모델 기반 앱에 서식 있는 텍스트 편집기 컨트롤 추가
서식 있는 텍스트 편집기 컨트롤은 널리 사용되는 CKEditor를 기반으로 구축된 경량의 HTML 기반 편집기입니다. 이를 통해 모델 기반 앱에서 서식 있는 텍스트를 생성, 붙여넣기 및 편집할 수 있습니다. 편집기에서 텍스트 서식을 지정하려면 편집기 도구 모음을 사용하거나, HTML 태그를 삽입하거나, 웹 브라우저나 Word와 같은 다른 애플리케이션에서 서식이 지정된 텍스트를 붙여넣을 수 있습니다.
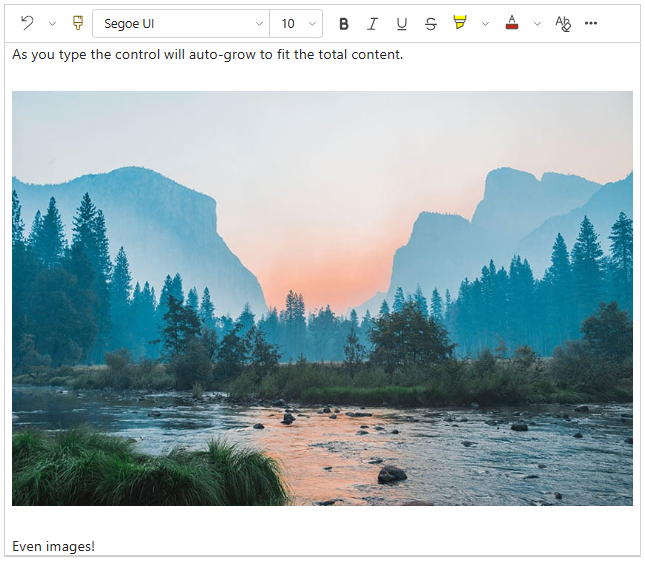
편집기의 모양, 기능, 동작을 사용자 지정할 수 있습니다. 컨트롤의 최신 텍스트 환경은 다음 스크린샷에 표시되어 있습니다.

