Xamarin에서 tvOS 탭 표시줄 컨트롤러 작업
여러 유형의 tvOS 앱에서 기본 탐색은 화면 위쪽에서 실행되는 탭 표시줄로 표시됩니다. 사용자가 변경 내용 아래의 가능한 범주 목록과 콘텐츠 영역을 왼쪽과 오른쪽으로 살짝 밀어 사용자의 선택을 반영합니다.
탭 표시줄은 기본적으로 반투명하며 항상 화면 맨 위에 나타납니다. 포커스가 있는 경우 탭 표시줄은 화면의 상위 140픽셀을 커버하지만 포커스가 아래 콘텐츠 영역으로 이동하면 빠르게 밉니다.
tvOS의 탭 막대
유사한 UITabViewController 방식으로 작동하며 다음과 같은 주요 차이점이 있는 iOS에서와 마찬가지로 tvOS에서 비슷한 용도로 사용됩니다.
- 화면 아래쪽에 표시되는 iOS의 탭 막대와 달리 tvOS의 탭 막대는 화면의 상위 140픽셀을 차지하며 기본적으로 반투명합니다.
- 포커스가 아래 콘텐츠 영역의 탭 표시줄을 벗어나면 탭 표시줄이 화면 위쪽에서 빠르게 미끄러져 숨겨집니다. 사용자는 메뉴 단추를 한 번 탭하거나 Siri 원격에서 위로 살짝 밀어 탭 표시줄을 다시 표시할 수 있습니다.
- Siri 원격에서 아래로 살짝 밀면 탭 표시줄 아래의 콘텐츠 영역으로 포커스가 표시되는 콘텐츠의 첫 번째 포커스 가능한 항목 으로 이동합니다. 다시 한 번 포커스가 이동하면 탭 표시줄이 숨겨지게 됩니다.
- 탭 표시줄에 표시되는 범주를 클릭하여 선택하면 해당 범주의 콘텐츠로 전환되고 포커스가 해당 보기의 첫 번째 포커스 가능한 항목으로 전환됩니다.
- 탭 표시줄에 표시되는 범주 수를 수정해야 하며 모든 범주에 항상 액세스할 수 있어야 하며 지정된 범주를 사용하지 않도록 설정하면 안 됩니다.
- 탭 막대는 tvOS에서 사용자 지정을 지원하지 않습니다. 또한 탭 표시줄에 들어갈 수 있는 것보다 많은 범주가 있는 경우 더 많은 범주(예: iOS)를 표시하지 않습니다.
Apple에는 탭 막대를 사용하기 위한 다음과 같은 제안이 있습니다.
- 탭 막대를 사용하여 논리적으로 콘텐츠 구성 - 탭 표시줄을 사용하여 tvOS 앱이 작동하는 콘텐츠를 논리적으로 구성합니다. 예를 들어 주요 차트, 상위 차트, 구매 및 검색이 있습니다.
- 배지를 추가하여 사용자에게 새 콘텐츠 알리기 - 선택적으로 배지(흰색 숫자 또는 느낌표가 있는 빨간색 타원)를 표시하여 범주의 새 콘텐츠를 사용자에게 알릴 수 있습니다.
- 배지 사용 : 배지가 있는 탭 표시줄을 어지럽히지 말고 사용자에게 중요한 정보를 제공하는 위치에만 표시합니다.
- 범주 수 제한 - 복잡성을 줄이고 앱을 관리하기 쉽게 유지하려면 Tab Bar에 범주를 오버로드하지 말고 모든 범주가 표시되고 혼잡하지 않도록 합니다. 간단하고 짧은 타이틀이 가장 적합합니다.
- 범주 를 사용하지 않도록 설정하지 마세요. 모든 탭(범주)은 항상 표시되고 항상 사용하도록 설정되어야 합니다. 지정된 탭에 콘텐츠가 없는 경우 사용자에게 이유를 설명합니다. 예를 들어 사용자가 구매하지 않은 경우 구매 탭은 비어 있습니다.
탭 표시줄 항목
탭 표시줄의 각 범주(탭)는 탭 표시줄 항목(UITabBarItem)으로 표시됩니다. Apple에는 탭 표시줄 항목 작업에 대한 다음과 같은 제안이 있습니다.
