캔버스 앱에 스크롤 화면 추가
캔버스 앱에서 사용자가 스크롤하여 다른 항목을 표시할 수 있는 화면을 만듭니다. 예를 들어, 사용자가 스크롤하여 표시할 수 있는 여러 차트의 데이터를 표시하는 전화 앱을 만듭니다.
이 섹션에서 여러 컨트롤을 추가하는 경우 휴대폰 앱이든 태블릿 앱이든 상관없이 컨트롤은 해당 섹션 내 관련 있는 위치를 유지합니다. 화면 크기 및 방향도 섹션 배열 방식에 영향을 줄 수 있습니다.
필수 조건
- 빈 캔버스 앱을 만듭니다.
- 컨트롤을 추가하고 구성하는 방법을 알아봅니다.
스크롤 화면 만들기
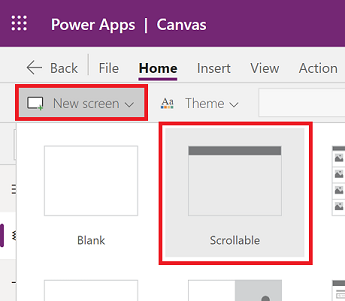
상단 메뉴 아래 새 화면을 선택합니다.
스크롤 가능을 선택합니다.

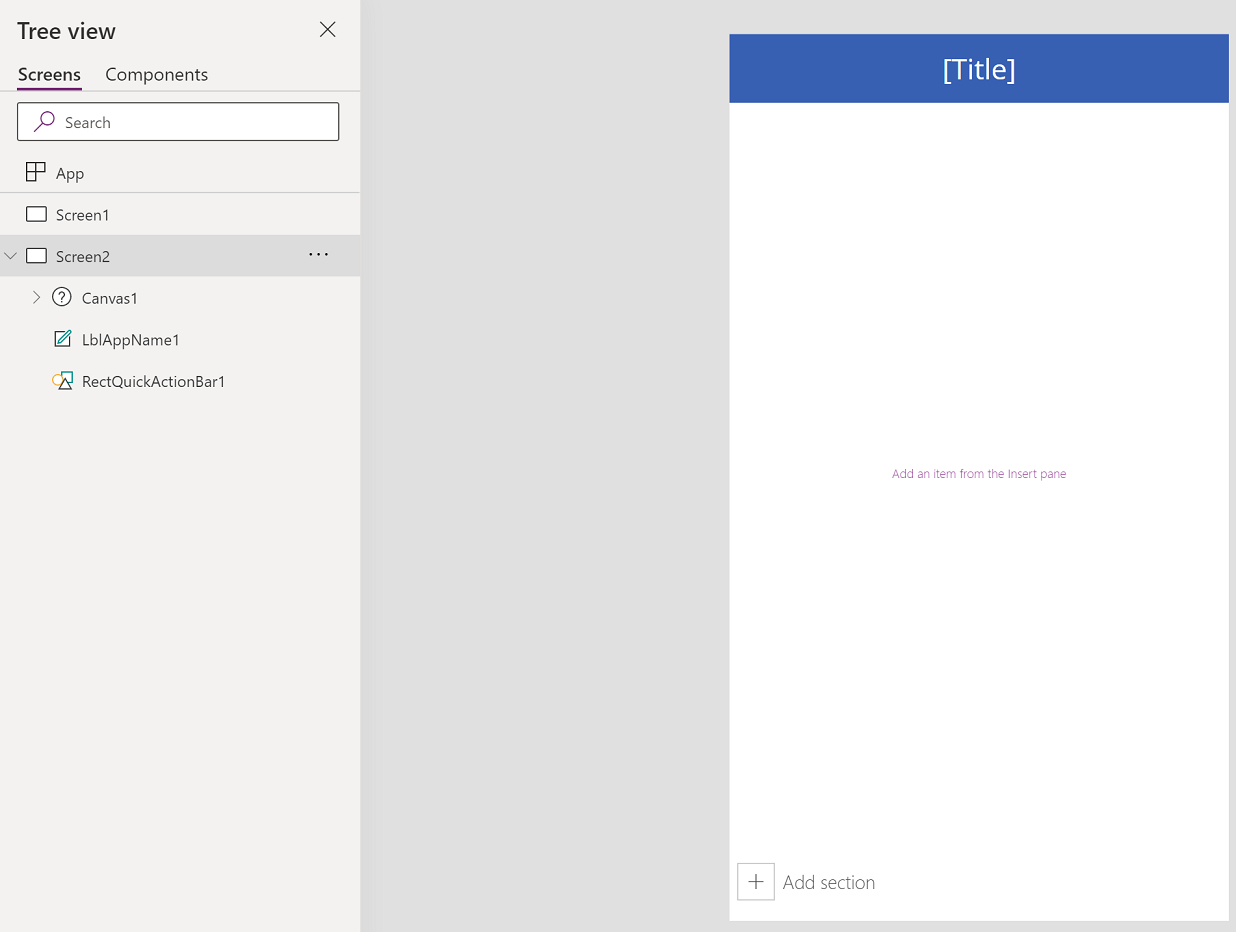
새로운 스크롤 가능한 화면이 앱에 추가됩니다.

