iOS 디자이너에서 사용자 지정 컨트롤 사용
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode를 실행하는 Mac에서 직접 수행하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
요구 사항
iOS용 Xamarin 디자이너는 windows에서 Mac용 Visual Studio 및 Visual Studio 2017 이상에서 사용할 수 있습니다.
이 가이드에서는 시작 가이드에서 다루는 내용에 대해 잘 알고 있다고 가정합니다.
연습
Important
Xamarin.Studio 5.5부터 사용자 지정 컨트롤을 만드는 방식은 이전 버전과 약간 다릅니다. 사용자 지정 컨트롤 IComponent 을 만들려면 인터페이스가 필요하거나(연결된 구현 메서드 사용) 클래스에 주석을 추가할 [DesignTimeVisible(true)]수 있습니다. 후자의 메서드는 다음 연습 예제에서 사용됩니다.
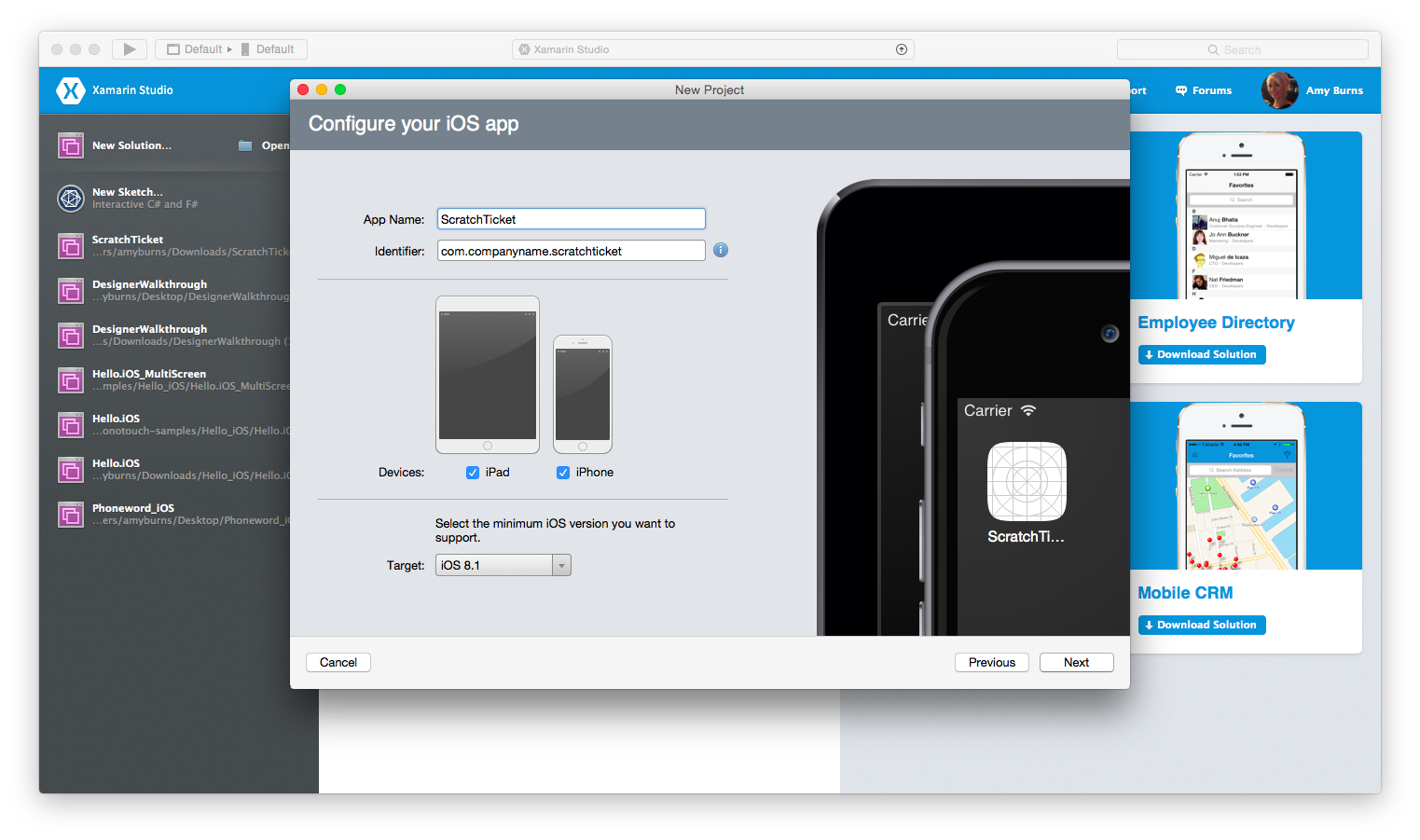
iOS > 앱 > 단일 보기 애플리케이션 > C# 템플릿에서 새 솔루션을 만들고 이름을 지정
ScratchTicket한 다음 새 프로젝트 마법사를 계속 진행합니다.다음과 같은 빈 클래스 파일을 새로 만듭니다
ScratchTicketView.클래스에 대해
ScratchTicketView다음 코드를 추가합니다.using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }및 파일(GitHub에서 사용 가능)을 Resources 폴더에 추가합니다.
