API-based message extension
Note
- API-based message extensions support only search commands.
- API-based message extensions aren't supported in Microsoft 365 Copilot. If you want to create API-based message extensions compatible with Microsoft 365 Copilot, see API agents for Microsoft 365 Copilot.
Message extensions built using API (API-based) use a web service to manage user requests and responses and don't require a bot registration. API-based message extensions are a Microsoft Teams app capability that integrates external APIs directly into Teams, enhancing your app's usability and offering a seamless user experience. API-based message extensions support search commands and can be used to fetch and display data from external services within Teams, streamlining workflows by reducing the need to switch between applications. API-based message extensions help your apps to interact directly with third-party data, apps, and services, enhancing its capabilities. With API-based message extension, you can:
- Retrieve real-time information, such as latest news coverage on a product launch.
- Retrieve knowledge-based information, for example, my team’s design files in Figma.
See the video to learn more about building an API-based message extension using Teams Toolkit:
| Traditional bot-based message extensions | API-based message extensions |
|---|---|
| Developers need to build, deploy, and maintain a service to handle invoke commands from the Teams client. | If the end-service's APIs can be described using the OpenAPI Specification, developers can eliminate the need for the middle-layer handling service. |
| This service processes the incoming query and makes a call to the developer’s end-service. | Teams can directly use the OpenAPI Specification to build requests and communicate with the developer's end-service. |
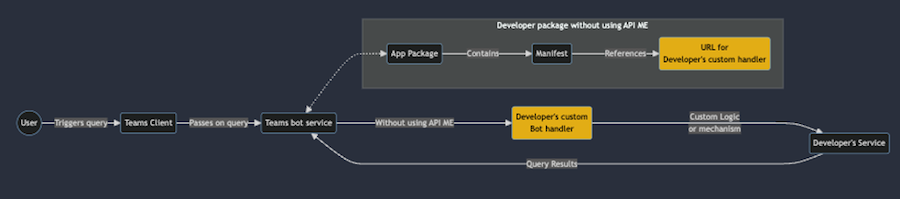
The following images show the flow of user queries through Traditional message extensions and API message extensions:
 User query flow using Traditional Message Extensions. The developer must maintain a custom bot handler service, which handles the requests from a Teams bot. The handler service sends a request to the developer’s service when a query is invoked.
User query flow using Traditional Message Extensions. The developer must maintain a custom bot handler service, which handles the requests from a Teams bot. The handler service sends a request to the developer’s service when a query is invoked.
 User query flow using API Message Extensions. There's no need for a developer maintained handler service as long as the interaction is clearly outlined in the OpenAPI Specification in the App Package.
User query flow using API Message Extensions. There's no need for a developer maintained handler service as long as the interaction is clearly outlined in the OpenAPI Specification in the App Package.
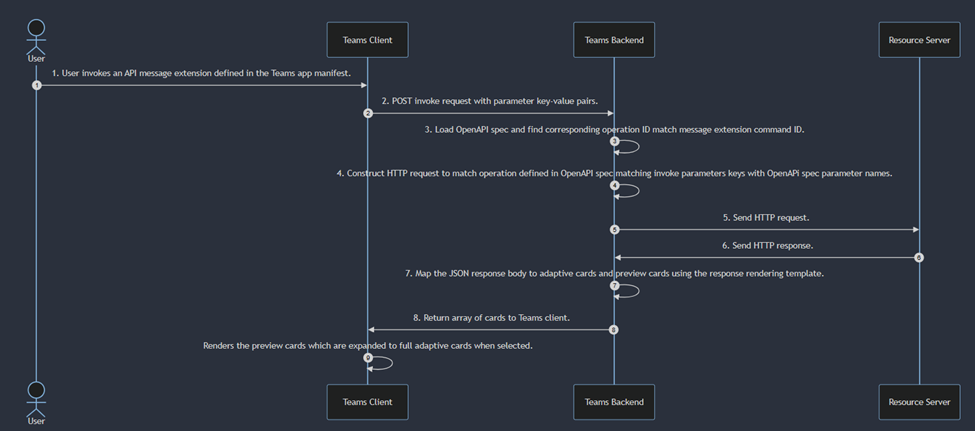
Here's a high-level sequence of events that occur during a query command invocation:
When a user invokes a query command, the parameters of the query command are received by the Teams Bot Service.
The query command is defined inside the app manifest file. The command definition contains a reference to the
operationIdinside the OpenAPI Specification file along with the details of the parameters that the Teams client renders for that command. For reference, theoperationIdinside the OpenAPI Specification file is unique to a particular HTTP operation.The Teams Bot Service then uses the parameters supplied by the user along with the copy of the OpenAPI Specification for the associated
operationIdto build an HTTP request for the developer’s endpoint.If authentication is required and is configured in the manifest. It's resolved to the appropriate token or key. This token or key is used as part of the outgoing request. [Optionally]
The Teams bot service performs the HTTP request to the developer’s service.