컨트롤 추가
스크롤 가능한 화면에는 기본적으로 하나의 데이터 카드가 있는 유동 그리드가 포함됩니다. 데이터 카드는 화면에서 빌딩 블록을 분리하는 데 도움이 됩니다. 여러 컨트롤로 화면을 스크롤할 수 있도록 하려면 데이터 카드를 더 추가하세요. 그런 다음 필요에 따라 데이터 카드에 컨트롤을 추가합니다.
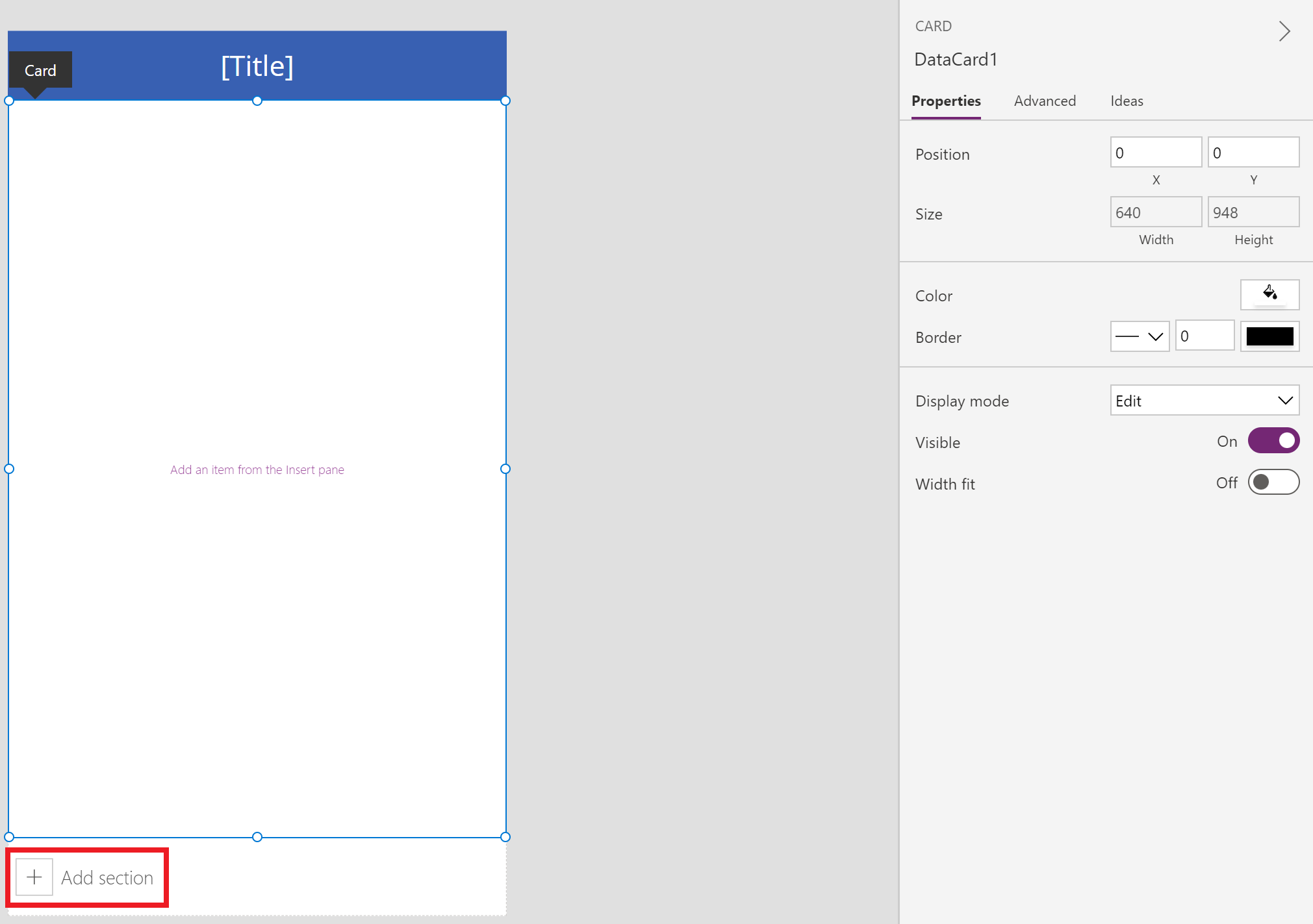
데이터 카드를 추가하려면 스크롤 가능한 화면 하단에서 섹션 추가를 선택합니다.