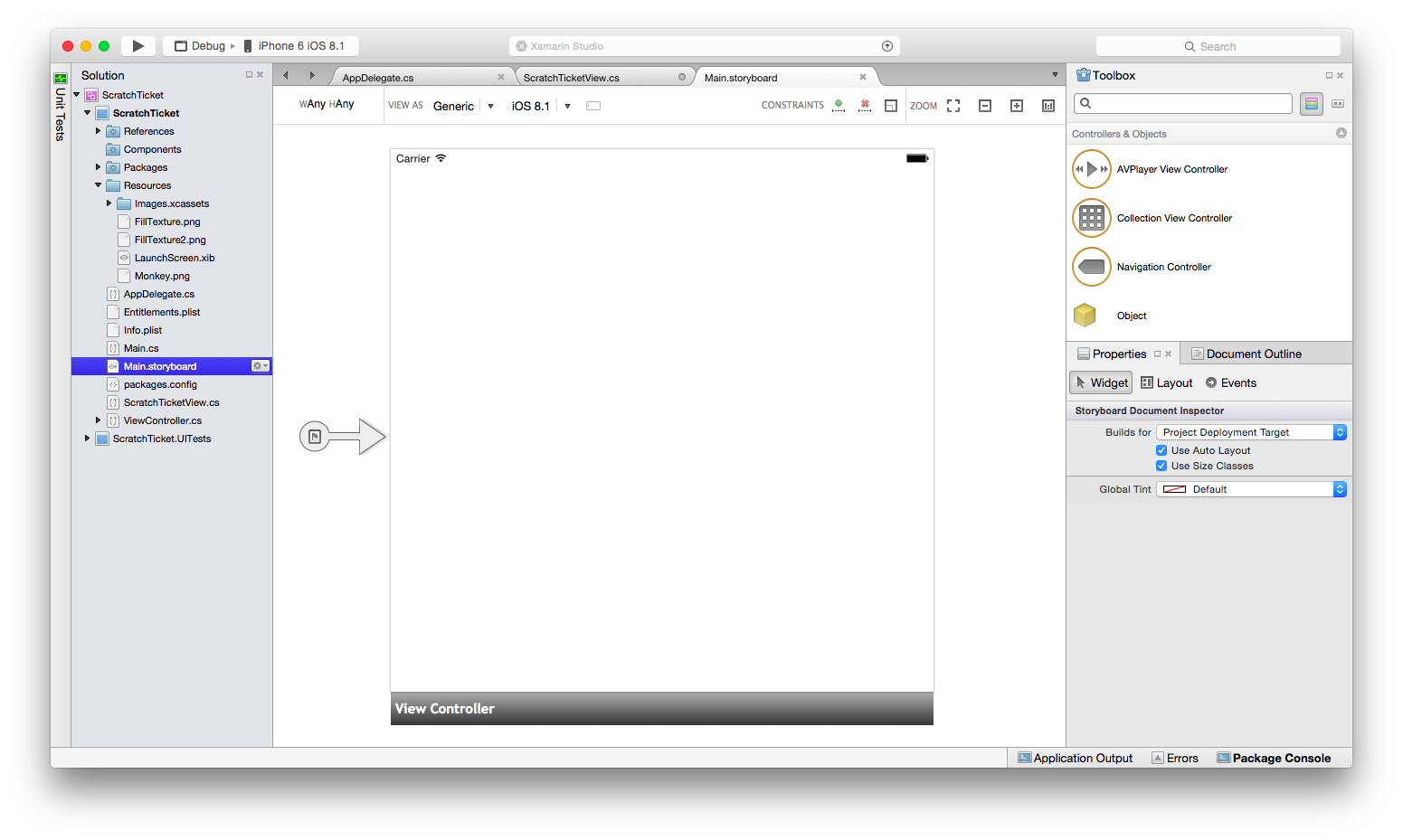
FillTexture.pngFillTexture2.pngMonkey.png파일을 두 번 클릭하여
Main.storyboard디자이너에서 엽니다.도구 상자에서 스토리보드의 보기로 이미지 보기를 끌어다 놓습니다.
