Xamarin에서 tvOS 단추 작업
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode의 Interface Builder를 실행하는 Mac에서 직접 빌드하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
클래스의 인스턴스를 UIButton 사용하여 tvOS 창에 포커스 가능하고 선택 가능한 단추를 만듭니다. 사용자가 단추를 선택하면 Xamarin.tvOS 앱이 사용자의 입력에 응답할 수 있도록 대상 개체에 작업 메시지를 보냅니다.
포커스를 사용하고 Siri 원격으로 탐색하는 방법에 대한 자세한 내용은 탐색 및 포커스 작업 및 Siri 원격 및 Bluetooth 컨트롤러 설명서를 참조하세요.
단추 정보
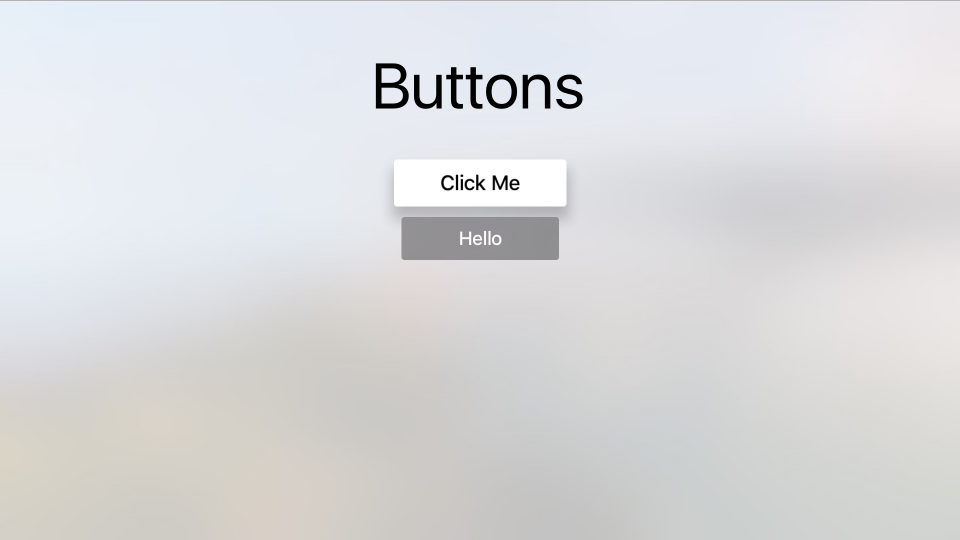
tvOS에서 단추는 앱별 작업에 사용되며 제목, 아이콘 또는 둘 다를 포함할 수 있습니다. 사용자가 Siri 원격을 사용하여 앱의 사용자 인터페이스를 탐색하면 포커스가 지정된 단추로 이동하여 텍스트 및 배경색을 변경합니다. 3D 효과를 추가하는 단추에도 그림자가 적용되어 사용자 인터페이스의 나머지 부분 위로 상승하는 것처럼 보입니다.
Apple에는 단추 작업에 대한 다음과 같은 제안이 있습니다.
- 제목 또는 아이콘 사용 - 아이콘과 제목을 모두 단추에 포함할 수 있지만 공간이 제한되므로 둘 다 결합하지 마세요.
- 파괴적인 단추 표시 - 단추가 파일 삭제와 같은 파괴적인 작업을 수행하는 경우 텍스트 및/또는 아이콘을 사용하여 명확하게 표시합니다. 파괴적인 작업은 항상 사용자에게 작업을 제한하도록 요청하는 경고를 표시해야 합니다.
- 뒤로 단추 사용 안 함 - Siri 원격의 메뉴 단추가 이전 화면으로 돌아가는 데 사용됩니다. 이 규칙의 한 가지 예외는 앱에서 바로 구매 또는 취소 단추를 표시해야 하는 파괴적인 작업에 대한 것입니다.
포커스 및 탐색 작업에 대한 자세한 내용은 탐색 및 포커스 작업 설명서를 참조하세요.
단추 아이콘
Apple은 단추 아이콘에 대해 간단하고 인식할 수 있는 이미지를 사용하는 것이 좋습니다. 지나치게 복잡한 아이콘은 소파의 방 건너편 TV 화면에서 인식하기 어렵기 때문에 아이디어를 얻기 위해 가능한 가장 간단한 표현을 사용하십시오. 가능하면 아이콘(예: 검색을 위한 돋보기)에 대해 잘 알려진 표준 이미지를 사용합니다.
단추 제목
Apple은 단추에 대한 타이틀을 만들 때 다음과 같은 제안을 제공합니다.
