tvOS 빠른 시작 가이드 시작
이 가이드에서는 첫 번째 Xamarin.tvOS 앱 및 개발 도구 체인을 만드는 방법에 대해 설명합니다. 또한 코드에 UI 컨트롤을 노출하는 Xamarin 디자이너를 소개하고 Xamarin.tvOS 애플리케이션을 빌드, 실행 및 테스트하는 방법을 보여 줍니다.
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode의 Interface Builder를 실행하는 Mac에서 직접 빌드하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
애플은 애플 TV의 5 세대를 출시했다, 애플 TV 4K, 이는 tvOS를 실행 11.
Apple TV 플랫폼은 개발자에게 열려 있어 풍부하고 몰입형 앱을 만들고 Apple TV의 기본 제공 App Store를 통해 릴리스할 수 있습니다.
Xamarin.iOS 개발에 익숙한 경우 tvOS로의 전환은 매우 간단합니다. 대부분의 API와 기능은 동일 하지만 많은 일반적인 API를 사용할 수 없습니다(예: WebKit). 또한 Siri 원격으로 작업하면 터치 스크린 기반 iOS 디바이스에 없는 몇 가지 디자인 문제가 발생합니다.
이 가이드에서는 Xamarin 앱에서 tvOS를 사용하는 방법을 소개합니다. tvOS에 대한 자세한 내용은 Apple의 Apple TV 4K 설명서에 대한 준비를 참조하세요.
개요
Xamarin.tvOS를 사용하면 Swift(또는Objective-C) 및 Xcode에서 개발할 때 사용되는 동일한 OS X 라이브러리 및 인터페이스 컨트롤을 사용하여 C# 및 .NET에서 완전히 네이티브 Apple TV 앱을 개발할 수 있습니다.
또한 Xamarin.tvOS 앱은 C# 및 .NET으로 작성되므로 일반적인 백 엔드 코드는 Xamarin.iOS, Xamarin.Android 및 Xamarin.Mac 앱과 공유할 수 있습니다. 는 각 플랫폼에서 네이티브 환경을 제공하는 동안 모두 지원됩니다.
이 문서에서는 단추를 클릭한 횟수를 계산하는 기본 Hello, tvOS 앱을 빌드하는 과정을 안내하여 Xamarin.tvOS 및 Visual Studio를 사용하여 Apple TV 앱을 만드는 데 필요한 주요 개념을 소개합니다.
다음 개념을 살펴보겠습니다.
- Mac용 Visual Studio – Mac용 Visual Studio 및 Xamarin.tvOS 애플리케이션을 만드는 방법을 소개합니다.
- Xamarin.tvOS 앱 분석 – Xamarin.tvOS 앱이 구성되는 항목
- 사용자 인터페이스 만들기 – iOS용 Xamarin Designer를 사용하여 사용자 인터페이스를 만드는 방법입니다.
- 배포 및 테스트 – tvOS 시뮬레이터 및 실제 tvOS 하드웨어에서 앱을 실행하고 테스트하는 방법입니다.
Mac용 Visual Studio 새 Xamarin.tvOS 앱 시작
위에서 설명한 대로 단일 단추와 레이블을 기본 화면에 추가하는 Apple Hello-tvOS TV 앱을 만듭니다. 단추를 클릭하면 레이블에 단추 클릭 횟수가 표시됩니다.
시작하려면 다음을 수행해 보겠습니다.
Mac용 Visual Studio 시작:
화면의 왼쪽 위 모서리에 있는 새 솔루션... 링크를 클릭하여 새 프로젝트 대화 상자를 엽니다.
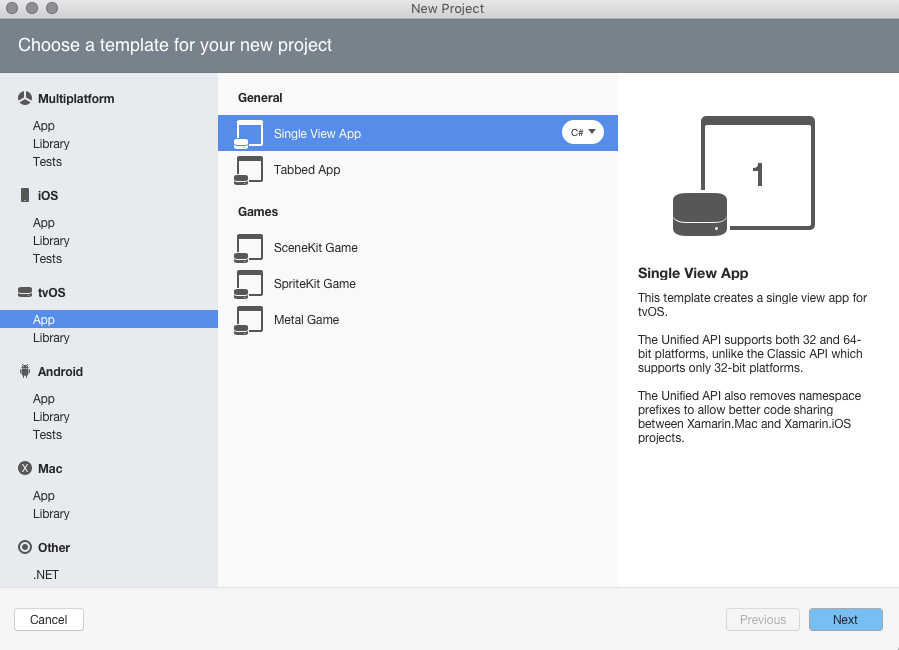
tvOS>앱>단일 보기 앱을 선택하고 다음 단추를 클릭합니다.
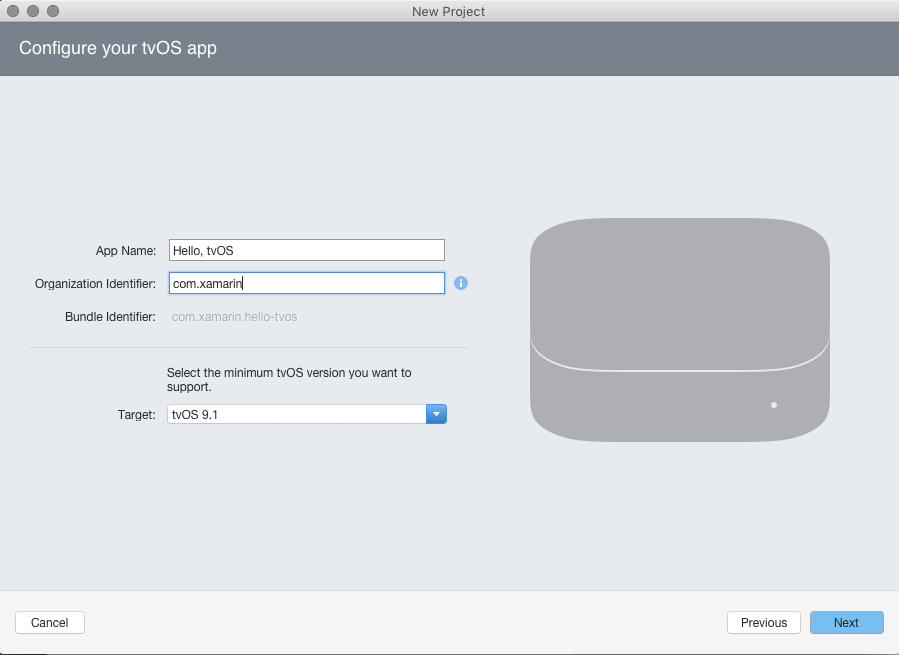
앱 이름을 입력
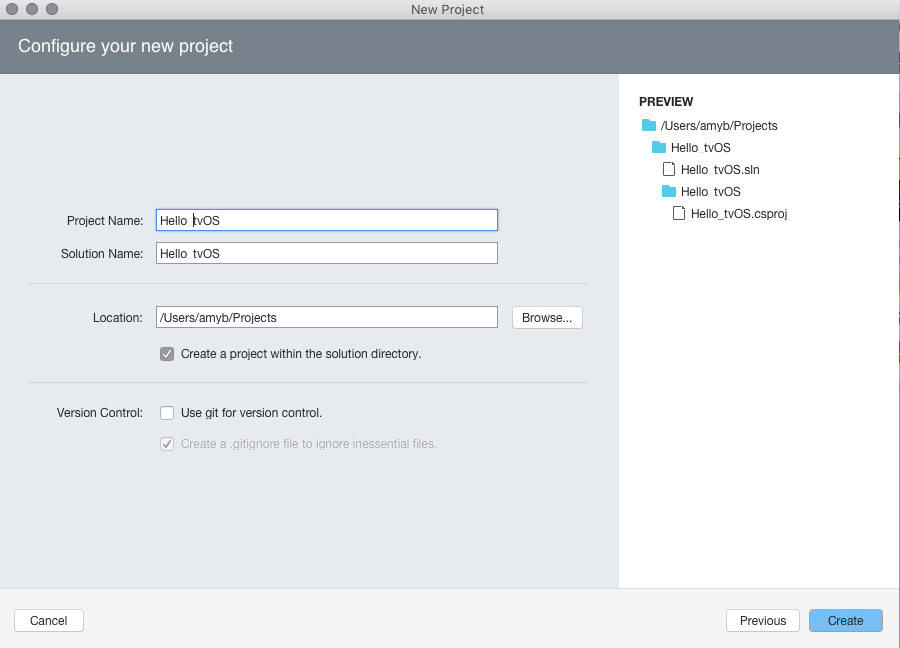
Hello, tvOS하고 조직 식별자를 입력한 다음 다음 단추를 클릭합니다.프로젝트 이름을 입력
Hello_tvOS하고 만들기 단추를 클릭합니다.