The developer’s service should respond in accordance with the schema outlined in the OpenAPI Specification. This is in JSON format.
The Teams client must show the results back to the user. To convert the JSON results from the previous step to UI, the Teams bot service uses the response Rendering template to build an Adaptive Card for each result.
The Adaptive Cards are sent to the client, which renders them in the UI.
Prerequisites
The app definition package includes various compelling artifacts that support the functionality of this feature. Before you get started, ensure that have a basic understanding of the following files:
OpenAPI Description (OAD)
OpenAPI description documenat is an adopted industry standard for describing APIs. It allows you to abstract your APIs from their implementation, providing language-agnostic definitions that are both human-readable and machine-readable. The OpenAPI description documenat outlines the interactions your extension supports, enabling Teams to build requests and communicate directly with your service without the need for a middle-layer handling service.
An OpenAPI description document contains details to communicate with the developer’s service. Ensure that you adhere to following guidelines for OpenAPI Description (OAD) document:
- OpenAPI versions 2.0 and 3.0.x are supported.
- JSON and YAML are the supported formats.
- The request body, if present, must be application/Json.
- Define an HTTPS protocol server URL for the
servers.urlproperty. - Only POST and GET HTTP methods are supported.
- The OpenAPI Description document must have an
operationId. - Only one required parameter without a default value is allowed.
- A required parameter with a default value is considered optional.
- Users must not enter a parameter for a header or cookie.
- The operation must not have a required header or cookie parameters without default values.
- Ensure that there are no remote references in the OpenAPI Description document.
- Constructing arrays for the request isn’t supported; however, nested objects within a JSON request body are supported.
- Teams doesn't support the
oneOf,anyOf,allOf, andnot(swagger.io) constructs.
The following code is an example of an OpenAPI Description document:
Sample OpenAPI Description document
openapi: 3.0.1
info:
title: OpenTools Plugin
description: A plugin that allows the user to find the most appropriate AI tools for their use cases, with their pricing information.
version: 'v1'
servers:
- url: https://gptplugin.opentools.ai
paths:
/tools:
get:
operationId: searchTools
summary: Search for AI Tools
parameters:
- in: query
name: search
required: true
schema:
type: string
description: Used to search for AI tools by their category based on the keywords. For example, ?search="tool to create music" will give tools that can create music.
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsResponse'
"400":
description: Search Error
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsError'
components:
schemas:
searchToolsResponse:
required:
- search
type: object
properties:
tools:
type: array
items:
type: object
properties:
name:
type: string
description: The name of the tool.
opentools_url:
type: string
description: The URL to access the tool.
main_summary:
type: string
description: A summary of what the tool is.
pricing_summary:
type: string
description: A summary of the pricing of the tool.
categories:
type: array
items:
type: string
description: The categories assigned to the tool.
platforms:
type: array
items:
type: string
description: The platforms that this tool is available on.
description: The list of AI tools.
searchToolsError:
type: object
properties:
message:
type: string
description: Message of the error.
For more information on how to write OpenAPI definitions in YAML, see OpenAPI structure.
App manifest
App manifest is a blueprint for your Teams app, defining how and where the message extension is invoked within the Teams client. It includes the commands your extension supports and the locations from which they can be accessed, such as the compose message area, command bar, and message. The manifest links to the OpenAPI Specification and the Response Rendering Template to ensure proper functionality.
App manifest contains query command definition. Ensure that you adhere to following guidelines for app manifest:
- Set the app manifest version to
1.17. - Set
composeExtensions.composeExtensionTypetoapiBased. - Define
composeExtensions.apiSpecificationFileas the relative path to the OpenAPI Description document within the folder. This links the app manifest to the API specification. - Define
apiResponseRenderingTemplateFileas the relative path to the response rendering template. This specifies the location of the template used for rendering API responses. - Each command must have a link to the response rendering template. This connects each command to its corresponding response format.
- The
Commands.idproperty in the app manifest must match theoperationIdin the OpenAPI Description document. - If a required parameter is without a default value, the command
parameters.namein the app manifest must match theparameters.namein the OpenAPI description document. - If there’s no required parameter, the command
parameters.namein the app manifest must match the optionalparameters.namein the OpenAPI Description document. - Ensure that the name of parameters for each command in the app manifest match exactly with the corresponding name of the parameter defined for the operation in the OpenAPI Description document.
- A response rendering template must be defined per command, which is used to convert responses from an API.
- The command and parameter descriptions must not exceed 128 characters.