- 아이콘 단추 아래에 설명 텍스트 표시 - 가능한 경우 단추의 용도를 더 자세히 파악하려면 단추만 아이콘 아래에 명확하고 설명이 포함된 텍스트를 배치합니다.
- 제목 에 동사 또는 동사 구 사용 - 사용자가 단추를 클릭할 때 발생할 작업을 명확하게 명시합니다.
- 제목 스타일 대문자 사용 - 아티클, 결합 또는 전치사(4자 이하)를 제외하고 단추 제목의 모든 단어를 대문자로 표시해야 합니다.
- 짧은 지점 간 제목 사용 - 가능한 가장 짧은 설명을 사용하여 단추의 동작을 설명합니다.
단추 및 스토리보드
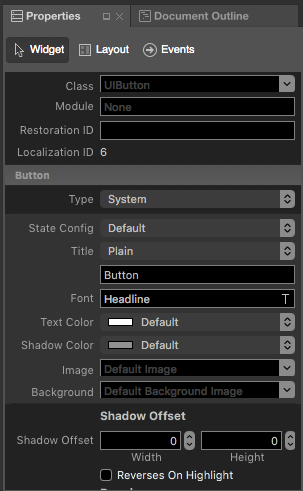
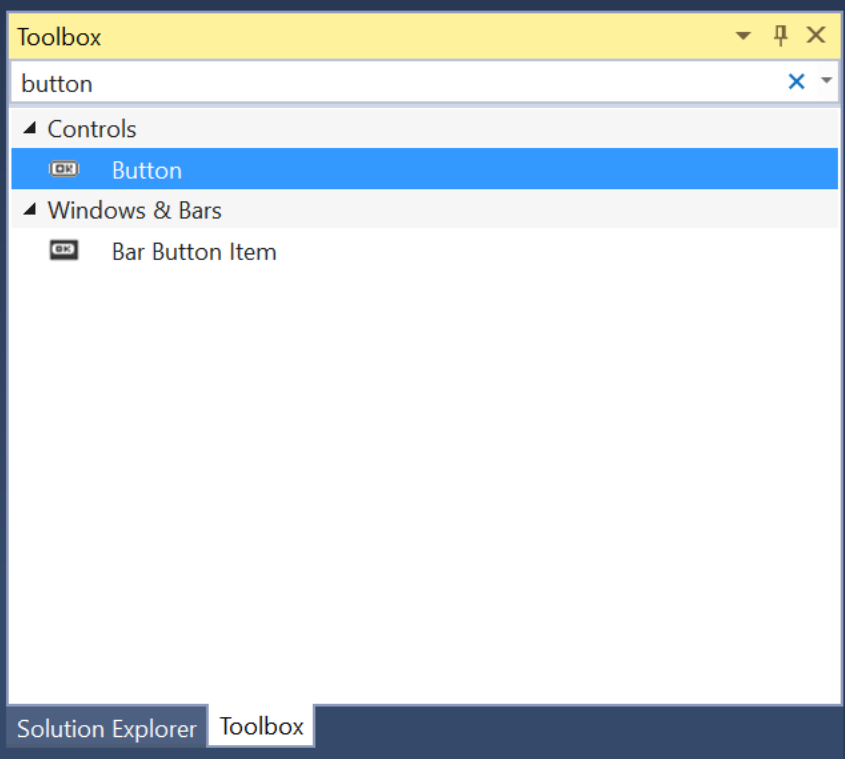
Xamarin.tvOS 앱에서 단추를 사용하는 가장 쉬운 방법은 iOS용 Xamarin 디자이너를 사용하여 앱의 UI에 단추를 추가하는 것입니다.