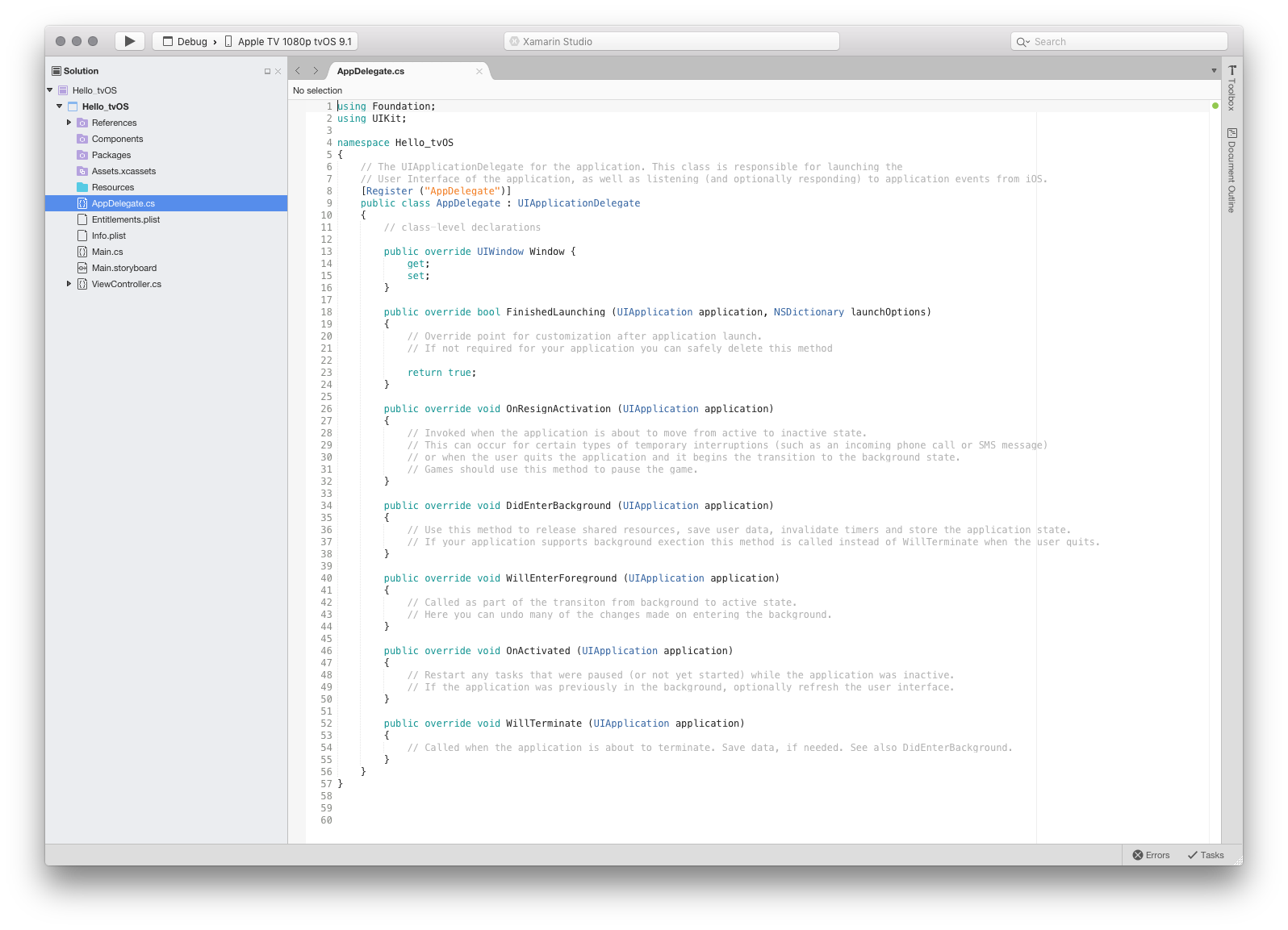
Mac용 Visual Studio 새 Xamarin.tvOS 앱을 만들고 애플리케이션의 솔루션에 추가되는 기본 파일을 표시합니다.
Mac용 Visual Studio 사용 솔루션 및프로젝트는 Visual Studio와 똑같은 방식으로 수행됩니다. 솔루션은 하나 이상의 프로젝트를 보유할 수 있는 컨테이너입니다. 프로젝트에는 애플리케이션, 지원 라이브러리, 테스트 애플리케이션 등이 포함될 수 있습니다. 이 경우 Mac용 Visual Studio 솔루션과 애플리케이션 프로젝트를 모두 만들었습니다.
원하는 경우 공통의 공유 코드를 포함하는 하나 이상의 코드 라이브러리 프로젝트를 만들 수 있습니다. 이러한 라이브러리 프로젝트는 표준 .NET 애플리케이션을 빌드하는 경우와 마찬가지로 애플리케이션 프로젝트에서 사용하거나 다른 Xamarin.tvOS 앱 프로젝트(또는 코드 형식에 따라 Xamarin.iOS, Xamarin.Android 및 Xamarin.Mac)와 공유할 수 있습니다.
Xamarin.tvOS 앱의 해부학
iOS 프로그래밍에 익숙한 경우 여기에서 많은 유사점을 확인할 수 있습니다. 실제로 tvOS 9는 iOS 9의 하위 집합이므로 많은 개념이 여기에 교차합니다.
프로젝트의 파일을 살펴보겠습니다.
Main.cs- 앱의 진입점을 포함합니다. 앱이 실행되면 첫 번째 클래스와 실행되는 메서드를 포함합니다.AppDelegate.cs– 이 파일에는 운영 체제에서 이벤트를 수신 대기하는 기본 애플리케이션 클래스가 포함되어 있습니다.Info.plist– 이 파일에는 애플리케이션 이름, 아이콘 등의 애플리케이션 속성이 포함되어 있습니다.ViewController.cs– 기본 창을 나타내고 수명 주기를 제어하는 클래스입니다.ViewController.designer.cs– 이 파일에는 기본 화면의 사용자 인터페이스와 통합하는 데 도움이 되는 배관 코드가 포함되어 있습니다.Main.storyboard– 기본 창의 UI입니다. 이 파일은 iOS용 Xamarin Designer에서 만들고 기본 수 있습니다.
다음 섹션에서는 이러한 파일 중 일부를 간단히 살펴보겠습니다. 나중에 좀 더 자세히 살펴보겠습니다. 하지만 이제 기본 사항을 이해하는 것이 좋습니다.
Main.cs
파일에는 Main.cs 새 Xamarin.tvOS 앱 인스턴스를 만들고 OS 이벤트를 처리할 클래스의 이름을 전달하는 정적 Main 메서드가 포함되어 있습니다. 이 경우 클래스는 다음과 같습니다 AppDelegate .
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
파일에는 AppDelegate.cs 창을 만들고 OS 이벤트를 수신 대기하는 클래스가 포함되어 AppDelegate 있습니다.
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
이전에 iOS 애플리케이션을 빌드하지 않은 경우 이 코드는 익숙하지 않을 수 있지만 매우 간단합니다. 중요한 줄을 살펴보겠습니다.
먼저 클래스 수준 변수 선언을 살펴보겠습니다.
public override UIWindow Window {
get;
set;
}
이 속성은 Window 기본 창에 대한 액세스를 제공합니다. tvOS는 MVC(모델 뷰 컨트롤러) 패턴을 사용합니다. 일반적으로 만드는 모든 창(및 창 내의 다른 많은 항목)에는 표시, 새 보기(컨트롤) 추가 등 창의 수명 주기를 담당하는 컨트롤러가 있습니다.
다음으로 메서드가 있습니다 FinishedLaunching . 이 메서드는 애플리케이션이 인스턴스화된 후에 실행되며 실제로 애플리케이션 창을 만들고 뷰를 표시하는 프로세스를 시작합니다. 앱은 Storyboard를 사용하여 UI를 정의하기 때문에 여기에 추가 코드가 필요하지 않습니다.
와 같은 DidEnterBackgroundWillEnterForeground템플릿에 제공되는 다른 많은 메서드가 있습니다. 애플리케이션 이벤트가 앱에서 사용되지 않는 경우 안전하게 제거할 수 있습니다.
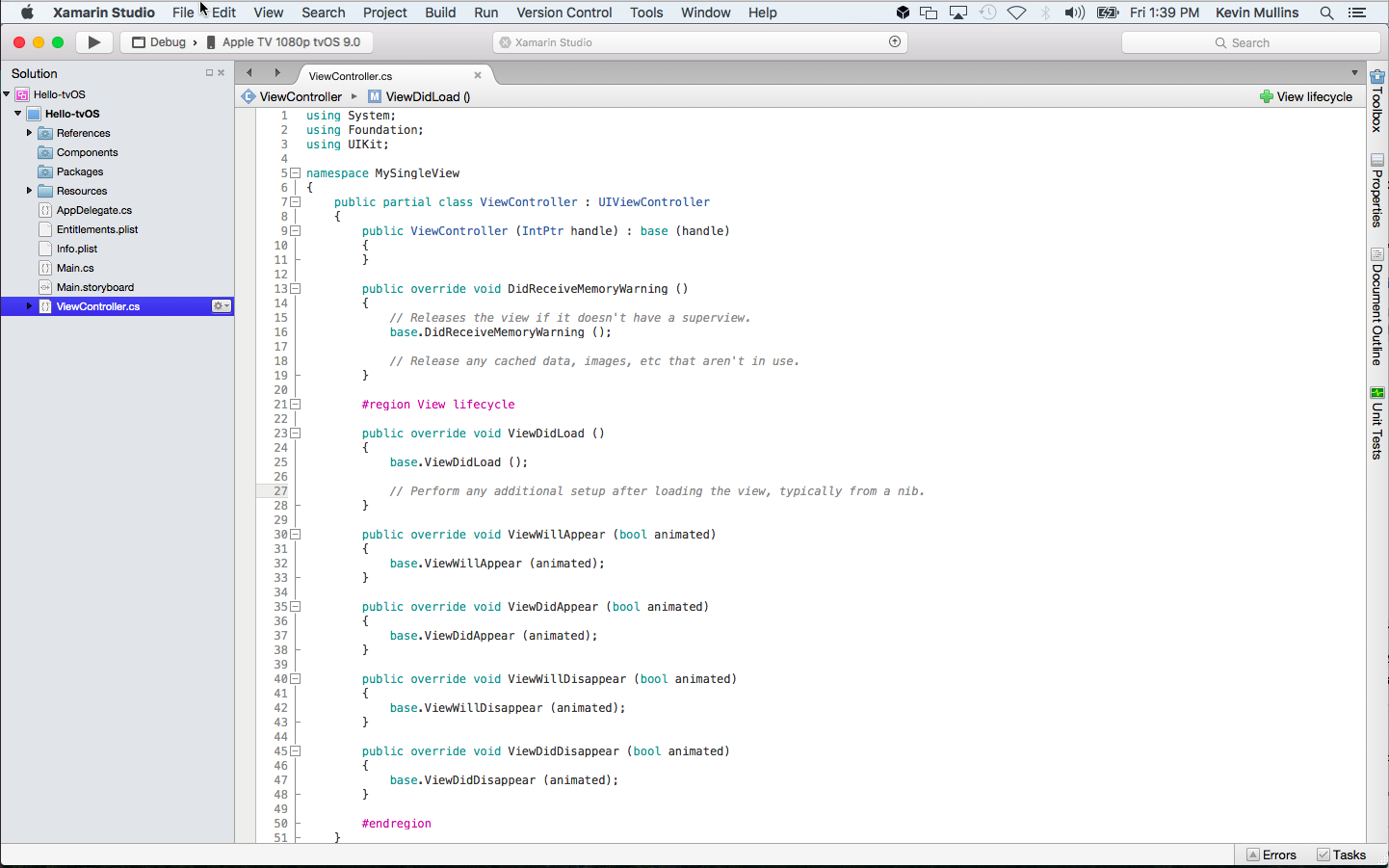
ViewController.cs
클래스는 ViewController 기본 창의 컨트롤러입니다. 즉, 기본 창의 수명 주기를 담당합니다. 나중에 자세히 살펴보겠습니다. 이제 간단히 살펴보겠습니다.
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
Main Window 클래스의 디자이너 파일은 현재 비어 있지만 iOS 디자이너를 사용하여 사용자 인터페이스를 만들 때 Mac용 Visual Studio 자동으로 채워집니다.