The following is an app manifest example with definitions for API-based message extensions:
App manifest example
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/vDevPreview/MicrosoftTeams.schema.json",
+ "manifestVersion": "devPreview",
"version": "1.0.0",
"id": "04805b4b-xxxx-xxxx-xxxx-4dbc1cac8f89",
"packageName": "com.microsoft.teams.extension",
"developer": {
"name": "Teams App, Inc.",
"websiteUrl": "https://www.example.com",
"privacyUrl": "https://www.example.com/termofuse",
"termsOfUseUrl": "https://www.example.com/privacy"
},
"icons": {
"color": "color.png",
"outline": "outline.png"
},
"name": {
"short": "AI tools",
"full": "AI tools"
},
"description": {
"short": "AI tools",
"full": "AI tools"
},
"accentColor": "#FFFFFF",
"composeExtensions": [
{
+ "composeExtensionType": "apiBased",
+ "authorization": {
+ "authType": "apiSecretServiceAuth ",
+ "apiSecretServiceAuthConfiguration": {
+ "apiSecretRegistrationId": "96270b0f-7298-40cc-b333-152f84321813"
+ }
+ },
+ "apiSpecificationFile": "aitools-openapi.yml",
"commands": [
{
"id": "searchTools",
"type": "query",
"context": [
"compose",
"commandBox"
],
"title": "search for AI tools",
"description": "search for AI tools",
"parameters": [
{
"name": "search",
"title": "search query",
"description": "e.g. search='tool to create music'"
}
],
+ "apiResponseRenderingTemplateFile": "response-template.json"
}
]
}
],
"validDomains": []
}
Parameters
| Name | Description |
|---|---|
composeExtensions.composeExtensionType |
Compose extension type. Update the value to apiBased. |
composeExtensions.authorization |
Authorization related information for the API-based message extension |
composeExtensions.authorization.authType |
Enum of possible authorization types. Supported values are none, apiSecretServiceAuth, and microsoftEntra. |
composeExtensions.authorization.apiSecretServiceAuthConfiguration |
Object capturing details needed to do service auth. Applicable only when auth type is apiSecretServiceAuth. |
composeExtensions.authorization.apiSecretServiceAuthConfiguration.apiSecretRegistrationId |
Registration ID returned when developer submits the API key through Developer Portal. |
composeExtensions.apiSpecificationFile |
References an OpenAPI Description file in the app package. Include when type is apiBased. |
composeExtensions.commands.id |
Unique ID that you assign to search command. The user request includes this ID. The ID must match the operationId available in the OpenAPI Description. |
composeExtensions.commands.context |
Array where the entry points for message extension is defined. The default values are compose and commandBox. |
composeExtensions.commands.parameters |
Defines a static list of parameters for the command. The name must map to the parameters.name in the OpenAPI Description. If you're referencing a property in the request body schema, then the name must map to properties.name or query parameters. |
composeExtensions.commands.apiResponseRenderingTemplateFile |
Template used to format the JSON response from developer’s API to Adaptive Card response. [Mandatory] |
For more information, see composeExtensions.
Response rendering template
Response rendering template is a predefined format that dictates how the results from your API are displayed within Teams. It uses templates to create Adaptive Cards or other UI elements from the API’s response, ensuring a seamless and integrated user experience within Teams. The template defines the layout and style of the information presented, which can include text, images, and interactive components. Ensure that you adhere to following guidelines for response rendering template:
- Define the schema reference URL in the
$schemaproperty to establish the structure of your template to the response rendering template schema. - The supported values for
responseLayoutarelistandgrid, which determine how the response is visually presented. For more information on the layout, see respond to user requests. - A
jsonPathis rerequired for arrays or when the data for the Adaptive Card isn't the root object. For example, if your data is nested underproductDetails, your JSON path would beproductDetails. - Define
jsonPathas the path to the relevant data or array in the API response. If the path points to an array, then each entry in the array binds with the Adaptive Card template and returns as a separate result. [Optional] - Get a sample response for validating the response rendering template. This serves as a test to ensure your template works as expected.
- Use tools such as Fiddler or Postman to call the API and ensure that the request and the response are valid. This step is crucial for troubleshooting and confirming that your API is functioning correctly.
- You can use the Adaptive Card Designer to bind the API response to the response rendering template and preview the Adaptive Card. Insert the Adaptive Card template in the CARD PAYLOAD EDITOR and insert the sample response entry in the SAMPLE DATA EDITOR.