- 텍스트 기반 탭 사용 - 탭 표시줄 항목을 아이콘으로 나타낼 수 있지만 Apple은 간결한 제목이 아이콘보다 해석하기 쉽기 때문에 텍스트를 사용하는 것이 좋습니다.
- 짧고 의미 있는 명사 또는 동사 사용 - 탭 표시줄 항목은 간단한 명사(예: 사진, 영화 또는 음악) 또는 동사(예: 검색 또는 재생)가 포함되어 있고 가장 잘 작동하는 콘텐츠를 명확하게 릴레이해야 합니다.
탭 막대 및 스토리보드
Xamarin.tvOS 앱에서 탭 막대를 사용하는 가장 쉬운 방법은 iOS 디자이너를 사용하여 앱의 UI에 추가하는 것입니다.
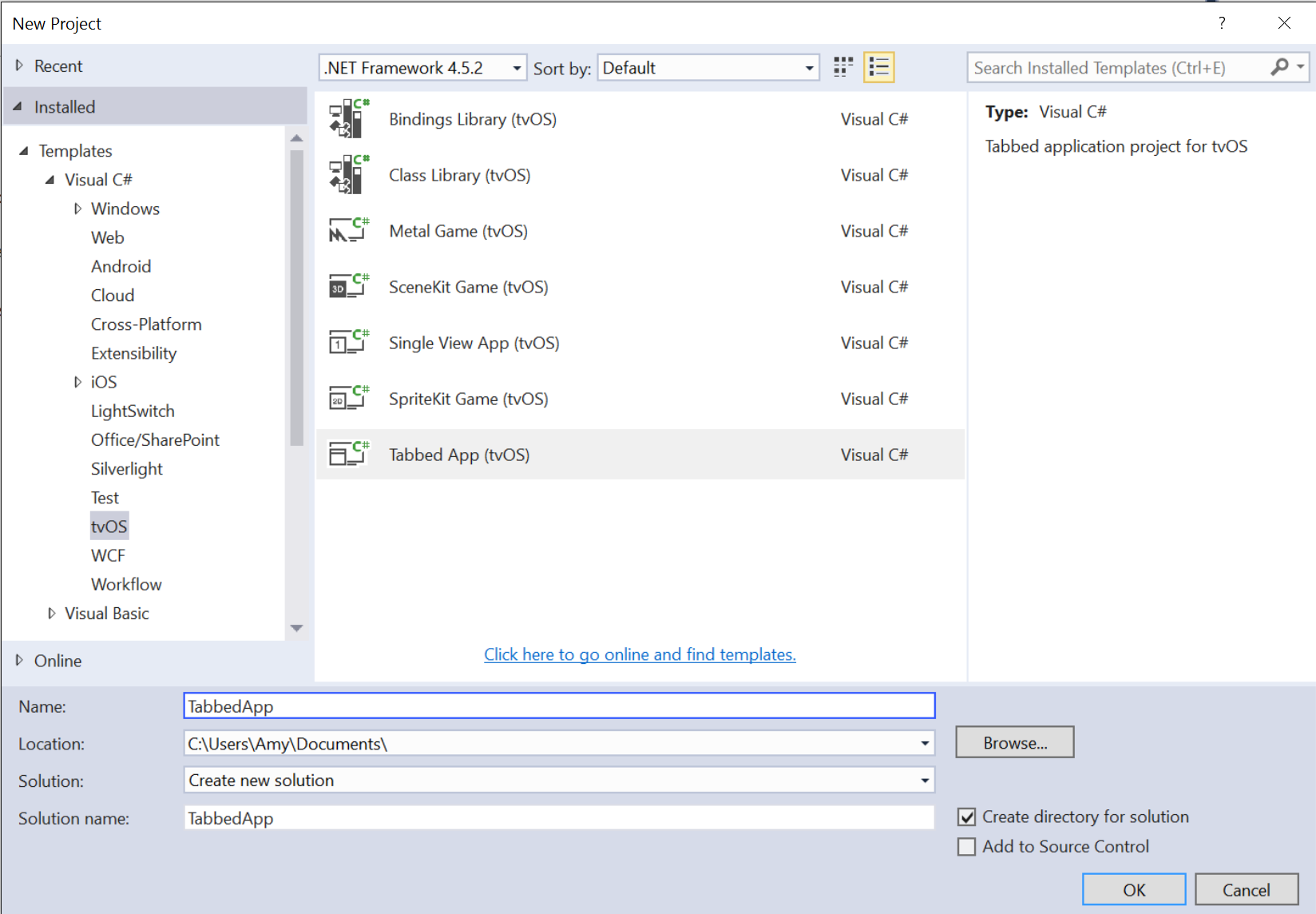
새 Xamarin.tvOS 앱을 시작하고 tvOS>앱 탭 앱을> 선택합니다.