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
일반적으로 디자이너 파일은 Mac용 Visual Studio 의해 자동으로 관리되며 애플리케이션의 모든 창이나 보기에 추가하는 컨트롤에 액세스할 수 있는 필수 배관 코드를 제공하기 때문에 일반적으로 신경 쓰지 않습니다.
이제 Xamarin.tvOS 앱을 만들고 해당 구성 요소에 대한 기본적인 이해를 했으므로 UI를 만드는 방법에 대해 살펴보겠습니다.
사용자 인터페이스 만들기
xamarin.tvOS 앱에 대한 사용자 인터페이스를 만들려면 iOS용 Xamarin Designer를 사용할 필요가 없습니다. UI는 C# 코드에서 직접 만들 수 있지만 이 문서의 범위를 벗어납니다. 간단히 하기 위해 iOS 디자이너를 사용하여 이 자습서의 나머지 부분 전체에서 UI를 만듭니다.
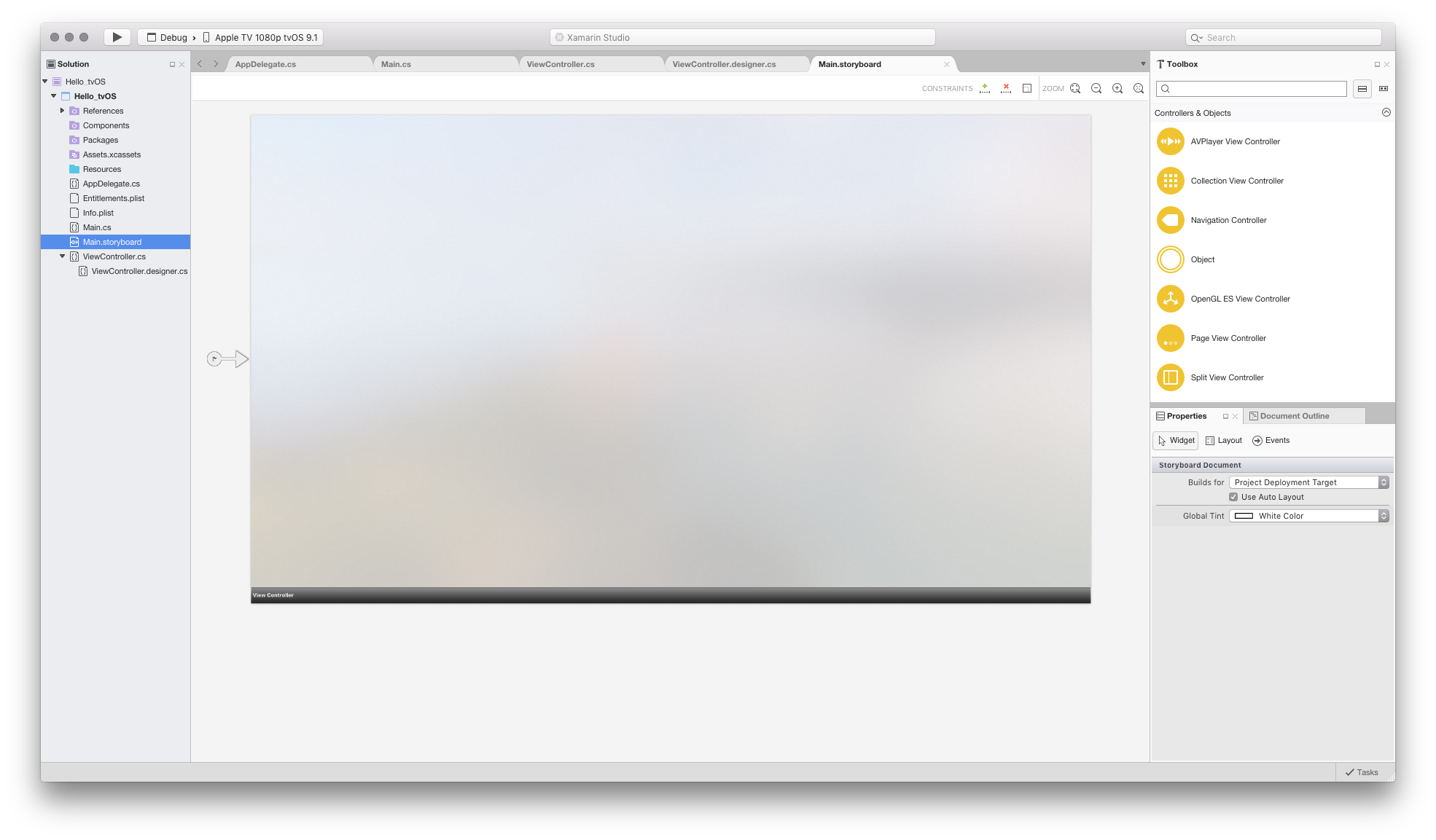
UI 만들기를 시작하려면 솔루션 탐색기 파일을 두 번 클릭하여 Main.storyboard iOS 디자이너에서 편집할 수 있도록 엽니다.
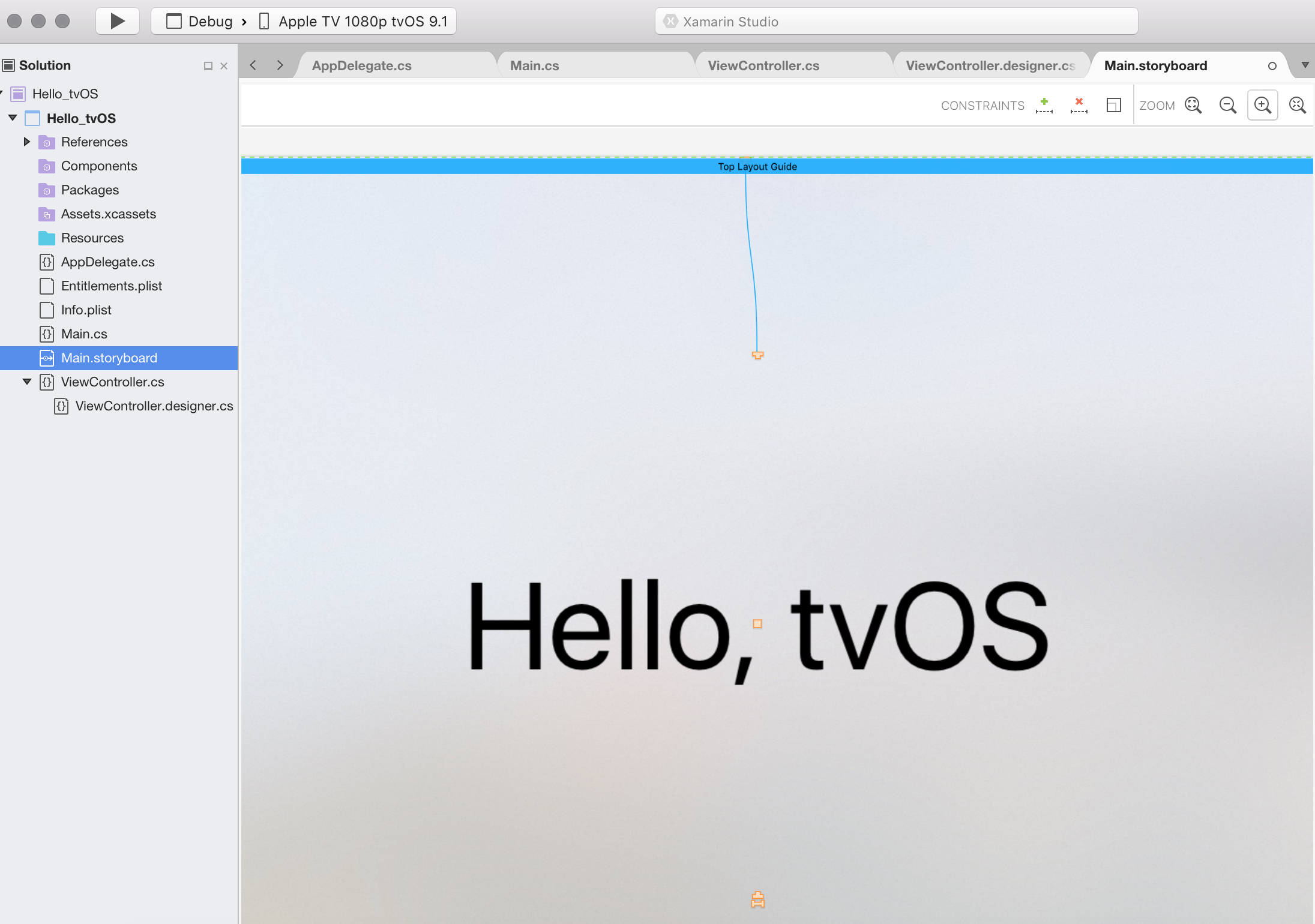
그러면 디자이너가 시작되고 다음과 같이 표시됩니다.
iOS 디자이너 및 작동 방식에 대한 자세한 내용은 iOS용 Xamarin 디자이너 소개 가이드를 참조하세요.
이제 Xamarin.tvOS 앱의 디자인 화면에 컨트롤을 추가할 수 있습니다.
다음을 수행하십시오:
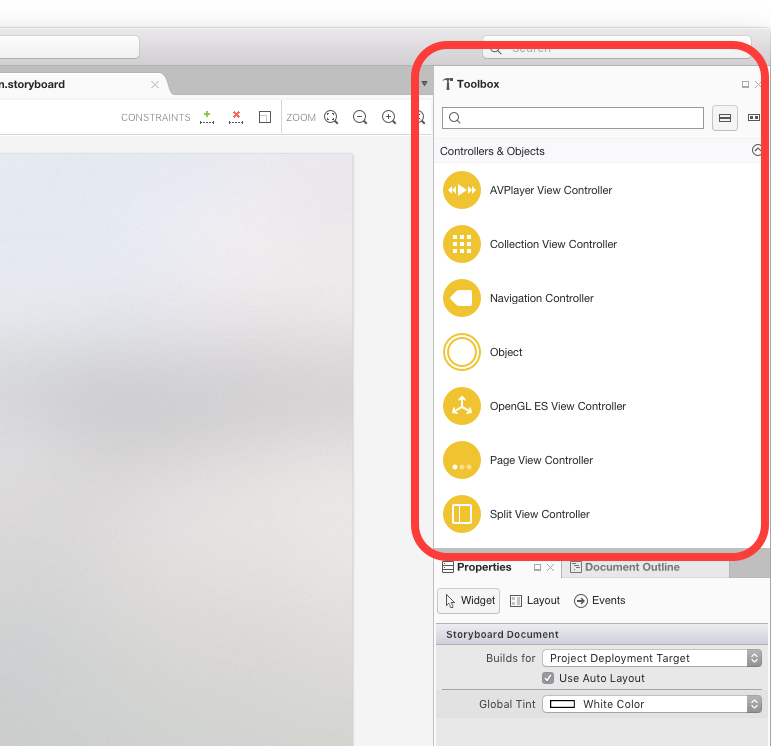
디자인 화면 오른쪽에 있는 도구 상자를 찾습니다.
