Xamarin에서 tvOS 탐색 모음 작업
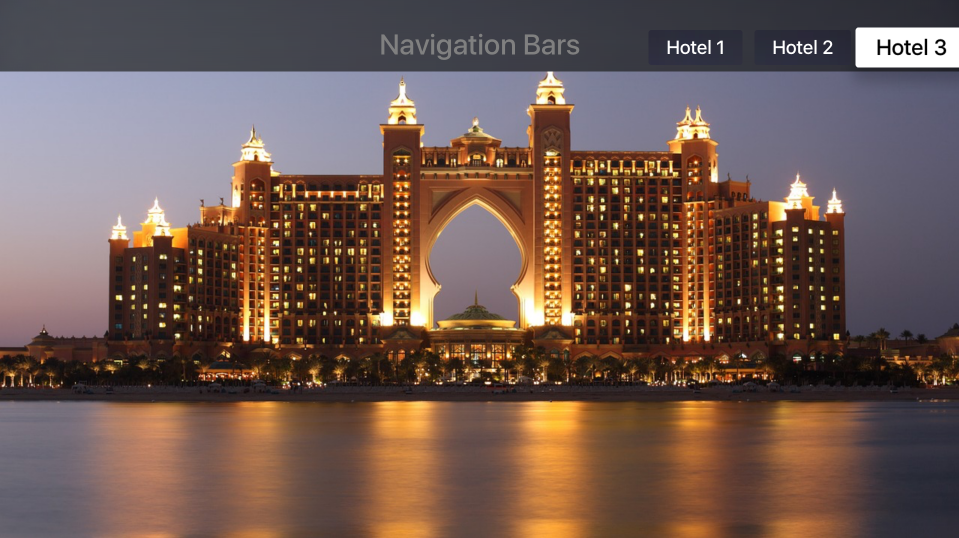
보기 맨 위에 탐색 모음을 추가하여 제목 및 선택적 탐색 모음 단추를 표시할 수 있습니다. 일반적으로 사용자가 테이블 뷰, 컬렉션 또는 메뉴와 같은 기본 페이지에서 선택한 항목의 세부 정보를 보여 주는 하위 보기로 이동할 때 사용됩니다.
제목(가운데에 표시됨) 외에도 탐색 모음은 막대의 왼쪽과 오른쪽에 하나 이상의 탐색 모음 단추(UIBarButtonItem)를 포함할 수 있습니다.
Important
탐색 모음은 기본적으로 완전히 투명합니다. 탐색 모음의 콘텐츠가 그 아래에 있는 콘텐츠에 대해 계속 읽을 수 있도록 주의해야 합니다. 예를 들어 테이블 뷰 또는 컬렉션의 콘텐츠가 그 아래로 스크롤되는 경우입니다.
탐색 모음 및 스토리보드
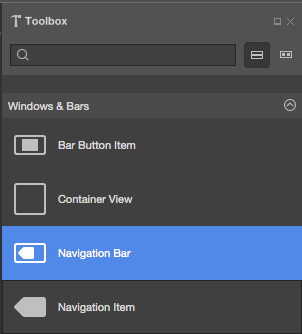
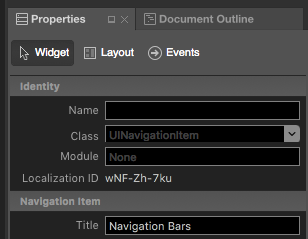
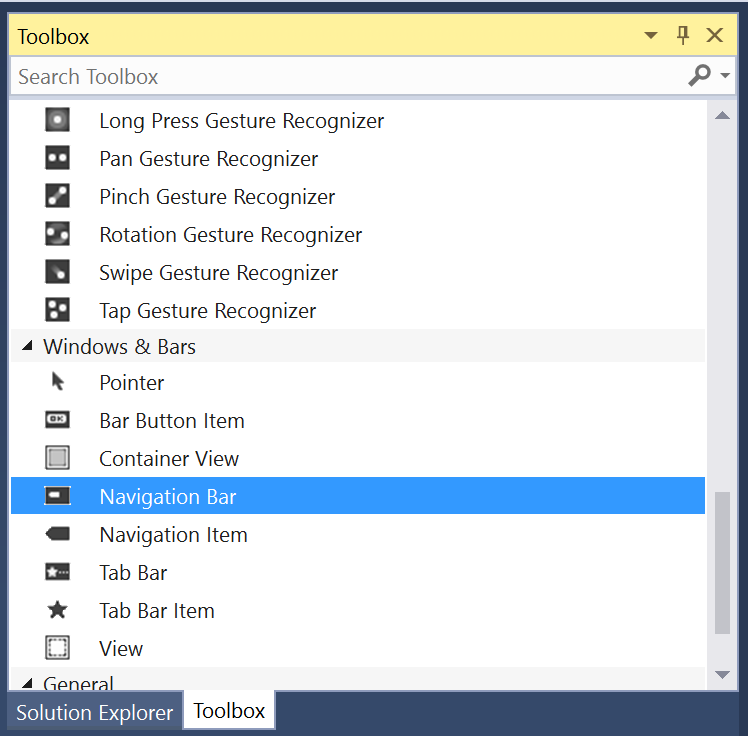