현재 서식 있는 텍스트 편집기는 두 가지 환경으로 제공됩니다.
- 최신 텍스트 편집기: 기본적으로 설정되는 새로운 환경
- 클래식 텍스트 편집기: 원래 환경, 2025년 4월에 사용 중단 예정
최신 텍스트 편집기 개선 사항
최신 텍스트 편집기는 Outlook, Word 및 OneNote와 같은 Microsoft 애플리케이션의 친숙하고 직관적인 인터페이스에 맞게 설계되었습니다. 기본적으로 설정되는 이 환경은 현대적인 디자인, 어두운 모드, 고대비 테마 및 텍스트 편집 기능을 향상시키는 새로운 Copilot 기능을 도입합니다.
참고
클래식 서식 있는 텍스트 편집기 환경에서 사용할 수 있는 특정 기능은 최신 환경에서는 아직 사용할 수 없습니다. 이러한 기능에는 다음이 포함됩니다.
- 클래식 환경에 대해 이 문서에 설명된 구성 옵션
- 참고: 자세한 내용은 최신 텍스트 편집기 제한 사항을 참조하세요
클래식 환경에서 최신 서식 있는 텍스트 편집기 환경 사용
최신 서식 있는 텍스트 편집기는 기본적으로 사용하도록 설정되어 있지만 클래식 환경을 사용하는 경우 다음 단계를 완료하여 최신 서식 있는 텍스트 편집기 환경으로 전환합니다.
- Dynamics 365에서 최신 서식 있는 텍스트 편집기 환경을 활성화하려는 앱을 마우스 오른쪽 버튼으로 클릭한 다음 앱 디자이너에서 열기를 선택합니다. Power Apps에서 앱 디자이너가 열립니다.
- 명령 모음에서 설정을 선택합니다. 설정 페이지가 표시됩니다.
- 왼쪽 창의 설정에서 기능을 선택합니다. 기능 페이지가 표시됩니다.
- 필요에 따라 다음 옵션 중 일부 또는 전부에 대해 토글을 예로 설정합니다.
- 최신 RichTextEditor 컨트롤 환경 및 이메일 설명 활성화: 이메일 설명에 대한 최신 서식 있는 텍스트 편집기 컨트롤 환경을 활성화합니다. 이 설정은 서식 있는 텍스트 편집기의 클래식(기본) 이메일 환경에서 이전에 수행한 모든 사용자 지정을 재정의합니다.
- 기본 컨트롤에 대해 최신 RichTextEditor 컨트롤 환경 활성화: 구성되지 않은 기본 인스턴스에 대해 최신 서식 있는 텍스트 편집기 환경을 활성화합니다.
- 메모 작성에 대해 최신 RichTextEditor 컨트롤 환경 활성화: 메모에 대해 최신 서식 있는 텍스트 편집기 환경을 활성화합니다. 이 설정은 서식 있는 텍스트 편집기의 클래식(기본) 메모 작성 환경에서 이전에 수행한 모든 사용자 지정을 재정의합니다.
- 저장을 선택합니다.
- 앱 디자이너에서 게시를 선택합니다.
최신 서식 있는 텍스트 편집기 환경에서 클래식 환경으로 되돌리기
클래식 서식 있는 텍스트 편집기 환경으로 되돌려야 하는 경우 최신 서식 있는 텍스트 편집기 환경 활성화에서 동일한 단계를 수행하되 4단계에서 선택한 옵션을 선택 취소합니다.
최신 서식 있는 텍스트 편집기 제한 사항
최신 서식 있는 텍스트 편집기를 사용하는 경우 이 섹션에 나열된 제한 사항을 고려하십시오. 기능 가용성에 대한 질문은 Microsoft 지원팀에 문의하세요.
참고:
- 지역화는 현재 지원되지 않습니다.
- 앱 내 알림은 현재 지원되지 않습니다.
- Microsoft Word, Excel 등과 같은 외부 원본의 서식 있는 텍스트 편집기 콘텐츠는 사용할 수 없습니다.
- 첨부 파일에 지원되는 파일 형식은 .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm, .xlsx입니다
참조 자료 관리:
- 미리보기 탭은 현재 사용할 수 없습니다.
이메일 템플릿 및 서명:
- 이메일 템플릿이 렌더링되는 방식에 문제가 있는 경우 최신 편집기에서 다시 만드는 것이 좋습니다. 그렇지 않으면 클래식 편집기를 사용합니다.
텍스트 열에 서식 있는 텍스트 편집기 컨트롤 추가
다음 구성은 클래식 서식 있는 텍스트 편집기 환경에서 사용할 수 있습니다.
텍스트 열의 형식을 서식 있는 텍스트로 지정하면 기본 서식 있는 텍스트 편집기 컨트롤이 자동으로 추가됩니다.
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다.
솔루션과 솔루션의 테이블을 엽니다.
열 및 데이터 영역에서 텍스트 열을 선택합니다.
테이블에 텍스트 열이 없으면 +(새 열)을 선택하고 열 이름을 입력합니다.
데이터 형식에서 텍스트 오른쪽에 있는 >를 선택한 다음 열에 한 줄의 텍스트가 포함되어 있는지 또는 여러 줄이 포함되어 있는지에 따라 적절한 서식 있는 텍스트 옵션을 선택합니다.
열을 저장한 다음 양식에 추가합니다.
양식의 텍스트 열에 서식 있는 텍스트 편집기 컨트롤 추가
다음 구성은 클래식 서식 있는 텍스트 편집기 환경에서 사용할 수 있습니다.
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다.
솔루션과 솔루션의 테이블을 엽니다.
데이터 경험 영역에서 양식을 선택한 다음 서식 있는 텍스트 편집기를 추가하려는 텍스트 열이 포함된 양식을 찾습니다.
⋮>편집>새 탭에서 편집을 선택합니다.
양식 디자이너 캔버스에서 텍스트 열을 선택, 추가 또는 생성합니다.
열 속성 창에서 구성 요소 목록을 확장하고 + 구성 요소를 선택한 다음 서식 있는 텍스트 편집기 컨트롤을 선택합니다.
서식 있는 텍스트 편집기 컨트롤 추가 창에서 웹, 핸드폰 및 태블릿를 선택하여 모든 장치에서 실행되는 앱이 편집기를 사용할 수 있도록 허용합니다.
편집기를 사용자 지정하려면 정적 값 상자에 해당 구성 파일, 즉 변경하려는 속성이 포함된 JavaScript 웹 리소스의 상대 URL을 입력합니다. 이 필드를 비워 두면 편집기는 기본 구성을 사용합니다.
완료를 선택합니다.
저장 및 게시를 선택하여 변경 사항을 양식에 적용합니다.
서식 있는 텍스트 편집기 컨트롤 사용자 지정
다음 사용자 지정은 클래식 서식 있는 텍스트 편집기 환경에서 사용할 수 있습니다.
Power Apps를 사용하면 서식 있는 텍스트 편집기 컨트롤의 속성을 변경하여 모양, 기능 및 동작을 사용자 지정할 수 있습니다. 컨트롤의 특정 인스턴스를 사용자 지정하려면 개별 JSON 형식 구성 파일에 속성과 해당 값을 지정합니다. 컨트롤의 전역 구성을 사용자 지정하려면 기본 구성 파일의 속성을 변경하세요.
사용자 지정 수준
서식 있는 텍스트 편집기를 사용자 지정하기 위해 최대 3개 수준의 구성 또는 레이어를 적용할 수 있습니다.
- 가장 기본적인 수준에서 컨트롤의 모든 인스턴스는
RTEGlobalConfiguration_Readonly.json파일에서 구성을 가져옵니다. 파일은 읽기 전용이므로 이러한 속성을 직접 변경할 수 없습니다. - 다음 수준에서 컨트롤의 모든 인스턴스는
RTEGlobalConfiguration.json파일(있는 경우)의 속성에서 구성을 가져옵니다. 이 구성은 이전 구성 위에 계층화되어 있으므로 이 파일의 속성은 읽기 전용 파일의 동일한 명명된 속성을 대체합니다. - 마지막으로, 가장 높은 수준에서 컨트롤의 특정 인스턴스는 특정 구성 파일(있는 경우)에서 해당 구성을 가져옵니다. 이 구성은 이전 구성 위에 계층화되어 있으므로 이 파일의 속성은 두 개의 하위 수준 파일에 있는 동일한 이름의 속성을 대체합니다.
여기에 약간의 제한 사항을 추가해야 합니다. 시스템은 모든 속성을 상위 수준 구성의 속성으로 바꾸지 않습니다.
extraPlugins 속성은 기본 구성에서 다양한 외부 및 기본 플러그 인을 사용할 수 있도록 병합되었습니다. 이를 통해 특정 컨트롤 인스턴스에 대한 구성 파일에서 필요에 따라 플러그 인을 활성화하고 비활성화할 수 있습니다.
서식 있는 텍스트 편집기의 특정 인스턴스 사용자 지정