여기에서 찾을 수 없는 경우 패드 > 보기 > 도구 상자로 이동하여 볼 수 있습니다.
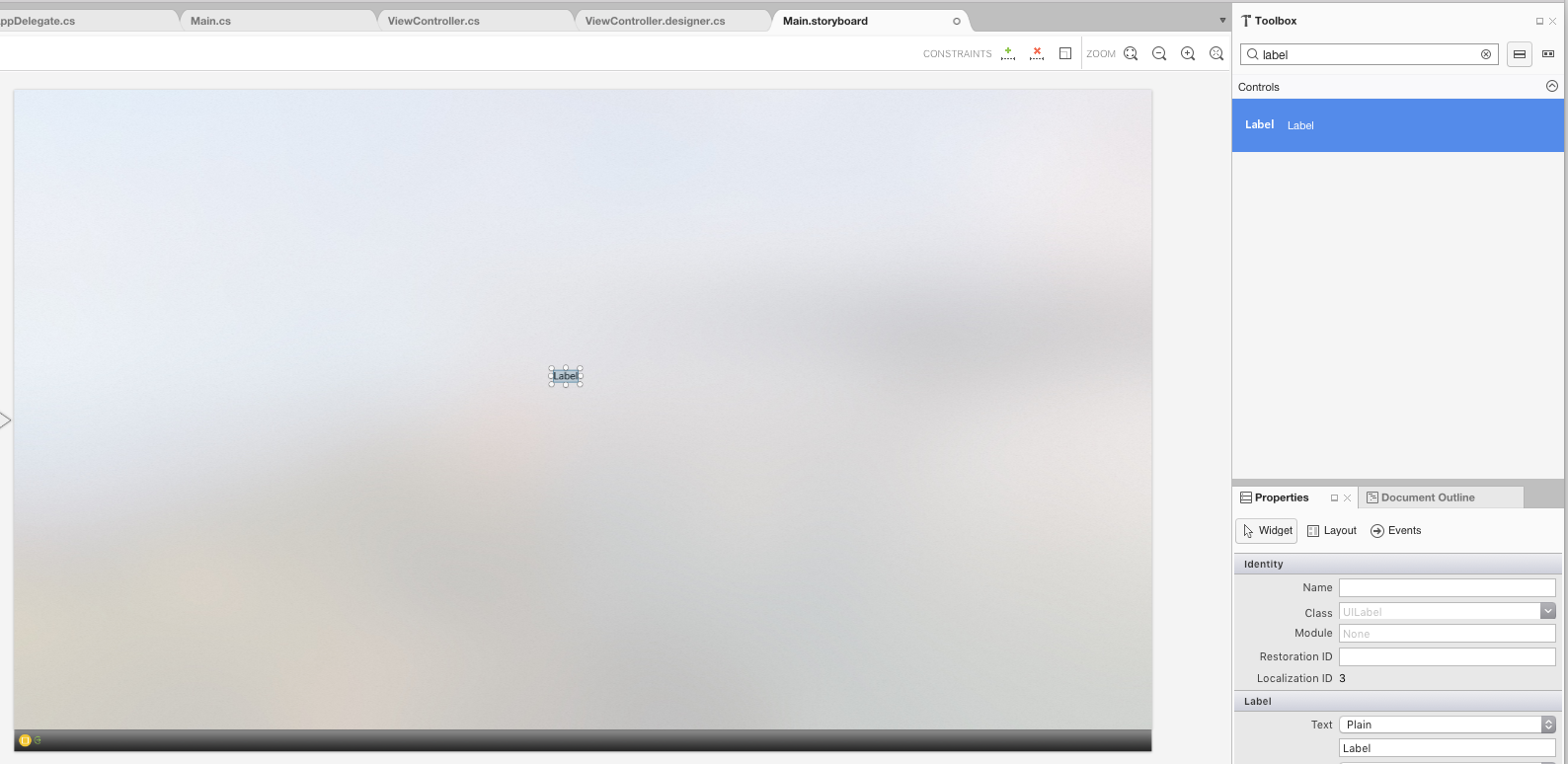
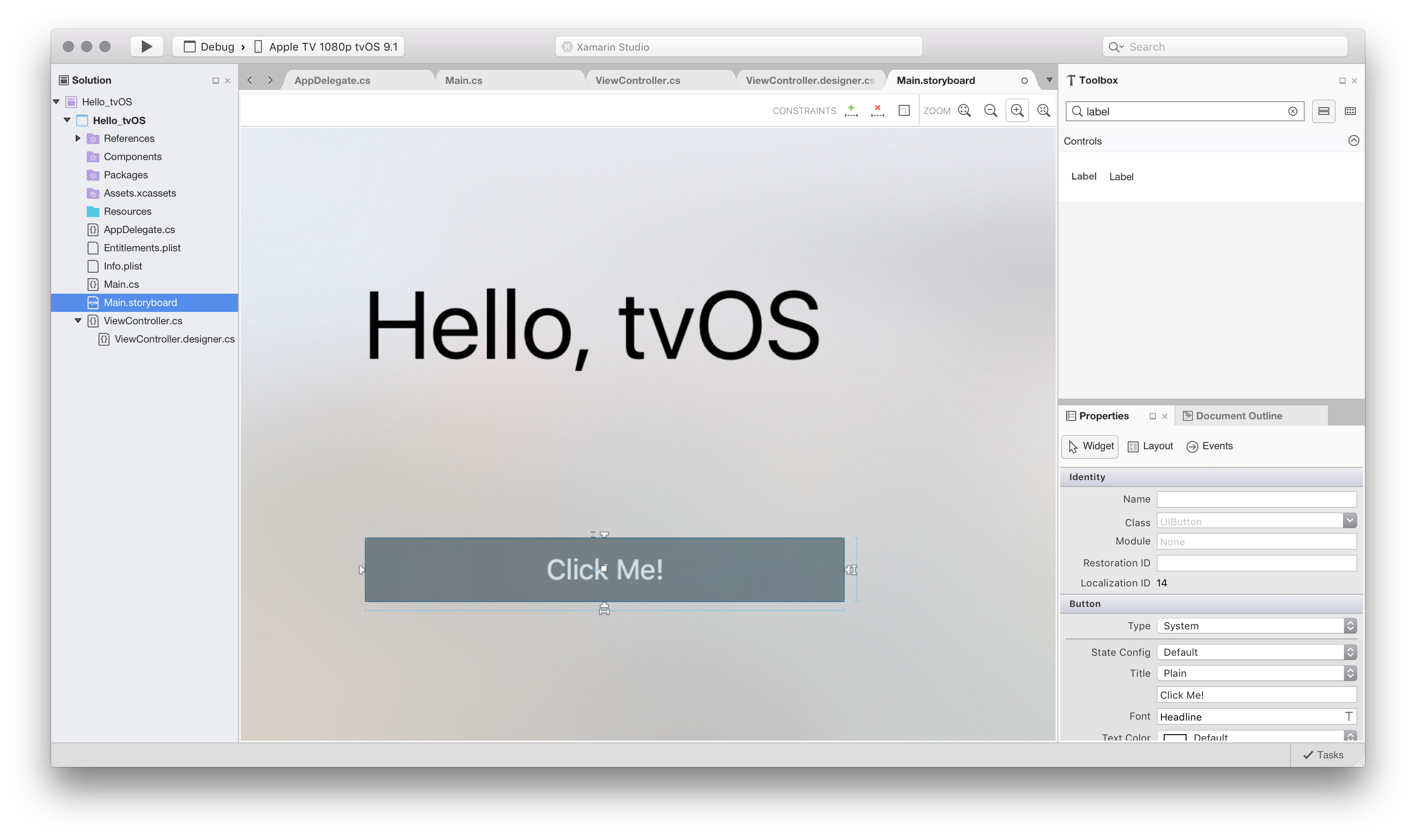
도구 상자에서 디자인 화면으로 레이블을 끕니다.
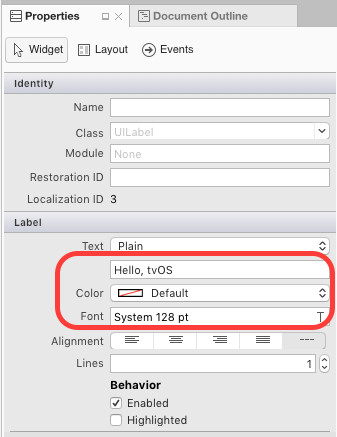
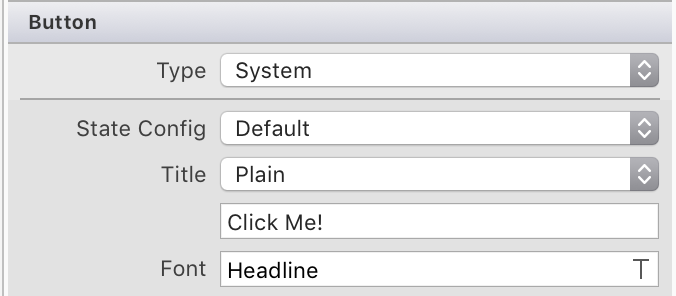
속성 패드에서 Title 속성을 클릭하고 단추의 제목을
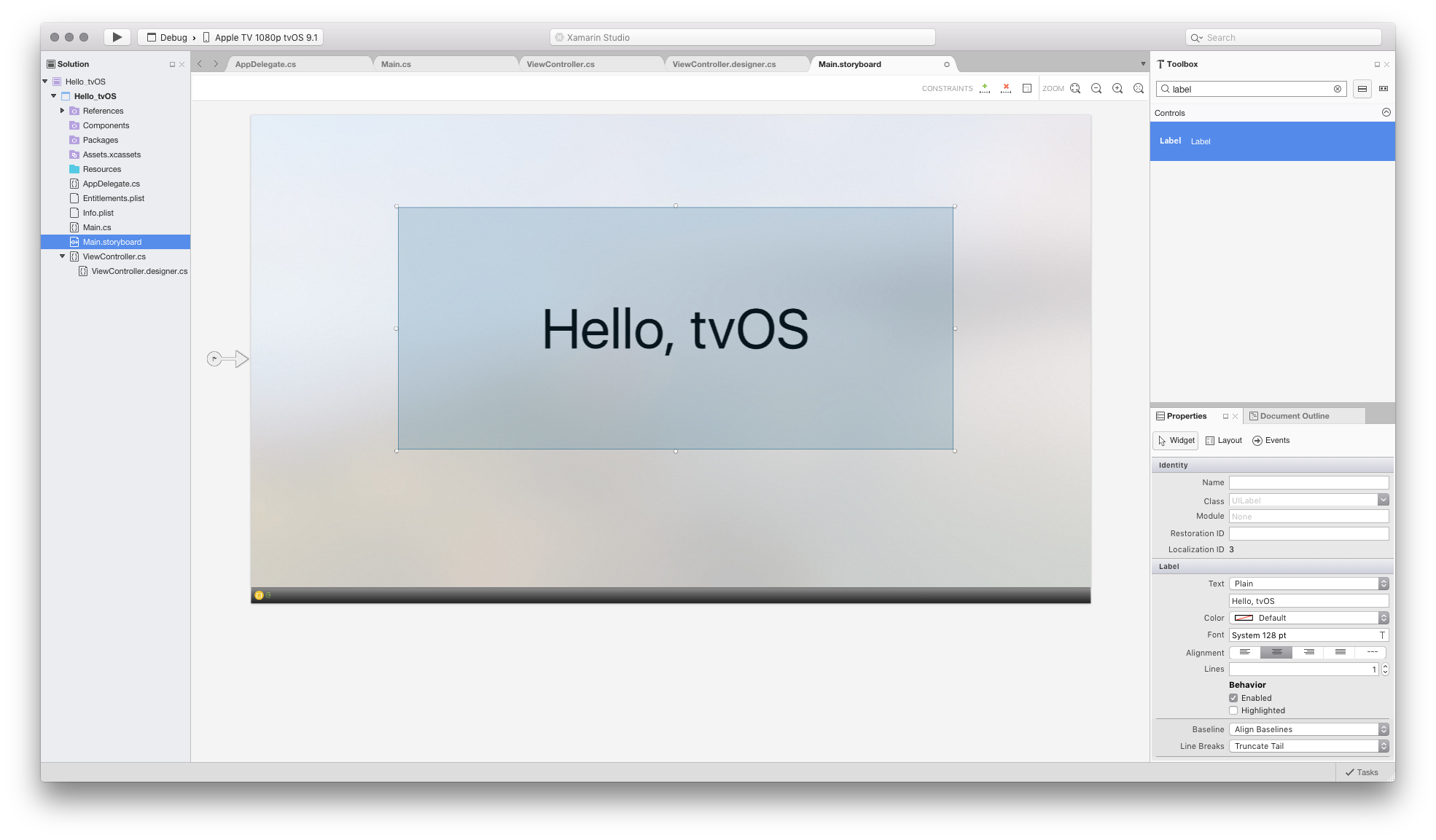
Hello, tvOS변경하고 글꼴 크기를 128로 설정합니다.모든 단어가 표시되도록 레이블의 크기를 조정하고 창 위쪽에 가운데에 배치합니다.