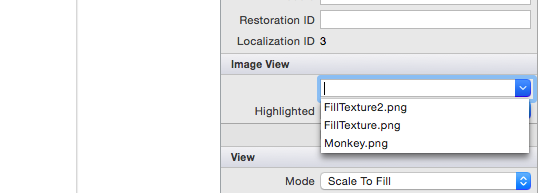
이미지 보기를 선택하고 해당 이미지 속성을 .로
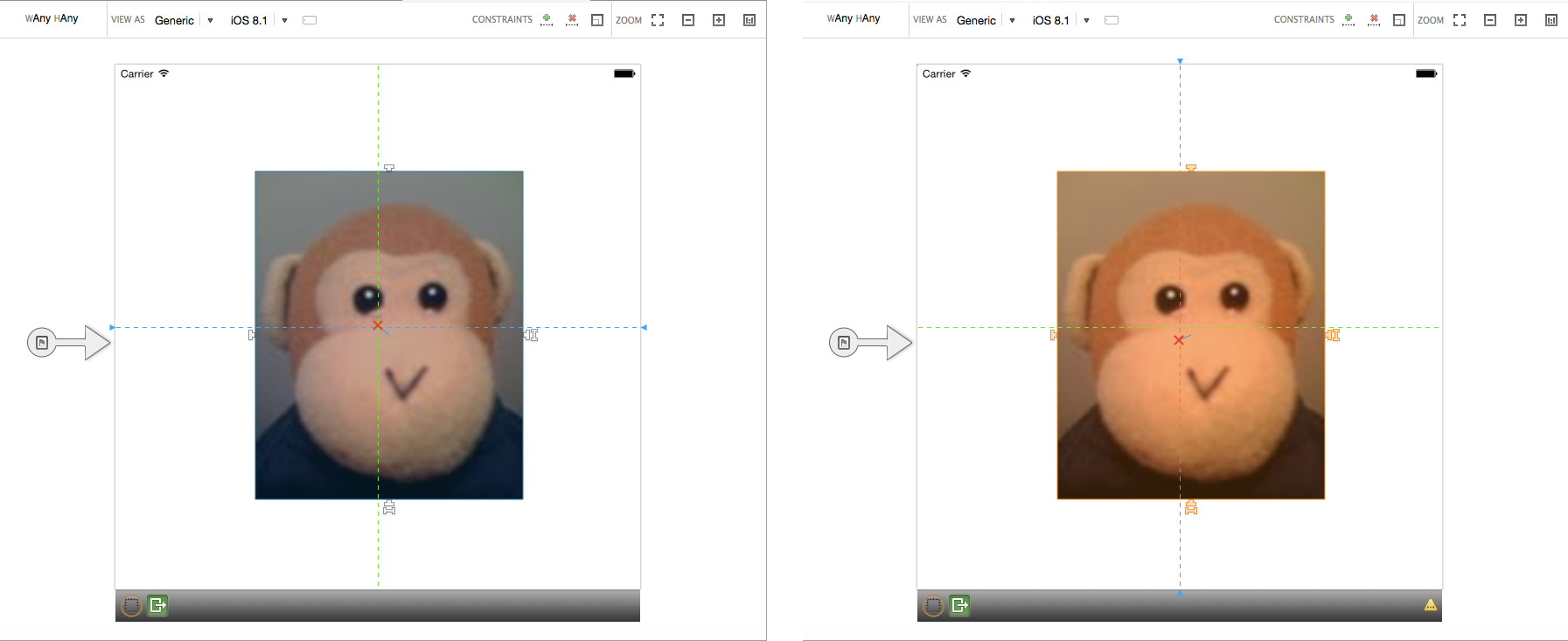
Monkey.png변경합니다.크기 클래스를 사용하므로 이 이미지 보기를 제한해야 합니다. 이미지를 두 번 클릭하여 제약 조건 모드로 전환합니다. 가운데 고정 핸들을 클릭하여 가운데로 제한하고 세로 및 가로로 정렬해 보겠습니다.