모든 프롬프트에 따라 새 Xamarin.tvOS 솔루션을 만듭니다.
Solution Pad에서 파일을 두 번 클릭하고
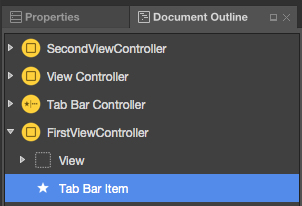
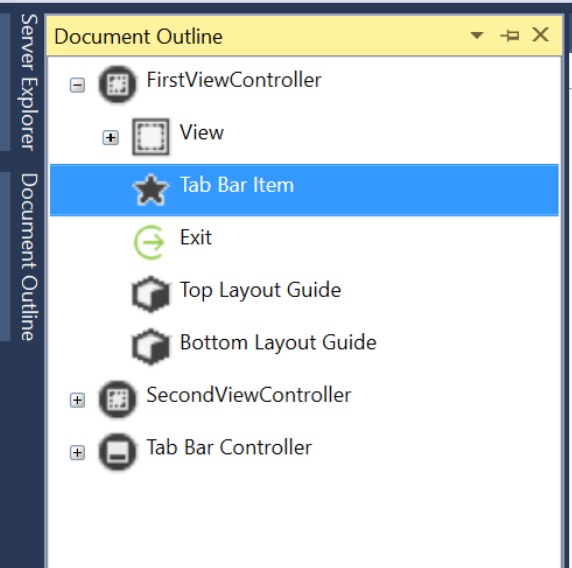
Main.storyboard편집을 위해 엽니다.지정된 범주의 아이콘 또는 제목을 변경하려면 문서 개요에서 보기 컨트롤러의 탭 표시줄 항목을 선택합니다.
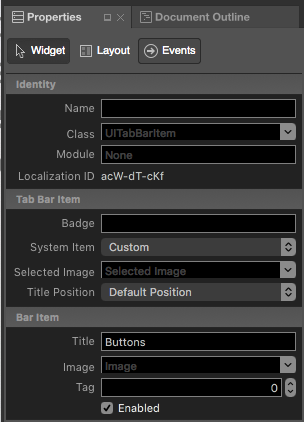
