캔버스 앱의 화면 크기 및 방향 변경
화면 크기와 방향을 변경하여 캔버스 앱을 사용자 지정합니다.
화면 크기 및 방향 변경
Power Apps에 로그인합니다.
앱을 열어 편집합니다.
설정을 선택합니다.
디스플레이를 선택합니다.
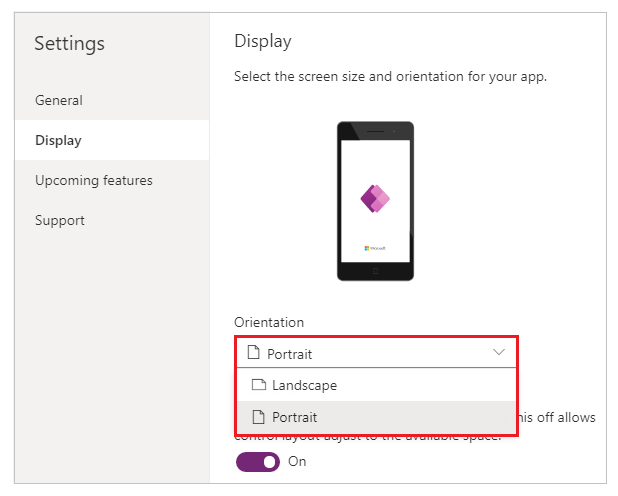
방향 목록 아래에서 세로 또는 가로를 선택합니다.

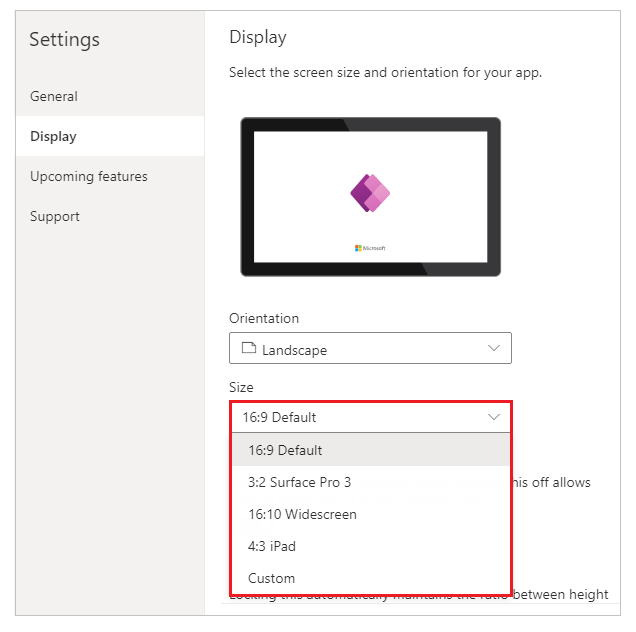
(태블릿 앱만 해당) 가로 세로 비율 아래에서 다음 단계 중 하나를 수행하십시오.
- 이 앱의 대상 장치와 일치하는 비율을 선택하십시오.
- 사용자 지정을 선택해 크기를 설정한 다음 너비를 50-3840 사이, 높이를 50-2160 사이로 지정하십시오.

참고
크기는 태블릿 레이아웃이 있는 앱에서만 사용할 수 있습니다.
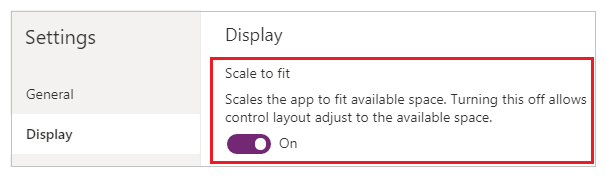
크기에 맞게 조정 아래에서 켜기 또는 끄기를 지정합니다.

