Visual Studio Code 확장 사용
Visual Studio Code는 Windows, macOS 및 Linux를 위한 가볍고 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js를 지원하며 C++, C#, Java, Python, PHP 및 Go와 같은 다른 언어와 .NET 및 Unity와 같은 런타임에 대한 풍부한 확장 에코시스템을 갖추고 있습니다. VS Code 시작에서 Visual Studio Code에 대해 자세히 알아보세요.
Visual Studio Code를 사용하면 확장을 통해 기능을 확장할 수 있습니다. Visual Studio Code 확장은 전반적인 경험에 더 많은 기능을 추가할 수 있습니다. 이 기능의 릴리스로 이제 Visual Studio Code 확장을 사용하여 Power Pages에서 작업할 수 있습니다.
Power Pages용 Visual Studio Code 확장
Power Platform Tools는 Visual Studio Code를 사용하여 웹 사이트를 구성하고 내장된 Liquid 언어 IntelliSense를 사용하여 Visual Studio Code를 사용하여 웹 사이트 인터페이스를 사용자 지정하는 동안 코드 완성, 지원 및 힌트를 지원하는 기능을 추가합니다. Visual Studio Code 확장을 사용하면 Microsoft Power Platform CLI를 통해 포털을 구성할 수도 있습니다.
참고

전제 조건
Power Pages용 Visual Studio Code 확장을 사용하기 전에 다음을 수행해야 합니다.
Visual Studio Code를 다운로드, 설치 및 구성합니다. 추가 정보: Visual Studio Code 다운로드
CLI를 사용하여 Power Pages CI/CD 지원을 위한 환경 및 시스템을 구성합니다. 추가 정보: Microsoft Power Platform CLI(프리뷰)
Visual Studio Code 확장 설치
Visual Studio Code를 설치한 후 Visual Studio Code용 Power Platform Tools 플러그인용 확장을 설치해야 합니다.
Visual Studio Code 확장을 설치하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
왼쪽 창에서 확장을 선택합니다.

확장 창의 오른쪽 상단에서 설정 아이콘을 선택합니다.
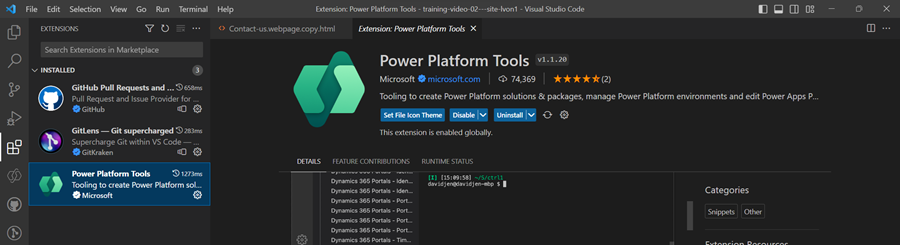
Power Platform Tools를 검색하여 선택합니다.

설치를 선택합니다.
상태 메시지에서 확장이 성공적으로 설치되었는지 확인합니다.
웹 사이트 콘텐츠 다운로드
Microsoft Dataverse 환경에 대해 인증하고 웹 사이트 콘텐츠를 다운로드하려면 Power Pages와 함께 Microsoft Power Platform CLI 사용 - 웹 사이트 콘텐츠 다운로드 자습서를 참조하십시오.
팁
Power Platform Tools 확장은 Visual Studio Code 내에서 Visual Studio 통합 터미널을 통해 Microsoft Power Platform CLI 명령을 자동으로 사용하도록 설정합니다.
파일 아이콘
Power Pages용 Visual Studio Code 확장은 다운로드한 웹 사이트 콘텐츠 내의 파일 및 폴더에 대한 아이콘을 자동으로 식별하고 표시합니다.
![]()
Visual Studio Code는 Power Pages 특정 아이콘을 표시하지 않는 기본 파일 아이콘 테마를 사용합니다. 웹 사이트와 관련된 파일 아이콘을 보려면 Power Pages 특정 파일 아이콘 테마를 사용하도록 Visual Studio Code 인스턴스를 업데이트해야 합니다.
포털별 파일 아이콘 테마를 사용하려면 다음을 수행합니다.
Visual Studio Code를 엽니다.
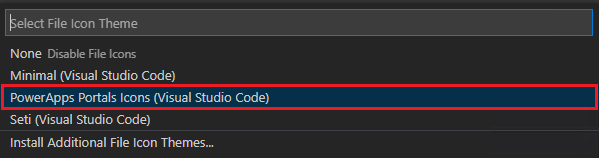
파일>환경 설정>테마>파일 아이콘 테마로 이동합니다
PowerApps 포털 아이콘의 테마를 선택합니다.