기본적으로 스크롤 가능한 화면에서 사용할 수 있는 데이터 카드에 컨트롤을 추가한 다음 다른 데이터 카드를 추가하는 새 섹션을 추가합니다. 새 데이터 카드를 사용할 수 있게 되면 새 데이터 카드 안에 다른 컨트롤을 추가합니다.
데이터 카드와 데이터 카드 내의 컨트롤은 함께 화면의 기본 길이를 확장하므로 화면의 스크롤 기능을 사용해야 합니다.
팁
데이터 카드에 대한 자세한 내용은 데이터 카드 이해를 참조하십시오.
왼쪽 창에서 +(삽입) 을 선택합니다.

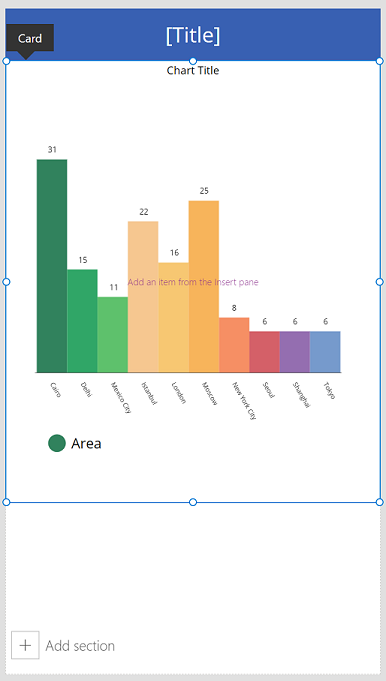
차트를 확장한 다음 열 차트를 선택합니다.
화면에 추가된 차트의 크기를 화면의 약 2/3를 차지하도록 조정합니다.
데이터 카드의 크기를 추가된 차트의 크기로 줄입니다.

다른 섹션을 추가하려면 화면에서 섹션 추가를 선택하세요.

삽입 > 차트 > 라인 차트를 선택합니다.
화면 우측의 스크롤바를 이용하여 화면을 아래로 스크롤한 후 섹션 추가를 선택하여 세 번째 데이터 카드를 추가합니다.
삽입 > 입력 > 펜 입력을 선택합니다.
데이터 카드 내부의 너비를 늘려 펜 입력 컨트롤의 크기를 조정합니다.