이 설정은 기본적으로 켜져 있으므로 장치의 사용 가능한 공간에 맞게 앱 화면 크기가 조정됩니다. 이 설정이 켜져 있으면 앱의 Width 속성이 DesignWidth와 일치하며 앱의 Height가 DesignHeight와 일치합니다.
이 설정을 끄면 앱이 실행 중인 장치의 가로 세로 비율로 조정되고 사용 가능한 모든 공간을 차지합니다. 앱이 확장되지 않으므로 화면에 더 많은 정보가 표시될 수 있습니다.
이 설정이 해제되면 가로 세로 비율 고정이 자동으로 꺼지고 비활성화됩니다. 또한 모든 화면의 Width 속성이
Max(App.Width, App.DesignWidth)로 설정되며, Height 속성은Max(App.Height, App.DesignHeight)로 설정되어 앱이 실행 중인 창의 크기를 추적할 수 있습니다. 이 변경으로 다른 장치 및 창 크기에 응답하는 앱을 만들 수 있습니다. 추가 정보: 반응형 레이아웃 만들기가로 세로 비율 고정 아래에서 켜기 또는 끄기를 지정합니다.

이 설정이 켜져 있으면 앱은 장치에 관계없이 2단계와 3단계에서 지정한 화면 방향과 가로 세로 비율을 유지합니다. 예를 들어 웹 브라우저에서 실행되는 전화 앱은 전화기의 비율을 유지하여 창을 채우지 않고 양쪽에 어두운 막대를 표시합니다.
이 설정이 꺼져 있으면 앱이 실행 중인 장치의 가로 세로 비율에 맞게 조정됩니다. 화면 크기에 따라 앱이 사용할 수 없을 정도로 왜곡될 수 있으므로 권장하지 않습니다. 예를 들어 컨트롤이 겹치거나 텍스트가 잘릴 수 있습니다.
참고
서식 있는 텍스트 편집기 및 Fluent UI 컨트롤과 같은 특정 컨트롤에 대해서는 이 설정을 끌 수 없습니다. 화면 크기에 따라 왜곡되지 않습니다. 반응형 레이아웃 만들기를 통해 이러한 컨트롤이 다양한 화면 크기에 적응하는 방법을 지정합니다.
방향 고정 아래에서 켜기 또는 끄기를 지정합니다.

앱의 방향을 고정하는 경우, 앱이 지정된 방향을 유지합니다. 앱이 다른 방향의 화면을 가진 디바이스에서 실행되는 경우, 제대로 표시되지 않거나 원하지 않는 결과를 표시할 수 있습니다. 앱의 방향을 해제하면 실행되는 디바이스의 화면 방향으로 조정됩니다.
설정>디스플레이에서 삽입 모양 최적화를 활성화하여 앱의 방향을 수정할 수도 있습니다. 이 기능은 포함된 경우 앱을 왼쪽 상단에 맞추고 호스팅 캔버스의 배경색을 흰색으로 변경합니다.

설정 대화 상자를 닫습니다.
앱을 저장 및 게시합니다.
화면 비율 설정에 맞게 크기 조정 및 잠금을 위한 열거형 앱 동작
| 시나리오 | 크기에 맞게 조정 | 가로 세로 비율 고정 | '화면 크기 조정'에 대한 앱 레이아웃 동작 | 문서에 포함할 메모 |
|---|---|---|---|---|
| 6 | 사용 설정됨 | 사용 설정됨 | 화면 너비와 높이는 제작자가 설정합니다. 화면은 사용 가능한 창 크기로 조정됩니다. | |
| 2 | 사용 중지됨 | 사용 설정됨 | 해당 없음. 크기 조정이 비활성화되면 종횡비 잠금도 비활성화됩니다. | |
| 3 | 사용 설정됨 | 사용 중지됨 | Power Apps Studio에서 화면은 사용 가능한 창 크기로 조정됩니다. 최종 사용자 환경에서 Power Apps는 가장 작은 가장자리(너비 또는 높이)로 확장된 다음 더 큰 가장자리에 대한 UI를 채웁니다. | 모바일용으로 제작된 앱의 경우 제조업체는 이 설정과 함께 잠금 방향을 사용하는 것이 좋습니다. |
| 4 | 사용 중지됨 | 사용 중지됨 | 앱 경험은 반응적일 수 있습니다. 제작자는 Power Fx를 사용하여 컨트롤 위치를 조작하여 X 및 Y 값과 너비 및 높이를 설정할 수 있습니다. | 자세한 내용은 반응형 레이아웃 설명서를 참조하고 자동 레이아웃 컨테이너 사용을 고려하세요. |
다음 단계
- 캔버스 앱에서 반응형 레이아웃을 만듭니다.
- 문제가 발생하면 일반적인 문제 및 해결 방법을 확인합니다.