실시간 미리 보기
Visual Studio Code 확장을 통해 개발 경험 중 Visual Studio Code 인터페이스 내부에서 라이브 미리 보기 옵션을 사용하여 Power Pages 콘텐츠 페이지 내에서 볼 수 있습니다.
미리 보기를 보려면 편집 모드에서 HTML 파일을 열 때 오른쪽 상단에서  을 선택하십시오.
을 선택하십시오.

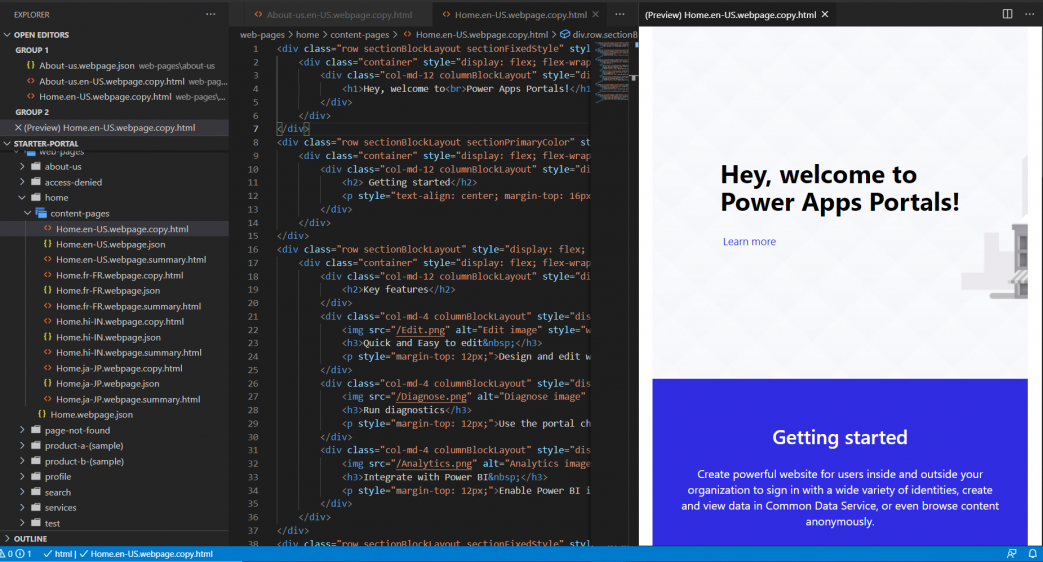
편집 중인 페이지의 오른쪽에 미리 보기 창이 열립니다.

프리뷰 기능을 사용하려면 미리 보기에 표시할 HTML 마크 업을 구성하는 동일한 Visual Studio Code 세션에서 다른 파일도 열려 있어야 합니다. 예를 들어 Visual Studio Code를 사용하여 폴더 구조를 열지 않고 HTML 파일만 열면 다음 메시지가 나타납니다.

이 문제가 발생하면 파일 > 폴더 열기로 폴더를 열고 다운로드된 웹 사이트 콘텐츠 폴더를 선택하여 연 다음 다시 미리 보기를 시도합니다.
자동 완성
Visual Studio Code 확장의 자동 완성 기능은 편집 중인 현재 컨텍스트와 IntelliSense를 통한 관련 자동 완성 요소를 보여줍니다.

