Power BI 시각적 개체에 도구 설명 추가
도구 설명은 시각적 개체의 데이터 요소에 대한 자세한 컨텍스트 정보 및 세부 정보를 제공하는 세련된 방법입니다. Power BI 도구 설명 API는 다음과 같은 상호 작용을 처리할 수 있습니다.
- 도구 설명 표시,
- 도구 설명 숨김,
- 도구 설명 이동
도구 설명은 제목, 지정된 색의 값, 지정된 좌표 집합의 불투명도를 사용하는 텍스트 요소를 표시할 수 있습니다. 이 데이터는 API에 제공되고, Power BI 호스트는 네이티브 시각적 개체의 도구 설명을 렌더링하는 것과 동일한 방식으로 렌더링합니다.
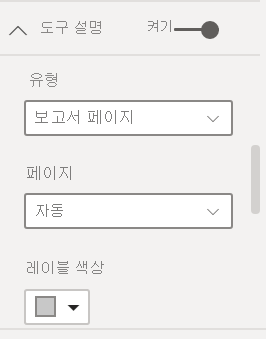
최신 도구 설명 기능을 사용하도록 설정하여 도구 설명의 스타일을 변경하거나 드릴링 작업을 추가할 수 있습니다.
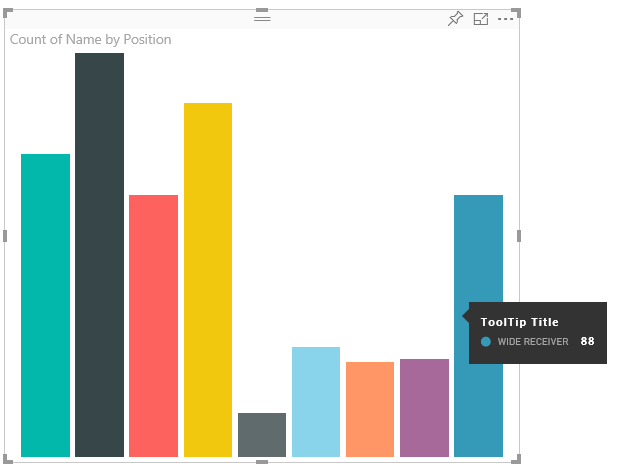
다음 이미지는 샘플 가로 막대형 차트의 도구 설명을 보여 줍니다.

위의 도구 설명 그림은 단일 막대 범주와 값을 보여 줍니다. 도구 설명을 확장하여 여러 값을 표시할 수 있습니다.
도구 설명 관리
ITooltipService 인터페이스를 통해 시각적 개체의 도구 설명을 관리할 수 있습니다. ITooltipService는 도구 설명을 표시, 제거 또는 이동해야 함을 호스트에 알립니다.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
시각적 개체는 시각적 개체 내의 마우스 이벤트를 검색하고, 필요에 따라 도구 설명 options 개체에 채워진 적절한 콘텐츠를 사용하여 show(), move() 및 hide() 대리자를 호출해야 합니다.
그러면 TooltipShowOptions 및 TooltipHideOptions가 이러한 이벤트에서 표시할 내용과 동작을 정의합니다.
이 메서드를 호출하려면 마우스 이동, 터치 이벤트 등의 사용자 이벤트가 필요하기 때문에 해당 이벤트의 수신기를 만드는 것이 좋습니다. 그러면 수신기가 TooltipService 멤버를 호출합니다.
다음 예제는 TooltipServiceWrapper라는 클래스에서 집계합니다.
TooltipServiceWrapper 클래스
이 클래스의 기본 개념은 TooltipService 인스턴스를 포함하고, 관련 요소의 D3 마우스 이벤트를 수신 대기한 다음, 필요한 경우 show() 및 hide() 요소를 호출하는 것입니다.
이 클래스는 기본 D3 코드와의 인터페이스에 주로 적용되는 이러한 이벤트의 모든 관련 상태와 논리를 포함하고 관리합니다. D3 인터페이스 및 변환에 대해서는 이 문서에서 설명하지 않습니다.
