자습서: Power Pages에서 rich text editor 컨트롤 구성
이 자습서에서는 Microsoft Dataverse 양식에 서식 있는 텍스트 편집기 구성 요소를 구성하고 서식 있는 텍스트 편집기가 웹 페이지에 표시되도록 합니다.
이 자습서에서는 시작 레이아웃 템플릿에서 사용할 수 있는 피드백 테이블과 문의하기 웹 페이지를 사용합니다.
전제 조건
1단계. 양식의 필드에 코드 구성 요소 추가
디자인 스튜디오에서 데이터 작업 영역을 선택합니다.
피드백 테이블을 선택합니다.
양식을 선택한 다음 간단한 문의하기 양식를 편집하도록 선택합니다.
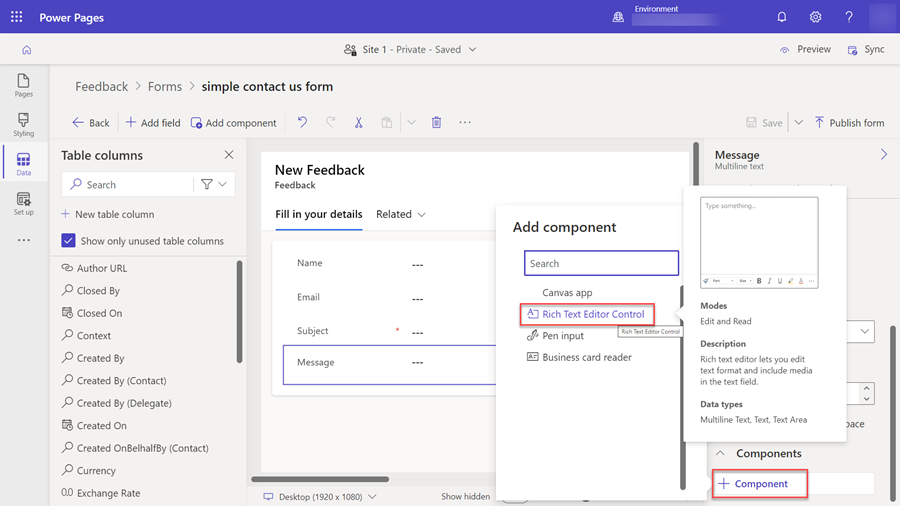
메시지 필드를 선택합니다.
+ 구성 요소를 선택하고 숫자 입력 구성 요소를 선택합니다.

완료를 선택합니다.
저장 및 양식 게시를 선택합니다.
2단계. 웹 페이지에서 서식 있는 텍스트 편집기 구성 요소 구성
다음 단계에서는 기존 피드백 페이지를 구성하고 자신만의 페이지를 만들고 자신만의 양식구성 요소를 추가할 수 있습니다.
페이지 작업 영역에서 문의하기 페이지를 선택합니다.
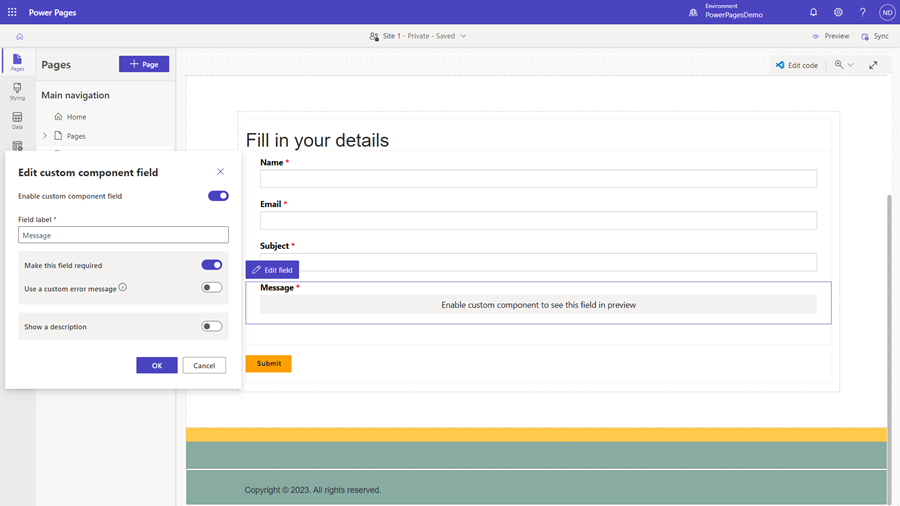
메시지 필드는 미리 보기에서 이 필드를 보려면 사용자 지정 구성 요소 활성화 메시지와 함께 양식에 나타나야 합니다.
필드를 선택하고 필드 편집을 선택합니다.
사용자 지정 구성 요소 활성화 필드를 선택합니다.

확인을 선택합니다.
동기화를 선택합니다.