Liquid 태그
Visual Studio Code를 사용하여 다운로드한 콘텐츠를 사용자 지정할 때 이제 Power Pages Liquid 태그용 IntelliSense를 사용할 수 있습니다.
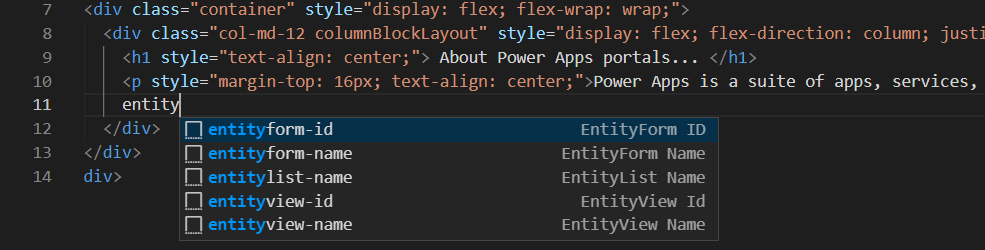
입력을 시작하면 Liquid 태그 목록이 표시됩니다. 태그를 선택하여 서식을 올바르게 지정하고 입력을 계속합니다.

Liquid 개체
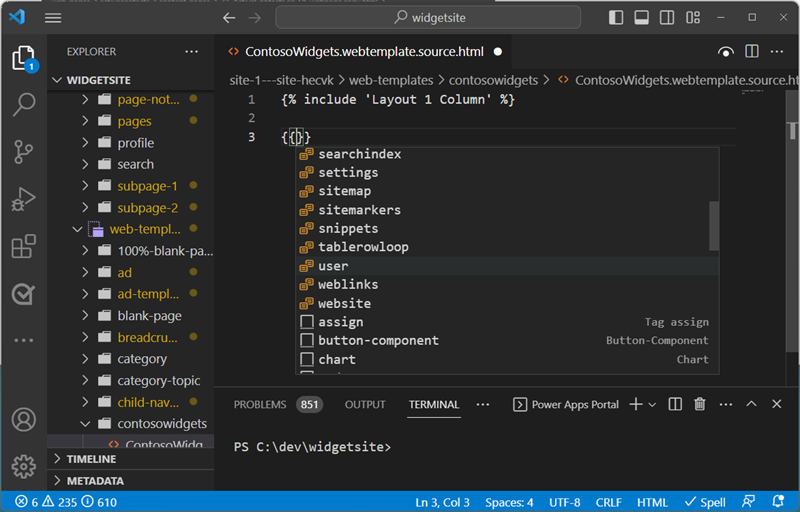
{{ }}를 입력하면 개체 코드 완성을 볼 수 있습니다. 괄호 사이에 커서를 놓고 <CTRL + space>를 선택하여 선택할 수 있는 Liquid 개체 목록을 표시합니다. 개체에 더 많은 속성이 있는 경우 .을 입력한 다음 <CTRL + space>를 다시 선택하여 Liquid 개체의 특정 속성을 볼 수 있습니다.

템플릿 태그
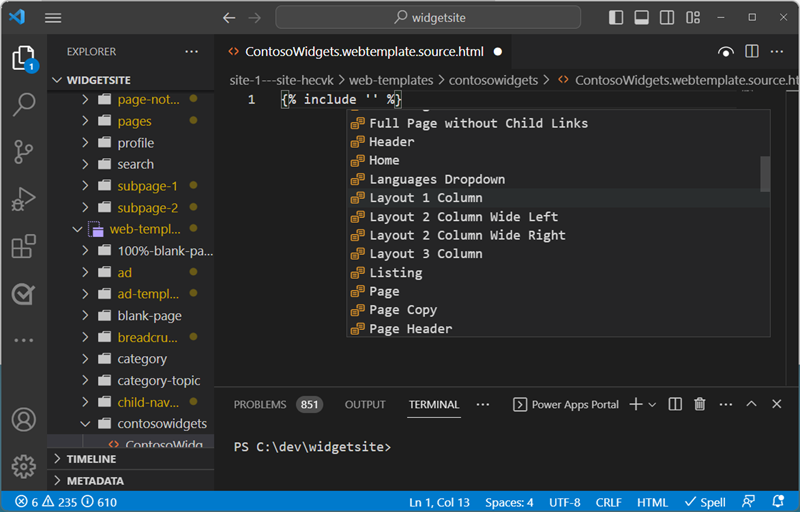
{include ' '} 문에 커서를 놓고 <CTRL> - space을 선택하면 Power Pages 웹 템플릿 제안을 볼 수 있습니다. 선택할 수 있는 기존 웹 템플릿 목록이 나타납니다.