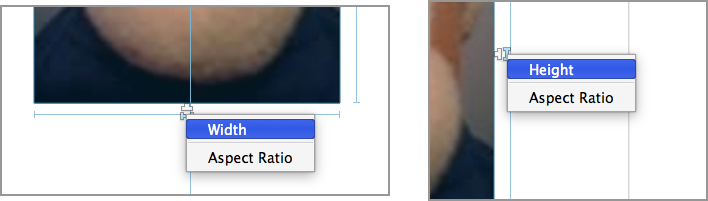
높이와 너비를 제한하려면 크기 고정 핸들('뼈' 모양의 핸들)을 클릭하고 너비와 높이를 각각 선택합니다.
도구 모음에서 업데이트 단추를 클릭하여 제약 조건에 따라 프레임을 업데이트합니다.
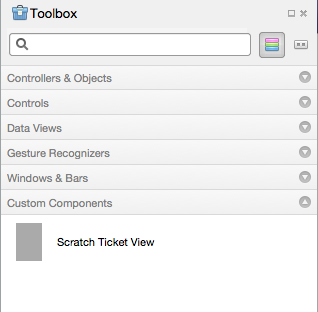
다음으로, 도구 상자의 사용자 지정 구성 요소 아래에 스크래치 티켓 보기가 표시되도록 프로젝트를 빌드합니다.
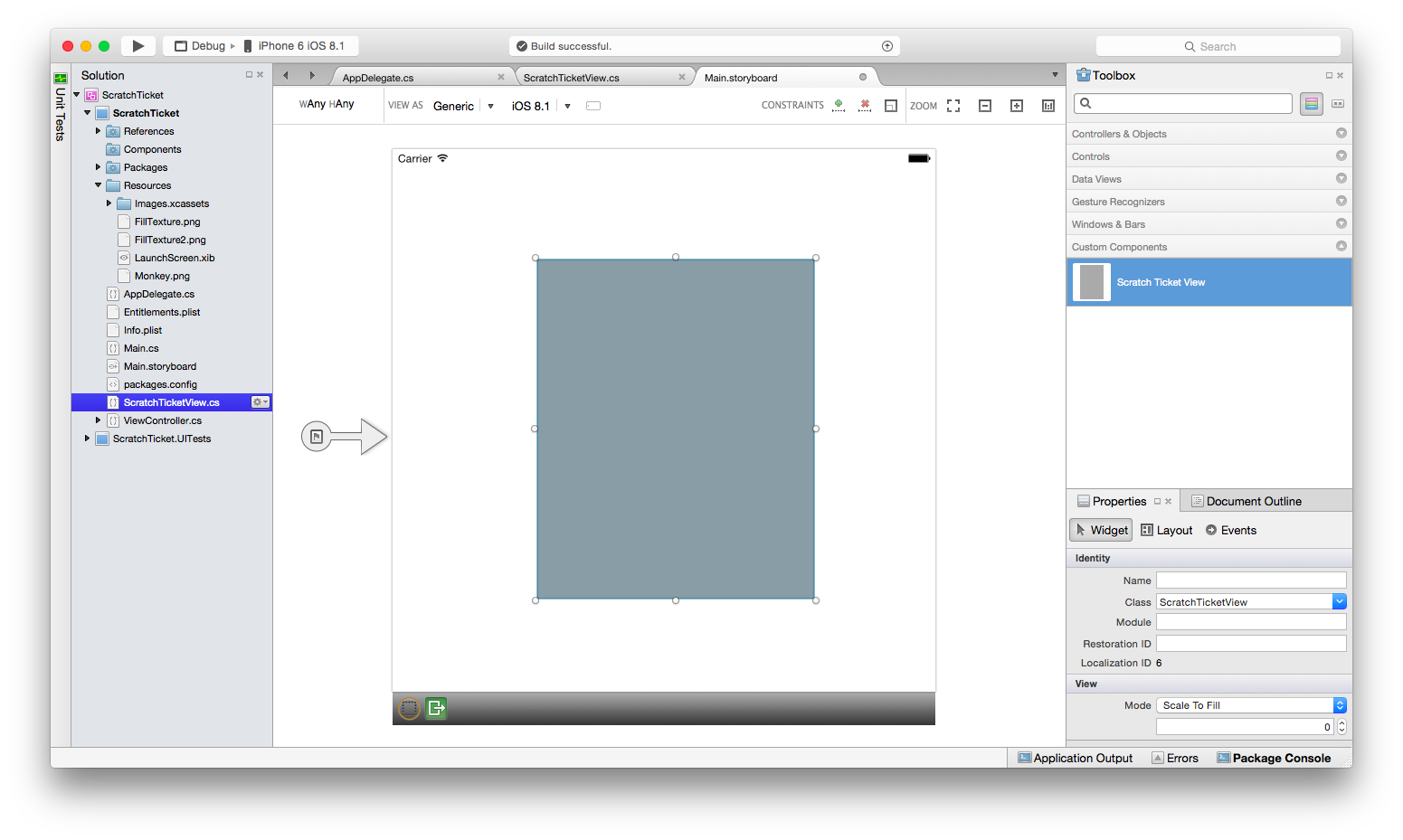
원숭이 이미지 위에 표시되도록 스크래치 티켓 보기를 끌어서 놓습니다. 아래와 같이 스크래치 티켓 보기가 원숭이를 완전히 덮도록 끌기 핸들을 조정합니다.