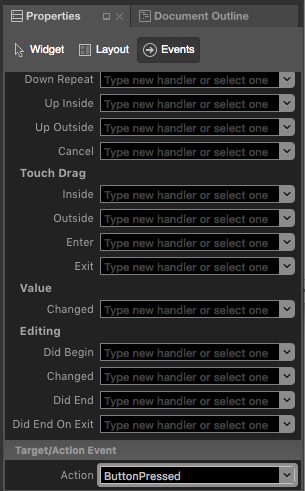
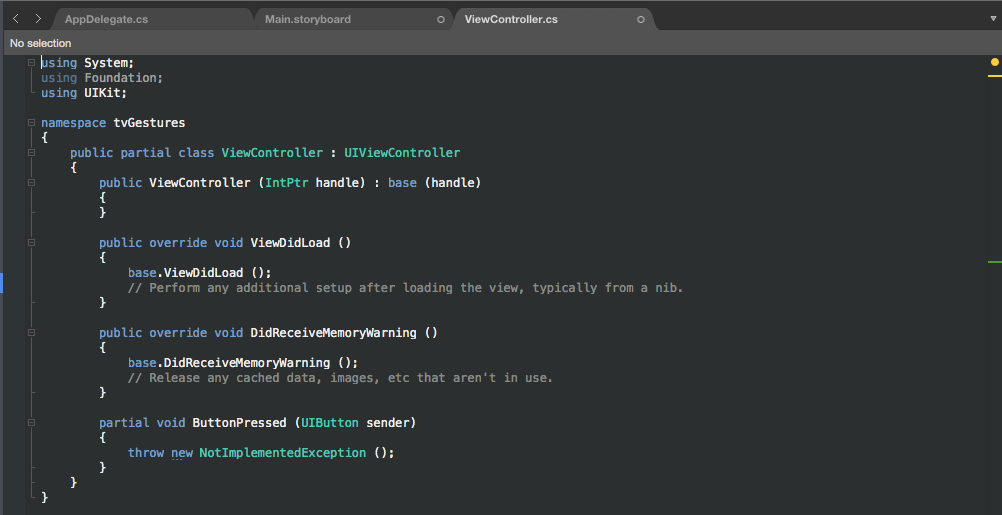
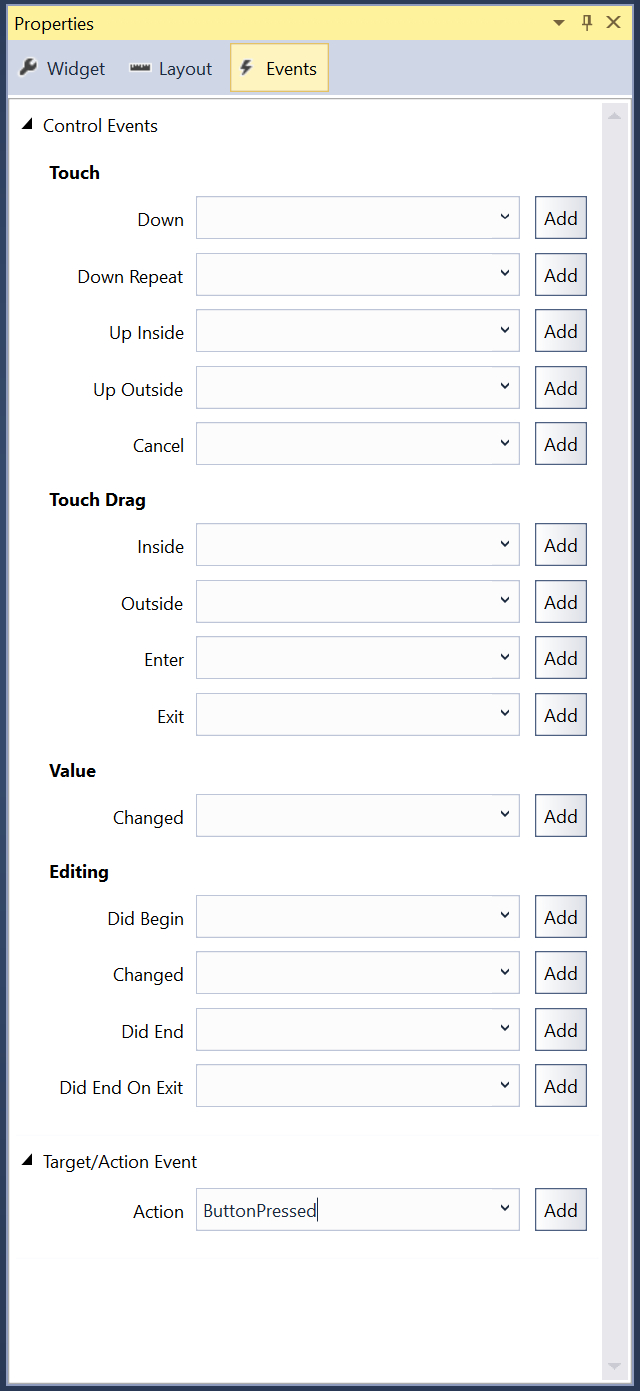
단추의 Enabled 속성이 true 있고 다른 컨트롤이나 보기에서 다루지 않는 한 Siri 원격을 사용하여 포커스 내 항목을 만들 수 있습니다. 사용자가 단추를 선택하고 터치 표면을 클릭하면 위에서 정의한 ButtonPressed 작업이 실행됩니다.