노트
데이터를 서식 있는 텍스트로 표시하려면 추가 정보를 수용할 수 있도록 텍스트 열의 문자 크기를 늘려야 할 수 있습니다.
3.1단계 서식 있는 텍스트 첨부 파일 테이블에 대한 테이블 권한 추가
포털의 서식 있는 텍스트 편집기에서 이미지를 사용하고 저장하려면 서식 있는 텍스트 첨부 테이블(msdyn_richtextfile)에 테이블 권한을 추가해야 합니다.
디자인 스튜디오를 열고 설정 작업 영역을 선택합니다.
테이블 권한을 선택합니다.
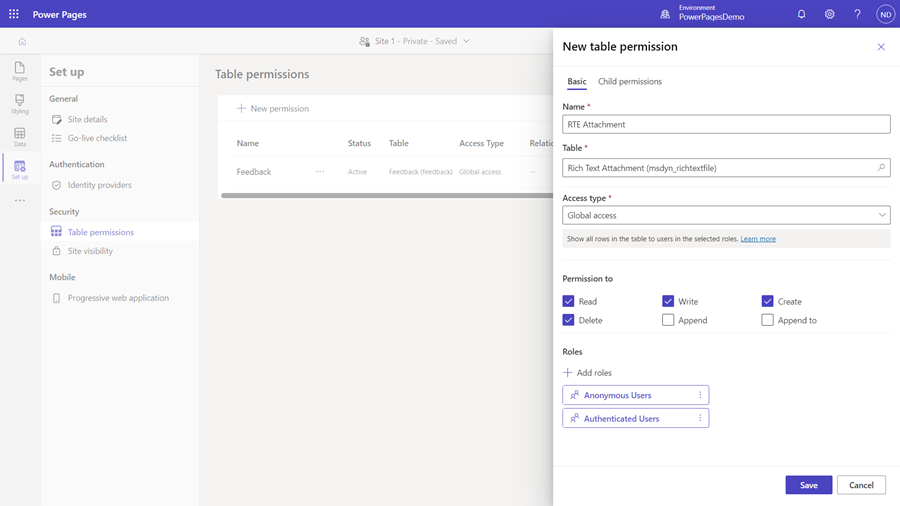
+ 새 권한을 선택하여 서식 있는 텍스트 첨부 테이블에 대한 새 테이블 권한을 만듭니다. 이름은 무엇이든 선택할 수 있습니다. 이 예에서는 RTE 첨부 파일을 사용합니다.
액세스 유형에 대해 전역 액세스를 선택합니다.
노트
rich text editor 컨트롤을 사용하도록 구성된 테이블과 서식 있는 텍스트 첨부 테이블 간에 관계가 없기 때문에 전역 액세스 유형이 선택되었습니다.
권한 부여 항목에서 읽기, 쓰기, 만들기 및 삭제 확인란을 선택합니다.
테이블 권한에 적절한 웹 역할을 할당합니다.

중요
rich text editor 컨트롤을 사용하도록 구성한 열에 직접 이미지를 기본 64 문자열로 저장하려면 JSON 구성 파일을 사용하여 컨트롤을 구성해야 합니다. 모든 클라이언트에서 일관되게 이미지를 렌더링할 수 있도록 disableImages 및 disableDefaultImageProcessing을 true로 설정합니다. 이 방법을 사용하면 서식 있는 텍스트 첨부 파일(msdyn_richtextfile) 테이블에 대한 전역 테이블 권한이 필요하지 않습니다.
3.2단계. 웹 API 사이트 설정 추가
rich text editor 컨트롤에 이미지를 저장하려면 몇 가지 사이트 설정을 추가해야 합니다.
포털 관리 앱을 엽니다.
사이트 설정으로 이동합니다.
다음 사이트 설정을 만듭니다. 이름, 웹 사이트 및 true 값을 입력한 다음 저장 후 닫기를 선택합니다.
사이트 설정 이름 값 Webapi/msdyn_richtextfile/enabled 참 Webapi/msdyn_richtextfile/fields *
4단계. 사이트를 미리 봅니다.
디자인 스튜디오에서 동기화를 선택합니다.
