Respond to search command
Important
The code samples in this section are based on v4.6 and later versions of the Bot Framework SDK. If you're looking for documentation for earlier versions, see the Message Extensions - v3 SDK section in the Resources folder of the documentation.
After the user submits the search command, your web service receives a composeExtension/query invoke message that contains a value object with the search parameters. The invoke is triggered with the following conditions:
- As characters are entered into the search box.
initialRunis set to true in your app manifest and you receive the invoke message as soon as the search command is invoked. For more information, see default query.
This document guides you on how to respond to user requests in the form of cards and previews, and the conditions under which Microsoft Teams issues a default query.
The request parameters are found in the value object in the request, which includes the following properties:
| Property name | Purpose |
|---|---|
commandId |
The name of the command invoked by the user, matching one of the commands declared in the app manifest. |
parameters |
Array of parameters. Each parameter object contains the parameter name, along with the parameter value provided by the user. |
queryOptions |
Pagination parameters: skip: Skip count for this query count: Number of elements to return. |
protected override async Task<MessagingExtensionResponse> OnTeamsMessagingExtensionQueryAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionQuery query, CancellationToken cancellationToken)
{
// Code to handle the query.
}
Respond to user requests
When the user performs a query, Microsoft Teams issues a synchronous HTTP request to your service. At that point, your code has 5 seconds to provide an HTTP response to the request. During this time, your service can perform more lookup, or any other business logic needed to serve the request.
Your service must respond with the results matching the user query. The response must indicate an HTTP status code of 200 OK and a valid application or JSON object with the following properties:
| Property name | Purpose |
|---|---|
composeExtension |
Top-level response envelope. |
composeExtension.type |
Type of response. The following types are supported: result: Displays a list of search results auth: Prompts the user to authenticate config: Prompts the user to set up the message extension message: Displays a plain text message |
composeExtension.attachmentLayout |
Specifies the layout of the attachments. Used for responses of type result. The following types are supported: list: A list of card objects containing thumbnail, title, and text fields grid: A grid of thumbnail images |
composeExtension.attachments |
Array of valid attachment objects. Used for responses of type result. The following types are supported: application/vnd.microsoft.card.thumbnail application/vnd.microsoft.card.hero application/vnd.microsoft.teams.card.o365connector application/vnd.microsoft.card.adaptive |
composeExtension.suggestedActions |
Suggested actions. Used for responses of type auth or config. |
composeExtension.text |
Message to display. Used for responses of type message. |
Configuration response
Configuration response is the data returned by the server or application to configure and enable the message extension within the messaging platform. The following code is an example for message extension configuration:
{
"name": "composeExtension/submitAction",
"type": "invoke",
"timestamp": "2024-03-08T14:10:47.575Z",
"localTimestamp": "2024-03-08T19:40:47.575+05:30",
"id": "f:7dfe18de-94e3-9f38-5d44-adeb31cd8243",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "29:1PBlnIsEROUYzpFjULDVodMHrnpujmfhBdQAf0pcO1EkaDkhI0_Pj_ql-jZUYOGdSc3_KcqaIIjzbleraVJ2Z3g",
"name": "MOD Administrator",
"aadObjectId": "ce9def33-d7fc-444c-8728-be1f95e6b6f2"
},
"conversation": {
"isGroup": true,
"conversationType": "groupChat",
"tenantId": "4ad59956-0f88-4b88-a9d0-570b6eb4e66b",
"id": "19:1dd50ba7-e5bd-46ea-b34e-80a415148de7_ce9def33-d7fc-444c-8728-be1f95e6b6f2@unq.gbl.spaces"
},
"recipient": {
"id": "28:9a2b01fc-88c1-40e1-bf87-5079c8e35626",
"name": "PSDAzureBot"
},
"entities": [
{
"locale": "en-GB",
"country": "GB",
"platform": "Web",
"timezone": "Asia/Calcutta",
"type": "clientInfo"
}
],
"channelData": {
"tenant": {
"id": "4ad59956-0f88-4b88-a9d0-570b6eb4e66b"
},
"source": {
"name": "compose"
}
},
"value": {
"commandId": "razorView",
"commandContext": "compose",
"data": {
"Title": "Welcome to RazorView!",
"DisplayData": " Today's date is 8-3-2024, Friday"
},
"context": {
"theme": "default"
}
},
"locale": "en-GB",
"localTimezone": "Asia/Calcutta"
}
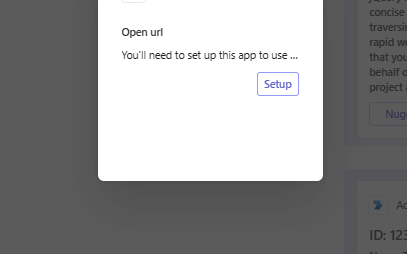
The following response is the configuration response that appears when the user interacts with the compose extension:
{
"composeExtension": {
"type": "config",
"suggestedActions": {
"actions": [
{
"type": "openUrl",
"value": "https://7a03-2405-201-a00c-7191-b472-ff64-112d-f806.ngrok-free.app"
}
]
}
}
}

Response card types and previews
Note
Message extension search results don't support padding.