Visual Studio Code 또는 기타 텍스트 편집기에서 파일을 만들고 의미 있는 이름을 지정합니다.
RTEGlobalConfiguration.json파일에는 서식 있는 텍스트 편집기의 기본 구성 또는 전역 구성이 포함되어 있습니다. 예를 들어 연락처 양식에서 컨트롤을 사용자 지정하는 경우RTEContactFormConfiguration.json과 같은 파일 이름을 지정할 수 있습니다.다음 코드 조각을 복사하여 파일에 붙여넣습니다.
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }마지막 propertyName:value 쌍은 쉼표로 끝나지 않습니다.
propertyName 및 값을 변경하려는 서식 있는 텍스트 편집기 컨트롤 속성으로 바꾸세요. 문자열 값은 따옴표로 묶어야 합니다.
몇 가지 샘플 구성이 제공되지만 필요에 따라 다른 구성을 정의할 수도 있습니다.
Power Apps에서 1단계에서 생성한 JSON 파일을 사용하여 JavaScript (JS) 유형 웹 리소스를 생성합니다.
양식의 텍스트 열에 서식 있는 텍스트 편집기 컨트롤 추가 및 서식 있는 텍스트 편집기 컨트롤 추가 창 >정적 값, JavaScript 웹 리소스의 상대 URL을 입력합니다.
웹 리소스의 절대 URL을 입력할 수 있지만 상대 URL을 입력하는 것이 좋습니다. 이렇게 하면 상대 경로가 동일하다면 웹 리소스를 다른 환경에 솔루션으로 가져오는 경우에도 웹 리소스가 계속 작동합니다.
예를 들어 웹 리소스의 URL이
https://yourorg.crm.dynamics.com/WebResources/rtecontactform인 경우 상대 URL은 /WebResources/rtecontactform입니다.완료를 선택합니다.
저장 및 게시를 선택하여 변경 사항을 양식에 적용합니다.
서식 있는 텍스트 편집기 컨트롤 전역적으로 사용자 지정
편집 가능한 전역 구성 파일 RTEGlobalConfiguration.json은 적용할 수 있는 두 번째 사용자 지정 수준입니다. 기본적으로 파일은 비어 있습니다. 이는 컨트롤의 특정 인스턴스에 대해 구성 파일을 생성하지 않는 한 서식 있는 텍스트 편집기의 모든 인스턴스가 읽기 전용 파일 RTEGlobalConfiguration_Readonly.json의 속성을 사용한다는 것을 의미합니다.
비즈니스 요구에 따라 어디에서나 컨트롤을 사용자 지정해야 하는 경우 RTEGlobalConfiguration.json 파일에 필요한 값을 지정하세요. 읽기 전용 파일을 예로 사용하여 속성-값 쌍을 올바른 형식으로 입력했는지 확인하세요.
Copilot을 사용하여 편집기에서 텍스트 다듬기
중요
- 이 기능은 조기 액세스 사용자를 위한 것입니다. 사용자 환경에서 테스트하고 도입하기 위해 옵트인할 수 있습니다.
- 이 기능은 새 조직에서만 조기 액세스를 사용할 수 있습니다. 이미 이 기능을 사용하고 있는 기존 조직은 조기 액세스를 옵트인하지 않았더라도 계속 사용할 수 있습니다.
- 이 기능은 사이트 맵에 잠재 고객 및 영업 기회 엔터티가 추가된 사용자 지정 판매 앱을 포함하여 Dynamics 365 Sales에 사용할 수 있습니다.
Copilot은 자연어 처리 알고리즘을 사용하여 작성된 콘텐츠를 개선합니다. 서식 있는 텍스트 편집기에 Copilot을 추가한 다음 텍스트의 문법, 명확성 또는 전반적인 품질을 개선하기 위한 제안을 받을 수 있습니다. 서식 있는 텍스트 편집기에서 Copilot을 사용하는 방법 알아보기.
서식 있는 텍스트 편집기 속성
서식 있는 텍스트 편집기 인스턴스의 "모양과 느낌"을 결정하는 JSON 파일에는 두 가지 속성 집합이 포함되어 있습니다.
-
defaultSupportedProps섹션에는 컨트롤이 수행할 수 있는 작업을 결정하는 플러그 인 속성이 포함되어 있습니다. CKEditor 및 해당 플러그 인의 속성에만 국한되지 않습니다. 추가하거나 생성하는 플러그 인의 속성에 대한 값을 설정할 수도 있습니다. - 개별 속성 섹션에는 컨트롤의 모양을 결정하는 속성이 포함되어 있습니다.
구성 파일 예
다음 코드는 defaultSupportedProps 속성과 개별 구성 속성을 모두 포함하는 JSON 파일의 예입니다. 속성에 기본값이 있으면 기본값이 표시됩니다. 속성에 기본값이 없으면 구문을 설명하기 위해 샘플 값이 표시됩니다. 속성은 다음 두 표에 설명되어 있습니다.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
다음 표에서는 가장 일반적으로 사용되는 속성을 설명하지만 사용자가 CKEditor가 지원하는 모든 속성을 구성할 수 있습니다. 서식 있는 텍스트 편집기 컨트롤은 CKEditor 4를 사용합니다.
| Property | 설명 | Default value |
|---|---|---|
| 높이 | 콘텐츠 영역의 초기 높이를 픽셀 단위로 설정합니다. | "185" |
| stickyStyle | 편집기 글꼴과 크기를 설정합니다. | defaultSupportedProps 참고 |
| stickyStyles_defaultTag | 편집기 콘텐츠 영역의 텍스트 주위에 래퍼를 만듭니다. 처음에는 "div"로 설정되어 있지만 "p" 또는 다른 대체 태그로 변경할 수 있습니다. | "div" |
| font_defaultLabel | 도구 모음에 표시되는 글꼴 레이블을 설정합니다. 레이블은 모양에만 사용되며 작동하지 않습니다.
stickyStyle 속성은 편집기 글꼴과 크기를 결정합니다. |
"Segoe UI" |
| fontSize_defaultLabel | 도구 모음에 표시되는 글꼴 크기 레이블을 설정합니다. 레이블은 모양에만 사용되며 작동하지 않습니다.
stickyStyle 속성은 편집기 글꼴과 크기를 결정합니다. |
"9" |
| toolbarLocation | 편집기 콘텐츠 영역에서 도구 모음의 위치를 설정합니다. 지원되는 값은 "top"과 "bottom"입니다. | "bottom" |
| 도구 모음 | 표시할 도구 모음 버튼을 나열합니다. | defaultSupportedProps 참고 |
| plugins | 편집기에서 사용할 수 있는 사전 설정 플러그 인을 나열합니다.
extraPlugins 및 removePlugins에 값이 지정된 경우 이 목록의 플러그 인은 로드된 플러그 인과 다를 수 있습니다. 이 속성을 빈 문자열로 설정하면 편집기가 도구 모음 없이 로드됩니다. |
defaultSupportedProps 참고 |
| extraPlugins | 더 많은 플러그 인을 로드하려면 plugins 목록에 플러그 인을 추가합니다.많은 플러그 인이 작동하려면 다른 플러그 인이 필요합니다. 서식 있는 텍스트 편집기는 자동으로 추가하며 이 속성을 사용하여 재정의할 수 없습니다. 대신 removePlugins을 사용합니다. |
defaultSupportedProps 참고 |
| removePlugins | 로드하지 않을 플러그 인을 나열합니다.
plugins 및 extraPlugins 목록을 변경하지 않고 로드되는 플러그 인을 변경하는 데 사용합니다. |
defaultSupportedProps 참고 |
| superimageImageMaxSize | 슈퍼 이미지 플러그 인을 사용할 때 포함된 이미지에 허용되는 최대 크기(MB)를 설정합니다. | "5" |
| disallowedContent | 콘텐츠에 원하지 않는 요소를 사용자가 삽입하는 것을 방지할 수 있습니다. 전체 요소를 허용하지 않거나 특성, 클래스 및 스타일별로 허용하지 않을 수 있습니다. | defaultSupportedProps 참고 |