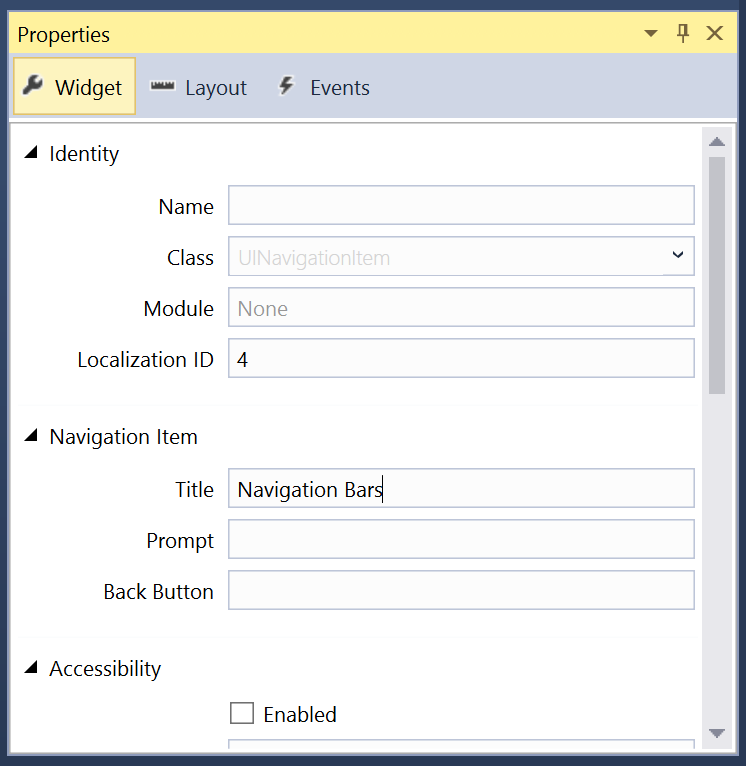
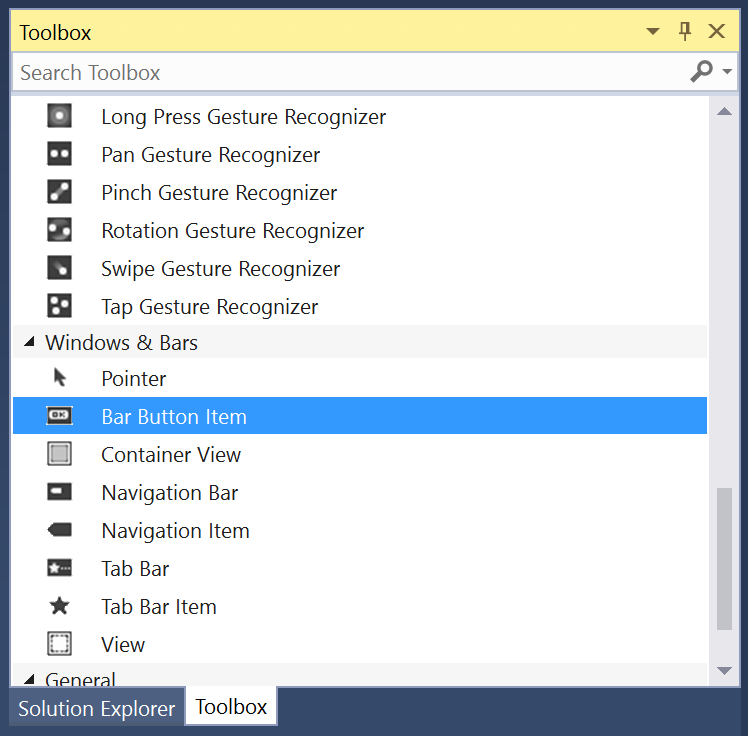
Xamarin.tvOS 앱에서 탐색 모음을 사용하는 가장 쉬운 방법은 iOS 디자이너를 사용하여 앱의 UI에 추가하는 것입니다.
Important
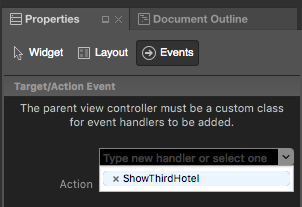
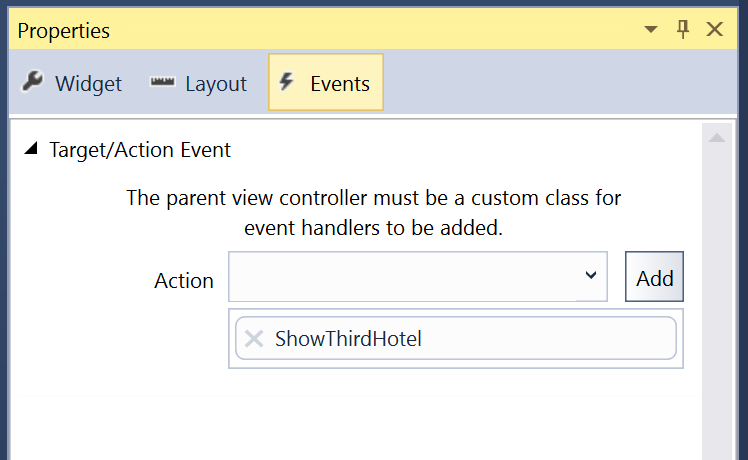
iOS 디자이너에서 UI 요소(예: UIButton)와 같은 TouchUpInside 이벤트를 할당할 수 있지만 Apple TV에는 터치 스크린이나 지원 터치 이벤트가 없기 때문에 호출되지 않습니다. tvOS 사용자 인터페이스 요소에 Primary Action 대한 이벤트 처리기를 만들 때 항상 이벤트를 사용해야 합니다.
다음 코드는 세 가지 BarButtonItems에 대한 이벤트 처리기의 예를 제공합니다. ShowFirstHotelShowSecondHotelShowThirdHotel 각 항목을 클릭하면 배경 이미지가 HotelImage 변경됩니다. 뷰 컨트롤러(예 ViewController.cs) 파일에서 편집됩니다.
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void ShowFirstHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel01.jpg");
}
partial void ShowSecondHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel02.jpg");
}
partial void ShowThirdHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel03.jpg");
}
#endregion
}
}
단추의 Enabled 속성이 true 있고 다른 컨트롤이나 보기에서 다루지 않는 한 Siri 원격을 사용하여 포커스 내 항목을 만들 수 있습니다.
스토리보드 작업에 대한 자세한 내용은 Hello, tvOS 빠른 시작 가이드를 참조하세요.
요약
이 문서에서는 Xamarin.tvOS 앱 내의 탐색 모음 디자인 및 작업에 대해 설명했습니다.