Panel 통제 (실험)
[이 문서는 시험판 문서이며 변경될 수 있습니다.]
콘텐츠를 그룹화하는 데 사용되는 컨트롤입니다.

중요
- 이 기능은 실험 기능입니다.
- 실험적 기능은 생산용으로 만들어진 것이 아니므로 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.
Description
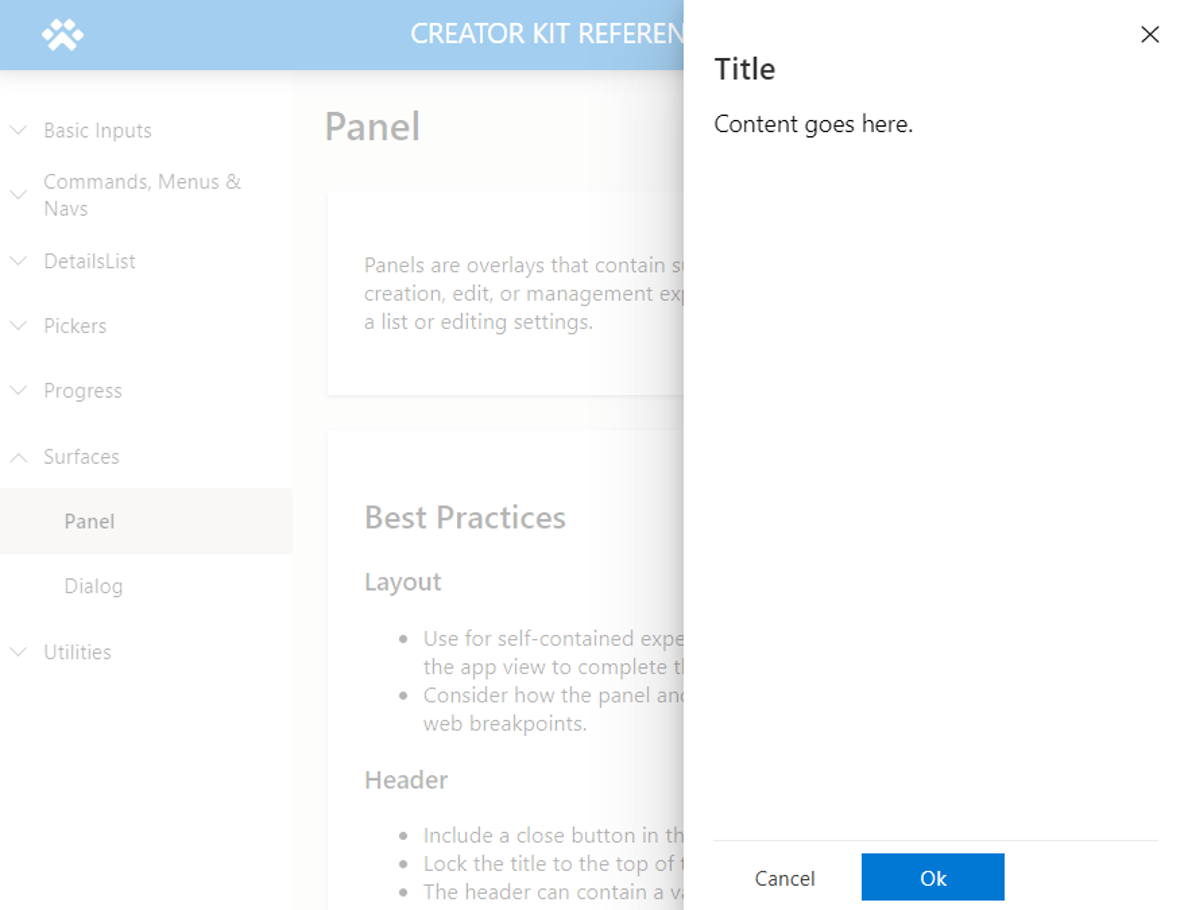
패널은 보충 콘텐츠가 포함된 오버레이로 복잡한 생성, 편집 또는 관리 환경(예: 목록의 항목에 대한 세부 정보 보기 또는 편집 설정)에 사용됩니다.
이 캔버스 구성 요소는 유창한 UI Panel 컨트롤l의 스타일과 동작을 모방합니다.
속성
키 속성
| Property | Description |
|---|---|
Buttons |
단추를 정의하는 데이터 세트입니다. |
Title |
제목 섹션에 표시되는 텍스트입니다. |
Subtitle |
선택 사항. 제목 아래에 표시되는 텍스트입니다. |
DialogWidth |
PDF 페이지의 너비입니다. |
ContentX |
콘텐츠 영역의 X 좌표입니다. |
ContentY |
콘텐츠 영역의 Y 좌표입니다. |
ContentWidth |
패널 콘텐츠 영역의 너비입니다. |
ContentHeight |
패널 콘텐츠 영역의 높이입니다. |
Buttons 속성
| Property | Description |
|---|---|
Label |
단추에 표시되는 레이블 |
ButtonType |
버튼의 스타일을 결정하는 열거형입니다. Standard와 Primary 중에서 선택 |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
스타일 속성
| Property | Description |
|---|---|
Overlay Color |
오버레이 영역에 표시되는 색상입니다. |
DialogWidth |
패널의 너비입니다(앱 너비에 걸쳐 있어야 하는 컨트롤 너비와 혼동하지 마세요). |
Position of the panel |
패널을 렌더링해야 하는 화면의 면을 나타내려면 텍스트 값 Right 또는Left를 제공합니다. |
Theme |
테마 개체입니다. 이 항목을 비워 두면 기본 Power Apps 테마가 렌더링됩니다. 설정 방법은 테마 설정을 참고하세요. |
이벤트 속성
| Property | Description |
|---|---|
OnCloseSelect |
닫기 버튼이 선택될 때 실행되는 작업 표현식입니다. |
OnButtonSelect |
작업 버튼 중 하나가 선택될 때 실행되는 작업 표현식입니다. |
동작
패널 가시성 구성
Panel의 가시성은 부울(true/false) 유형 변수로 토글될 수 있습니다.
다음 Power Fx 수식을 사용하여 대화 상자를 표시합니다(예: button 컨트롤의
OnSelect속성).UpdateContext({ showHideDialog: true })Panel에 다음 값을 할당합니다.Property 값 OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
단추 작업 구성
패널의 OnButtonSelect 속성에서 Self.SelectedButton.Label 텍스트 값을 기반으로 If() 또는 Switch() 조건에 작업을 제공하여 작업을 정의합니다. 작업에 따라 작업이 완료된 후 Panel을 숨기는 것이 일반적입니다.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
패널 콘텐츠 형식 지정
컨테이너를 Panel의 콘텐츠 속성과 연결하여 화면의 적절한 영역에 콘텐츠를 배치합니다. 콘텐츠의 가시성을 Panel과 연결해야 합니다.
패널에서 콘텐츠 형식을 지정하는 단계:
Panel추가(예시 이름:cmp_panel)컨테이너 추가(예시 이름:
c_panelContent)c_panelContent의 다음 속성을 수정합니다.Property 값 Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
제한 사항
이 캔버스 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.