이제 레이블이 의도한 대로 표시되도록 레이블의 위치로 제한해야 합니다. 화면 크기에 관계없이 이렇게 하려면 T자형 핸들이 나타날 때까지 레이블을 클릭합니다.
레이블을 가로로 제한하려면 가운데 사각형을 선택하고 세로 파선으로 끕니다.
레이블이 주황색으로 바뀝니다.
레이블의 맨 위에 있는 T 핸들을 선택하고 창의 위쪽 가장자리로 끌어옵니다.
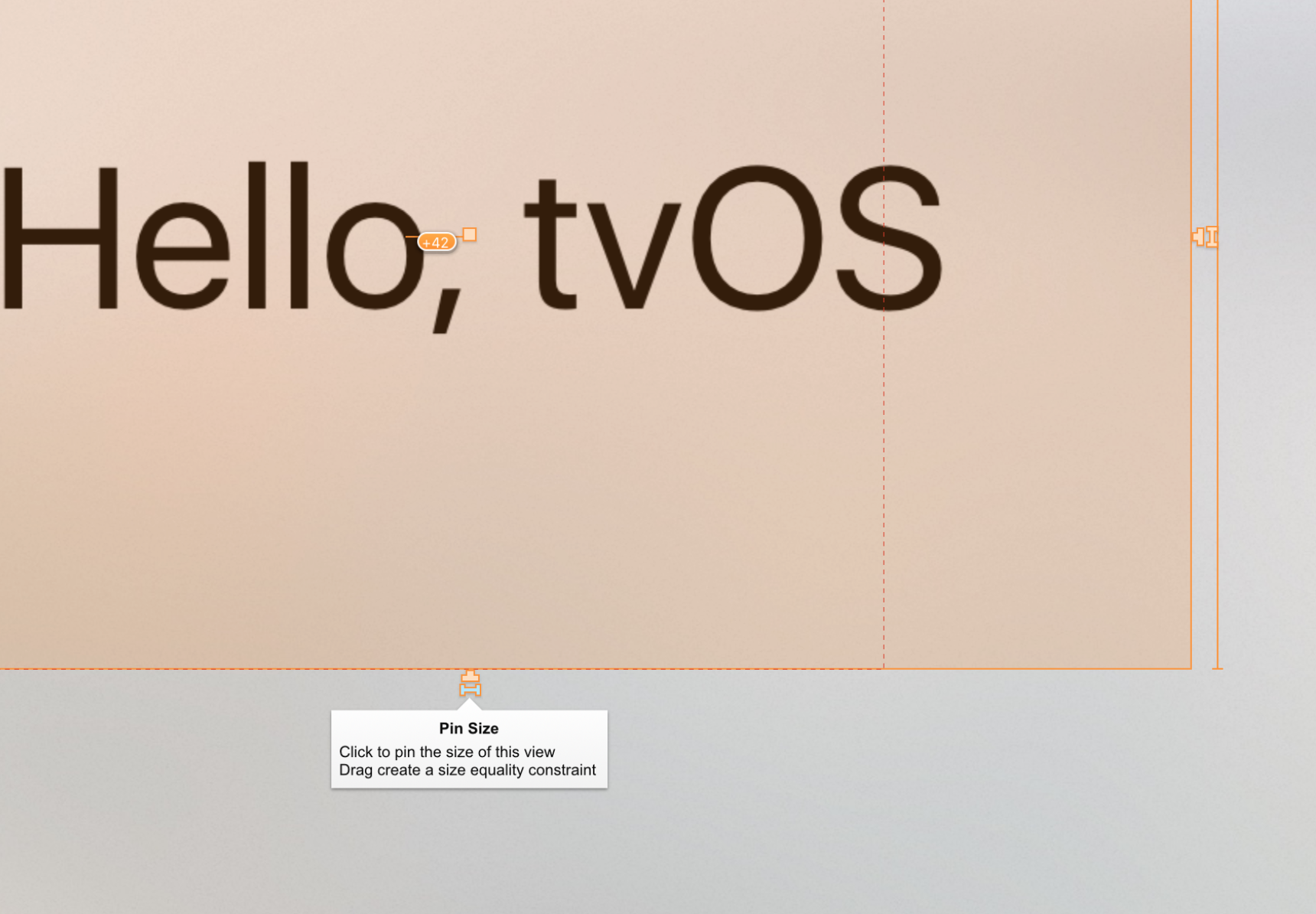
다음으로 아래 그림과 같이 너비를 클릭한 다음 높이 뼈 핸들 을 클릭합니다.
각 뼈 핸들 을 클릭하면 너비와 높이를 각각 선택하여 고정 치수를 설정합니다.
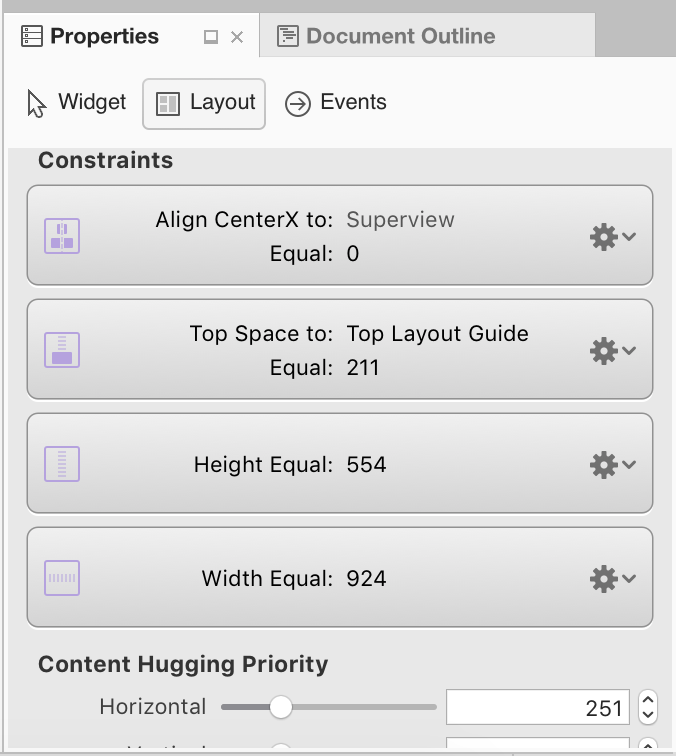
완료되면 제약 조건은 속성 패드의 레이아웃 탭에 있는 제약 조건과 유사하게 표시됩니다.
도구 상자에서 단추를 끌어 레이블 아래에 놓습니다.
속성 패드에서 Title 속성을 클릭하고 단추의 제목을 다음과 같이
Click Me변경합니다.위의 5~8단계를 반복하여 tvOS 창의 단추를 제한합니다. 그러나 T 핸들을 창의 맨 위로 끄는 대신(7단계에서와 같이) 레이블의 맨 아래로 끌어옵니다.