Teams supports the following card types:
To have a better understanding and overview on cards, see what are cards.
To learn how to use the thumbnail and hero card types, see add cards and card actions.
For more information about the connector card for Microsoft 365 Groups, see Using connector cards for Microsoft 365 Groups.
The result list is displayed in the Microsoft Teams UI with a preview of each item. The preview is generated in one of the two ways:
- Using the
previewproperty within theattachmentobject. Thepreviewattachment can only be a Hero or a Thumbnail card. - Extracting from the basic
title,text, andimageproperties of theattachmentobject. The basic properties are used only if thepreviewproperty isn't specified.
For Hero or Thumbnail card, except the invoke action other actions such as button and tap aren't supported in the preview card.
To send an Adaptive Card or connector card for Microsoft 365 Groups, you must include a preview. The preview property must be a Hero or Thumbnail card. If you don't specify the preview property in the attachment object, a preview isn't generated.
For Hero and Thumbnail cards, you don't need to specify a preview property, a preview is generated by default.
Response example
protected override async Task<MessagingExtensionResponse> OnTeamsMessagingExtensionQueryAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionQuery query, CancellationToken cancellationToken)
{
var text = query?.Parameters?[0]?.Value as string ?? string.Empty;
// Searches NuGet for a package.
var obj = JObject.Parse(await (new HttpClient()).GetStringAsync($"https://azuresearch-usnc.nuget.org/query?q=id:{text}&prerelease=true"));
var packages = obj["data"].Select(item => (item["id"].ToString(), item["version"].ToString(), item["description"].ToString()));
// We take every row of the results and wrap them in cards wrapped in in MessagingExtensionAttachment objects.
// The Preview is optional, if it includes a Tap, that will trigger the OnTeamsMessagingExtensionSelectItemAsync event back on this bot.
var attachments = packages.Select(package => new MessagingExtensionAttachment
{
ContentType = HeroCard.ContentType,
Content = new HeroCard { Title = package.Item1 },
Preview = new HeroCard { Title = package.Item1, Tap = new CardAction { Type = "invoke", Value = package } }.ToAttachment()
})
.ToList();
// The list of MessagingExtensionAttachments must we wrapped in a MessagingExtensionResult wrapped in a MessagingExtensionResponse.
return new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = attachments
}
};
}
Enable and handle tap actions
protected override Task<MessagingExtensionResponse> OnTeamsMessagingExtensionSelectItemAsync(ITurnContext<IInvokeActivity> turnContext, JObject query, CancellationToken cancellationToken)
{
// The Preview card's Tap should have a Value property assigned, this will be returned to the bot in this event.
var (packageId, version, description, projectUrl, iconUrl) = query.ToObject<(string, string, string, string, string)>();
var card = new ThumbnailCard
{
Title = "Card Select Item",
Subtitle = description
};
var attachment = new MessagingExtensionAttachment
{
ContentType = ThumbnailCard.ContentType,
Content = card,
};
return Task.FromResult(new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = new List<MessagingExtensionAttachment> { attachment }
}
});
}
Default query
If you set initialRun to true in the manifest, Microsoft Teams issues a default query when the user first opens the message extension. Your service can respond to this query with a set of prepopulated results. This is useful when your search command requires authentication or configuration, displaying recently viewed items, favorites, or any other information that isn't dependent on user input.
The default query has the same structure as any regular user query, with the name field set to initialRun and value set to true as shown in the following object:
{
"type": "invoke",
"name": "composeExtension/query",
"value": {
"commandId": "searchCmd",
"parameters": [
{
"name": "initialRun",
"value": "true"
}
],
"queryOptions": {
"skip": 0,
"count": 25
}
},
⋮
}
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Teams message extension search | This sample shows how to build a Search-based Message Extension. It searches nudget packages and displays the results in search based messaging extension. | View | View | View |
| Teams message extension auth and config | This sample shows a message extension that has a configuration page, accepts search requests, and returns results after the user signs in. It also showcases zero app install link unfurling along with normal link unfurling | View | View | View |
Next step
See also
Platform Docs