알려진 문제점
Power Pages 평가판
관리자가 셀프 서비스 등록을 비활성화한 경우 Power Pages 평가판에 등록할 수 없습니다.
관리자가 회사의 관리자 유형이 아닌 사용자에 대한 사이트 생성을 비활성화하면 웹 사이트를 생성할 수 없습니다. 기본 환경에서 Power Pages 홈 페이지로 리디렉션됩니다. 환경의 기존 사이트를 편집할 수 있는 충분한 권한이 있는 환경을 제공하려면 관리자에게 문의하세요.
관리자가 회사의 관리자 유형이 아닌 사용자에 대한 평가판 환경 생성을 비활성화하면 환경을 생성할 수 없습니다. 그러나 필요한 최소 권한이 있는 테넌트의 기존 환경 내에 사이트를 계속 생성할 수 있습니다.
새 환경에서 처음으로 사이트를 만들 때 환경의 이름을 바꿀 수 없지만 환경이 생성될 때 이름을 바꾸는 기능은 향후 업데이트에서 사용할 수 있습니다.
페이지 작업 영역
- 스타터 템플릿으로 구축된 웹 사이트에 추가된 버튼은 크기를 조정할 수 없습니다.
포털 관리 앱에서 헤더 수정
헤더를 사용자 정의할 때 누군가 Liquid 코드를 수정한 경우 이러한 변경 사항을 동기화해야 합니다. 이러한 변경 사항을 반영하도록 기본 콘텐츠 조각의 특성 값이 업데이트될 때까지 변경 사항이 스튜디오에 반영되지 않습니다. 이 문제를 해결하려면 포털 관리 앱에서 모바일 헤더 콘텐츠 스니펫을 열고 아래 예와 같이 각 스니펫에 대한 올바른 속성 값으로 소스 코드를 업데이트합니다.
<a href="~/">
{% if snippets['Logo URL'] %}
<img src="{{ snippets['Logo URL'] }}" alt="{{ snippets['Logo alt text'] }}" style="width: auto; height: 32px; margin: 0 10px;">
{% endif %}
{% if snippets['Site name'] %}
<h1 class="siteTitle">{{ snippets['Site name'] }}</h1>
{% endif %}
</a>
작업 영역 스타일 지정 중
- 스타일 작업 영역의 섹션 안쪽 여백/바깥쪽 여백 설정 기능은 스타터 템플릿을 사용하여 구축된 사이트에서 작동하지 않습니다.
Power Pages 사이트의 배경색 조정
이 알려진 문제는 2022년 9월 23일 이전에 Power Pages를 사용하여 만든 사이트에만 적용됩니다.
Power Pages 테마는 최고의 시각적 접근성 기준을 충족하도록 업데이트되었습니다. 2022년 9월 23일 이전에 생성된 기존 Power Pages 사이트가 이러한 표준을 준수하도록 하려면 테마 설정을 업데이트하여 다음 옵션 중 하나를 사용하여 배경을 조정해야 합니다.
옵션 1: 테마 팔레트에 새 색상 추가
스타일 작업 영역에서 색상 팔레트를 사용하여 테마 팔레트에 새 색상을 추가합니다.
옵션 2: 페이지 섹션의 배경 편집
페이지 작업 영역에서 섹션의 배경을 편집하는 동안 원하는 색상을 선택합니다.
옵션 3: 테마 수정
다음 단계를 사용하여 스타일 작업 영역에서 테마를 수정합니다.
다른 테마를 선택합니다.
원래 테마를 선택합니다.
저장을 선택합니다.
사이트 표시 여부
Microsoft Entra 인증을 비활성화하면 비공개 모드의 Power Pages 웹 사이트가 작동하지 않습니다. Microsoft Entra 인증은 웹 사이트가 프로비저닝될 때 기본적으로 사용하도록 설정됩니다. Microsoft Entra 인증을 비활성화하기 전에 사이트 가시성 상태를 공개로 변경합니다.
Dynamics 365 템플릿
Power Pages 디자인 스튜디오를 사용한 Dynamics 365 템플릿 편집과 관련된 제한 사항은 제한 사항을 참조하십시오.