Important
이벤트 처리기를 만들 때와 같은 TouchUpInside 작업을 할당할 UIButton 수 있지만 Apple TV에는 터치 스크린이 없거나 터치 이벤트를 지원하지 않으므로 호출되지 않습니다. tvOS 사용자 인터페이스 요소에 대한 작업을 만들 때는 항상 기본 작업 유형을 사용해야 합니다.
스토리보드 작업에 대한 자세한 내용은 Hello, tvOS 빠른 시작 가이드를 참조하세요.
단추 및 코드
필요에 따라 UIButton C# 코드로 만들고 tvOS 앱의 보기에 추가할 수 있습니다. 예시:
var button = new UIButton(UIButtonType.System);
button.Frame = new CGRect (25, 25, 300, 150);
button.SetTitle ("Hello", UIControlState.Normal);
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
View.AddSubview (button);
코드에서 새 UIButton 항목을 만들 때 다음 UIButtonType 중 하나로 지정합니다.
- 시스템 - tvOS에서 제공하는 표준 단추 형식이며 가장 자주 사용하는 유형입니다.
- DetailDisclosure - 자세한 정보를 숨기거나 표시하는 데 사용되는 단추의 "턴다운" 유형을 표시합니다.
- InfoDark - 어두운 세부 정보 단추가 원에 "i"를 표시했습니다.
- InfoLight - 원에 "i"가 표시된 밝은 세부 정보 단추입니다.
- AddContact - 단추를 연락처 추가 단추로 표시합니다.
- 사용자 지정 - 단추의 여러 특성을 사용자 지정할 수 있습니다.
다음으로, 단추의 화면 크기와 위치를 정의합니다. 예시:
button.Frame = new CGRect (25, 25, 300, 150);
그런 다음 단추의 제목을 설정합니다. UIButtons 는 상태가 있다는 점에서 대부분의 UIKit 컨트롤과 다르므로 단순히 제목을 변경할 수 없으므로 지정된 UIControlState컨트롤에 대해 변경해야 합니다. 예시:
button.SetTitle ("Hello", UIControlState.Normal);
다음으로, 이벤트를 사용하여 AllEvents 사용자가 단추를 클릭한 시기를 확인합니다. 예시:
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
마지막으로 보기에 단추를 추가하여 표시합니다.
View.AddSubview (button);
Important
와 같은 TouchUpInside 작업을 할당할 UIButton수 있지만 Apple TV에는 터치 스크린이나 터치 이벤트가 없기 때문에 호출되지 않습니다. 항상 AllEvents 또는 PrimaryActionTriggered와 같은 이벤트를 사용해야 합니다.
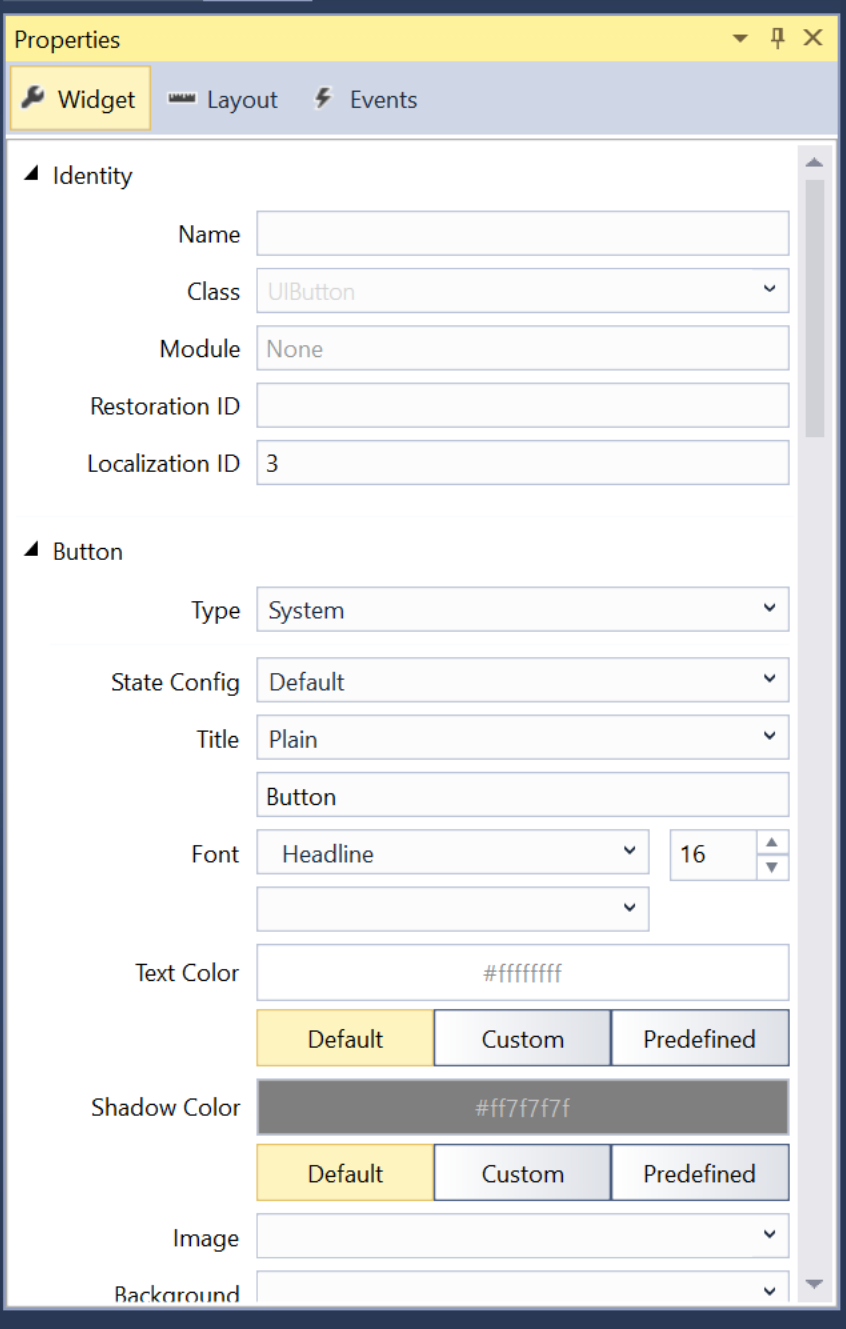
단추 스타일 지정
tvOS는 제목을 UIButton 제공하고 배경색 및 이미지와 같은 항목으로 스타일을 지정하는 데 사용할 수 있는 몇 가지 속성을 제공합니다.
단추 제목