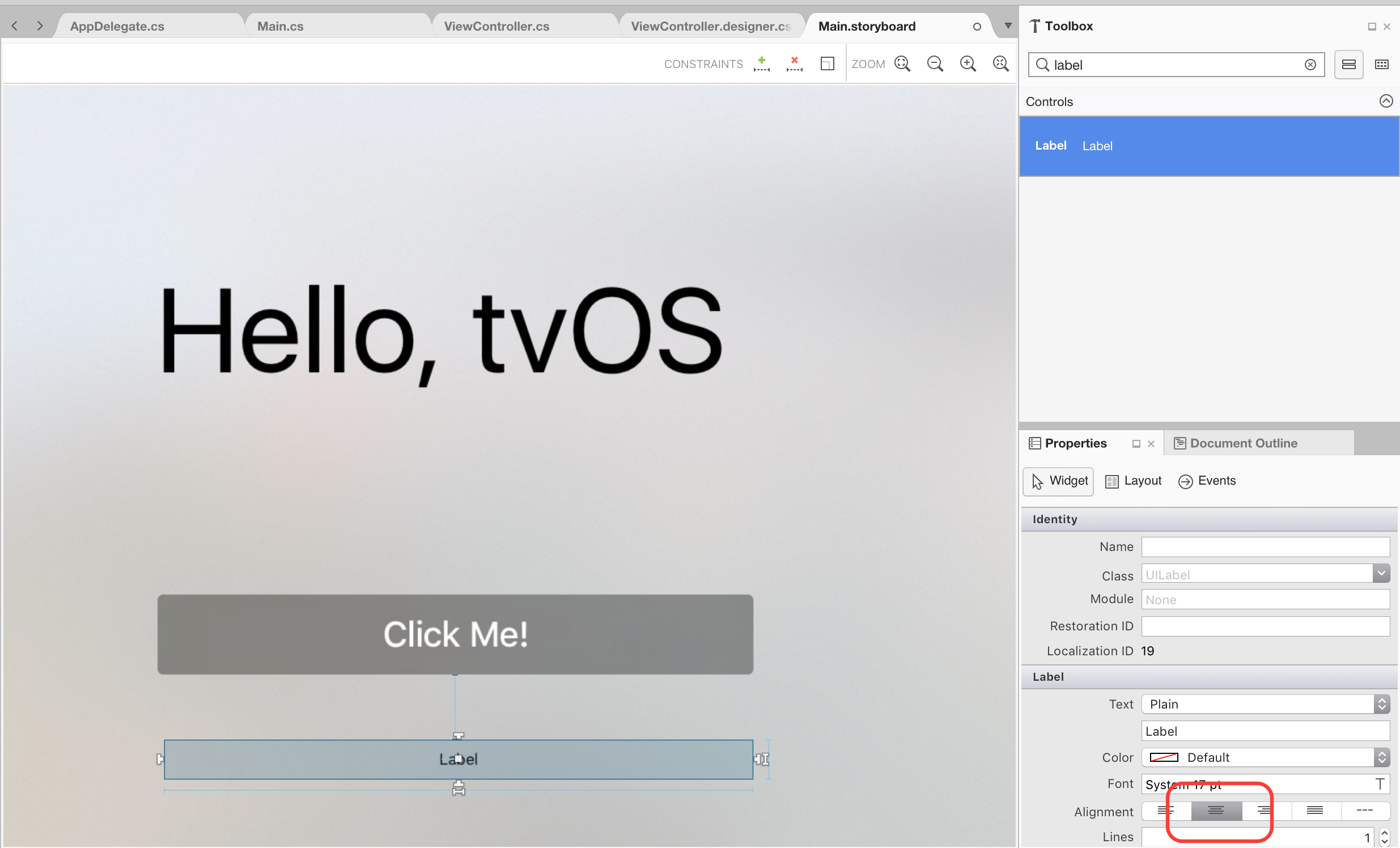
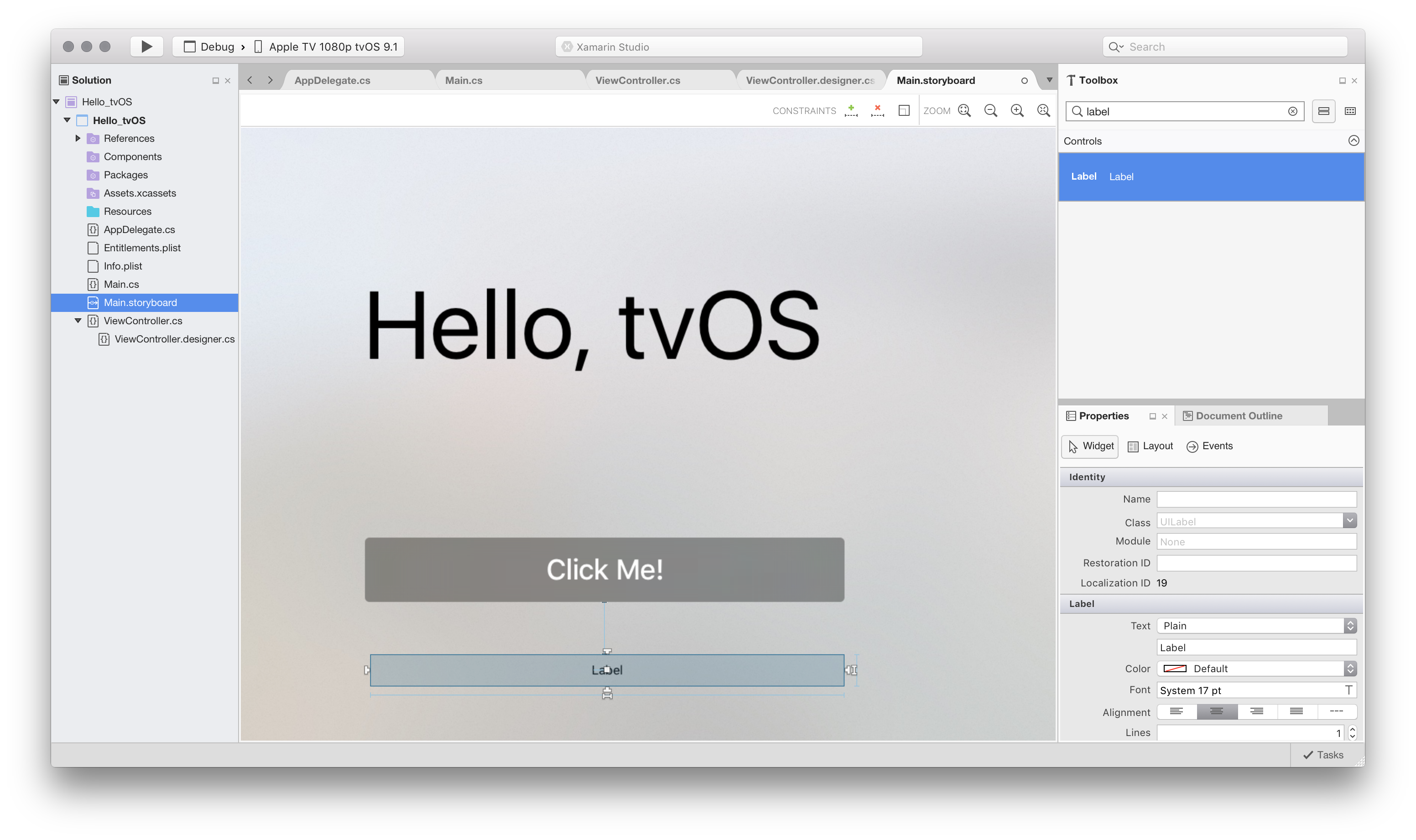
단추 아래에 다른 레이블을 끌어 첫 번째 레이블과 너비가 같도록 크기를 조정하고 맞춤 을 가운데로 설정합니다.
첫 번째 레이블 및 단추와 마찬가지로 이 레이블을 가운데에 설정하고 위치 및 크기에 고정합니다.
변경 내용을 사용자 인터페이스에 저장합니다.
컨트롤의 크기를 조정하고 이동하면서 디자이너가 Apple TV 휴먼 인터페이스 지침을 기반으로 하는 유용한 스냅 힌트를 제공한다는 것을 알아차렸을 것입니다. 이러한 지침은 Apple TV 사용자에게 친숙한 모양과 느낌을 주는 고품질 애플리케이션을 만드는 데 도움이 됩니다.
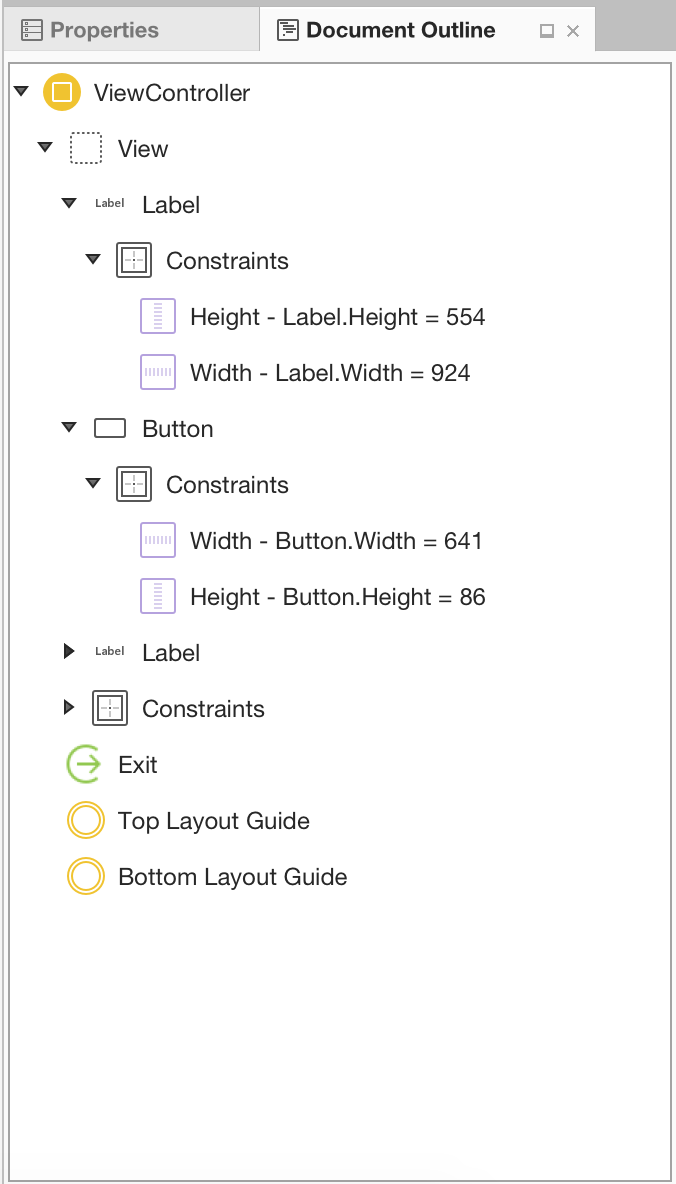
문서 개요 섹션을 보면 사용자 인터페이스를 구성하는 요소의 레이아웃 및 계층 구조가 어떻게 표시되는지 확인합니다.
여기에서 편집하거나 끌어서 필요한 경우 UI 요소의 순서를 변경할 항목을 선택할 수 있습니다. 예를 들어 UI 요소가 다른 요소로 덮여 있는 경우 목록 맨 아래로 끌어 창에서 가장 맨 위에 있는 항목으로 만들 수 있습니다.
이제 사용자 인터페이스를 만들었으므로 Xamarin.tvOS가 C# 코드에서 액세스하고 상호 작용할 수 있도록 UI 항목을 노출해야 합니다.
코드 숨김의 컨트롤에 액세스
코드에서 iOS 디자이너에 추가한 컨트롤에 액세스하는 두 가지 기본 방법이 있습니다.
- 컨트롤에서 이벤트 처리기 만들기
- 나중에 참조할 수 있도록 컨트롤에 이름을 지정합니다.
둘 중 하나가 추가되면 변경 내용을 반영하도록 부분 클래스가 ViewController.designer.cs 업데이트됩니다. 이렇게 하면 뷰 컨트롤러의 컨트롤에 액세스할 수 있습니다.
이벤트 처리기 만들기
이 샘플 애플리케이션에서는 단추를 클릭할 때 어떤 일이 발생하려고 하므로 단추의 특정 이벤트에 이벤트 처리기를 추가해야 합니다. 이를 설정하려면 다음을 수행합니다.
Xamarin iOS 디자이너에서 보기 컨트롤러의 단추를 선택합니다.