Power Pages용 Visual Studio Code 확장
Visual Studio Code용 Power Platform Tools를 업데이트할 때
Cannot install Power Pages generator: spawnSync npm.cmd ENOENT라는 오류 메시지와 함께 오류가 발생할 수 있습니다. 이 문제를 해결하려면 node.js를 설치하고 Visual Studio Code를 다시 시작하세요.Visual Studio Code에 안정적인 버전의 Power Platform Tools와 Power Platform Tools [프리뷰]가 모두 설치된 경우 두 세트의 Power Pages 생성 명령이 메뉴에 나타날 수 있으며 작동하지 않습니다.
문제를 해결하려면 Power Platform Tools [프리뷰] 버전을 제거하십시오.
Power Pages용 Microsoft Power Platform CLI
다음 알려진 문제는 PAC CLI 버전 1.29.6에만 적용됩니다.
- Power Pages 다운로드 또는 업로드 명령을 실행하는 동안 다음 오류 메시지가 나타날 수 있습니다.
Sorry, the app encountered a non recoverable error and will need to terminate. The exception details have been captured and will be forwarded to the development team, if telemetry has been enabled. Exception Id: <guid>,Exception Type: System.AggregareException The diagnostics logs can be found at: <Pac installation location>\logs\pac-log.txt
pac-log.txt 파일을 열고 MSALCachePersistenceException을 확인하여 이 문제가 발생하는지 확인할 수 있습니다.
Error: Persistence check failed. Data was written but it could not be read. Possible cause: on Linux, LibSecret is installed but D-Bus isn't running because it cannot be started over SSH. HelpLink Url: Not Provided Stack Trace: at Microsoft.ldentity.Client.Extensions.Msal.Storage.VerifyPersistence0 at bolt.authentication.store.MsalExtensionCache
- pac auth 명령을 사용하여 환경에 연결할 때 로그인 창이 표시되지 않을 수 있습니다.
완화책: 이 알려진 문제는 PAC CLI 버전 1.29.6에만 적용됩니다. 문제를 해결하려면 이전 Power Apps CLI 버전 1.28.3으로 되돌립니다. 최신 버전 1.29.6을 제거하려면 Windows용 Power Platform CLI 제거를 참조하고 여기에서 이전 버전 1.28.3을 설치하세요.
일반적인 문제
테이블 필드를 구성하거나 사용할 때 다음 오류 메시지가 나타납니다.
필드 이름: 이 필드에 입력할 수 있는 최대 문자 수인 X자를 초과했습니다.
이는 테이블의 참조 필드가 오류에 언급된 문자 제한을 초과하는 경우 발생할 수 있습니다. 이 제한을 늘리려면 데이터 작업 공간으로 이동하여 테이블을 선택하고 필드를 선택한 다음 열 편집을 선택합니다. 고급 옵션에서 최대 문자 수 필드 값을 더 높은 값으로 늘립니다. 허용되는 값: 1 ~ 1,048,576.
제한을 늘려야 할 필드:
테이블 필드 표시 이름 기본 양식 설정(adx_settings) List 보기(adx_views) 기본 양식 메타데이터 하위 그리드 설정(adx_subgrid_settings) 웹 페이지 복사(adx_copy) 이러한 앱은 사전 프로비저닝된 앱이므로 이전에 프로비저닝되었을 수 있기 때문에 앱이 수정된 날짜가 잘못되었을 수 있습니다.
스타터 포털과 함께 환경을 작성하면 사이트 담당자가 올바르게 표시되지 않습니다. 이는 시스템으로 표시됩니다.
최근에 삭제한 사이트의 URL을 재사용하여 새 사이트를 작성하는 경우 런타임 설정에 약간의 지연이 있습니다. 이 환경은 이전 리소스 제거가 계속 진행 중이기 때문에 발생하며 새 사이트가 Azure에 설정되려면 30분에서 1시간이 걸릴 수 있습니다. 이 시간 동안 사이트를 편집할 수 없으며 편집을 위해 스튜디오에서 실행할 때 오류가 표시될 수 있습니다.