| linkTargets | 사용자가 링크를 생성할 때 사용할 수 있는 링크 대상 옵션을 구성할 수 있습니다. - "notSet": 목표가 설정되지 않음 - "frame": 지정된 프레임에서 문서 열기 - popupWindow": 팝업 창에서 문서 열기 - "_blank": 새 창이나 탭에서 문서 열기 - "_top": 창의 전체 본문에서 문서 열기 - "_self": 링크를 활성화하는 동일한 창 또는 탭에서 문서 열기 - "_parent": 상위 프레임에서 문서 열기 |
"notSet", "_blank" |
개별 속성
다음 표에서는 서식 있는 텍스트 편집기 컨트롤을 사용자 지정하는 데 사용할 수 있는 추가 속성을 설명합니다.
| Property | 설명 | Default value |
|---|---|---|
| attachmentEntity | 기본값이 아닌 테이블을 사용하여 업로드된 파일에 대한 보안을 강화하려면 이 속성을 설정하고 다른 테이블을 지정하세요. 구문: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
defaultSupportedProps 참고 |
| disableContentSanitization | 콘텐츠 삭제는 서식 있는 텍스트 콘텐츠에서 일부 사용자 지정 특성이나 태그를 제거합니다. 외부 소스에서 서식 있는 텍스트 콘텐츠를 복사하고 붙여넣을 수 있도록 기본적으로 비활성화되어 있습니다. 이 속성은 편집 모드에만 적용됩니다. 편집기 컨트롤이 읽기 전용이거나 비활성화된 경우 콘텐츠는 항상 삭제됩니다. | 참 |
| disableDefaultImageProcessing | 기본적으로 편집기에 삽입된 이미지는 구성에 정의된 attachmentEntity에 업로드됩니다. 외부 사용자에게는 테이블의 콘텐츠를 볼 수 있는 권한이 부족할 수 있습니다. 대신, 서식 있는 텍스트 편집기 컨트롤을 사용하도록 구성된 열에 이미지를 base64 문자열로 직접 저장하려면 이 속성을 true로 설정하세요. |
거짓 |
| disableImages | 편집기에 이미지를 삽입할 수 있는지 여부를 결정합니다. 이 속성은 가장 높은 우선 순위를 갖습니다. 이 속성이 true로 설정되면 imageEntity 속성 값에 관계없이 이미지가 비활성화됩니다. |
거짓 |
| externalPlugins | 서식 있는 텍스트 편집기 컨트롤에서 사용할 수 있도록 생성한 외부 플러그인 또는 플러그 인을 나열합니다. 구문: "name": "pluginName", "path": "pathToPlugin" (경로 값은 절대 또는 상대 URL일 수 있음) |
없음; 예로 defaultSupportedProps 참조 |
| imageEntity | 기본값이 아닌 테이블을 사용하여 이미지에 대한 보안을 강화하려면 이 속성을 설정하고 다른 테이블을 지정하세요. 구문: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
defaultSupportedProps 참고 |
| readOnlySettings | 이러한 속성은 읽기 전용 또는 비활성화된 상태로 볼 때 열의 동작을 결정합니다. 지원되는 속성을 지정할 수 있습니다. | 없음; 예로 defaultSupportedProps 참조 |
| sanitizerAllowlist | 편집기에 표시할 수 있는 다른 종류의 콘텐츠를 나열합니다. | defaultSupportedProps 참고 |
| showAsTabControl | 콘텐츠 영역 위에 더 많은 명령을 표시할 수 있습니다. 다음 속성을 사용하려면 true로 설정해야 합니다. showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
거짓 |
| showFullScreenExpander | 편집기를 전체 화면 모드에서 사용할 수 있는지 여부를 결정합니다.
showAsTabControl은 true로 설정되어야 합니다. |
거짓 |
| showHtml | 사용자가 HTML 콘텐츠를 직접 표시하고 편집할 수 있습니다.
showAsTabControl은 true로 설정되어야 합니다. |
거짓 |
| showPreview | 사용자가 HTML로 렌더링된 편집기 콘텐츠를 미리 볼 수 있습니다.
showAsTabControl은 true로 설정되어야 합니다. |
거짓 |
| showPreviewHeaderWarning | 콘텐츠를 미리 볼 때 표시되는 경고 메시지를 표시하거나 숨길 수 있습니다.
showAsTabControl 및 showPreview는 true로 설정되어야 합니다. |
거짓 |
| allowSameOriginSandbox | 편집기의 콘텐츠가 렌더링 앱과 동일한 출처에서 가져온 것으로 처리되도록 허용합니다. 이 속성은 주의하여 사용하세요. 신뢰할 수 있는 외부 콘텐츠만 사용하세요. 이 속성을 true로 설정하면 모든 외부 콘텐츠가 내부 리소스에 액세스할 수 있습니다. |
거짓 |
구성 예
다음 샘플 구성은 클래식 환경에서 서식 있는 텍스트 편집기의 특정 사용자 지정을 만듭니다. 있는 그대로 사용하거나 서식 있는 텍스트 편집기의 특정 인스턴스를 사용자 지정하거나 전 세계적으로 시작하기 위한 출발점으로 사용할 수 있습니다.
기본 글꼴을 11포인트 Calibri로 설정
구성 파일에서 이러한 defaultSupportedProps 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Enter 키를 눌러 단락 블록 대신 새 줄을 삽입하도록 합니다.
기본적으로 Enter 키를 누르면 <p> HTML 태그가 있는 단락 블록이 만들어집니다. HTML은 단락 블록을 사용하여 Word 문서의 단락과 같은 정보를 그룹화합니다. 브라우저는 <p> 태그의 형식을 약간 다르게 지정할 수 있으므로 시각적 일관성을 위해 새 줄 바꿈 또는 줄 바꿈 태그 <br\> tag를 대신 사용할 수 있습니다.
구성 파일에서 이 defaultSupportedProps 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"enterMode": 2,
HTML 5 콘텐츠만 붙여넣거나 만들기
서식 있는 텍스트 편집기 컨트롤은 HTML 5 콘텐츠에서 가장 잘 작동하지만 HTML 4 태그를 사용할 수도 있습니다. 그러나 어떤 경우에는 HTML 4와 HTML 5 태그를 혼합하면 사용성 문제가 발생할 수 있습니다. 모든 콘텐츠가 HTML 5인지 확인하려면 allowedContent 속성에 지원되는 모든 HTML 5 태그를 제공하세요. 편집기 컨트롤은 비호환 태그를 해당 HTML 5 태그로 변환합니다.
구성 파일에서 이 defaultSupportedProps 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
일반 텍스트만 붙여넣거나 만들기
구성 파일에서 이러한 defaultSupportedProps 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
구성 파일에서 이 개별 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"disableImages": true,
편집자가 전체 화면을 사용하도록 허용
구성 파일에서 이러한 개별 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"showAsTabControl": true,
"showFullScreenExpander": true,