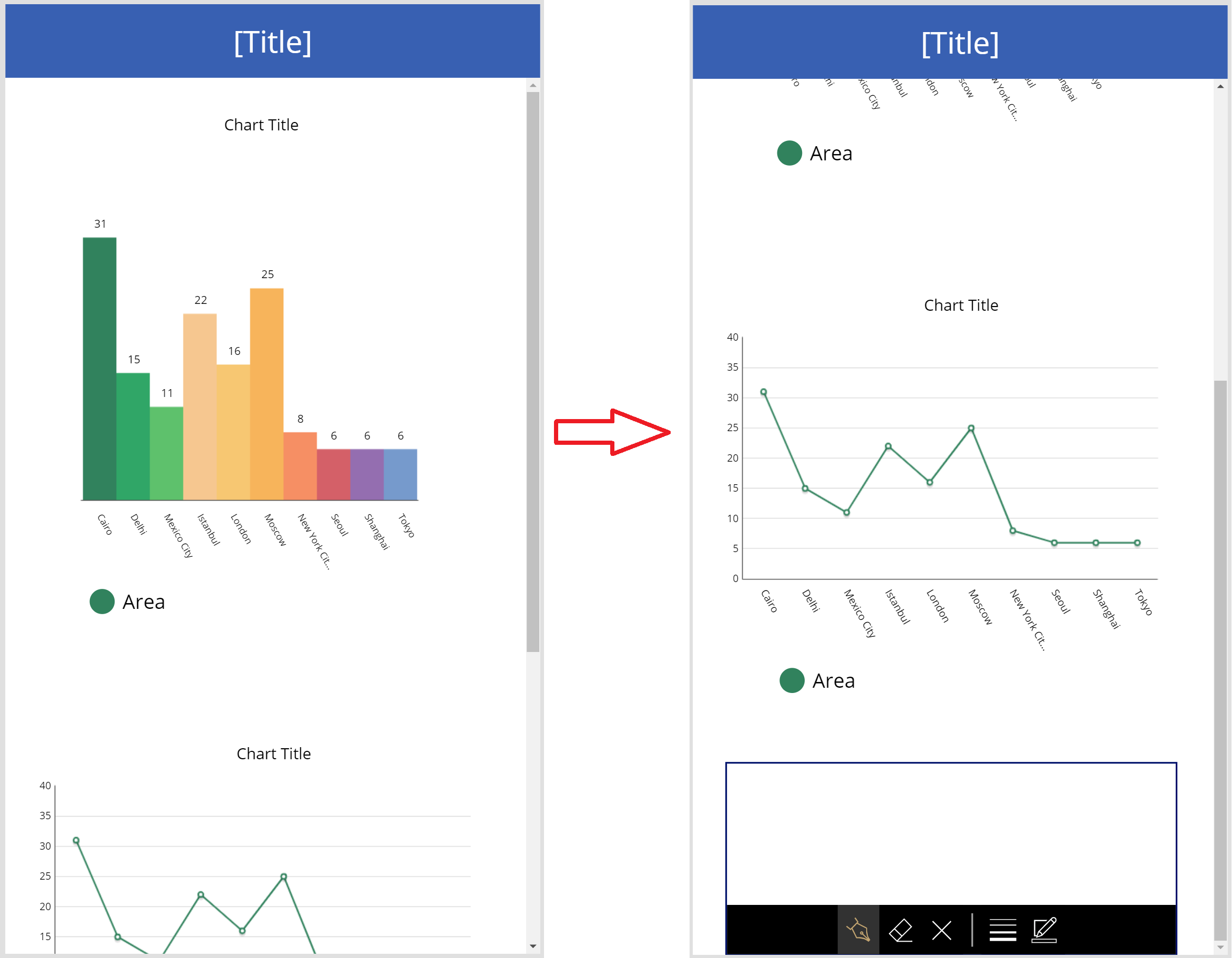
앱을 미리 보려면 키보드에서 F5을 누릅니다. 스크롤 막대를 사용하여 화면 아래쪽으로 스크롤합니다.