웹 사이트 개체 생성, 삭제 및 이름 바꾸기
Visual Studio Code 내에서 다음 웹 사이트 구성 요소를 생성, 삭제 및 이름을 변경할 수 있습니다.
- 웹 페이지
- 페이지 템플릿
- 웹 템플릿
- 콘텐츠 조각
- 새 자산(웹 파일)
작업 만들기
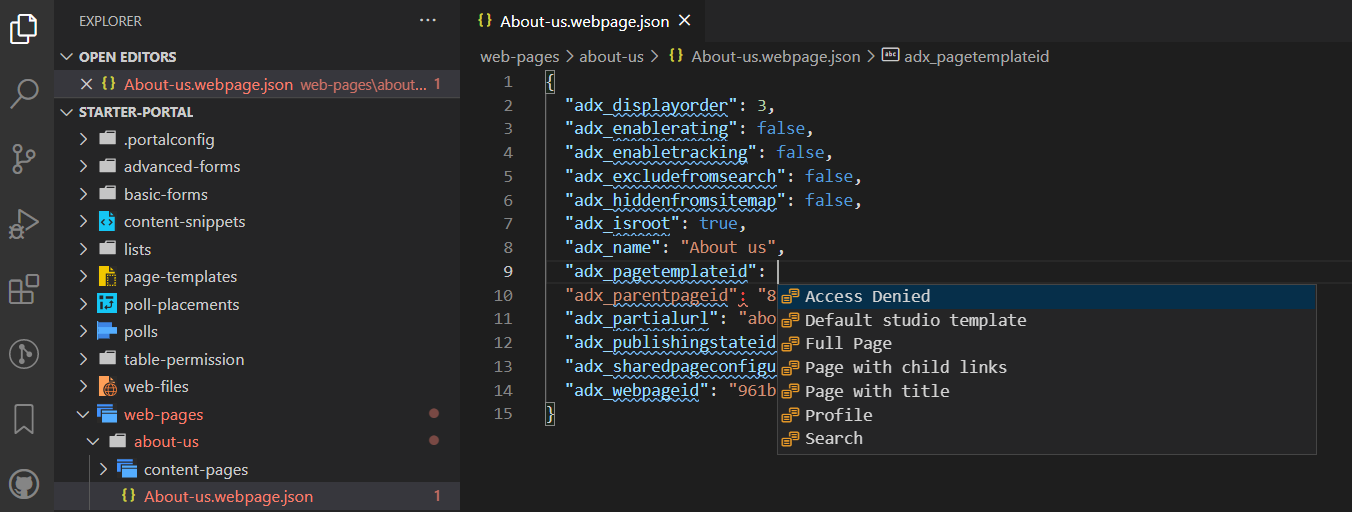
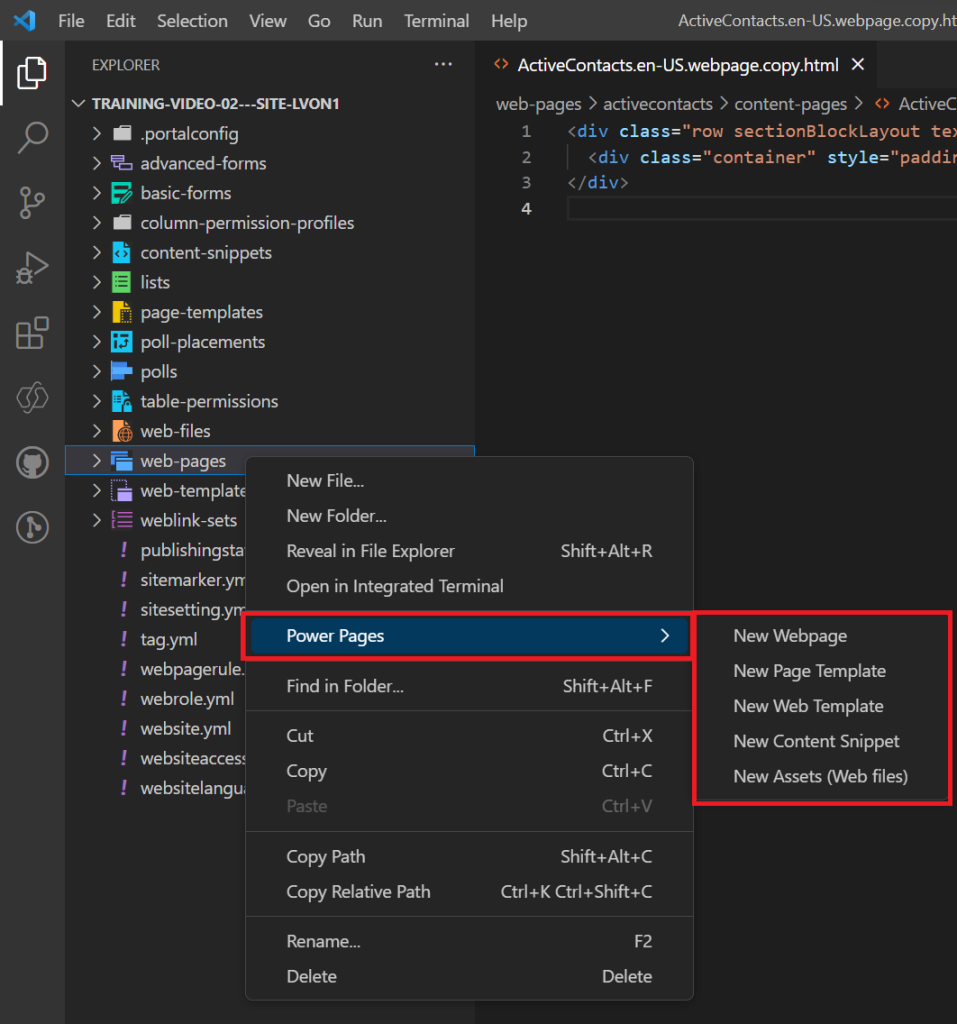
상황에 맞는 메뉴 옵션을 사용하여 새 웹 사이트 구성 요소를 만들 수 있습니다. 지원되는 개체 중 하나를 마우스 오른쪽 버튼으로 클릭하고 Power Pages를 선택한 다음, 만들려는 웹 사이트 개체 유형을 선택합니다.
또는 Ctrl + Shift + P를 선택하여 Visual Studio Code 명령 팔레트를 사용할 수 있습니다.

개체를 만들려면 더 많은 매개 변수를 지정해야 합니다.
| Object | 매개 변수 |
|---|---|
| 웹 페이지 | 이름, 페이지 템플릿, 상위 페이지 |
| 페이지 템플릿 | 이름, 웹 템플릿 |
| 웹 템플릿 | 입력 |
| 콘텐츠 조각 | 이름 및 코드 조각이 HTML 또는 텍스트인지 여부. |
| 새 자산(웹 파일) | 이름, 상위 페이지 및 업로드할 파일 선택. |
이름 바꾸기 및 삭제 작업
파일 탐색에서 컨텍스트 메뉴를 사용하여 Power Pages 구성 요소의 이름을 바꾸거나 삭제할 수 있습니다.
노트
삭제된 개체는 데스크톱 휴지통에서 복원할 수 있습니다.
제한 사항
현재 포털용 Power Platform Tools에 다음 제한 사항이 적용됩니다.