HTML 콘텐츠 보기 및 편집 허용
사용자가 콘텐츠의 HTML을 직접 보고 편집할 수 있도록 하려면 HTML 탭을 표시하세요.
구성 파일에서 이러한 개별 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"showAsTabControl": true,
"showHtml": true,

단순화된 도구 모음을 표시하거나 완전히 제거
기본적으로 편집기 도구 모음에는 사용 가능한 모든 서식 도구가 포함되어 있습니다. 단순화된 도구 모음을 제공하려면 toolbar 속성을 사용하고 사용자가 콘텐츠 형식을 지정하는 데 사용할 수 있는 도구를 지정하세요.
구성 파일에서 이 defaultSupportedProps 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

도구 모음을 완전히 제거하려면 toolbar의 값을 '[]'(두 개의 대괄호)로 설정하십시오.
새 글꼴 목록을 추가하고 20포인트 Brush Script MT를 기본 글꼴로 설정
구성 파일에서 이러한 defaultSupportedProps 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

서식 있는 텍스트 편집기 상단에 도구 모음 배치
구성 파일에서 이 defaultSupportedProps 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"toolbarLocation": "top",
30픽셀 높이로 편집기를 시작하고 내용을 기반으로 확장
구성 파일에서 이러한 defaultSupportedProps 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표(,)가 와야 합니다.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

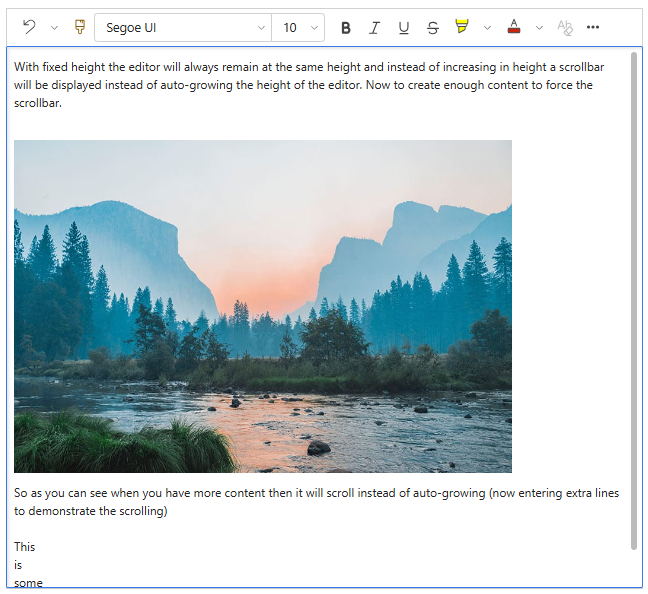
편집기 높이를 500픽셀로 고정
구성 파일에서 이러한 defaultSupportedProps 속성을 설정합니다. 마지막 값을 제외한 각 값 뒤에는 쉼표가 와야 합니다.
"removePlugins": [ "autogrow" ],
"height": 500,