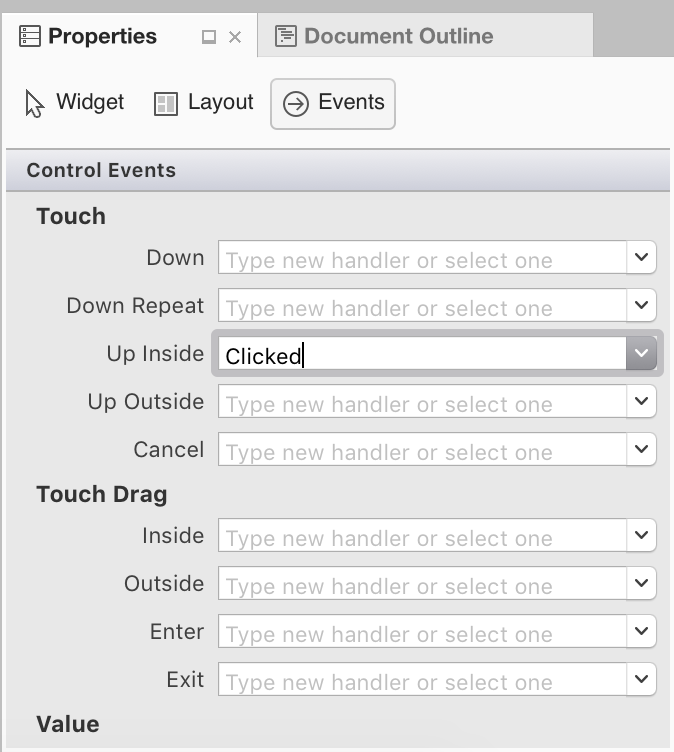
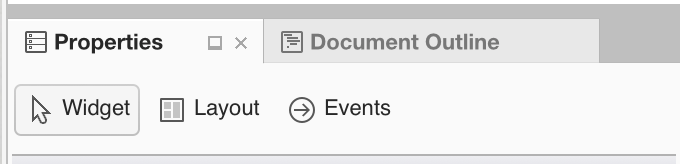
속성 패드에서 이벤트 탭을 선택합니다.
TouchUpInside 이벤트를 찾아서 다음과 같은 이벤트
Clicked처리기를 제공합니다.Enter 키를 누르면 ViewController.cs 파일이 열리고 코드에서 이벤트 처리기의 위치를 제안합니다. 키보드의 화살표 키를 사용하여 위치를 설정합니다.
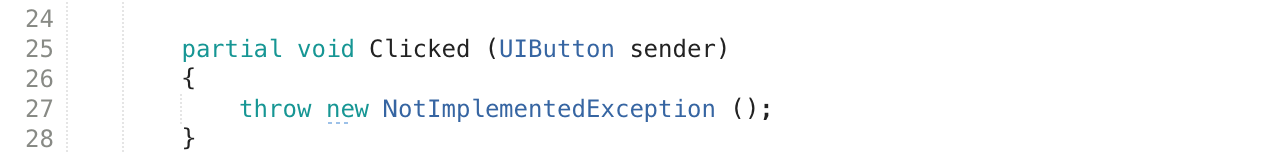
이렇게 하면 아래와 같이 부분 메서드가 생성됩니다.
이제 단추가 작동할 수 있도록 일부 코드를 추가할 준비가 되었습니다.
컨트롤 이름 지정
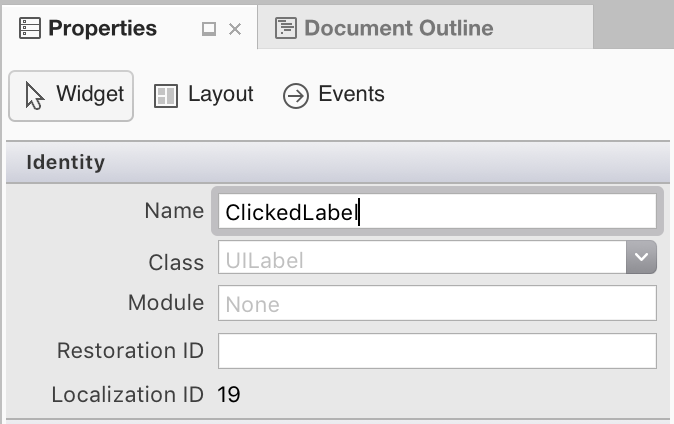
단추를 클릭하면 클릭 횟수에 따라 레이블이 업데이트됩니다. 이렇게 하려면 코드에서 레이블에 액세스해야 합니다. 이 작업은 이름을 지정하여 수행됩니다. 다음을 수행하십시오:
이제 레이블 업데이트를 시작할 준비가 되었습니다.
컨트롤에 액세스하는 방법
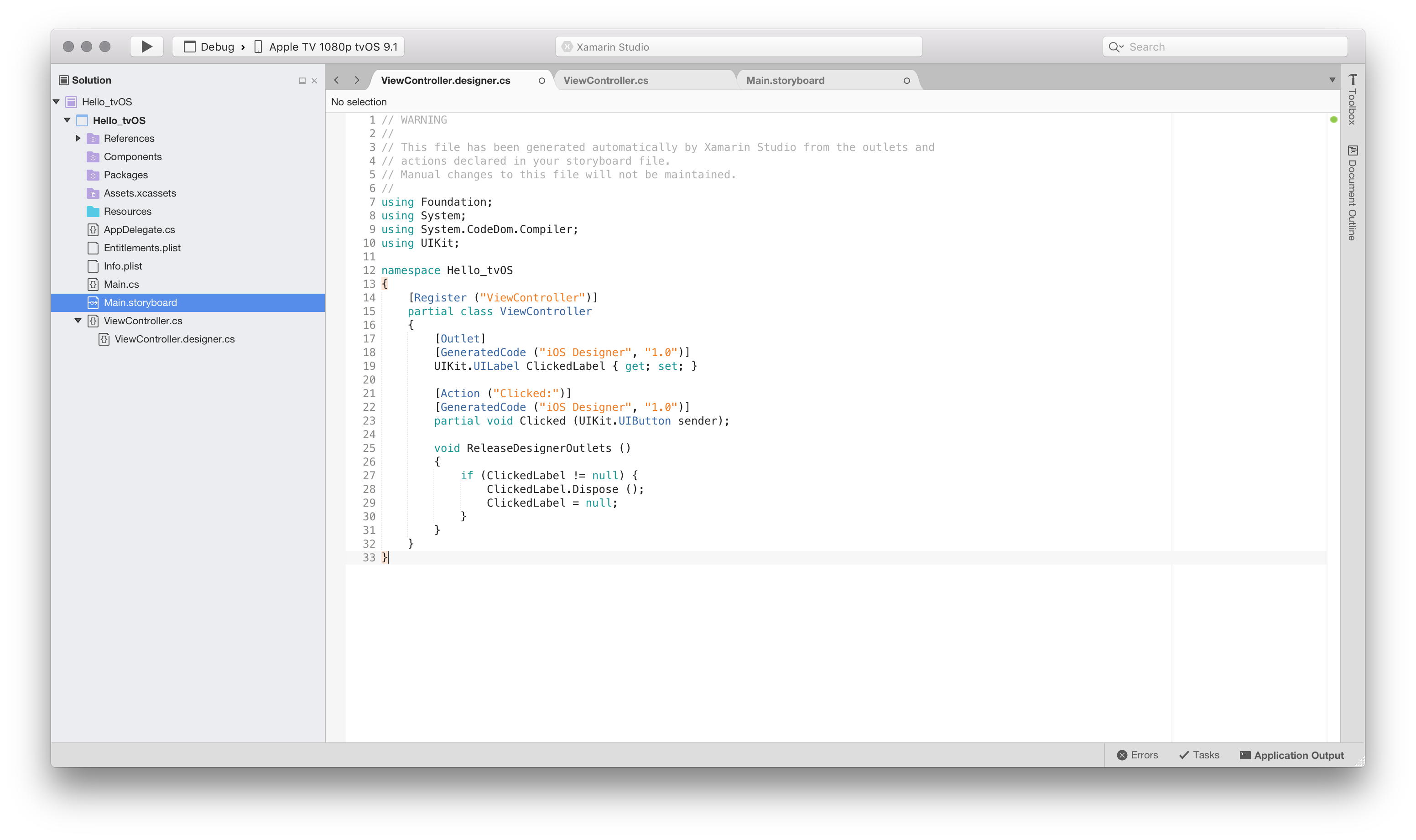
솔루션 탐색기 선택하면 ViewController.designer.cs레이블 및 이벤트 처리기가 C#의 출선 및 Clicked 작업에 매핑된 방법을 ClickedLabel 확인할 수 있습니다.
또한 부분 클래스임을 알 ViewController.designer.cs 수 있으므로 Mac용 Visual Studio 클래스에 대한 변경 내용을 덮어쓰는 항목을 수정 ViewController.cs 할 필요가 없습니다.
이러한 방식으로 UI 요소를 노출하면 뷰 컨트롤러에서 액세스할 수 있습니다.
당신은 일반적으로 자신을 열 ViewController.designer.cs 필요가 없습니다, 그것은 단지 교육 목적으로 여기에 제시되었다.
코드 작성
사용자 인터페이스가 생성되고 해당 UI 요소가 콘센트 및 작업을 통해 코드에 노출되면 마침내 프로그램 기능을 제공하는 코드를 작성할 준비가 된 것입니다.
애플리케이션에서 첫 번째 단추를 클릭할 때마다 단추를 클릭한 횟수를 표시하도록 레이블을 업데이트합니다. 이렇게 하려면 Solution Pad에서 ViewController.cs파일을 두 번 클릭하여 편집할 파일을 열어야 합니다.
먼저 발생한 클릭 수를 추적하기 위해 클래스에 ViewController 클래스 수준 변수를 만들어야 합니다. 클래스 정의를 편집하고 다음과 비슷하게 만듭니다.
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
다음으로, 동일한 클래스(ViewController)에서 ViewDidLoad 메서드를 재정의하고 레이블에 대한 초기 메시지를 설정하는 코드를 추가해야 합니다.
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
OS가 파일에서 .storyboard 사용자 인터페이스를 로드하고 인스턴스화한 후에 호출되므로 다른 InitializeViewDidLoad 메서드 대신 사용해야 ViewDidLoad합니다. 파일이 완전히 로드되고 인스턴스화 NullReferenceException 되기 전에 .storyboard 레이블 컨트롤에 액세스하려고 하면 레이블 컨트롤이 아직 만들어지지 않았기 때문에 오류가 발생합니다.
다음으로, 단추를 클릭하는 사용자에게 응답하는 코드를 추가해야 합니다. 만든 부분 클래스에 다음을 추가합니다.
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
이 코드는 사용자가 단추를 클릭할 때마다 호출됩니다.
모든 것이 준비되었으므로 이제 Xamarin.tvOS 애플리케이션을 빌드하고 테스트할 준비가 되었습니다.
애플리케이션 테스트
애플리케이션을 빌드하고 실행하여 예상대로 실행해야 합니다. 한 단계에서 모두 빌드하고 실행할 수도 있고 실행하지 않고 빌드할 수도 있습니다.
애플리케이션을 빌드할 때마다 원하는 빌드 종류를 선택할 수 있습니다.
- 디버그 – 디버그 빌드는 애플리케이션이 실행되는 동안 발생하는 작업을 디버그할 수 있는 추가 메타데이터를 사용하여 ''(애플리케이션) 파일로 컴파일됩니다.
- 릴리스 – 릴리스 빌드는 '' 파일도 만들지만 디버그 정보는 포함하지 않으므로 더 작고 더 빠르게 실행됩니다.