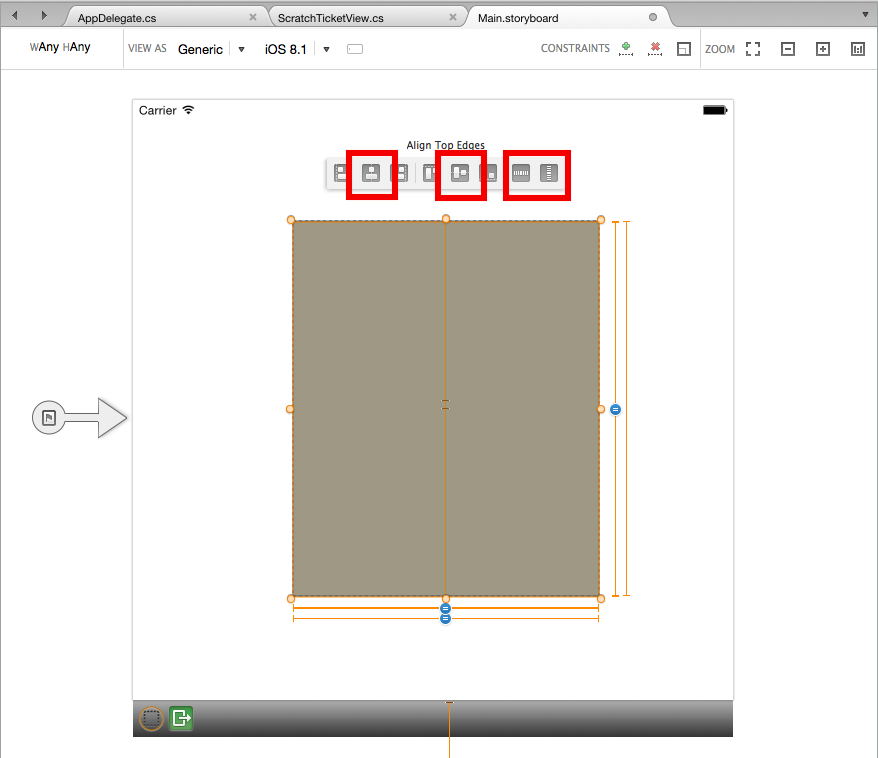
경계 사각형을 그려 두 보기를 모두 선택하여 스크래치 티켓 보기를 이미지 보기로 제한합니다. 아래와 같이 너비, 높이, 가운데 및 가운데로 제한하고 제약 조건에 따라 프레임을 업데이트하는 옵션을 선택합니다.
애플리케이션을 실행하고 이미지를 "스크래치"하여 원숭이를 표시합니다.
디자인 타임 속성 추가
또한 디자이너는 속성 형식 숫자, 열거형, 문자열, 부울, CGSize, UIColor 및 UIImage의 사용자 지정 컨트롤에 대한 디자인 타임 지원을 포함합니다. 보여 주려면 속성을 ScratchTicketView 추가하여 "긁힌" 이미지를 설정해 보겠습니다.
속성의 클래스에 ScratchTicketView 다음 코드를 추가합니다.
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
다음과 같이 메서드에 null 검사 Draw 추가할 수도 있습니다.