컨텍스트(오른쪽 클릭) 메뉴에서 브라우저의 기본 컨텍스트 메뉴를 사용하도록 설정
편집기 컨트롤의 상황에 맞는 메뉴를 브라우저의 기본 상황에 맞는 메뉴로 바꾸려면 상황에 맞는 메뉴 플러그 인을 제거하세요.
구성 파일에서 이 defaultSupportedProps 속성을 설정합니다. 파일의 마지막 속성이 아닌 이상 이 값 뒤에 쉼표(,)를 추가하세요.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
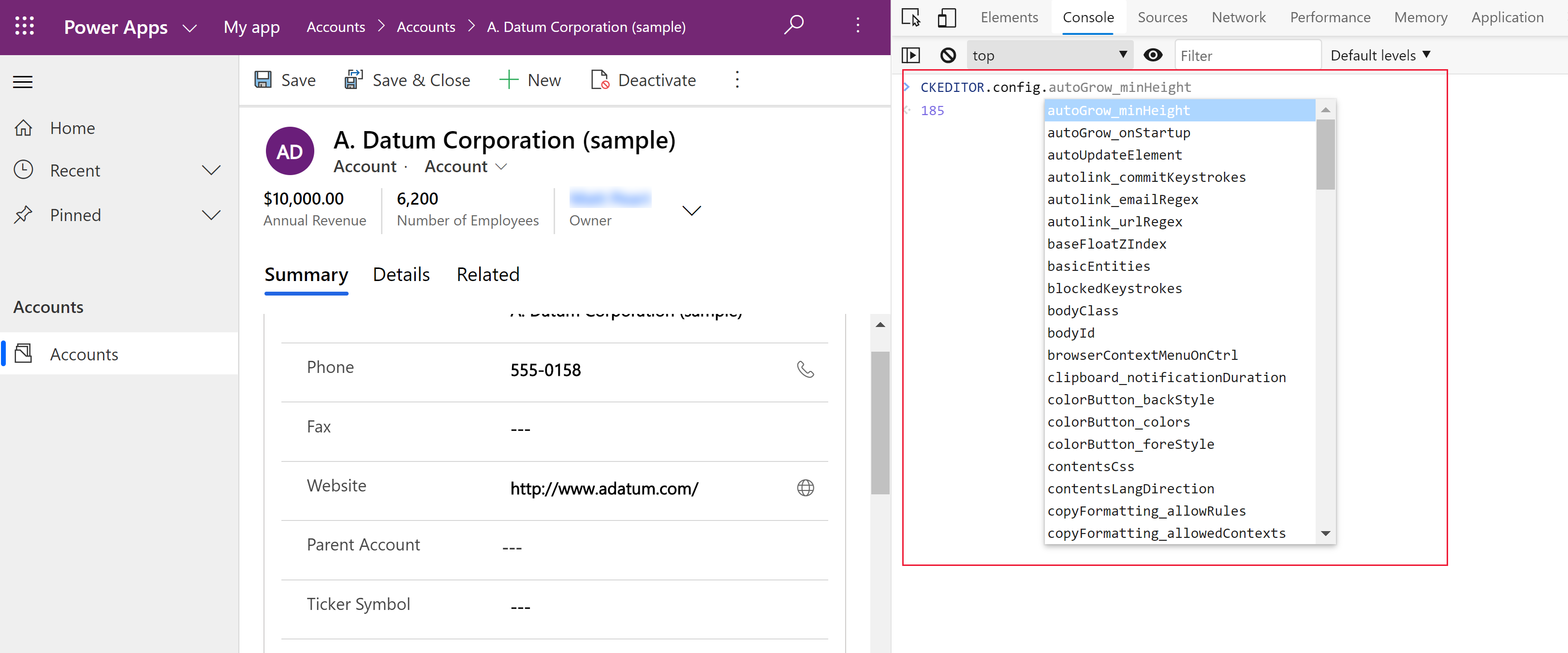
서식 있는 텍스트 편집기 컨트롤의 구성 찾기
서식 있는 텍스트 편집기 인스턴스의 구성이 어디서 왔는지 확실하지 않은 경우 브라우저의 개발자 도구를 사용하여 찾을 수 있습니다.
- Microsoft Edge 또는 Google Chrome에서 모델 기반 앱을 실행하고 서식 있는 텍스트 편집기 컨트롤이 있는 양식을 엽니다.
- 서식 있는 텍스트 편집기 콘텐츠 영역을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.
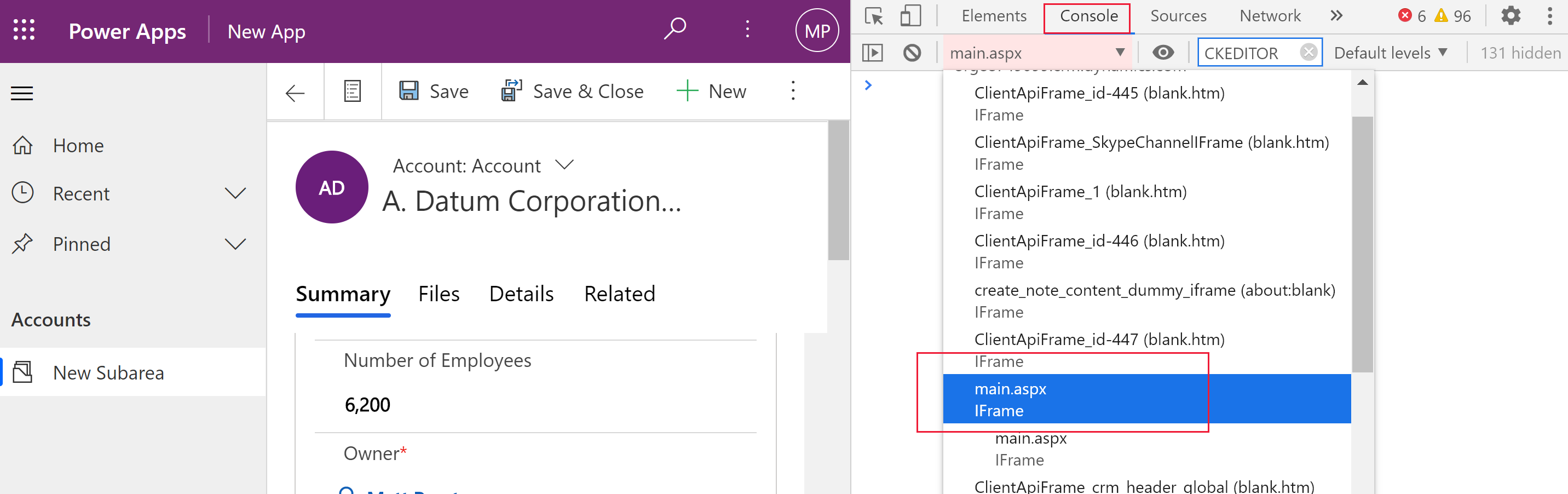
- 검사 창에서 콘솔 탭을 선택합니다.
- 명령 모음의 목록 상자에서 상위 Main.aspx 페이지를 선택합니다.

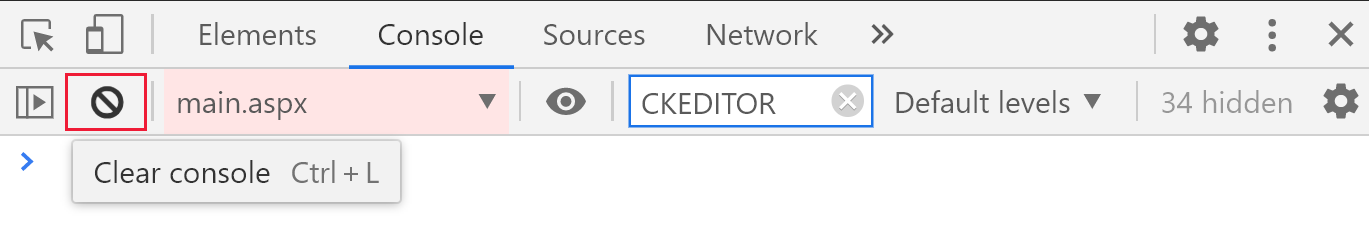
- 검사 창 명령 모음에서 콘솔 지우기 아이콘을 선택한 다음 콘솔에 CKEDITOR.config.를 입력합니다.