이 문서의 예제 코드는 SampleBarChart 시각적 개체를 기준으로 합니다. barChart.ts에서 소스 코드를 검사할 수 있습니다.
TooltipServiceWrapper 만들기
이제 막대형 차트 생성자에 호스트 tooltipService 인스턴스를 사용하여 생성자에서 인스턴스화된 TooltipServiceWrapper 멤버가 있습니다.
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
TooltipServiceWrapper 클래스는 시각적 개체 및 터치 매개 변수의 루트 D3 요소로 tooltipService 인스턴스도 포함합니다.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
이 클래스에서 이벤트 수신기를 등록하는 단일 진입점은 addTooltip 메서드입니다.
addTooltip 메서드
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selection: d3.Selection<Element>: 도구 설명이 처리되는 d3 요소입니다.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: 컨텍스트에 따라 도구 설명 콘텐츠(표시할 내용)를 채우기 위한 대리자입니다.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: 데이터 포인트 ID를 검색하기 위한 대리자입니다(이 샘플에서는 사용되지 않음).
- reloadTooltipDataOnMouseMove? boolean: MouseMove 이벤트 중에 도구 설명 데이터를 새로 고칠지 여부를 나타내는 부울입니다(이 샘플에서는 사용되지 않음).
보시는 것처럼, tooltipService가 사용되지 않거나 실제로 선택한 항목이 없으면 addTooltip은 아무 작업도 수행하지 않고 종료됩니다.
show 메서드를 호출하여 도구 설명 표시
다음 코드와 같이 addTooltip 메서드는 D3 mouseover 이벤트를 수신 대기합니다.
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: 선택한 D3 요소의 컨텍스트를 tooltipEventArgs로 추출합니다. 좌표도 계산합니다.
- getTooltipInfoDelegate: tooltipEventArgs에서 도구 설명 콘텐츠를 작성합니다. 시각적 개체의 논리이므로 BarChart 클래스 콜백으로, 도구 설명에 표시되는 실제 텍스트 콘텐츠입니다.
- getDataPointIdentity: 이 샘플에서 사용되지 않습니다.
- this.visualHostTooltipService.show: 도구 설명을 표시하는 호출입니다.
mouseout 및 mousemove 이벤트 샘플에서 추가 처리를 확인할 수 있습니다.
자세한 내용은 SampleBarChart 시각적 개체 리포지토리를 참조하세요.
GetTooltipData 메서드를 통해 도구 설명 콘텐츠 채우기
BarChart 클래스는 데이터 요소의 category, value 및 color를 VisualTooltipDataItem[] 요소로 추출하는 getTooltipData 멤버를 사용하여 추가되었습니다.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
위의 구현에서 header 멤버는 상수이지만, 동적 값이 필요한 더 복잡한 구현에 사용할 수 있습니다. VisualTooltipDataItem[]을 둘 이상의 요소로 채울 수 있습니다. 그러면 도구 설명에 여러 줄이 추가됩니다. 도구 설명이 여러 데이터 요소의 데이터를 표시할 수 있는 누적 막대형 차트와 같은 시각적 개체에 유용할 수 있습니다.
addTooltip 메서드 호출
최종 단계는 실제 데이터가 변경될 수 있는 경우 addTooltip 메서드를 호출하는 것입니다. 이 호출은 BarChart.update() 메서드에서 수행됩니다. 모든 "bar" 요소의 선택을 모니터링하기 위해 호출되며, 앞에서 설명한 대로 BarChart.getTooltipData()만 전달합니다.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
보고서 페이지에 도구 설명 지원 추가
보고서 페이지의 도구 설명 지원(보고서 페이지의 서식 창에서 도구 설명을 수정하는 기능)을 추가하려면 capabilities.json 파일에 tooltips 개체를 추가합니다.