Power Apps에서 환경을 전환할 때 환경 내의 사이트가 앱 또는 최근 앱 목록에 즉시 표시되지 않을 수 있습니다. 이 환경은 테넌트와 다른 지역에서 생성된 환경에서 특히 발생합니다. 해결 방법은 브라우저를 새로 고치거나 사이트가 앱 목록에 표시될 때까지 기다리십시오. Power Pages 홈 페이지에서 환경의 모든 사이트를 볼 수 있습니다.
Power Platform 관리 센터의 Power Pages 허브에서 사이트를 재설정하는 동안 Power Apps 홈 페이지에서 포털 설정 창을 열어 두는 경우 사용자는 포털 설정 창에서 더 이상 사용할 수 없으므로 사용자에게 "문제가 발생했습니다" 오류 메시지가 표시됩니다.
경우에 따라 새 사이트를 만들 때 사이트에 스타일이 제대로 적용되지 않고 웹 사이트 찾아보기를 통해 웹 사이트를 열 때 스타일 없이 웹 사이트가 표시되는 경우가 있습니다. 이 문제는 거의 발생하지 않으며 Power Platform 관리 센터의 Power Pages 허브에서 사이트를 다시 시작하여 스타일을 복구할 수 있습니다.
포털 관리 앱을 사용하여 기본 양식을 구성할 때 페이지에서 기본 양식으로 렌더링될 때 잘못된 모델 기반 양식이 표시됩니다. 모델 기반 양식 이름이 서로 다른 양식 유형 간에 중복될 때 발생할 수 있습니다(Main, Card 및 QuickViewform). 포털의 기본 양식을 구성하거나 생성할 때 하나의 양식 이름만 나타납니다. 이 문제를 해결하려면 기본 양식을 구성할 때 사용할 모델 기반 양식의 이름을 바꾸거나 복사본(고유한 이름으로)을 만드세요. 데이터 작업 영역에서 양식을 만들 때 기본 양식만 표시됩니다.