- 검사 창 콘솔에서 CKEDITOR.config.을 입력하여 다른 구성을 표시합니다.

- autoGrow_minHeight와 같은 구성을 선택하여 현재 설정을 표시합니다.
서식 있는 텍스트 편집기 도구 모음
다음 표에서는 기본적으로 서식 있는 텍스트 편집기에서 사용할 수 있는 서식 도구에 대해 설명합니다.
| Icon | 입력 | 단축키 | Description |
|---|---|---|---|

|
서식 복사 | Ctrl+Shift+C, Ctrl+Shift+V | 특정 섹션의 모양을 다른 섹션에 적용합니다. |

|
글꼴 이름 | Ctrl+Shift+F | 글꼴을 선택합니다. 애플리케이션은 사용자가 선택한 글꼴을 기본 글꼴로 간주합니다. 선택하지 않으면 Segoe UI가 기본 글꼴이 됩니다. 서식이 지정된 내용을 선택하면 적용된 글꼴의 이름이 표시됩니다. 선택 항목에 여러 글꼴이 포함되어 있으면 선택 항목에 적용된 첫 번째 글꼴이 표시됩니다. |

|
글꼴 크기 | Ctrl+Shift+P | 텍스트의 크기를 변경합니다. 애플리케이션은 사용자가 선택한 크기를 기본 크기로 간주합니다. 선택하지 않으면 12가 기본 크기가 됩니다. 서식이 지정된 내용을 선택하면 적용된 글꼴 크기가 표시됩니다. 선택 항목에 여러 크기가 포함된 경우 선택 영역에 적용된 첫 번째 크기가 표시됩니다. |

|
굵게 | Ctrl+B | 텍스트를 굵게 표시합니다. |

|
이탤릭체 | Ctrl+I | 텍스트를 기울임꼴로 표시합니다. |

|
밑줄 | Ctrl+U | 텍스트에 밑줄을 긋습니다. |

|
배경색 | 밝은 색상으로 강조 표시하여 텍스트를 두드러지게 만듭니다. | |

|
텍스트 색 | 텍스트의 색상을 변경합니다. | |

|
글머리 기호 목록 삽입/제거 | 글 머리 기호 목록을 만듭니다. | |

|
번호 매기기 목록 삽입/제거 | 번호 매기기 목록을 만듭니다. | |

|
내어쓰기 | 단락을 여백에 가깝게 이동합니다. | |

|
들여쓰기 | 단락을 여백에서 더 멀리 이동합니다. | |

|
블록 따옴표 | 콘텐츠에 블록 수준 따옴표 형식을 적용합니다. | |

|
왼쪽 맞춤 | Ctrl+L | 콘텐츠를 왼쪽 여백에 맞춥니다. |

|
가운데 맞춤 | Ctrl+E | 콘텐츠를 페이지 중앙에 배치합니다. |

|
오른쪽 맞춤 | Ctrl+R | 콘텐츠를 오른쪽 여백에 맞춥니다. |

|
링크 | 웹 페이지 및 기타 클라우드 리소스에 빠르게 액세스하려면 문서에 링크를 만듭니다.
표시 텍스트 상자에 앵커 텍스트를 입력하거나 붙여넣은 다음 URL 상자에 URL을 입력하거나 붙여넣습니다. 선택적으로 링크가 웹페이지가 아닌 다른 것으로 연결되는 경우 링크 유형 및 프로토콜을 선택합니다. URL 유형 링크가 열리는 위치를 지정하려면 대상 탭을 선택한 다음 대상을 선택합니다. 붙여넣거나 입력한 URL은 자동으로 링크로 변환됩니다. 예를 들어 http://myexample.com은 <a href="http://myexample.com">http://myexample.com</a>이 됩니다. |
|

|
연결 해제 | 앵커에서 링크를 제거하고 일반 텍스트로 만듭니다. | |

|
위 첨자 | 텍스트 줄 바로 위에 작은 글자를 입력합니다. | |

|
아래 첨자 | 텍스트 줄 바로 아래에 작은 글자를 입력합니다. | |

|
취소선 | 텍스트에 선을 그어 취소합니다. | |

|
Image | 이미지를 삽입하려면 클립보드의 이미지를 콘텐츠 영역에 붙여넣거나 폴더의 이미지 파일을 콘텐츠 영역으로 드래그하세요. 이미지의 모서리를 끌어 크기를 조정합니다. 컨트롤은 .png, .jpg. 및 .gif 이미지를 지원합니다. 이미지의 소스, 모양, 동작을 더 세부적으로 제어하려면 이미지 버튼을 선택하세요. 로컬 폴더에서 이미지 파일을 찾거나 해당 URL을 입력합니다. 이미지가 외부 서버에 저장되어 있는 경우 절대 경로를 입력합니다. 로컬 서버에 있는 경우 상대 경로를 입력할 수 있습니다. 필요에 따라 특정 높이와 너비를 입력하여 이미지 크기를 조정하고 정렬을 선택합니다. 화면 판독기를 사용하는 사람들을 위해 이미지를 설명하는 대체 텍스트도 입력해야 합니다. 이미지가 웹 페이지 또는 다른 클라우드 리소스에 대한 링크이기도 한 경우 대상 URL 상자에 리소스의 URL을 입력하고, 필요한 경우 링크가 열려야 하는 대상을 선택합니다. |
|

|
텍스트 방향 왼쪽에서 오른쪽 | 텍스트를 왼쪽에서 오른쪽으로 변경합니다. 이 설정이 기본값입니다. | |

|
텍스트 방향 오른쪽에서 왼쪽 | 양방향 언어 콘텐츠의 경우 텍스트를 오른쪽에서 왼쪽으로 변경합니다. | |

|
실행 취소 | 콘텐츠에 대한 마지막 변경 사항을 되돌립니다. | |

|
다시 실행 | 마지막 실행 취소를 실행 취소하거나 콘텐츠에 대한 마지막 변경 사항을 다시 적용합니다. | |

|
서식 제거 | 선택한 텍스트에서 모든 서식을 제거합니다. | |

|
테이블 | 선택한 행과 열의 개수로 테이블을 삽입합니다. 표의 크기와 모양을 더 세부적으로 제어하려면 테이블 버튼 >더보기를 선택하고 해당 속성을 변경하세요. 테이블을 마우스 오른쪽 버튼으로 클릭하여 해당 속성을 보고 변경할 수도 있습니다. 열 너비를 변경하려면 해당 테두리를 드래그합니다. 하나 이상의 셀, 행 또는 열을 선택하고 특정 서식을 적용하고, 선택한 텍스트에 링크를 추가하고, 전체 행 또는 열을 잘라내고, 복사하고, 붙여넣을 수 있습니다. |
|
| 개인 맞춤 설정 | 기본 글꼴과 글꼴 크기를 설정합니다. | ||
| 접근성 도움말 | Alt+0 | 서식 있는 텍스트 편집기에서 사용할 수 있는 키보드 단축키 목록을 엽니다. | |

