 제약 조건 값을 편집하여 제약 조건을 선택할 수 있습니다. 또는 파란색 선을 두 번 클릭하면 디자인 화면에서 직접 값을 편집할 수 있는 팝업이 표시됩니다.
제약 조건 문제
제약 조건을 사용할 때 다음과 같은 몇 가지 유형의 문제가 발생할 수 있습니다.
- 충돌하는 제약 조건 - 여러 제약 조건이 요소에 특성에 대해 충돌하는 값을 강제로 적용하고 제약 조건 엔진이 이를 조정할 수 없는 경우에 발생합니다.
- 제약이 없는 항목 - 제약 조건이 유효하려면 요소의 속성(위치 + 크기)을 제약 조건 집합과 내장 크기로 완전히 포함해야 합니다. 이러한 값이 모호한 경우 항목이 제한되지 않는 것으로 간주됩니다.
- 프레임 위치 잘못 - 요소의 프레임과 해당 제약 조건 집합이 서로 다른 두 개의 결과 사각형을 정의할 때 발생합니다.
이 섹션에서는 위에 나열된 세 가지 문제에 대해 자세히 설명하며 이를 처리하는 방법에 대한 세부 정보를 제공합니다.
충돌하는 제약 조건
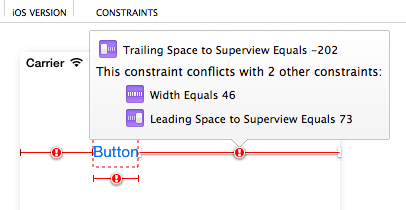
충돌하는 제약 조건은 빨간색으로 표시되고 경고 기호가 있습니다. 경고 기호를 마우스로 가리키면 충돌에 대한 정보가 포함된 팝업이 표시됩니다.
제약이 없는 항목
제약이 없는 항목이 주황색으로 표시되고 보기 컨트롤러 개체 모음에서 주황색 표식 아이콘의 모양을 트리거합니다.
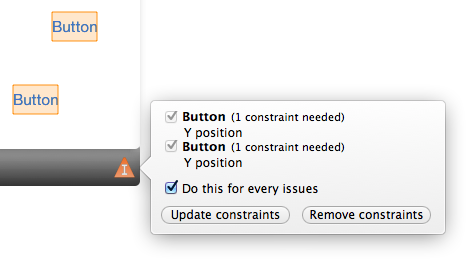
해당 표식 아이콘을 클릭하면 아래 스크린샷과 같이 장면의 제약이 없는 항목에 대한 정보를 가져오고 문제를 완전히 제한하거나 제약 조건을 제거하여 문제를 해결할 수 있습니다.
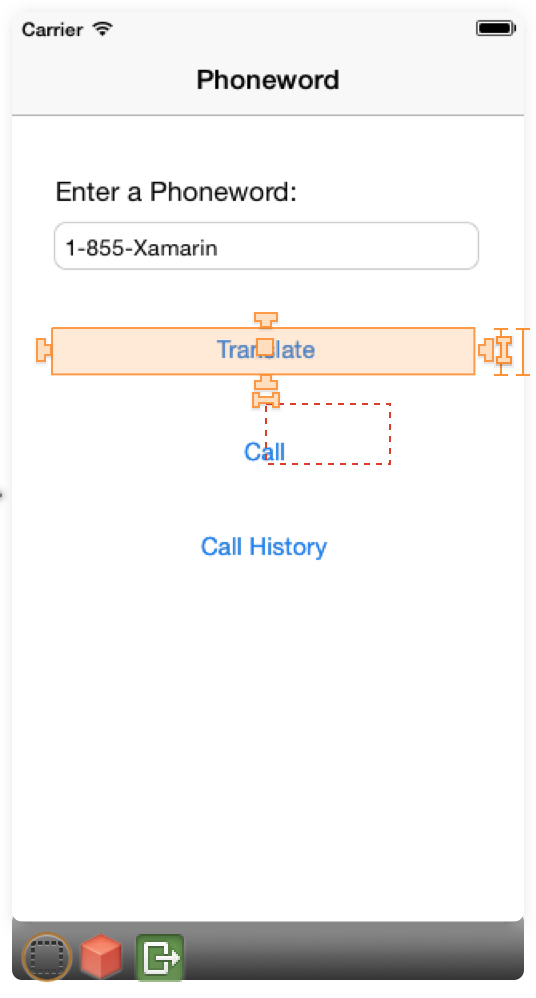
프레임 위치가 잘못되었습니다.
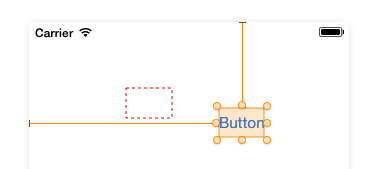
프레임 위치가 제한되지 않은 항목과 동일한 색 코드를 사용합니다. 항목은 항상 네이티브 프레임을 사용하여 표면에서 렌더링되지만 프레임 위치가 잘못된 경우 아래 스크린샷과 같이 애플리케이션이 실행될 때 항목이 끝나는 위치가 빨간색 사각형으로 표시됩니다.