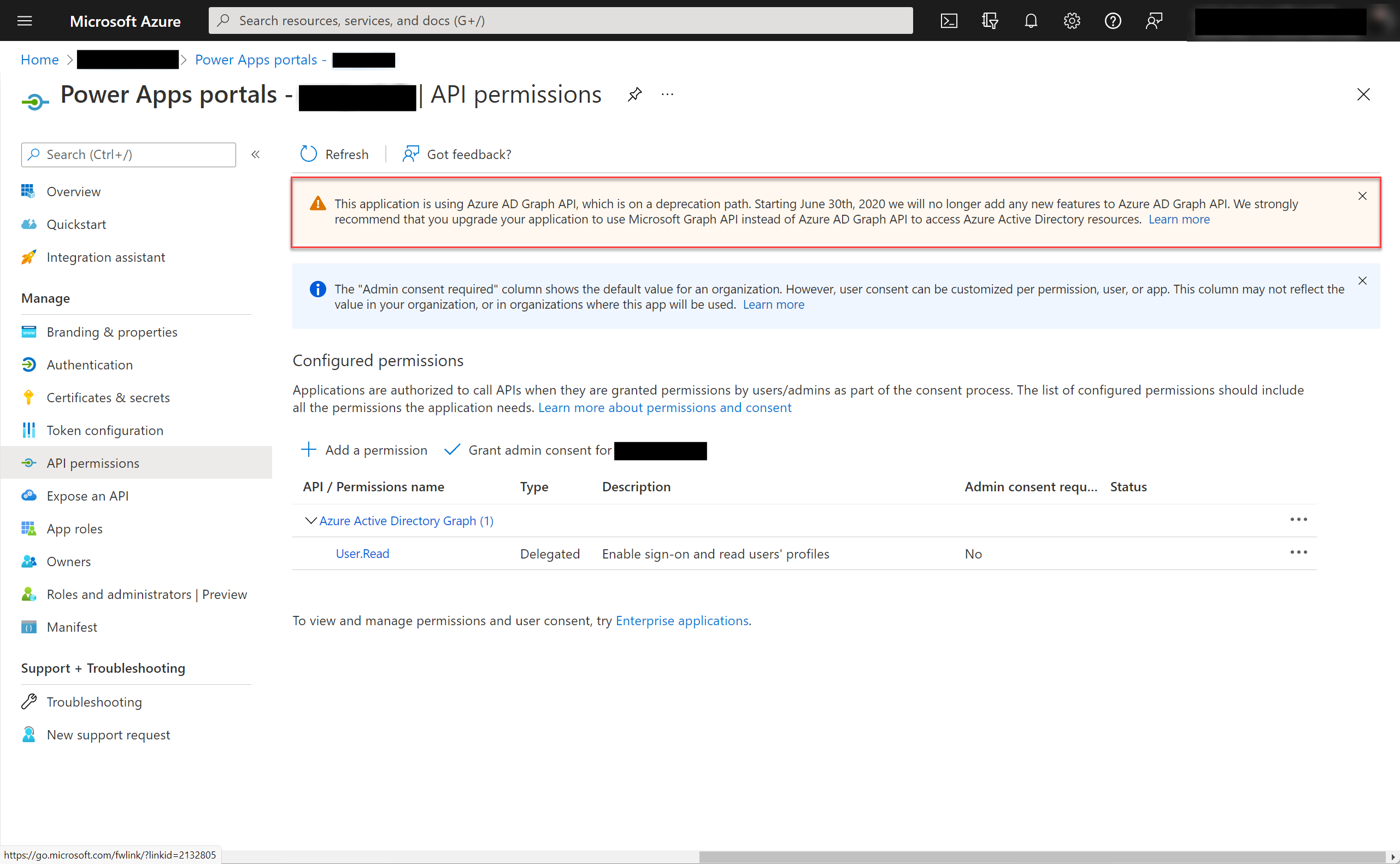
기본적으로 Power Pages 사이트는 현재 사용되지 않는 포털의 Azure 앱 등록에 Azure Active Directory Graph API를 사용합니다. Power Pages는 향후 업데이트에서 Microsoft Graph API를 사용하므로 관리자 개입이 필요하지 않습니다. 기존 Azure Active Directory Graph API 권한이 Microsoft Graph API를 사용하여 수동으로 대체되는 경우 Power Platform 관리 센터의 Power Pages 허브에서 SharePoint 통합을 활성화 또는 비활성화할 때 Azure Active Directory Graph API로 되돌아갑니다.

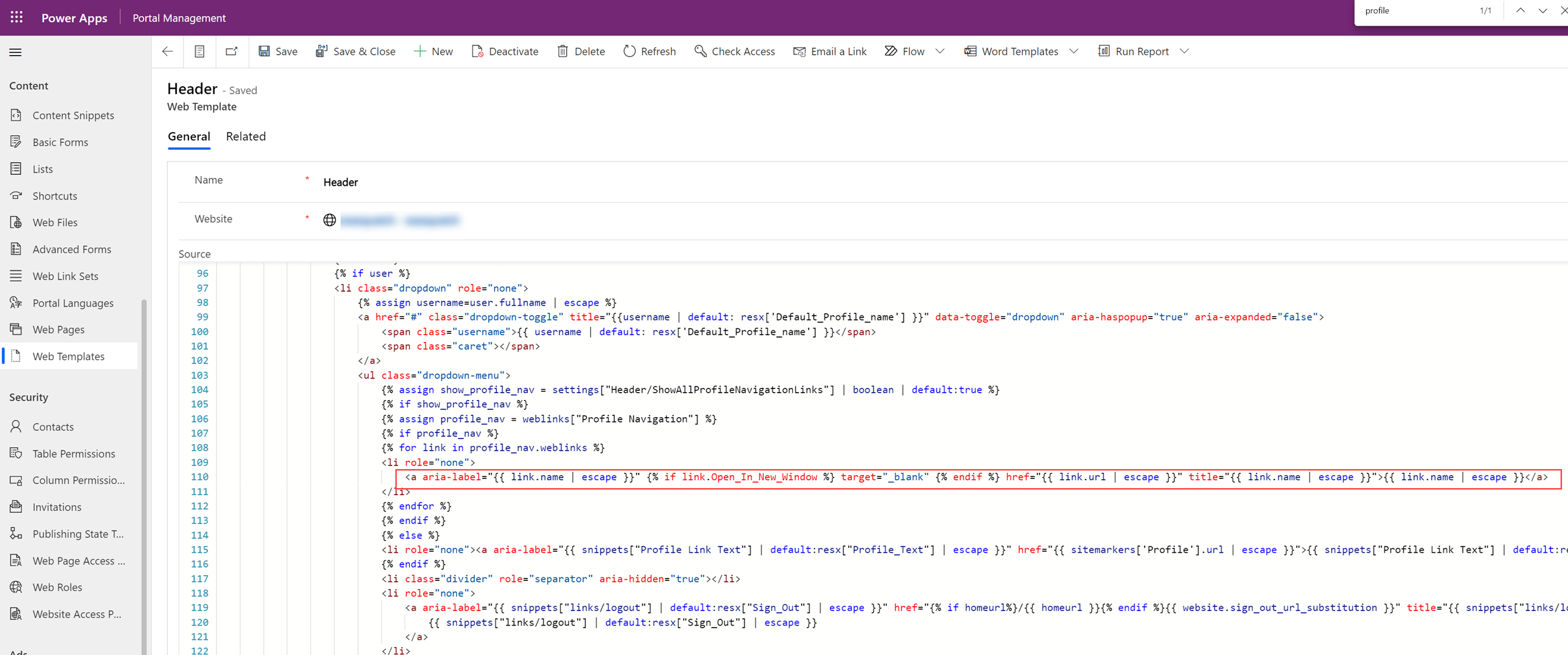
프로필웹 링크에서 새 창으로 열기 설정을 구성할 때 프로필 페이지가 새 창에서 열리지 않습니다. 이 문제를 해결하려면
{% if profile_nav %}섹션에서 Liquid 코드를 업데이트하여 헤더웹 템플릿을 업데이트합니다.
노트
이 단계를 수행하기 전에 헤더 웹 템플릿을 백업하세요.
다음 코드 줄을 교체합니다.
<a aria-label="{{ link.name | escape }}" href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>이 줄로 다음을 수행합니다.