The following code is an example of a Response rendering template:
Response rendering template example
{
"version": "1.0",
"$schema": "developer.microsoft.com/json-schemas/teams/v1.17/MicrosoftTeams.ResponseRenderingTemplate.schema.json",
"jsonPath": "repairs",
"responseLayout": "grid",
"responseCardTemplate": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Title: ${if(title, title, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "Description: ${if(description, description, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "Assigned To: ${if(assignedTo, assignedTo, 'N/A')}",
"wrap": true
},
{
"type": "Image",
"url": "${image}",
"size": "Medium",
"$when": "${image != null}"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${if(image, image, '')}",
"size": "Medium"
}
]
}
]
},
{
"type": "FactSet",
"facts": [
{
"title": "Repair ID:",
"value": "${if(id, id, 'N/A')}"
},
{
"title": "Date:",
"value": "${if(date, date, 'N/A')}"
}
]
}
]
}
]
},
"previewCardTemplate": {
"title": "Title: ${if(title, title, 'N/A')}",
"subtitle": "Description: ${if(description, description, 'N/A')}",
"text": "Assigned To: ${if(assignedTo, assignedTo, 'N/A')}",
"image": {
"url": "${image}",
"$when": "${image != null}"
}
}
}
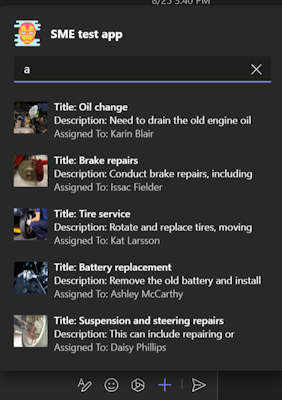
Preview Card
A preview card template in the response rendering template schema is used to map JSON responses to a preview card that users see when they select a search result. The preview card then expands into an Adaptive Card in the message compose box. The preview card template is part of the response rendering template, which also includes an Adaptive Card template and metadata.

Expanded Adaptive Card

Parameters
| Property | Type | Description | Required |
|---|---|---|---|
version |
string |
The schema version of the current response rendering template. | Yes |
jsonPath |
string |
The path to the relevant section in the results to which the responseCardTemplate and previewCardTemplate should be applied. If not set, the root object is treated as the relevant section. If the relevant section is an array, each entry is mapped to the responseCardTemplate and the previewCardTemplate. | No |
responseLayout |
responseLayoutType |
Specifies the layout of the results in the message extension flyout. The supported types are list and grid. |
Yes |
responseCardTemplate |
adaptiveCardTemplate |
A template for creating an Adaptive Card from a result entry. | Yes |
previewCardTemplate |
previewCardTemplate |
A template for creating a preview card from a result entry. The resulting preview card is displayed in the message extension flyout menu. | Yes |
Json path
The JSON path is optional but should be used for arrays or where the object to be used as the data for the Adaptive Card isn't the root object. The JSON path should follow the format defined by Newtonsoft. This tool can be used. You can use the JSON tool to validate if a JSON path is correct. If the JSON path points to an array, then each entry in that array is bound with the Adaptive Card template and returns as separate results.
Example Let's say you have the following JSON for a list of products and you want to create a card result for each entry.
{
"version": "1.0",
"title": "All Products",
"warehouse": {
"products": [
...
]
}
}
As you can see, the array of results is under "products", which is nested under "warehouse", so the JSON path would be "warehouse.products".
Use Adaptive Card Designer to preview an Adaptive Card by inserting the template into Card Payload Editor. Take a sample response entry from your array or for your object and insert it into Sample Data Editor. Ensure that the card renders properly and is to your liking.
OpenAPI schema conversion
Note
We send an accept-language header in the HTTP request that is sent to the endpoint defined in the OpenAPI description document. The accept-language is based on the Teams client locale and can be used by the developer for returning back a localized response.
The following data types in the OpenAPI description document are converted into elements within an Adaptive Card as follows:
string,number,integer,booleantypes are converted to a TextBlock.Example
Source Schema:
string,number,integer, andbooleanname: type: string example: doggieTarget Schema:
Textblock{ "type": "TextBlock", "text": "name: ${if(name, name, 'N/A')}", "wrap": true }
array: An array is converted to a container inside Adaptive Card.Example
Source schema:
arraytype: array items: required: - name type: object properties: id: type: integer category: type: object properties: name: type: stringTarget Schema:
Container{ "type": "Container", "$data": "${$root}", "items": [ { "type": "TextBlock", "text": "id: ${if(id, id, 'N/A')}", "wrap": true }, { "type": "TextBlock", "text": "category.name: ${if(category.name, category.name, 'N/A')}", "wrap": true } ] }
object: An object is converted to a nested property in Adaptive Card.Example
Source Schema:
objectcomponents: schemas: Pet: category: type: object properties: id: type: integer name: type: stringTarget Schema: Nested property in an Adaptive Card
{ "type": "TextBlock", "text": "category.id: ${if(category.id, category.id, 'N/A')}", "wrap": true }, { "type": "TextBlock", "text": "category.name: ${if(category.name, category.name, 'N/A')}", "wrap": true }
image: If a property is an image URL, then it converts to an Image element in the Adaptive Card.Example
Source schema:
imageimage: type: string format: uri description: The URL of the image of the item to be repairedTarget Schema:
"Image"{ "type": "Image", "url": "${image}", "$when": "${image != null}" }
Next step
See also
Platform Docs