Xamarin.Forms 그리드 자습서
이 자습서를 시도하기 전에 다음 작업을 성공적으로 완료해야 합니다.
- 첫 번째 Xamarin.Forms 앱을 빌드하세요 빠른 시작.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- XAML에서 Xamarin.Forms
Grid을 만듭니다. Grid에 대한 열과 행을 지정합니다.Grid의 여러 열 또는 여러 행에 콘텐츠를 스패닝합니다.
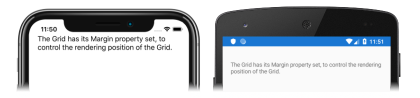
Visual Studio 2019 또는 Mac용 Visual Studio를 사용하여 Grid 안에 컨트롤을 레이아웃하는 방법을 보여 주는 간단한 애플리케이션을 만들겠습니다. 다음 스크린샷은 최종 애플리케이션을 보여 줍니다.
또한 Xamarin.Forms용 XAML 핫 다시 로드를 사용하여 애플리케이션을 다시 빌드하지 않고 UI 변경 내용을 확인할 수 있습니다.
그리드 만들기
Grid는 자식을 비례적이거나 절대적인 크기의 행 및 열로 구성하는 레이아웃입니다. 기본적으로 Grid에는 하나의 행과 하나의 열이 포함됩니다.
이 자습서를 완료하려면 .NET을 사용한 모바일 개발 워크로드가 설치된 Visual Studio 2019(최신 릴리스)가 있어야 합니다. 또한 iOS에서 자습서 애플리케이션을 빌드하려면 페어링된 Mac이 필요합니다. Xamarin 플랫폼 설치에 대한 자세한 내용은 Xamarin 설치를 참조하세요. Visual Studio 2019를 Mac 빌드 호스트에 연결하는 방법에 대한 자세한 내용은 Xamarin.iOS 개발을 위해 Mac에 페어링을 참조하세요.
Visual Studio를 실행하고, GridTutorial이라는 비어 있는 새 Xamarin.Forms 앱을 만듭니다.
Important
이 자습서의 C# 및 XAML 코드 조각에서 솔루션의 이름이 GridTutorial이어야 합니다. 이 자습서에서 코드를 솔루션으로 복사할 때 다른 이름을 사용하면 빌드 오류가 발생합니다.
생성된 .NET Standard 라이브러리에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석에서 Xamarin.Forms 애플리케이션 분석을 참조하세요.
솔루션 탐색기의 GridTutorial 프로젝트에서 MainPage.xaml을 두 번 클릭하여 엽니다. 그런 다음, MainPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="GridTutorial.MainPage"> <Grid Margin="20,35,20,20"> <Label Text="The Grid has its Margin property set, to control the rendering position of the Grid." /> </Grid> </ContentPage>이 코드는
Grid에서Label으로 구성된 페이지에 대한 사용자 인터페이스를 선언적으로 정의합니다. 기본적으로Grid는 단일 위치에 해당 자식 보기를 배치합니다. 따라서 여러 자식이 포함된Grid는 열 및 행을 지정해야 합니다. 이에 대해 다음 연습에서 다룹니다. 또한Margin속성은ContentPage내에서Grid의 렌더링 위치를 나타냅니다.Visual Studio 도구 모음에서 선택한 iOS 원격 시뮬레이터 또는 Android 에뮬레이터 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
Grid클래스에 대한 자세한 내용은 Xamarin.Forms 그리드를 참조하세요.
열 및 행 지정
MainPage.xaml에서
Grid선언을 수정하여 열과 행을 정의하고 콘텐츠를 열과 행에 배치합니다.<Grid Margin="20,35,20,20"> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.5*" /> <ColumnDefinition Width="0.5*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition Height="50" /> </Grid.RowDefinitions> <Label Text="Column 0, Row 0" /> <Label Grid.Column="1" Text="Column 1, Row 0" /> <Label Grid.Row="1" Text="Column 0, Row 1" /> <Label Grid.Column="1" Grid.Row="1" Text="Column 1, Row 1" /> </Grid>이 코드는
Grid에 대한 열과 행을 정의하고, 특정 열과 행에Label인스턴스를 배치합니다. 열 및 행 데이터는 각각ColumnDefinition및RowDefinition개체의 컬렉션인ColumnDefinitions및RowDefinitions속성에 저장됩니다. 각ColumnDefinition의 너비는ColumnDefinition.Width속성에 의해 설정되고 각RowDefinition의 높이는RowDefinition.Height속성에 의해 설정됩니다. 유효한 너비와 높이 값은 다음과 같습니다.Auto는 콘텐츠에 맞게 열이나 행의 크기를 조정합니다.- 비례 값은 열과 행의 크기를 나머지 공간의 비율로 나타냅니다. 비례 값은
*로 끝나는 것으로 표시됩니다. - 절대 값은 열 또는 행의 크기를 고정 값으로 지정합니다.