|
도구 모음 확장 | 창이 너무 좁아 전체 도구 모음을 표시할 수 없는 경우 도구 모음을 두 번째 행으로 확장하려면 선택하세요. | |
팁
브라우저에 내장된 맞춤법 검사기를 사용하려면 Ctrl 키를 누른 채 확인하려는 텍스트를 마우스 오른쪽 버튼으로 클릭하세요. 그렇지 않으면 마우스 오른쪽 단추 클릭(컨텍스트) 메뉴가 선택한 요소에 대한 상황에 맞는 서식을 제공합니다.
브라우저에 내장된 맞춤법 검사기의 대안은 Microsoft Editor 브라우저 확장입니다. Microsoft Editor는 서식 있는 텍스트 편집기 컨트롤과 원활하게 작동하며 활성화된 경우 빠르고 쉬운 인라인 문법 및 맞춤법 검사 기능을 제공합니다.
서식 있는 텍스트 편집기 오프라인 사용
오프라인으로 작업할 때 서식 있는 텍스트 편집기 컨트롤을 사용할 수 있지만 익숙한 일부 기능은 제공되지 않습니다. 편집기의 기본 구성을 사용하여 업로드한 이미지는 오프라인으로 작업할 때 사용할 수 없습니다.
다음 플러그 인은 서식 있는 텍스트 편집기가 오프라인 상태일 때 사용할 수 있습니다.
- ajax, autogrow, basicstyles, bidi, blockquote, 버튼, confighelper, contextmenu, 대화 상자, dialogui, editorplaceholder, Enterkey, 엔터티, fakeobjects, floatingspace, floatpanel, 형식, horizonrule, htmlwriter, 들여쓰기, indentblock, indentlist, 양쪽 맞춤, lineutils, 목록, listblock, 최대화, 메뉴, menubutton, 알림, notificationaggregator, 패널, 패널 버튼, 팝업, 미리 보기, removeformat, 크기 조정, richcombo, selectall, showborders, sourcearea, Specialchar, stylescombo, 탭, textmatch, textwatcher, 도구 모음, 실행 취소, widgetselection, wysiwygarea, xml
다음 플러그 인은 서식 있는 텍스트 편집기가 오프라인 상태일 때 사용할 수 있습니다.
- 굵게, 기울임꼴, 밑줄, 글머리 기호 및 번호 매기기 목록, 들여쓰기 및 늘리기, 인용 블록, 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬, 취소선, 양방향 텍스트, 실행 취소 및 다시 실행, 서식 제거
서식 있는 텍스트 편집기 사용에 대한 모범 사례
서식 있는 텍스트 필드는 사용자가 입력한 데이터와 함께 서식을 지정하기 위한 HTML 태그를 저장합니다. 서식 있는 텍스트 필드의 최대 크기를 설정할 때 HTML 태그와 사용자 데이터를 모두 허용해야 합니다.
최상의 성능을 위해서는 HTML 콘텐츠를 1MB 이하로 유지하세요. 크기가 클수록 로드 및 편집에 대한 응답 시간이 느려질 수 있습니다.
기본 구성에서 이미지는 HTML 콘텐츠와 별도로 저장되므로 성능에 부정적인 영향을 미치지 않습니다. 그러나 이미지를 업로드하는 사용자에게
msdyn_richtextfiles테이블에 대한 권한이 없는 경우 이미지는 텍스트 열에 base64 콘텐츠로 저장됩니다. Base64 콘텐츠는 크기가 크므로 일반적으로 이미지를 열 콘텐츠의 일부로 저장하지 않으려고 합니다.시스템 관리자 또는 기본 사용자 보안 역할이 있는 경우 사용자 개인 설정 기능이 기본적으로 작동합니다. 이러한 역할이 없는 경우 사용자 개인화 플러그인이 작동하려면
msdyn_customcontrolextendedsettings테이블에 대한 생성, 읽기 및 쓰기 권한이 있어야 합니다.기본적인 서식 있는 텍스트 편집기 구성에서 이미지 파일을 서식 있는 텍스트 편집기로 끌어서 놓으면 인라인 이미지가
msdyn_richtextfiles테이블에 업로드됩니다. 적합한 사용자가 인라인 이미지를 볼 수 있도록 하려면msdyn_richtextfiles에 올바른 권한을 적용해야 합니다.
자주 묻는 질문
입력한 문자가 느리게 표시되는 이유는 무엇인가요?
편집기에 내용이 많으면 응답 시간이 길어질 수 있습니다. 최상의 성능을 위해 콘텐츠를 1MB 이하로 유지합니다. 맞춤법 또는 문법 검사는 입력 성능을 저하시킬 수도 있습니다.
이미지를 업로드할 수 없는 이유는 무엇입니까? 이미지 미리 보기가 로드되지 않는 이유는 무엇입니까?
경로를 포함한 이미지 파일 이름이 길면 파일 업로드에 실패하거나 미리 보기가 표시되지 않을 수 있습니다. 파일 이름을 줄이거나 경로가 더 짧은 위치로 이동한 후 다시 업로드해 보세요.
내 텍스트에 HTML이 표시되는 이유는 무엇입니까?
서식 있는 텍스트로 서식이 지정되지 않은 열에서 서식 있는 텍스트 편집기 컨트롤을 사용하는 경우 콘텐츠는 서식 있는 텍스트가 아닌 기본 HTML에 표시됩니다.

이 문제를 해결하려면 열의 형식이 서식 있는 텍스트로 설정되어 있는지 확인하세요.