프레임 위치 오류를 해결하려면 제약 조건 도구 모음(맨 오른쪽 단추)에서 제약 조건 기반 프레임 업데이트 단추를 선택합니다.
그러면 컨트롤에서 정의한 위치와 일치하도록 요소 프레임이 자동으로 조정됩니다.
코드에서 제약 조건 수정
앱의 요구 사항에 따라 코드에서 제약 조건을 수정해야 하는 경우가 있을 수 있습니다. 예를 들어 제약 조건 보기의 크기를 조정하거나 위치를 변경하려면 제약 조건의 우선 순위를 변경하거나 제약 조건을 완전히 비활성화합니다.
코드의 제약 조건에 액세스하려면 먼저 다음을 수행하여 iOS 디자이너에서 제약 조건을 노출해야 합니다.
위에 나열된 메서드를 사용하여 제약 조건을 정상적으로 만듭니다.
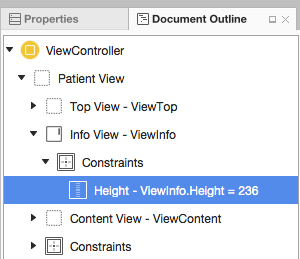
문서 개요 탐색기에서 원하는 제약 조건을 찾아 선택합니다.
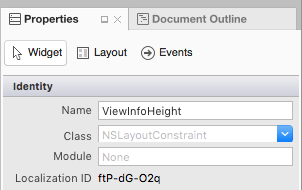
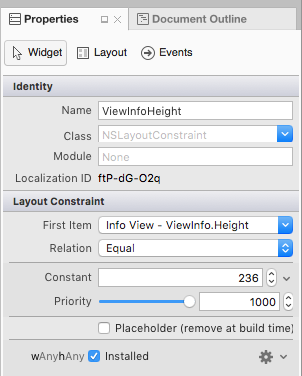
다음으로 속성 탐색기의 위젯 탭에서 제약 조건에 이름을 할당합니다.
변경 내용을 저장합니다.
위의 변경 내용을 적용하면 코드에서 제약 조건에 액세스하고 해당 속성을 수정할 수 있습니다. 예를 들어 다음을 사용하여 연결된 보기의 높이를 0으로 설정할 수 있습니다.
ViewInfoHeight.Constant = 0;
iOS 디자이너의 제약 조건에 대해 다음 설정을 지정합니다.
지연된 레이아웃 패스
자동 레이아웃 엔진은 제약 조건 변경에 대응하여 연결된 보기를 즉시 업데이트하는 대신 가까운 장래에 지연된 레이아웃 패스를 예약합니다. 이 지연된 패스 중에는 지정된 뷰의 제약 조건이 업데이트될 뿐만 아니라 계층 구조의 모든 보기에 대한 제약 조건이 다시 계산되고 업데이트되어 새 레이아웃에 맞게 조정됩니다.
언제든지 부모 뷰의 메서드를 SetNeedsUpdateConstraints 호출 SetNeedsLayout 하여 고유한 지연 레이아웃 패스를 예약할 수 있습니다.
지연된 레이아웃 패스는 뷰 계층 구조를 통과하는 두 개의 고유한 패스로 구성됩니다.
- 업데이트 패스 - 이 패스에서 자동 레이아웃 엔진은 뷰 계층 구조를 트래버스하고 모든 뷰 컨트롤러의 메서드와 모든 뷰의
UpdateConstraints메서드를 호출UpdateViewConstraints합니다. - 레이아웃 패스 - 다시 말하지만 자동 레이아웃 엔진은 뷰 계층 구조를 트래버스하지만 이번에는 모든 뷰 컨트롤러에서 메서드와 모든 뷰의 메서드를
LayoutSubviews호출ViewWillLayoutSubviews합니다. 이 메서드는LayoutSubviews자동 레이아웃 엔진에서Frame계산한 사각형으로 각 하위 보기의 속성을 업데이트합니다.
제약 조건 변경에 애니메이션 적용
제약 조건 속성을 수정하는 것 외에도 핵심 애니메이션을 사용하여 보기의 제약 조건에 대한 변경 내용에 애니메이션 효과를 적용할 수 있습니다. 예시:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
여기서 키는 애니메이션 블록 내에서 부모 뷰의 메서드를 호출 LayoutIfNeeded 하는 것입니다. 이렇게 하면 애니메이션된 위치 또는 크기 변경의 각 "프레임"을 그리도록 뷰에 지시합니다. 이 줄이 없으면 뷰는 애니메이션 효과를 주지 않고 최종 버전으로 바로 연결됩니다.
요약
이 가이드에서는 iOS Auto(또는 "적응형") 레이아웃과 제약 조건의 개념을 디자인 화면에서 요소 간의 관계에 대한 수학적 표현으로 소개했습니다. iOS 디자이너에서 자동 레이아웃을 사용하도록 설정하고 제약 조건 도구 모음으로 작업하며 디자인 화면에서 개별적으로 제약 조건을 편집하는 방법을 설명했습니다. 다음으로, 세 가지 일반적인 제약 조건 문제를 해결하는 방법을 설명했습니다. 마지막으로 코드에서 제약 조건을 수정하는 방법을 보여 줍니다.