위에서 본 것처럼, UIButtons 단순히 제목을 변경할 수 없도록 상태를 가지고 있다는 점에서 대부분의 UIKit 컨트롤과 다릅니다. 지정된 UIControlState컨트롤에 대해 변경해야 합니다. 예시:
button.SetTitle ("Hello", UIControlState.Normal);
메서드를 사용하여 단추의 제목 색을 SetTitleColor 설정할 수 있습니다. 예시:
button.SetTitleColor (UIColor.White, UIControlState.Normal);
을 사용하여 타이틀의 그림자를 SetTitleShadowColor조정할 수 있습니다. 예시:
button.SetTitleShadowColor(UIColor.Black, UIControlState.Normal);
다음 코드를 사용하여 단추가 강조 표시되면 제목 그림자를 인그레이빙에서 Embossed로 변경할 수 있습니다.
button.ReverseTitleShadowWhenHighlighted = true;
또한 특성 지정된 텍스트를 단추의 제목으로 사용할 수 있습니다. 예시:
var normalAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Blue, strikethroughStyle: NSUnderlineStyle.Single);
myButton.SetAttributedTitle (normalAttributedTitle, UIControlState.Normal);
var highlightedAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Green, strikethroughStyle: NSUnderlineStyle.Thick);
myButton.SetAttributedTitle (highlightedAttributedTitle, UIControlState.Highlighted);
단추 이미지
A UIButton 는 이미지를 첨부할 수 있으며 이미지를 배경으로 사용할 수 있습니다.
지정된 UIControlState단추에 대한 단추의 배경 이미지를 설정하려면 다음 코드를 사용합니다.
button.SetBackgroundImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
단추가 AdjustsImageWhenHiglighted 강조 표시될 때 이미지를 더 밝게 그리도록 true 속성을 설정합니다(기본값). AdjustsImageWhenDisabled 단추를 사용하지 않도록 설정하면 이미지를 더 어둡게 그리도록 true 속성을 설정합니다(다시 기본값임).
단추에 표시되는 이미지를 설정하려면 다음 코드를 사용합니다.
button.SetImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
TintColor 이 속성을 사용하여 제목과 단추 이미지 모두에 적용되는 색 색조를 설정합니다. 형식의 단추의 Custom 경우 이 속성은 효과가 없으므로 동작을 TintColor 직접 구현해야 합니다.
요약
이 문서에서는 Xamarin.tvOS 앱 내의 단추 디자인 및 작업에 대해 설명했습니다. iOS 디자이너에서 단추를 사용하는 방법과 C# 코드에서 단추를 만드는 방법을 보여 줍니다. 마지막으로 단추의 제목을 수정하고 스타일과 모양을 변경하는 방법을 보여 줍니다.