<a aria-label="{{ link.name | escape }}" {% if link.Open_In_New_Window %} target="_blank" {% endif %} href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>사이트를 만든 직후에 클라우드 흐름을 추가하면 실패합니다. 이를 방지하려면 클라우드 흐름을 추가하기 전에 사이트를 생성한 후 약 30분에서 1시간 정도 기다리십시오.
Power Pages 디자인 스튜디오 문제
디자인 스튜디오의 코드 구성 요소
Power Pages 디자인 스튜디오의 캔버스는 일부 타사 코드 구성 요소를 렌더링하지 못할 수 있습니다. 타사 코드 구성 요소, 페이지 복사, 웹 템플릿 및 콘텐츠 조각에서 신뢰할 수 없는 스크립트 실행은 Power Pages 디자인 스튜디오에서 렌더링될 때 민감한 사용자 데이터에 잠재적으로 액세스할 수 있기 때문에 차단됩니다.
Power Pages 디자인 스튜디오에 이미지가 표시되지 않음
브라우저에서 타사 쿠키가 비활성화되어 있으면 Power Pages 디자인 스튜디오에 이미지가 표시되지 않습니다. 이 알려진 문제를 해결하려면 브라우저에서 쿠키를 활성화해야 합니다.
브라우저에서 쿠키를 차단하는 경우 쿠키를 활성화하는 방법은 다음과 같습니다.
Microsoft Edge 창에서 자세히(...) > 설정 > 고급 설정 보기를 선택합니다.
쿠키까지 아래로 스크롤하고 쿠키 차단 안 함을 선택합니다
노트
모든 타사 쿠키를 사용하지 않으려면 대신 [*.]powerpages.microsoft.com에 대해서만 쿠키를 허용하도록 브라우저 설정을 조정할 수도 있습니다.
Power Pages의 RTE(서식 있는 텍스트 편집기) 컨트롤
드래그 앤 드롭에는 .PNG, .JPG. 또는 .GIF 파일 형식만 지원됩니다.