따라서 위의 코드에서 각 열의 너비는
Grid의 절반인 반면, 각 행은 디바이스 독립 단위 50개의 높이를 가지고 있습니다.Grid에서 각Label의 위치는 0 기반 인덱스를 사용하여Grid.Column및Grid.Row부속 속성으로 지정됩니다. 따라서 첫 번째 열은 0 열이고 첫 번째 행은 0 행입니다. 첫 번째Label에는 이러한 연결된 속성이 없습니다. 설정하지 않은 모든 자식 뷰는 0 열, 0 행에 자동으로 렌더링되기 때문입니다.참고 항목
Grid의 열과 행 사이의 간격은ColumnSpacing및RowSpacing속성으로 설정할 수 있습니다. 자세한 내용은 Xamarin.Forms 그리드 가이드의 간격을 참조하세요.애플리케이션이 계속 실행 중인 경우 변경 내용을 파일에 저장하면 애플리케이션 사용자 인터페이스가 시뮬레이터나 에뮬레이터에서 자동으로 업데이트됩니다. 또는 Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android Emulator 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
여러 열 또는 행 스패닝
MainPage.xaml에서
Grid선언을 수정하여 열과 행을 정의하고 열과 행에 분산된 콘텐츠를 배치합니다.<Grid Margin="20,35,20,20"> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.5*" /> <ColumnDefinition Width="0.5*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition Height="30" /> <RowDefinition Height="30" /> </Grid.RowDefinitions> <Label Grid.ColumnSpan="2" Text="This text uses the ColumnSpan property to span both columns." /> <Label Grid.Row="1" Grid.RowSpan="2" Text="This text uses the RowSpan property to span two rows." /> </Grid>이 코드는
Grid에 대한 열과 행을 정의하고, 특정 열과 행에Label인스턴스를 배치합니다. 첫 번째Label은 텍스트가 여러 열에 분산되도록ColumnSpan연결된 속성을 설정합니다.ColumnSpan속성은 2로 설정되며Label이 분산된 열 수를 나타냅니다. 두 번째Label은 텍스트가 여러 행에 분산되도록RowSpan연결된 속성을 설정합니다.RowSpan속성은 2로 설정되며Label이 분산된 행 수를 나타냅니다.애플리케이션이 계속 실행 중인 경우 변경 내용을 파일에 저장하면 애플리케이션 사용자 인터페이스가 시뮬레이터나 에뮬레이터에서 자동으로 업데이트됩니다. 또는 Visual Studio 도구 모음에서 선택한 iOS 원격 시뮬레이터 또는 Android Emulator 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
Visual Studio에서 애플리케이션을 중지합니다.
열과 행을 분산하는 방법은 Xamarin.Forms 그리드 가이드의 행 및 열을 참조하세요.
축하합니다!
축하합니다. 자습서를 마쳤습니다. 여기서는 다음과 같은 방법을 알아보았습니다.
- XAML에서 Xamarin.Forms
Grid을 만듭니다. Grid에 대한 열과 행을 지정합니다.Grid의 여러 열 또는 여러 행에 콘텐츠를 스패닝합니다.
다음 단계
Xamarin.Forms를 사용하여 모바일 애플리케이션을 만드는 기본 사항에 대해 자세히 알아보려면 CollectionView 자습서를 계속 진행합니다.
관련 링크
본 섹션과 관련하여 문제가 있으십니까? 문제가 있으시면 본 섹션을 개선하기 위해 피드백을 제출해 주세요.