Dialog 통제 (실험)
[이 문서는 시험판 문서이며 변경될 수 있습니다.]
콘텐츠를 그룹화하는 데 사용되는 컨트롤입니다.

중요
- 이 기능은 실험 기능입니다.
- 실험적 기능은 생산용으로 만들어진 것이 아니므로 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.
Description
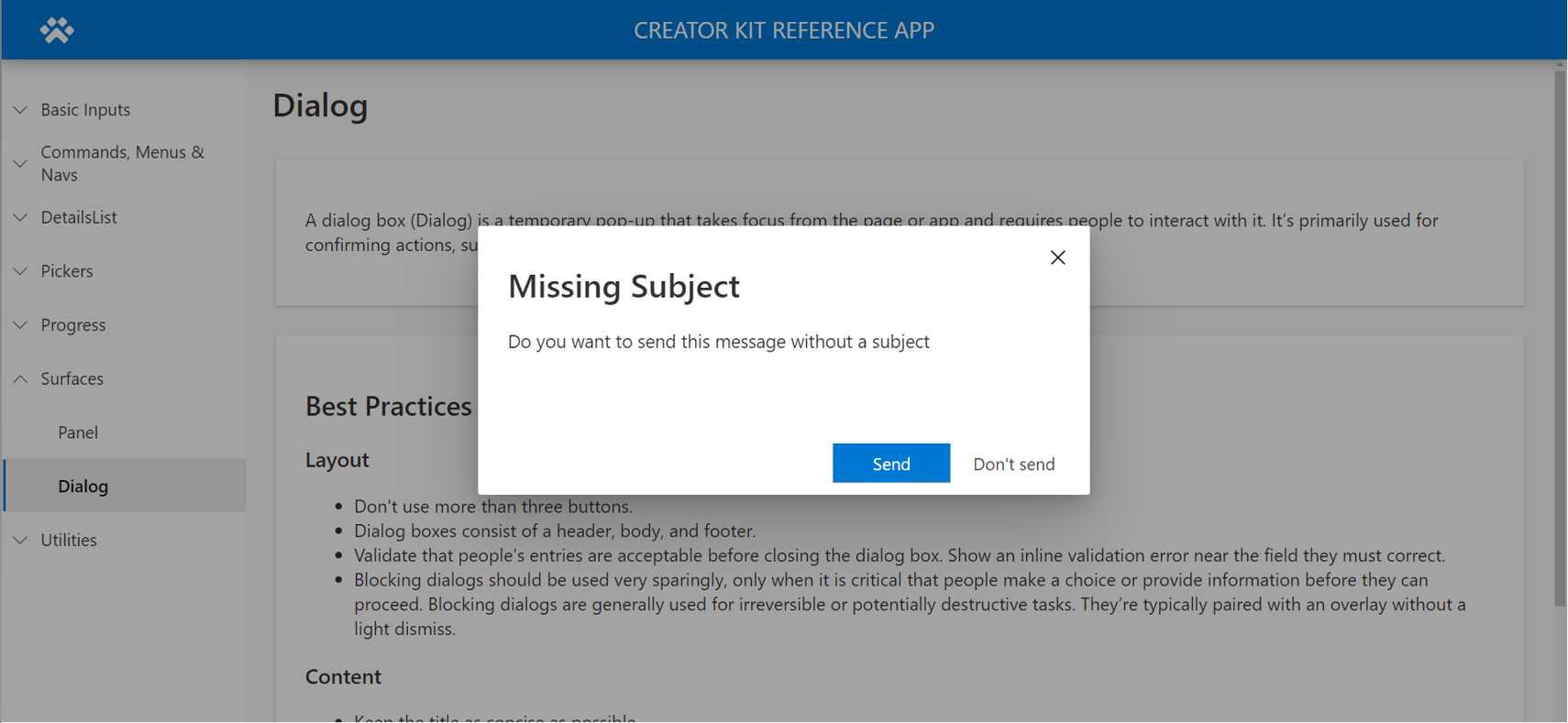
Dialog(대화 상자)는 페이지 또는 앱에서 포커스를 가져오고 사람들이 상호 작용해야 하는 임시 팝업 창입니다. 파일 삭제와 같은 작업을 확인하거나 사람들에게 선택을 요청하는 데 주로 사용됩니다.
이 캔버스 구성 요소는 유창한 UI Dialog 컨트롤l의 스타일과 동작을 모방합니다. 모범 사례는 설명서를 참조하십시오.
Creator Kit GitHub 저장소에서 구성 요소를 확인하세요.
속성
키 속성
| Property | Description |
|---|---|
Buttons |
버튼을 정의하는 데이터 세트(아래 속성 참조) |
Title |
제목 섹션에 표시되는 텍스트 |
OverlayColor |
오버레이 영역에 표시되는 색상 |
DialogWidth |
대화 상자의 너비입니다(앱 너비에 걸쳐 있어야 하는 컨트롤 너비와 혼동하지 마세요) |
DialogHeight |
대화 상자의 높이입니다(앱 높이에 걸쳐 있어야 하는 컨트롤 높이와 혼동하지 마세요). |
SubTitle |
제목 아래에 표시되는 텍스트 |
Buttons 속성
| Property | Description |
|---|---|
Label |
단추에 표시되는 레이블입니다. |
ButtonType |
버튼의 스타일을 결정하는 열거형입니다. Standard와 Primary 중에서 선택합니다. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
스타일 속성
| Property | Description |
|---|---|
Theme |
테마 개체입니다. 설정 방법은 테마 설정을 참고하세요. |
서식 지정은 패널의 서식 패널 콘텐츠 섹션에 있는 지침을 참조하세요.
이벤트 속성
| Property | Description |
|---|---|
OnCloseSelect |
닫기 버튼이 선택될 때 실행되는 작업 표현식입니다. |
OnButtonSelect |
작업 버튼 중 하나가 선택될 때 실행되는 작업 표현식입니다. |
동작
대화 상자 가시성 구성
부울(true/false) 유형 변수가 true로 변경될 때 Dialog 컨트롤 자체(또는 컨트롤이 위치한 표면)를 표시하고 해당 변수를 대화 상자의 가시성 속성에 할당합니다. 대화 상자가 표시된 후 닫기 아이콘을 선택할 때 트리거되는 재설정 속성의 변수를 업데이트하여 대화 상자를 숨길 수 있습니다.
다음은 앱 어딘가에 있는 다른 구성 요소의 작업 수식에서 대화 상자를 여는 Power Fx 수식(예: 버튼의 OnSelect 속성):
UpdateContext({ showHideDialog: true })
다음은 대화 상자의 OnCloseSelect 속성에서 대화 상자를 닫는 Power Fx 수식입니다.
UpdateContext({ showHideDialog: false })
대화 상자의 Visible 속성에 변수를 할당합니다.
showHideDialog
단추 작업 구성
대화 상자의 OnButtonSelect 속성에서 Self.SelectedButton.Label 텍스트 값을 기반으로 If() 또는 Switch() 조건에 작업을 제공하여 작업을 정의합니다. 작업에 따라 작업이 완료된 후 대화 상자를 닫는 것도 의미가 있을 수 있습니다.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
제한 사항
이 캔버스 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.