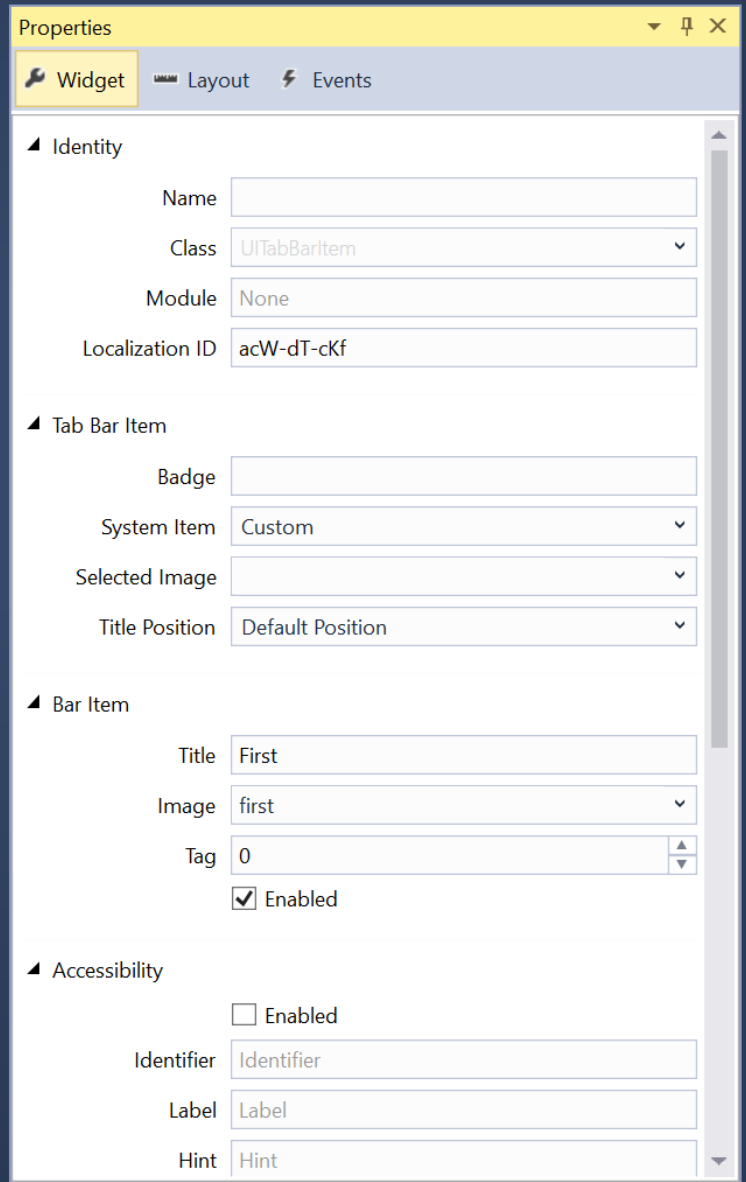
그런 다음 속성 탐색기의 위젯 탭 에서 필수 속성을 설정합니다.
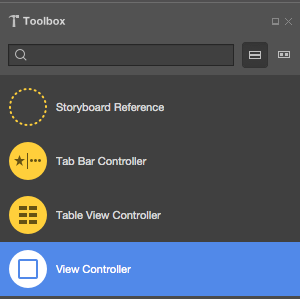
새 범주(탭)를 추가하려면 뷰 컨트롤러를 디자인 화면에 놓습니다.
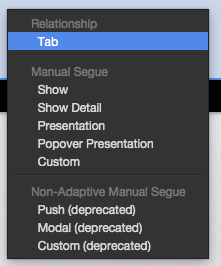
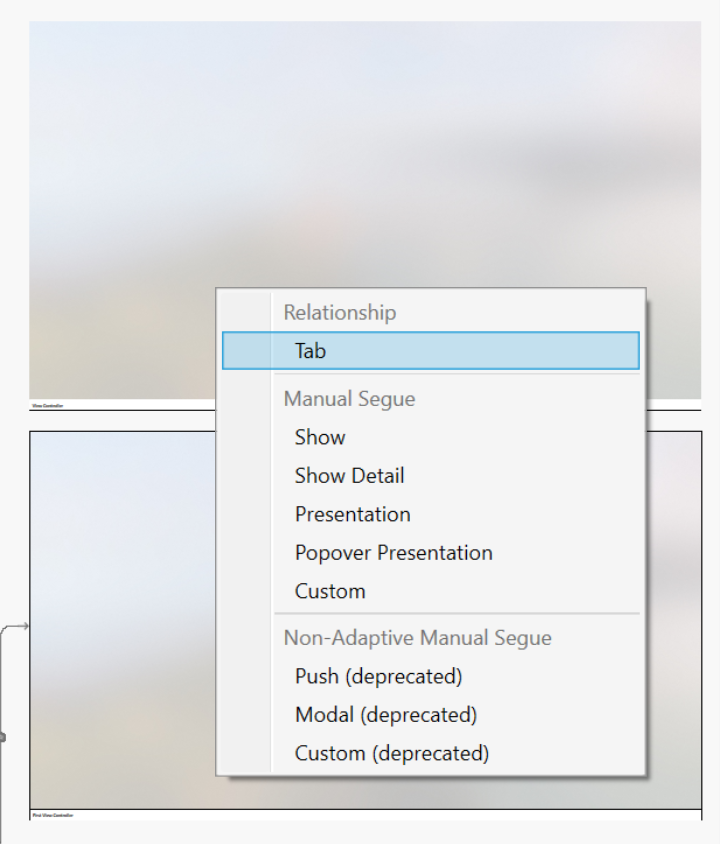
컨트롤을 클릭하고 탭 보기 컨트롤러에서 새 뷰 컨트롤러로 끌어옵니다.