Mac용 Visual Studio 화면의 왼쪽 위 모서리에 있는 구성 선택기에서 빌드 유형을 선택할 수 있습니다.
애플리케이션 빌드
이 경우 디버그 빌드만 원하므로 디버그가 선택되어 있는지 확인해 보겠습니다. 먼저 ⌘B를 누르거나 빌드 메뉴에서 모두 빌드를 선택하여 애플리케이션을 빌드해 보겠습니다.
오류가 없는 경우 Mac용 Visual Studio 상태 표시줄에 빌드 성공 메시지가 표시됩니다. 오류가 있는 경우 프로젝트를 검토하고 단계를 올바르게 수행했는지 확인합니다. 먼저 코드(Xcode 및 Mac용 Visual Studio 모두)가 자습서의 코드와 일치하는지 확인합니다.
애플리케이션 실행하기
애플리케이션을 실행하려면 다음 세 가지 옵션이 있습니다.
- ⌘ + Enter를 누릅니다.
- 실행 메뉴에서 디버그를 선택합니다.
- Mac용 Visual Studio 도구 모음에서 재생 단추를 클릭합니다(솔루션 탐색기 바로 위에 있음).
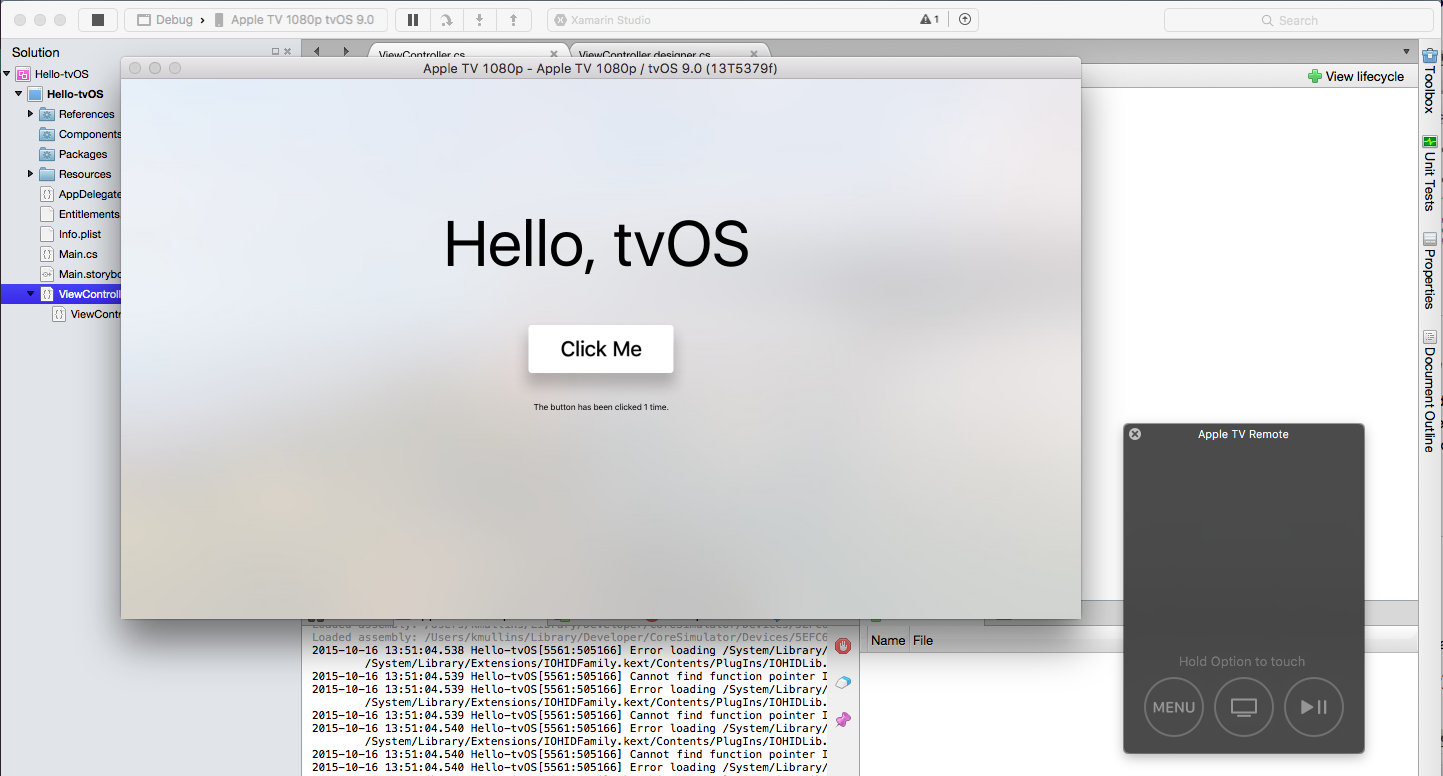
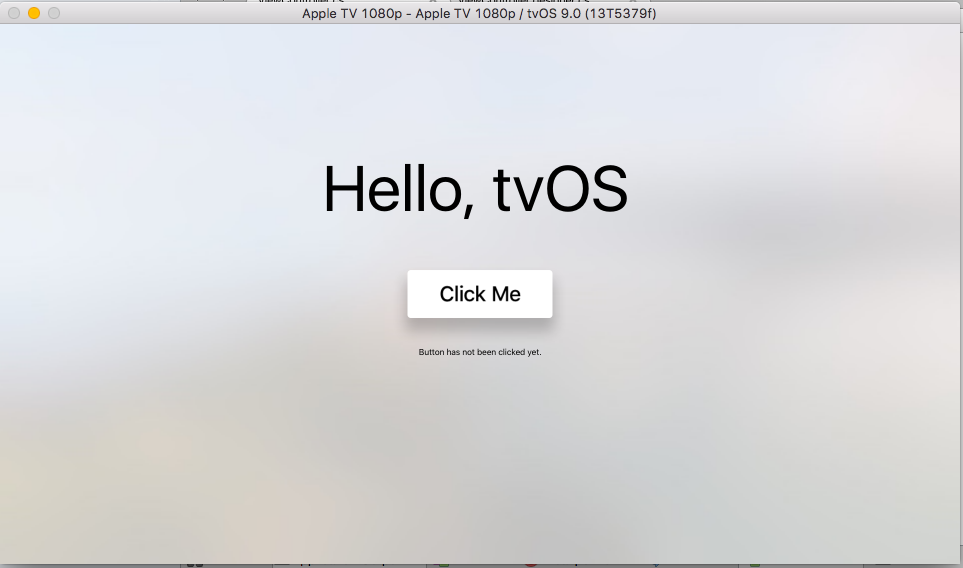
애플리케이션이 빌드되고(아직 빌드되지 않은 경우), 디버그 모드에서 시작하고, tvOS 시뮬레이터가 시작되고, 앱이 시작되고 기본 인터페이스 창이 표시됩니다.
하드웨어 메뉴에서 시뮬레이터를 제어할 수 있도록 Apple TV 리모컨 표시를 선택합니다.
시뮬레이터의 원격을 사용하여 단추를 몇 번 클릭하면 레이블을 개수로 업데이트해야 합니다.
축하합니다! 여기서는 많은 부분을 다루었지만, 이 자습서를 처음부터 끝까지 수행했다면 이제 Xamarin.tvOS 앱의 구성 요소와 이를 만드는 데 사용되는 도구를 확실하게 이해해야 합니다.
다음 위치
Apple TV 앱을 개발하는 것은 사용자와 인터페이스 간의 연결 끊김(사용자의 손이 아닌 방 전체에 있음) 및 tvOS가 앱 크기와 스토리지에 두는 제한 사항으로 인해 몇 가지 과제를 제시합니다.
따라서 Xamarin.tvOS 앱의 디자인으로 전환하기 전에 다음 문서를 읽는 것이 좋습니다.
- tvOS 9 소개 - 이 문서에서는 Xamarin.tvOS 개발자를 위한 tvOS 9에서 사용할 수 있는 새로운 수정된 API 및 기능을 모두 소개합니다.
- 탐색 및 포커스 작업 – Xamarin.tvOS 앱의 사용자는 디바이스 화면에서 이미지를 탭하는 iOS와 직접 상호 작용하지 않고 Siri 원격을 사용하여 방 전체에서 간접적으로 상호 작용합니다. 이 문서에서는 포커스의 개념과 Xamarin.tvOS 앱의 사용자 인터페이스에서 탐색을 처리하는 방법을 설명합니다.
- Siri 원격 및 Bluetooth 컨트롤러 - 사용자가 Apple TV 및 Xamarin.tvOS 앱과 상호 작용하는 기본 방법은 포함된 Siri Remote을 통해서입니다. 앱이 게임인 경우 앱에서 타사, Made For iOS(MFI) Bluetooth 게임 컨트롤러에 대한 지원을 필요에 따라 빌드할 수 있습니다. 이 문서에서는 Xamarin.tvOS 앱에서 새로운 Siri 원격 및 Bluetooth 게임 컨트롤러를 지원하는 것에 대해 설명합니다.
- 리소스 및 데이터 스토리지 – iOS 디바이스와 달리 새 Apple TV는 tvOS 앱에 대한 영구 로컬 스토리지를 제공하지 않습니다. 따라서 Xamarin.tvOS 앱이 정보(예: 사용자 기본 설정)를 유지해야 하는 경우 iCloud에서 해당 데이터를 저장하고 검색해야 합니다. 이 문서에서는 Xamarin.tvOS 앱에서 리소스 및 영구 데이터 스토리지 작업에 대해 설명합니다.
- 아이콘 및 이미지 작업 – 매혹적인 아이콘과 이미지를 만드는 것은 Apple TV 앱에 대한 몰입형 사용자 환경을 개발하는 데 중요한 부분입니다. 이 가이드에서는 Xamarin.tvOS 앱에 필요한 그래픽 자산을 만들고 포함하는 데 필요한 단계를 설명합니다.
- 사용자 인터페이스 – UI(사용자 인터페이스) 컨트롤을 비롯한 UX(일반 사용자 환경) 검사에서는 Xamarin.tvOS로 작업할 때 Xcode의 인터페이스 작성기 및 UX 디자인 원칙을 사용합니다.
- 배포 및 테스트 – 이 섹션에서는 앱을 테스트하는 데 사용되는 항목과 배포 방법에 대해 설명합니다. 여기에는 디버깅에 사용되는 도구, 테스터에 배포 및 Apple TV 앱 스토어에 애플리케이션을 게시하는 방법 등의 항목이 포함되어 있습니다.
Xamarin.tvOS로 작업하는 데 문제가 발생하는 경우 문제 해결 설명서에서 알려진 문제 및 해결 방법 목록을 참조하세요.
요약
이 문서에서는 간단한 Hello, tvOS 앱을 만들어 Mac용 Visual Studio tvOS용 앱을 빠르게 개발할 수 있도록 했습니다. tvOS 디바이스 프로비저닝, 인터페이스 만들기, tvOS 코딩 및 tvOS 시뮬레이터 테스트의 기본 사항을 설명했습니다.