스크롤 가능한 화면을 사용하는 방법을 시연했으므로 비즈니스 요구 사항에 따라 앱을 추가로 사용자 지정하십시오.
양식 스크롤 화면
Power Apps은 데이터 카드를 사용하여 섹션을 만들기 때문에 표시 양식 and 편집 양식 컨트롤을 섹션에 삽입할 수 없습니다. 이러한 컨트롤 조합을 함께 중첩하면 앱의 성능이 저하될 수 있습니다. 따라서 form 컨트롤을 사용할 때 수직 컨테이너 컨트롤과 같은 레이아웃 컨테이너를 사용하십시오.
팁
양식 작업에 대해 알아보려면 캔버스 앱 양식 이해를 참조하십시오.
양식으로 스크롤을 구성하는 방법에는 여러 가지가 있습니다.
Vertical Overflow 속성 사용
Vertical Overflow 속성을 사용하는 것은 양식이 있는 스크롤 화면을 사용하는 기본 방법입니다.
스크롤 가능한 화면이 아닌 빈 화면을 사용하고 있는지 확인하십시오.
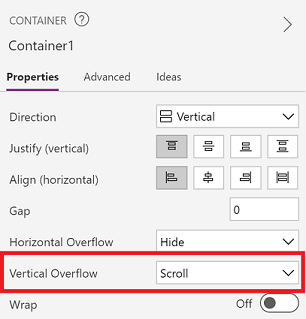
삽입 > 레이아웃을 선택한 다음 Vertical container를 선택합니다.
속성 창의 화면 오른쪽에서 Vertical Overflow 속성 드롭다운을 선택하고 스크롤을 선택합니다.

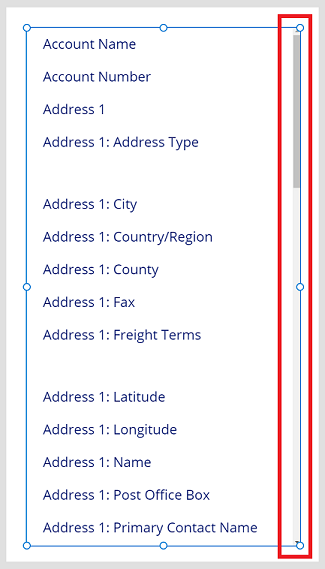
필수 필드가 있는 편집 또는 표시 양식을 추가합니다. 필드 목록이 화면 내의 컨테이너 크기를 초과하면 스크롤 막대를 사용하여 컨테이너 내부를 스크롤할 수 있습니다.

Vertical container 내에서 컨테이너 사용
복잡한 앱의 경우 수직 컨테이너 컨트롤 내에 컨테이너를 추가하는 것을 고려할 수 있습니다. 그리고 아래와 같이 양식과 내부 컨테이너의 높이를 조절합니다.
스크롤 가능한 화면이 아닌 빈 화면을 사용하고 있는지 확인하십시오.
삽입 > 레이아웃을 선택한 다음 Vertical container를 선택합니다.
속성 창의 화면 오른쪽에서 Vertical Overflow 속성 드롭다운을 선택하고 스크롤을 선택합니다.
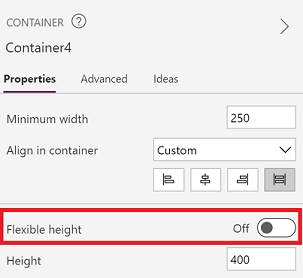
삽입 > 레이아웃을 선택한 다음 Container를 선택합니다.
속성 창의 화면 오른쪽에서 Flexible height 속성을 꺼짐으로 설정합니다.

필수 필드가 있는 편집 또는 표시 양식을 추가합니다.
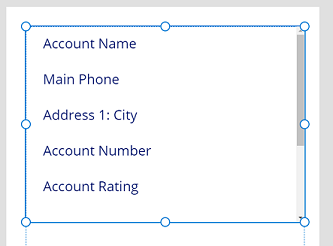
양식 화면 내에서 스크롤을 활성화하려면 4단계에서 추가한 컨테이너의 높이와 양식을 업데이트하십시오.

앱의 반응성 작업에 대한 자세한 내용은 반응형 캔버스 앱 빌드 및 반응형 레이아웃을 참조하십시오
추가로 살펴봐야 하는 사항
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).