예시:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
그런 다음, 보고서 페이지의 서식 창에서 도구 설명을 정의할 수 있습니다.
supportedTypes: 시각적 개체에서 지원되고 필드에도 반영되는 도구 설명 구성입니다.default: 데이터 필드를 통한 "자동" 도구 설명 바인딩이 지원되는지 여부를 지정합니다.canvas: 보고서 페이지 도구 설명이 지원되는지 여부를 지정합니다.
roles: (선택 사항) 정의된 후 필드에서 선택한 도구 설명 옵션에 바인딩된 데이터 역할을 지정합니다.

자세한 내용은 보고서 페이지 도구 설명 사용 지침을 참조하세요.
보고서 페이지 도구 설명을 표시하기 위해 Power BI 호스트는 ITooltipService.Show(options: TooltipShowOptions) 또는 ITooltipService.Move(options: TooltipMoveOptions)를 호출한 다음, selectionId(이전 options 인수의 identities 속성)를 사용합니다. 도구 설명을 통해 검색되려면 SelectionId가 마우스로 가리킨 항목의 선택한 데이터(범주, 계열 등)를 나타내야 합니다.
selectionId를 도구 설명 표시 호출로 보내는 예제는 다음 코드에 나와 있습니다.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
보고서 페이지에 최신 도구 설명 지원 추가
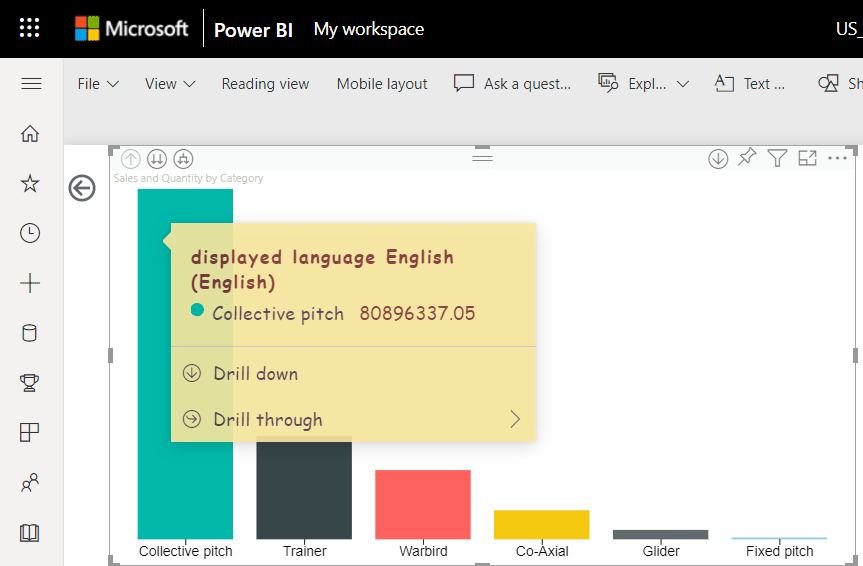
API 버전 3.8.3부터 ‘최신’ 시각적 개체 도구 설명을 만들 수도 있습니다. 최신 시각적 개체 도구 설명은 도구 설명에 데이터 포인트 드릴 작업을 추가하고 보고서 테마에 맞게 스타일을 업데이트합니다. 사용 중인 버전을 확인하려면 pbiviz.json 파일에서 apiVersion을 확인합니다.

보고서 페이지 최신 도구 설명 지원을 관리하려면 supportEnhancedTooltips 속성을 capabilities.json 파일의 tooltips 개체에 추가합니다.
예시:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
SampleBarChart 코드에서 사용되는 최신 도구 설명 기능의 예제를 봅니다.
참고 항목
capabilities.json 파일에 이 기능을 추가하면 사용자가 보고서에 이 기능을 사용하도록 설정할 수 있습니다. 사용자가 보고서 설정에서 최신 도구 설명 기능을 사용하도록 설정해야 합니다.