팝업에서 보기 컨트롤러를 선택하여 새 보기를 탭(범주)으로 추가합니다 .
iOS 디자이너에 UI 요소를 추가하여 각 Caterogies 콘텐츠 영역에 대한 UI 레이아웃을 정상적으로 디자인합니다.
C# 코드에서 UI 컨트롤을 사용하는 데 필요한 이벤트를 노출합니다.
C# 코드에 노출하려는 UI 컨트롤의 이름을 지정합니다.
변경 내용을 저장합니다.
Important
iOS 디자이너에서 UI 요소(예: aUIButton)와 같은 TouchUpInside 이벤트를 할당할 수 있지만 Apple TV에는 터치 스크린이나 지원 터치 이벤트가 없기 때문에 호출되지 않습니다. tvOS 사용자 인터페이스 요소에 Primary Action 대한 이벤트 처리기를 만들 때 항상 이벤트를 사용해야 합니다.
스토리보드 작업에 대한 자세한 내용은 Hello, tvOS 빠른 시작 가이드를 참조하세요.
탭 막대 작업
Items 인덱싱된 0 배열로 포함된 컬렉션에 UITabBarItems 액세스하려면 해당 속성을 UITabBar 사용합니다. 속성은 SelectedItem 현재 선택한 Tab(범주)을 .로 UITabBarItem반환합니다.
탭 표시줄 항목 작업
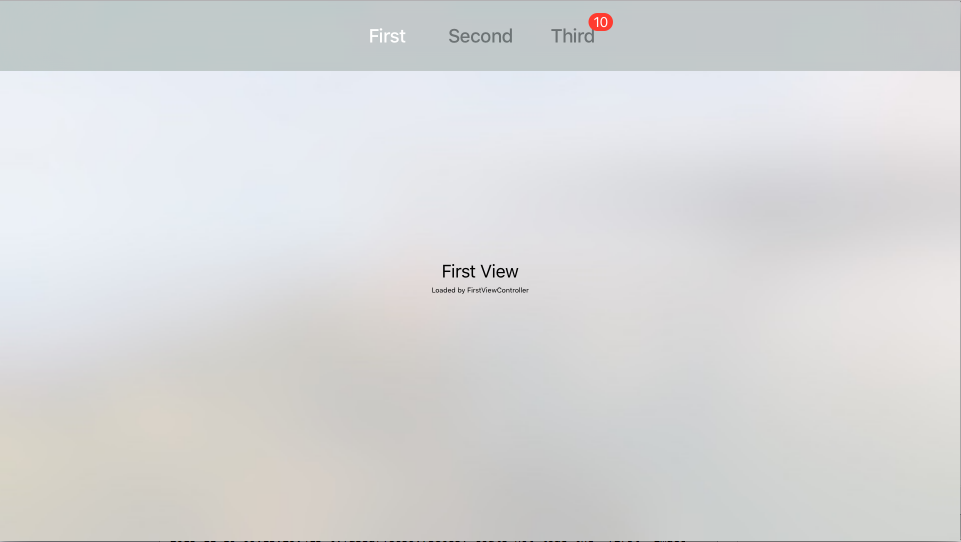
지정된 탭(흰색 텍스트가 있는 빨간색 타원)에 배지를 표시하려면 다음 코드를 사용합니다.
// Display a badge
TabBar.Items [2].BadgeValue = "10";
실행할 때 다음 결과가 생성됩니다.
제목을 Title 변경하려면 해당 UITabBarItem 속성을 사용하고 아이콘을 Image 변경하려면 속성을 사용합니다.
요약
이 문서에서는 Xamarin.tvOS 앱 내에서 Tab Bar 컨트롤러를 디자인하고 사용하는 것에 대해 설명했습니다.