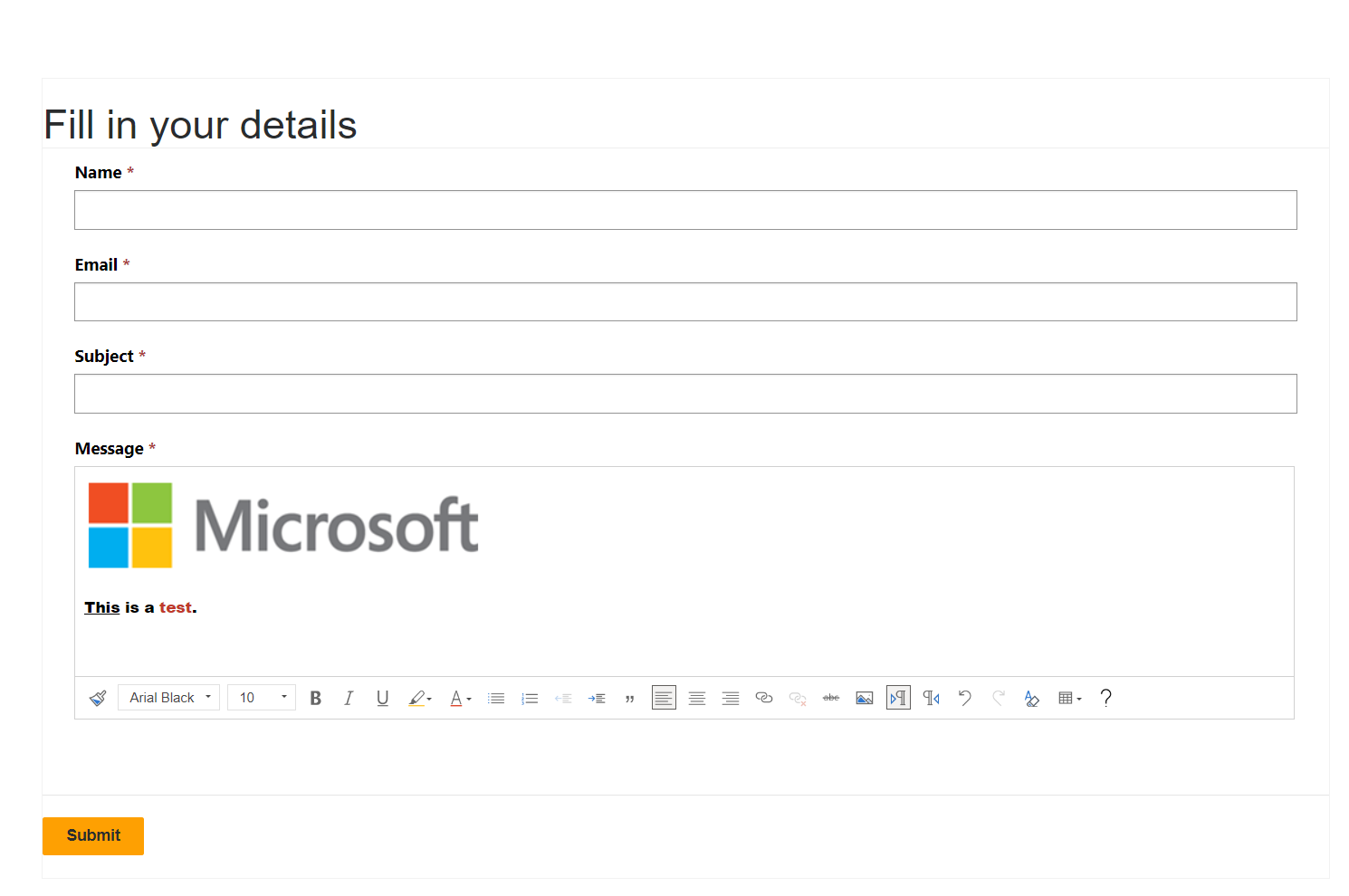
미리 보기를 선택한 다음 데스크톱을 선택하고 문의하기 페이지로 이동하면 사용자 지정 구성 요소가 활성화된 것을 볼 수 있습니다.

읽기 전용 양식의 서식 있는 텍스트 편집기
읽기 전용 양식에서 서식 있는 텍스트 편집기는 서식 및 이미지와 함께 콘텐츠를 표시합니다. 내용을 읽을 수는 있지만 편집하거나 업데이트할 수는 없습니다.
노트
드래그 앤 드롭에는 .PNG, .JPG. 또는 .GIF 파일 형식만 지원됩니다.
Liquid 또는 Pages 웹 API를 사용하여 서식 있는 텍스트 편집기 콘텐츠 필드 렌더링
서식 있는 텍스트 편집기 콘텐츠 필드는 Liquid 또는 Pages 웹 API를 사용하여 렌더링할 수 있습니다. 필드에 이미지 파일이 포함되어 있으면 Dataverse 웹 API 참조 경로가 있습니다. 페이지 웹페이지에 이러한 이미지를 표시하려면 현재 경로를 해당 Pages API 경로로 바꿔야 합니다.
예 :
서식 있는 텍스트 편집기 콘텐츠 필드 내의 이미지 요소는 Dataverse 웹 API 경로에 대한 참조를 포함하여 다음과 같이 표시됩니다.
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
이미지 요소를 업데이트하려면 아래와 같이 /api/data/v9.0을 /_api로 바꿉니다.
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">