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
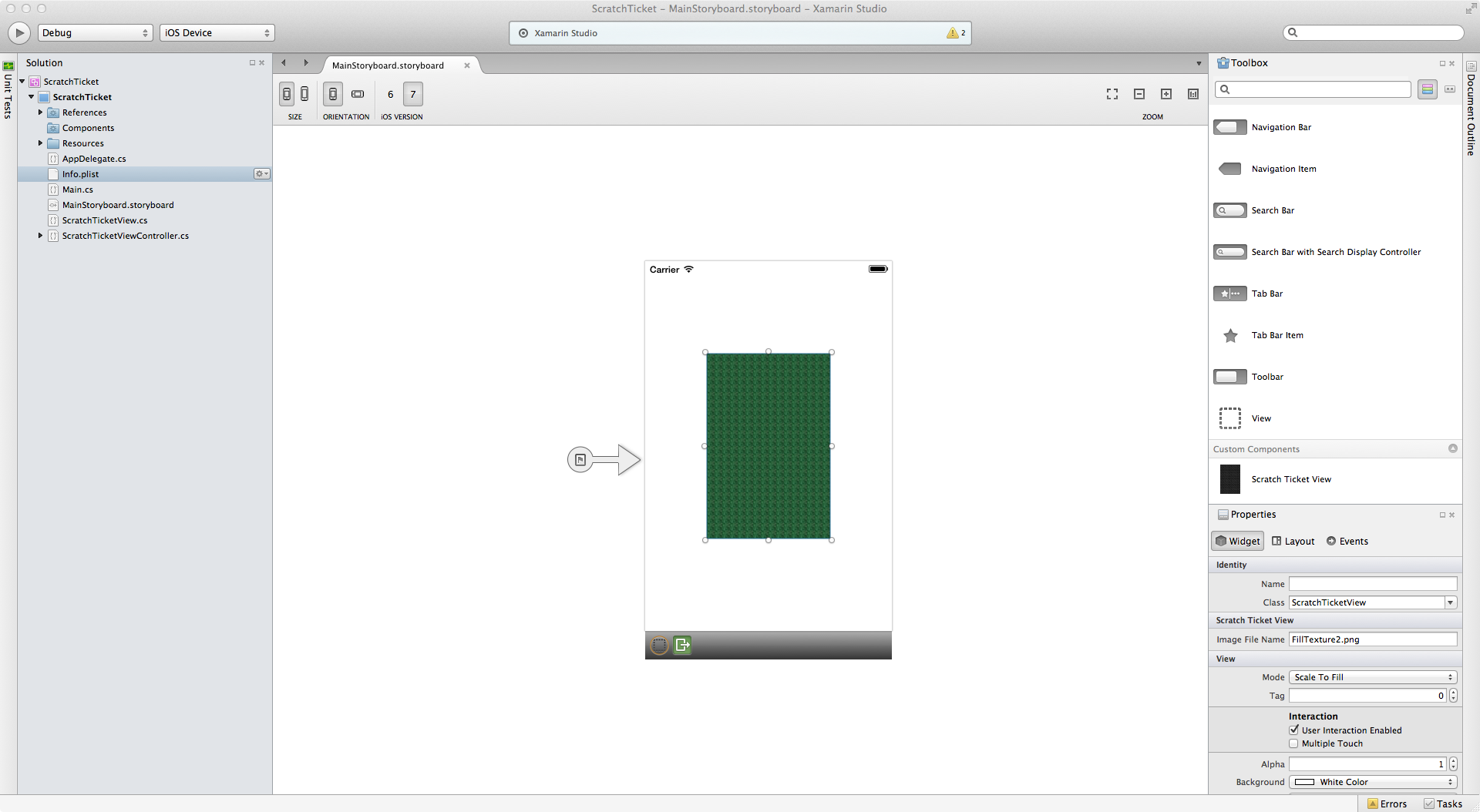
인수 true 를 ExportAttributeBrowsableAttribute 포함하는 경우 속성이 디자이너의 속성 패널에 표시됩니다. 속성을 프로젝트에 포함된 다른 이미지(예: 다음과 같이)로 변경하면 아래와 같이 FillTexture2.png디자인 타임에 컨트롤이 업데이트됩니다.
요약
이 문서에서는 사용자 지정 컨트롤을 만들고 iOS 디자이너를 사용하여 iOS 애플리케이션에서 사용하는 방법을 안내했습니다. 디자이너 도구 상자에서 애플리케이션에서 사용할 수 있도록 컨트롤을 만들고 빌드하는 방법을 알아보았습니다. 또한 디자인 타임과 런타임 모두에서 제대로 렌더링되도록 컨트롤을 구현하는 방법과 디자이너에서 사용자 지정 컨트롤 속성을 노출하는 방법을 살펴보았습니다.